Die 5 besten Page Builder-Plugins für WordPress (kostenlos + Premium)
Veröffentlicht: 2019-07-17Es ist kein Geheimnis, dass ich WordPress liebe. Aber manchmal kann es schwierig sein, einen attraktiven Blogbeitrag oder eine Zielseite zu entwerfen, wenn Sie kein Programmierexperte sind.
Aus diesem Grund verwende ich gerne ein Page Builder-Plugin , um das Design zu vereinfachen. Sie funktionieren mit jedem WordPress-Theme und lassen Sie Elemente ziehen und ablegen und effektive Seiten erstellen, ohne eine einzige Codezeile zu bearbeiten.
Es gibt viele kostenlose und Premium-Plug-ins zum Erstellen von WordPress-Seiten . Ich habe diese Liste erstellt, damit Sie sie alle entdecken und selbst entscheiden können, welche für Ihre Website geeignet ist.
Und, ja, falls Sie sich fragen, ich habe diesen Blog-Beitrag mit einem Seitenerstellungs-Plugin (Thrive Architect) erstellt.
Ich habe GIFs beigefügt, um Ihnen zu zeigen, wie einfach (oder nicht) es ist, jedes Plugin zu verwenden, damit Sie ein allgemeines Gefühl dafür bekommen, wie sie funktionieren und ob sie Ihren Anforderungen entsprechen. Ich habe auch einige Nutzungsstatistiken und Beispiele für Website-Seiten bereitgestellt, die jeden Page Builder verwenden, damit Sie sie in freier Wildbahn sehen können.
Bleiben wir bei der Liste hängen...
1. Page Builder von SiteOrigin

Ich beginne mit Page Builder von SiteOrigin, weil es eines der beliebtesten kostenlosen Page Builder-Plugins ist, und seien wir ehrlich, die Leute lieben kostenlose Sachen.
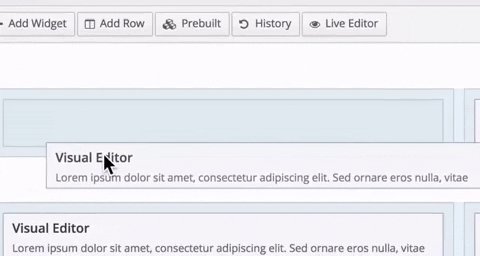
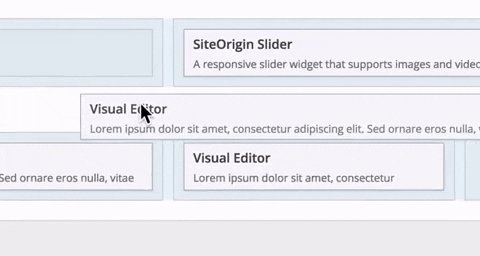
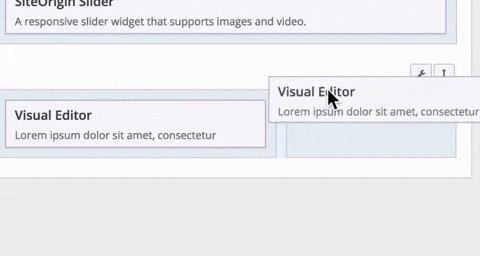
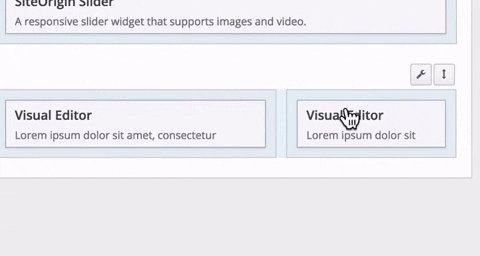
Page Builder von SiteOrigin hilft Ihnen, eine Seite zu strukturieren, indem Sie Widgets verwenden (es stehen viele zur Auswahl). Das Problem, das ich damit habe, ist , dass es ewig dauert, es zu benutzen . Sie müssen alle Änderungen Zeile für Zeile vornehmen, dann in jedes Widget klicken und den Inhalt darin einzeln erstellen und speichern. Es gibt keine Möglichkeit zu sehen, wie Ihre Seite aussehen wird, es sei denn, Sie veröffentlichen oder zeigen eine Vorschau an. Änderungen vorzunehmen bedeutet, erneut in jedes Widget zu klicken. Um eine anständige Auswahl an Widgets zu erhalten, müssen Sie auch das Site Origin Widgets Bundle (ebenfalls kostenlos) verwenden.
Preis: Kostenlos
Verwendet auf: 1.578.044 WordPress-Websites (Juli 2019)
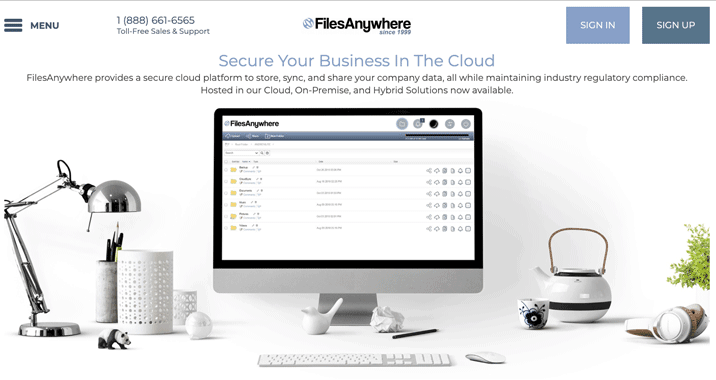
Reales Beispiel: Die Homepage des Cloud-Speicherunternehmens FilesAnywhere.com wurde mit Page Builder von SiteOrigin erstellt

Fazit : Mühsam zu bedienen, aber funktional und was will man mehr für 0 $
2. Gedeihen Sie Architekt

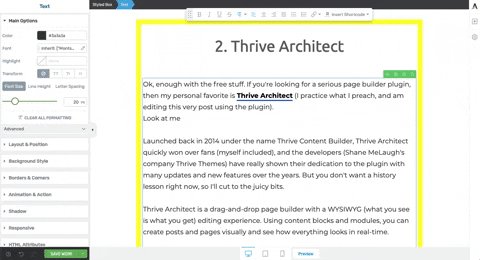
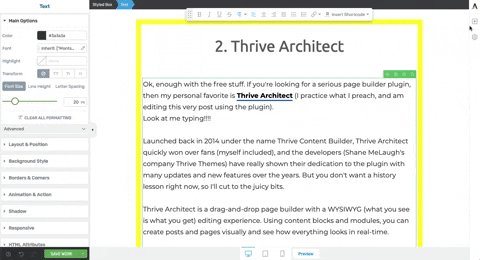
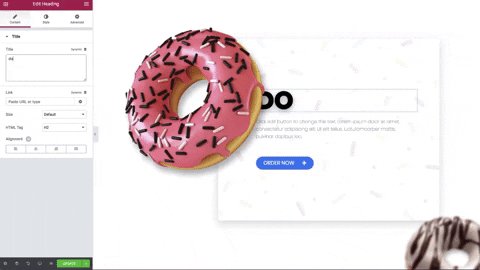
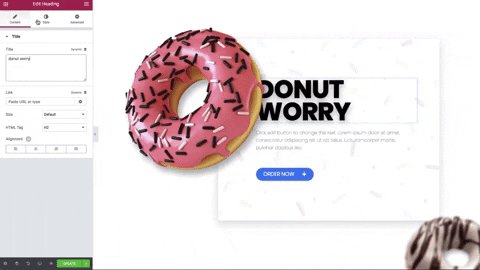
Ok, genug mit den kostenlosen Sachen. Wenn Sie nach einem ernsthaften Seitenerstellungs-Plugin suchen, dann ist mein persönlicher Favorit Thrive Architect (ich praktiziere, was ich predige, und bearbeite genau diesen Beitrag mit dem Plugin).
Thrive Architect wurde 2014 unter dem Namen Thrive Content Builder eingeführt und gewann schnell Fans (mich eingeschlossen), und die Entwickler (Shane MeLaughs Firma Thrive Themes) haben im Laufe der Jahre mit vielen Updates und neuen Funktionen wirklich ihr Engagement für das Plugin gezeigt. Aber Sie wollen jetzt keine Geschichtsstunde, also schneide ich auf die saftigen Teile.
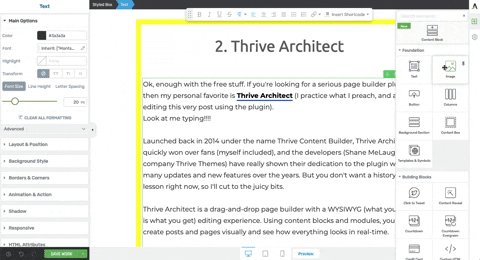
Thrive Architect ist ein Drag-and-Drop- Seitenersteller mit einer WYSIWYG -Bearbeitungserfahrung (what you see is what you get). Mithilfe von Inhaltsblöcken und Modulen können Sie Beiträge und Seiten visuell erstellen und in Echtzeit sehen, wie alles aussieht.
Preis: 97 $ als eigenständiges Plugin oder 299 $/Jahr als Teil der Thrive Suite.
Verwendet auf: 240.711 WordPress-Websites (Juli 2019)
Echtes Beispiel: Ich verwende Thrive Architect auf InternetFolks.com, wie auf genau dieser Seite!

Fazit: Einfach zu bedienendes Seitenerstellungs-Plugin mit großartigen vorgefertigten Elementen und vielen Updates, die immer besser werden.
3. Elementor

Elementor ist ein äußerst beliebtes Seitenerstellungs-Plugin, teilweise dank seines Freemium-Preismodells – das kostenlose Elementor-Plugin bietet Drag-and-Drop-Bearbeitung mit begrenzten Modulen und Vorlagen, und Elementor Pro ist das vollständige Paket mit E-Mail-Integration, Formularen, E-Mail Commerce-Widgets und Themenelemente.
Elementor ist so beliebt, dass Sie sogar Plugins von Drittanbietern erhalten können, um seine Funktionalität zu erweitern, wie die Essential Addons von WPDeveloper für Elementor.
Um ehrlich zu sein, habe ich Elementor Pro vor Ewigkeiten gekauft und bin noch nicht dazu gekommen, es viel zu benutzen, weil ich mit Thrive Architect im Moment zufrieden bin und sie sich sehr ähnlich sind. Tausende von zahlenden Kunden können sich jedoch nicht irren, und Elementor ist eine gute Wahl für ein Seitenerstellungs-Plugin für jede WordPress-Website.
Die aufregendste Funktion von Elementor sind globale Widgets , mit denen Sie ein einzelnes Widget erstellen und bearbeiten können, das an mehreren Stellen auf Ihrer Website angezeigt wird.
Preis: Kostenlose Version, Pro kostet 49 $ für eine Einzelplatzlizenz
Verwendet auf: Pro-Version verwendet auf 396.166 WordPress-Websites (Juli 2019)
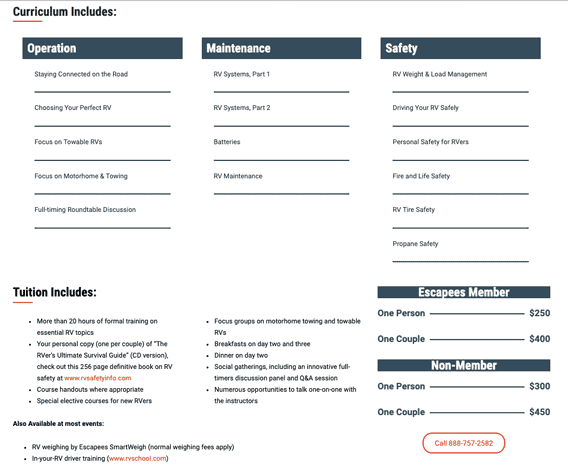
Echtes Beispiel: Escapees.com verwendet das Elementor Pro-Plug-in, um seine Seiten zu gestalten, wie z. B. die Zielseite des RVers Boot Camp.

Fazit: Solides Seitenerstellungs-Plugin, das regelmäßig aktualisiert wird und eine große Community von Benutzern hat.
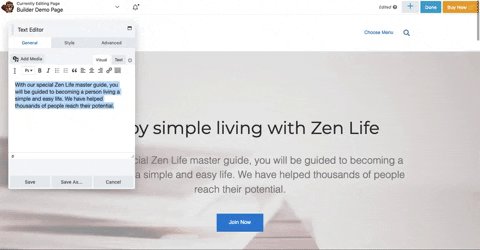
4. Biberbauer

Beaver Builder ist ein Premium-Plugin zum Erstellen von WordPress-Seiten. Ähnlich wie die anderen kostenpflichtigen Plugins in dieser Liste ist Beaver Builder ein Drag-and-Drop-Editor , der WYSIWYG verwendet.

Es gibt auch eine kostenlose Lite-Version.
Das Bearbeiten von Seiten und Beiträgen in Beaver Builder fühlt sich ein wenig anders an als in Elementor und Thrive Architect – wenn Sie auf ein Element klicken, wird ein Editorfeld geöffnet, in dem Sie Änderungen vornehmen können. Es ist auch möglich, direkt auf der Seite zu tippen, aber das Popup-Bearbeitungsfeld lenkt ein wenig ab. Ich bevorzuge die Benutzererfahrung der Editor-Seitenleiste in Thrive Architect und Elementor-Seitenleiste.
Es ist auch ein Beaver Builder WordPress-Theme verfügbar, das Sie mit einem ähnlichen Editor anpassen können. Wenn Sie eine All-in-One-Kombination aus Thema und Seitenersteller benötigen, ist Beaver Builder eine solide Wahl, da Sie sich später nie mehr um Kompatibilitätsprobleme kümmern müssen.
In Bezug auf vorgefertigte Elemente ist Beaver Builder sowohl mit Zielseitenvorlagen als auch mit Inhaltselementvorlagen ausgestattet, sodass jeder ohne Programmierkenntnisse leicht eine gut aussehende Website entwerfen kann.
Der einfachste Weg, ein Gefühl für Beaver Builder zu bekommen, ist, die Demo selbst auszuprobieren oder mit der Lite-Version zu beginnen.
Preis: Kostenlos für die Lite-Version oder 99 $ für unbegrenzte Websites
Verwendet auf: Premium-Version verwendet auf 245.006 WordPress-Websites (Juli 2019)
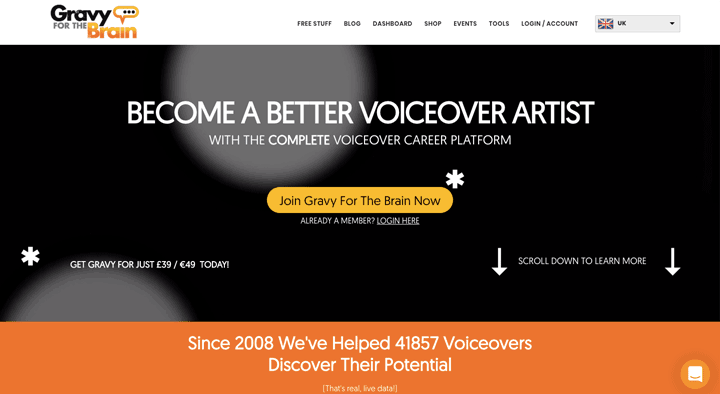
Reales Beispiel: Voiceover-Trainingsseite GravyForTheBrain.com verwendet das Plugin Beaver Builder, um die Startseite und andere Zielseiten zu gestalten.

Fazit: Einfach zu bedienendes Seitenerstellungs-Plugin und optionaler Themenersteller, der sich ideal zum Erstellen einer brandneuen WordPress-Site eignet.
5. WP Bakery Page Builder (früher Visual Composer)

Visual Composer war 2013 der erste Seitenersteller, den ich jemals auf WordPress verwendet habe. Ich habe mich nicht lange daran gehalten, da die Bearbeitung ähnlich wie beim Page Builder von SiteOrigin nur im Backend durchgeführt werden konnte und Sie keine Änderungen daran sehen konnten die Seite, bis Sie sie in der Vorschau angezeigt haben.
Glücklicherweise ist Visual Composer heute als WPBakery Page Builder bekannt (nicht zu verwechseln mit einem konkurrierenden Seitenerstellungs-Plug-in, auch Visual Composer genannt!) und verfügt über eine stark verbesserte Frontend-Bearbeitung .
Das Hauptproblem, das ich mit WPBakery Page Builder's habe, ist, dass Sie Text nicht direkt auf der Seite bearbeiten können, Sie müssen ihn in den Editorbereich eingeben. Wenn Sie verschiedene Elemente auf einer Seite bearbeiten, müssen Sie außerdem den Editorbereich manuell auf der Seite verschieben, um zu sehen, wie die Dinge aussehen. Es ist ein Ärger, auf den ich verzichten kann.
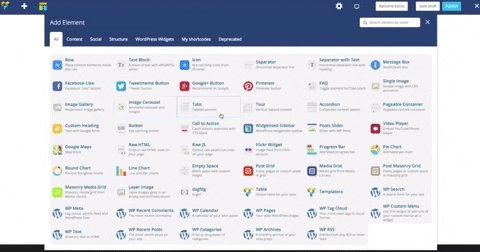
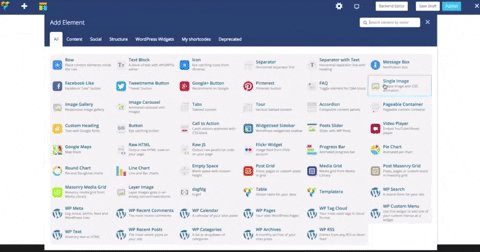
In Bezug auf Elemente und vorgefertigte Module bietet WPBakery Page Builder eine Vorlagenbibliothek mit bereits hinzugefügten Archivbildern und über 50 Inhaltselementen (wie Textfelder und Bildplatzhalter). Insgesamt ist das Volumen der vorgefertigten Inhalte eher gering, und Sie müssen eines von mehreren Add-Ons verwenden, um zusätzliche Inhalte wie Tabellen, Formulare oder Social-Sharing-Schaltflächen zu erstellen.
Eines der verwirrendsten Dinge bei Visual Composer ist, dass dasselbe Plugin auf verschiedenen Marktplätzen zu unterschiedlichen Preisen erhältlich ist. Zum Zeitpunkt des Schreibens dieser Rezension können Sie eine WPBakery-Einzelplatzlizenz für 45 $ direkt oder 64 $ über CodeCanyon kaufen. Ein Teil davon ist auf die Updates zurückzuführen, die Sie erhalten (kurz gesagt, CodeCanyon gibt Ihnen lebenslange Updates, wenn Sie direkt kaufen, erhalten Sie nur 1 Jahr).
Abgesehen von den Preisen ist der WPBakery Page Builder ein anständiges Premium-WordPress-Plugin, das ein gutes Preis-Leistungs-Verhältnis bietet, wenn Sie den lebenslangen Lizenzvertrag erhalten. Es ist nicht so fortschrittlich wie Thrive Architect oder Elementor, aber es ist beliebt (das meistverkaufte Plugin auf CodeCanyon) und bietet genügend Inhaltselemente und Anpassungsfunktionen, um den meisten Benutzern gerecht zu werden.
Preis: Ab 45 $ für eine Einzelplatzlizenz
Verwendet auf: 3.583.843 WordPress-Websites (Juli 2019)
Echtes Beispiel: Erstaunlicherweise verwendet die US-Regierungsseite Diplomacy.state.gov WPBakery Page Builder. Sie können es in einigen Inhalten mit Registerkarten auf der About-Seite in Aktion sehen.

Fazit: Funktionaler Seitenersteller mit einer anständigen Auswahl an Elementen, aber ohne zusätzliche Add-Ons etwas zu wenig Umfang und leidet unter einer nicht ganz reibungslosen Frontend-Erfahrung.
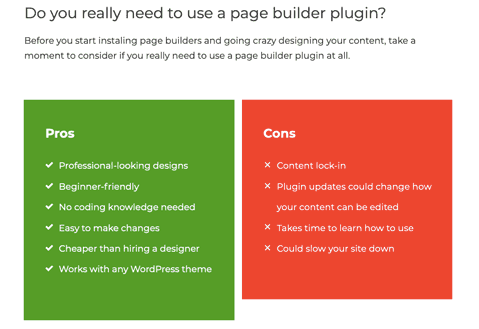
Müssen Sie wirklich ein Page Builder-Plugin verwenden?
Bevor Sie anfangen, Seitenersteller zu installieren und Ihre Inhalte verrückt zu gestalten, nehmen Sie sich einen Moment Zeit, um zu überlegen, ob Sie überhaupt ein Seitenersteller-Plugin verwenden müssen.
Vorteile
Nachteile
Letztendlich hilft Ihnen ein Seitenersteller beim Erstellen von Seiten und Beiträgen auf Ihrer WordPress-Website, aber er wird Sie nicht auf magische Weise in einen pixelgenauen Designer verwandeln. Sie müssen immer noch die Arbeit investieren und lernen, wie man das Plugin verwendet und mit allen Einschränkungen und Macken arbeitet, die es mit sich bringt.
Endgültiges Urteil
Ich denke, es gibt eine Zeit und einen Ort, um den Seitenersteller zu verwenden, um beim WordPress-Design zu helfen. Obwohl ich auf den meisten meiner Websites Seitenersteller habe und sie meinen Kunden empfehle, verwende ich sie nicht auf jeder einzelnen Seite und jedem einzelnen Beitrag, da manchmal einfache Text- und Bildbeiträge ausreichen.
Seitenersteller eignen sich am besten für das Design von Zielseiten und das Erstellen von Blog-Posts mit optisch ansprechenden Elementen wie Vergleichstabellen, Zitaten und CTAs (Calls-to-Action).
Letztendlich liegt die Wahl bei Ihnen, und wenn Sie sich entscheiden, ein WordPress-Seitenerstellungs-Plugin auszuprobieren, finden Sie sicher eines der 5, die ich oben überprüft habe, das Richtige für Sie. Meine persönliche Wahl bleibt Thrive Architect, wobei Elementor als knappe zweite Wahl kommt.
Viel Spaß beim Seitenaufbau!
