Die 17 besten Beispiele für SaaS-Landingpages und warum sie funktionieren
Veröffentlicht: 2022-06-29Möchten Sie eine Killer-SaaS-Zielseite erstellen, die dafür sorgt, dass immer wieder Anmeldungen erfolgen? Du entwirfst besser besser, mein Freund.
Das Entwerfen einer Zielseite ist im SaaS-Geschäft schwieriger (und wettbewerbsfähiger) als in jeder anderen Branche. Wenn man bedenkt, dass Sie ein virtuelles Produkt haben, können selbst die kleinsten Fehler wie;
- Auswahl der falschen Knopffarbe,
- Bereitstellung einer schlechten Benutzererfahrung,
- oder zu viele Ablenkungen können Ihre Bemühungen ruinieren.
Warten Sie, gehen wir zurück zum Anfang.
Eine SaaS-Zielseite ist eine Webseite, auf der ein Besucher mehr über eine bestimmte Software erfahren kann, um ein Problem zu lösen. Die durchschnittliche Aufmerksamkeitsspanne von Menschen beträgt jedoch nur 8 Sekunden, sodass Ihre Zielseite 8 Sekunden Zeit hat, um zu beweisen, warum sie die Aufmerksamkeit und Zeit der Person verdient.
Mach dir keine Sorgen; Wir haben die besten da draußen recherchiert, damit Sie sich inspirieren lassen und Ihre Zielseite rocken können.
Fühlen Sie sich frei, im Inhaltsverzeichnis unten herumzuspringen.

Was ist eine SaaS-Zielseite?
Eine SaaS-Zielseite ist eine Verkaufsseite, die darauf abzielt, Ihr Produkt oder Ihre Dienstleistung an Ihre Website-Besucher zu verkaufen. SaaS-Landingpages werden in der Marketingstrategie für Produkte und Dienstleistungen verwendet, bei der Benutzer zu einem sofortigen Verkauf ohne vorherigen Käuferkontakt aufgefordert werden.
Eine SaaS-Zielseite ist eine Seite auf Ihrer Website, auf der ein interessierter Besucher landen kann, um weitere Informationen zu Ihrem Produkt zu finden. Es wurde entwickelt, um Ihre Software online zu bewerben oder zu verkaufen . Es muss nicht unbedingt einen Bezug zur eigentlichen Anwendung haben, aber es sollte Aufschluss darüber geben, wie es funktioniert und welche Vorteile es bieten kann.
Der wichtigste Faktor bei der Erstellung einer guten SaaS-Zielseite ist das Verständnis Ihres Publikums. Was sind ihre Bedürfnisse? Was motiviert sie zum Kauf? Was soll das Endergebnis der Seite sein?
Nachdem Sie diese Fragen beantwortet haben, können Sie eine effektive SaaS-Zielseite erstellen, die sowohl potenzielle Kunden informiert als auch sie ermutigt, in Leads, Kontakte oder sogar Kunden umzuwandeln.
Was sind die Vorteile der Verwendung einer SaaS-Zielseite?
Eine Zielseite ist im Wesentlichen eine andere Website, was bedeutet, dass Sie eine viel größere Kontrolle über den Konvertierungsprozess haben.
Sie können eine Designvorlage für Ihre Seite einrichten, die den Besuchern alle wichtigen Informationen übersichtlich präsentiert.
Mit Landing Pages können Sie einen nahtlosen Weg für Besucher schaffen, die am Kauf Ihres Produkts interessiert sind. Sie sind speziell für diesen Zweck konzipiert und konzentrieren sich ausschließlich auf die Durchführung von Konvertierungen.
Gut zu wissen: Die durchschnittliche Conversion-Rate einer Landing Page liegt bei etwa 2,35 %.
Was auf SaaS-Zielseiten enthalten sein sollte
- CTA-Schaltflächen
- Produkt-Slogan
- Logos Ihrer größten Kunden
- Referenzen
- Produkteigenschaften
- Kurze Lehrvideos zur Förderung von Funktionen
Top-Beispiele für SaaS-Landingpages und warum sie konvertieren
1. Avocado

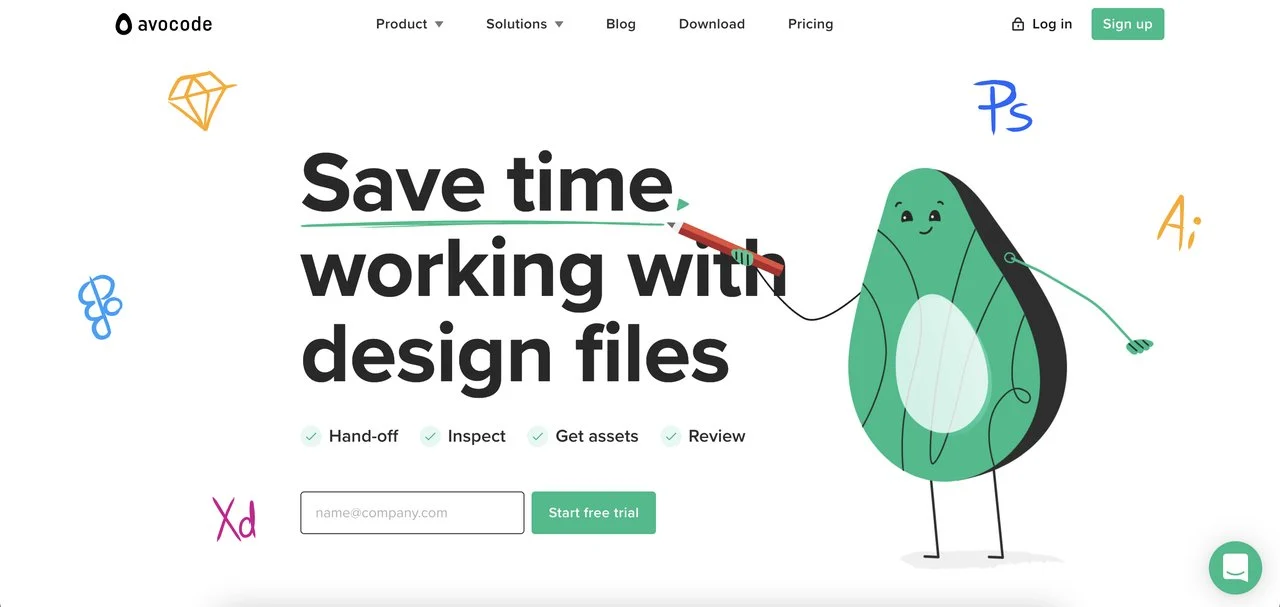
Das erste SaaS-Landingpage-Beispiel, das wir durchgehen werden, ist Avocode, ein Design-Übergabe-Tool, mit dem Sie Sketch-, Adobe XD-, Photoshop-, Illustrator- und Figma-Dateien öffnen, teilen, prüfen und an ihnen zusammenarbeiten können.
Alle diese Tools werden auf der Landingpage als skizzierte Logos dargestellt, um den Besuchern eine Vorstellung von verfügbaren Produkten zu geben, ohne sie in einen Satz zu fassen.
Designer bevorzugen im Allgemeinen Geradlinigkeit in Bezug auf die Formatierung. Ein Besucher soll auf den ersten Blick verstehen, was Ihr Produkt macht und welches Problem es löst. Darüber hinaus sollte es einen überzeugenden CTA enthalten, vorzugsweise "above the fold", wie die Schaltfläche "Kostenlose Testversion starten" von Avocode.
Höhepunkte
Verwendung von Leerraum: Leerraum ist der Leerraum auf einer Seite, der absichtlich leer gelassen wird. Es gibt ein raffinierteres Bild und lässt Raum für andere Seitenelemente zum Atmen. Außerdem maximiert es den Fokus auf die Elemente wie CTA-Buttons und überzeugt die Besucher, zu konvertieren. Die SaaS-Zielseite von Avocode leistet hervorragende Arbeit mit Leerraum.
Social Proof mit Markenlogos: Social Proof ist eine der stärksten Karten in Ihrer Hand, um Ihr Produkt zu vermarkten. Sie können die Logos renommierter Marken, die Ihre Software verwenden, in der Nähe der CTA-Schaltfläche anzeigen, um das Vertrauen der Benutzer zu stärken und sie davon zu überzeugen, auf die Schaltfläche zu klicken.
Instruktive und kurze Produktfeature-Videos: Genau wie Avocode können Sie Ihre hervorgehobenen Produktfeatures beschreiben und sie mit kurzen Videos neben den Feature-Untertiteln bewerben. (Mit kurz meinen wir wörtlich Sekunden.)
Kundenreferenzen: Das Platzieren kurzer Kundenreferenzen neben jeder Funktion auf Ihrer Zielseite ist eine gängige Marketingtaktik, die Sie ebenfalls anwenden können.
CTAs an unterschiedlichen Stellen: Dieses LP hat zwei CTAs, einen oben auf der Seite und den anderen unten. Es ist eine ausgezeichnete Methode, um beide Positionen zu testen und zu sehen, welche mehr Conversions bringt.
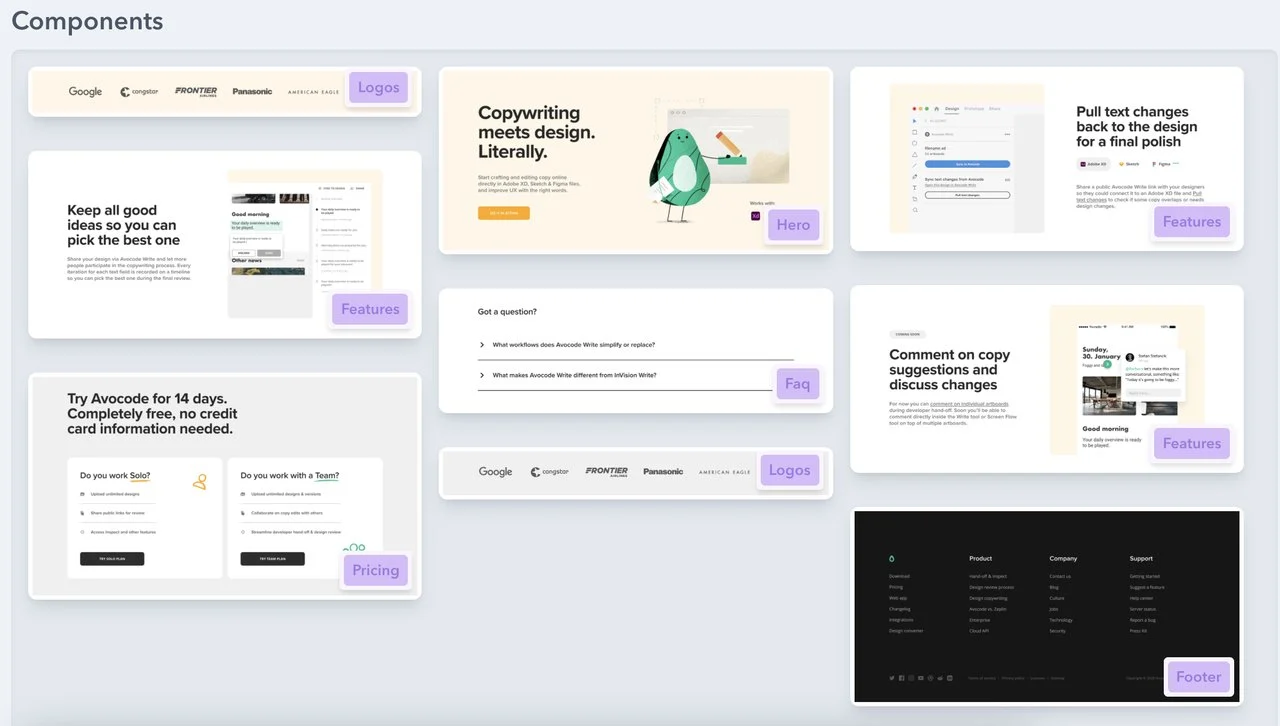
Komponenten

(Quelle)
- Logos
- Merkmale
- Held
- FAQ
- Preisgestaltung
- Sozialer Beweis
- Fusszeile
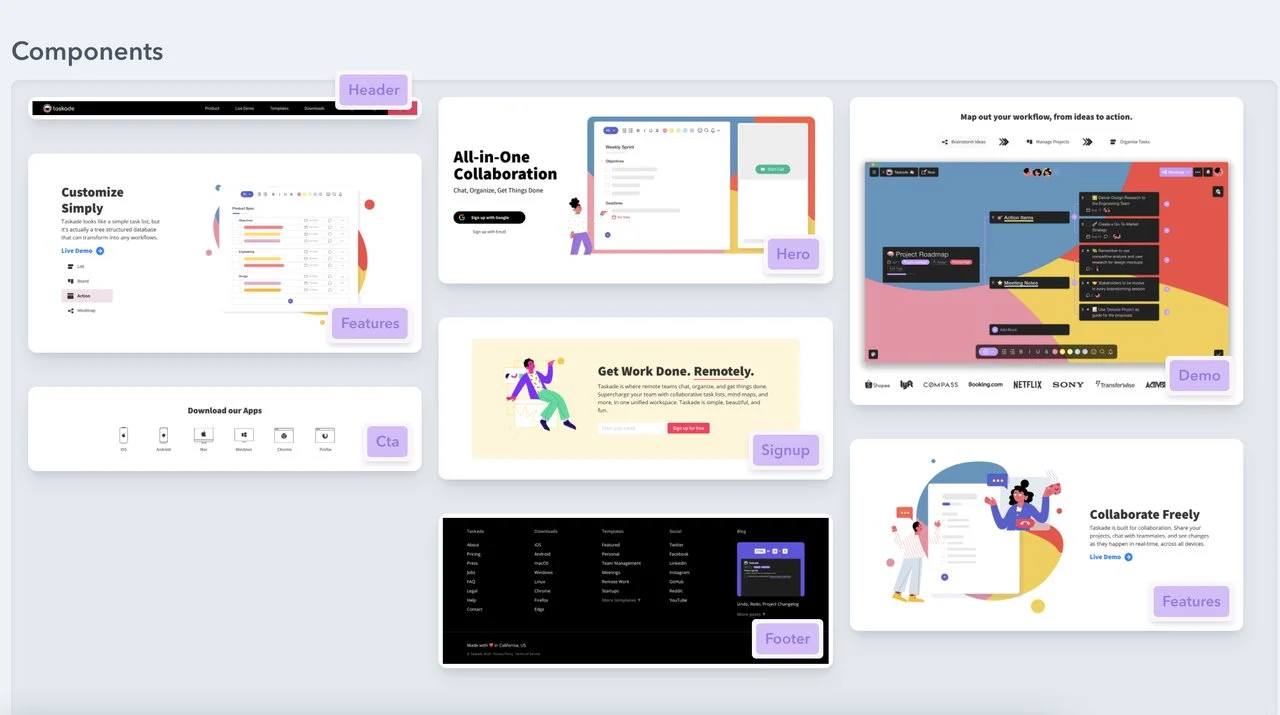
2. Taskade

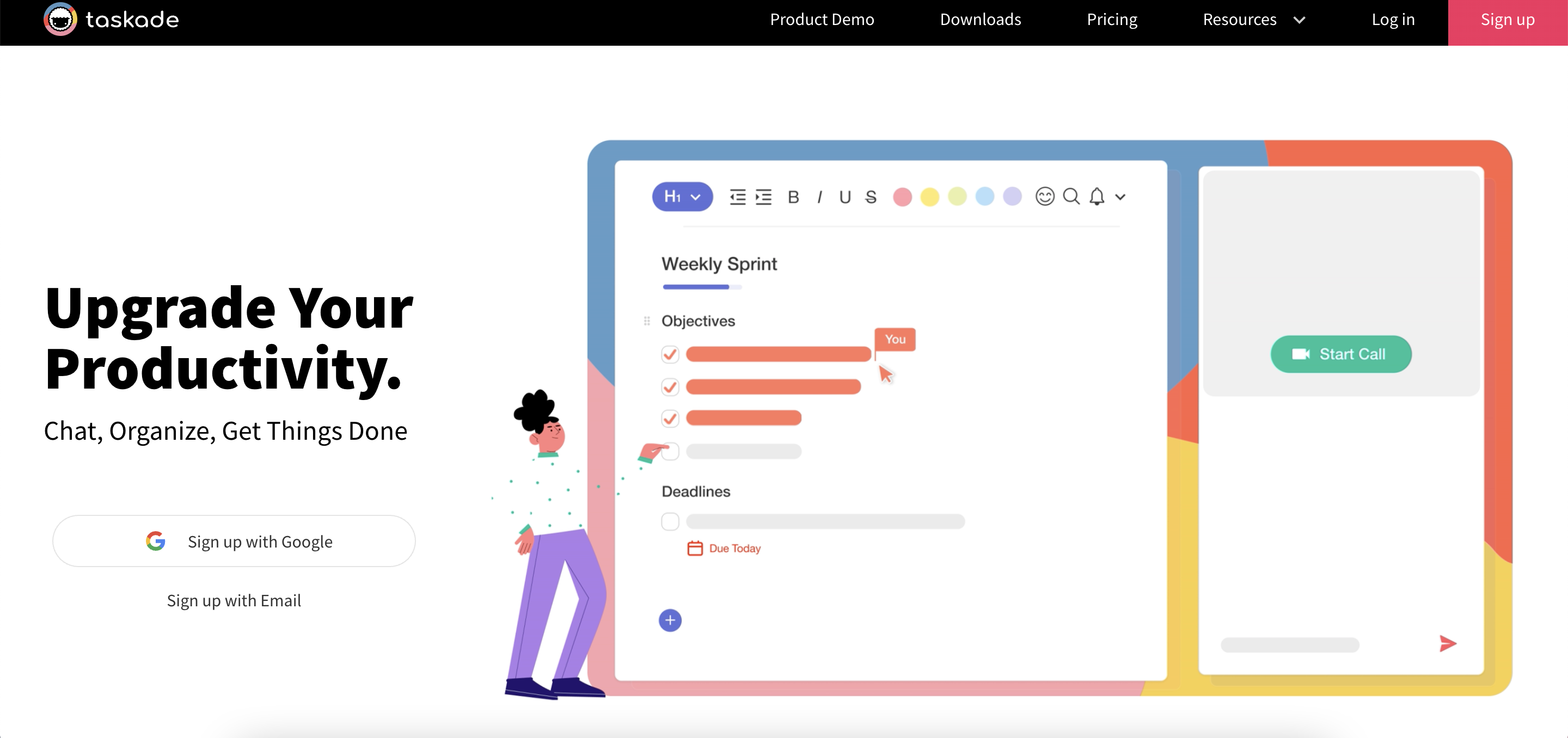
Taskade ist eine Software als Lösung, die entwickelt wurde, um eine kollaborative Aufgabenliste mit einer unbegrenzten Hierarchie bereitzustellen und Remote-Teams bei der Arbeit in einem einheitlichen Arbeitsbereich zu unterstützen.
Höhepunkte
Klare Hero-Überschrift und -Beschreibung: Diese Landingpage hat eine 3-Wörter-Überschrift, die den Produktwert kristallklar vermittelt. Die Produktbeschreibung ist nicht anders; es beschreibt, was der Benutzer mit der Software erreichen kann – chatten, organisieren, Dinge erledigen. Je weniger Worte, desto besser.
Zwei Anmeldeoptionen „above the fold“: Beachten Sie, wie sich die Anmeldeschaltfläche oben rechts vom Menü der oberen Leiste abhebt. Die Seite erleichtert es den Leuten, sich anzumelden, indem zwei Optionen unter der Produktbeschreibung platziert werden.
Bunte Produktdemo: Die LP von Taskade ist voll von Produktdemos und wir graben sie aus! Diese kurzen Demos funktionieren besser als Worte, da der Benutzer von heute sehen möchte, wie das Produkt aussieht und funktioniert, bevor er sich anmeldet.
Visuelle Demo jedes Workflows: Die Rationalisierung Ihrer Produktworkflows in Schritte mit visueller Erklärung hilft Benutzern, die Produktfunktionen vollständig zu verstehen.
CTAs mit Symbolen: Wenn Ihre Software als App oder Erweiterung auf mehreren Browsern und Betriebssystemen verfügbar ist, können Sie mit Symbol-CTAs wie im Bild unten alle Fliegen mit einer Klappe schlagen.
Komponenten

(Quelle: Landing Page Folio)
- Merkmale
- CTA
- Anmeldefeld
- Demo
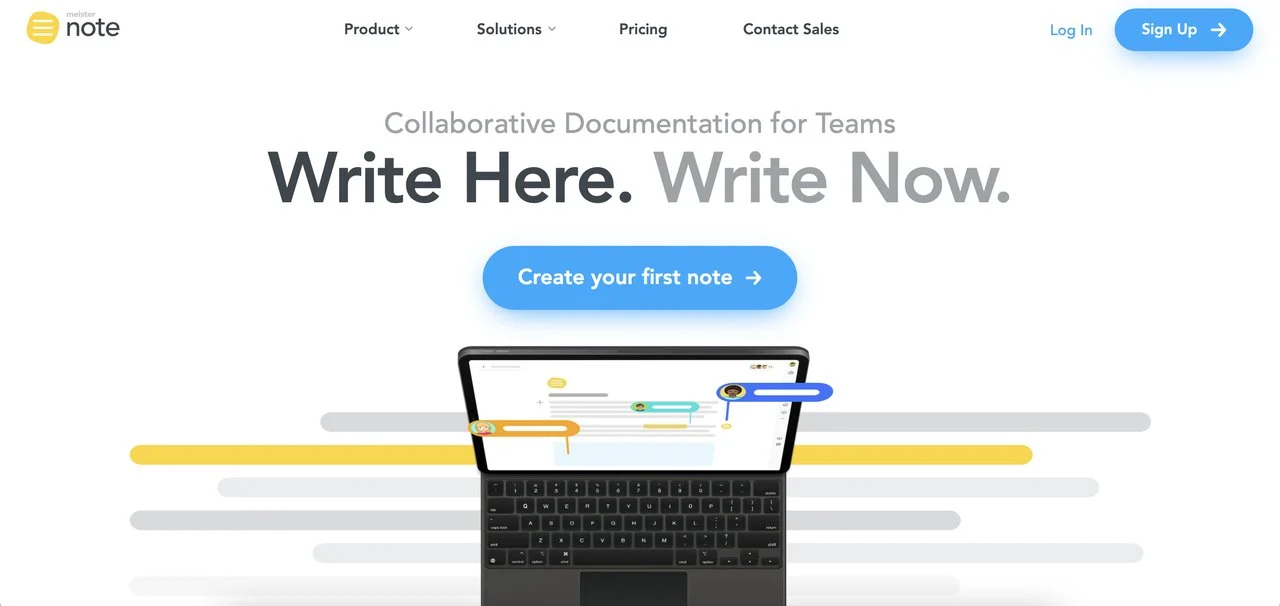
3. MeisterNote

MesiterNote ist eine kollaborative Dokumentationssoftware für Remote-Teams. Die Zielseite leistet hervorragende Arbeit bei der einfachen Produkterklärung in verschiedenen Formen und kombiniert sowohl Visualität als auch Texte.
Höhepunkte
Klare CTA-Schaltfläche „above the fold“: Die Farbe der primären CTA-Schaltfläche kontrastiert erfolgreich mit dem Hintergrund. Beachten Sie, dass es nicht „Anmelden“, sondern „Erstellen Sie Ihre erste Notiz“ heißt. Es fordert Benutzer auf, Maßnahmen zu ergreifen, und entspricht der Überschrift „Hier schreiben. Schreibe jetzt." Und ja, es ist eine ausgezeichnete und witzige Überschrift.
Mehrere CTAs: Es gibt mehr als 8 CTA-Schaltflächen auf dieser Zielseite; Es gibt jedoch nur 4 der Hauptanmelde-CTAs. MeisterNote lässt einfach keinen Platz, um die Schaltfläche zu verpassen. Mehrere CTAs helfen Ihnen, die beste Position zu testen und die Aufmerksamkeit des Besuchers bei jedem Bildlauf auf sich zu ziehen.
Hervorgehobene Integrationsoptionen: Da die meisten Benutzer mehr als ein SaaS-Tool in ihrem Arsenal haben, ist die Bereitstellung von mehr Integrationsoptionen mit anderen Plattformen von Drittanbietern ein großer Wendepunkt.
Datenschutzplakette: Wenn Ihr Produkt Benutzerdaten enthält, zeigen Sie eine Datenschutzplakette an, um das Vertrauen der Kunden zu gewinnen.
Komponenten
- Mehrere CTAs
- Datenschutz-Badge
- Hervorgehobene Integrationen
- Merkmale
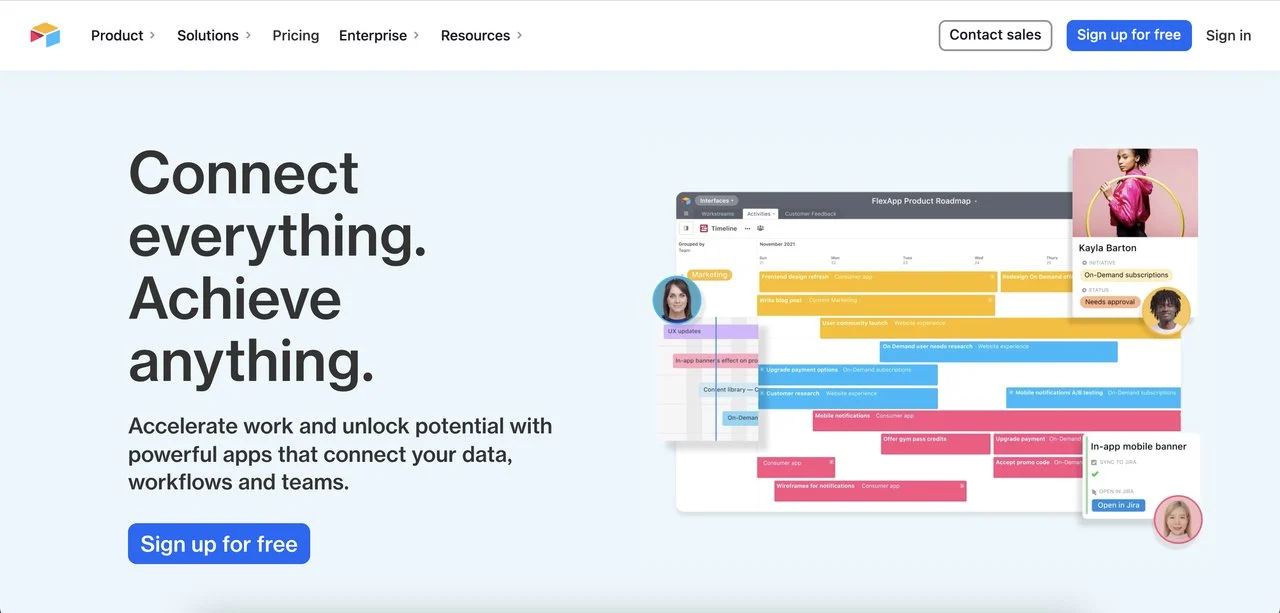
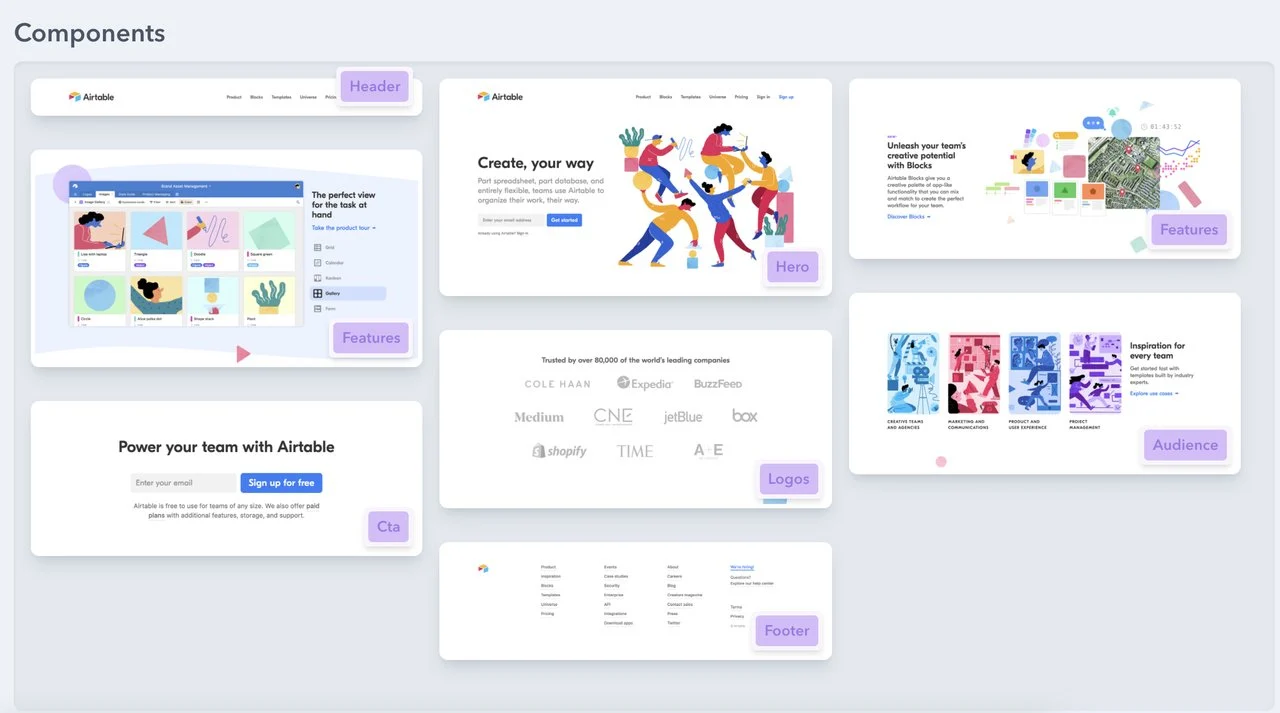
4. AirTable

Als nächstes auf unserer Liste der besten Beispiele für SaaS-Landingpages steht AirTable. Es ist eine Low-Code-Plattform zum Erstellen von kollaborativen Apps. Dieses Produkt mag für die meisten Benutzer etwas kompliziert sein, aber die Zielseite zeichnet sich durch die Rationalisierung des Produktangebots und der Funktionen aus.
Höhepunkte
Social Proof mit Markenlogos von Kunden: Viele beliebte Marken wie Medium und Netflix verwenden Airtable, und diese Zielseite präsentiert ihre Logos, um Vertrauen aufzubauen.
Animierte Produktdemo: Wenn Sie die Benutzeroberfläche, Fähigkeiten und Funktionen Ihres Produkts vermitteln möchten, sind animierte Demos eine der besten Möglichkeiten, dies zu tun.
Testimonials: Diese Zielseite platziert ein einzelnes Testimonial im unteren Abschnitt mit einem CTA-Link zum Testimonial im Videoformat.

Hervorgehobene Lösungen visuell erklärt: Airtable verwendet animierte Videos auch zur Beschreibung von Produktfunktionen und Lösungen.
Klar gelieferter Produktwert: Der Heldentitel reimt und macht deutlich, was die Software bietet, ebenso wie die Beschreibung.
Komponenten

(Quelle: Landing Page Folio)
- Merkmale
- CTA
- Publikum
- Logos
- Fusszeile
- Held
5. Montag.com

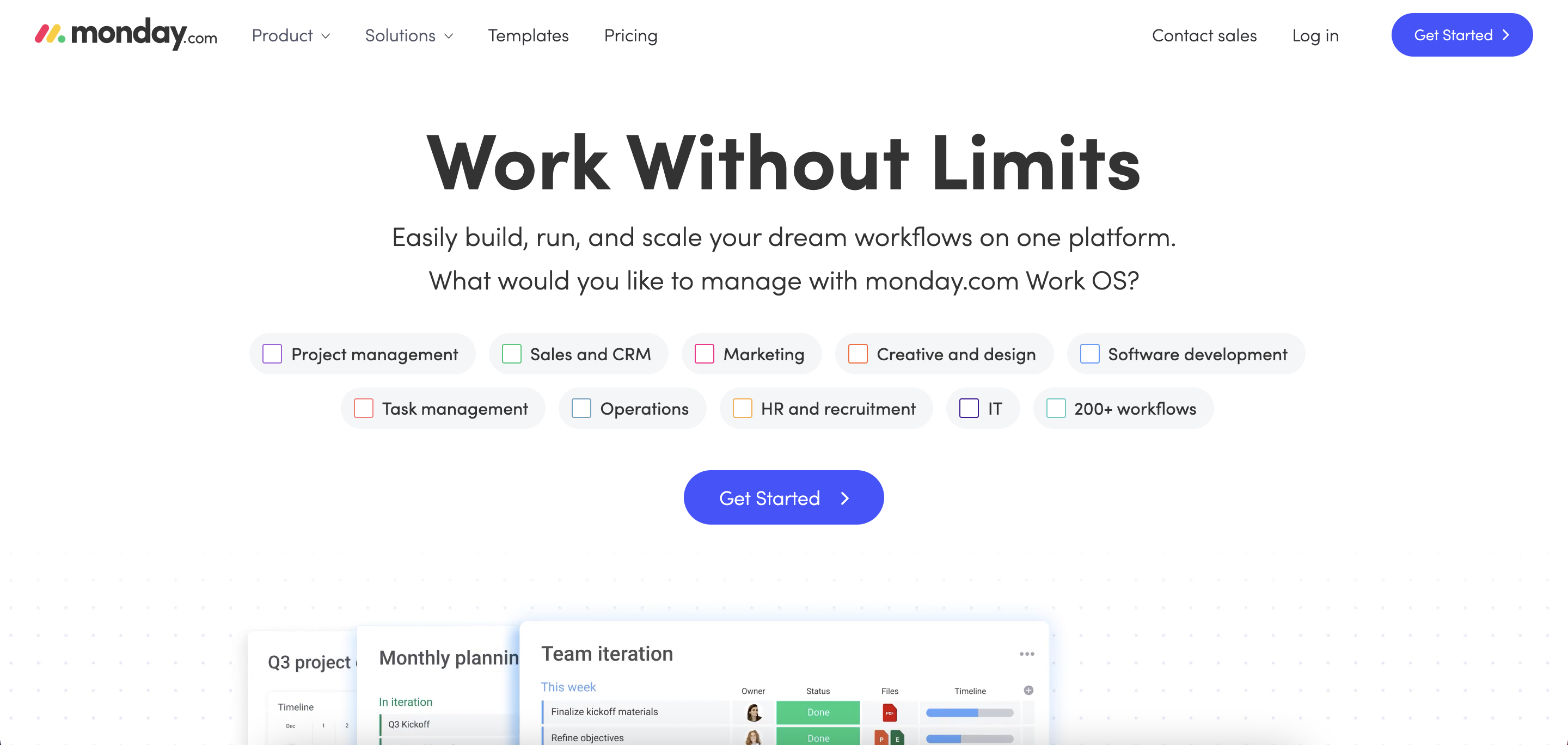
Monday.com ist eine Arbeitsverwaltungsplattform, die es Teams erleichtert, Projekte gemeinsam zu verwalten, sowie Werbekampagnen und mehr. Das Einzigartige und Kreative an der Zielseite ist, wie sie ihre Produktfunktionen in ein aufgabenorientiertes Format verwandelt hat, das Sie überprüfen können.
Höhepunkte
Hervorgehobener Kundensupport: Benutzer möchten in der Regel wissen, dass sie sich schnell an Sie wenden können, um Hilfe zu erhalten. Die Hervorhebung Ihres Kundensupports auf Ihrer SaaS-Zielseite kann Ihrem Produkt tatsächlich einen Schritt voraus sein.
Kreatives Design: Das aufgabenorientierte Format entspricht einwandfrei dem Produkt. Darüber hinaus wurde das Gesamtdesign vereinfacht, um Ablenkungen zu vermeiden.
Logos von Kundenunternehmen: Diese Zielseite zeigt Logos von Kundenunternehmen in der Nähe der Call-to-Action-Schaltfläche, um Conversions auszulösen.
Kurze Videos zur Erläuterung der Produktfunktionen: Genau wie die meisten SaaS-Produkte in unserer Liste verwendet Monday.com kurze Videos zur Erläuterung der Produktfunktionen, -funktionen und -schnittstellen.
Integrationsoptionen: Integrationsoptionen sind mit verschiebbaren Plattformlogos angegeben.
Komponenten
- CTAs am unteren und oberen Rand
- Merkmale
- Firmenlogos der Kunden
- Visuelle Demos
Lesen Sie auch 10 Call-to-Action-Taktiken für Zielseiten.
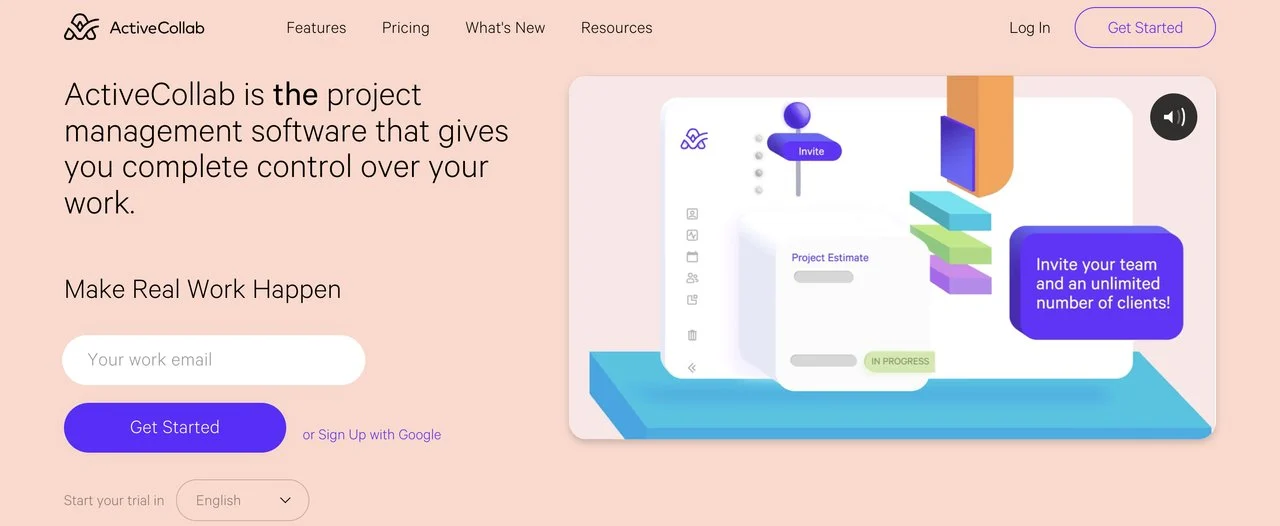
6. ActiveCollab

ActiveCollab ist eine Projektmanagement-Software, die alle Aufgaben, Dateien und Projekte zentralisiert.
Höhepunkte
Sprachauswahloption: Diese Zielseite hat eine Sprachoption beim Start der Testversion. Es wird direkt unter dem CTA-Button platziert. Es ist eine erstaunliche Taktik, die mehrsprachige Option Ihres Produkts hervorzuheben.
Die Anzahl der Teams, die das Produkt verwendet haben: ActiveCollab zeigt die ungefähre Anzahl der Teams an, die die Software bisher verwendet haben, sowie die Firmenlogos der Kunden.
CTA-Button-Kontrast: Die Auswahl der richtigen Farbpalette für Ihre Zielseite ist ein wichtiger Teil ihres Designs, da sie sich direkt auf Ihre Conversions auswirken kann. Es sollte die Firmenfarben präsentieren und die Farben sollten komplementär sein. Außerdem sollten sich CTA-Buttons durch einen angemessenen Kontrast abheben.
Fettgedrucktes „The“: Die Hero-Überschrift von ActiveCollab ist im Vergleich zu Industriestandards zu lang. Die strategische Hervorhebung der Präposition „the“ ist jedoch genau richtig, um ihre Wettbewerbsfähigkeit zu betonen.
Komponenten
- Merkmale
- Referenzen
- CTAs
- Fusszeile
- Produkt-Demo-Video
Das könnte Ihnen auch gefallen: Die 12 besten Landingpage-Statistiken, die Sie kennen sollten.
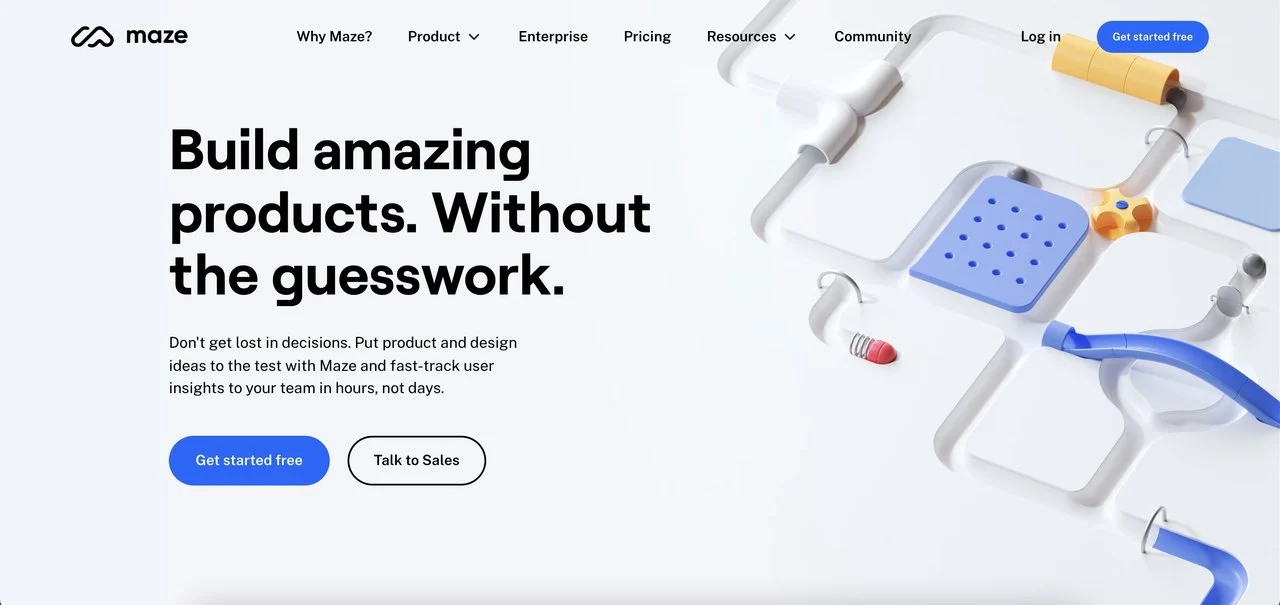
7. Labyrinth

Maze ist eine Schnelltestplattform, die für Produkt- und Marketingteams entwickelt wurde, um Designprojekte basierend auf Adobe XD, Figma, Sketch, InVision oder Marvel zu testen.
Was fällt auf dieser Landingpage als erstes ins Auge? Die Animationen.
Höhepunkte
Kreative Animationen: Typischerweise verwenden SaaS-Zielseiten Produktdemo-Animationen. Bei Maze ist das jedoch nicht der Fall. Sie verwenden auf der gesamten Seite auf beeindruckende Weise die gleichen Konzept-Flipper-Animationen.
Side-to-Side-CTAs: Während die meisten Landingpages einen einzigen Haupt-CTA-Button über der Falte platzieren, verwendet Maze zwei CTAs nebeneinander. Das Gute daran ist jedoch, dass der Farbunterschied geschickt die Bedeutung der Hierarchie zeigt.
Auf den Punkt gebracht: Sowohl die Überschrift als auch die Beschreibung erklären das Produktangebot und das Problem, das es löst.
Zeigt an, wer es verwenden kann: Unten auf der Seite zeigt Maze, wer sein Produkt verwenden kann und zu welchem Zweck. Dies hilft, die richtige Zielgruppe anzusprechen.
Komponenten
- CTAs
- Fusszeile
- Referenzen
- Merkmale
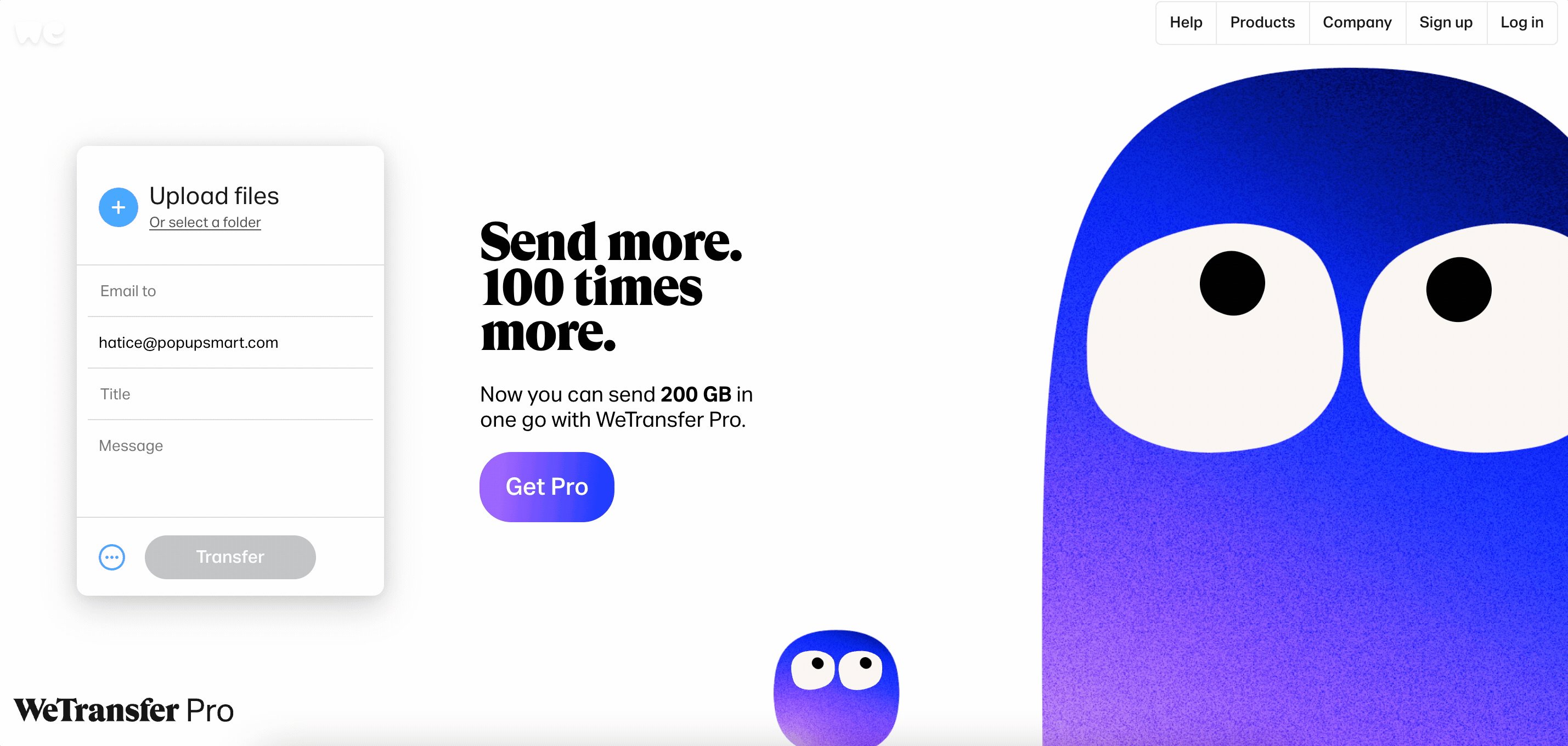
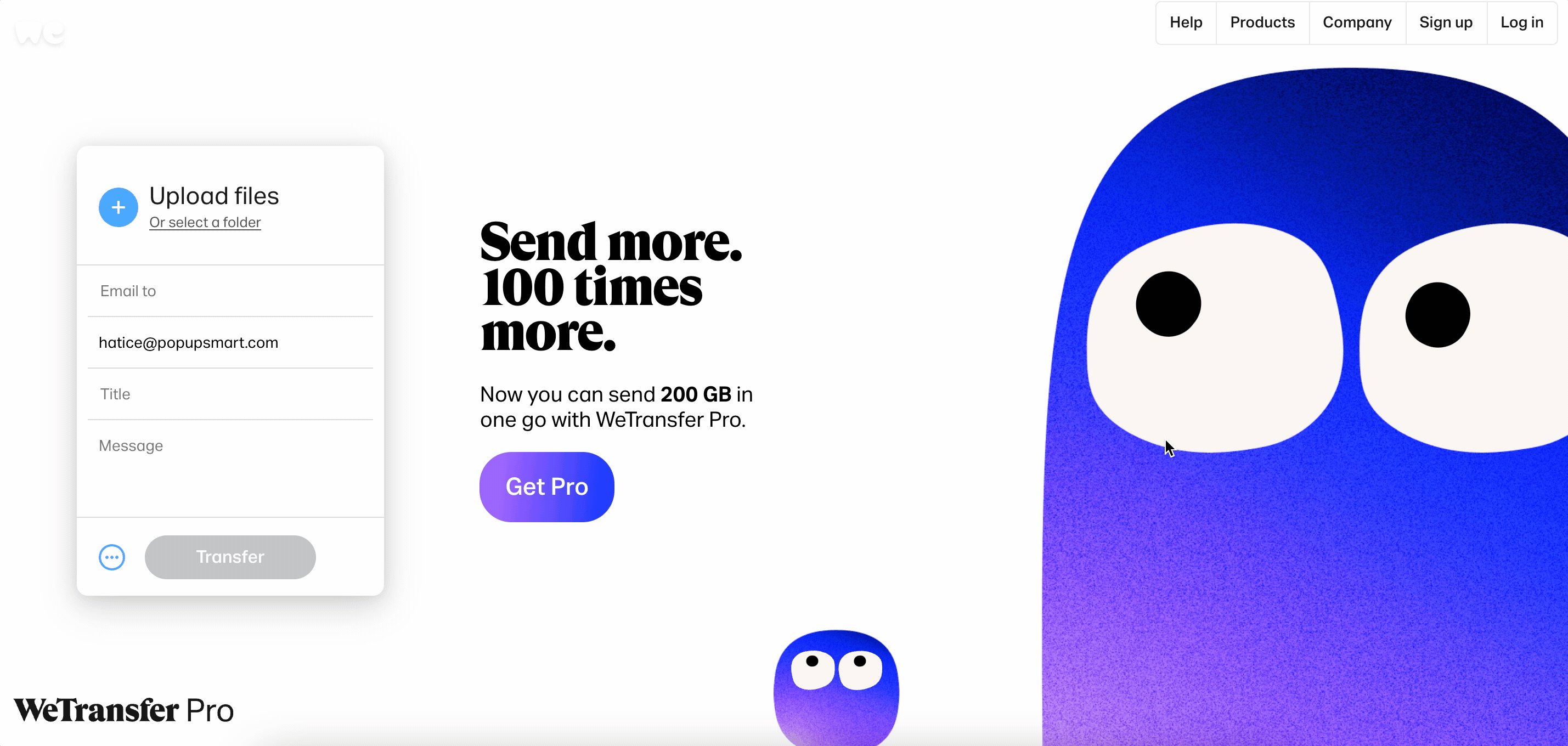
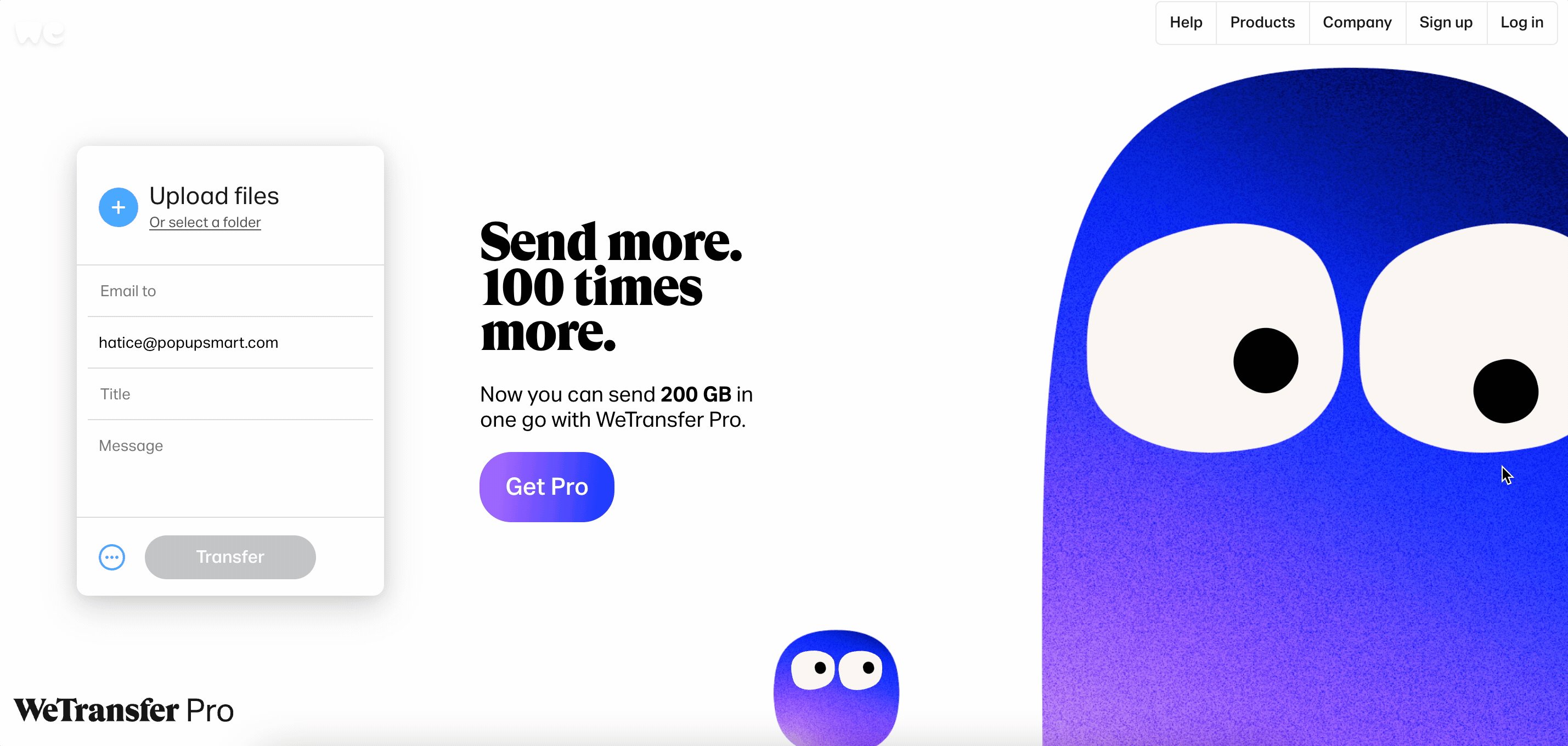
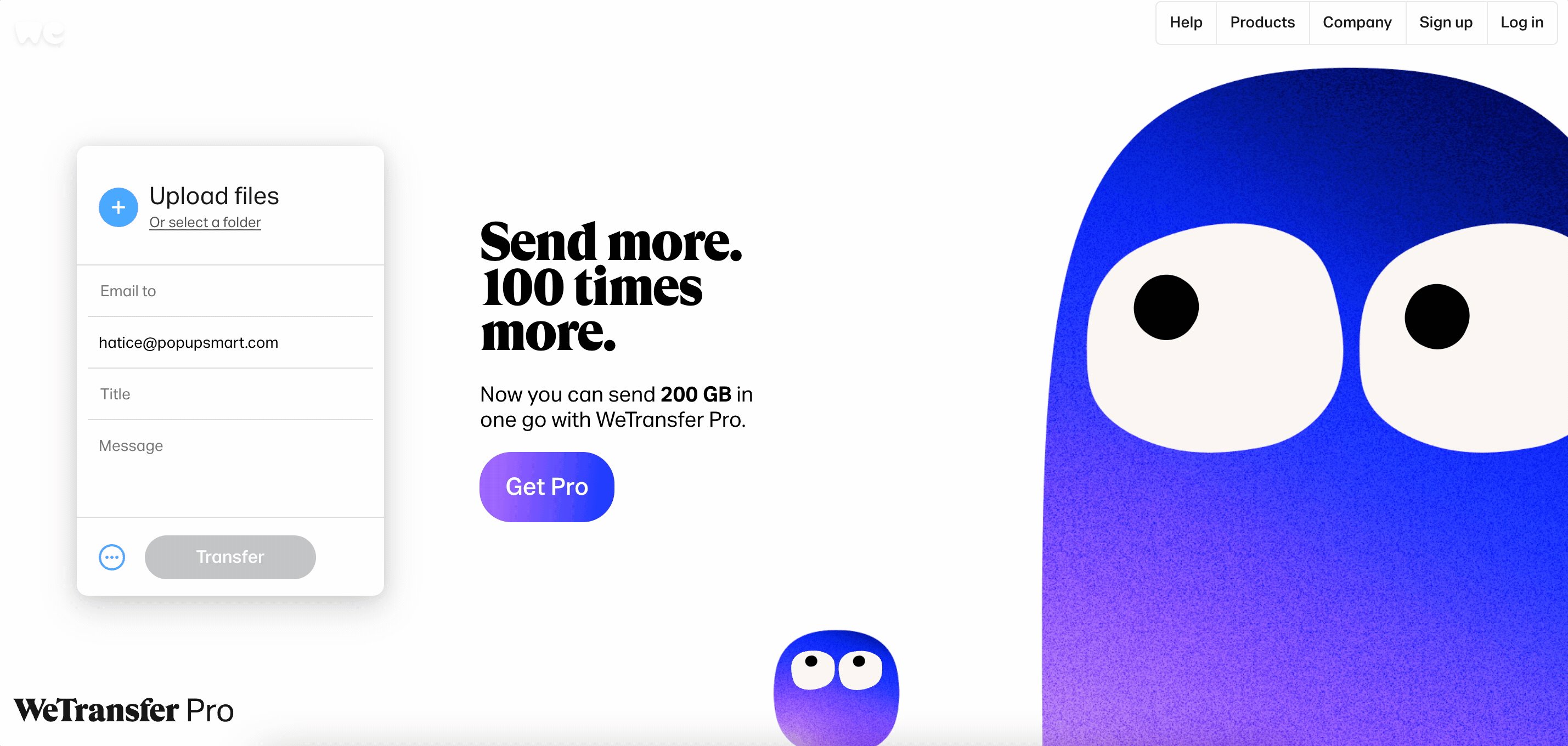
8. WeTransfer

WeTransfer ist ein beliebter internetbasierter Dateiübertragungsdienst. Es rationalisiert das Senden großer Dateien.
Höhepunkte
Lustige Illustrationen und Animationen: WeTransfer verwendet verschiedene und kreative Illustrationen für seine Seiten, und seine Zielseite ist nicht anders.
Kein Scroll-Down: Diese Landingpage ist eine einzelne Seite, die sie klar fokussiert und auf den Punkt bringt.
Single-Focus-CTA-Button: Es gibt nur einen Haupt-Upgrade-CTA, nämlich „Go Pro“, und er passt sich perfekt an die Farbpalette an.
Direkt nutzbar: Dies funktioniert möglicherweise nicht für Ihr Produkt, aber ein Besucher, der auf der Landingpage von WeTransfer landet, kann den Service direkt kostenlos nutzen, ohne sich anzumelden. Es beweist, wie gut das Produkt funktioniert, sodass mehr Benutzer Pro für mehr GBs werden könnten.
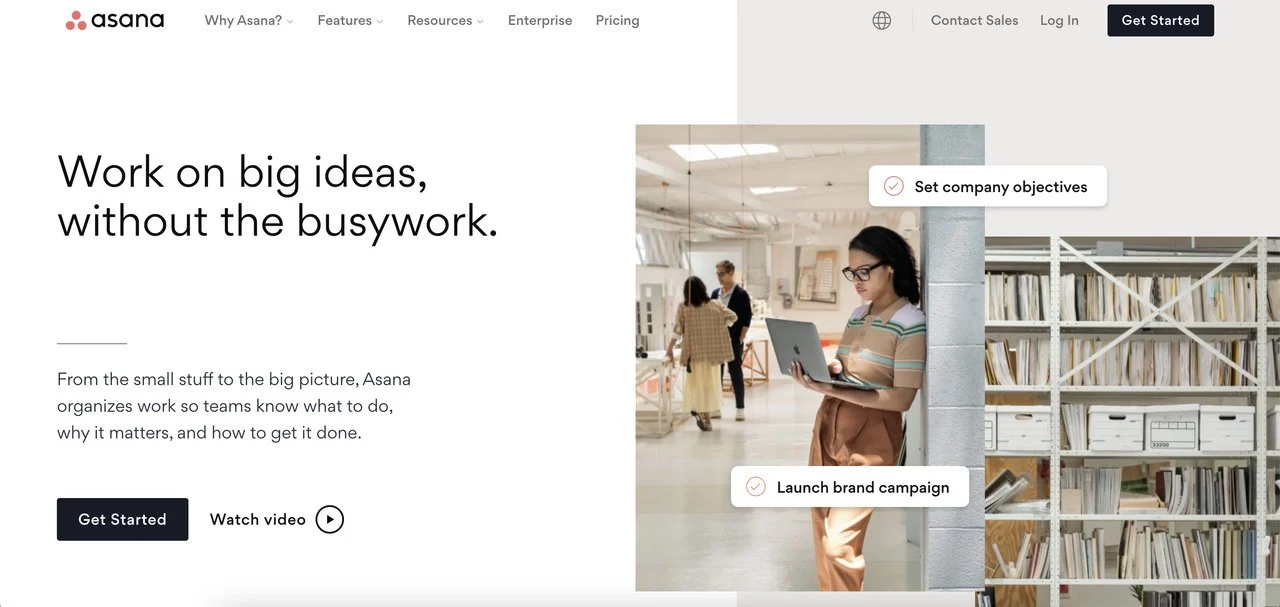
9. Asanas

Eines der besten Beispiele für SaaS-Landingpages ist die beliebte Arbeitsmanagement-Plattform Asana. Im Gegensatz zu den meisten Marken in unserer Liste verwendet diese Zielseite ein echtes menschliches Foto im Heldenbereich. Dies vermittelt den Eindruck, dass echte Teams Asana problemlos zur Verwaltung von Projekten verwenden können.
Höhepunkte
Pull-Away-Form: Das Format dieser Zielseite funktioniert in einer Pull-Away-Form, d. h. die Elemente gleiten ab, sobald Sie mit dem Scrollen beginnen. Es lässt mehr Platz für jeden anderen Teil darunter und sieht für das Auge zufriedenstellend aus.
Gleitende Integrationsoptionen: Unten auf der Seite zeigt ein automatischer Schieberegler alle Logos der Integrationsoption mit einem Pfeil für jedes, um Benutzer zu relevanten Seiten zu leiten.
Komponenten
- CTAs
- Fusszeile
- Merkmale
- Integrationen
- Referenzen
Lesen Sie auch: Beispiele für E-Commerce-Landingpages.
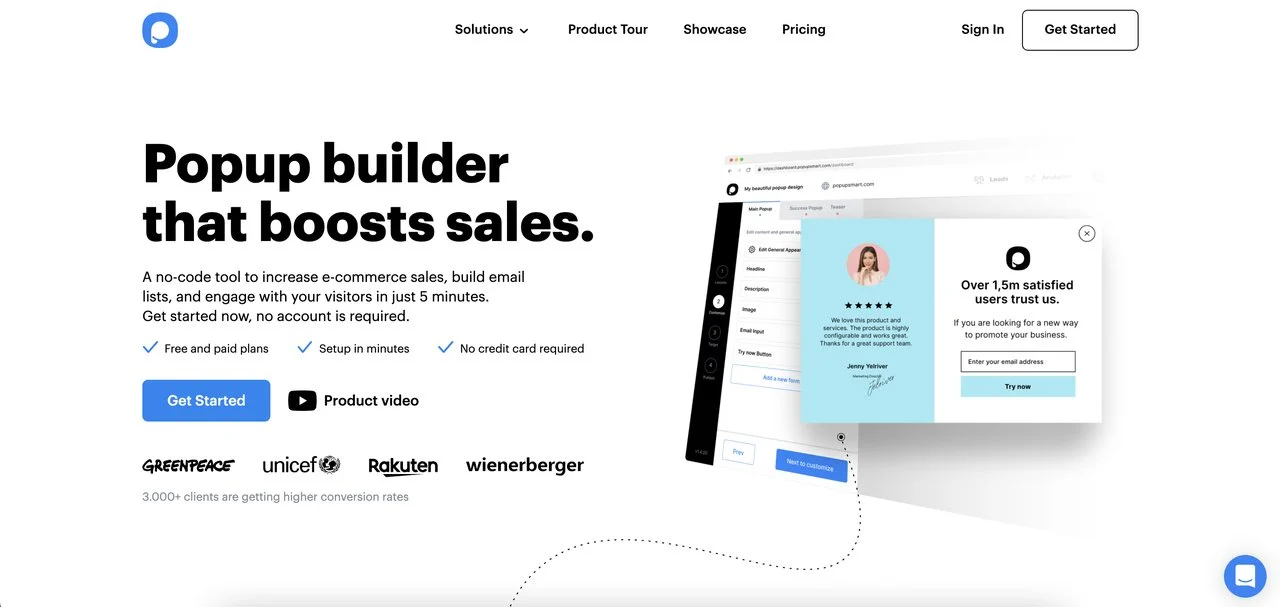
10. Popupsmart

Popupsmart ist eine Popup-Builder-Software, die entwickelt wurde, um Verkäufe, Anmeldungen und Conversions zu steigern.
Höhepunkte
Conversion-Booster: Direkt unter der Heldenbeschreibung macht Popuspmart auf Conversion-fokussierte Details wie „Kostenlose und kostenpflichtige Pläne“, „Einrichtung in Minuten“ und „Keine Kreditkartenanforderung“ aufmerksam.
Einfacher Builder direkt auf der Landingpage: Ähnlich wie bei WeTranser, Kunden den Service direkt auf der Landingpage frei erleben zu lassen, implementiert Popupsmart einen einfachen Popup-Builder direkt in die Seite. Benutzer können die Software direkt mit dem einfachen Builder kostenlos verwenden.
Software-Demo-Animation: Sobald Besucher die Seite nach unten scrollen, treffen sie auf die optimierte Produkt-Demo-Animation.
Komponenten
- Referenzen
- FAQ
- Fusszeile
- Kundendienst
- Einfacher Baumeister
Erstellen Sie ein kostenloses Popup mit Popupsmart
Beispiele für Bonus-SaaS-Zielseiten
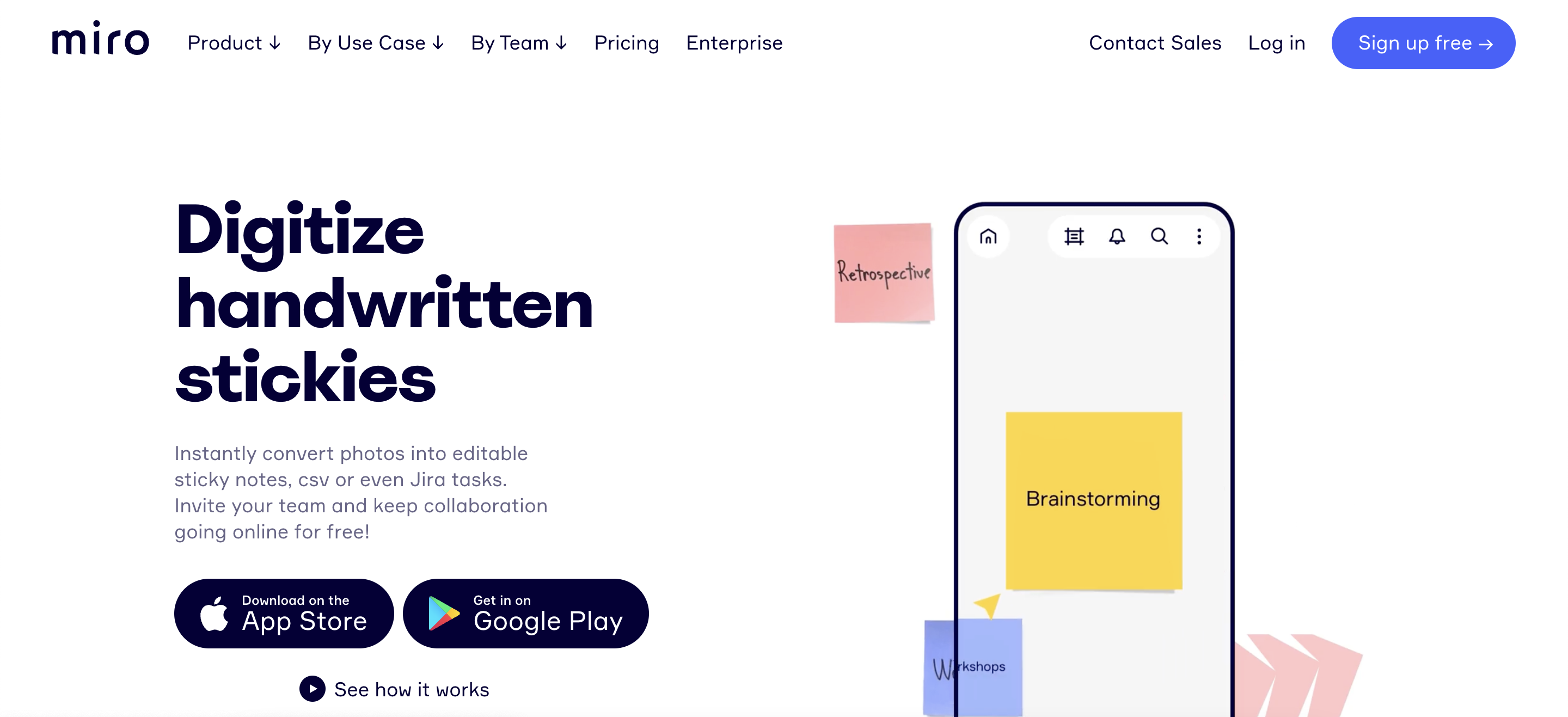
11. Miro

Miro-Highlights
- Produktdemo-Animation
- Referenzen
- Optimierte Liste der Top-Features
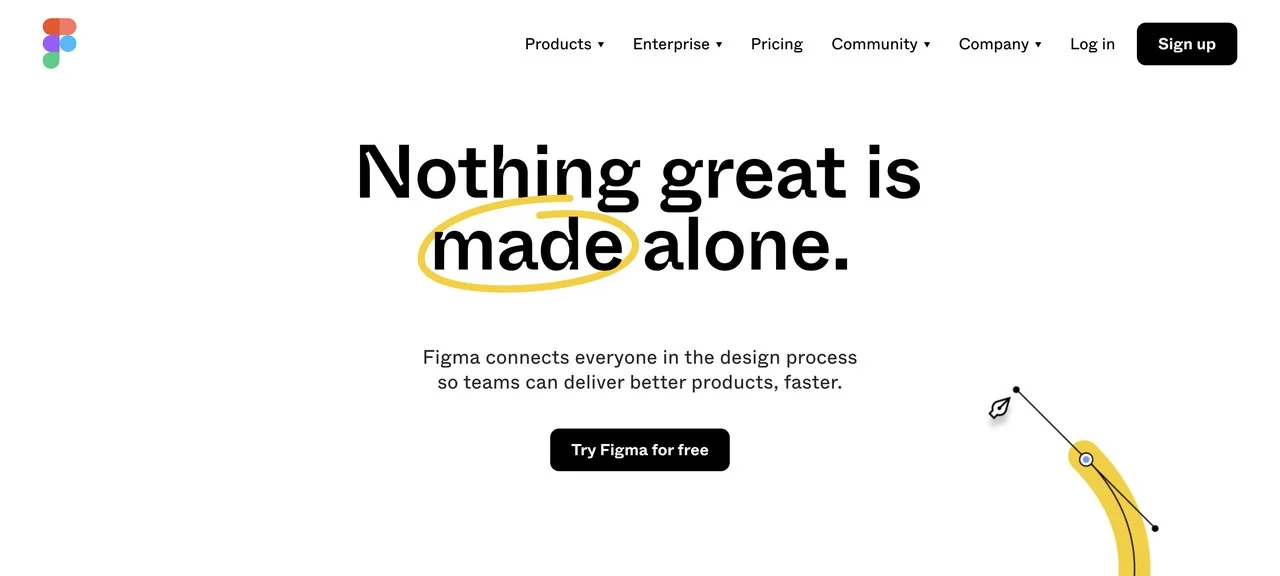
12. Figma

Figma-Highlights
- Animierte, wechselnde Heldenüberschrift
- Animierte Slide-off-Funktionserklärungen
- Referenzen
- Gemeinschaft
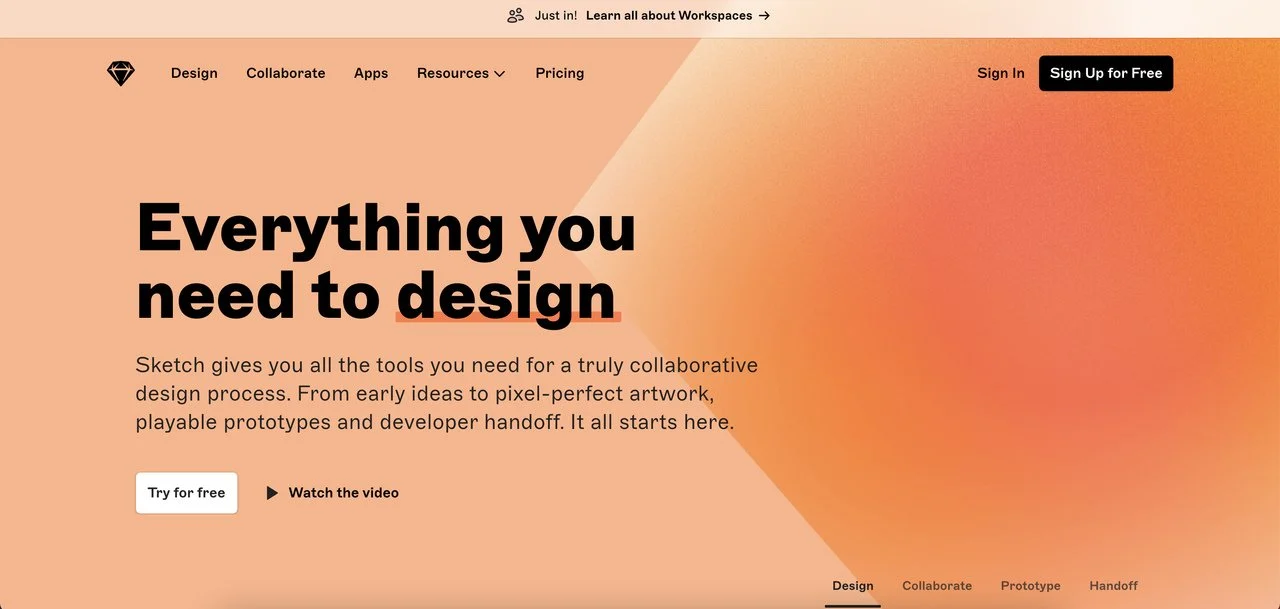
13. Skizze

Skizzen-Highlights
- Animierte Produktdemo
- Animierte Erläuterungen zu den wichtigsten Funktionen
- Referenzen
- Schieberegler für Erweiterungen
- E-Mail-Anmeldeformular unten
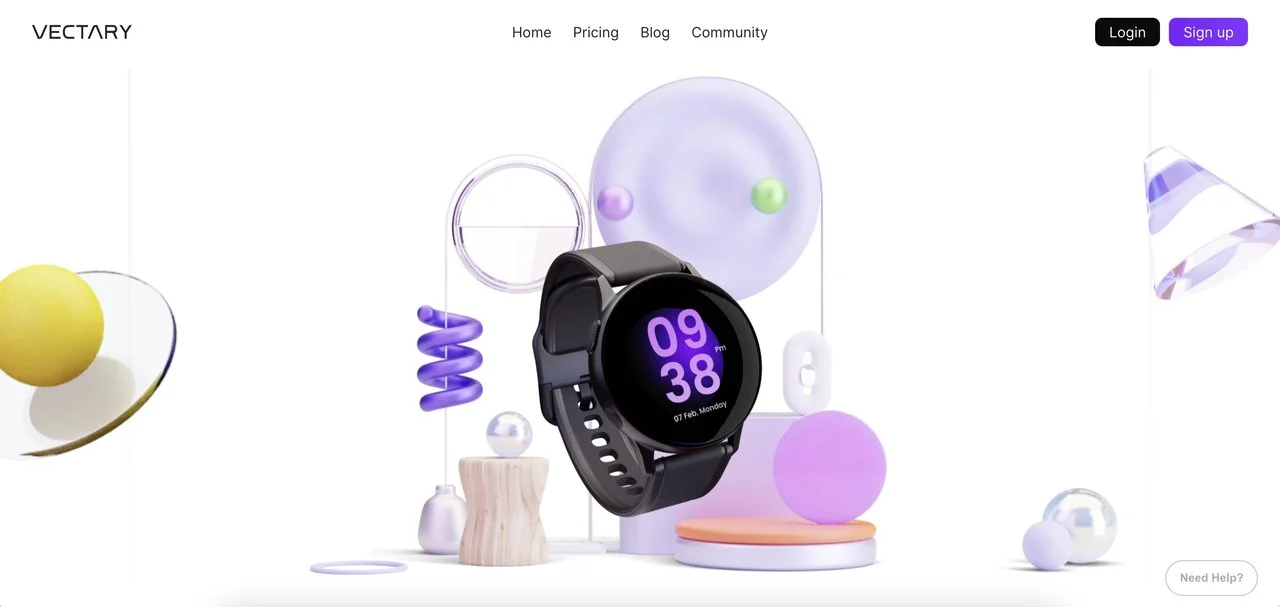
14. Vectary

Vectary-Highlights
- Produktdemo-Animation
- Abziehform
- Klares Design
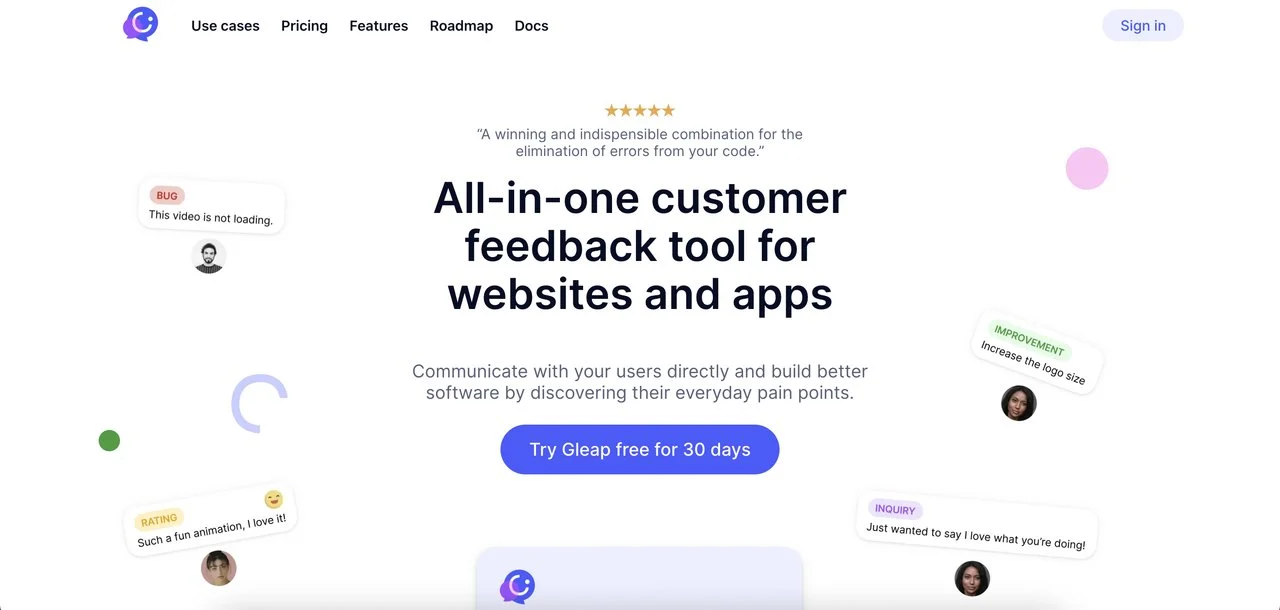
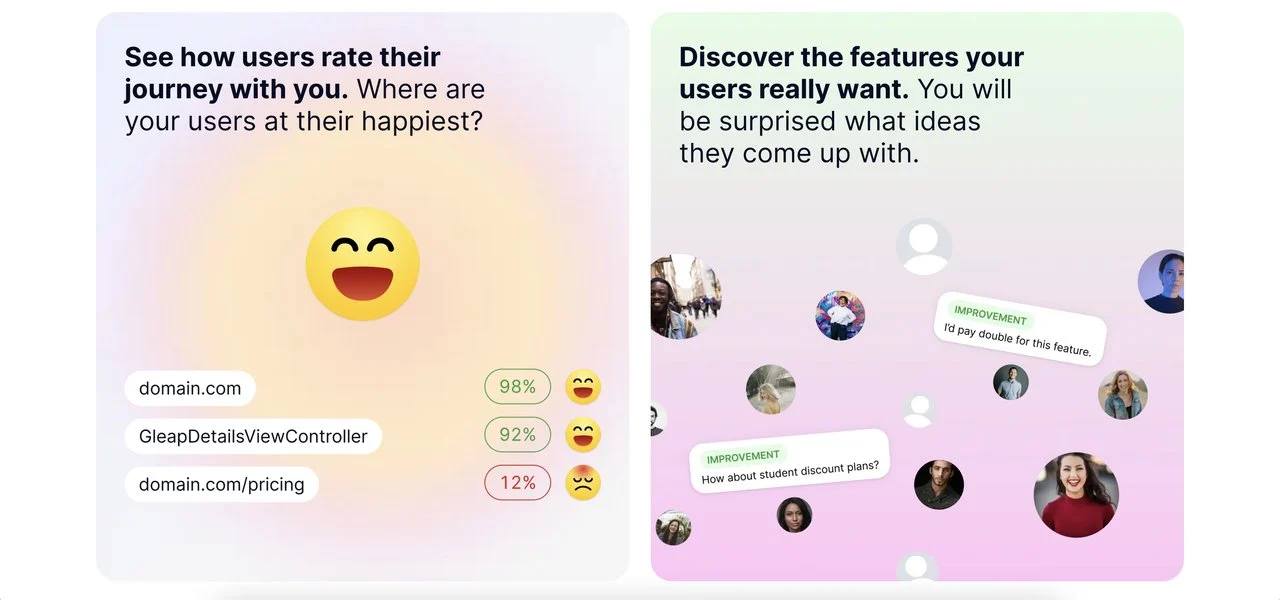
15. Blick

Gleap-Highlights
- Feedback-Option
- Sozialer Beweis
- Merkmale
- Die Preise werden unten auf der Zielseite platziert

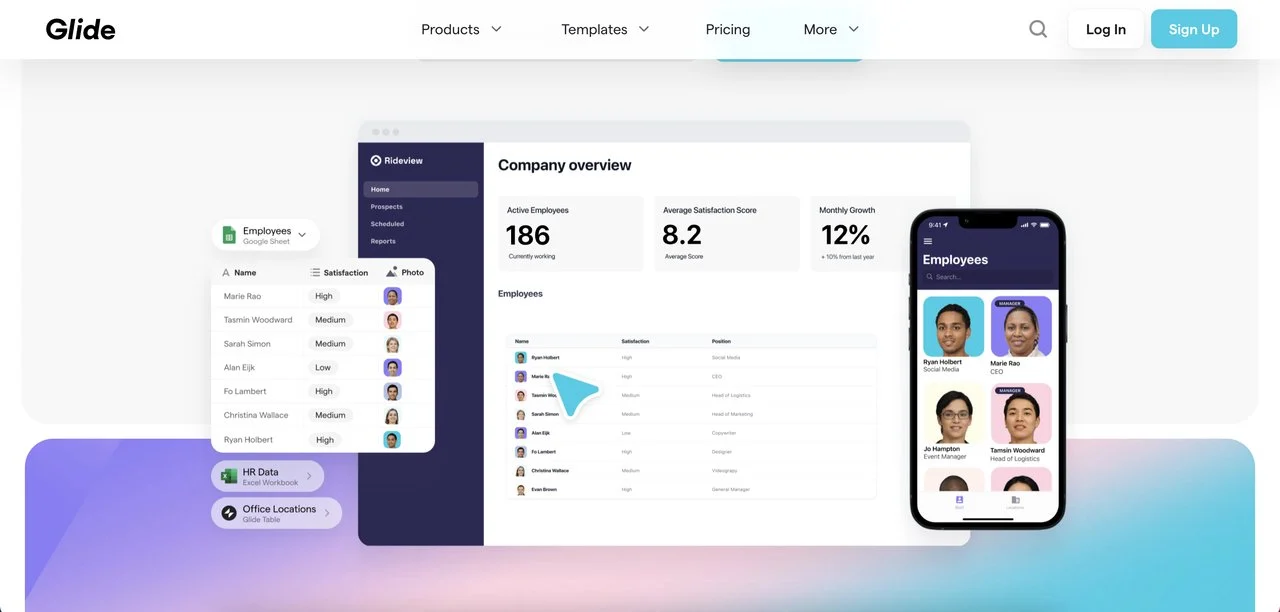
16. Gleiten

Gleit-Highlights
- Animierte Produktdemo
- Sozialer Beweis
- Eingebettetes Produktvideo
- Merkmale
- Eingebettete Produkt-Tutorial-Videos
17. MailChimp

MailChimp-Highlights
- Top-Features
- Links zu Ressourcen unten
- G2-Auszeichnung
- Referenzen
Letzte Worte
Wir haben für diesen Blogbeitrag hauptsächlich drei verschiedene Ressourcen verwendet: LandingpageFolio, Lapa Ninja und SaaS Landing Page. Sie können sie für weitere Landingpage-Inspirationen überprüfen.
Wir hoffen, Ihnen haben unsere Beispiele gefallen und Sie haben sich für Ihr nächstes Landingpage-Design inspirieren lassen! Welche hat dir am besten gefallen? Teilen Sie es uns in den Kommentaren unten mit.
Artikel, die Ihnen gefallen könnten:
- Die 30 besten Onboarding-Tools für Benutzer
- Top 12 Landingpage-Optimierungstools
- Beste Kundenfeedback-Tools für Websites
