Farbe im Webdesign: Ein Crashkurs
Veröffentlicht: 2022-11-18Ihr Farbschema ist eine der wichtigsten Komponenten beim Erstellen einer erfolgreichen Website. Während Layout und Funktionalität wahrscheinlich im Vordergrund stehen, erleichtert Ihr Design beides. Eine gut gestaltete Website verbindet alles nahtlos miteinander und schafft eine ansprechende Atmosphäre für Besucher. In diesem Blog befassen wir uns mit Farben im Webdesign und wie Sie Ihr Unternehmen mit den richtigen visuellen Elementen brandmarken.

Farbtheorie im Webdesign
Die Farbtheorie zeigt, wie die Schattierungen des Farbkreises miteinander interagieren. Es wird am besten in den frühen Phasen der Gestaltung Ihrer Website, App, Ihres Logos oder eines anderen Markenwerts konsultiert. Wenn Sie sich für eine Farbpalette für Ihre Website entscheiden, möchten Sie sicherstellen, dass nichts kollidiert. Die Leute kennen im Allgemeinen den Begriff „Komplementärfarben“, aber es gibt mehrere andere Farbkombinationen, die berücksichtigt werden müssen.
Farbräder können auf zwei verschiedene Arten aufgebaut werden: Rot, Gelb, Blau (RYB) oder Rot, Grün, Blau (RGB). Jeder hat eine leichte Variation. In RYB beispielsweise sind Lila und Gelb komplementär, während in RGB Blau und Gelb komplementär sind. Da Sie eine Website entwerfen (auf einem lichtemittierenden Computerbildschirm), konsultieren Sie am besten das RGB-Farbrad.
Schauen wir uns nun die verschiedenen Möglichkeiten an, Farben im Webdesign auszuwählen.
Monochromatische Farben
Eine monochrome Farbpalette verwendet mehrere Schattierungen derselben Farbe – oder nur eine dominante Farbe. Es wird oft für die Innendekoration verwendet, um einem physischen Raum Dimension und Definition zu verleihen. Ein monochromes Farbschema kann Ihre Website professionell und elegant aussehen lassen. Ohne zu viele unnötige Farben hinzuzufügen, können Sie den Fokus Ihres Besuchers auf sich ziehen und Ablenkungen vermeiden.
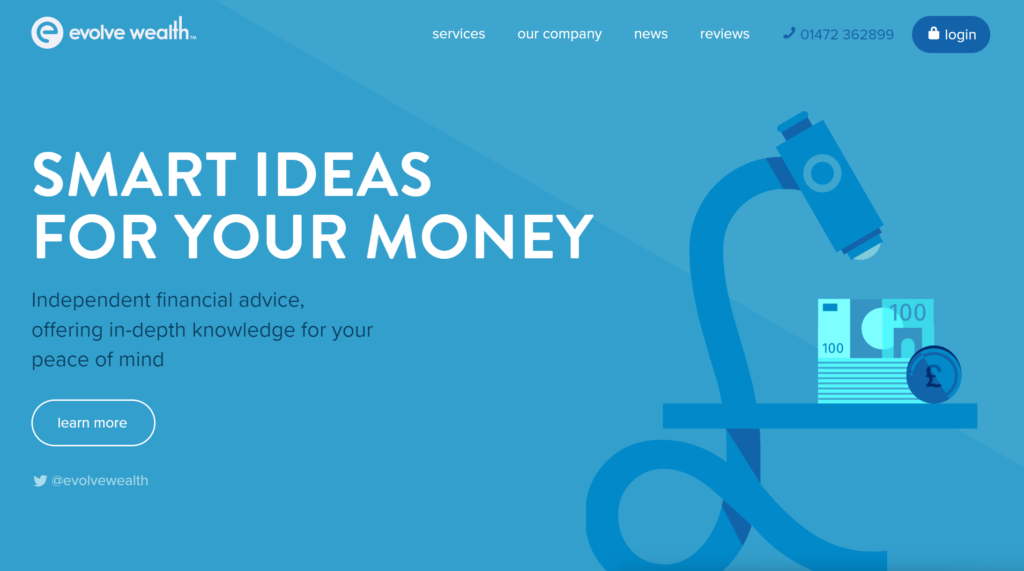
Ein großartiges Beispiel für eine monochromatische Website ist die von Evolve Wealth. Sie können mehrere Blautöne sehen, die verwendet werden, um eine subtile Dimensionalität zu erzeugen.

Um eine einfarbige Website zu erreichen, streben Sie so etwas an (unten). Sie können den kostenlosen Farbpalettengenerator Coolors verwenden, um loszulegen.

Analoge Farben
Ein analoges Farbschema besteht aus 3 Farben, die auf dem Farbkreis nebeneinander sitzen. Ein Beispiel könnte Blau, Violett und Indigo oder Gelb, Grün und Blaugrün sein. Analoge Farbschemata können dieselbe Farbe in verschiedenen Schattierungen enthalten (genau wie monochromatisch). Es kann aber auch ganz andere Farben enthalten, wodurch Sie eine größere Auswahl haben.
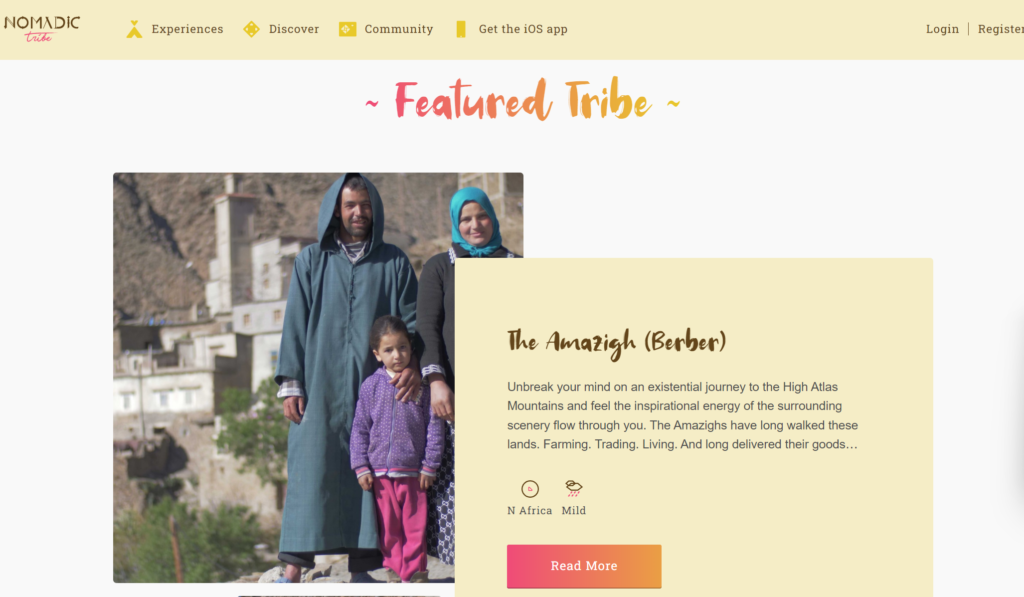
Analoge Farbschemata sind im Webdesign beliebt, weil sie sowohl Kontrast als auch Ähnlichkeit bieten. Die Website von Nomadic Tribe verwendet auf schöne Weise analoge Farben. Die Schaltflächen und Überschriften weisen einen Farbverlauf auf, der sich von rosarot zu leuchtendem Orange bewegt. Währenddessen ist das angezeigte Menü und Textfeld hellgelb. Der schlammbraune Text sowie atemberaubende Bilder und Videoclips von Menschen, die in der Natur leben, runden das Paket ab. Die Marke präsentiert sich warm, lebendig und erdig mit einer gelb-orange-rot-braunen Farbpalette.

Eine analoge Farbpalette könnte etwa so aussehen:

Kostenlose Farben
Betrachten wir abschließend die Komplementärfarben. Im Gegensatz zu monochromatischen und analogen Farben passen diese Farben aufgrund ihres Kontrasts gut zusammen, nicht aufgrund ihrer Ähnlichkeit. Komplementärfarben stehen sich auf dem Farbkreis gegenüber. Klassische Beispiele sind Rot und Grün, Blau und Gelb. Je nach Farbton kommt es zu Überlappungen. Grün kann beispielsweise komplementär zu Violett, Magenta oder Rot sein – alles hängt vom Ton ab.

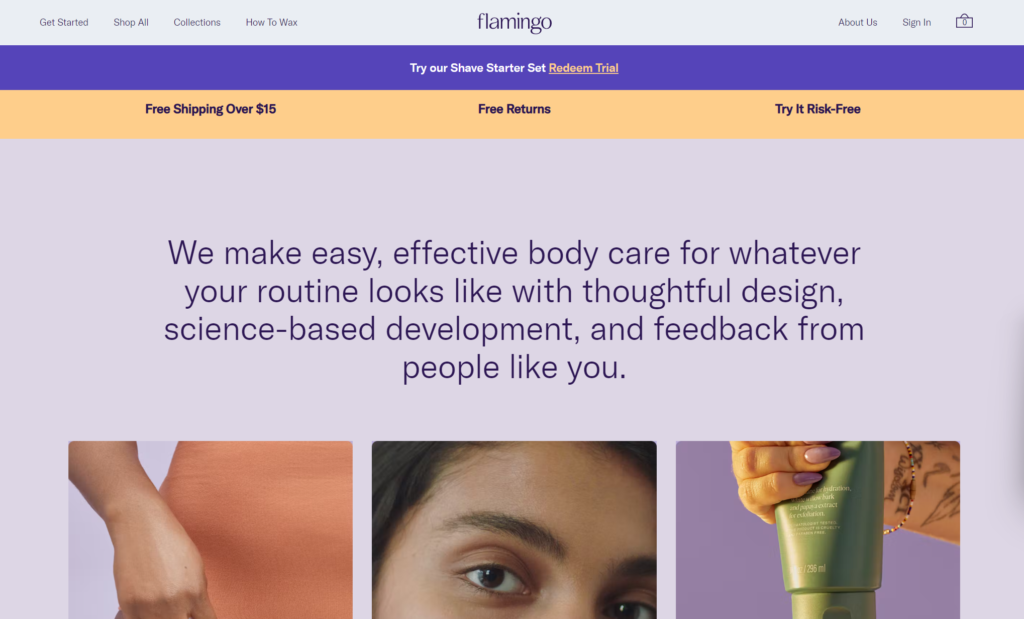
Komplementärfarben im Webdesign schaffen einen schmeichelhaften und starken Kontrast. Ein perfektes Beispiel ist diese Website von Flamingo. Komplementäres Blau-Violett und Gelb-Orange schaffen eine befriedigende Dichotomie, die nicht zu langweilig oder zu gewagt ist.

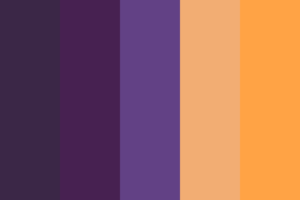
Eine kostenlose Farbpalette könnte etwa so aussehen:

Schauen Sie sich diese Website-Designs für kleine Unternehmen an, um mehr Inspiration zu erhalten.
Die Psychologie der Farbe im Webdesign
Während es in der Farbtheorie um die Farben selbst geht, geht es in der Farbpsychologie darum, was die Farben hervorrufen. Die Farbpsychologie bestimmt, wie jede Farbe menschliche Emotionen, Wahrnehmung und Verhalten beeinflusst.
Bestimmten Farbassoziationen entkommt man nicht. Allgemein wissen wir, dass Rot normalerweise heiß bedeutet, während Blau kalt bedeutet. Auf einer bedeutungsvolleren Ebene wird Schwarz oft mit dem Tod assoziiert, während Rosa mit Liebe assoziiert wird. Diese kulturellen Verbindungen zwischen Farbe und Bedeutung müssen Ihre Designstrategie nicht diktieren, aber Sie sollten sie berücksichtigen. Es gibt nichts Schlimmeres, als das Gegenteil des gewünschten Eindrucks zu erwecken (oder potenzielle Kunden mit willkürlichen Designentscheidungen zu verwirren).
Ihre Markenpersönlichkeit sollte immer Ihre Farbwahl bestimmen – nicht umgekehrt. Die von Ihnen gewählten Farben sollten nicht willkürlich sein, sondern wichtige Dinge über Ihr Unternehmen kommunizieren. Wenn Sie in einer Branche arbeiten, in der Zuverlässigkeit sehr erwünscht, aber selten ist, könnten Sie sich dafür entscheiden, sich als die vertrauenswürdigste Marke unter Ihren Mitbewerbern zu positionieren. In diesem Fall könnte es sinnvoll sein, Blau zu wählen, das am häufigsten mit Vertrauen assoziiert wird.
Letztendlich geht es bei der Farbpsychologie darum, was Sie Ihrem Publikum mitteilen möchten. Bist du lustig, mutig, entspannt, bodenständig, selbstbewusst? Bei Farbe im Webdesign geht es darum, diese Botschaft visuell zu vermitteln. Dieser Leitfaden zur Farbpsychologie kann Ihnen beim Einstieg helfen.
Auswählen von Website-Farben und -Visuals
Es versteht sich von selbst, dass Ihr Logo und Ihr Webdesign farblich zueinander passen oder sich ergänzen sollten. Die 60/30/10-Regel von Flux Design ist ein guter Ausgangspunkt, wenn Sie sich nicht sicher sind. Das bedeutet, 3 Farben zu wählen: eine Hauptfarbe (60), eine Sekundärfarbe (30) und eine Akzentfarbe (10). Schwarz und Weiß zählen. Experimentieren Sie mit verschiedenen Variationen und haben Sie keine Angst, die Regel zu brechen, dass Sie auf etwas stoßen, das sich richtig anfühlt.
Wenn Sie sich für eine Farbpalette entschieden haben, sollten Sie einige Zeit damit verbringen, andere visuelle Elemente in Erwägung zu ziehen. Bilder, Videoclips, Schaltflächen und Symbole tragen alle zu einem gut abgestimmten Website-Design bei. Ein Grafikdesigner kann Ihnen helfen, Ihre Vision mit benutzerdefinierten Website-Grafiken zum Leben zu erwecken.
Zusätzlich zu visuellen Elementen sorgt die Auswahl einer Schriftart für Überschriften und normalen Text für Konsistenz. Möglicherweise möchten Sie dieselben Schriftarten für Ihre sozialen Kanäle und Ihre Website verwenden, um plattformübergreifend erkennbar zu bleiben. Testen Sie Ihre Schriftfarbe mit dem Hintergrund Ihrer Website, um sicherzustellen, dass sie gut lesbar ist und die Augen nicht überanstrengt.
