A/B-Tests auf Shopify: Top-Herausforderungen und wie man sie überwindet
Veröffentlicht: 2022-03-17
A/B-Tests sind der Fluch der Existenz für Shopify-Shops, die skalieren möchten. Aber trotz einer großen Menge an verfügbarer Literatur machen viele E-Commerce-Unternehmen immer noch einen Fehler.
Die meisten Ratschläge sind zu stark vereinfacht und machen A/B-Tests zu einer magischen Pille, die nicht viel Voraussicht erfordert, super einfach zu implementieren oder eine einmalige Angelegenheit ist.
Wenn Ihre Methodik jedoch keine Teststrategie enthält, die eine Iteration nahezu in Echtzeit erfordert, führt dies zu schlecht konzipierten Tests, die das Geschäftsproblem nicht berücksichtigen oder die brennenden Probleme des Benutzers lösen.
Stützen Sie Ihre geschäftlichen Schritte auf die ungenauen Ergebnisse, und Sie werden wahrscheinlich am Ende nachteilige Änderungen vornehmen. Der beste Weg, dies zu vermeiden und bessere A/B-Tests durchzuführen, besteht darin, die größten Herausforderungen und Möglichkeiten zu verstehen, wie Sie sie beseitigen können.
Was ist A/B-Testing?
A/B-Tests sind ein randomisiertes Experiment, bei dem zwei Versionen von Marketing-Assets gleichzeitig gegeneinander antreten, um den besten Performer zu ermitteln.

„A“ bezieht sich auf die Originalversion und wird auch als Kontrolle bezeichnet, während „B“ die Variante ist, die das Original herausfordern soll und daher auch als Herausforderer bezeichnet wird.
Sie können Ihre CTAs, Seitenüberschriften, Preise, Bilder, Nachrichten, Webseitenlayouts und mehr in einem Shopify-Shop A/B-testen.
Um die leistungsstärkste Version zu ermitteln, wird der Datenverkehr nach dem Zufallsprinzip aufgeteilt, sodass ein Segment auf Version A landet, während das andere Version B sieht. Der Gewinner wird durch statistische Analyse ermittelt.
Warum sollten Sie A/B-Tests in einem Shopify-Shop durchführen?
Mehr Verkehr = mehr Umsatz.
Für die meisten Shopify & Shopify Plus, die schnelles Wachstum anstreben, gilt diese einfache Gleichung. Aber dieses lineare Wachstum erreicht aus folgenden Gründen den Punkt sinkender Renditen:
- Bezahlte Anzeigen im Wandel: Besitzer von E-Commerce-Shops verlassen sich seit langem auf bezahlte Anzeigen, um ihr Wachstum voranzutreiben. Aber Datenschutz-Updates wie Apples ATT und Googles Cookie-Phase-out haben die Landschaft drastisch verändert. Die Unfähigkeit, Zielgruppen effektiv anzusprechen, hat dazu geführt, dass der ROAS in der gesamten Branche stark gesunken ist.
- Ungenaue E-Mail-Marketing-Daten: Die Datenschutz-Updates von Apple können möglicherweise auch den ROI Ihrer E-Mail-Marketing-Kampagnen reduzieren. Sie können sich nicht mehr auf Öffnungsraten oder standortbasiertes Targeting oder Segmentierung basierend auf früheren Aktivitäten verlassen.
- Store-weites schlechtes UX: Die Logik „Was nicht kaputt ist, nicht reparieren“ ist gefährlich, wenn sie auf Shopify-Stores angewendet wird. Sie könnten davon ausgehen, dass nichts kaputt ist, da Bestellungen eingehen. Aber Sie wissen vielleicht nicht, dass Sie einen undichten Eimer haben, der Sie Umsatz kostet.
A/B-Tests sind die Antwort auf die Bewältigung all dieser Herausforderungen.
Sogar ein einfacher A/B-Test, bei dem Sie unnötige Reibungspunkte aus der Käuferreise entfernen oder Elemente einführen, die die Käufer anspornen, kann zu höheren Konversionsraten führen. Und das kratzt nur an der Oberfläche.
Hinweis: CRO- oder Conversion-Rate-Optimierung ist nicht die beste Verwendung für Experimente. Wenn Sie alle Felder aus Ihrem Formular entfernen würden, würden die Conversion-Raten in die Höhe schnellen, aber Sie würden am Ende Leads von geringer Qualität erhalten. Streben Sie nach Bindung durch Ihre Experimente, um ein besseres Kundenerlebnis zu bieten und den Umsatz zu steigern.
Hier sind drei weitere Gründe, warum A/B-Tests der richtige Weg sind, um den Umsatz Ihres Shopify-Shops zu steigern:
1. Unterstützt klassische Wachstumshebel
Sie können Ihre SEO- und Paid Media-Bemühungen vorantreiben, indem Sie Ihre Nachrichten, Überschriften oder die UX der Seite A/B-testen und das Beste aus Ihrem vorhandenen Traffic herausholen. A/B-Tests ergänzen Ihre kontinuierlichen Wachstumshebel und helfen Ihnen, mit weniger mehr zu erreichen.
2. Senkt die Implementierungskosten
Da Sie Variationen vergleichen können, ohne in umfangreiche Entwicklungsressourcen oder Erweiterungen investieren zu müssen, wenn Sie clientseitige A/B-Tests durchführen, sind die Innovationskosten gering. Das bedeutet, dass Sie ohne Bedenken neue Aufbewahrungsstrategien in Ihrem Shopify-Shop ausprobieren können.
3. Validiert Ideen und bietet einen wissenschaftlich fundierten Sneak Peek
Anstatt Ihre Konkurrenten aus einer Laune heraus nachzuahmen, helfen Ihnen A/B-Tests dabei, Ideen zu validieren und erwartete Uplifts abzuschätzen. Selbst Ihre „fehlgeschlagenen“ Experimente können Ihnen beibringen, was Sie wissen müssen, um erfolgreiche Experimente zu erstellen.
A/B-Tests in einem Shopify-Shop können CRO-Agenturen und E-Commerce-Unternehmern helfen, nicht mehr gedankenlos mehr Traffic zu jagen und sich stattdessen auf den Aufbau eines personalisierten Playbooks für Hyperwachstum zu konzentrieren.
Gängige Beispiele für Shopify A/B-Tests
Sie wissen jetzt, dass Sie A/B-Tests durchführen sollten , aber was sollten Sie testen?
Zunächst müssen Sie eine Hypothese entwickeln. Die Prämisse sollte auf vorhandenen Daten wie Heatmaps-Umfragen, Benutzerforschung, Websiteanalysen oder Interviews aufbauen.
Die Hypothese sollte an einen E-Commerce-KPI angehängt werden, damit Sie wissen, dass die beabsichtigten Änderungen nicht leichtsinnig sind und sich auf die Geschäftskennzahlen auswirken.
Da Sie an jedem Element in Ihrem Shopify-Shop basteln können, können Sie möglicherweise Tausende von Variationen erstellen. Während also Google Optimize für einen einfachen Test ausreichen mag, sollten Sie eine Conversion-Rate-Optimierungssoftware wie Convert Experiences verwenden, um eine echte Experimentierkultur zu schaffen.
Hier sind fünf gängige Shopify A/B-Testbeispiele, die Sie zu Ihrem nächsten Experiment inspirieren sollen.
#1. Reduzieren Sie die Warenkorbabbruchraten
Laut dem Baymard Institute liegt die durchschnittliche Abbruchrate bei satten 69,82 %.
Käufer verlassen Warenkörbe aus mehreren Gründen – unnötige Reibung beim Bezahlvorgang, begrenzte unterschiedliche Zahlungsmethoden, unbequeme Rückgabe- und Rückerstattungsrichtlinien.
Integrieren Sie Convert Experiences in Ihre Shopify-Website, richten Sie die Zielverfolgung über Google Analytics ein und verwenden Sie Heatmaps und Besucherwiederholungen, um potenzielle Probleme zu identifizieren und mit der Durchführung Ihrer A/B-Tests zu beginnen.
Lesen Sie: Wie eine Fast-Fashion-Marke Convert Experiences nutzte, um ein einfaches Verkaufs-Overlay zu testen, das zu einer Umsatzsteigerung von 26 % pro Nutzer führte.
#2. Landingpages optimieren
Der „Not Another State of Marketing Report 2021“ von HubSpot ergab, dass nur 17 % der Vermarkter ihre Zielseiten A/B-testen, um die Conversions zu verbessern. Das ist eine große verpasste Gelegenheit.
Entdecken Sie niedrig hängende Früchte, bauen Sie Ihre Hypothese auf und verwenden Sie Convert Experiences, um sie zu starten.
Lesen Sie: Wie ein Verkäufer von Produktivitätstools seine hohen Absprungraten korrigierte und die Conversions mit einer nutzenorientierten Überschrift um 27 % steigerte
#3. Preisstrategien testen
Vom Entfernen des $-Zeichens bis hin zur Auswahl von Preisen mit weniger Silben können Sie viele Preisexperimente durchführen. Verwenden Sie Verhaltensanalysen und Umsatzverfolgung, um die Seiten für den A/B-Test auszuwählen.
Lesen Sie: Diese Preisstrategie erhöhte die Konversionsrate um 15 % für High-Ticket-Filtrationsprodukte.
#4. Formularübermittlungen steigern
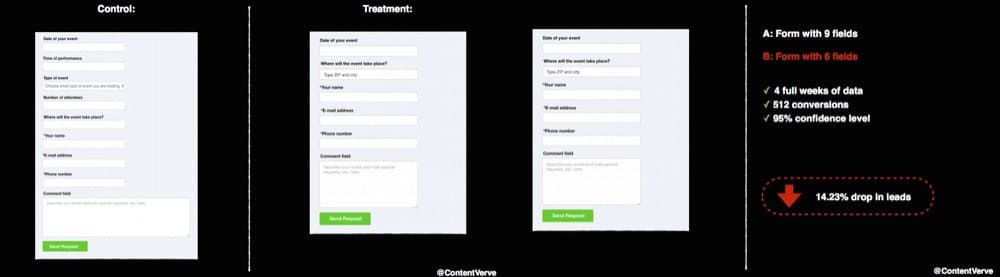
Sollten Sie weniger Formularfelder haben?

Konventionelle Weisheit sagt ja.
Aber diese Fallstudie von Michael Aagaard, dem ehemaligen Konversionsoptimierer von Unbounce, berichtet etwas anderes. Aagaard entfernte Felder aus dem Formular eines Kunden, was zu einem schockierenden Rückgang der Konversion um 14 % führte.

Aus diesem Grund müssen Sie alles testen (sogar allgemein anerkannte Erkenntnisse), denn was für sie funktioniert, funktioniert möglicherweise nicht für Sie.
Sie können Convert Experiences verwenden, um Formulare mit mehreren variablen Änderungen zu entwerfen und die beste Kombination für Konvertierungen zu finden.
PS Convert Experiences bietet über 100 Integrationen, sodass Sie sich nahtlos in Ihren aktuellen Martech-Stack integrieren können. Wenn Sie ein Zuko-Benutzer sind, können Sie noch mehr Einblicke darüber erhalten, warum Benutzer Ihr Webformular oder Ihren Checkout verlassen.
Lesen Sie: Wie ein Zielreiseunternehmen seine Conversions durch ein optimiertes Formular um 26 % steigern konnte
#5. Testen Sie verschiedene Shopify-Designs
Ihr Thema ist nicht nur eine visuelle Darstellung Ihrer Marke. Es kann sich auch erheblich auf die Ladegeschwindigkeit, die Konversionsrate und die Vertrauenswürdigkeit von Seiten auswirken.
Installieren Sie den Conversion-Tracking-Code sowohl im Steuerelement- als auch im Variantendesign und erstellen Sie einen Split-URL-Test in Convert Experiences.
Shopify vs. Shopify Plus: Warum ist Shopify Plus besser für A/B-Tests?
Der Hauptunterschied zwischen Shopify und Shopify Plus besteht darin, dass Shopify Plus die Themenoptimierung und die Anpassung des Warenkorbs ermöglicht und Ihnen eine bessere Kontrolle über das Checkout-Erlebnis gibt, indem Sie Skripte von Drittanbietern ausführen können.
Sie erhalten auch Zugriff auf detaillierte Analysen, was bei der Durchführung von A/B-Tests von entscheidender Bedeutung ist. Der Wechsel zu Shopify Plus ist also die kluge Wahl.
Die größten Herausforderungen beim A/B-Testen auf Shopify (und wie man sie überwindet)
Wir haben uns an Experten gewandt, um die größten Herausforderungen zu teilen, mit denen sie konfrontiert waren, und wie sie diese gemeistert haben, damit Sie nicht auf diese Hindernisse stoßen.
Mobile QA von Tests
Clickjacking ermöglicht es Hackern, eine versteckte UI-Ebene auf dem Gerätebildschirm einzufügen, wodurch Benutzer dazu verleitet werden, auf umsetzbare Inhalte auf einer Köder-Site zu klicken.
Shopify setzt Anti-Clickjacking-Technologie ein, um Clickjacking zu verhindern, aber dies verhindert, dass einige A/B-Testtools optimal funktionieren, wenn Sie versuchen, vom Desktop- zum mobilen Ansichtsfenster zu wechseln.
Der Test wird weiterhin auf Mobilgeräten ausgeführt, verhindert jedoch, dass Sie den Test auf Mobilgeräten bearbeiten, es sei denn, Sie fügen Ihren Code ein.
„Daher müssen Sie eine Google-Chrome-Erweiterung namens „Ignore X-Frame headers“ verwenden und die Website hinzufügen, die Sie optimieren, um sicherzustellen, dass Sie geräteübergreifende Tests erstellen können.“
– Amrdeep Athwal, Leistungsanalyst bei HM Revenue & Customs.
Die Testsieger live pushen
Matt Beischel, Experimentation Associate Consultant bei Speero, hat A/B-Tests auf mehreren Shopify-Websites durchgeführt. Eines der Hauptprobleme beim A/B-Testprozess ist nicht der eigentliche Test, sondern eine effektive Implementierung.
„Wenn Sie Tests am Front-End ausführen, spielt die Plattform keine Rolle, da die Tests clientseitig auf dem fertigen Site-Rendering ausgeführt werden. Das Problem tritt auf, wenn versucht wird, Änderungen zu implementieren.
Ein Testergebnis ist sinnlos, wenn es nicht fundiert und effizient umgesetzt werden kann.
Häufig bedeutet die Implementierung eines Testergebnisses eine Anpassung; Es ist nicht etwas, was eine Standard-App oder ein Plug-in leisten kann. Außerdem kann ein Übermaß an Plugins zu aufgeblähtem Code, Konflikten, Skriptfehlern usw. führen, die zur Verlangsamung der Website beitragen, was den SEO-Score und die Benutzererfahrung senkt und jeden potenziellen Gewinn, den der Test überhaupt gefunden hat, opfert.
Es ist von entscheidender Bedeutung, einen kompetenten Entwickler zu finden, zu investieren und mit ihm zusammenzuarbeiten, um Testergebnisse zu implementieren. Seien Sie nicht penny-weise/Pfund-dumm.“
Aber vielleicht haben Sie nicht immer den Luxus, darauf zu warten, dass sich Ihr Entwicklerteam einschaltet. Auch wenn Sie Ihre A/B-Testergebnisse schließlich hartcodieren sollten, ist die Möglichkeit, schnell einen eleganten Ausbau zu gestalten, der Schlüssel zu einem optimierten Shopify Plus-Shop.
Hier kommt Convert Deploy ins Spiel. Mit Deploy können Sie A/B-Testsieger live pushen und Inhalts- und Designaktualisierungen verwalten, ohne dass Sie eine Pause einlegen müssen, bis ein Entwickler eingreift.
(Oft) Festhalten an Tests mit geringerer Komplexität
Standard-Shopify-Shops haben keinen Zugriff auf die meisten Funktionen der Shopify Plus-Shops. Beispielsweise haben Sie keinen Zugriff auf die Checkout-Vorlagendateien, sodass Sie keine Shopify-Designs für Split-Tests verwenden können.
Dies schränkt die Testmöglichkeiten ein und Sie bleiben bei Tests mit geringerer Komplexität hängen, die höchstwahrscheinlich niedrige Auswirkungsraten liefern.
Aus diesem Grund setzt sich Andra Baragan, Gründerin von OnTrack Digital, für Shopify Plus ein. Aber Baragan weist auch darauf hin, dass Shopify Plus-Geschäfte eine größere Website haben, was bedeutet, dass eine Test-Roadmap von entscheidender Bedeutung ist.
Die Herausforderung für Shopify Plus-Shops besteht darin, der Roadmap zu folgen und auf die Ergebnisse zu warten, wenn wir in dieser Welt der sofortigen Befriedigung leben.
„Normalerweise besteht ein großer Druck, Dinge direkt zu implementieren, anstatt sie zu testen, da es sich um ein so schnelllebiges Umfeld handelt und Geschäftsinhaber jetzt Ergebnisse wollen. Hier muss unser Fachwissen als CRO-Spezialisten oder Experimentatoren zum Tragen kommen und Interessengruppen über die Bedeutung von A/B-Tests und die Durchführung eines wissenschaftlichen Optimierungsprogramms aufklären.“
Und wenn Sie nach einem A/B-Testtool suchen, mit dem Sie sich schnell in Shopify Plus integrieren können, versuchen Sie es mit Convert Experiences. Vollgepackt mit robustem Code und visuellen Editoren macht es das Testen in Shopify-Shops zu einem Spaziergang im Park.
Obwohl Shopify der Bereitstellung komplexer Tests Grenzen setzt, erleichtern die granularen Targeting-Optionen und erweiterten Ziele von Convert das Entwerfen und Bereitstellen von Tests für die richtige Zielgruppe.
Es gibt über 40 Bedingungen, die Sie auf Ihre Tests anwenden können, um Besucher basierend auf Verkehrsquellen, durchschnittlicher Zeit auf der Seite, Besuchsdauer, Besuchszeit, Browser- und Gerätetypen sowie Seitentypen, Produkt-SKU, Produktpreis oder Produkt zu segmentieren Name.
Holen Sie sich eine Testversion von Convert Experiences, um herauszufinden, was in Ihrem Shopify-Shop funktioniert und was nicht.
Sie können damit verschiedene Versionen Ihrer Zielseiten, Kategorieseiten und Produktseiten testen. Sie können es auch verwenden, um neue Empfehlungsinitiativen, Preisänderungen oder Abonnementsysteme zu testen und festzustellen, welche Taktiken die meisten Bestellungen und Einnahmen bringen.
3 Priorisierungs-Frameworks, die Ihnen helfen, Shopify-A/B-Testideen zu ordnen
Die häufigste Herausforderung beim A/B-Testen auf Shopify besteht darin, herauszufinden, welche Ideen es wert sind, zuerst getestet zu werden.
Sollten Sie mit der Idee mit geringem Aufwand weitermachen oder versuchen, ein wichtigeres UX-Problem zu lösen? Hier sind drei Priorisierungs-Frameworks, mit denen Sie diese Frage beantworten können:
- ICE (Impact Confidence Ease) – Jeder Faktor erhält eine Rangfolge von 1-10. Wenn Sie den Test ohne Entwicklerressourcen durchführen, können Sie Ease mit 8 bewerten.
- PIE (Potential Importance Ease) – Wie bei ICE erhält jeder Faktor eine Rangfolge von 1 bis 10. Wenn der A/B-Test 80 % Ihres Traffics betrifft, können Sie die Wichtigkeit mit 8 bewerten.
- PXL – Das Priorisierungs-Framework von CXL ist anders und anpassbar und stellt Ihnen objektive Fragen und eine Frage zur einfachen Implementierung. Wenn Sie mit Ja antworten, erhält es eine 1. Wenn nicht, erhält es eine 0.
Zwischen der Identifizierung Ihrer einzigartigen Herausforderungen und der Durchführung von A/B-Tests über eine CRO-Testsoftware wie Convert Experiences sind Sie bestens gerüstet, um Ihre Umsatzziele zu erreichen.