5 Website-Elemente für konversionszentriertes Design und wie sie CRO unterstützen
Veröffentlicht: 2019-11-19
Conversion-Centered Design (CCD) zielt darauf ab, Website-Besucher in Kunden umzuwandeln, indem es sich auf die Benutzererfahrung (UX) konzentriert.
Die Verbindung zwischen CRO und UX war nicht immer eindeutig. Früher dachte man, CRO und UX seien konkurrierende Ziele, die sich nicht vereinbaren ließen. Diese Idee gilt nicht mehr, da das Conversion-optimierte Webdesign einen Fokus auf die Benutzererfahrung enthält.
In diesem Blog-Beitrag werden wir über 5 Conversion Centered Design-Elemente sprechen, die, wenn sie der Website hinzugefügt werden, den zukünftigen Prozess der Conversion-Rate-Optimierung beschleunigen, indem sie eine solide Grundlage bieten, auf der man arbeiten kann.
Conversion-Centered Design (CCD) und seine Auswirkungen auf Websites
Lassen Sie uns ein paar Schritte zurückgehen und über Conversion-Centered Design sprechen. Wenn Sie sich mit dem Begriff bereits sehr gut auskennen, ist dieser Blog wahrscheinlich nichts für Sie.
Wenn Sie jedoch mit CRO das Wasser testen und nicht wirklich über ein internes Designteam verfügen, dann ist dies die Ressource, von der Sie mit einigen AHA-Momenten nach Hause gehen können.
Kurz gesagt ist Conversion Centered Design ein Design, das die Prinzipien Aufmerksamkeit, Kontext, Klarheit, Kongruenz, Glaubwürdigkeit, Abschluss und Kontinuität berücksichtigt, sodass Besucher und Browser leicht einen Weg des geringsten Widerstands zum Makro-/Mikroziel der Website finden können oder die Landingpage.
Design, das unter Berücksichtigung dieser Aspekte entwickelt wurde, gleicht weniger einem Dschungel von Möglichkeiten, als vielmehr einem schlanken Weg, um von Punkt A (Einstieg) zu Punkt B (Konversion) zu gelangen. Es unterstützt das Ziel der Conversion-Rate-Optimierung, indem es unnötige Verwirrung durch wahrscheinliche Hypothesen beseitigt und in den meisten Fällen von Anfang an bessere Conversion-Raten bietet. Das ist der springende Punkt der Übung.
Conversion-zentriertes Design ist am effektivsten, wenn es alle Aspekte der Reise des Besuchers berücksichtigt. Es gibt bestimmte Muster und Navigationsabläufe, denen ein Kunde während seines Lebenszyklus auf einer Website oder App folgt.
Vielleicht besuchen die Top-of-the-Funnel-Leads häufiger Blogs, während die Middle-of-the-Funnel-Leads häufig kostenlose Test- und Preisseiten führen. Sobald diese Flüsse etabliert (identifiziert) sind, ist es eine Frage von fast mathematischer Präzision, die 7 Prinzipien von CCD auf alle Elemente in diesen Flüssen anzuwenden.

Conversion-zentriertes Design berücksichtigt vollständig die UI/UX der Kunden. Eine Seite, die langsam geladen wird oder bei der Verarbeitung von Anfragen verzögert, verhindert eine Conversion, bevor sie überhaupt beginnen kann. Eine visuell anregende Seite ist ebenso wichtig für die Geschwindigkeitsleistung der Seite.
Hier sind 5 erprobte Website-Elemente mit konversionszentriertem Design und deren Auswirkungen auf die Optimierung der Konversionsrate.
Site-Menü
Das Website-Menü ist ein entscheidendes Element einer Website für neue Besucher und Stammkunden. Das Erstellen eines übersichtlichen und leicht zugänglichen Website-Menüs beschleunigt die Website-Navigation. Navigationsmenüs mit größeren Schriftarten sind im Allgemeinen für Besucher auf jedem Gerät einfacher zu lesen und zu verstehen.
Erstellen Sie relative Kategorien für Besucher, um den Inhalt der Website zu filtern und zu sortieren.
Die Verwendung von Dropdown-Menüs und Website-Menüs bietet Zugriff auf zusätzliche Informationen zu Unterkategorien. Treffen Sie alle Vorsichtsmaßnahmen, um zu verhindern, dass ein Website-Menü zu überladen erscheint.
Ein schneller Scan ist die ganze Verpflichtung, für die sich ein Gast die Zeit nimmt. Das Ziel dabei ist es, die gewünschten Inhalte so schnell wie möglich zu laden. Bombardieren Sie sie zu diesem Zeitpunkt NICHT mit jedem Detail. Weniger ist mehr. Ermutigen Sie sie, weiter zu forschen, ohne eine endlose Liste von Unterkategorien auf einmal zu präsentieren. Fügen Sie eine intuitive Suchleiste und Filteroption hinzu.

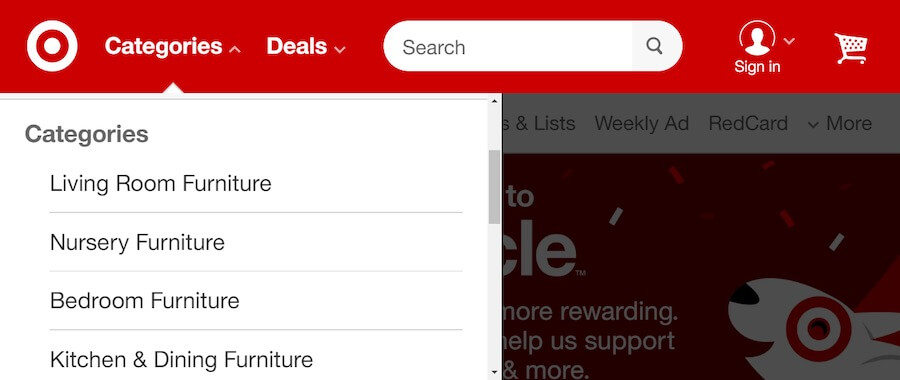
Target.com verfügt über 6 verfügbare Navigationsoptionen im Menü der mobilen Website: Startsymbol, Kategorien, Angebote, Suchleiste, Anmeldung und Einkaufswagen.
Take-Away : Denken Sie daran, dass die Website-Navigation eine Formel ist. Wählen Sie aus, welche Bereiche der Website zuerst erkundet werden sollen und welche Optionen als Nächstes angezeigt werden sollen, um sie mühelos durch den Konvertierungsprozess zu führen. Dies beseitigt die Lähmung der Analyse und macht die Auswahl einer nächsten Aktion umso wahrscheinlicher.
Call-to-Action-Button
Die Implementierung eines Call-to-Action ist einer der kritischsten Aspekte des Webdesigns, um Conversions zu fördern.
Während die meisten Unternehmen nicht mehr über die Farbe von CTA-Buttons oder den kryptischen (aggressiven) Text von „SUBMIT“ nachdenken, steckt hinter der Kunst der Call-to-Action-Buttons mehr, als man denkt.
Hier sind ein paar wichtige Hinweise:
- CTA-Buttons sind von Natur aus vorübergehend … sie führen von einem Teil oder einer Phase der Reise des Käufers zu einem anderen.
- Sie zeigen die Notwendigkeit, sich zu Ihrer Marke zu bekennen – unabhängig von der Größe Ihrer Anfrage.
- Sie können die Stimmung des Käufers im Bruchteil einer Sekunde beeinflussen, die es braucht, um eine Entscheidung zu treffen, ob sie weitermachen oder abprallen wollen. Unklarheit darüber, was passiert, wenn auf eine CTA-Schaltfläche geklickt wird, ist beispielsweise einer der Hauptgründe, warum Aktionen unvollständig bleiben – wie z. B. abgebrochene Warenkörbe. Der CTA-Button sollte also ein Mini-Wertversprechen für sich allein sein. Es muss Browser zum Handeln überreden und gleichzeitig klar sein.

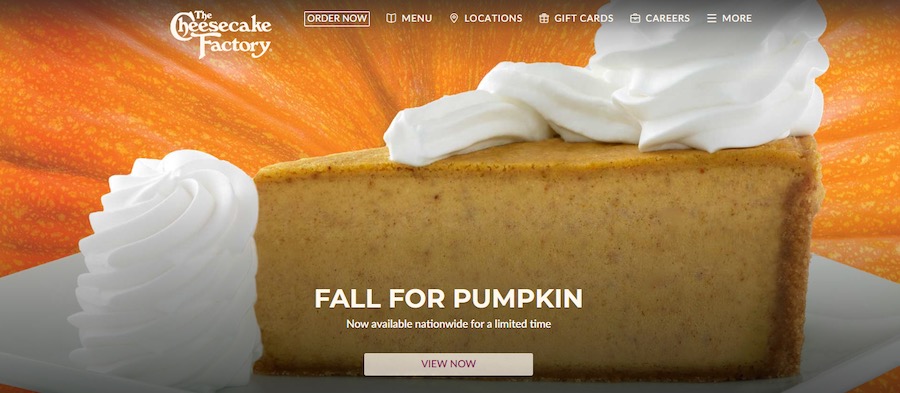
Der „VIEW NOW“-Call-to-Action-Button der Cheescake Factory verspricht optisch reizvolle Bilder von Kürbisdesserts (wer mag das nicht!) und lässt auch keinen Zweifel daran, was als nächstes kommt.

Take-Away : Die Anwendung der in diesem Abschnitt besprochenen CCD-Prinzipien verwandelt CTA-Buttons in praktische Sprungbretter, die es den Menschen ermöglichen, ihren Weg durch den Trichter zu finden.
Wenn sie nicht gleich weiterreisen möchten, ist das auch in Ordnung. Die CTA-Schaltflächen auf Exit-Intent-Seiten sollten mit dem gleichen Respekt behandelt werden und sollten eine alternative Vorgehensweise bieten, um den Benutzern mehr Wert zu bieten.
Interne Ankertextnavigation und prädiktive Suche
Eine grundlegende CRO-Strategie, um das Vertrauen der Besucher als Domain-Autorität aufzubauen, wird durch Inhalte maximiert.
Die interne Ankertextnavigation bietet Besuchern relative Terminologie und Inhalte, die sich in der Sitemap der Domains befinden.
Unabhängig vom Thema ist die Bereitstellung von Antworten auf erwartete Fragen ein Zeichen von Erfahrung. Es ist ideal, wenn diese Abfragen mithilfe einer prädiktiven Suchleiste für einen schnellen Abruf ausgefüllt werden.
Viele Kunden erwarten Predictive Search-Funktionen beim Surfen auf einer Website, da diese seit der Einführung durch Google im Jahr 2004 ziemlich allgegenwärtig ist. Unternehmen, die Produkte verkaufen, können das Benutzererlebnis weiter verbessern, indem sie auch die bildgestützte Predictive Search integrieren.

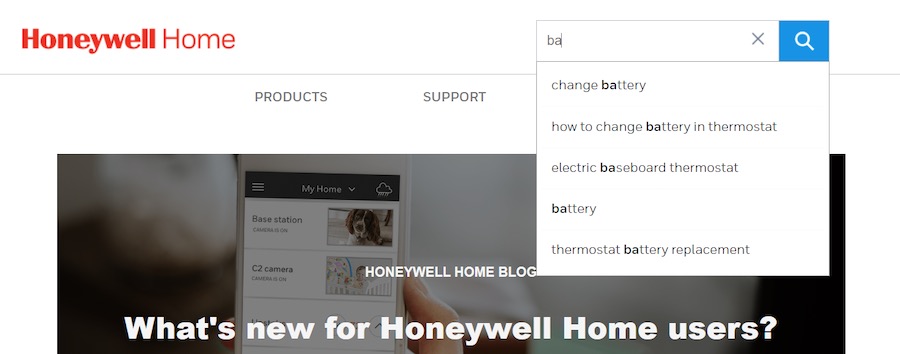
Als Branchenautorität verwendet Honeywell.com Predictive Search Modeling für die interne Suchmaschinenpopulation.
Take-Away : Denken Sie daran, dass Besucher motiviert sind, zu konvertieren, nachdem sie Vertrauen aufgebaut haben. Ihnen den richtigen Ausgangspunkt zu geben, indem Sie die Fragen wiederholen, die ihnen durch den Kopf gehen, bewirkt zweierlei:
- Es sagt ihnen, dass Ihre Marke diese Anfragen in der Vergangenheit gestellt hat und daher Erfahrung im Umgang mit ihnen hat.
- Es sagt ihnen, dass sie sofort praktikable Lösungen finden können (sofortige Befriedigung), ohne ihre Suche weiter fortsetzen zu müssen.
Pop-up-Live-Chat
Popup-Live-Chats sollten implementiert werden, um auf das Scrollverhalten des Besuchers zu reagieren.
Dies ist eine der effektivsten Möglichkeiten, um mit Besuchern in Echtzeit in Kontakt zu treten. Pop-ups werden strategisch durch das Verhalten des Benutzers auf der Seite ausgelöst, um den Wunsch anzuzeigen, Informationen zu sammeln oder eine Frage zu einem Produkt oder einer Dienstleistung zu stellen. Pop-up-Live-Chats reagieren auf das Scroll-Verhalten und unterbrechen mit geringerer Wahrscheinlichkeit einen Besucher, der gerade die Seite öffnet und beginnt, die Informationen aufzunehmen.

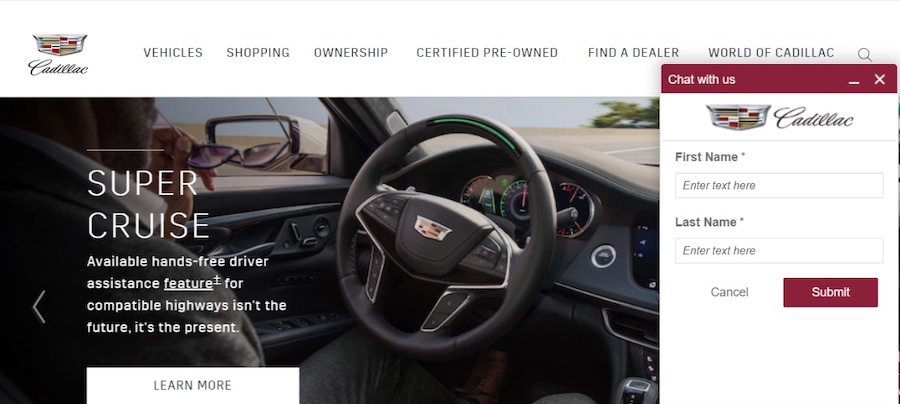
Cadillac.coms „CHAT NOW“-Popup ist eine Gelegenheit für Besucher, eine Echtzeitkommunikation über den Inhalt der Seite zu starten.
Take-Away : Integrieren Sie Popup-Trigger basierend auf dem Scroll-Verhalten der Besucher. Verwenden Sie eine Bildlaufkarte, um zu erkennen, wo Besucher normalerweise innehalten. Dies ist der Bereich, in dem Benutzer möglicherweise zusätzliche Unterstützung benötigen und Live-Chat-Popups für eine konversionsorientierte Webseite implementieren.
Bevor du gehst
Bei der Überwachung des Benutzerverhaltens gibt es typische Anzeichen dafür, dass ein Besucher sich darauf vorbereitet, eine Webseite zu verlassen.
Es ist üblich, ein Exit-Intent-Popup als Last-Minute-Bemühung zur Konvertierung zu verwenden.
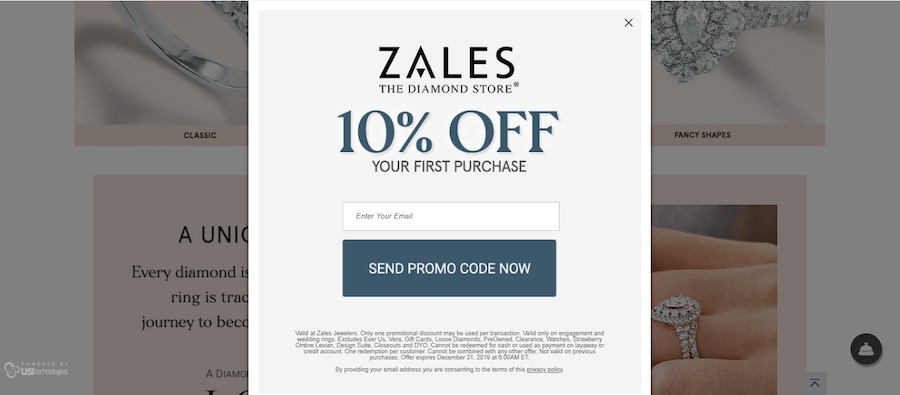
CCD sagt, dass die Überschrift des Exit-Pop-ups ein Werbeangebot enthalten muss, das verlockend genug ist, um einen Besucher zu motivieren, das Formular auszufüllen. Das Anmeldeformular sollte nach wesentlichen Kontaktinformationen wie Vorname und E-Mail-Adresse fragen.
Es ist wichtig, alle erforderlichen Datenschutzerklärungen in das Anmeldeformular aufzunehmen, aber die Menge und Platzierung des Textes sollte nicht von der Aufforderung zum Handeln ablenken.

Zales.com bietet Besuchern einen zusätzlichen Anreiz als Last-Minute-Versuch, einen Verkauf umzuwandeln.
Take-Away : Stellen Sie sicher, dass das Kontaktformular vom Benutzer nicht verlangt, eine übermäßige Menge an Informationen einzugeben. Das Einfügen eines Timers, der bis zum Ablauf eines Rabattangebots herunterzählt, erzeugt ein Gefühl der Dringlichkeit für den Besucher, das Formular auszufüllen.
Führend mit konversionszentriertem Design
Die meisten Marken wenden diese Taktiken bereits in irgendeiner Form an. Dies ist kein Versuch, sie wieder mit dem vertraut zu machen, was sie bereits wissen.
Stattdessen ist es eine Erinnerung daran, dass jedes dieser Elemente von Anfang an umgesetzt werden kann, indem man die Prinzipien des Conversion Centered Design befolgt, und diese zusätzliche Sorgfalt kann einen großen Beitrag zur Sicherung von mehr Leads und Einnahmen leisten, insbesondere wenn sie zusammen mit Conversion verwendet wird Praktiken zur Tarifoptimierung.
Das Endergebnis ist einfach „mehr“ für Ihre Marke. Mehr Registrierungen, mehr Anmeldungen und mehr ROI von CRO-Laufwerken … zumindest am Anfang.


