So verwenden Sie Breadcrumbs im Webdesign, um die Navigation zu verbessern
Veröffentlicht: 2021-02-07Wenn es um Online-Erfolg geht, ist Content wirklich König. Wenn diese Inhalte jedoch schwer zu finden und zu navigieren sind, wird niemand lange genug bleiben, um herauszufinden, wie viel sie zu bieten haben.
Glücklicherweise gibt es Möglichkeiten, die Navigation auf Ihrer Website zu vereinfachen. Durch die Implementierung von Breadcrumb-Trails können Sie es Besuchern ermöglichen, mit einem einzigen Klick zu den Seiten der obersten Ebene Ihrer Website zu navigieren. Breadcrumbs können Besuchern auch dabei helfen, genau die Inhalte zu finden, nach denen sie suchen, selbst wenn Ihre Website Hunderte von verschiedenen Seiten umfasst.
In diesem Artikel werden wir untersuchen, warum Breadcrumbs ein wesentlicher Bestandteil des Webdesigns sind, und die drei Arten von Breadcrumb-Trails, die Sie zu Ihrer WordPress-Website hinzufügen können. Anschließend teilen wir vier Best Practices zum Erstellen von Breadcrumbs, die gut aussehen und Besuchern dabei helfen, sich mühelos auf Ihrer Website zurechtzufinden. Lass uns anfangen!
Inhaltsverzeichnis
- Was sind Breadcrumbs im Webdesign?
- Warum Sie die Breadcrumb-Navigation in Betracht ziehen sollten
- 3 Arten der Breadcrumb-Navigation
- 1. Standortbasierte Breadcrumbs
- 2. Pfadbasierte Breadcrumbs
- 3. Attributbasierte Breadcrumbs
- 4 Best Practices für das Design von Breadcrumbs
- 1. Ersetzen Sie nicht Ihre primären Navigationsmenüs
- 2. Halten Sie Ihre Titel konsistent
- 3. Befolgen Sie Breadcrumbs in Best Practices für Webdesign
- 4. Verwenden Sie eine konsistente Breadcrumb-Platzierung
Was sind Breadcrumbs im Webdesign?
Breadcrumbs sind eine Art sekundäres Navigationselement, das den Standort des Benutzers auf einer Website preisgibt. Sie haben normalerweise die Form von horizontal angeordneten Links, die durch das Größer-als-Symbol (>) getrennt sind. Dieses Symbol zeigt die Ebene jeder Seite im Verhältnis zu allen anderen Links an, die innerhalb des Breadcrumb-Trails erscheinen:

Breadcrumbs im Webdesign bieten eine visuelle Darstellung, wie eine Website aufgebaut ist. Der Begriff „Semmelbrösel“ stammt aus dem Märchen von Hänsel und Gretel, in dem die Protagonisten eine Spur aus Brotkrumen hinterlassen, die ihnen hilft, den Weg nach Hause zu finden. Wie im Märchen kann der Breadcrumb-Pfad Ihrer Website den Besuchern helfen, ihre Schritte zurückzuverfolgen!
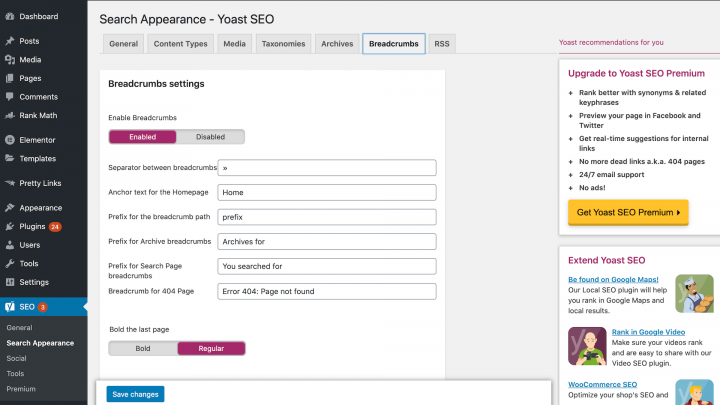
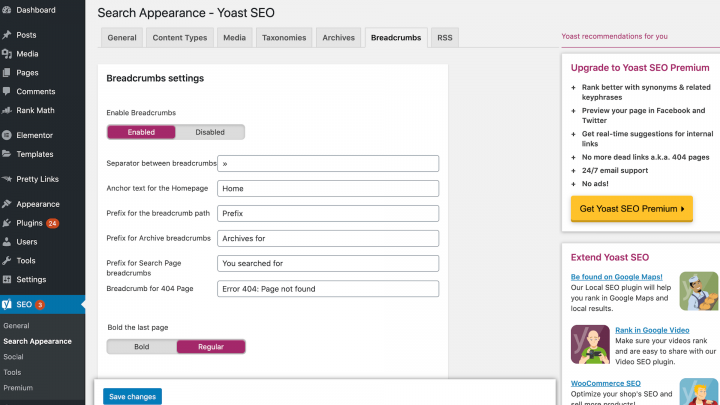
Es gibt mehrere Möglichkeiten, wie Sie Breadcrumbs zu Ihrer Website hinzufügen können. Wenn Sie beispielsweise das Yoast SEO-Plugin verwenden, können Sie mit dem Elementor-Breadcrumbs-Widget Breadcrumbs zu jeder Seite hinzufügen. Du kannst die Breadcrumbs-Einstellungen von Yoast aktivieren, indem du zu SEO > Search Appearance > Breadcrumbs navigierst:

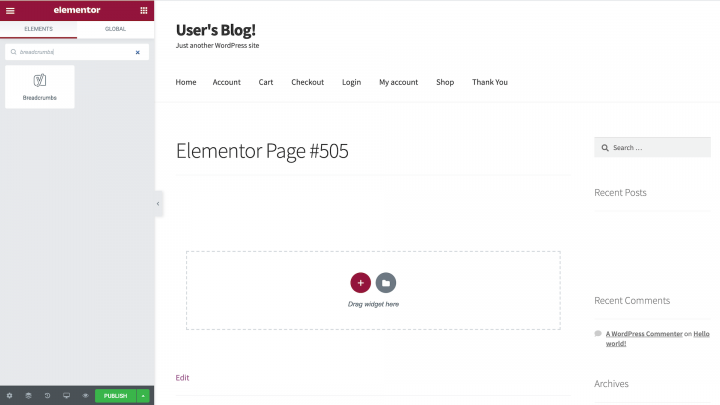
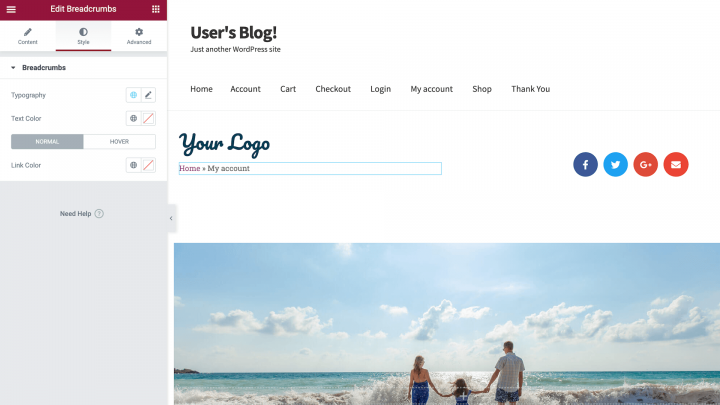
Nachdem Sie diese Funktion aktiviert haben, wird im Elementor-Editor ein neues Breadcrumbs-Widget angezeigt. Sie können dieses Widget per Drag & Drop auf einen beliebigen Bereich Ihrer Leinwand ziehen:

Elementor rendert Ihre Breadcrumbs automatisch. Sie können sie dann anpassen, um das Design Ihrer Website zu ergänzen, einschließlich der Änderung der Text- und Linkfarben sowie der Typografie.
Warum Sie die Breadcrumb-Navigation in Betracht ziehen sollten
Im Gegensatz zu primären Navigationsmenüs helfen Breadcrumbs den Besuchern, sich zu orientieren, indem sie ihre aktuelle Position innerhalb der Hierarchie der Website anzeigen. Breadcrumbs können eine nützliche Ergänzung für die meisten Websites sein. Sie eignen sich jedoch besonders gut für Websites mit einer komplexen Hierarchie oder einer großen Anzahl von Seiten.
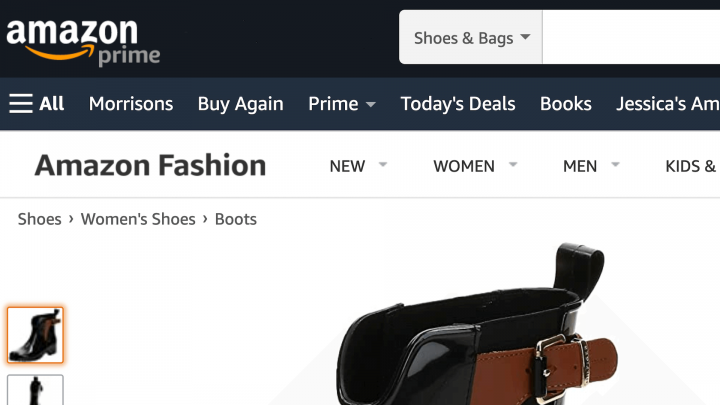
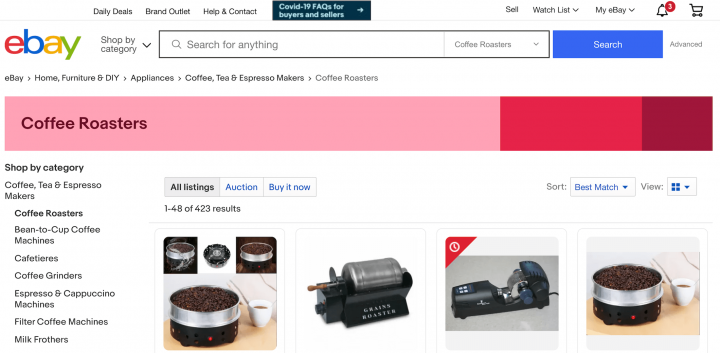
Das klassische Beispiel sind E-Commerce-Websites, auf denen Breadcrumbs Besuchern helfen können, mühelos zwischen Produktkategorien zu navigieren:

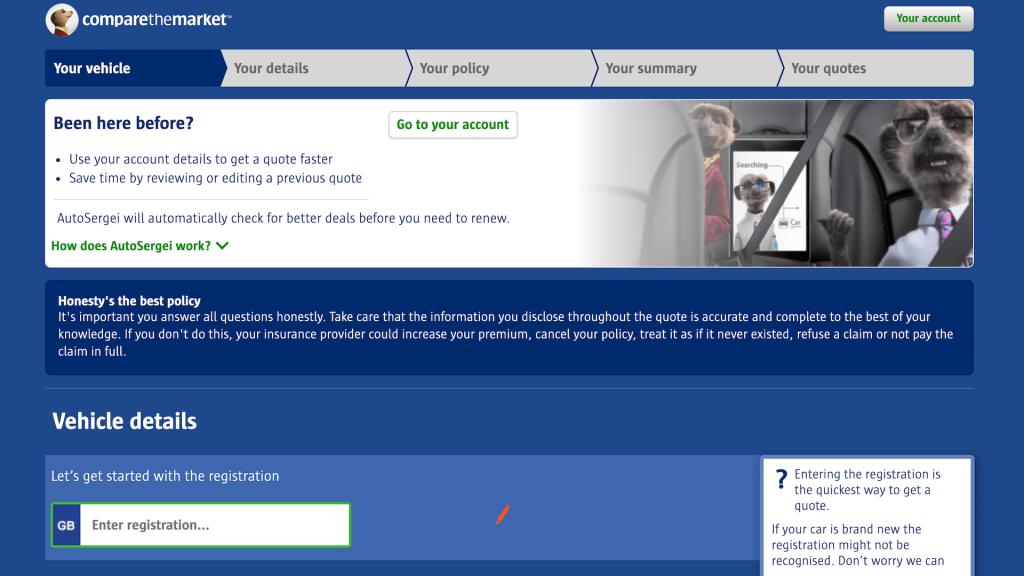
Da sie den Standort des Besuchers anzeigen, können Sie Breadcrumbs auch als Fortschrittsbalken verwenden. Einige gängige Beispiele sind Online-Quiz und mehrseitige Formulare wie Bewerbungen:

Auf diese Weise verwendet, bieten Breadcrumbs eine visuelle Darstellung der Schritte, die der Besucher bereits erfolgreich abgeschlossen hat, und der verbleibenden Schritte. Dies kann Besucher motivieren, die anstehende Aufgabe zu erledigen.
Als Website-Eigentümer möchten Sie, dass Besucher so viel Zeit wie möglich auf Ihrer Website verbringen. Breadcrumbs können zum Surfen anregen, indem sie alle relevanten Navigationsoptionen anzeigen. Beispielsweise kann ein Kunde zu einer Produktseite navigieren und sich dann gegen den Kauf dieses bestimmten Produkts entscheiden. Breadcrumbs können den Besucher dazu anregen, Kategorien zu erkunden, die sich auf das Produkt beziehen, und hoffentlich einen Kauf tätigen.
Breadcrumbs sind auch ein kompakter Navigationsmechanismus. Wenn es um die Verwendung von Breadcrumbs im Webdesign geht, kann es hilfreich sein, Ihre Navigationsarchitektur zu skizzieren. Wenn Ihre Website über eine logische Hierarchie oder Gruppierung verfügt, ist sie möglicherweise ein guter Kandidat für Breadcrumbs. Breadcrumbs bringen jedoch im Allgemeinen keinen großen Mehrwert für einstufige Websites wie persönliche Blogs.
Nicht zuletzt helfen Breadcrumbs auch Suchmaschinen-Crawlern zu verstehen, wie Ihre Website aufgebaut ist. Das sind gute Nachrichten für Ihre Suchmaschinenoptimierung (SEO).
3 Arten der Breadcrumb-Navigation
Breadcrumb-Trails können im Allgemeinen in drei Kategorien unterteilt werden: Standort oder hierarchisch, Pfad und Attribut. Jeder Typ hat seine eigenen Stärken und Schwächen, also lassen Sie uns sie im Detail untersuchen.
1. Standortbasierte Breadcrumbs
Standortbasierte oder hierarchische Breadcrumbs stellen die Struktur einer Website dar. Wenn Ihre Website zwei oder mehr Hierarchieebenen hat, kann es hilfreich sein, standortbasierte Breadcrumbs in Ihr Webdesign aufzunehmen.
Sie können auch standortbasierte Breadcrumbs verwenden, wenn Besucher Ihre Website regelmäßig auf einer tieferen Ebene betreten. Beispielsweise kann ein Verbraucher bei Google nach einem bestimmten Produkt suchen und dann Ihre Website auf dieser Produktseite aufrufen. Für diesen neuen Kunden können standortbasierte Breadcrumbs nützliche Einblicke in die Struktur Ihrer Website geben.
2. Pfadbasierte Breadcrumbs
Pfadbasierte Breadcrumbs werden dynamisch generiert. Das heißt, sie zeigen den Weg an, den der Besucher zurückgelegt hat, um auf die aktuelle Webseite zu gelangen.
Wenn es um Breadcrumbs im Webdesign geht, empfehlen wir, sich dieser Sorte mit Vorsicht zu nähern. Besucher neigen dazu, von einer Seite zur anderen zu springen, was zu einer chaotischen und nicht hilfreichen Breadcrumb-Spur führen kann. Die meisten Webbrowser bieten auch eine Zurück -Schaltfläche, sodass Ihre pfadbasierten Breadcrumbs möglicherweise nur wenig zum Besuchererlebnis beitragen.
3. Attributbasierte Breadcrumbs
Attributbasierte Breadcrumbs zeigen alle Attribute an, die der Verbraucher ausgewählt hat. E-Commerce-Websites verwenden oft attributbasierte Breadcrumbs, um Besuchern zu helfen zu verstehen, wie sie zum aktuellen Produkt gelangt sind:

Attributbasierte Breadcrumbs können dem Besucher auch dabei helfen, alternative Inhalte zu erkunden, die mit den von ihm gewählten Attributen übereinstimmen. Beispielsweise könnte der Kunde Produkte erkunden, die dem Attribut „Stiefel“ oder „Größe 5“ (oder beiden) entsprechen. Dies kann dazu beitragen, Conversions zu steigern und Ihren Umsatz zu maximieren.
4 Best Practices für das Design von Breadcrumbs
Unabhängig davon, für welche Art von Breadcrumb-Trails Sie sich entscheiden, gibt es einige Best Practices, die Sie implementieren können, um sicherzustellen, dass sie effektiv sind. Hier sind vier Best Practices, die Sie beim Erstellen Ihrer Breadcrumbs beachten sollten.

1. Ersetzen Sie nicht Ihre primären Navigationsmenüs
Breadcrumbs sind eine Art sekundäres Navigationsschema. Obwohl jede Website anders ist, ist es im Allgemeinen keine gute Idee, alle Ihre primären Navigationsmenüs durch Breadcrumbs zu ersetzen.
Es ist wichtig, sich daran zu erinnern, dass nicht alle Besucherwege geordnet – oder logisch! Wenn Sie alle Ihre primären Navigationsmenüs durch Breadcrumbs ersetzen, könnten Ihre Besucher Schwierigkeiten haben, zwischen nicht verwandten Inhalten zu wechseln.
Besucher können auch auf eine Seite gelangen, ohne in der erwarteten Hierarchie zu navigieren, beispielsweise über die Google-Suchergebnisse. Für Besucher ohne Kontext können Breadcrumbs wenig Wert haben und sogar verwirrend sein.
Wenn es um Breadcrumbs im Webdesign geht, sollten Sie sie als zusätzliches Feature betrachten, das die Navigation erleichtert. Indem Sie sowohl primäre als auch sekundäre Navigationsschemata bereitstellen, können Sie Besuchern die Freiheit geben, Ihre Website hierarchisch oder nicht hierarchisch zu erkunden.
2. Halten Sie Ihre Titel konsistent
Um Verwirrung zu vermeiden, ist es eine gute Idee, bei Ihren Seiten- und Breadcrumb-Titeln konsistent zu bleiben. Dies ist besonders wichtig, wenn Sie für SEO-Zwecke auf bestimmte Keywords abzielen.
Die einzige Ausnahme ist, wenn ein Brotkrümelpfad sich wiederholende Schlüsselwörter oder Phrasen enthält. Suchmaschinen können diese Wiederholung als Überoptimierung interpretieren und Ihnen eine SEO-Strafe auferlegen. Sie können auch den Titel der aktuellen Seite in Ihren Breadcrumb-Pfad aufnehmen. Um Verwirrung zu vermeiden, ist es jedoch wichtig, für den Titel der aktuellen Seite einfachen Text anstelle eines anklickbaren Links zu verwenden.
Wenn Sie Yoast SEO verwenden, können Sie den Text anpassen, der als Teil Ihrer Breadcrumbs angezeigt wird. Dazu gehört das Hinzufügen von Ankertext sowie ein Präfix für den Breadcrumb-Pfad:

Sie können auch die Taxonomie ändern, die zum Erstellen Ihrer Breadcrumb-Trails verwendet wird. Alle von Ihnen vorgenommenen Anpassungen werden im Breadcrumbs-Widget von Elementor angezeigt.
3. Befolgen Sie Breadcrumbs in Best Practices für Webdesign
Wenn es um das Styling Ihrer Breadcrumbs geht, ist es wichtig, die Best Practices für das Design zu befolgen. Dies wird Besuchern helfen, erfolgreich mit Ihren Breadcrumbs zu interagieren.
In der Regel verwenden Websitebesitzer das Größer-als-Symbol (>), um Hyperlinks in einer Breadcrumb-Spur zu trennen. Dieses Symbol deutet jedoch auf eine Eltern-Kind-Beziehung hin, und insbesondere pfadbasierte Breadcrumbs funktionieren nicht unbedingt so. Wenn es um Breadcrumbs im Webdesign geht, besteht auch die Möglichkeit, dass das Symbol > mit der Optik Ihrer Website kollidiert.
Yoast SEO-Benutzer können das Trennzeichen ändern, indem sie zum Menü SEO > Suchdarstellung > Breadcrumbs navigieren. Dort können Sie ein beliebiges Zeichen eingeben, obwohl häufig nach rechts weisende Pfeile ( → ), rechtwinklige Anführungszeichen ( » ) und Schrägstriche ( / ) verwendet werden.
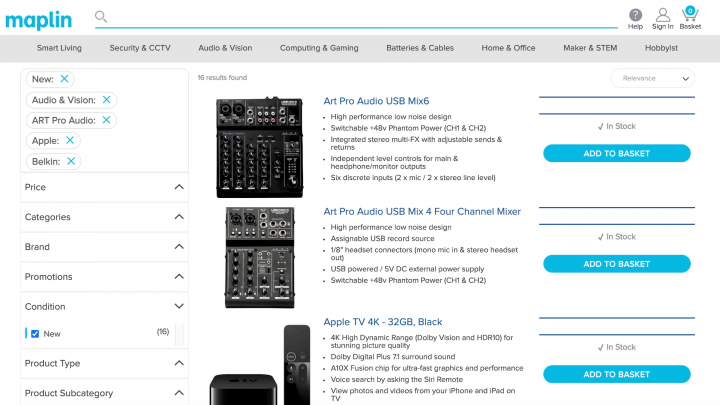
Größe und Polsterung sind weitere wichtige Designüberlegungen. Aus Usability-Sicht ist es entscheidend, dass zwischen den Links in Ihren Breadcrumb-Trails genügend Platz ist. Als sekundärer Navigationsmechanismus ist es jedoch auch wichtig, dass Ihre Breadcrumb-Trails nicht vom primären Navigationsmenü ablenken:

Sie können Elementor verwenden, um diesen heiklen Balanceakt zu vollbringen. Um die Größe und den Stil eines Bildschirmelements zu ändern, wählen Sie es einfach auf der Leinwand aus und verbringen Sie dann etwas Zeit damit, die Registerkarte „ Stil “ von Elementor zu erkunden.
4. Verwenden Sie eine konsistente Breadcrumb-Platzierung
Typischerweise werden Breadcrumb-Trails in der oberen Hälfte der Seite angezeigt. Wenn Sie ein horizontales Navigationsmenü verwenden, werden Breadcrumbs normalerweise direkt darunter positioniert.
Wenn Sie diese Designkonventionen befolgen, sollten Besucher keine Probleme haben, Ihre Breadcrumbs zu finden. Wenn Ihr Breadcrumb Trail prominent oben auf der Seite angezeigt wird, hilft dies dem Besucher auch, sich sofort zu orientieren. Wenn Sie das Breadcrumbs-Widget von Elementor verwenden, können Sie dieses Widget mit dem Drag-and-Drop-Builder an einer beliebigen Stelle auf dem Bildschirm positionieren.
Bei der Positionierung Ihrer Semmelbrösel ist Konsistenz der Schlüssel. Das Anzeigen von Breadcrumbs an verschiedenen Stellen auf Ihrer Website wird Besucher nur verwirren und frustrieren, was sich negativ auf ihre Erfahrung auswirkt.
Verbessern Sie die Benutzererfahrung mit Breadcrumbs
Das Veröffentlichen von vielen großartigen Inhalten ist für den Betrieb einer erfolgreichen Website unerlässlich. Wenn Ihre Website jedoch wächst, kann die Navigation schwierig werden. Dies gilt insbesondere für E-Commerce-Sites, die oft komplexe Hierarchien haben, die aus mehreren Produktkategorien bestehen.
Breadcrumbs können Besuchern dabei helfen, erfolgreicher auf Ihrer Website zu navigieren. Sie können Kunden auch zum Stöbern anregen und einen Schub für die Suchmaschinenoptimierung (SEO) liefern. Wenn Sie Elementor und Yoast SEO verwenden, können Sie jeder Seite oder jedem Beitrag Breadcrumbs hinzufügen und sie so gestalten, dass sie perfekt zum Design Ihrer Website passen.
Haben Sie Fragen dazu, wie Sie die Navigation Ihrer Website mit Breadcrumbs verbessern können? Hinterlasse uns unten einen Kommentar!
Erstaunliche Webseiten
WordPress-Websites