8 der besten React-UI-Komponentenbibliotheken und -Frameworks für 2023
Veröffentlicht: 2023-02-01Ohne eine Benutzeroberfläche (UI) könnten Sie mit den meisten Apps im Web nicht mühelos arbeiten. Entwickler benötigen jedoch schnelle Möglichkeiten, um diese Benutzeroberflächen zu erstellen, die auch den typischen Entwicklungsrichtlinien entsprechen. React.js ist ein moderner Weg, dies zu erreichen, und mit unserer Liste der besten React-UI-Komponentenbibliotheken und -Frameworks können Sie die richtige für Ihr Projekt auswählen.
Mit Frameworks und Bibliotheken können Sie Elemente Ihrer Website entwickeln, ohne dass jeder Aspekt manuell codiert werden muss. Das bedeutet, dass Sie oft ein oder zwei Snippets verwenden können, um Elemente wie Schaltflächen und Tabellen zu implementieren, und dann weiter erstellen können. Jede Bibliothek und jedes Framework hat seinen eigenen Schwerpunkt, sodass Sie wahrscheinlich je nach Projekt unterschiedliche Tools verwenden werden.
In diesem Beitrag fassen wir einige der besten React-UI-Komponentenbibliotheken und -Frameworks zusammen und zeigen Ihnen sogar, wie Sie sie installieren. Lassen Sie uns zunächst zusammenfassen, was React ist und was es für Sie tun kann.
Was Reagieren ist
Kurz gesagt, React ist eine Bibliothek für die Programmiersprache JavaScript. Sie können Benutzeroberflächen mit einem Front-End-Framework und Code-Snippets erstellen und diese dann problemlos bereitstellen. Trotzdem gibt es einige, die die Verwendung von React noch einfacher machen möchten.
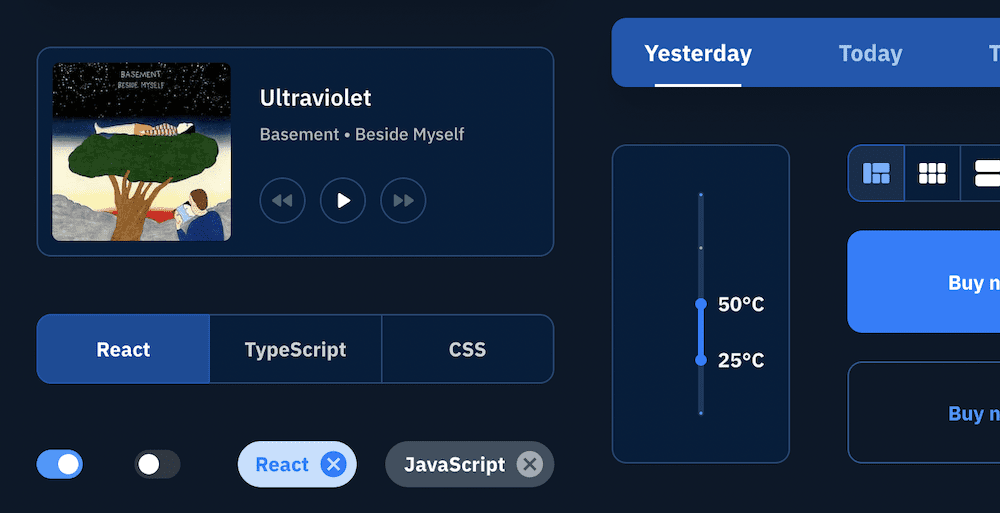
Daher gibt es eine Reihe von Frameworks und Komponentenbibliotheken, die Sie nutzen können, um Ihre Entwicklungszeit zu verkürzen, wodurch Sie kreativer und innovativer werden können. Zum Beispiel können Sie alle möglichen Elemente ohne Code hinzufügen: Schaltflächen, Auswahlfelder, Symbolleisten, interaktive Elemente und vieles mehr:

Sie müssen lediglich das richtige Framework für Ihr Projekt auswählen. Als nächstes sehen wir uns einige der besten verfügbaren an.
8 der besten React-UI-Komponentenbibliotheken und -Frameworks für 2023
Wir werden acht der besten React-UI-Komponentenbibliotheken und -Frameworks vorstellen. Hier ist eine kurze Liste dessen, was wir behandeln werden:
- Bootstrap reagieren. Eine Non-Nonsense-React-UI-Bibliothek, die sich in das Bootstrap-Framework integriert.
- Tülle. Diese React-UI-Komponentenbibliothek ist großartig, wenn Sie Barrierefreiheit in Ihre Designs implementieren möchten.
- Entwurf. Für Desktop-React-Apps sollten Sie sich die Angebote von Blueprint ansehen.
- Ameisen-Design. Der Designfokus dieser Bibliothek liegt auf der Verbindung mit dem Benutzer: etwas, das jeder Designer erreichen möchte.
- Onsen-UI-Reaktion. Wenn Sie eine mobile React-App erstellen möchten, wird Sie diese Bibliothek in Bezug auf das UI-Design abdecken.
- Rebass. Die einzigartige Funktion dieser Bibliothek besteht darin, wie Sie gestylte Requisiten in Ihrem Code verwenden können, ohne ein zweites Stylesheet öffnen zu müssen.
- Semantische UI-Reaktion. Wie der Name schon sagt, integriert sich diese React-Bibliothek in das Semantic-UI-Entwicklungsframework.
- MUI. Für einen Look, der an Googles Material Design erinnert, ist MUI eine hervorragende Wahl – insbesondere angesichts seiner sauberen und unkomplizierten Implementierung.
Tatsächlich gibt es viel mehr als acht Bibliotheken. Wir denken jedoch, dass diese die höchste Qualität auf dem Markt darstellen. Darüber hinaus sind sie in keiner Reihenfolge angeordnet – lesen Sie also gerne jeden einzelnen, um zu sehen, wie sie sich vergleichen.
1. Bootstrap reagieren
Zunächst einmal haben wir React Bootstrap. Dies ist eine der älteren React-UI-Bibliotheken und bedeutet, dass Sie eine großartige Grundlage für Ihr UI-Design haben.

Die Bibliothek verwendet TypeScript, eine Teilmenge von JavaScript, die der Sprache entspricht. Trotzdem ist dies eine schnelle und kompatible Möglichkeit, eine Benutzeroberfläche mit React zu erstellen. Noch besser, da die Bibliothek das Bootstrap-Stylesheet verwendet, können Sie es mit Ihren eigenen Bootstrap-Designs verwenden.
Sie können Yarn verwenden, um React Bootstrap zu installieren, wenn Sie möchten, aber es gibt auch ein Paket für npm:
npm install react-bootstrap bootstrap
React Bootstrap verwendet „Varianten“, um verschiedene Elemente zu erstellen:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;Dieses Beispiel erstellt eine Reihe von gestalteten Schaltflächen:

Im Großen und Ganzen ist React Bootstrap intuitiv zu bedienen und hilft Ihnen dabei, UI-Elemente zu erstellen, die fantastisch aussehen.
2. Tülle
Als nächstes auf unserer Liste der besten Bibliotheken und Frameworks für React-UI-Komponenten steht Grommet. Dies fördert einen optimierten Ansatz und bietet im Vergleich zu React Bootstrap viel mehr Funktionalität.

Dieses Framework bietet durchdachte Möglichkeiten, ohne langwierige Designphase an die Arbeit zu gehen. Zum Beispiel haben Sie den Grommet Themer, der Ihnen hilft, Ihre Komponentenbibliothek an Ihre Farbschemata anzupassen. Darüber hinaus haben Sie den speziellen Grommet Designer, der einen einfachen Builder verwendet, um Ihre Komponentendesigns zu erstellen.
Die Installation ist mit npm oder Yarn ein Kinderspiel:
npm install grommet grommet-icons styled-components --save
Von dort aus haben Sie auch eine optimierte Möglichkeit, Ihre Elemente zu erstellen:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );Das Ergebnis ist eine superglatte Schaltfläche:

Alles in allem mögen wir Grommet für seine coolen Standarddesigns, seine Barrierefreiheitsfunktionen und die zusätzlichen Designtools.
3. Blueprint-Benutzeroberfläche
Wenn Sie eine sachliche React-UI-Komponentenbibliothek wünschen, die auch geschäftlich aussieht, könnte Blueprint UI das Toolkit für Sie sein.

Sie werden Blueprint nicht für Mobile-First-Apps verwenden wollen. Es ist eine Möglichkeit, Desktop-Apps zu entwickeln, die in Browsern ausgeführt werden: Je größer die Komplexität, desto besser!
Während Sie Ihren bevorzugten Paketmanager verwenden können, um Blueprint zu installieren, verwendet die offizielle Dokumentation Yarn:
yarn add @blueprintjs/core react react-dom
Während andere Elemente anders sein können, benötigen Sie nur eine Zeile, um eine Schaltfläche zu erstellen:
<Button intent="success" text="button content" onClick={incrementCounter} />Die Ausgabe sieht funktional aus und kann in fast jedes Projektdesign eingefügt werden:

Wir denken, dass Blueprint UI ein unkompliziertes Tool ist und perfekt ist, um Designs schnell zu erstellen. Probieren Sie es selbst aus und sehen Sie!
4. Ameisendesign
Ant Design bezeichnet sich selbst als das weltweit zweitbeliebteste Framework für React UI. Trotzdem kann es die Nummer eins für Ihr Projekt sein.

Beim Design-Ethos von Ant Design dreht sich alles um Klarheit und Verbindung. Sie können dies in den standardmäßigen Designoptionen sehen, aber auch in den Werkzeugeinschlüssen. Zum Beispiel haben Sie ein Front-End-Themer-Tool, aber auch eine reichhaltige und moderne Komponente, die großartig aussehen wird.

Wie bei anderen Bibliotheken können Sie entweder Yarn oder npm für die Installation verwenden:
npm install antd
Um eine Schaltfläche zu erstellen, benötigen Sie nur eine minimale Anzahl von Zeilen:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );Das Ergebnis ist eine intuitive, einfache und schnörkellose Schaltfläche:

Insgesamt kann Ant Design Ihnen dabei helfen, moderne Designs zu erstellen, und unserer Meinung nach ist es eine der besten React-UI-Komponentenbibliotheken und -Frameworks, die es gibt.
5. Onsen-UI-Reaktion
Während Blueprint UI für Desktop-Apps geeignet ist, ist Onsen UI React die Komponentenbibliothek für mobile Apps.

Es unterstützt sowohl Android als auch iOS, was bedeutet, dass Sie dedizierte Komponenten sowohl für Material- als auch für Flat-Designs haben. Noch besser, Onsen UI React erkennt automatisch, für welche Plattform Ihr Design bestimmt ist, und passt sich entsprechend an.
Onsen UI React verwendet npm als bevorzugten Paketmanager:
npm install onsenui react-onsenui --save
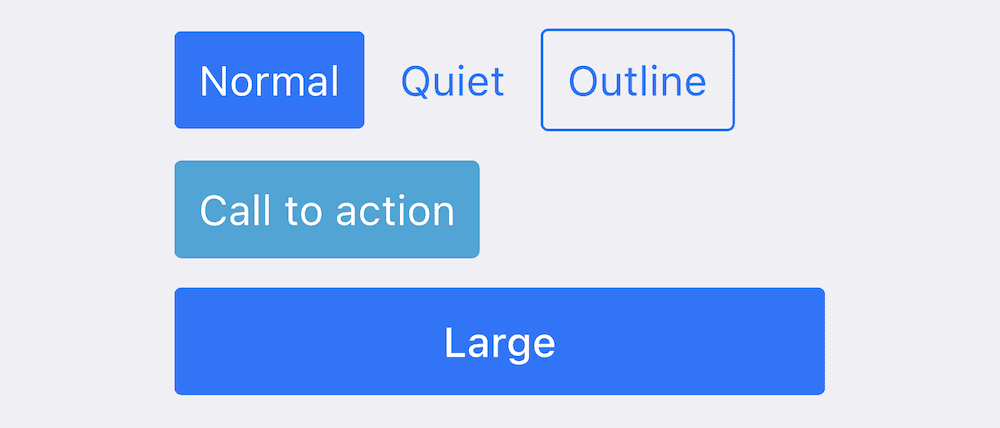
Von dort aus verwenden Sie die Komponente VOns<element> und Modifikatoren, um Elemente zu erstellen:
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>In Verbindung mit etwas Styling haben Sie einige gut aussehende Schaltflächen, die Sie Ihren Projekten hinzufügen können:

Für mobile Apps werden Sie nicht viele Bibliotheken finden, die einfacher zu verwenden sind: eine sehr empfehlenswerte React UI-Komponentenbibliothek.
6. Rebass
Styling ist offensichtlich wichtig für jedes UI-Design. Rebass versucht, gestylte Requisiten zu verwenden, damit Sie es in Ihre React-Benutzeroberfläche codieren können.

Die Idee ist, dass Sie weniger CSS schreiben müssen. Der Nebeneffekt ist, dass Sie während der Entwicklung auch näher an einem fertigen Design arbeiten können, anstatt eine zweite CSS-Runde zu durchlaufen. Seine primitiven Komponenten sehen auch großartig aus und das gesamte Paket ist leicht. Als solches ist Rebass flexibel, skalierbar und etwas, das Sie problemlos in Ihre Projekte integrieren können.
Apropos, wir finden es gut, dass die Website von Rebass das Installationscode-Snippet auf der Startseite platziert:
npm i rebass
Das Hinzufügen einer Komponente kann oft mit einer Zeile geschehen:
<Button variant='primary' mr={2}>Primary</Button>Natürlich müssen Sie das Snippet je nach Stil, den Sie einfügen, über mehrere Zeilen erstrecken. Sie erhalten jedoch unabhängig davon ein großartig aussehendes UI-Element:

Rebass für React ähnelt Bootstrap für CSS, aber mit besserem Markup und erstklassigen Designoptionen. Diese Bibliothek hilft Ihnen bei der Arbeit mit Komponentendesign und nicht mit HTML- und CSS-Design.
7. Semantische UI-Reaktion
Ähnlich wie React Bootstrap ist Semantic UI React eine Erweiterung für das übergeordnete Entwicklungsframework.

Natürlich wird dies eine der besten React-UI-Komponentenbibliotheken und -Frameworks sein, wenn Sie sich für die Verwendung von Semantic UI entscheiden. Noch besser, Sie können es schnell integrieren und es sollte intuitiv sein.
Darüber hinaus erhalten Sie einige leistungsstarke Funktionen wie Augmentation, Kurzschrift-Requisiten und automatisch gesteuerte Zustände. Das bedeutet, dass Sie Komponenten erstellen können, die ihren Status selbst verwalten, ohne dass Ihre Eingabe erforderlich ist.
Wie bei den anderen Bibliotheken in dieser Liste ist die Installation einfach und unkompliziert:
npm install semantic-ui-react semantic-ui-css
Sie können entweder npm oder Yarn verwenden, und die Hauptwebsite enthält Ausschnitte für beide. Wenn es darum geht, Komponenten zu erstellen, können Sie dies mit einer Zeile tun. Dies gilt zusätzlich zu allen Import- oder Exportbefehlen, die Sie für Ihr Projekt ausführen müssen:
const ButtonExampleButton = () => <Button>Click Here</Button>Im Vergleich zu anderen Bibliotheken und Frameworks auf dieser Liste könnte die Ausgabekomponente leer erscheinen:

Dies gibt Ihnen jedoch eine nahezu perfekte Grundlage für Ihr Design. Wenn Sie sich für die Verwendung von Semantic UI entscheiden, ist diese React-UI-Komponentenbibliothek für Ihr Projekt am sinnvollsten.
8. MUI
Googles Material Design stand vor einigen Jahren einige Zeit im Fokus der Öffentlichkeit. Die Idee ist, Layouts und Designoptionen so zu standardisieren, wie Google es für „richtig“ hält. Ohne die Vor- und Nachteile dieses Ansatzes zu erörtern, ist MUI eine der besten React-UI-Komponentenbibliotheken und -Frameworks, die Ihnen bei der Erstellung in diesem Stil helfen.

MUI ist jedoch eher eine Toolbox als eine einfache Bibliothek. Zum Beispiel haben Sie MUI Core, aber auch MUI X für fortgeschrittene Anwendungsfälle. Wenn Sie eine Baumansicht, eine Datenauswahl, ein Datenraster und mehr benötigen, ist dies das Tool, das Sie verwenden werden. Darüber hinaus gibt es auch UI-Layoutvorlagen und Design-Kits, die Ihr Projekt voranbringen.
Dies ist eine weitere Bibliothek, die das Installationscode-Snippet auf der Haupthomepage enthält, bereit und wartend:
npm install @mui/material @emotion/react @emotion/styled
Während es verschiedene Variationen von Elementen gibt – Schaltflächen bieten beispielsweise Dutzende von Typen – benötigen Sie oft nur eine einzige Zeile, um sie zu implementieren:
<Button variant="contained">Contained</Button>Wie zu erwarten, sieht das Ergebnis wie etwas aus, das das Designteam von Google erstellen würde:

Angesichts der Mischung aus Benutzerfreundlichkeit, Implementierung und Ergebnissen werden Sie mit MUI nichts falsch machen. Es ist ideal, wenn Sie Ihre App neben der von Google einfügen müssen.
Einpacken
Moderne Webanwendungen müssen fast JavaScript enthalten. Oft möchten Sie diesen zusätzlichen Codierungsprozess jedoch beschleunigen. React ist eine der besten Bibliotheken, um Ihnen beim Erstellen einer Benutzeroberfläche mit JavaScript zu helfen. Noch besser, es gibt eine Reihe von React-UI-Komponentenbibliotheken und -Frameworks, die Ihnen weiterhelfen.
Zum Beispiel ist MUI raffiniert und lässt Sie auf der Grundlage von Googles eigenen Prinzipien entwerfen. Mit Onsen UI React können Sie Mobile-First-UI-Designs entwickeln, während Blueprint UI die Go-To-Bibliothek für Desktop-Apps ist. Unabhängig davon gibt es so viele Bibliotheken und Frameworks, dass Sie zweifellos die richtige für Ihr Projekt finden werden.
Enthält diese Liste der besten React-UI-Komponentenbibliotheken und -Frameworks Ihren Favoriten? Sagen Sie uns Ihre Meinung in den Kommentaren unten!
