Was ist zuerst zu tun, wenn Ihre Core Web Vitals verbessert werden müssen?
Veröffentlicht: 2021-03-09Ab Mai 2021, wenn Page Experience aktualisiert wird, fügt Google dem Algorithmus, der zur Bewertung der Qualität der Benutzererfahrung verwendet wird, drei neue Signale hinzu: die Core Web Vitals.
Seit dieser Ankündigung wärmen sich Köpfe und Tastaturen auf, um diese Indikatoren zu entschlüsseln, um herauszufinden, wie die Erwartungen der Suchmaschine erfüllt werden können, und um herauszufinden, ob es Auswirkungen auf das Ranking in den Suchergebnissen geben wird.
Genauso wie die Benutzer für Inhalt und SEO an erster Stelle stehen müssen … Was wäre, wenn Sie zuerst die Leistung Ihrer Website für Ihre Benutzer verbessern würden? Werfen wir einen Blick auf die Indikatoren, die Google berücksichtigt, und was Ihre UX- und Conversion-Raten erreichen müssen.
Geschwindigkeit: Haupt-UX-Kriterium für Benutzer und ein Signal für Google
In seinem Speed Matters-Bericht enthüllt Google, dass 53 % der Besucher sie verlassen, wenn eine Seite nicht nach 3 Sekunden geladen wird. In einer anderen Studie gibt die Suchmaschine an, dass allein durch die Einsparung von 0,1 Sekunden Ladezeit die Conversions um 8 % steigen können . Alles in allem geht das Thema Geschwindigkeit weit über den Komfort der Navigation hinaus: Es geht auch ums Geschäft.
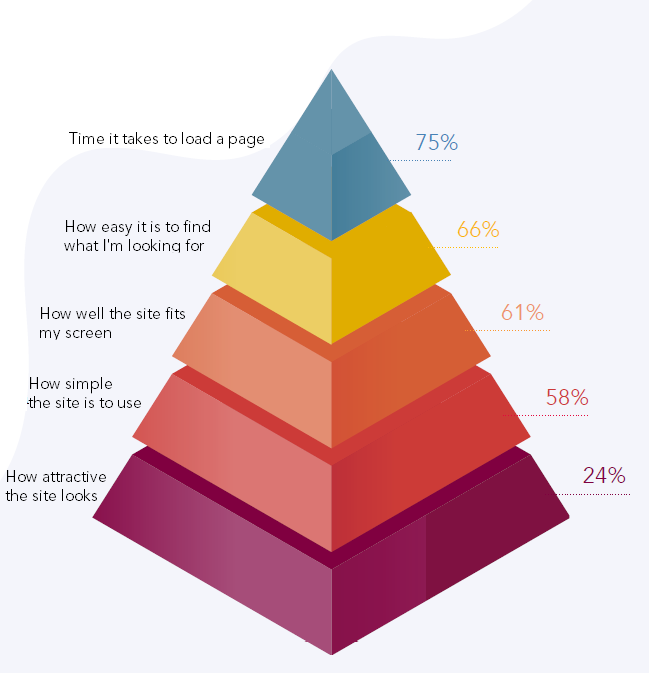
 UX-Pyramide: Kriterien nach Wichtigkeit für Nutzer geordnet
UX-Pyramide: Kriterien nach Wichtigkeit für Nutzer geordnet
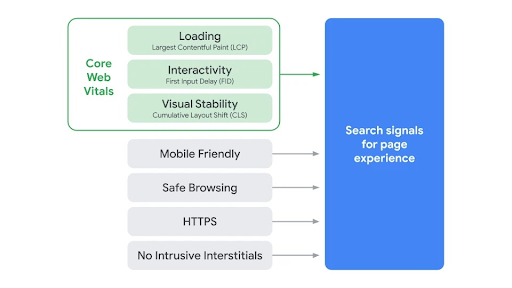
Die Ladezeit kann aus verschiedenen Blickwinkeln beobachtet werden: Anzeigegeschwindigkeit, Interaktivität, Serverantwortzeit … Um die UX-Qualität zu messen, hat Google drei Metriken namens „webperf“ (für die Webleistung) ausgewählt:
- Die größte zufriedene Farbe (LCP). Es zeigt den Moment an, in dem das wichtigste Element in Bezug auf die Größe auf der Seite erscheint. Google empfiehlt ein LCP von weniger als 2,5 Sekunden.
- Die erste Eingangsverzögerung (FID). Es wertet die Interaktivität aus. Google empfiehlt einen FID von weniger als 100 Millisekunden.
- Die kumulative Layoutverschiebung (CLS). Es misst die visuelle Stabilität von Elementen in Form einer Punktzahl. Google empfiehlt einen CLS von weniger als 0,1.
Diese Signale werden zusätzlich zu den anderen UX-Indikatoren bereits im Algorithmus von Google berücksichtigt: 
- Für Mobilgeräte optimiert: Für Mobilgeräte optimierte Seiten werden bevorzugt, und da die Mobile-First-Indexierung erfolgt, crawlt der Googlebot zuerst die mobilen Versionen der Seiten.
- Sicheres Surfen : Eine Website darf keine schädlichen oder irreführenden Inhalte enthalten.
- HTTPS : Eine Website muss eine sichere Verbindung bieten.
- Keine Werbung oder aufdringliche Interstitials : Internetnutzer müssen in der Lage sein, auf die Inhalte zuzugreifen, die sie gesucht haben, ohne von aufdringlichen Popups, Fenstern oder Interstitials unterbrochen zu werden, die ihre Erfahrung beeinträchtigen.
So messen Sie Core Web Vitals
Um zunächst die Core Web Vitals zu messen und zu überprüfen, ob Ihre Seiten die von Google empfohlenen Schwellenwerte erfüllen, sind hier einige kostenlose Tools:
- Search Console, deren Registerkarte „Core Web Vitals“ es Ihnen ermöglicht, die Geschwindigkeit nach Gruppen ähnlicher Seiten zu analysieren, die von Google erstellt wurden,
- Lighthouse, um LCP, CLS sowie Total Blocking Time zu beobachten, was ein Äquivalent zu FID ist,
- PageSpeed Insights, um die Leistung zu messen, indem Daten beobachtet werden, die von echten Benutzern gesammelt wurden, und basierend auf Daten, die durch simuliertes Surfen gesammelt wurden,
- die Web Vitals Chrome-Erweiterung, um die Core Web Vitals in Echtzeit auf einer Webseite zu beobachten,
- Chrome User Experience Report, der die Möglichkeit bietet, eine benutzerdefinierte Tracking-Tabelle basierend auf Daten zu erstellen, die von echten Benutzern gesammelt wurden,
- WebPageTest, ein Referenztool in der Webperf-Community, um die Geschwindigkeit einer Seite zu testen, indem verschiedene Browsing-Bedingungen definiert werden.
Damit Google Ihre Website jedoch schnell berücksichtigt, zählen alle drei Metriken, wie John Mueller, Search Advocate bei Google, betonte. Erwarten Sie nicht, einen der drei Core Web Vitals steigern zu können und die anderen beiseite zu lassen. Die Benutzererfahrung muss aus allen drei Gesichtspunkten zufriedenstellend sein: Anzeige, Interaktivität und Stabilität.

Auch wenn Sie vorhaben, den Zugriff auf Ihre Website auf schnelle Verbindungen und Geräte zu beschränken, um Ihre Ergebnisse zu optimieren … Seien Sie sich bewusst, dass dies ebenfalls keine gute Idee ist.
Also, wie fängst du an? Hier sind ein paar Dinge, die Sie tun können, wenn Sie nach dem Messen feststellen, dass Ihre Core Web Vitals verbessert werden müssen.
[Fallstudie] Verwaltung des Bot-Crawlings von Google
Maßnahmen mit höchster Priorität zur Verbesserung der Core Web Vitals
Optimieren Sie die größte Inhaltsfarbe
Wenn Ihr Largest Contentful Paint die von Google empfohlenen 2,5 Sekunden überschreitet:
- Optimieren Sie Ihre Server-Antwortzeit,
- Priorisieren oder eliminieren Sie JavaScript und CSS, die das Rendern der Seite blockieren,
- Reduzieren Sie die Größe Ihrer Ressourcen (Bilder, Animationen, Schriftarten…),
- Überwachen Sie die Größe der JS-Bundles, wenn Sie Client-Side-Rendering verwenden, und setzen Sie so viel wie möglich auf Server-Side-Rendering.
Optimieren Sie die erste Eingangsverzögerung
Wenn Ihre FID die von Google empfohlenen 100 Millisekunden überschreitet, besteht der erste Reflex darin, die Größe der JavaScript-Dateien zu reduzieren und sie für eine bessere Interaktivität zu priorisieren. Das ist wichtig, denn solange der Browser damit beschäftigt ist, JS zu analysieren und auszuführen, kann er nicht auf Interaktionen reagieren. So verbessern Sie die Interaktivität auf Ihren Seiten:
- Teilen Sie lange Aufgaben (jedes Stück Code, das den Browser länger als 50 ms belegt) und teilen Sie sie in kleinere asynchrone Aufgaben auf.
- Minimieren Sie Ihr JavaScript;
- Skripte von Drittanbietern zurückstellen, die für die Anzeige und den Betrieb der Seite nicht unbedingt erforderlich sind,
- Verwenden Sie einen Web Worker, um JavaScript in einem separaten Thread im Hintergrund auszuführen.
- Reduzieren Sie ungenutzte Polyfills.
Kumulative Layoutverschiebung optimieren
Wenn Ihre kumulative Layoutverschiebung die von Google empfohlene Punktzahl von 0,1 überschreitet:
- Definieren Sie eine Größe für alle Ihre Medien und Anzeigen (Bilder, Videos, iFrames …), damit ihnen auf der Seite ein statischer Platz zugewiesen wird, bevor sie angezeigt werden.
- Vermeiden Sie es, Inhalte dynamisch über Elementen hinzuzufügen, die bereits auf der Seite angezeigt werden (sie können den Inhalt nach unten verschieben),
- Vermeiden Sie Animationen, die eine Änderung des Layouts auf der Seite bewirken,
- Vermeiden Sie Schriftarten, die FOIT / FOUT provozieren.
Diese Tipps behandeln die am häufigsten auftretenden Probleme, aber wie es bei der Webleistung sehr oft der Fall ist, können die Ursachen für Verlangsamungen vielfältig sein oder unerwartete Nebenwirkungen anderer Implementierungen sein.
Wenden Sie sich an die Experten, um Ihnen dabei zu helfen, die Ursachen für schlechte Core Web Vital-Ergebnisse genau zu diagnostizieren und zu beheben!
Sie sind in der Lage, die technischen Aspekte Ihrer Website genau zu prüfen und Lösungen zu finden, die intelligent miteinander zusammenarbeiten.
Sind Sie bereit für eine makellose UX und Konvertierungen, die abheben?
