Was ist Brutalismus im Webdesign?
Veröffentlicht: 2022-04-07Brutalismus ist einer dieser Trends, die im Webdesign zu kommen und zu gehen scheinen. Es liegt nicht daran, dass brutalistisches Design nicht viel Wert hat. Es passt eher nicht immer zum Stil und Ton der Zeit.
Das ist jedoch ein Teil dessen, was Brutalismus so faszinierend macht. Wenn die meisten Websites dazu neigen, sich anzupassen und von Jahr zu Jahr die gleichen grundlegenden Trends anzunehmen, kann eine Website, die sich nicht an die Regeln hält, leicht ins Rampenlicht rücken.
Sie müssen nur wissen, ob dies das richtige Licht ist, das Sie auf die Marke richten möchten. Brutalismus kann manchmal kalt und düster wirken. Wenn es nicht richtig ausgeführt oder nicht für die richtige Art von Marke verwendet wird, kann es falsche Signale an Website-Besucher senden.
In diesem Leitfaden zu Brutalismus im Webdesign besprechen wir, was es ist und wie es sich von minimalistischen und Antidesign-Trends unterscheidet. Darüber hinaus werden wir die Grundsätze des Brutalismus aufschlüsseln, einige Beispiele brutalistischer Websites zeigen und Vorschläge machen, wann und wann sie nicht verwendet werden sollten.
20 Prinzipien des Website-Designs, die jeder Webprofi kennen sollte
Inhaltsverzeichnis
- Was ist brutalistisches Webdesign?
- Eine kurze Geschichte des Brutalismus
- Brutalistisches vs. minimalistisches Webdesign
- 4 Prinzipien des Brutalismus im Webdesign
- 7 Beispiele für brutalistisches Webdesign
- Sollten Sie Brutalismus auf Websites verwenden?
- Fazit
Was ist brutalistisches Webdesign?
Brutalismus im Webdesign ist ein grober, schlichter und transparenter Stil, der Funktionalität über Form und Effektivität über Ästhetik stellt. Es zeichnet sich durch sein rohes Aussehen und seinen extrem einfachen und minimalistischen Ansatz aus.
Brutalismus ist ein Designstil, der in den 1950er Jahren in der Architektur entstand. Das Wort „Brutalismus“ kommt vom französischen brut , was übersetzt „roh“ bedeutet.
Das Met Breuer, ehemals das Gebäude des Whitney Museum of American Art, ist ein gutes Beispiel dafür, wie brutalistisches Design in der Architektur der Funktion Vorrang vor der Form einräumt:

Es ist eine massive Struktur mit markanten Merkmalen, die aus Rohmaterialien gebaut wurde. Die Website des Whitney Museums ist eine ebenso genaue Darstellung dessen, wie Brutalismus im Webdesign aussieht:
Während brutalistische Websites möglicherweise nicht die megalithische und strenge Präsenz haben, die brutalistische Gebäude haben, werden sie auf ähnliche Weise unter Verwendung der Rohmaterialien des Internets erstellt. Dies bedeutet eine größere Abhängigkeit von HTML anstelle von CSS und JavaScript.
Dies sind einige der identifizierbaren Merkmale dieser Webdesign-Technik:
- Rohtext
- Systemschriften
- Unterstrichene Hyperlinks
- Websichere Farben
- Monochromie
- Einfarbige Hintergründe mit wenig bis gar keiner Dekoration (also keine Farbverläufe)
- Geometrische Bauteile und scharfe Kanten
- Unbehandelte Fotos – also keine Ränder, Schattierungen, Rundungen etc.
- Offene Navigation (im Gegensatz zu Dropdown- oder Hamburger-Menüs)
- Trennlinien zwischen den Abschnitten
- Inhalte, die in Tabellen enthalten sind
- Gliederungsschaltflächen
Während viele brutalistische Websites diese Eigenschaften teilen, werden die Designs nicht immer auf die gleiche Weise ausgeführt – insbesondere wenn Webdesigner Brutalität in moderne Designtechniken einfließen lassen. Zum Beispiel enthält die Website des Whitney Museums eine nach den heutigen Webdesign-Standards vorhersehbare Struktur, während sie auch viele Bilder verwendet.
Eine kurze Geschichte des Brutalismus
Der Brutalismus entstand in den 1950er Jahren in Europa, als Länder versuchten, nach dem Zweiten Weltkrieg wieder aufzubauen. Einer der Hauptgründe für die Verfolgung dieses einfachen Designstils war, dass er kosten- und ressourceneffizient war. Sichtbeton- und Backsteinfassaden und einfarbige Farbpaletten hätten zwar nicht zu den attraktivsten Gebäuden geführt, aber sie waren einfacher und billiger zu bauen.
Länder wie das Vereinigte Königreich (wo der Brutalismus seinen Ursprung hat) übernahmen den Brutalismus, weil es eine praktische und kostengünstige Möglichkeit war, funktionale Wohnungen, Bildungseinrichtungen und Regierungsgebäude zu bauen. Die Sowjetunion war ein weiteres Land, das nach dem Zweiten Weltkrieg Brutalismus annahm. Es tat dies, um seine Wohnungsnot zu bewältigen. Es war auch eine Möglichkeit, die Höflichkeit und Extravaganz der Bourgeoisie abzulehnen.
Die brutalistische Bewegung ging schließlich in den 1970er Jahren zurück. Während die billigen Rohmaterialien, die Architekten zum Bau brutalistischer Gebäude verwendeten, einen schnellen Wiederaufbau und schnelles Wachstum ermöglichten, erlangten die aufragenden, schroffen Formen einen negativen Ruf wegen ihrer scheinbaren Kälte, Härte und Verbindung mit dem Kommunismus.
Allerdings ist der Brutalismus nicht vollständig verschwunden. Websites, die in den frühen Tagen des Internets erstellt wurden, waren brutalistisch.
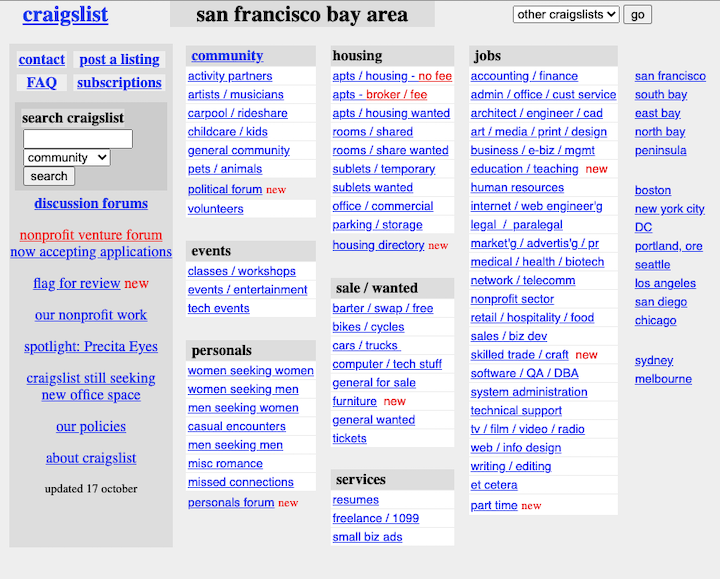
Tatsächlich behalten einige der heute existierenden Websites aus den 90er Jahren diesen Stil bei. Craigslist wurde 1995 gegründet und ist eines der beliebtesten Beispiele für den brutalistischen Webdesign-Trend. So sah es im Jahr 2000 aus:

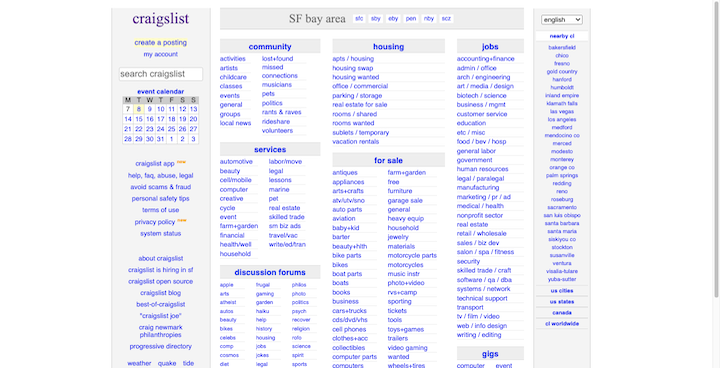
Es gibt keine Bilder – nur Spalte für Spalte mit blauen Links vor weißem Hintergrund. So sieht die Website im Jahr 2022 aus:

Während die Seite ein raffinierteres Gefühl hat, bleiben die ursprüngliche Struktur und der rohe Designansatz gleich. Craigslist gibt die Bilder und den weißen Raum weiter, die Sie auf einer konventionell attraktiven modernen Website finden würden. Stattdessen verwendet es Spaltenüberschriften und blaue Hyperlinks, um seine Hauptseiten zu erstellen.
Es gibt viele Richtungen, in die Webdesigner mit Brutalismus gehen können. Allerdings ist es wichtig, es nicht mit Antidesign zu verwechseln. Dieser Designtrend entstand in der italienischen Architektur der 1960er-Jahre sowie im Webdesign der 1990er-Jahre – er zeichnete sich durch grelle, übertriebene und verwirrende Schnittstellen aus.
Der ursprüngliche Zweck des Brutalismus bestand darin, Design und Konstruktion auf das Wesentliche zu reduzieren und praktischer zu gestalten. Hässliche Designs waren leider manchmal das Nebenprodukt, aber nicht die ursprüngliche Absicht, wie es bei Antidesign der Fall war.
Brutalistisches vs. minimalistisches Webdesign
Während Sie ein brutalistisches Design vielleicht nicht mit einem minimalistischen Design verwechseln, haben sie eines gemeinsam. Beide Designtrends drehen sich um die Idee, dass weniger mehr ist. Und dass jedes Element einem klaren Zweck dienen sollte.
Einfachheit
Brutalismus tendiert dazu, dieses Konzept auf die Spitze zu treiben, indem er eine Website auf ihr Grundgerüst reduziert. Funktion zählt weit mehr als Form.
Der Minimalismus zielt jedoch darauf ab, Einfachheit mit Schönheit in Einklang zu bringen, sodass die Details immer noch wichtig sind. Standard-CMS-Einstellungen, Systemschriftarten und überstrapazierte Farbpaletten haben im Minimalismus selten etwas zu suchen. Stattdessen skizzieren Webdesigner sorgfältig jedes Detail in Bezug auf Abstände, Hierarchie, Symmetrie und mehr.
Ästhetik
Brutalistische Designer neigen dazu, sich nicht allzu sehr um Geschmack zu kümmern. Das Ziel ist es, die Ressourcen, die sie haben, so zu implementieren, dass der Punkt effektiv vermittelt wird. Brutalismus ist wirklich ein inhaltsorientierter Ansatz zur Gestaltung von Websites.
Minimalistische Designer hingegen sind bewusster. Obwohl der Inhalt die wichtigste Komponente auf der Website ist, verwenden Designer mehr UI-Komponenten und scheuen sich nicht vor Styling oder Animation, um die Aufmerksamkeit auf die wichtigsten Bereiche der Seite zu lenken.
Relevanz
Ein weiterer großer Unterschied zwischen diesen Designtrends besteht darin, wie praktisch sie zu verwenden sind. Minimalismus ist ein langjähriger Trend im Webdesign. Das liegt daran, dass es sich um einen immergrünen Designansatz handelt – einfache, attraktive und benutzerfreundliche Schnittstellen werden von den Verbrauchern immer angenommen.
Brutalismus neigt dazu, eine viel kürzere Lebensdauer zu haben, wenn er nicht unter den Designtrends des Jahres auftaucht. Es hat auch nicht so viele relevante Anwendungsfälle. Es ist normalerweise ein Trend, der von Kreativen angenommen wird, deren Werke gleichermaßen brutalistisch oder avantgardistisch sind.
4 Prinzipien des Brutalismus im Webdesign
Brutalismus spielt nicht immer nach den Prinzipien des Webdesigns. Das bedeutet jedoch nicht, dass brutalistische UIs unbrauchbar sind. Sie spielen nur nach anderen Regeln:
1. Erledigen Sie das, was Sie tun müssen, mit dem absoluten Minimum
Brutalistisches Design erlaubt keine Verschwendung. Sie verwenden nur das, was Sie zum Erstellen einer effektiven Website benötigen. Das bedeutet normalerweise, mit nicht formatiertem HTML zu arbeiten und Standardeinstellungen für Schriftarten, Farben, Formen usw. zu verwenden.
Die Funktionalität sollte auch unkompliziert und vereinfacht sein. Besucher sollten nicht durch übermäßige Inhalte, ablenkende Funktionen oder langsam ladende Seiten belastet werden.
2. Projektstärke und Stabilität durch Struktur
Eine brutalistische Website mag auf den ersten Blick primitiv erscheinen, aber Sie können durch diesen Designstil viel Stärke und Stabilität projizieren. Selbst wenn Ihre Webseiten nicht von übergroßer, aufragender Typografie dominiert werden, kann die exponierte Struktur der Benutzeroberfläche – wie die Trennlinien, Tabellen und die offene Navigation – einer Website ein robustes Gefühl verleihen.
Die Verwendung von Grundfarben wie Schwarz, Weiß und natürlichen Farben wie Grau, Hellbraun und Kupfer lässt eine Website auch solider erscheinen – wie die physischen Strukturen, denen sie nachempfunden sind. Raue, unvollkommene UIs mit harten Kanten tragen ebenfalls zu einer eher industriellen Atmosphäre der Website bei.
3. Ein effektives Design muss nicht attraktiv sein
Auch wenn eine abgespeckte Benutzeroberfläche vielleicht nichts Schönes an sich hat, spielt das für Benutzer, die eine schnelle und einfache Möglichkeit suchen, mit der Website zu interagieren und zu konvertieren, möglicherweise keine große Rolle.
Allerdings muss brutalistisches Webdesign nicht unbedingt hässlich sein. Es gibt viele Beispiele zeitgenössischer und moderner brutalistischer Architektur, Möbel und Websites, die aufwendig gestaltet sind, ohne verschwenderisch oder extravagant zu sein.

4. Transparenz durch Einfachheit vermitteln
Als der Brutalismus zum ersten Mal die Szene betrat, war er eine praktische und effiziente Art, Gebäude zu bauen. Es forderte auch die Künstlichkeit und Leichtigkeit heraus, die überall sonst zu sehen war.
Daher ist der heutige Brutalismus nicht nur nützlich, um Stärke zu vermitteln. Seine robusten und unvollkommenen Schnittstellen können auch bestimmte Wahrheiten über eine Marke vermitteln, die Worte allein manchmal nicht können. Brutalismus im Webdesign ermöglicht es Marken, ihr wahres Selbst zu zeigen, und zwar auf eine Weise, auf die viele Marken und Menschen nicht selbstbewusst genug wären, dies zu tun.
7 Beispiele für brutalistisches Webdesign
Werfen wir einen Blick auf einige Beispiele für brutalistische Website-Beispiele, die die verschiedenen Arten zeigen, auf die dieser Designtrend heute verwendet wird:
1. 56 Digital
56 Digital ist ein digitales Studio mit Sitz in Toronto. Was Sie oben sehen, ist die Portfolio-Website der Agentur. Während potenzielle Kunden unter der zusammenklappbaren Projektliste unten Portfoliografiken finden, gibt es nicht viel zu sehen.
Es gibt keine nennenswerte Navigation – nur einige grundlegende Informationen über das Unternehmen und Links zu seinen sozialen Medien. Außerdem gibt es eine Klartextliste der Kreativleistungen der Agentur. Darunter befindet sich eine Tabelle mit Projektnamen und Jahren. Erst wenn der Besucher mit der Maus über die Projektzeilen fährt, kann er das zugehörige Bild und eine einzeilige Beschreibung anzeigen.
2. A2-TYP
A2-TYPE ist eine unabhängige Schriftenschmiede. Das obige GIF stammt von der Schriftartenseite des Unternehmens. Allerdings ist der Großteil dieser Website im Design brutalistisch – das gilt für die offene Navigation oben auf der Website, die alle Seiten anzeigt, ohne dass ein Eingriff erforderlich ist.
Der Hintergrund dieser Seite ist einfarbig magenta. Die Schriftarten werden in derselben Größe, in derselben Spalte und in gleichmäßigen Abständen innerhalb ihrer Kategorien angezeigt. Es gibt keine nennenswerten Bilder, aber das liegt daran, dass die eingebetteten Schriftarten sowieso alles sind, was die Besucher sehen wollen.
3. Alicia-Schlüssel
In den letzten Jahren hat die Sängerin, Songwriterin und Schauspielerin Alicia Keys Wert darauf gelegt, ihr körperliches Erscheinungsbild zu reduzieren und bei hochkarätigen Veranstaltungen oft ohne Make-up aufzutreten. Wir waren also nicht überrascht, dass ihre Website von derselben rohen, authentischen Qualität durchdrungen war.
Die meisten Bilder auf der Homepage sind unbehandelt. Mit anderen Worten, sie erscheinen auf der Seite in ihrer ursprünglichen Größe, Form und Verpackung. Darüber hinaus werden sie von sehr wenigen Wörtern begleitet, die mit einer einfachen serifenlosen Typografie gestaltet sind.
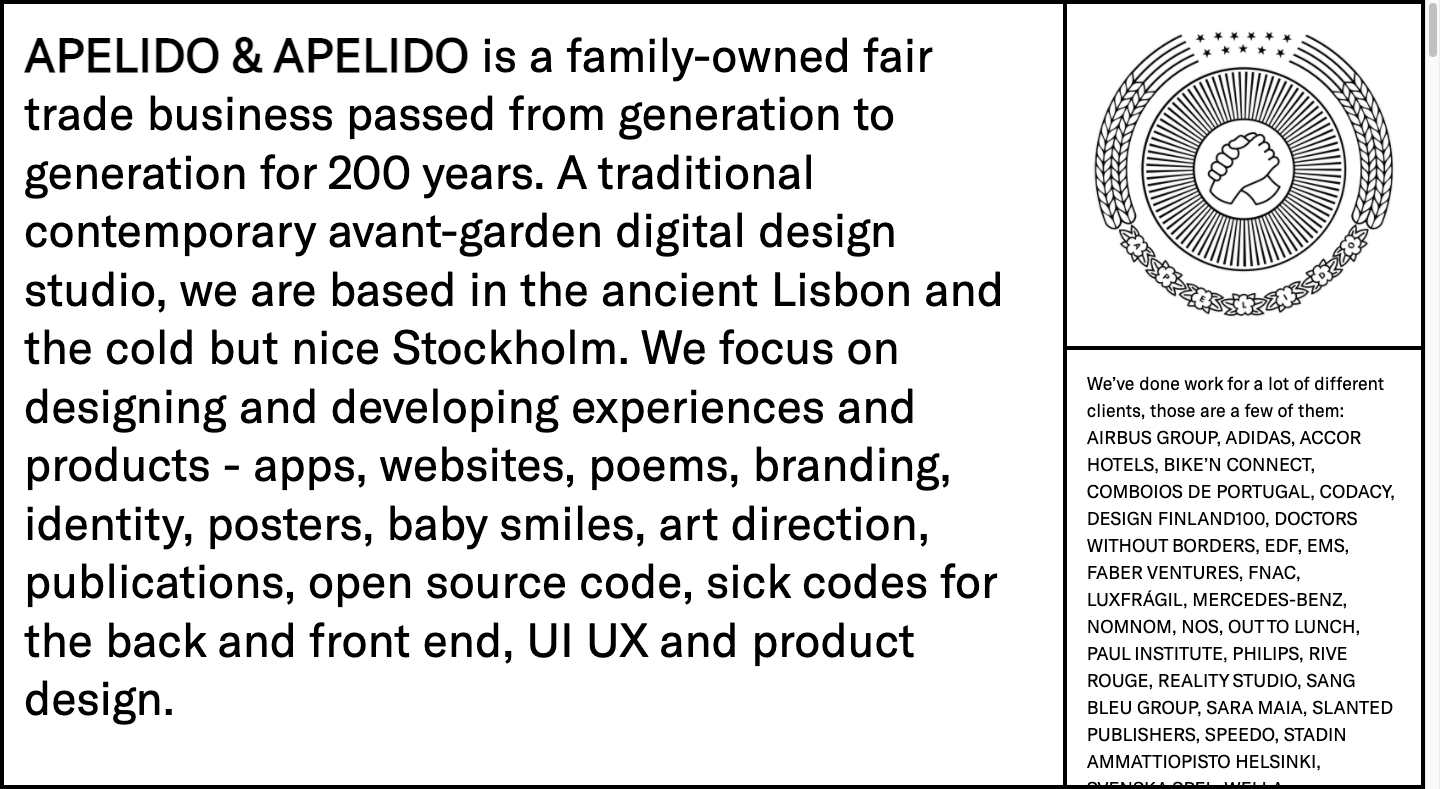
4. Apelido & Apelido

Apelido & Apelido ist ein skurriles digitales Designstudio mit einer ebenso skurrilen Website. Der obige Screenshot zeigt, wie der Heldenbereich der Website aussieht. Von einer Kopfzeile kann keine Rede sein. Nur Boxen mit Text und einem flippigen Logo.
Die einseitige Website ist jedoch nicht völlig brutalistisch. Anstelle eines herkömmlichen Kontaktformulars begegnen Besucher zufälligen Animationen, einem interaktiven Video und einem Gästebuch.
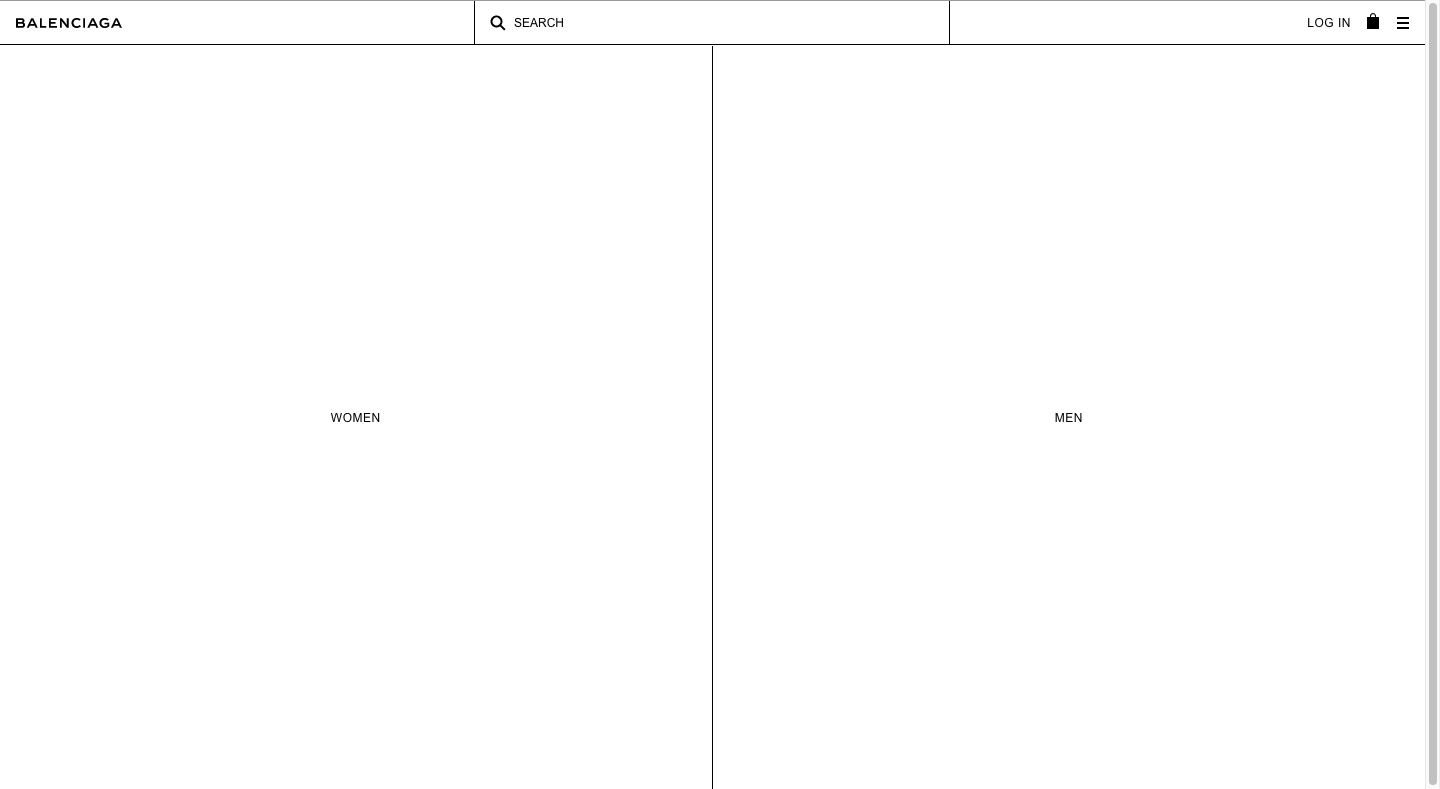
5. Balenciaga

Balenciaga hat mit seiner Mode schon lange die Knöpfe der Leute gedrückt. Vor Jahren hat es seine Website auch stilistisch auf die Spitze getrieben.
Was Sie oben sehen, ist ein Screenshot der Balenciaga-Homepage im Jahr 2017. Das Design der Website ähnelte eher einem Drahtmodell als einer vollwertigen Website. Erst als die Käufer die Kategorien durchgingen, stießen sie auf Produktbilder und eine Benutzeroberfläche, mit der sie vertrauter waren.
Heutzutage ist das brutalistische Design nicht mehr so umfassend wie früher. So sieht die Seite im Jahr 2022 aus:
Die Kopf- und Fußzeile, die Navigation, das Live-Chat-Widget und die Schaltflächen behalten das rudimentäre drahtgitterähnliche Aussehen der Website bei.
6. Schuft Bericht
Drudge Report ist eine Nachrichtenaggregations-Website, die es fast so lange gibt wie Craigslist. Genau wie Craigslist hat sich Drudge Report bis heute seinen brutalistischen Stil bewahrt.
Während die Leser gelegentlich Bilder oder Werbebanner von Drittanbietern auf der Seite finden, besteht der Großteil der Benutzeroberfläche aus reinen Textlinks zu Artikeln und Nachrichtenquellen. Sie sind in einem einfachen schwarz unterstrichenen Stil dargestellt. Die Links sind auf der Seite ebenfalls willkürlich angeordnet und jeder Abschnitt ist durch dünne schwarze Linien unterteilt.
7. Seths Blog
Seth Godin ist ein Unternehmer und Autor, der einen Blog im brutalistischen Stil namens Seth's Blog unterhält. Auf der Long-Scrolling-Seite befinden sich keine Bilder. Die Navigation ist vollständig und jederzeit auf der linken Seite sichtbar. Darüber hinaus werden alle Hyperlinks, die innerhalb des Beitrags erscheinen, als blau unterstrichene Textlinks angezeigt.
Obwohl dieser All-Text-Blog im Stil des Brutalismus gehalten ist, hat er ein attraktives Design. Das liegt daran, dass es vielen der UX-Prinzipien folgt, die darüber informieren, wie Designer Seiten basierend auf der menschlichen Psychologie und den Benutzerpräferenzen platzieren, gruppieren und gestalten sollten.
Sollten Sie Brutalismus auf Websites verwenden?
Brutalismus kann ein innovativer Weg sein, sich Webdesign zu nähern. Aber es ist ein kniffliger Designtrend, den es zu meistern gilt – nicht nur in Bezug auf die Technik, sondern auch in Bezug darauf, wann und wo Sie ihn anwenden.
Wenn Sie von Brutalismus fasziniert sind und sich fragen, wie Sie ihn im Internet zum Laufen bringen können, sind hier einige Vor- und Nachteile, die Sie berücksichtigen sollten:
Die Vorteile des brutalistischen Webdesigns
- Heben Sie sich von der Masse ab: Eine brutalistische Website sieht anders aus als die Konkurrenz, wodurch sich die Marke automatisch abhebt. Dies ist besonders nützlich für künstlerische Typen, die bei potenziellen Kunden, Benutzern oder Käufern einen guten Eindruck hinterlassen möchten.
- Maximale Effektivität: Im Brutalismus spielt es keine Rolle, ob eine Website attraktiv ist, solange sie effektiv ist. Wenn Sie ein solides Verständnis der Prinzipien des Webdesigns und der menschlichen Psychologie haben, können Sie ablenkungsfreie und benutzerfreundliche Benutzeroberflächen erstellen, die bei der Konvertierung von Benutzern sehr erfolgreich sind.
- Kosten und Ressourcen minimieren: Brutalismus ist eine kosten- und ressourceneffiziente Art, Websites zu gestalten. Wenn Sie mit einem Kunden zusammenarbeiten, der eine hochkonvertierende Website ohne all den Schnickschnack haben möchte, kann Brutalismus eine großartige Möglichkeit sein, diesen Wunsch zu erfüllen.
- Schnellere Ladezeiten: Da brutalistische Designs hauptsächlich mit HTML erstellt werden und wenig Bilder enthalten, profitieren Sie und Ihre Kunden von dem Nebenprodukt der Geschwindigkeit. Ohne all das CSS und JavaScript, um die Dinge zu verlangsamen, können brutalistische Websites sehr schnell geladen werden – was gut für die Benutzererfahrung und SEO ist.
Die Nachteile des brutalistischen Webdesigns
- Optisch unattraktiv: Brutalistische Designs sind nicht immer die optisch ansprechendsten. Während Ästhetik im Brutalismus keine Priorität hat, kann eine hässliche Benutzeroberfläche Besucher laut dem Aesthetic-Usability-Effekt zum Schreien bringen.
- Negative Assoziationen: Brutalismus hat nicht den besten Ruf, da viele diese Designs als kalt, düster, rau, imposant, postapokalyptisch und eine Vielzahl anderer negativer Beschreibungen ansehen. Achte darauf, wie roh du mit deinen Designs vorgehst, sonst könnte die Marke auch mit diesen Adjektiven in Verbindung gebracht werden.
- Nicht langlebig: Im Gegensatz zum Minimalismus, der sich immer modern und zeitgemäß anfühlt, ist brutalistisches Webdesign nicht der langlebigste Trend. Wenn Sie es auf einer Website verwenden, müssen Sie wahrscheinlich seine Leistung genau überwachen und ein Redesign implementieren, wenn das Engagement und die Conversions sinken.
- Weniger lesbar: Brutalistische Websites sind nicht unbedingt über weite Strecken am einfachsten zu betrachten. Sie müssen dies also berücksichtigen, wenn Sie entscheiden, wann Sie diesen Stil verwenden. Möglicherweise müssen Sie einige der Regeln des Brutalismus „brechen“, um der Benutzeroberfläche Ausgewogenheit, Platz und andere Elemente zu verleihen, damit sie weniger schwer lesbar ist.
Fazit
Der Brutalismus mag seine Wurzeln in der europäischen Architektur der 1950er Jahre haben, aber das Internet versucht sich schon seit Jahrzehnten an diesem Webdesign-Trend. Allerdings ist brutalistisches Design nicht wie moderne Designtrends wie Minimalismus oder Flat Design, die hier bleiben werden.
Brutalismus ist eine besondere Art des Webdesigns. Es funktioniert gut für schrullige, kreative Marken und Einzelpersonen. Diese regelbrechende Designtechnik wird jedoch nicht immer gut angenommen, egal wie genau Sie sich an ihre Grundprinzipien halten.
Während es heute einige großartige Beispiele für Brutalismus im Internet gibt, haben viele dieser Marken den Brutalismus der alten Schule mit modernen Designtrends gemischt, um ihre Benutzerfreundlichkeit zu gewährleisten. Wenn Sie darüber nachdenken, diesen Webdesign-Trend zu nutzen, sollten Sie das im Hinterkopf behalten.
Die Verbraucher von heute sind mit attraktiven Schnittstellen vertraut geworden. Auf die Spitze getriebener Brutalismus könnte für sie zu einer zu erschütternden Erfahrung werden. Eine gute Balance zwischen Brutalismus und modernem Minimalismus zu finden, ist also ein sicherer Weg, um mit dieser Technik herumzuspielen.
