[Core Web Vitals] Was sie sind und wie sie Ihnen helfen können, Ihre E-Commerce-Positionierung zu verbessern
Veröffentlicht: 2022-06-12Es ist kein Geheimnis, dass Google Websites belohnt, die eine gute Benutzererfahrung bieten.
Die Frage ist, wie es gemessen wird.
Wie kann man eine Angelegenheit bewerten, die von so vielen Faktoren und Kriterien beeinflusst wird?
Bisher geschah dies durch die Überprüfung verschiedener KPIs. Allerdings hat sich Google nun entschieden, seine Metriken zu vereinheitlichen, um die User Experience als die Kombination aus Ladegeschwindigkeit und Usability zu definieren. So entstehen Core Web Vitals.
Betrachten Sie sie als „die wichtigsten Webmetriken“ zur Steuerung von UX.
Sie haben 3 grundlegende Aspekte :
- Wie schnell die Website lädt.
- Wie schnell der Benutzer mit der Website interagieren kann.
- Wie stabil die Website ist, während sie geladen wird und der Benutzer mit ihr interagiert.
In diesem Beitrag erklären wir ausführlich, woraus jede dieser Metriken besteht, wo sie zu finden sind und wie Sie diese Daten verwenden können, um die UX in Ihrem E-Commerce zu verbessern.
Lesen Sie also weiter; Sie werden das interessant finden.
Inhaltsverzeichnis
- Was Core Web Vitals sind und warum Sie sie für die SEO Ihres Online-Shops berücksichtigen müssen
- Warum es wichtig ist, dass Sie Core Web Vitals kennen
- Die 3 Metriken, die von Core Web Vitals verwendet werden, um die Benutzererfahrung zu messen
- 1. Ladegeschwindigkeit des Hauptinhalts (LCP oder Largest Contentful Paint)
- 2. Interaktivität (FID oder First Input Delay)
- 3. Visuelle Stabilität (CLS oder Cumulative Layout Shift)
- Wie können wir unsere Core Web Vitals kennen?
- 1. Google-Suchkonsole
- 2. Google PageSpeed-Insights
- Letzte Tipps zur Verbesserung Ihrer Punktzahl
- BONUS: So optimieren Sie Core Web Vitals für Ihren E-Commerce
- Lassen Sie sich von Core Web Vitals bei der Verbesserung der UX anleiten
Was Core Web Vitals sind und warum Sie sie für die SEO Ihres Online-Shops berücksichtigen müssen
Beginnen wir mit einer Definition.
Core Web Vitals oder „die Hauptmetriken einer Website“ sind die neuen Metriken von Google, die sich mit verschiedenen Aspekten der Benutzererfahrung befassen.
Dank der Werte von Core Web Vital wissen wir, ob unsere E-Commerce-Benutzererfahrung gut ist oder ob wir sie verbessern müssen.
Falls Sie es nicht wissen, User Experience oder UX ist die Art und Weise (positiv oder negativ), wie ein Benutzer unsere Website wahrnimmt, wenn er damit interagiert.
Ob die Erfahrung positiv oder negativ ist, hängt von vielen Faktoren ab. Darunter sind die Web-Usability und die Ladegeschwindigkeit , die genau das sind, was Web Vitals misst.
Aber welchen Nutzen bieten diese neuen Metriken?
Bisher mussten wir viele verschiedene Tools und Metriken kontrollieren, um die Benutzererfahrung zu analysieren. Der Zweck von Core Web Vitals besteht darin, diesen Prozess zu vereinfachen und alles, was mit UX zu tun hat, in einer einzigen und benutzerfreundlichen Metrik zu vereinen.
Warum es wichtig ist, dass Sie Core Web Vitals kennen
Wie Sie wissen, berücksichtigt Google viele Faktoren für die Positionierung einer Website. Einer der wichtigsten ist zweifellos die Benutzererfahrung auf der Website.
Core Web Vitals soll Ihnen helfen, die Benutzererfahrung zu messen, weshalb es logisch ist, dass Google diese Metrik im Auge behält, um eine Website entweder positiv oder negativ zu bewerten.
Tatsächlich, wie in einem Beitrag von Google Search Central angekündigt: Core Web Vitals sind einige der Indikatoren, die Google für die Positionierung verwenden wird . Letztendlich ist es das Ziel der Suchmaschine, dem Benutzer Websites bereitzustellen, die qualitativ hochwertige Inhalte sowie ein komfortables und einfaches Surferlebnis bieten.
Hier ist ein ausführliches Video darüber, wie sich diese Indikatoren auf die SEO Ihrer Website auswirken. Wenn Sie können, nehmen Sie sich etwas Zeit, um dies zu sehen:
Die 3 Metriken, die von Core Web Vitals verwendet werden, um die Benutzererfahrung zu messen
Obwohl gesagt wurde, dass sich diese Metriken im Laufe der Zeit ändern werden, gibt es derzeit drei Schlüsselaspekte zur Messung der Benutzererfahrung: LCP, FID und CLS.
Möglicherweise sagen die Akronyme allein nicht viel aus. Mal sehen, worum es bei jedem von ihnen geht!
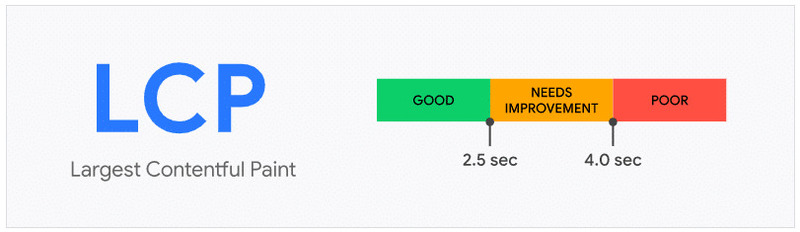
1. Ladegeschwindigkeit des Hauptinhalts (LCP oder Largest Contentful Paint)
Es misst die Ladegeschwindigkeit des Webinhalts auf eine ganz besondere Art und Weise.
Wir können es uns als den ersten „Test“ vorstellen, den die Website bestehen muss, wenn ein Benutzer sie besucht. Wenn das erste, was sie sehen, ein weißer Bildschirm mit einem Ladesymbol ist, haben sie nichts davon. Deshalb misst LCP nicht, wie lange es dauert, bis die Website geladen ist, sondern wie lange es dauert, bis die für den Benutzer relevantesten Inhalte geladen sind.
Mit anderen Worten, es misst, wie schnell der Hauptinhalt Ihres Shops angezeigt wird.
Dies kann beispielsweise ein großes Bild, ein Video oder Text sein und befindet sich normalerweise „above the fold“ – der obere Teil der Website, der sichtbar ist, ohne dass Sie nach unten scrollen müssen.
Welche Werte legt Google nun fest, um Ihr LCP zu bewerten?
Damit es als gut gilt, muss die Ladegeschwindigkeit unter 2,5 Sekunden liegen.

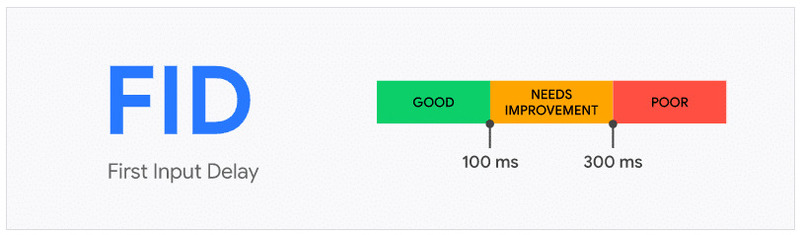
2. Interaktivität (FID oder First Input Delay)
Der Benutzer hat die Website Ihres Shops besucht. So weit, ist es gut. Aber nachdem sie die Startseite durchsucht haben, klicken sie auf eine der Kategorien und die Website braucht mehr als sie sollte, um diese Aktion zu verarbeiten.
Diese Metrik tut genau das: Sie misst die Geschwindigkeit, mit der eine Website auf Benutzerinteraktionen reagiert.
Im vorherigen Beispiel würde es die Zeitspanne zwischen dem Moment, in dem der Benutzer auf die Kategorieschaltfläche klickt, und der Reaktion der Website auf diesen Klick messen, wenn sie mit dem Laden der nächsten Seite beginnt. Mit anderen Worten, es ist die Zeit, die vergeht, bis der Button „anklickbar“ wird. Wenn die Schaltfläche einige Zeit braucht, um zu funktionieren, wird die Benutzererfahrung wiederum beeinträchtigt.

Laut Web Vitals muss der FID für einen guten FID unter 0,1 Sekunden liegen.

3. Visuelle Stabilität (CLS oder Cumulative Layout Shift)
Sicherlich ist es Ihnen schon passiert, dass Sie auf eine Schaltfläche oder ein Bild klicken möchten, aber genau dann, wenn Sie es tun möchten, bewegt es sich und Sie klicken schließlich auf eine andere Schaltfläche , die Sie zu einer Website führt, die Sie nicht gemeint haben besuchen.
Warum passiert das?
Wenn die Elemente einer Website geladen werden und ihren Platz finden, verdrängen sie die bereits geladenen. Wenn dies nicht schnell geschieht, wird die Benutzererfahrung beeinträchtigt.
Dafür ist diese Metrik da.
Was wir hier herausfinden wollen, ist, ob Ihr Geschäft reibungslos lädt oder ob es puffert, wodurch die Elemente beim Laden ihren Platz wechseln.
Je mehr sie sich bewegen, desto höher wird die Punktzahl auf der visuellen Stabilitätsmetrik und desto schlechter wird die Bewertung sein.
Damit die Benutzererfahrung als gut gilt, sollte der CLS-Wert unter 0,1 liegen

Wie können wir unsere Core Web Vitals kennen?
Sie wissen bereits, worum es geht. Mal sehen, wie man sie bekommt.
1. Google-Suchkonsole
Melden Sie sich bei Ihrem Google Search Console-Konto an und suchen Sie im Hauptmenü nach „Haupt-Web-Metriken“.
Alles, was Sie brauchen, ist sowohl für die mobile als auch für die Desktop-Version vorhanden.
Zeigt es keine Informationen an?
Dies kann daran liegen, dass Sie noch nicht genügend Informationen zu Ihrem Chrome-Bericht zur Nutzererfahrung oder Ihrem Chrome-UX-Bericht haben. Dieser von Google erstellte Bericht erhält echte Nutzererfahrungsmetriken für verschiedene URLs und überträgt sie dann in diesen Abschnitt. Wenn Ihre Website nicht genügend Zugriffe hat oder Ihr Search Console-Konto relativ neu ist, ist der Bericht höchstwahrscheinlich noch nicht verfügbar, da nicht genügend Daten dafür vorhanden sind.
Wenn dies nicht der Fall ist, sollten Sie in Ordnung sein, um Ihre Core Web Vitals zu erhalten.
2. Google PageSpeed-Insights
Es ist ein weiteres von Google entwickeltes Tool, das uns alle Messwerte zur Ladegeschwindigkeit einer Website liefert . Um das zu tun, verwendet es:
- Felddaten: basierend auf Informationen von echten Benutzern. Diese Daten werden durch den oben erwähnten Chrome UX Report erhoben.
- Labordaten: experimentelle Schätzungen, die von Lighthouse (einem anderen von Google entwickelten Tool) durchgeführt werden und Labordaten verwenden, um Ihnen Informationen zu verschiedenen Aspekten Ihrer Website zu liefern, die verbessert werden können.
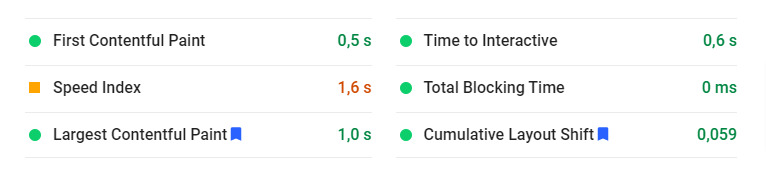
Um diese Daten zu erhalten, müssen Sie einfach auf PageSpeed Insights gehen und die URL Ihrer Website eingeben.
Wie Sie sehen können, zeigt uns dieses Tool sowohl LCP als auch CLS.

Allerdings erhalten wir nach wie vor nicht immer FID-Daten.
Das liegt an dem, was wir zuvor erwähnt haben; Um diese Metrik zu erhalten, benötigen Sie Felddaten. Wenn der Chrome UX-Bericht nicht über genügend Informationen verfügt, kann er uns diesen Messwert nicht liefern.
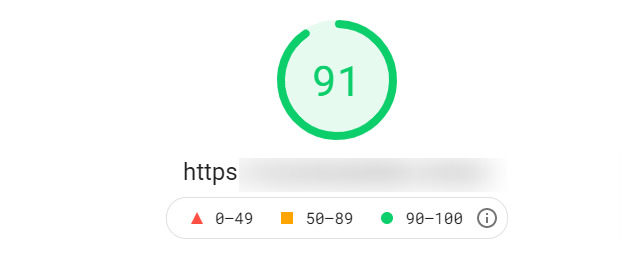
Schließlich ist einer der interessanten Beiträge von PageSpeed Insight, dass es eine Punktzahl für die Leistung Ihrer Website generiert und Tipps zur Verbesserung gibt.

Letzte Tipps zur Verbesserung Ihrer Punktzahl
Sobald Sie Ihre Punktzahl kennen, gibt Ihnen dasselbe Tool einige Vorschläge, die sich als nützlich erweisen können, um Geschwindigkeitsprobleme zu beheben.
Hier sind jedoch einige grundlegende Tipps, mit denen Sie die Geschwindigkeit Ihrer Website verbessern können:
- Bilder optimieren: Vermeiden Sie Bilder, die größer als 150 KB sind, und passen Sie die Größe immer an die Abmessungen an, mit denen sie tatsächlich im Web angezeigt werden. Wenn sie beispielsweise mit 300 x 300 Pixel angezeigt werden, wäre es für Sie nicht sinnvoll, sie mit 600 x 600 hochzuladen, was mehr Platz als nötig beansprucht.
- Vermeiden Sie ein Übermaß an Plug-Ins: Auch wenn Erweiterungen nützlich sind, um Ihrer Website Funktionalitäten hinzuzufügen, versuchen Sie, nur die wirklich benötigten hinzuzufügen, da zu viele aktive Plug-Ins die Leistung der Website verlangsamen würden.
- Holen Sie sich ein hochwertiges Hosting: Auch wenn Sie etwas mehr ausgeben, sollten Sie das richtige Hosting auswählen, wenn Sie möchten, dass Ihre Website schnell ist.
Darüber hinaus hat Google den Nutzern Anleitungen zur Verbesserung der Website-Geschwindigkeit zur Verfügung gestellt. Diese sind jedoch tendenziell etwas komplexer und in vielen Fällen müssen Sie über einige Codekenntnisse verfügen.
BONUS: Wie Sie Core Web Vitals für Ihren E-Commerce optimieren
Zu guter Letzt ist hier dieses von Google erstellte Video, das erklärt, wie man Core Web Vitals auf sehr unterhaltsame Weise verbessern kann.
Lassen Sie sich von Core Web Vitals bei der Verbesserung von UX anleiten
Sind Sie jetzt mit diesen neuen Metriken vertraut?
Machen Sie das Beste aus ihnen, um darüber hinauszugehen und die Benutzererfahrung Ihres Shops in jeder Hinsicht weiter zu verbessern .
Eine gute Benutzererfahrung wird Google nicht nur dazu bringen, Ihren Shop zu „liken“ oder ihn besser zu positionieren; Es wird auch wichtig, dass sich Ihre Kunden in Ihrem Geschäft wohlfühlen.
Bleiben Sie also nicht zurück! Wie wir immer sagen: Messen Sie weiter!
