Welches WordPress-Theme schneidet beim Geschwindigkeitstest „Core Web Vitals“ von Google am besten ab?
Veröffentlicht: 2020-07-17Google kündigte Mitte 2020 seinen neuen Core Web Vitals-Benchmark an:
… Benutzer zeigen, dass sie Websites mit einem großartigen Seitenerlebnis bevorzugen … Die Suche hat eine Vielzahl von Kriterien für das Benutzererlebnis als Faktoren für das Ranking der Ergebnisse hinzugefügt, z.
Anfang dieses Monats kündigte das Chrome-Team Core Web Vitals an, eine Reihe von Metriken in Bezug auf Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität …
Wir werden ein neues Signal einführen, das Core Web Vitals mit unseren bestehenden Signalen für das Seitenerlebnis kombiniert, um ein ganzheitliches Bild der Qualität des Benutzererlebnisses auf einer Webseite zu liefern.
Bis August 2021 hatte Google sein „Page Experience“-Update (einschließlich Core Web Vitals) für mobile Rankings eingeführt, wobei Desktop-Rankings bis Ende März 2022 verfügbar sein werden:
Das Seitenerlebnis-Ranking-Signal trat im August 2021 für Mobilgeräte in Kraft. Wir werden ab Februar 2022 damit beginnen, das Seitenerlebnis als Teil unserer Desktop-Ranking-Systeme zu verwenden. Die Einführung wird bis Ende März 2022 abgeschlossen sein. Dieses Ranking wird eingeführt auf denselben Seitenerfahrungssignalen basieren, die wir im August 2021 für Mobilgeräte eingeführt haben.
Wenn Sie SEO auf Ihrer WordPress-Website betreiben, ist dies für Sie genauso wichtig wie damals, als Chrome 2017 begann, Nicht-HTTPS-Seiten mit roten Warnungen zu kennzeichnen.
Wenn Sie wie ich der Konkurrenz einen Schritt voraus sein und sicherstellen möchten, dass Ihre WordPress-Website Core Web Vitals-freundlich ist, lesen Sie weiter. Ich werde durchgehen, was Core Web Vitals ist und welche WordPress-Themes Ihnen helfen werden, die besten Ergebnisse zu erzielen.
Hinweis: Die WordPress-Geschwindigkeit hat mehr zu bieten als die Themenauswahl, aber es ist der beste Ausgangspunkt, zusammen mit schnellem WordPress-Hosting.
TL;DR – GeneratePress ist das schnellste WordPress-Theme im Jahr 2022 und hat in dieser Mini-Studie in Googles Core Web Vitals-Tests im Durchschnitt am besten abgeschnitten.
Inhaltsverzeichnis
Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von wesentlichen Website-Metriken für eine optimale Benutzererfahrung, die von Google erstellt wurden. Core Web Vitals, eine Untergruppe von Web Vitals, bestehen derzeit aus drei unterschiedlichen Metriken:
- Largest Contentful Paint (LCP): misst die Ladeleistung. Google gibt an, dass dies unter 2,5 Sekunden liegen sollte.
- First Input Delay (FID): Misst die Interaktivität. Google gibt an, dass dies weniger als 100 Millisekunden sein sollte.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität. Google gibt an, dass dies weniger als 0,1 sein sollte.
Wie kann ich meinen Core Web Vitals Score messen?
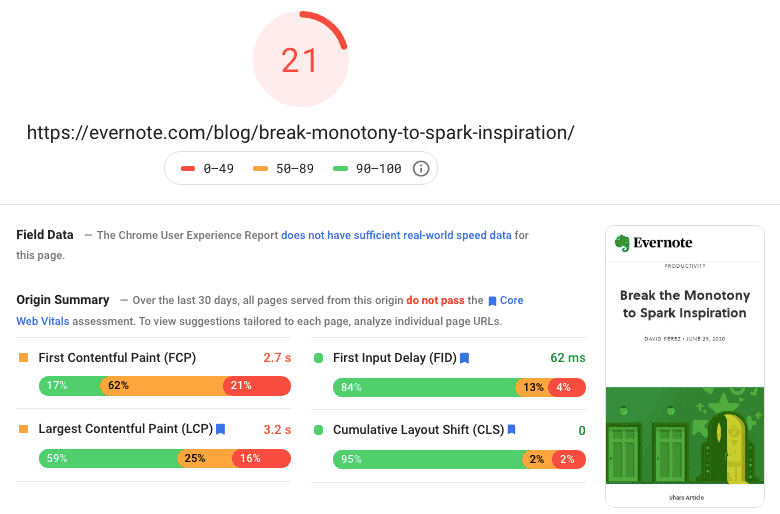
Hier sind alle Tools und Methoden, die Sie verwenden können, um Ihre Core Web Vitals-Ergebnisse zu messen und zu verfolgen. Beispieltests werden an einem Beitrag im Evernote-Blog durchgeführt (eine WordPress-Site, die das Mokka-Design verwendet, siehe meinen Beitrag auf berühmten WordPress-Websites).
Google hat 3 eigene Tools:
- PageSpeed Insights – ein einfaches Tool zur Analyse der Seitengeschwindigkeit. Jeder kann es verwenden, ohne sich anzumelden. Sie können separate mobile und Desktop-Ergebnisse anzeigen.

- Chrome User Experience Report – eine Kombination aus PageSpeed Insights und realen Surfdaten der Benutzer. Es ist nur für Personen mit einem Google-Konto und einem Google Cloud-Projekt verfügbar.
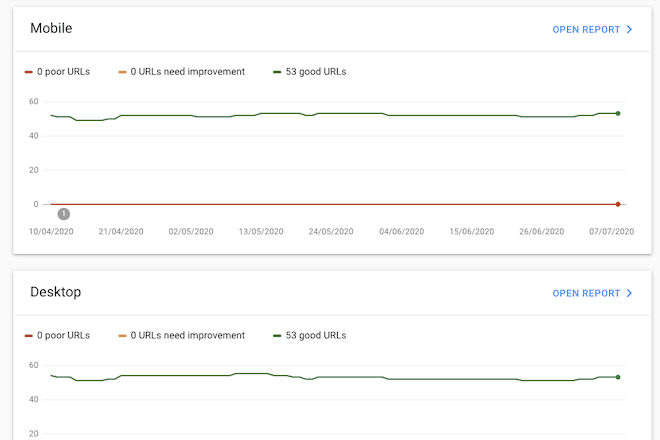
- Search Console – Sie müssen bei Ihrem GSC-Konto angemeldet sein, um auf den Core Web Vitals-Bericht für Ihre Websites zugreifen zu können.

Es gibt auch mehrere Tools von Drittanbietern, die Core Web Vitals-Metriken enthalten:
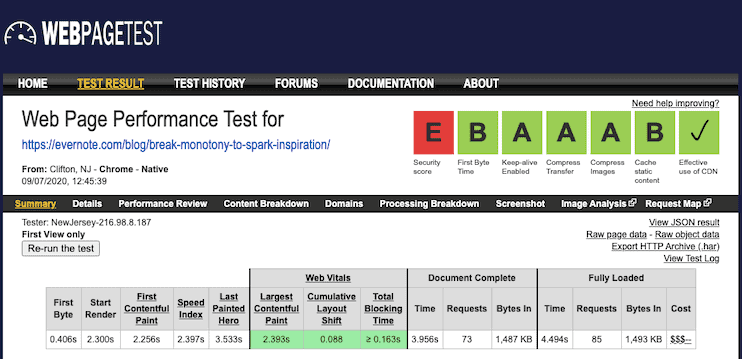
- WebPageTest.org – ein kostenloser Webseiten-Geschwindigkeitstest, der LCP- und CLS-Geschwindigkeiten hervorhebt. FID wird nicht angezeigt.

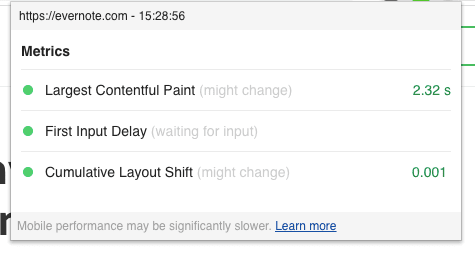
- Web Vitals Chrome Extension – eine kostenlose Chrome-Erweiterung, die LCP, FID und CLS für die Seite, auf der Sie sich befinden, berechnet.

Sie werden feststellen, dass dieselbe Seite bei verschiedenen Geschwindigkeitstests unterschiedlich abschneidet. Das liegt daran, dass die Messwerte zum Laden von Seiten von vielen Faktoren abhängen, z. B. ob Sie auf einem Mobilgerät oder Desktop surfen, mit einer schnellen oder langsamen Verbindung oder an einem Ort in der Nähe oder weit vom Server oder CDN entfernt sind.
Da Google jetzt die Mobile-First-Indexierung verwendet, sollten Sie, wenn Sie sich um SEO und Ihre Suchmaschinenrankings kümmern, auf Ihre mobilen LCP-Ergebnisse achten.
Wenn Sie versuchen, Ihre WordPress-Website Google-freundlich zu gestalten, halten Sie sich an die eigenen Testtools von Google, um festzustellen, wie Ihre Website in Core Web Vitals-Tests abschneidet – ich empfehle, bei Search Console oder PageSpeed Insights zu bleiben.
Wie wirken sich WordPress-Designs auf die Core Web Vitals-Ergebnisse aus?
Jede WordPress-Website verwendet ein Thema. Für die meisten von uns ist es ein Thema von der Stange, manche kostenlos, manche Premium. Ihre WordPress-Site ist nicht an ein bestimmtes Thema gebunden, und Sie können die Themen ziemlich einfach wechseln. Das von Ihnen gewählte Thema wirkt sich darauf aus, wie schnell Ihre Webseiten geladen werden und wie Ihre Website im Vergleich zum Core Web Vitals-Benchmark von Google abschneidet.
5 beliebte WordPress-Themes, die wir testen
Zwanzig Zwanzig

Twenty Twenty ist das neueste offizielle kostenlose Theme von WordPress. Wird als Hauptthema auf über 400.000 Live-Sites verwendet.
Divi

Divi ist ein Premium-WordPress-Theme, das von Elegant Themes erstellt wurde. Divi wird derzeit auf über 1,6 Millionen Live-Websites verwendet.
Gedeihen Sie den Theme-Builder

Thrive Theme Builder ist ein neues WordPress-Theme mit einem integrierten Seitenersteller von Thrive Themes, dem Team hinter dem Thrive Architect-Plugin. Thrive Themes wird auf über 125.000 Live-Sites verwendet.

Presse erzeugen

GeneratePress ist ein leichtes WordPress-Theme mit einer begrenzten kostenlosen Version und einer vollständig anpassbaren Premium-Version. GeneratePress wird auf über 270.000 Live-Websites verwendet.
Feinschmecker (Genesis)

Foodie ist eines der beliebtesten Child-Themes für Genesis, ein beliebtes Premium-WordPress-Theme-Framework von StudioPress, das jetzt Teil der WP Engine-Familie ist. Das Genesis-Framework wird auf über 290.000 Live-Websites verwendet.
Methodik
Im Gegensatz zu den Tests, die wir durchgeführt haben, um die schnellsten WordPress-Designs zu finden, bei denen wir unseren eigenen Server verwendet haben, um jedes Design in derselben Umgebung zu testen, wird dieser Test „in freier Wildbahn“ durchgeführt.
Für jedes der 5 von uns ausgewählten Themen werden wir PageSpeed Insights verwenden, um 3 Homepages von echten Websites mit diesem Thema zu testen. Das durchschnittliche Ergebnis wird der Benchmark dieses Themas sein.
Dies sind die Websites, die wir getestet haben:
Zwanzig Zwanzig:
- news.filepuma.com
- gsuniversity.girlscouts.org
- fromthiskitchentable.com
Divi:
- skillsurvey.com
- Infinitydish.com
- pagefreezer.com
Thrive Theme Builder:
- risupress.com
- playguitar.com
- activegrowth.com
Presse erzeugen:
- brandongaille.com
- learningguitarnow.com
- thegeekycyclist.com
Feinschmecker:
- floronmyface.com
- veganinthefreezer.com
- straightupfood.com/blog/
Jede Seite wird gemessen an:
- Largest Contentful Paint ( LCP ), gemessen in Sekunden
- First Input Delay ( FID ), gemessen in Millisekunden
- Kumulative Layoutverschiebung ( CLS )
LCP wird nur auf Mobilgeräten gemessen, da die mobile Benutzerfreundlichkeit für SEO (Mobile-First-Indexierung) und Benutzerfreundlichkeit wichtig ist (rund 50 % des gesamten Website-Verkehrs kommt von Mobilgeräten).
Ergebnisse
| Buchseite | Thema | LCP | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | Zwanzig Zwanzig | 2.3 | 4 | 0,03 |
| gsuniversity.girlscouts.org | Zwanzig Zwanzig | 5.4 | 2 | 0,066 |
| fromthiskitchentable.com | Zwanzig Zwanzig | 6.7 | 86 | 0,89 |
| skillsurvey.com | Divi | 4.5 | 55 | 0,12 |
| Infinitydish.com | Divi | 3.3 | 121 | 1 |
| pagefreezer.com | Divi | 4.9 | 18 | 0,05 |
| risupress.com | Gedeihen Sie den Theme-Builder | 6.4 | 0 | 0,048 |
| playguitar.com | Gedeihen Sie den Theme-Builder | 4.8 | 217 | 0,07 |
| activegrowth.com | Gedeihen Sie den Theme-Builder | 4 | 49 | 0,04 |
| brandongaille.com | Presse erzeugen | 3 | 37 | 0,03 |
| learningguitarnow.com | Presse erzeugen | 3.2 | 25 | 0,05 |
| thegeekycyclist.com | Presse erzeugen | 2.8 | 22 | 0,21 |
| floronmyface.com | Feinschmecker | 3.8 | 52 | 0,84 |
| veganinthefreezer.com | Feinschmecker | 2 | 20 | 0,01 |
| straightupfood.com/blog/ | Feinschmecker | 7.9 | 3 | 0,046 |
Überraschenderweise bestanden nur 2 der 15 getesteten Seiten den mobilen LCP-Test (sollte 2,5 Sekunden oder weniger betragen).
Beim FID, der weniger als 100 Millisekunden betragen sollte, war es umgekehrt, und 13 von 15 Seiten bestanden den Test.
CLS, das unter 0,1 liegen sollte, wurde von 10 von 15 getesteten Standorten bestanden .
Aber was ist mit den WordPress-Themes, hatten sie Auswirkungen auf die Ergebnisse?
Das durchschnittlich beste WordPress-Theme zum Bestehen der Core Web Vitals-Tests war GeneratePress. Das überrascht mich nicht, da GeneratePress auch unsere schnellsten WordPress-Theme-Tests anführte.
Thrive Theme Builder schnitt insgesamt am schlechtesten ab. Die einzigen 2 Websites, die alle Core Web Vitals-Tests bestanden haben, verwendeten die Themen Foodie und Twenty Twenty.
Fazit
Dies war ein sehr kleiner Test von zufällig ausgewählten Websites, daher sind die Ergebnisse in keiner Weise statistisch signifikant . Es spielen auch viele andere Faktoren eine Rolle, wenn es um die Geschwindigkeit von WordPress geht. Wie Sie den Ergebnissen entnehmen können, wurde dasselbe WordPress-Theme (Foodie) sowohl auf den schnellsten als auch auf den langsamsten getesteten Websites verwendet. Es könnte andere Variablen wie Plugins, Bildkomprimierung, Caching oder Website-Hosting geben, die die Gesamtgeschwindigkeitsleistung beeinflussen.
Wie wir mit unseren Themen-Geschwindigkeitstests bewiesen haben, wirkt sich die Wahl des WordPress-Themas auf das Geschwindigkeitspotenzial Ihrer Website aus , und Sie können sich einen Vorsprung verschaffen, indem Sie Ihre Website auf einem schnellen, gut codierten Thema wie GeneratePress aufbauen.
Die einfache Auswahl eines schnellen WordPress-Themes garantiert Ihnen jedoch keine schnelle Website .
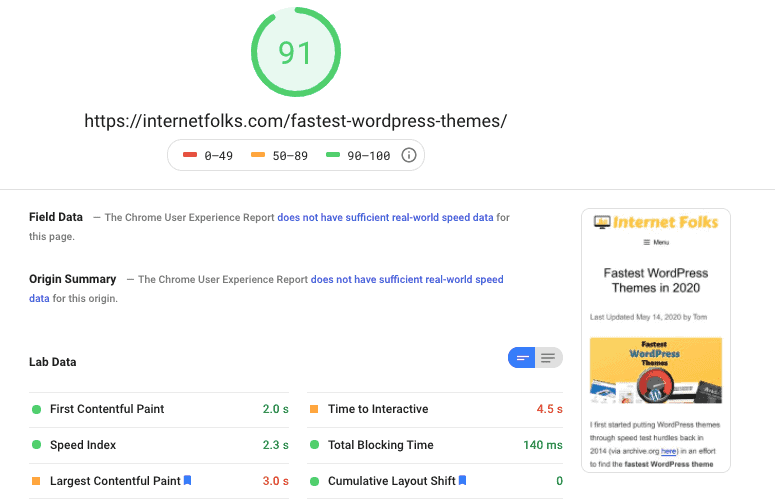
Ich war neugierig, wie meine Website (diejenige, auf der Sie sich gerade befinden!) bei den Core Web Vitals-Tests von Google abgeschnitten hat. Da ich GeneratePress bereits mit Caching und Bildkomprimierung verwende, hatte ich erwartet, dass es mit Bravour bestanden würde…. in Wirklichkeit habe ich auch etwas Raum für Verbesserungen.

Ich habe eine wichtige Seite meiner Website mit PageSpeed Insights getestet, und obwohl die anfängliche Punktzahl großartig zu sein scheint ( 91/100 auf Mobilgeräten), blieb sie hinter der LCP-Punktzahl zurück (3 Sekunden, 0,5 Sekunden höher als Googles Benchmark von 2,5 Sekunden).

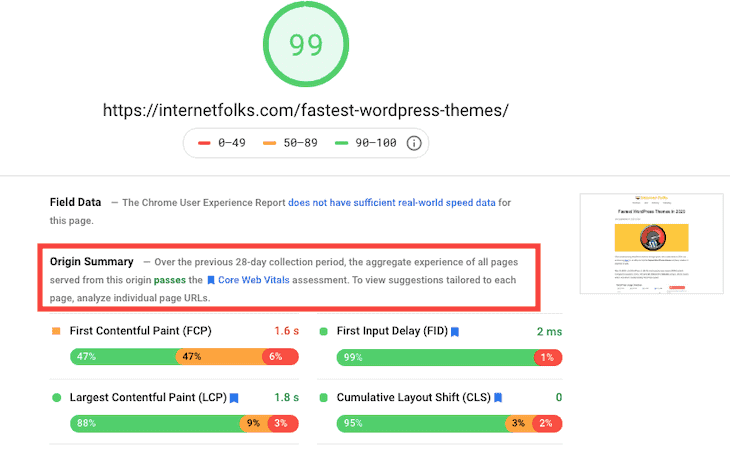
Auf dem Desktop zeigt PageSpeed Insights an, dass alle Seiten meiner Website den Core Web Vitals-Test bestehen (diese Daten stammen von Googles Daten von echten Benutzern auf meiner Website), aber ich würde es gerne noch etwas beschleunigen. Meine Suche nach der schnellsten WordPress-Website geht weiter!
Ich werde dies weiter untersuchen und, wenn ich herausfinde, wie ich die Zahl verringern kann, werde ich darüber schreiben und ein Tutorial erstellen, dem Sie ebenfalls folgen können.
