Core Web Vitals: LCP – Was es ist und wie es für SEO verbessert werden kann
Veröffentlicht: 2022-06-12Im Mai 2020 kündigte Google an, dass „Core Web Vitals“ Teil eines Ranking-Algorithmus-Updates namens Page Experience sein wird, das 2021 veröffentlicht werden soll.
Mit dem nun eingeführten Seitenerlebnis-Update wollte ich dieses Thema noch einmal aufgreifen. Ich füge noch ein paar weitere Tipps hinzu, die wir in den vergangenen Monaten gelernt haben, als wir vielen Websites dabei geholfen haben, ihre Core-Web-Vitals-Scores zu verbessern. Vor allem möchte ich, dass Sie die potenziellen Ranking-Vorteile für Ihre gut abgestimmten Webseiten nutzen können.
Core Web Vitals messen Kernelemente einer Webseite, die die Benutzererfahrung verbessern. Google hat drei zentrale Web-Vitals identifiziert:
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Dieser Artikel ist Teil unserer Serie zum Update der Seitenerfahrung. Hier werde ich LCP oder größte Inhaltsfarbe diskutieren:
- Was ist LCP?
- Wie messe ich LCP?
- Wie wirkt sich LCP auf SEO aus?
- Wie kann ich meinen LCP-Score verbessern?
Was ist Largest Contentful Paint (LCP)?
LCP misst die Ladeleistung von Webseiten. Genauer gesagt misst LCP, wie schnell das größte Bild oder der größte Textblock auf der Webseite gerendert wird.
Google diskutiert LCP hier:
Largest Contentful Paint (LCP) ist eine wichtige, benutzerzentrierte Metrik zur Messung der wahrgenommenen Ladegeschwindigkeit, da sie den Punkt in der Seitenladezeitachse markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde – ein schneller LCP hilft dem Benutzer, sich zu vergewissern, dass die Seite nützlich ist . …
Wie wird die Largest Contentful Paint (LCP) gemessen?
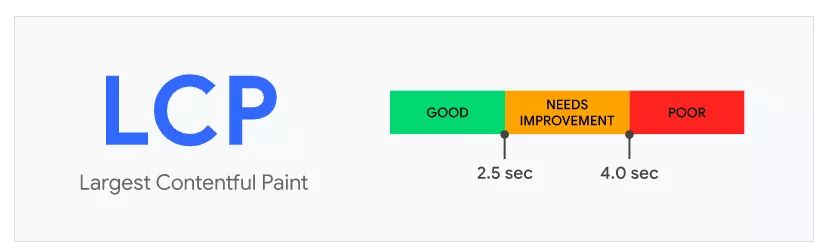
Google gibt an, dass der größte Bild- oder Textblock innerhalb der ersten 2,5 Sekunden auf der Webseite gerendert werden sollte, um eine gute Benutzererfahrung zu bieten.

LCP-Score von Google
Die LCP-Dokumentation gibt an, welche Arten von Elementen für LCP berücksichtigt werden, und umfasst:
- Bilder
- Video
- Über CSS geladene Hintergrundbilder
- Überschriften-Tags
- Tische
- Listen
- Jedes andere Blockelement mit Text
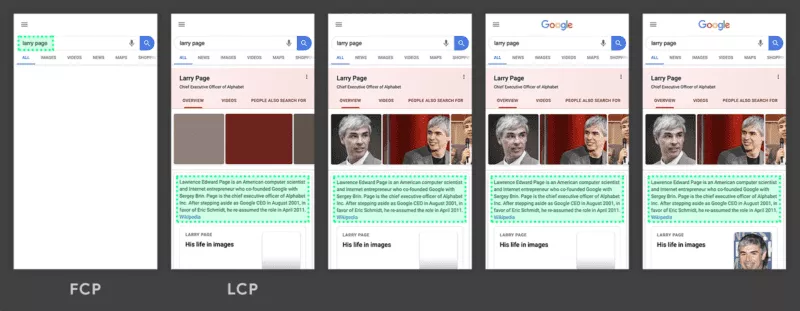
Hier ist ein Beispiel, wenn das größte Element der Seite (ein Textabsatz) vor allen anderen Elementen auf der Seite gerendert wird:

„Größte zufriedene Farbe“, Google Developers
Das Ziel ist es, die empfohlene Zielladegeschwindigkeit auf den meisten Ihrer Seiten zu erreichen. Google sagt: „Wenn mindestens 75 Prozent der Seitenaufrufe einer Website den „guten“ Schwellenwert erreichen, wird die Website für diese Metrik als „gute“ Leistung eingestuft.“ Hier erfahren Sie mehr darüber, wie Google seine Schwellenwerte definiert.
Wie wirkt sich Largest Contentful Paint (LCP) auf SEO aus?
Wir wissen, dass Google Wert auf eine schnelle Website legt und dass Dinge wie die Seitengeschwindigkeit bereits in seinem Ranking-Algorithmus enthalten sind. LCP ist eine weitere Möglichkeit, um sicherzustellen, dass Webseiten schnell geladen werden, damit Ihre Website-Besucher eine gute Benutzererfahrung haben und auf Ihrer Website bleiben.
Wenn Sie also bereits eine schnelle Website haben, sind Sie im Klaren? Nicht genau. Laut einer Studie von Screaming Frog ist die Mehrheit nicht auf die LCP-Grenzwerte vorbereitet.
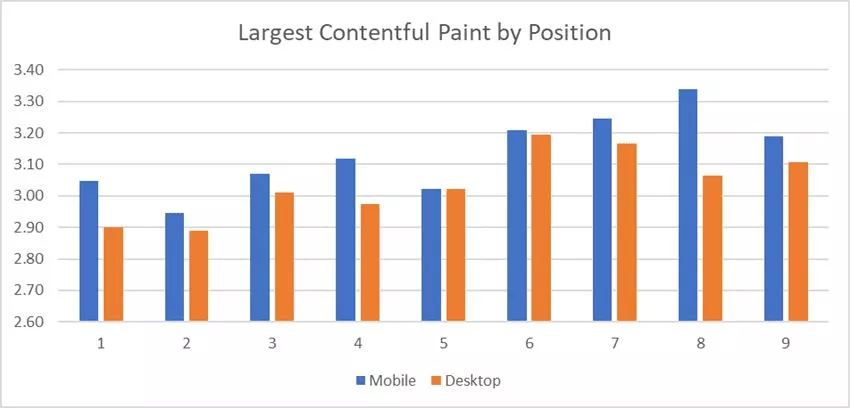
Die Daten zeigen, dass weniger als die Hälfte der untersuchten Websites (unter 20.000 URLs) als gut eingestuft wurden. Insbesondere hatten 43 % der mobilen und 44 % der Desktop-URLs einen guten LCP. Die durchschnittliche Renderzeit betrug 3,13 Sekunden für Mobilgeräte und 3,04 Sekunden für Desktops.
In dieser Studie korrelierte die Forschung LCP und Suchrankings. Die Daten sind interessant, aber es gibt zu viele Faktoren, um mit Sicherheit sagen zu können, wie LCP heutige Rankings beeinflusst.

„Wie viele Websites bestehen das Core Web Vitals Assessment?“, Screamingfrog.co.uk
Als Anreiz für Website-Publisher, ihre Leistungskennzahlen zu verbessern, zeigt Google in den Suchergebnissen auf Android, die in der Vergangenheit die Schwellenwerte für zentrale Web-Vitals, einschließlich LCP, erreicht oder überschritten haben, ein „Schnellseiten“-Label an.
Websites mit diesem Label können einen Anstieg des organischen Traffics und der Verweildauer auf der Website verzeichnen.
Wie verbessere ich meinen LCP-Score (Least Contentful Paint)?
Google bietet Tools zur Messung von LCP in einem Labor und vor Ort, darunter:
- Suchkonsole (Feld)
- PageSpeed Insights (Labor und Feld)
- Web Vitals-Erweiterung (Lab)
- Webseitentest (Labor)
- Chrome-UX-Bericht (Feld)
- Chrome-Entwicklungstools (Labor)
- Leuchtturm (Labor)
Wenn es um Labor- und Felddaten geht, können beide nützlich sein. Lab ist wichtig, um Ihre Ergebnisse zu testen und daran zu arbeiten, Ihre Ergebnisse zu verbessern. Sie erhalten eine größere Varianz der Ergebnisse, aber Labordaten liefern sofortiges Feedback.
Felddaten sind wichtiger, wenn Sie versuchen, sich einen Gesamtüberblick über Ihre Website zu verschaffen. Die dargestellten Werte hängen stark von der Umgebung Ihrer Benutzer ab, z. B. Mobil oder Desktop, ihrer Internetgeschwindigkeit, ihrer Computerleistung usw. Die Felddaten sind gut, weil sie Ihnen eine Vorstellung davon geben, wie Ihre Website für alle funktioniert. nicht nur, wie es für Sie funktioniert.

Sie können LCP auch mit der Web-Vitals-JavaScript-Bibliothek messen, und Sie können hier mehr darüber erfahren. Dies ist nützlich, wenn Sie Ihre eigene Berichterstellung haben oder diese in andere Berichte einbauen möchten.
Zu Beginn bietet Google eine allgemeine Roadmap zur Verwendung der bereitgestellten Tools zur Diagnose eines Kern-Web-Vitals. Von der folgenden Liste sind die ersten drei gut. Ich würde nach dem dritten Aufzählungspunkt abschließen, indem ich sage, dass Sie Ihre Änderungen veröffentlichen und anfangen sollten, die Vorteile einer gesteigerten Leistung zu sehen. Die restlichen Kugeln (4. bis 6.) sind „nice to have“. Der letzte Aufzählungspunkt trifft wahrscheinlich nicht auf 90 % der Websites zu.
- Verwenden Sie den neuen Core Web Vitals-Bericht der Search Console, um Gruppen von Seiten zu identifizieren, die Aufmerksamkeit erfordern (basierend auf den Felddaten).
- Sobald Sie Seiten identifiziert haben, die bearbeitet werden müssen, verwenden Sie PageSpeed Insights (powered by Lighthouse und Chrome UX Report), um Labor- und Feldprobleme auf einer Seite zu diagnostizieren. PageSpeed Insights (PSI) ist über die Search Console verfügbar oder Sie können direkt eine URL auf PSI eingeben.
- Sind Sie bereit, Ihre Website lokal im Labor zu optimieren? Verwenden Sie Lighthouse und Chrome DevTools, um Core Web Vitals zu messen und umsetzbare Anleitungen dazu zu erhalten, was genau zu beheben ist. Die Web Vitals Chrome-Erweiterung kann Ihnen eine Echtzeitansicht der Metriken auf dem Desktop geben.
- Benötigen Sie ein benutzerdefiniertes Dashboard von Core Web Vitals? Verwenden Sie das aktualisierte CrUX Dashboard oder die neue Chrome UX Report API für Felddaten oder die PageSpeed Insights API für Labordaten.
- Suchen Sie nach Anleitung? web.dev/measure kann Ihre Seite messen und Ihnen anhand von PSI-Daten einen priorisierten Satz von Leitfäden und Codelabs zur Optimierung anzeigen.
- Verwenden Sie schließlich Lighthouse CI für Pull-Anforderungen, um sicherzustellen, dass es keine Regressionen in Core Web Vitals gibt, bevor Sie eine Änderung in der Produktion bereitstellen.
Im Allgemeinen wird LCP von Folgendem beeinflusst:
- Server- und/oder Software-Antwortzeiten
- Webseitenressourcen und Bandbreite
- Browsersoftware und Plugins
- Website-JavaScript- und CSS-Code
Viele der Dinge, die Google zur Optimierung von LCP vorschlägt, sind Dinge, die Sie möglicherweise bereits als Teil einer guten SEO-Strategie tun, um eine schnellere Website zu erstellen.
Einige Tipps, die Sie bei der Optimierung beachten sollten:
- Text wird in den meisten Fällen schneller gerendert als andere Elemente, die separat abgerufen werden müssen (z. B. Bilder). Daher ist es eine gute Idee, Dinge wie Überschriften-Tags als größere Elemente zu verwenden.
- Designänderungen können in einigen Fällen erforderlich sein, wenn das größte Inhaltselement einfach zu langsam ist.
- Die Optimierung Ihres JS und CSS hilft bei den Ladezeiten. Seien Sie vorsichtig, wenn Sie zu viele Skripte von Drittanbietern einbinden.
- Das LCP befindet sich im Ansichtsfenster für Mobilgeräte oder Desktop. Dinge in Ihrer Fußzeile zählen wahrscheinlich nicht, also konzentriert sich dies wirklich auf den oberen Rand Ihrer Seite.
- Sie sollten Ihr LCP-Element "above the fold" sehen können, wenn Sie die Seite mit deaktiviertem JavaScript besuchen.
- Wenn es sich bei Ihrem LCP-Element um ein Bild handelt, sollten Sie es mit einem Daten-URI in Ihren HTML-Code einfügen.
Weitere Informationen zu diesem Algorithmus-Update finden Sie im Rest unserer Seitenerfahrungsserie:
- Was ist das Page Experience Update?
- So erstellen Sie eine für Mobilgeräte optimierte Website
- Aufdringliche Interstitials und warum sie schlecht für SEO sind
- HTTPS für Benutzer und Ranking
- Core Web Vitals-Übersicht
- Core Web Vitals: LCP (größte zufriedene Farbe)
- Core Web Vitals: FID (Erste Eingabeverzögerung)
- Core Web Vitals: CLS (kumulative Layoutverschiebung)
Müssen Sie tiefer in dieses Thema einsteigen? Ich lade Sie ein, sich unser On-Demand-Webinar 3 Expertentipps zur Verbesserung von Core Web Vitals anzusehen. Die ausführlichen Fragen und Antworten am Ende beantworten vielleicht gerade Ihre schwierigsten CWV-Fragen!
