So erstellen Sie eine Schaltfläche „Jetzt anrufen“ in WordPress (einfach)
Veröffentlicht: 2022-02-22Möchten Sie einen Click-to-Call-Link zu Ihrer WordPress-Website hinzufügen?
Das Hinzufügen einer anklickbaren Telefonnummer zu Ihrer Website erleichtert Smartphone-Benutzern die Kontaktaufnahme mit Ihnen. Anstatt Ihre Nummer manuell einzugeben, können sie automatisch auf eine Schaltfläche klicken und anrufen.
Dieser Artikel zeigt Ihnen ganz einfach, wie Sie Ihrer WordPress-Site eine Schaltfläche „Jetzt anrufen“ hinzufügen.
Was ist ein „Jetzt anrufen“-Button?
Eine Schaltfläche „Jetzt anrufen“ ist eine einfache Aktionsschaltfläche auf Ihrer Website, auf die Benutzer klicken oder tippen können, um Sie zu kontaktieren. Nachdem Benutzer auf die Schaltfläche geklickt haben, gibt ihr Mobilgerät automatisch Ihre Telefonnummer ein und ruft an.
Es gibt viele Möglichkeiten, wie Sie Ihren WordPress Click-to-Call-Link anzeigen können. In manchen Fällen kann es Ihre Telefonnummer mit einem Hyperlink sein. Alternativ können Sie eine statische Schaltfläche oder ein anklickbares Telefonsymbol erstellen.
Egal für welche Version Sie sich entscheiden, das Ergebnis ist dasselbe: Benutzer können Sie mit einem einzigen Tastendruck anrufen.
Warum einen Click-to-Call-Button zu WordPress hinzufügen?
Das Erstellen eines Click-to-Call-Symbols oder -Buttons ist eine ausgezeichnete Idee, wenn Sie sich darauf verlassen, dass Kunden Sie wegen Angeboten, Support und Vorverkaufsinformationen kontaktieren.
Auch wenn Sie bereits über ein Kontaktformular verfügen, möchten einige Benutzer möglicherweise sofort mit einem Vertreter sprechen. Darüber hinaus ziehen es ältere Generationen möglicherweise vor, mit einer realen Person zu sprechen, anstatt einen Chatbot oder andere automatisierte Dienste zu verwenden.
Letztendlich ist es für Benutzer viel bequemer, anzurufen und die benötigte Hilfe zu erhalten, insbesondere bei zunehmendem mobilem Webverkehr.
So erstellen Sie einen Click-to-Call-Button in WordPress (2 einfache Möglichkeiten)
Im Folgenden teilen wir 2 einfache Möglichkeiten, einen Anruflink zu Ihrer WordPress-Website hinzuzufügen. Die erste Methode verwendet ein WordPress-Plugin, während die zweite Ihnen zeigt, wie Sie Ihren Anruflink manuell hinzufügen.
- Methode 1. Fügen Sie eine Anrufschaltfläche in WordPress mit einem Plugin hinzu
- Methode 2. Manuelles Hinzufügen einer Click-to-Call-Schaltfläche in WordPress
Methode 1. Fügen Sie eine Anrufschaltfläche in WordPress mit einem Plugin hinzu
Beginnen wir mit der ersten und einfachsten Methode, der Verwendung eines WordPress-Plugins. Wir empfehlen diese Methode für Benutzer aller Fähigkeiten, da Sie damit fast überall auf Ihrer Website eine Anrufschaltfläche hinzufügen können.
Der erste Schritt besteht darin, das WP Call Button-Plugin herunterzuladen und es auf Ihrer WordPress-Site zu installieren und zu aktivieren.
Wenn Sie bei diesem Schritt Hilfe benötigen, finden Sie hier eine Anleitung zur Installation eines WordPress-Plugins.
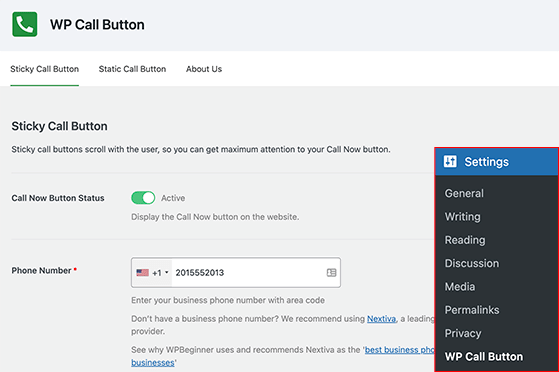
Gehen Sie nach der Installation der .zip-Datei des Plugins zur Seite Einstellungen » WP Call Button , um Ihre Plugin-Einstellungen auszuwählen.

Erstellen einer Sticky-Call-Schaltfläche
Auf der ersten Einstellungsseite können Sie einen Sticky Call Button erstellen. Es funktioniert, indem Sie mit dem Benutzer scrollen, während er Ihre Website durchsucht, was es für ihn einfacher macht, schnell Kontakt aufzunehmen.
Um Ihren Sticky Call Button einzurichten, geben Sie zunächst Ihre Telefonnummer ein. Sie müssen nicht einmal Ihre Landesvorwahl eingeben; Wählen Sie Ihr Land aus und das Plugin fügt es automatisch im richtigen Format hinzu.

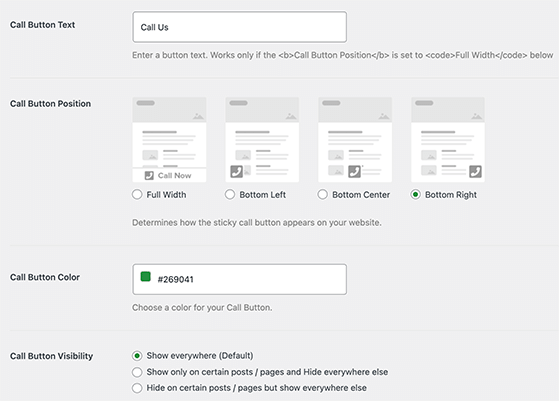
Als Nächstes können Sie festlegen, wie Ihre Anrufschaltfläche aussieht. Sie können beispielsweise Folgendes ändern:
- Text der Anrufschaltfläche
- Knopfposition
- Farbe der Anruftaste
Das Plugin WP Call Button zeigt standardmäßig Ihren Call Button auf allen Seiten an. Sie können dies jedoch im Sichtbarkeitsbereich ändern, um die Schaltfläche nur auf bestimmten Seiten anzuzeigen.
Sie können den Schalter auch aktivieren, um nur die Anruftaste auf Mobilgeräten anzuzeigen.
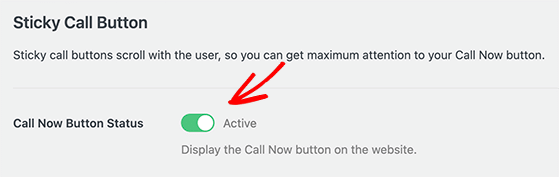
Wenn Sie mit Ihren Einstellungen zufrieden sind, ändern Sie den „Anruftastenstatus“ in „ Aktiv “ und klicken Sie auf die Schaltfläche „ Änderungen speichern “.

Jetzt können Sie Ihre Website besuchen und die Schaltfläche in Aktion sehen.

Erstellen einer statischen Anrufschaltfläche
Mit der zweiten Option auf der Einstellungsseite können Sie eine statische Anrufschaltfläche erstellen. Statische Anrufschaltflächen sind eine hervorragende Möglichkeit, Ihrer About-Seite, Kontaktseite und anderen Seiten Ihrer Website die gleiche Tap-to-Call-Funktionalität hinzuzufügen.
Es gibt zwei Möglichkeiten, Ihrer WordPress-Site statische Anrufschaltflächen hinzuzufügen.
Erstens können Sie mit dem WordPress-Blockeditor schnell eine Schaltfläche zu jeder Seite hinzufügen.
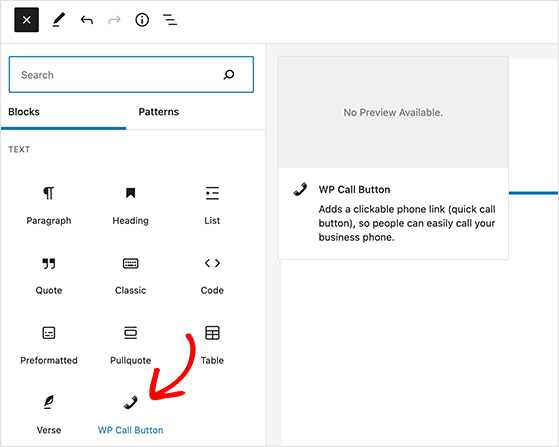
Erstellen oder bearbeiten Sie dazu eine WordPress-Seite und klicken Sie auf das Pluszeichen (+), um einen neuen Block hinzuzufügen. Suchen Sie dort nach „WP Call Button“ und fügen Sie den Block zu Ihrer Seite hinzu.

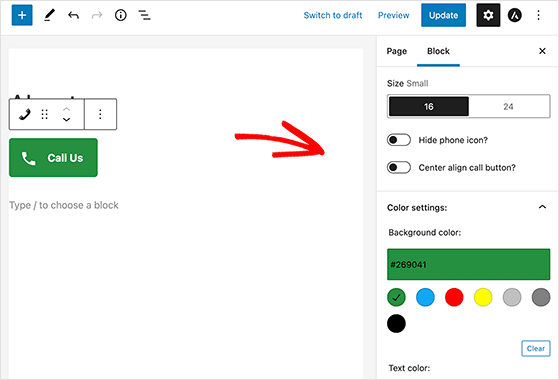
Der Block verfügt über mehrere Anpassungsoptionen, darunter Schaltflächen- und Textfarben, Größen- und Ausrichtungsoptionen sowie die Möglichkeit, das Telefonsymbol auszublenden oder anzuzeigen.

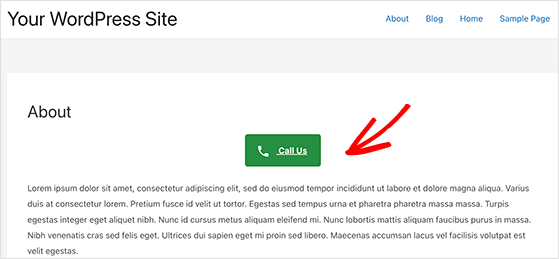
Nach der Installation der statischen Schaltfläche können Benutzer auf die Nummer klicken und sie anrufen, die Sie der Einstellungsseite hinzugefügt haben.


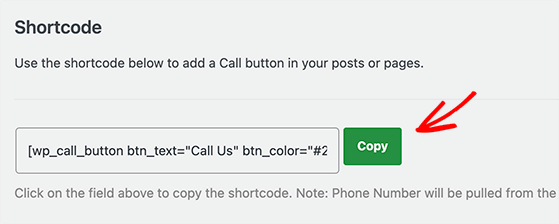
Mit dem klassischen WordPress-Editor können Sie mit dem Shortcode-Generator der Plugins einen statischen Call-Button erstellen.
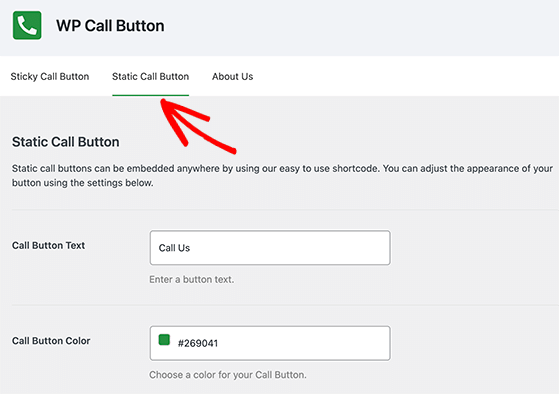
Gehen Sie zurück zur Seite Einstellungen » WP Call Button und klicken Sie oben auf die Registerkarte „Statische Anrufschaltfläche“.

Sie können die Textfarbe der Schaltfläche anpassen und das Telefonsymbol wie die Sticky Call-Schaltfläche ausblenden. Danach können Sie den Shortcode kopieren und in die entsprechende Seite oder den entsprechenden Beitrag einfügen.

Hinzufügen von Anrufschaltflächen zu Ihrer Seitenleiste
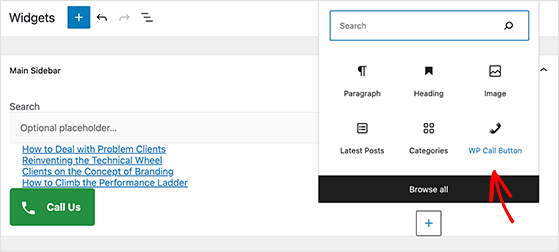
Mit dem WP Call Button-Plugin können Sie anklickbare Schaltflächen zu Ihrer WordPress-Seitenleiste hinzufügen, mit denen Benutzer Sie sofort anrufen können.
Um es zu finden, gehen Sie zu Aussehen » Widgets und klicken Sie auf das Pluszeichen (+), um ein neues Widget hinzuzufügen. Suchen Sie von dort aus nach dem WP Call Button-Widget und klicken Sie darauf, um es Ihrer Seitenleiste hinzuzufügen.

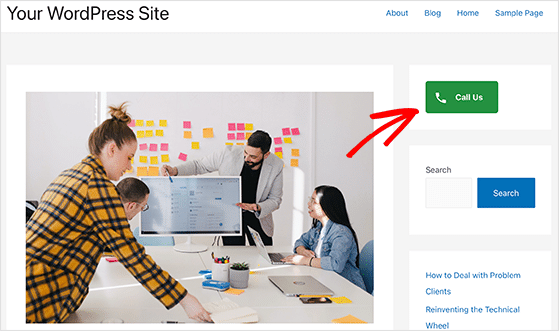
Klicken Sie anschließend auf die Schaltfläche Aktualisieren , um Ihre Änderungen zu speichern. Dann können Sie Ihre Website besuchen und die Anrufschaltfläche in Ihrer WordPress-Seitenleiste sehen.

Wie Sie sehen können, ist die Verwendung dieses Plugins super einfach. Was noch besser ist, es ist völlig kostenlos herunterzuladen und zu verwenden.
Darüber hinaus arbeitet WP Call Button nahtlos mit Google Analytics zusammen, um Klicks bei Telefonanrufen zu verfolgen. Wenn Sie es noch nicht auf Ihrer Website eingerichtet haben, folgen Sie dieser Anleitung zur Installation von Google Analytics in WordPress.
Methode 2. Manuelles Hinzufügen einer Click-to-Call-Schaltfläche in WordPress
Sie können diese Methode verwenden, um eine Anrufschaltfläche oder einen Link zu Ihrer WordPress-Site hinzuzufügen, ohne ein Plugin zu verwenden.
Alles, was dazu gehört, ist das Kopieren und Einfügen von HTML-Code und das Hinzufügen Ihrer Telefonnummer wie folgt:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Diese beiden Links öffnen Ihre Telefon-App auf mobilen Geräten. Wenn Sie ein Mac-Benutzer sind, öffnet der Link die Facetime-App, und für Windows-Desktops öffnet sich der Link in Skype.
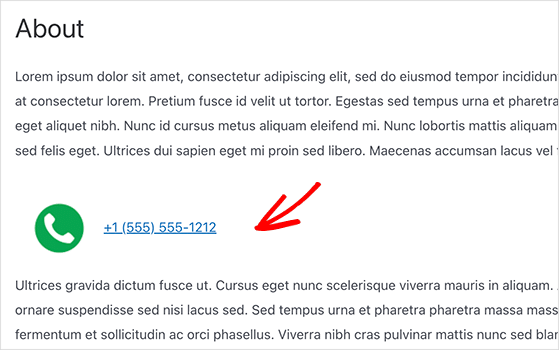
Wenn Sie neben Ihrem „Jetzt anrufen“-Link ein Symbol hinzufügen möchten, können Sie dies auch mit HTML tun.
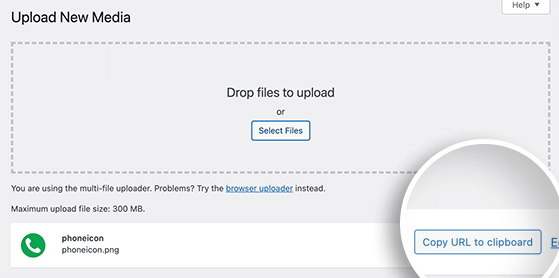
Gehen Sie zu Medien » Neu hinzufügen und laden Sie das Bild hoch, das Sie verwenden möchten.

Klicken Sie dort auf den Link „URL in die Zwischenablage kopieren“.
Jetzt können Sie jeden Beitrag, jede Seite oder jedes benutzerdefinierte HTML-Widget bearbeiten und Ihr Telefonsymbol wie folgt in den tel:-Link einfügen:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Nachdem Sie Ihre Änderungen gespeichert haben, können Sie die Seite besuchen und Ihr benutzerdefiniertes Symbol „Jetzt anrufen“ in Aktion sehen.

Hinzufügen von Click-to-Call-Schaltflächen zu Navigationsmenüs
Wussten Sie, dass Sie Navigationsmenüs in WordPress auch eine Anrufschaltfläche hinzufügen können?
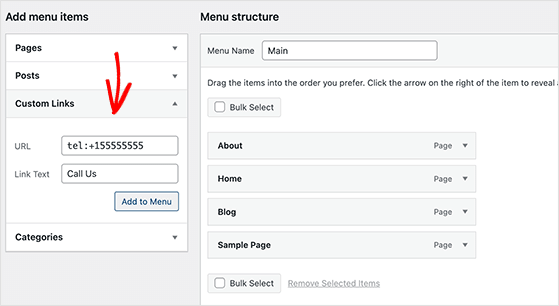
Gehen Sie dazu zu Darstellung » Menüs und klicken Sie auf der linken Seite auf die Überschrift Benutzerdefinierte Links .
Im URL-Feld können Sie Ihre Telefonnummer wie folgt eingeben: tel:+155555553
Dann können Sie im Feld „Linktext“ einen Text wie „Rufen Sie uns an“ hinzufügen.

Nachdem Sie diese Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche Zum Menü hinzufügen und dann auf die Schaltfläche Menü speichern .
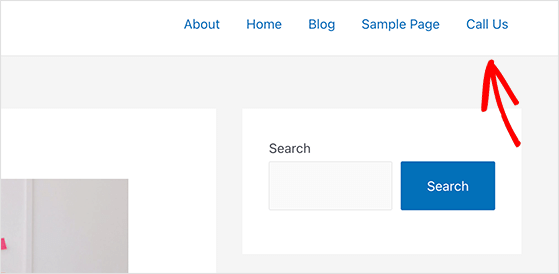
Sie können jetzt Ihre Website besuchen, um Ihren Menüaufruf-Link in Aktion zu sehen.

Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress eine Schaltfläche „Jetzt anrufen“ erstellen. Dieser Beitrag zum Hinzufügen von Google Analytics zu WooCommerce könnte Ihnen auch gefallen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für RafflePress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
