Das Elementor-Team schreibt: So erstellen Sie komplexe Websites und Webanwendungen mit dynamischen Inhalten
Veröffentlicht: 2020-11-13Über den Autor: Mati Horovitz, Full Stack Team Leader @ Elementor
Mati lebt und atmet Code und Technologie, schreibt gerne Beiträge in seinem Blog und beantwortet Fragen bei Quora.
Elementor hat sich zum Top-Website-Builder in WordPress entwickelt, aber die wenig bekannte Wahrheit ist, dass Sie damit viel mehr als nur Websites erstellen können. Tatsächlich können Sie damit komplexere und fortschrittlichere Websites und sogar vollständige Webanwendungen erstellen.
Das stimmt! Mit den unzähligen Funktionen von Elementor und seiner Flexibilität bei der Integration mit anderer Software werden Sie nicht mehr daran gehindert, Ihrer Kreativität freien Lauf zu lassen. Sie können damit Probleme auf einzigartige und fallspezifische Weise lösen und andere Anwendungen integrieren, um das gewünschte Ergebnis zu erzielen.
In diesem Artikel bieten wir ein reales Beispiel dafür, wie Elementor dem Customer Experience Team in Elementor geholfen hat, anspruchsvolle Apps zu ersetzen. So konnten wir eine organisatorische Herausforderung prägnant lösen und dabei deutlich weniger Ressourcen und Personal einsetzen. Die von uns erstellte Lösung unterscheidet sich von einer durchschnittlichen Website darin, dass der Benutzer mit der Benutzeroberfläche interagiert und sie nicht nur liest.
Aber lassen Sie uns zuerst das Problem definieren, mit dem wir konfrontiert waren.
Eine Herausforderung für die Anwendungsentwicklung
Vor einem Jahr mussten wir ein Problem lösen – finden Sie heraus, wie man Bewerber prüft, die in unserer Support-Abteilung arbeiten möchten.
Wir wollten sie WordPress-bezogene Probleme beantworten lassen. Um diese Bewerber zu testen, mussten wir ihnen im Wesentlichen eine Website mit Fehlern zur Verfügung stellen, die sie beheben mussten, um ihr Verständnis und Wissen über WordPress und seine verschiedenen Fehler zu zeigen.
Außerdem mussten wir diese fehlerbehaftete Website mit einem Testformular synchronisieren, das der Bewerber erhalten hat.
Der gesamte Prozess des Mitarbeiterscreenings umfasste:
- Bei erfolgreicher Bewerbung sendet unsere Personalabteilung einen Test an den Bewerber.
- Der Test umfasst Fragen und Links zu bestimmten Websites mit bestimmten Fehlern.
- Die Antwort schreibt der Bewerber dann in das Antwortfeld des Tests.
- Die Antworten werden an eine Google Sheets-Datei gesendet, die von unserem Team überprüft wird.
Um diesen Prozess zu ermöglichen, mussten wir verschiedene Anwendungen kombinieren und integrieren.
Die Lösung: Integration von 4 erweiterten Elementor-Funktionen
Um eine interaktive Testlösung für Mitarbeiter zu erstellen, mussten mehrere Funktionen von Elementor kreativ genutzt werden, um eine Testseite zu erstellen.

Um unseren Test zu erstellen, haben wir die folgenden Elementor-Funktionen verwendet:
- Theme Builder – um schnell eine neue Testseite einzurichten
- Form Builder – für Antworten, die eingereicht und zur Überprüfung gesendet werden sollen
- Dynamischer Inhalt – um den Test mit Fragen zu füllen
- Aktionen nach dem Absenden (innerhalb von Elementor-Formularen) – um die Antworten an Google Sheets zu senden und zu speichern
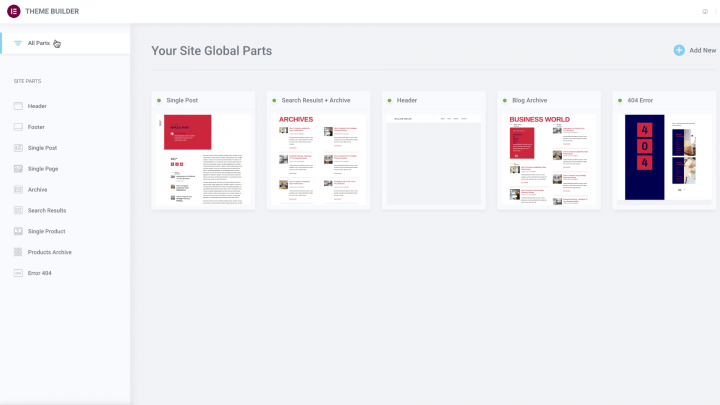
1. Theme-Builder

Das Layout der Testseite wurde mit Elementors Theme Builder als einzelne Vorlage erstellt, die den Test als Formular mit dynamischem Inhalt zeichnet.
Dadurch konnte die Personalabteilung sehr einfach eine neue Testseite (ein benutzerdefinierter Beitragstyp , den wir auf WordPress erstellt haben) einrichten und bei Bedarf an den Bewerber senden.
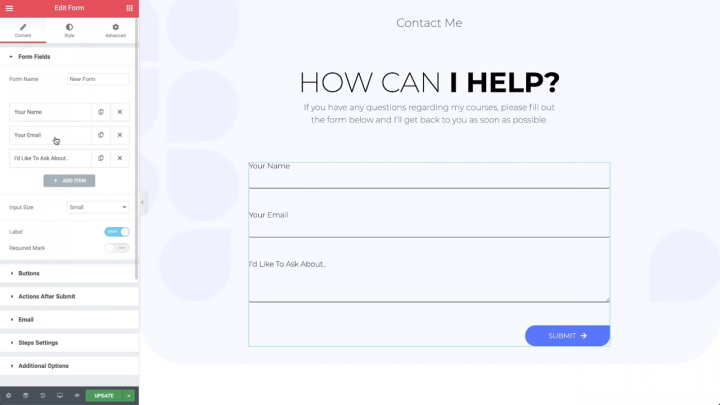
2. Formular-Widget

Wir haben das Formular-Widget von Elementor verwendet, um sicherzustellen, dass unsere Kandidaten eine effektive Möglichkeit haben, ihre Antworten zu kommunizieren. Das übermittelte Formular wurde später in Google Sheets extrahiert.
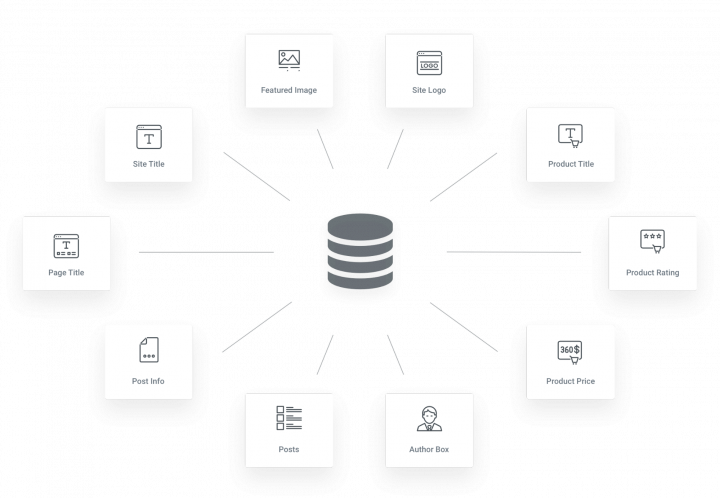
3. Dynamischer Inhalt

Wir haben Digital Ocean verwendet – ein Unternehmen, das Entwicklern Cloud-Dienste anbietet, die ihnen helfen, Anwendungen bereitzustellen und zu skalieren, die gleichzeitig auf mehreren Servern ausgeführt werden, um einen Server mit 5 verschiedenen Website-Setups zu erstellen, von denen jedes einen einzigartigen Fehler enthält. Anschließend haben wir einen Snapshot des Servers erstellt, der es uns ermöglichte, ihn nach Belieben vollständig wiederherzustellen (nach jedem Test).
Um dies zu erweitern, wird Digital Ocean bei der Erstellung eines neuen Tests über eine API-Anforderung aufgefordert, den Snapshot zu verwenden, um den Server zu erstellen, der die 5 fehlerhaften Websites enthält. Dann wird die Server-IP-Adresse an Elementor zurückgesendet und mithilfe dynamischer Inhalte in den Test integriert. Auf diese Weise hat jede Frage einen direkten Link zu der Seite mit dem Fehler.

4. Aktionen nach dem Absenden

Sobald der Bewerber den Test ausgefüllt hat, reicht er ihn ein. Der eingereichte Test mit den Antworten wird dann zur Prüfung an Google Tabellen gesendet.
Erstellen Sie komplexe Websites mit Elementor und dynamischen Inhalten
Bei den meisten SaaS- und digitalen Tools sind Sie durch die Optionen eingeschränkt, die die Software für Sie geschaffen hat; Sie sind sozusagen darauf beschränkt, in Schubladen zu denken – oder genauer gesagt – innerhalb eines Regelwerks zu handeln.
Das Schöne an einer Open-Source-Plattform ist, dass Sie sie auf Ihre eigenen individuellen Bedürfnisse erweitern können. Sie können um die Ecke denken und Ihrer Kreativität freien Lauf lassen.
So ist es bei Elementor. Hier haben wir zusätzlich zu den Tools von Elementor nicht nur Google Sheets, sondern auch eine ausgeklügelte Engine zur Servererstellung – Digital Ocean – problemlos integriert.
Die Möglichkeit, Elementor-Tools zu kombinieren, bietet Ihnen die Flexibilität, einzigartige Probleme zu lösen, und die Möglichkeit, komplexe Websites schnell, einfach und ohne unnötige Kosten zu erstellen.
Haben Sie Elementor außerhalb des Rahmens eines einfachen „Website-Baukastens“ verwendet? Lass es uns in den Kommentaren wissen.
Erstaunliche Webseiten
WordPress-Websites