Core Web Vitals: First Input Delay – Was es ist und wie es für SEO verbessert werden kann
Veröffentlicht: 2022-06-12„Core Web Vitals“ ist eine Reihe von Kernfunktionen von Webseiten, die sich auf die Benutzererfahrung auswirken. Googles Ranking-Algorithmus-Update namens Page Experience, das Google von Juni bis August 2021 eingeführt hat, enthält zentrale Web-Vitals als NEUE Ranking-Faktoren für SEO.
Der aktuelle Satz von Kern-Web-Vitals umfasst:
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
In diesem Artikel, der Teil unserer Serie über die Aktualisierung der Seitenerfahrung ist, werde ich die Verzögerung der ersten Eingabe oder FID besprechen:
- Was ist FID?
- Wie kann ich FID messen?
- Wie wirkt sich FID auf SEO aus?
- Wie verbessere ich meinen FID-Score?
Was ist die erste Eingangsverzögerung (FID)?
FID misst die Reaktionsfähigkeit einer Seite auf Benutzerereignisse. Während dies technisch gesehen während der gesamten Lebensdauer einer Benutzersitzung auf einer Webseite passieren könnte, treten in der Praxis die meisten Interaktivitätsprobleme beim erstmaligen Laden der Seite auf. Das liegt daran, dass zu diesem Zeitpunkt die meisten Ressourcen heruntergeladen, analysiert, ausgeführt und gerendert werden.
Google diskutiert FID hier:
First Input Delay (FID) ist eine wichtige, benutzerzentrierte Metrik zur Messung der Lastreaktion, da sie die Erfahrung der Benutzer quantifiziert, wenn sie versuchen, mit nicht reagierenden Seiten zu interagieren – eine niedrige FID trägt dazu bei, sicherzustellen, dass die Seite nutzbar ist. …
FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (dh wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gestütztes Steuerelement verwendet) bis zu dem Zeitpunkt, an dem der Browser tatsächlich mit der Verarbeitung des Ereignisses beginnen kann Handler als Reaktion auf diese Interaktion.
Google nennt zwei wichtige Gründe, warum die erste Eingabeverzögerung wichtig ist:
- Die Verzögerung bei der ersten Eingabe ist der erste Eindruck des Benutzers von der Reaktionsfähigkeit Ihrer Website, und der erste Eindruck ist entscheidend für unseren Gesamteindruck von der Qualität und Zuverlässigkeit einer Website.
- Die größten Interaktivitätsprobleme, die wir heute im Web sehen, treten während des Ladens von Seiten auf. Daher glauben wir, dass die anfängliche Konzentration auf die Verbesserung der ersten Benutzerinteraktion der Website den größten Einfluss auf die Verbesserung der gesamten Interaktivität des Webs haben wird.
Denken Sie daran, dass FID nicht für jede Situation gilt, wie Google hier betont:
Nicht alle Benutzer interagieren bei jedem Besuch mit Ihrer Website. Und nicht alle Interaktionen sind für FID relevant … Wie Sie FID verfolgen, darüber berichten und analysieren, wird sich wahrscheinlich ziemlich von anderen Metriken unterscheiden, an die Sie vielleicht gewöhnt sind.
Wie wird die erste Eingangsverzögerung (FID) gemessen?
FID misst den ersten Eindruck der Interaktivität und Reaktionsfähigkeit Ihrer Website. Es analysiert Dinge wie Klicks, Taps und Tastendrücke, die in die Kategorie „Reaktionsfähigkeit“ fallen. Dinge wie Scrollen und Zoomen, die mit Animationen zusammenhängen, werden nicht gemessen.
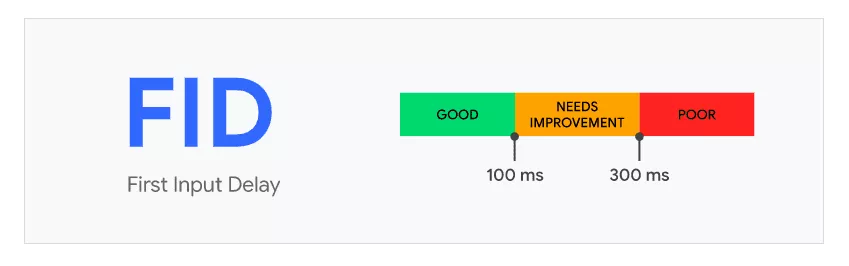
Google empfiehlt Webseiten, eine FID von 100 Millisekunden oder weniger* anzustreben, was bedeutet, dass die Seite in der Lage wäre, innerhalb dieses Zeitrahmens auf ein interaktives Ereignis zu reagieren. Um als „gut“ eingestuft zu werden, sollte der Schwellenwert von Google in 75 % der Fälle erreicht werden, aufgeteilt nach Mobil- und Desktop-Geräten. Hier erfahren Sie mehr darüber, wie Google Schwellenwerte erstellt.
*Aktualisierter Grenzwert laut Google ab 18.02.2021

FID-Score von Google
Während der offizielle Schwellenwert bei 75 % der Seitenladevorgänge liegt, sagt Google, dass sie insbesondere für FID „dringend empfehlen, sich die 95. bis 99. Perzentile anzusehen, da diese den besonders schlechten ersten Erfahrungen entsprechen, die Benutzer mit Ihrer Website machen. Und es zeigt Ihnen die Bereiche, die am meisten verbessert werden müssen.“ Dies gilt sowohl für Desktop- als auch für mobile Benutzer.
Für Entwickler ist es wichtig zu verstehen, dass Google nur die Verzögerung bei der Ereignisverarbeitung misst, nicht die „Ereignisverarbeitungszeit selbst oder die Zeit, die der Browser benötigt, um die Benutzeroberfläche nach dem Ausführen von Ereignishandlern zu aktualisieren“.
Mit anderen Worten, Google misst nur, wie lange der Browser braucht, um mit der Ausführung des Ereignisprozesses zu beginnen. Wenn Sie also auf einen Link klicken, ist es die Verzögerung zwischen dem Zeitpunkt, zu dem Sie klicken, und dem Zeitpunkt, zu dem der Browser mit der Verarbeitung dieses Klicks beginnt.

Und wenn Sie bereit sind, FID zu verbessern, verwenden Sie Tools, mit denen Sie reale Daten in freier Wildbahn messen können.
Wie wirkt sich First Input Delay (FID) auf SEO aus?
Die Verbesserung von FID ist eine weitere Möglichkeit, Ihre Webseiten für Besucher zu beschleunigen. Bedenken Sie, dass schnelles Laden von Seiten bereits eine Best Practice für SEO und ein Ranking-Faktor war, lange bevor wir von Core Web Vitals hörten. FID hilft dabei, Besucher auf Ihrer Website zu halten, da sie schneller mit den Inhalten interagieren können.
Wenn Personen von Ihrer Website abspringen, kommen sie möglicherweise nie wieder zurück und Sie können potenzielle Einnahmen verlieren. Nicht nur das, eine träge Website kann sich auch auf Ihr Ranking auswirken. Das liegt daran, dass die KI von Google, RankBrain, möglicherweise berücksichtigt, wie ein Benutzer mit den Suchergebnissen interagiert.
Wenn eine Website im Laufe der Zeit genügend Besucher hat, die von den Suchergebnissen auf die Seite gehen und schnell wieder zurückkommen, könnte dies darauf hindeuten, dass sie nicht gefunden haben, wonach sie gesucht haben. Da das Ziel von RankBrain darin besteht, die relevantesten Suchergebnisse zu analysieren und bereitzustellen, könnten Rankings darunter leiden.
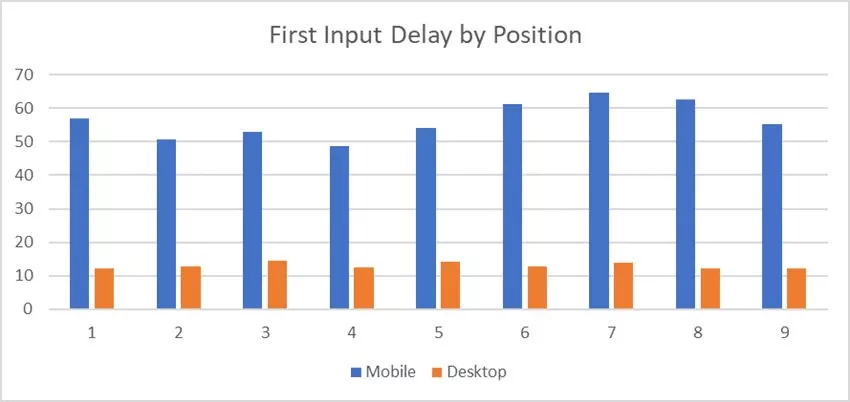
Die gute Nachricht ist, dass die meisten Websites in Bezug auf FID möglicherweise bereits in Ordnung sind. In einer Studie von Screaming Frog lagen 89 % der mobilen und 99 % der Desktop-URLs innerhalb des Schwellenwerts. Der Durchschnitt lag bei etwa 56 Millisekunden auf Mobilgeräten und 13 Millisekunden auf Desktops.
Wenn man sich die Korrelation von FID und Suchrankings ansieht, sagt Screaming Frog, dass es eine viel geringere Korrelation gibt als bei anderen zentralen Web-Vitals. Aber Sie müssen sich daran erinnern, dass dies 2021 zu einem wichtigen Faktor wird, und wir würden noch keine Auswirkungen erwarten.

„Wie viele Websites bestehen das Core Web Vitals Assessment?“, Screamingfrog.co.uk
Wie verbessere ich meinen First Input Delay (FID) Score?
Google bietet Tools zur Messung von FID, darunter:
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Search Console (Core Web Vitals-Bericht)
- Firebase-Leistungsüberwachung (Beta)
Sie können FID auch mit der Web-Vitals-JavaScript-Bibliothek messen, und Sie können hier mehr darüber erfahren. Wenn Sie CWV ernsthaft verbessern möchten, ist dies der beste Weg, um Echtzeit-Feedback von tatsächlichen Benutzersitzungen zu erhalten, um festzustellen, wie FID vor Ort behoben werden kann.
Die Hauptursache für einen schlechten FID-Score ist die schwere Ausführung von JavaScript. Stellen Sie also sicher, dass Sie optimieren, wie „JavaScript-Parsing, -Kompilierung und -Ausführung auf Ihrer Webseite die FID direkt reduziert“, sagt Google. Die Menge an JavaScript zu reduzieren und/oder die Ausführung von JavaScript zu optimieren, war schon immer eine gute Idee für SEO.
Klickt ein Nutzer, während eine JavaScript-Datei verarbeitet wird, kann der Browser nicht reagieren und der Nutzer fühlt sich blockiert. Wenn Ihr FID-Score im roten Bereich ist, müssen Sie möglicherweise Ihre JavaScript-Dateien aufteilen, damit der Browser zwischen der JavaScript-Verarbeitung und der Reaktion auf den Benutzer hin und her wechseln kann.
Die Optimierung Ihres JavaScripts reduziert das Aufblähen der Seite, verbessert die Seitenleistung und bietet Google einen einfacheren Weg, den richtigen Inhalt zu indizieren. Das liegt daran, dass Google nicht so viel JavaScript verarbeiten muss, um herauszufinden, was es braucht.
Je mehr Sie dem Googlebot sofort das geben können, was er braucht, ohne zu viele Dinge verarbeiten zu müssen, desto besser indexiert Google Ihre Website unserer Erfahrung nach so, wie Sie es Ihrer Meinung nach indexieren sollten. Die Indexierung ist für SEO von enormer Bedeutung, da sie beeinflusst, welche Seiten Google als gültig feststellt oder nicht.
Um den FID-Score zu optimieren, empfiehlt Google, ein Lighthouse-Performance-Audit durchzuführen und sich die aufgedeckten Möglichkeiten anzusehen, gibt aber hier mehr Details zur Optimierung von JavaScript.
Erfahren Sie mehr über das Update, indem Sie unsere Seitenerfahrungsserie lesen:
- Was ist das Page Experience Update?
- So erstellen Sie eine für Mobilgeräte optimierte Website
- Aufdringliche Interstitials und warum sie schlecht für SEO sind
- HTTPS für Benutzer und Ranking
- Core Web Vitals-Übersicht
- Core Web Vitals: LCP (größte zufriedene Farbe)
- Core Web Vitals: FID (Erste Eingabeverzögerung)
- Core Web Vitals: CLS (kumulative Layoutverschiebung)
Sehen Sie sich unser On-Demand-Webinar 3 Expertentipps zur Verbesserung von Core Web Vitals an, um ausführlichere Hilfe zu diesem aktuellen SEO-Thema zu erhalten.
