Wird ein CDN meine WordPress-Site schneller machen? Versuchsergebnisse
Veröffentlicht: 2018-04-13Es ist Zeit für ein Experiment. Ich liebe WordPress , ich benutze es jetzt seit fast 10 Jahren, aber es ist nicht ohne Probleme. Hauptsache Geschwindigkeit . Jeder, der WordPress auf billigem Shared Hosting oder einem kleinen VPS verwendet hat, wird wissen, dass es ein Alptraum ist, es schnell zu laden .
Ich habe Caching-Plugins und CloudFlare verwendet und sichergestellt, dass ich ein anständiges Hosting verwende, aber ich möchte immer noch, dass meine WordPress-Website schneller ist! Sicher, ich könnte zu dediziertem Hosting wechseln, aber es ist teuer. Es ist also an der Zeit, den nächsten Schritt zu versuchen: ein CDN .
Ich verwende KeyCDN für dieses Experiment.
Was ist ein CDN?
Ein CDN ist ein Content Delivery Network . Es tut, was Sie erwarten: liefert Inhalte (dh die Dinge auf Ihrer Website, zB Bilder) aus einem weltweiten Netzwerk .
Ihre Website wird auf einem einzigen Server gespeichert, wo auch immer sich Ihr Hosting-Provider befindet. Wenn also Leute von anderen Orten (wie auf der anderen Seite der Welt) auf Ihre Inhalte zugreifen möchten, kommt es zu einer Zeitverzögerung. Wenn Sie ein CDN verwenden, stellt der CDN-Anbieter die statischen Teile Ihrer Website Ihren Besuchern viel schneller zur Verfügung . Dies liegt daran, dass CDN ein Netzwerk von Servern auf der ganzen Welt verwendet, sodass Ihre Besucher nie zu weit entfernt sind. Ein CDN reduziert auch die Serverlast (besonders hilfreich, wenn Sie günstiges Shared Hosting haben).
Ein CDN kann auf jeder Website verwendet werden, einschließlich WordPress-Sites.
Warum ist die Seitengeschwindigkeit wichtig?
Unabhängig davon, ob Sie WordPress oder ein anderes CMS (Content Management System) verwenden, möchten Sie, dass es schnell geladen wird. Wieso den?
1. Die Leute möchten, dass Seiten schnell geladen werden
Ihre Website ist für Menschen, und die Menschen werden ihre Zeit nicht damit verschwenden, darauf zu warten , dass Ihre Seiten geladen werden! Es ist Teil der UX (Benutzererfahrung) und eine gute UX wird dafür sorgen, dass die Leute immer wieder auf Ihre Website zurückkehren. Die Aufmerksamkeitsspanne ist online kurz , und Sie möchten den Leuten keinen Grund geben, die Nase voll zu haben und die Zurück-Taste zu drücken.
2. Die Seitengeschwindigkeit ist wichtig für SEO
Google kann die Seitenladezeiten als Rankingfaktor verwenden, und es ist noch wichtiger für den mobilen Index (siehe unten). UX ist heute ein integraler Bestandteil von SEO , und wenn Benutzer zu den SERP (Suchmaschinen-Ergebnisseiten) zurückkehren, weil Ihre Website langsam ist, wird dies Ihren Rankings schaden.
3. Seiten müssen schnell geladen werden, um mobilfreundlich zu sein
Mobile SEO und Mobile UX werden immer wichtiger, und die Ladegeschwindigkeit von Seiten spielt dabei eine große Rolle. Wenn Sie die Ladezeiten Ihrer Seite um einige Millisekunden verkürzen, haben Sie einen Vorteil, wenn es darum geht, die Konkurrenten im Mobile-First-Index von Google zu schlagen.
Das Experiment: Macht ein CDN meine WordPress-Website schneller?
Wir wissen, warum wir wollen, dass unsere WordPress-Seiten schneller werden, aber jetzt ist es an der Zeit, es tatsächlich zu verwirklichen. Anstatt nur darüber zu reden, wie es gemacht werden könnte, werde ich es tatsächlich tun (oder es zumindest versuchen!).
Folgendes werde ich tun:
1. Listen Sie die aktuelle Website-Konfiguration auf (Hosting, alle Caching-Plugins usw.)
2. Aktuelle Website-Geschwindigkeiten messen (mithilfe von Google Page Speed und Pingdom)
3. CDN installieren
4. Messen Sie neue Geschwindigkeiten
5. Hat es sich gelohnt?
Aktuelle Einrichtung der WordPress-Site
Ich führe diesen Test auf dieser Website, InternetFolks.com, durch. Hier sind die Statistiken, die Sie über die aktuelle Leistung wissen müssen:
WordPress-Theme: Genesis Framework mit dem elf40-Child-Theme
Hosting: Ich verwende den billigsten verwalteten VPS von KnownHost mit SSD-Speicher (2,5 GB RAM) (ca. 30 $/Monat)
Caching-Plugins: Autoptimize-Plugin (kostenlos) installiert, das CSS und andere Skripte kombiniert, damit Ihre Website weniger Zeug lädt. Auch WPSmushIT-Plugin (ebenfalls kostenlos), das die Größe von Bildern komprimiert.
Mehr Caching: Kostenlose Version von CloudFlare, die auch Skripte minimiert und kombiniert und als CDN für statische Dateien wie Bilder fungiert.
Es sieht also so aus, als würde ich ziemlich viele Dinge tun, die sich überschneiden, um die Geschwindigkeit dieser Website zu verbessern. Gibt es also Raum für Verbesserungen? Lassen Sie uns die „Vorher“-Geschwindigkeitstests durchführen.
Erste Geschwindigkeitstests
Ein kurzer Hinweis zum Testen der Geschwindigkeit Ihrer Website: Testen Sie nicht nur die Homepage und fahren Sie fort! Sie müssen auch andere Seitenformate (Blogbeiträge, Zielseiten usw.) testen, um zu sehen, wie sie funktionieren. Ihre Startseite unterscheidet sich wahrscheinlich stark von den meisten Seiten Ihrer Website. Optimieren Sie die Geschwindigkeit also nicht für eine nicht repräsentative Seite!
Vor diesem Hintergrund werde ich zwei Seiten einem Geschwindigkeitstest unterziehen: die Homepage und einen langen Blog-Beitrag.
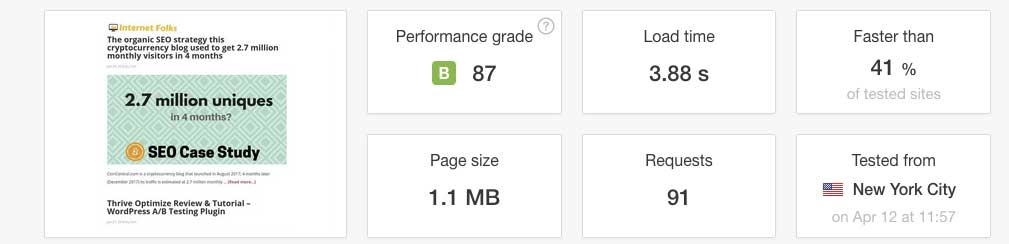
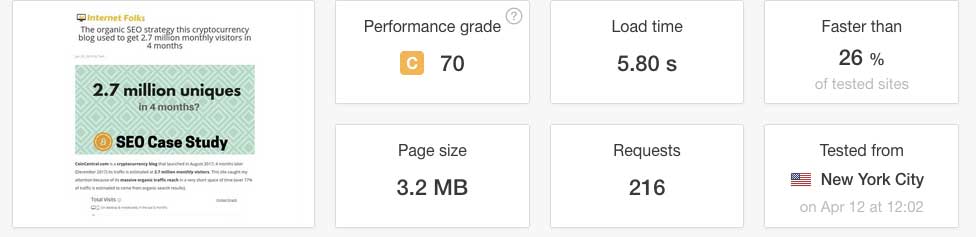
Ich verwende den Website-Geschwindigkeitstest von Pingdom. Es ist eine viel strengere Methode, um die Geschwindigkeit einer WordPress-Website zu messen als die Page Speed Insights von Google, da Sie tatsächlich sehen können, wie einzelne Ressourcen geladen werden, und überprüfen können, was Sie verlangsamt. Es enthält auch die Google-Punktzahl (als Note A, B, C usw. und als Note von 100).
Ich habe New York als Testort gewählt, weil mein Publikum hauptsächlich in den USA und Europa lebt und New York fast in der Mitte liegt.

Die Homepage lädt in 3,88 Sekunden (Seitengröße 1,1 MB), was in Ordnung ist, aber der Blogbeitrag lädt in 5,8 Sekunden (Seitengröße 3,2 MB), was gelinde gesagt viel Raum für Verbesserungen lässt!

Einrichten eines WordPress-CDN
Ich habe mich entschieden, KeyCDN auszuprobieren, vor allem, weil es eine kostenlose 30-Tage-Testversion gibt (wenn dieses Experiment also nicht funktioniert, habe ich nichts verloren), aber auch, weil sie auf PAYG- Basis (etwa 0,04 $ pro GB) abrechnen Wenn meine Website einen langsamen Monat hat, werde ich nicht mit einer wiederkehrenden Rechnung konfrontiert. Sie haben ein jährliches Minimum von 49 $, was immer noch viel weniger ist als jedes andere CDN, das ich finden konnte (MaxCDN war das nächstbilligste, beginnend bei 9 $/Monat).
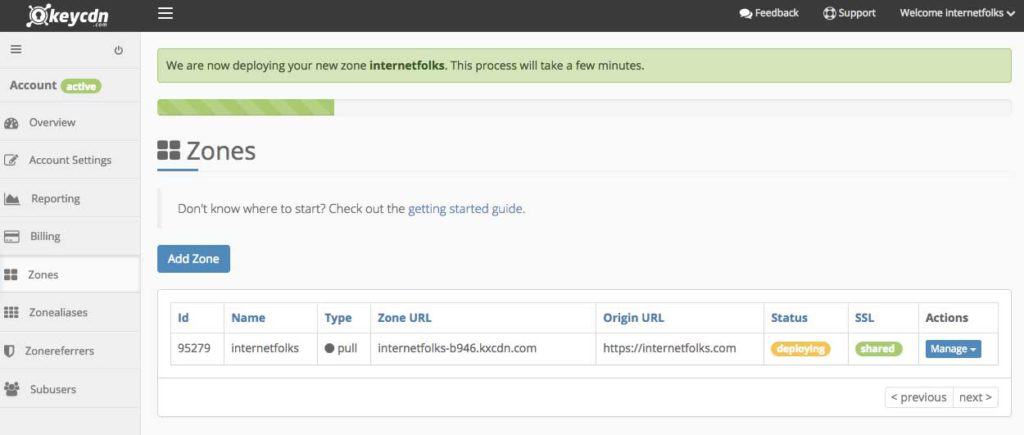
Ich habe ein Testkonto erstellt und nach der E-Mail-Aktivierung wurde dieses Dashboard angezeigt:

Sie haben mich mit einem kostenlosen Guthaben von 1 $ gestartet, was für dieses Experiment mehr als genug sein sollte.
[Hinweis: Wenn Sie meinen Empfehlungslink verwenden, um KeyCDN auszuprobieren, erhalten Sie ein kostenloses Guthaben von 10 $]

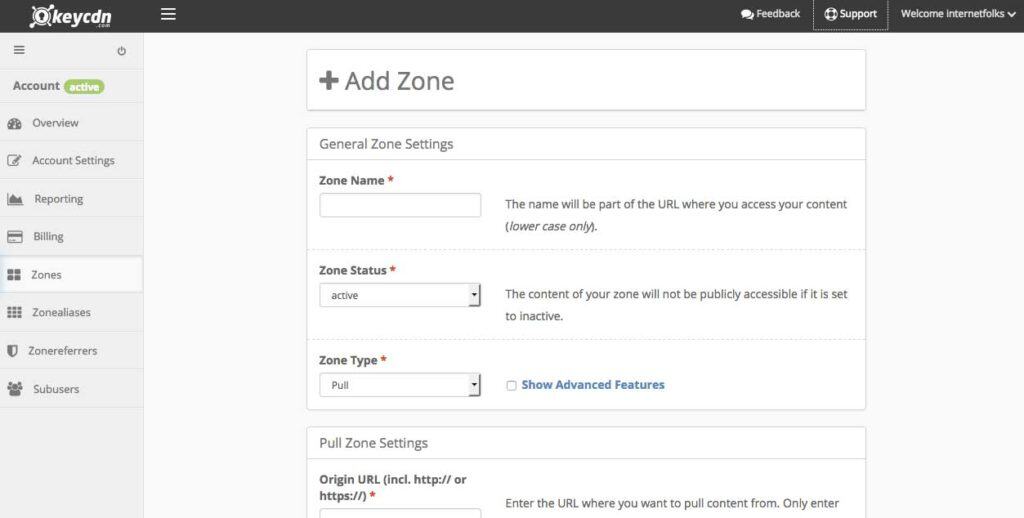
Der nächste Schritt war das Hinzufügen einer Zone im CDN-Dashboard . Ich habe alle Einstellungen als Standard belassen, mit Ausnahme des Hinzufügens von SSL-Unterstützung (Teil des Abschnitts „Erweiterte Funktionen“).

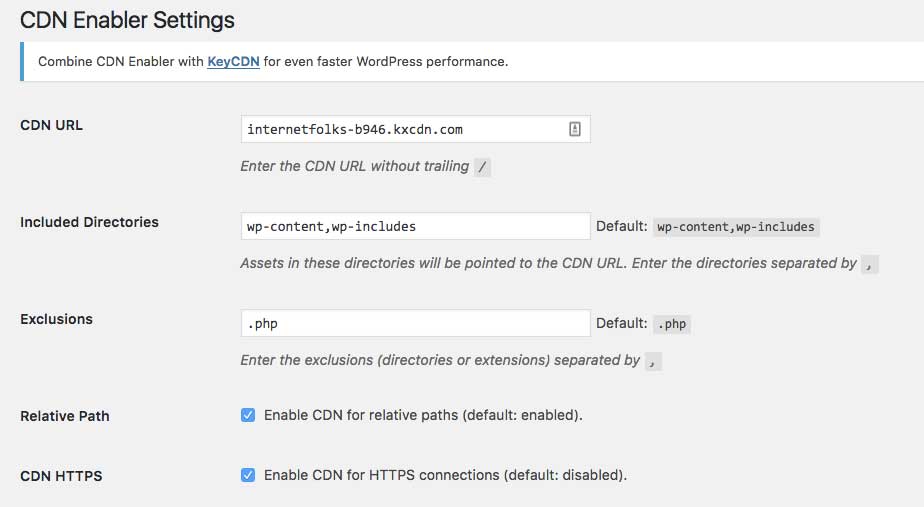
Es dauerte ungefähr 5 Minuten , um die CDN-Zone bereitzustellen, dann fügte ich die neue Zonen-URL in das CDN-Enabler-Plugin ein und war einsatzbereit!
Der KeyCDN-Blog hat ein leichtgewichtiges WordPress-Plugin namens CDN Enabler vorgeschlagen, also habe ich es installiert. Sie fügen einfach die CDN-URL zum Plugin-Dashboard hinzu und es funktioniert sofort.

Wenn Sie detailliertere Einrichtungsanweisungen wünschen, ist der Einstiegsbeitrag von KeyCDN sehr einfach zu befolgen.
Neue Geschwindigkeitstests
Ich habe etwa 7 Minuten damit verbracht, KeyCDN auf meiner WordPress-Seite zu installieren. Ich habe mir noch nicht einmal erweiterte Einstellungen angesehen, aber mal sehen, was passiert, wenn ich einen weiteren Pingdom-Geschwindigkeitstest durchführe.
Ähm, das Laden der Homepage dauert jetzt 6,27 Sekunden . Mir wurde langweilig, darauf zu warten, dass der Geschwindigkeitstest für den Blog-Beitrag geladen wird…. über 14 Sekunden !
Etwas stimmt nicht: Das Hinzufügen eines CDN zu meiner WordPress-Site hat sie LANGSAMER gemacht.
Ich habe KeyCDN vorübergehend entfernt, indem ich das CDN Enabler-Plug-in deaktiviert habe, und meine Site-Geschwindigkeit wurde wieder normal.
Vielleicht verursachen CloudFlare und das Autoptimize-Plugin einige Konflikte? Ich pausiere beides und versuche es erneut.
Das ist eher so!
Die Homepage wurde in 1,31 Sekunden geladen (Seitengröße ist auf 1,5 MB gestiegen) und der Blogbeitrag in 2,66 Sekunden (Seitengröße 3,4 MB). Dies ist eine RIESIGE Verbesserung der Geschwindigkeit !
Ich freue mich, dass dieses einfache CDN meine WordPress-Site so viel schneller gemacht hat. Moment mal, ich habe KeyCDN noch nicht wieder aktiviert. Und CloudFlare ist angehalten. Und ich habe keine Caching-Plugins … was?!
Ich fummelte ein bisschen herum und fand heraus, was ich falsch gemacht hatte. Erstens, als ich das KeyCDN hinzufügte, tat ich es zuerst ohne https://. Dies stellte sich als entscheidend heraus, denn sobald ich es repariert hatte, beschleunigte sich alles gut!
Wenn Sie Caching-Plug-ins oder CloudFlare verwenden, müssen Sie den Cache löschen oder bereinigen, um die Website-Geschwindigkeit genau zu testen . Nachdem ich dies getan hatte, wurde mir klar, dass meine Website noch Hilfe benötigte. Außerdem müssen Sie an mehreren Standorten testen . Mit Pingdom können Sie New York, Kalifornien, Schweden und Melbourne nutzen; Ohne CDN erreichte ich gute New Yorker Geschwindigkeiten, aber anderswo schreckliche. Mein Server steht in der Nähe von New York, das macht also Sinn. Aber ich möchte, dass meine Website für alle Besucher schnell ist, also kann ein CDN dabei helfen.
Verwaltung des CDN
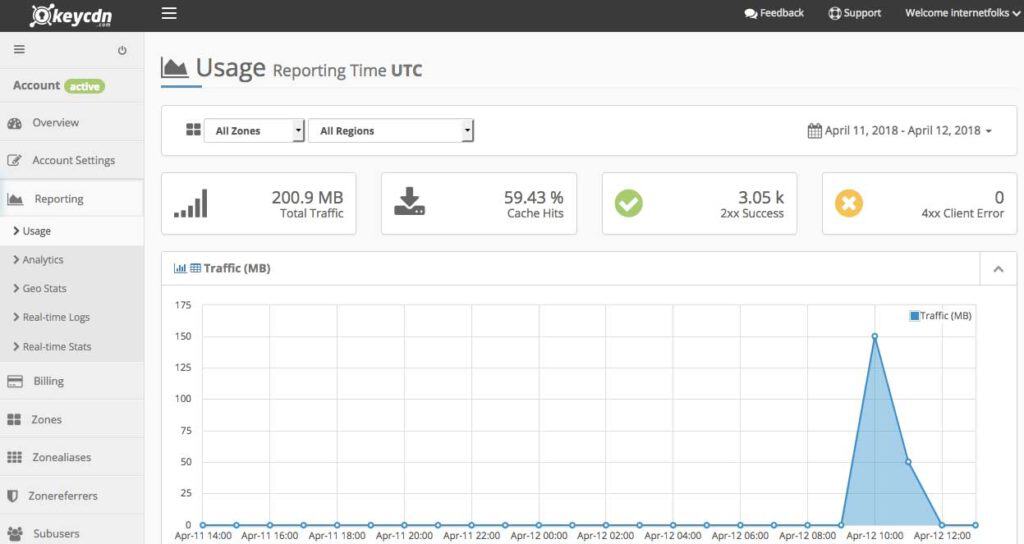
Nachdem ich es eingerichtet hatte (dauerte 10 Minuten wegen meines anfänglichen Fehlers!), war das KeyCDN-Dashboard sehr einfach zu bedienen . Es zeigt Ihnen Ihre Traffic-Statistiken mit Standort und Volumen des gesamten Traffics, den Sie erhalten. Sie können in Echtzeit sehen, wie Ihr Guthaben abnimmt (ich habe bisher 1 Cent ausgegeben!) und jederzeit mit mehr Guthaben aufladen.

Es gibt nicht wirklich viel zu tun, melden Sie sich einfach an und überprüfen Sie es von Zeit zu Zeit, um sicherzustellen, dass keine Seitenfehler vorliegen. Es ist auch eine ziemlich gute Möglichkeit, 404-Fehler und Website-Probleme zu erkennen.
Abschließende Gedanken: Macht ein CDN WordPress schneller?
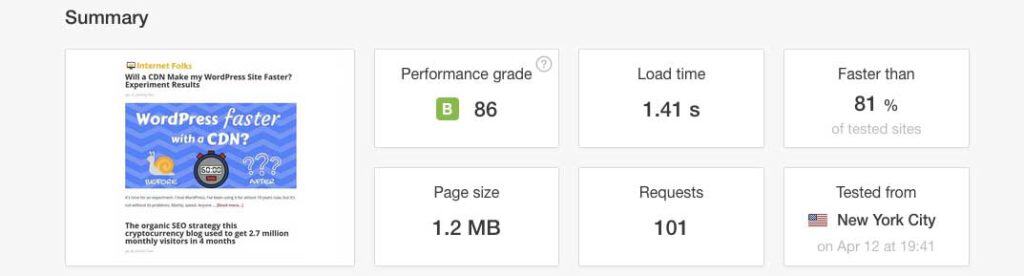
Ja! Hier ist ein Homepage-Geschwindigkeitstest, den ich durchgeführt habe, nachdem ich auf „Veröffentlichen“ für diesen Beitrag geklickt hatte:

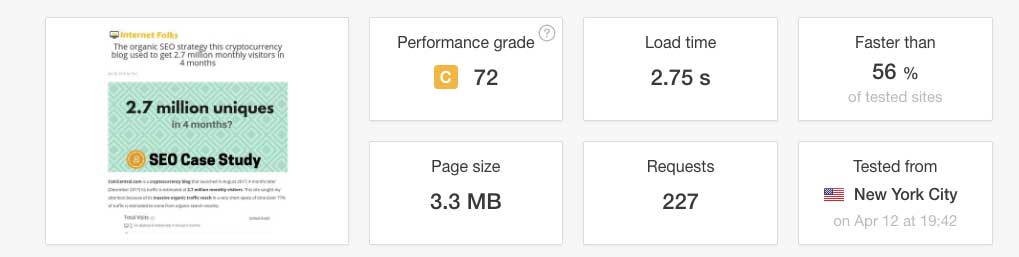
Durch die Installation von KeyCDN habe ich auch die Ladezeit meiner Blogbeiträge halbiert (es sind jetzt 2,75 Sekunden statt 5,8 Sekunden!). Außerdem konnte ich auch CloudFlare und Caching-Plugins aus meiner WordPress-Installation löschen .

Ich bin sehr zufrieden damit, wie einfach KeyCDN zu installieren war (selbst nach meinem anfänglichen Fehler!) und ich schätze, dass es mich nur etwa 5 $/Monat kosten wird, basierend auf meiner derzeitigen Nutzung. Ein absolutes Schnäppchen für diese Geschwindigkeiten; Der Wechsel zu einem dedizierten Hosting-Plan würde mich viel mehr kosten.
Ich werde es in den nächsten Wochen laufen lassen und die Ladezeiten der Website, SEO-Rankings und Benutzermetriken überwachen, um seine Auswirkungen zu verfolgen. Ich melde mich bald wieder.
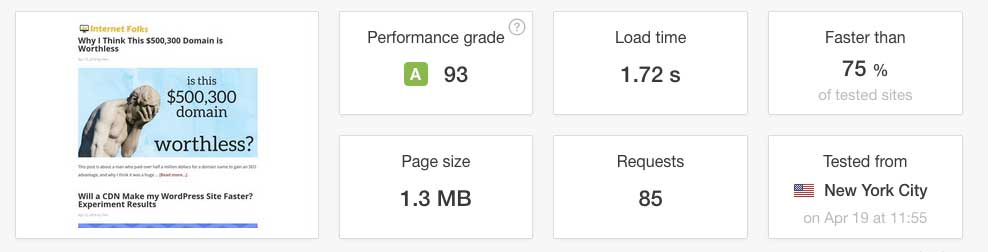
AKTUALISIEREN:
Es ist 1 Woche her, seit ich angefangen habe, KeyCDN zu verwenden. Ich hatte das Gefühl, dass meine Website schneller geladen wurde, musste aber einen richtigen Geschwindigkeitstest durchführen, um sicherzustellen, dass:

Ja, es funktioniert noch! Die Homepage (jetzt 1,3 MB) lädt in 1,72 Sekunden .
Und der sehr lange Blogbeitrag (3,6 MB) wird in 3,32 Sekunden geladen . Mir ist aufgefallen, dass auch die Anzahl der Anfragen zurückgegangen ist. Die Gesamtkosten von KeyCDN für die Woche betrugen 9 Cent . Nicht schlecht.
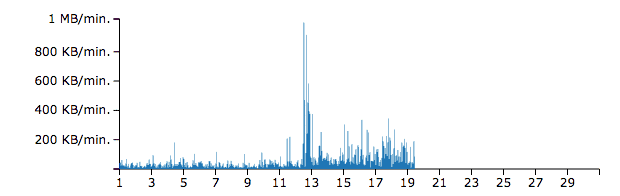
Ich habe mir jedoch meine Serverprotokolle angesehen und festgestellt, dass die Bandbreitennutzung um über 50 % gestiegen ist, seit ich CloudFlare angehalten habe (ich habe es am 12. angehalten):

Das ist nicht gut. Wie ich bereits erwähnt habe, verwende ich nur einen billigen VPS für das Hosting, daher möchte ich die Bandbreitennutzung so gering wie möglich halten. Und wenn ich billiges Shared Hosting verwenden würde, wäre dies unerlässlich.
Ein weiteres Experiment, ich verwende jetzt wieder CloudFlare als mein CDN, ohne KeyCDN, da sie nicht gut zusammenspielen. Ich werde die Serverbandbreite und die Seitengeschwindigkeit überwachen und mich bald wieder melden!
