Die 5 besten Popup-Overlay-Beispiele zur Steigerung der Conversion
Veröffentlicht: 2022-06-29Ob Sie es glauben oder nicht, Pop-ups konvertieren! Und wenn Sie sie richtig verwenden, können sie eine Bereicherung für die Lead-Generierung und den Aufbau von E-Mail-Listen sein.
Es gibt eine Vielzahl von Optionen als Popup-Anwendungsfälle, mit denen Sie für Ihr Unternehmen werben und Ihren Gesamtumsatz steigern können. Das Erstellen eines kurzen, benutzerdefinierten und ansprechenden Popup-Overlays kann jedoch schwierig sein.  Popup-Overlays überraschen Ihre Besucher, erregen sofort ihre Aufmerksamkeit und leiten sie zum Klicken an, da sie sich oben auf der Seite befinden.
Popup-Overlays überraschen Ihre Besucher, erregen sofort ihre Aufmerksamkeit und leiten sie zum Klicken an, da sie sich oben auf der Seite befinden.
Ein benutzerdefiniertes Popup-Overlay schützt Ihr Unternehmen effektiv vor Spam, bietet Rabatte und einzigartige Erlebnisse, zwingt Besucher dazu, sich für einen Newsletter anzumelden, und verkauft Ihr Produkt sofort.
Solche Overlays haben die Kraft, die Konversion und den Umsatz zu steigern.
Es gibt jedoch bestimmte Regeln und Popup-Designpraktiken, die Sie befolgen können, um eine erfolgreiche Popup-Kampagne zu erstellen.
Hier sind ein paar Tipps und einige der besten Beispiele für Popup-Overlays von bekannten Marken, die Sie inspirieren sollen.
Ein paar Tipps zum Erstellen eines effektiven Popups
Im Folgenden finden Sie eine kurze Liste der Tipps, die Sie beim Erstellen eines Popups für Ihre Marke berücksichtigen sollten:
- Identifizieren Sie Ihre Ziele und handeln Sie
- Stellen Sie sicher, dass Ihr Call-to-Action auffällig ist
- Seien Sie kurz, aber überzeugend mit Ihrem Exemplar
- Verwenden Sie Kontrast, um mehr Aufmerksamkeit auf Ihre Botschaft zu lenken
- Wählen Sie kreative Bilder und machen Sie das Beste aus ihnen
- Passen Sie Ihr Popup-Design an Ihren Website-Stil an
- Fragen Sie nicht nach zu vielen Informationen
- Erstellen Sie benutzerdefinierte mobile Popups
Das ist ziemlich einfach, nicht wahr? Nachdem Sie nun eine allgemeine Vorstellung haben, zeigen wir Ihnen, wie fünf andere Marken Overlay-Popups verwenden.
Abgesehen von den Popup-Overlay-Beispielen haben wir einen Überblick darüber, wie Sie mit unserem benutzerfreundlichen Popup-Builder ohne Code in wenigen Sekunden ein Overlay-Popup einrichten.
Was ist ein Popup-Overlay?
Popup-Overlays, auch bekannt als Lightbox-Popups und modale Popups , sind Website-Popups, die den Bildschirm abdecken sollen, indem sie den Hintergrund verdunkeln oder verwischen.
Das Problem ist, dass Popup-Overlays oft ein großer Erfolg sind – oder ein großer Fehlschlag.
Wenn Besucher auf ein Overlay-Popup stoßen, das keinen Wert für ihre Erfahrung bietet, ist es in der Regel ärgerlich oder ablenkend.
Aber wenn das Overlay-Popup einen Mehrwert bietet (wie das Anbieten eines Rabatts oder exklusiver Angebote), neigen die Besucher dazu, sich für das zu interessieren**, was Sie zu bieten haben.
Popup-Overlays können für eine Vielzahl von Zwecken verwendet werden, z. B. Werbegeschenke für die Lead-Generierung , Rabatte für Erstbesucher oder wiederkehrende Besucher, zeitlich begrenzte Angebote wie kostenloser Versand, Upselling-/Cross-Selling-Produkte.**
Beispiele für Popup-Overlays
Sehen wir uns einige der besten Beispiele für effektive Popup-Overlays bekannter Marken an.
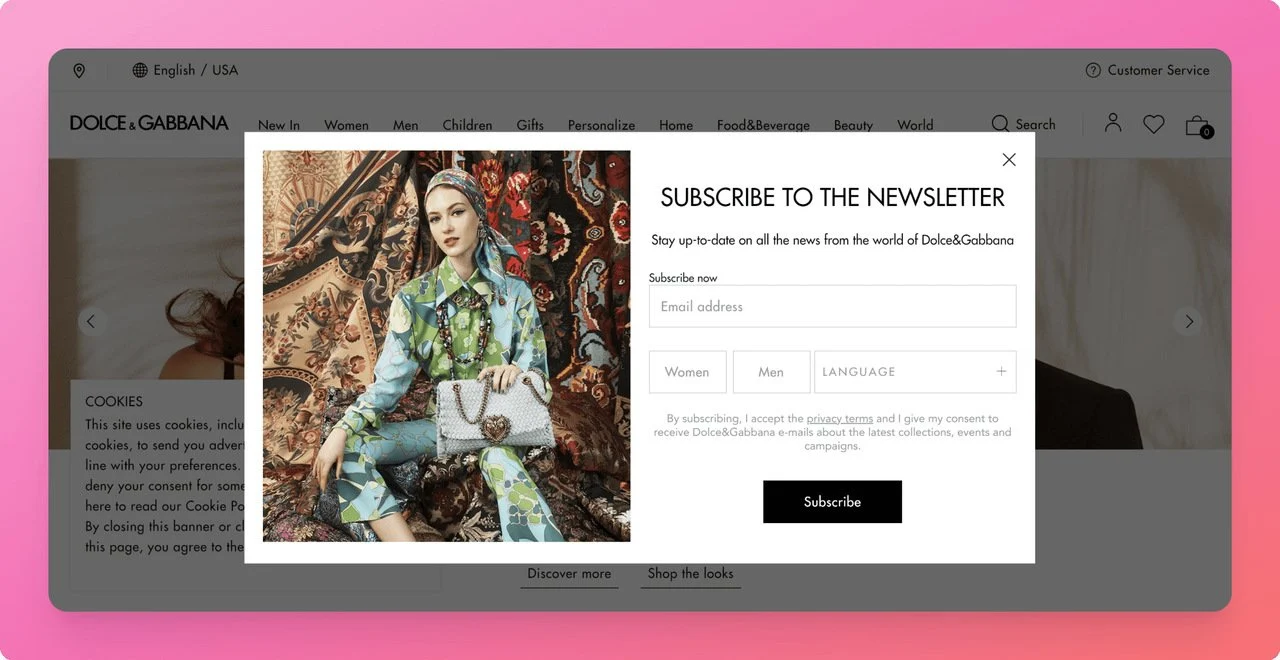
1- Dolce & Gabbana Newsletter-Popup-Overlay
Die berühmte Modemarke Dolce & Gabbana verwendet ein Newsletter-Popup, um die Aufmerksamkeit ihrer Benutzer zu erregen.

Sein Popup-Design ist einfach und elegant mit einem interessanten und auffälligen Bild und einer Schwarz-Weiß-Nutzung.
Das Popup passt sich dem Stil der Marke an und verwendet relevante Bilder, während es die Benutzer nach ihrem Geschlecht und ihrer Sprache fragt, um mehr Anpassungsmöglichkeiten zu bieten.
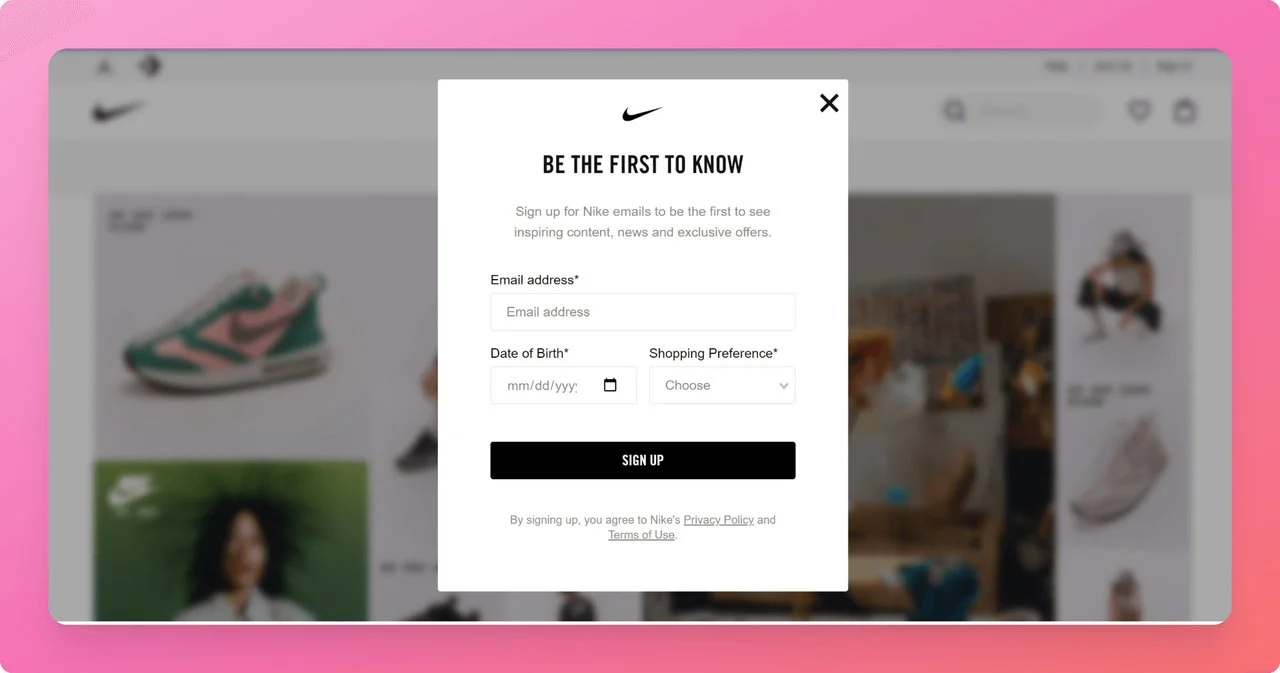
2- Nike E-Mail-Popup-Overlay
Nike wählt eine kurze, aber überzeugende Kopie, um die Aufmerksamkeit der Benutzer zu erregen und sie davon zu überzeugen, sich für seine E-Mails anzumelden, um als Erste davon zu erfahren .

Um den relevantesten Inhalt anzubieten, fragt dieses Popup-Overlay nach der E-Mail-Adresse des Benutzers und zusätzlichen Informationen wie Geburtsdatum und Produktpräferenz.
Mit diesen detaillierten Daten kann das Marketingteam relevanten Kundengruppen Rabatte oder begrenzte Angebote anbieten .
Es ist eine einfache und elegante Lösung mit einem schönen, minimalistischen Design und eingängigem Text.
Dies ist eine großartige Möglichkeit, Ihre E-Mail-Liste zu erweitern und eine effektive E-Mail-Marketingkampagne zu erstellen.
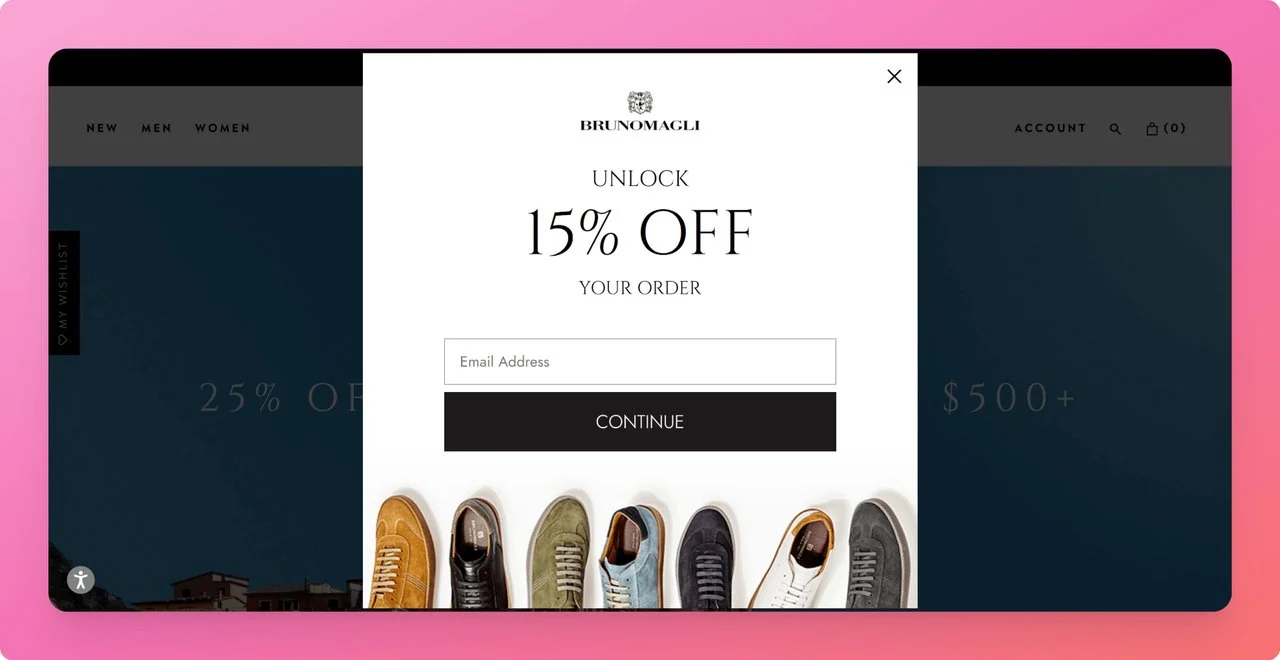
3- Brunomagli-Rabatt-Popup-Overlay
Brunomag-Rabatt-Popup-Overlays werden angezeigt, wenn Sie die Website betreten, und bieten 15 % Rabatt im Austausch für Ihre E-Mail-Adresse.

Dies ist ein nettes Produkt, das für ein leichtes Popup-Overlay wirbt , das genau dann einen relevanten Wert liefert, wenn der Website-Besucher es wünscht.
15 % Rabatt auf Ihre Bestellung sind meistens die E-Mail-Adresse des Benutzers wert. Vor allem, wenn sie die Website bereits besucht haben! Sehen Sie, wie das Popup zur Marke passt und die Farben der Schuhe den Call-to-Action-Button ergänzen.
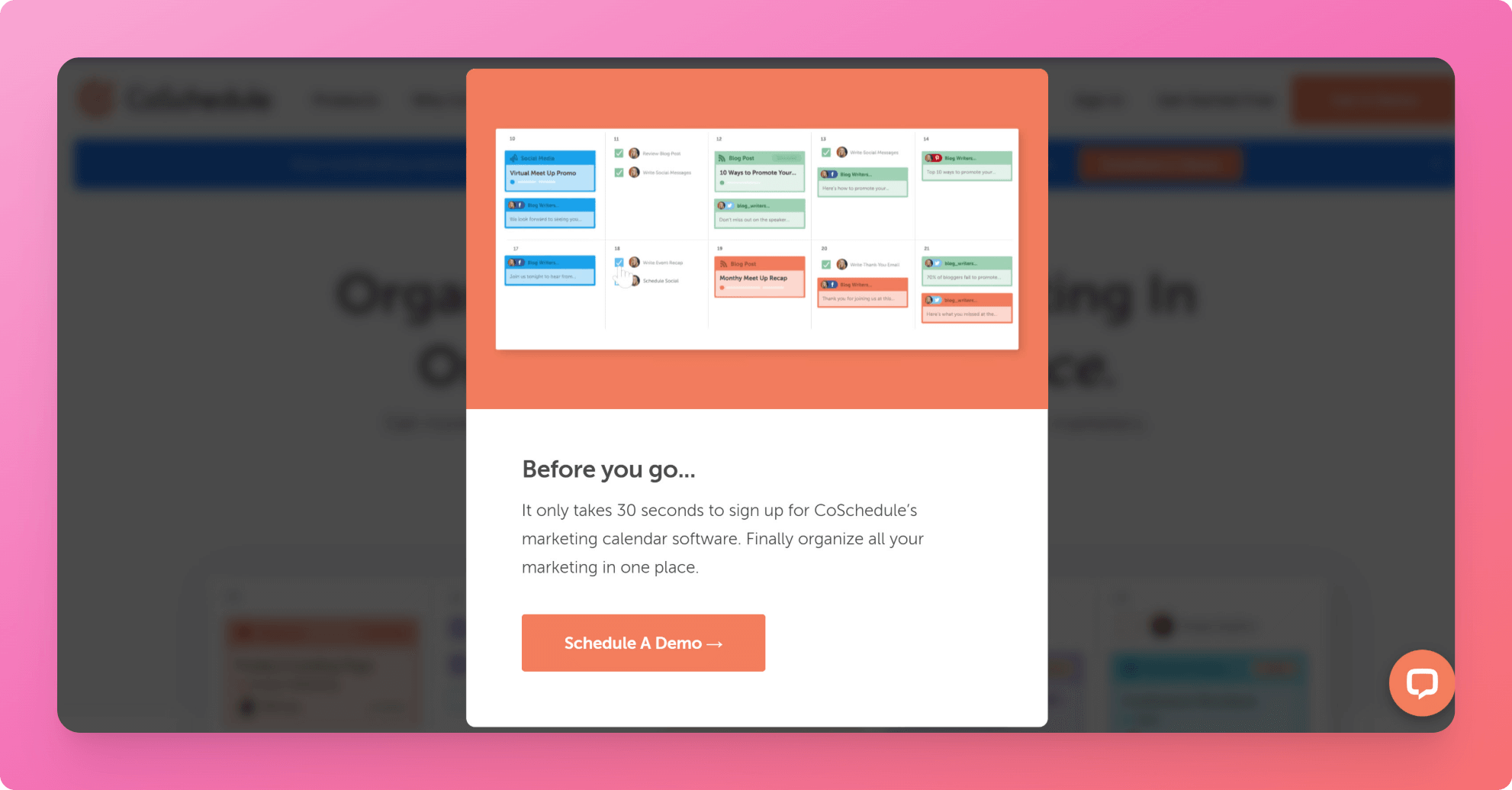
4- Coschedual Exit-Intent-Popup-Overlay
CoSchedule ist eine All-in-One-Content-Marketing-Plattform, mit der Sie Ihre Content-Marketing-Kampagnen planen, organisieren und durchführen können.

In diesem Exit-Intent-Popup-Overlay bewirbt CoSchedule seinen Marketing-Kalenderdienst mit einem entsprechenden Bild und passt es gleichzeitig an den Stil der Marke an.
CoSchedule fordert die Besucher auf, ihre Produkte und Dienstleistungen zu überprüfen und ruft sie am Ende mit einem starken CTA auf, eine Demo zu vereinbaren.
Dieses Aktions-Pop-up gibt ihnen wiederum die Möglichkeit, Verkäufe umzuwandeln , die sie sonst nicht hätten.
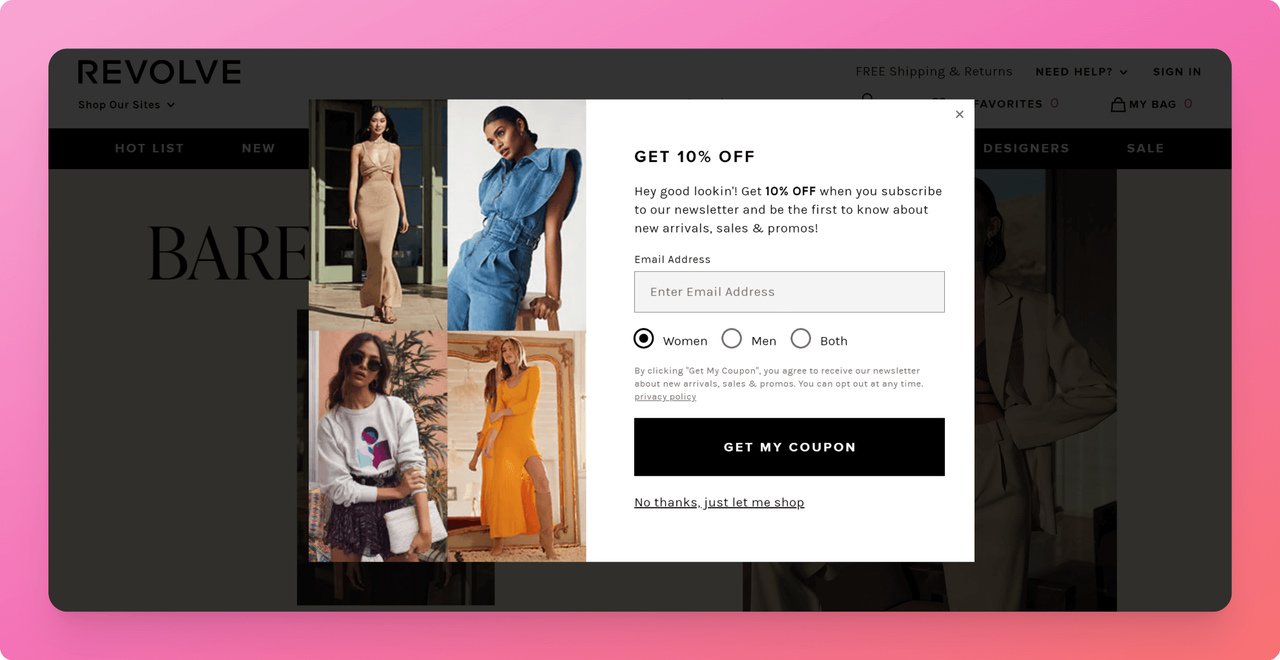
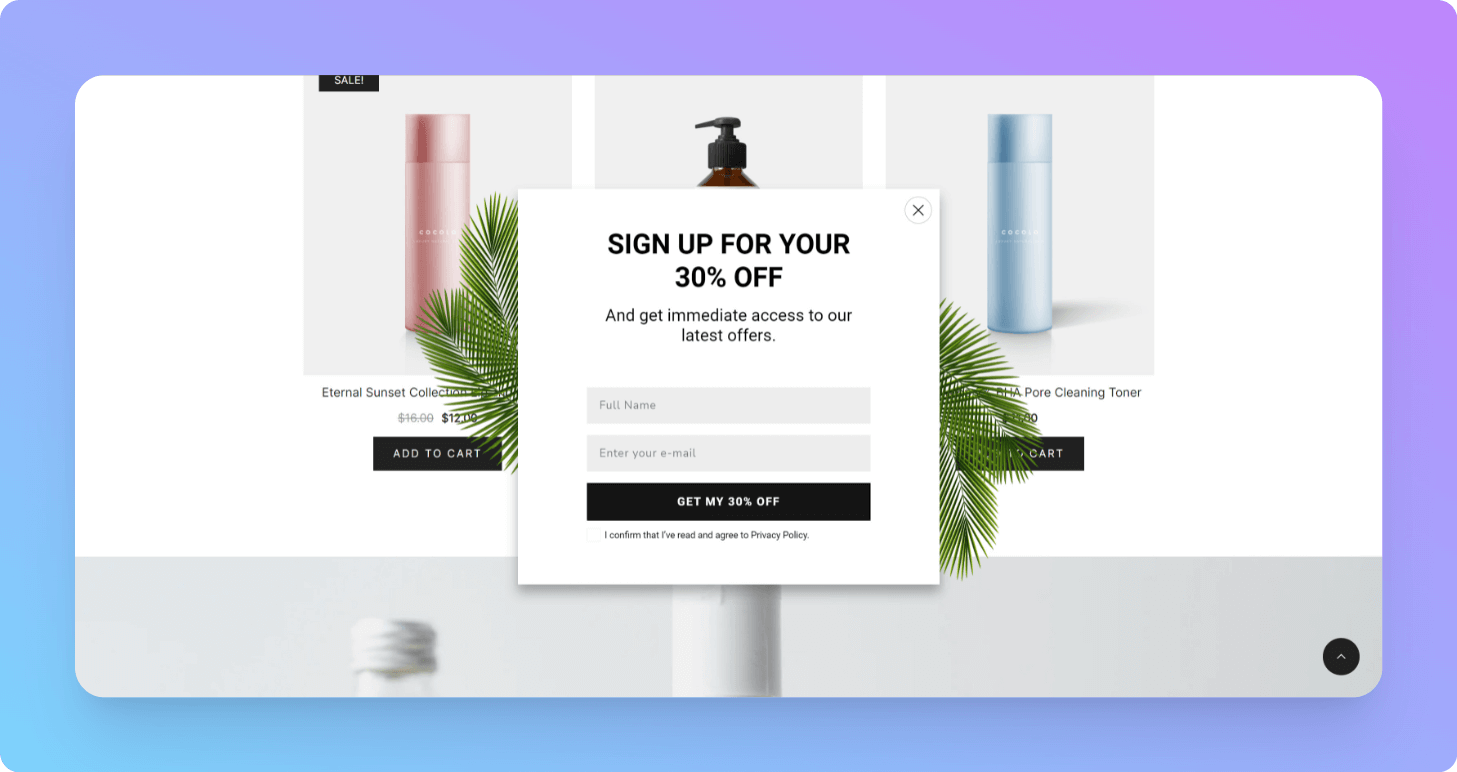
5- Revolvea Erstkäufer-Coupon-Popup-Overlay
Das folgende Rabattangebot wird angezeigt, sobald Sie die E-Commerce-Site von Revolve betreten.
Das Popup-Overlay fragt nach der E-Mail-Adresse des Besuchers, um potenziellen Käufern einen Rabatt anzubieten!


Revolvea verwendet dieses Pop-up nicht nur, um eine E-Mail-Liste aufzubauen, sondern auch, um für die Produkte zu werben und das Publikum zum Kauf zu bewegen. zwei Fliegen mit einer Klappe schlagen!
Laut Cision PR Newswire sind 92 % der Website-Besucher noch nicht kaufbereit, aber das bedeutet nicht, dass sie nicht interessiert sind! Daher kann ein schnelles Erstkäufer-Rabattangebot auslösen.
Der Benutzer hat auch die Möglichkeit, das Popup zu schließen, indem er auf die Schaltfläche X oder den Satz „Nein danke, lass mich einfach einkaufen“ klickt und das Surfen fortsetzt, was ein weiterer positiver Aspekt dieses Popups ist.
Erstellen Sie mit Popupsmart ein interaktives Overlay-Popup
Das Erstellen von Popup-Overlays für Ihre Website kann zeitaufwändig und kompliziert sein. Die gute Nachricht ist, dass Sie diesen Prozess nicht mehr durchlaufen müssen.
Mit Popupsmart Popup Builder ist es einfach und schnell, ein professionell aussehendes und effektives Popup zu erstellen.
Popupsmart ist ein No-Code-Popup-Builder und bietet Ihnen die Möglichkeit, in nur wenigen Minuten ein Popup zu erstellen, das Ihren Anforderungen mit einer Vielzahl von Optionen und Funktionen entspricht.
Lassen Sie mich Ihnen anhand einer Schritt-für-Schritt-Anleitung zeigen, wie einfach es ist:
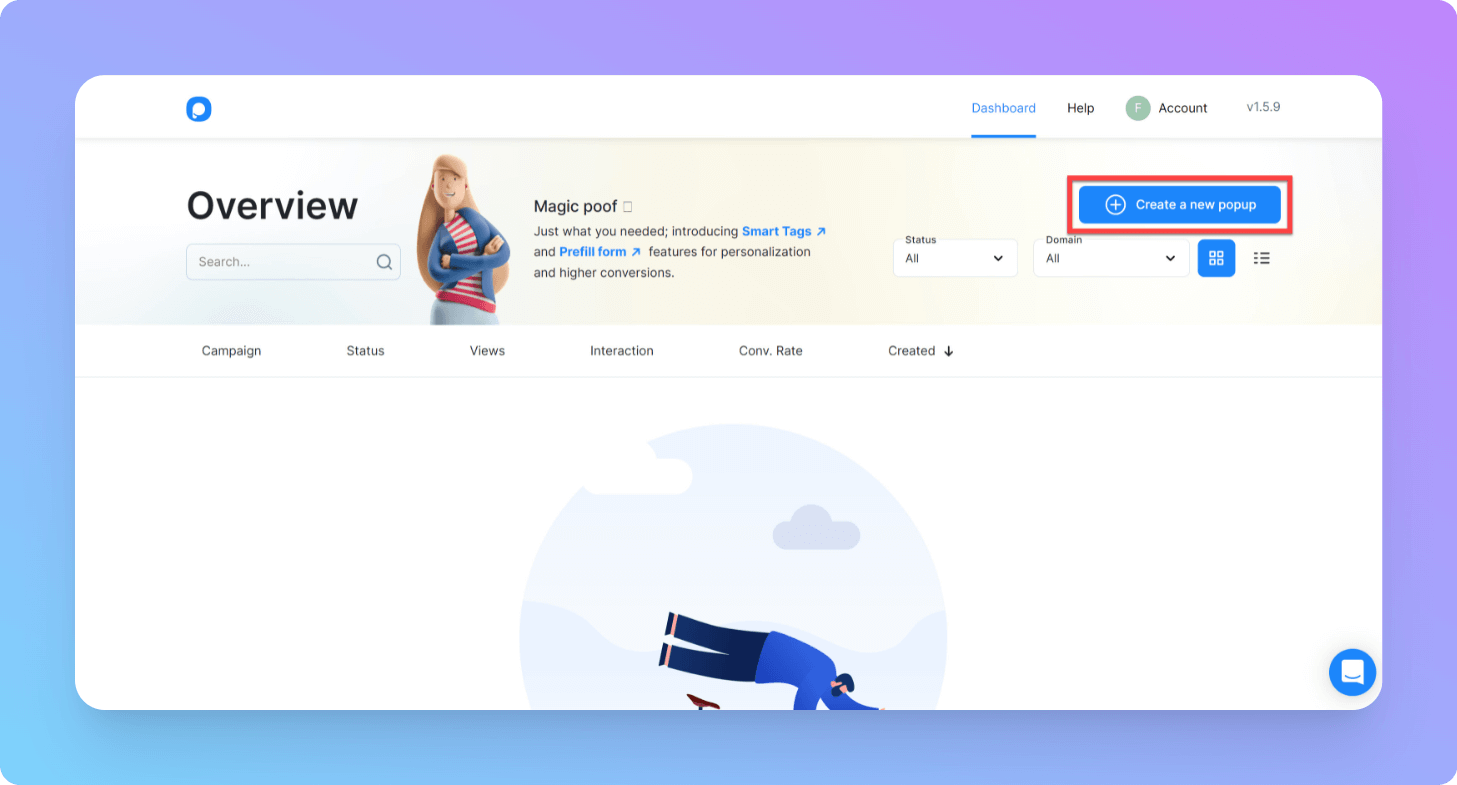
1- Melden Sie sich bei Popupsmart an und gehen Sie dann zu Ihrem Dashboard.
2- Klicken Sie auf die Schaltfläche "Neues Popup erstellen" und beginnen Sie mit der Erstellung Ihres ersten Popups.
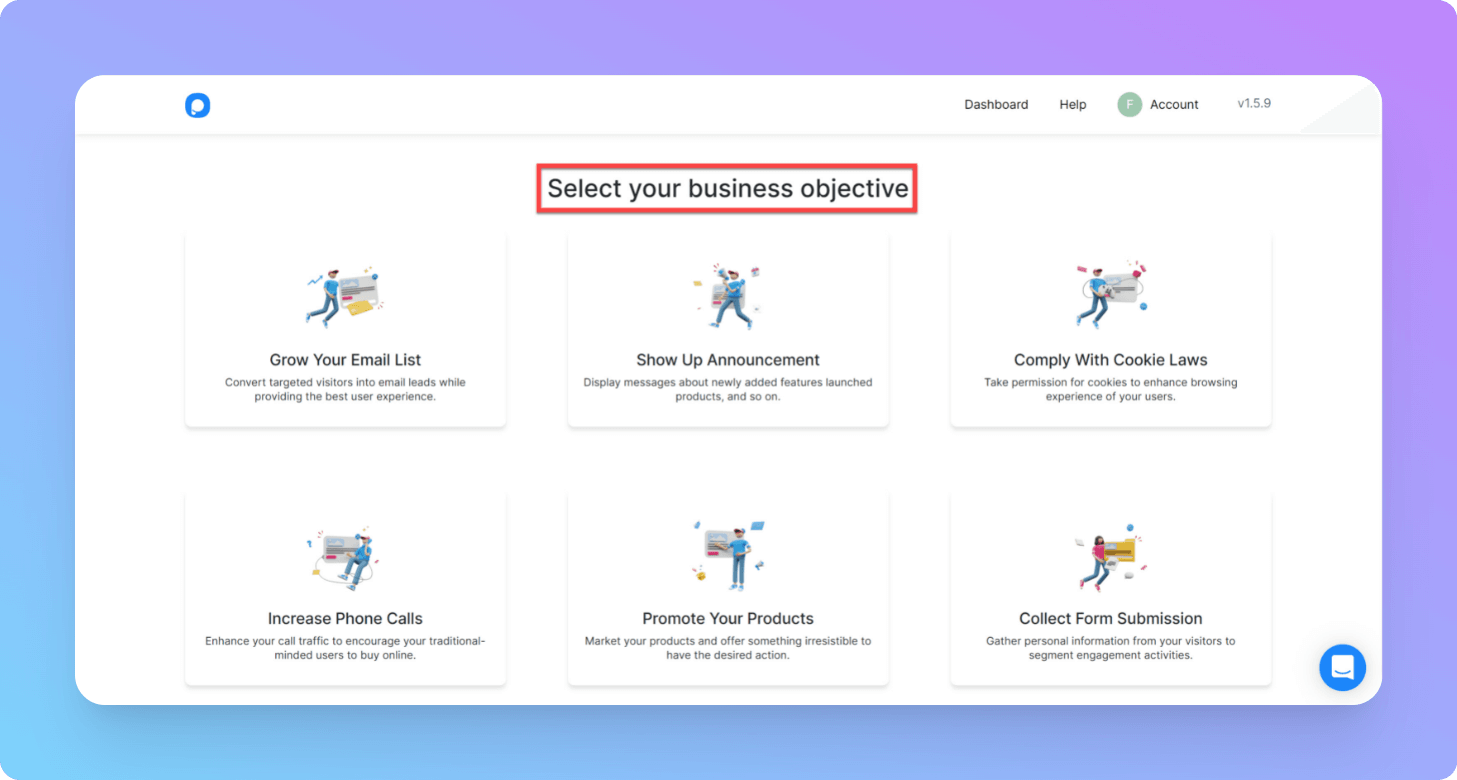
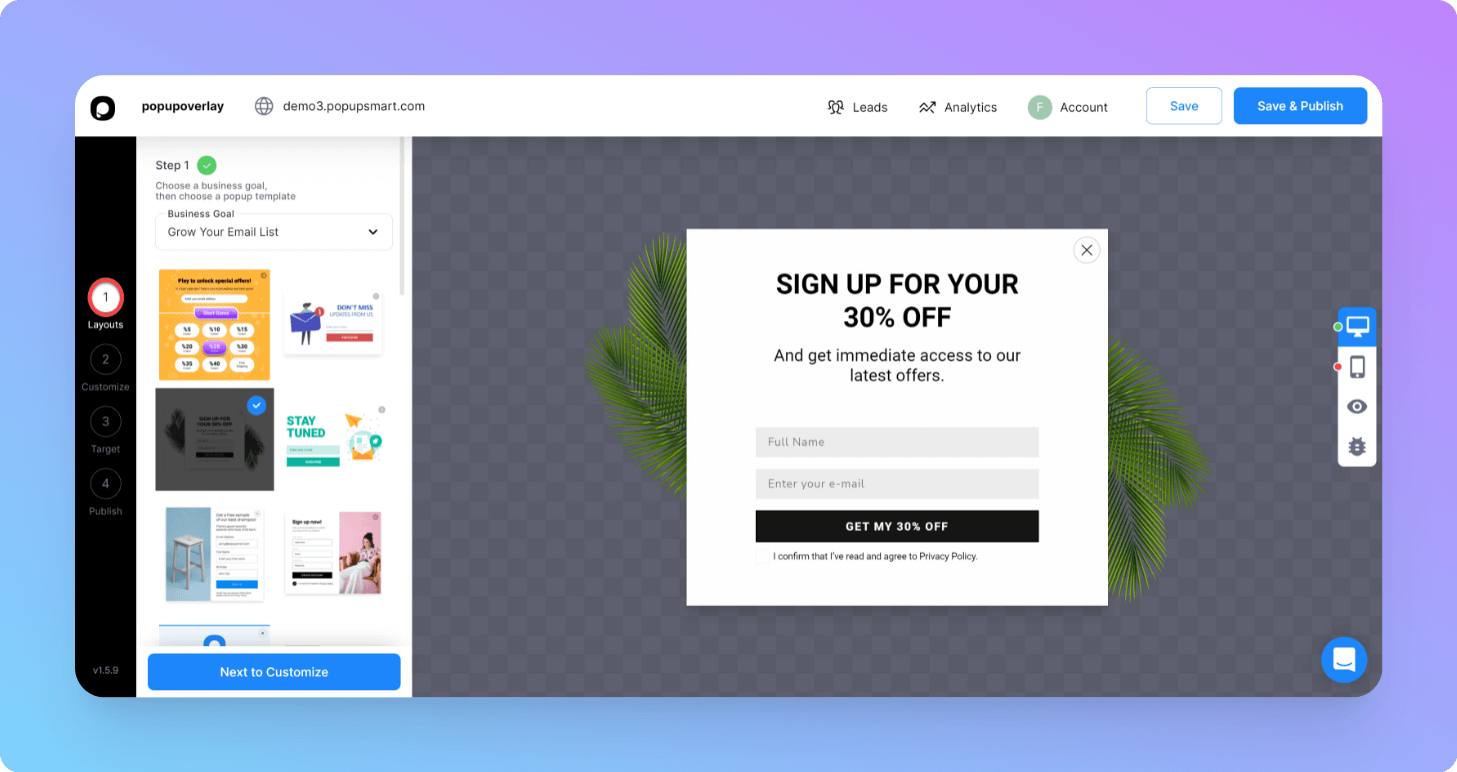
 3- Wählen Sie Ihr Geschäftsziel aus. Sie können beispielsweise „Erweitern Sie Ihre E- Mail-Liste“ auswählen, um Ihre E-Mail-Marketingkampagnen zu verbessern und Newsletter und hochwertige Inhalte oder individuelle Rabatte zu versenden.
3- Wählen Sie Ihr Geschäftsziel aus. Sie können beispielsweise „Erweitern Sie Ihre E- Mail-Liste“ auswählen, um Ihre E-Mail-Marketingkampagnen zu verbessern und Newsletter und hochwertige Inhalte oder individuelle Rabatte zu versenden.

4- Sie können entweder ein Pop-up von Grund auf neu erstellen oder eine fertige Vorlage verwenden und diese an Ihre Ziele anpassen.

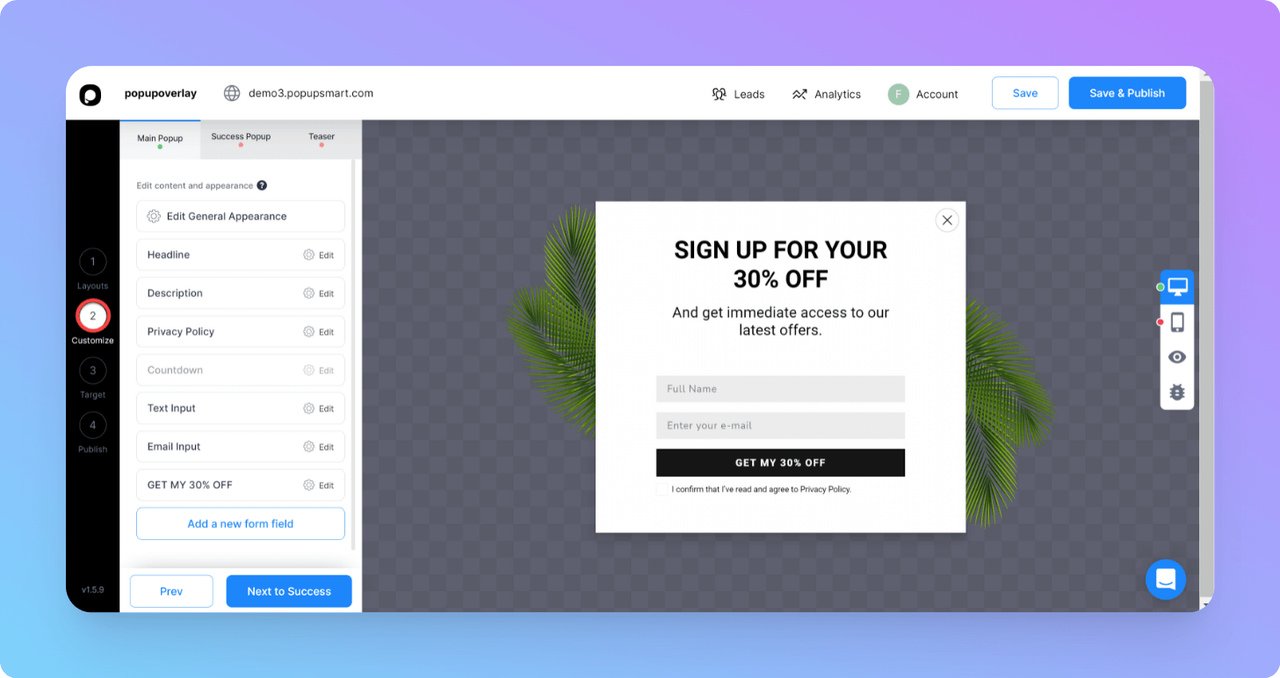
5- Sie können dann das Design Ihres Popups anpassen, indem Sie die Registerkarte "Anpassen" auswählen, sobald Sie Ihr Layout ausgewählt haben.  Sie können auch die Überschrift , die Texteingabe und den Abschnitt Datenschutz ändern .
Sie können auch die Überschrift , die Texteingabe und den Abschnitt Datenschutz ändern .
Das Hinzufügen starker CTAs zur Überschrift und Beschreibung Ihres Popups kann es für Ihre Zielgruppe attraktiver machen.
Bei Bedarf können in diesem Schritt auch verwandte Bilder hinzugefügt werden.
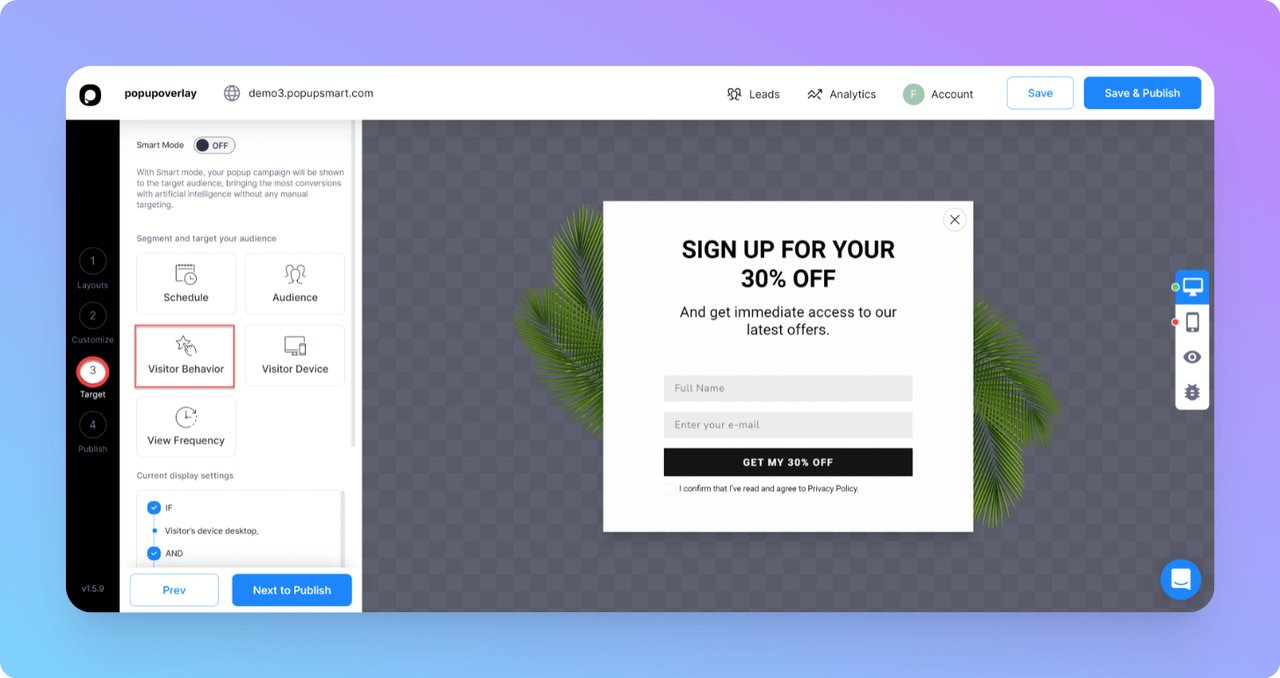
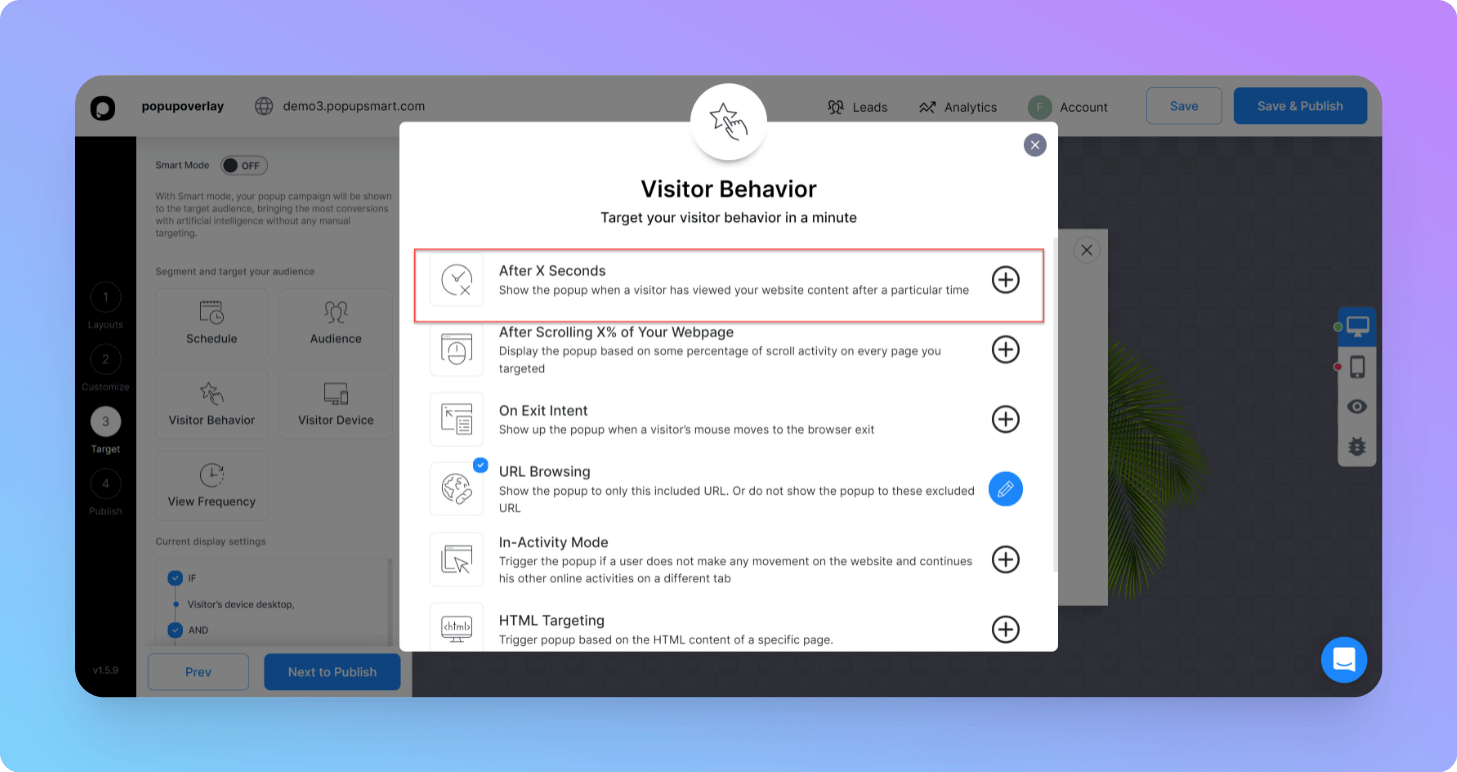
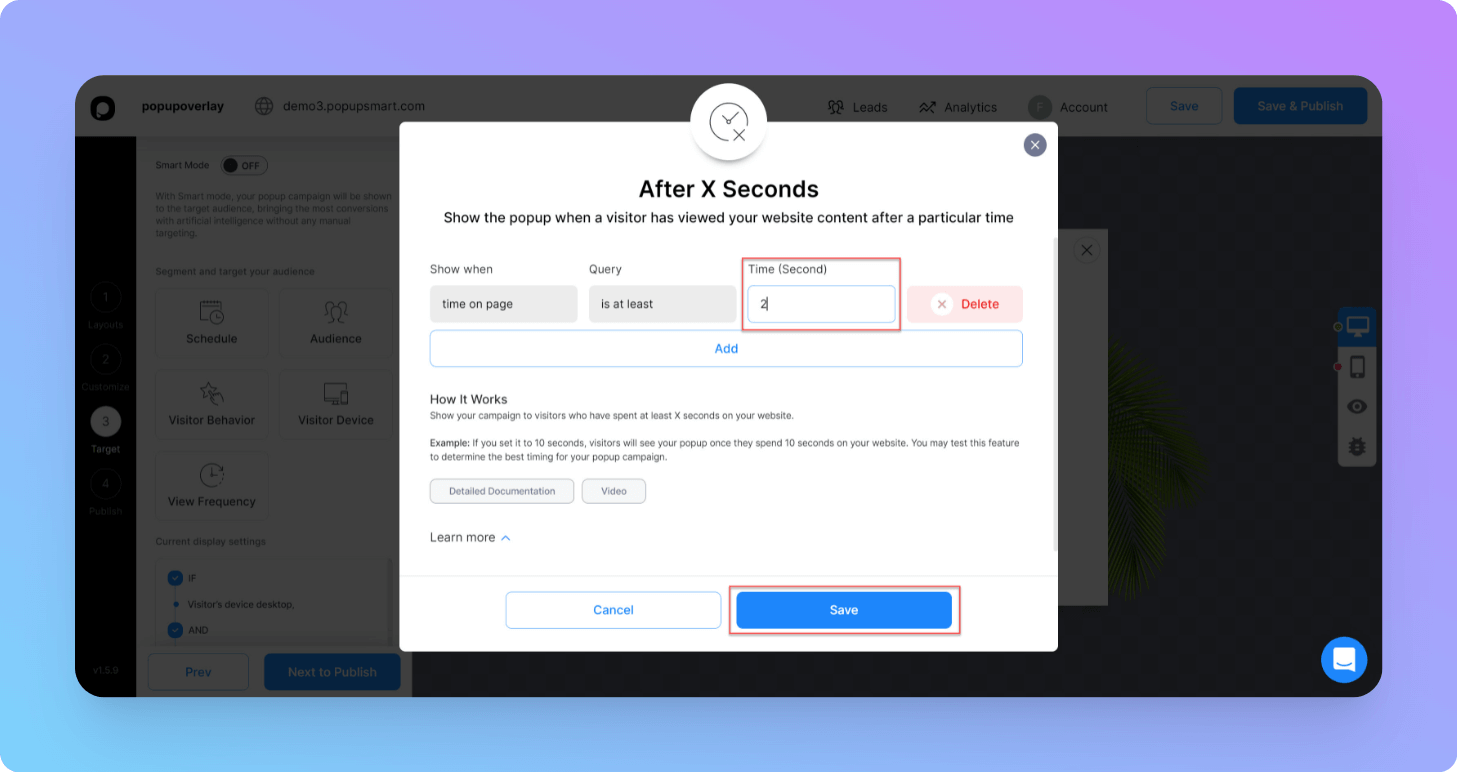
6- Dann können Sie zum Abschnitt "Ziel" weitergehen. Hier können Sie die Zielgruppe Ihres Popups, Zeitplandetails, Besucherverhalten, Besuchergerät und Anzeigehäufigkeit auswählen.
So können Sie Ihr Publikum effektiv erreichen.

Hier können Sie zum Beispiel eine bestimmte Zeit im Teil „Besucherverhalten“ hinzufügen, um ein Rabatt-Popup für Erstkäufer zu erstellen und Ihre E-Mail-Liste zu erweitern.

Speichern Sie und klicken Sie nach Abschluss dieses Schritts auf „Weiter zur Veröffentlichung“ .

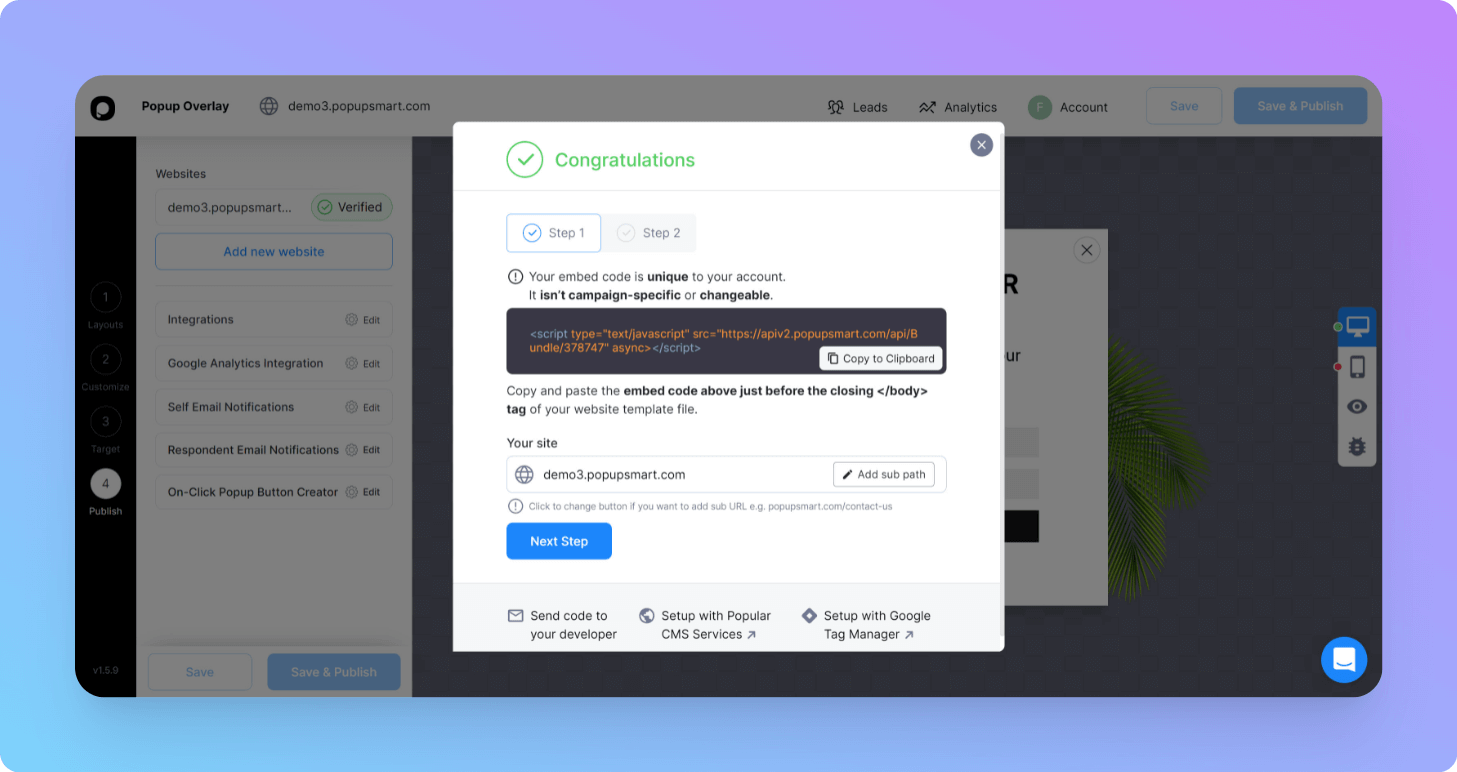
7- Kopieren Sie den Einbettungscode für Ihr Popup in den Abschnitt „Veröffentlichen“ , wie unten gezeigt. Verifizieren Sie Ihre Domain und fügen Sie den Code in das Backoffice Ihrer Website ein.

Denken Sie daran, dass es sehr wichtig ist , Ihre Website zu überprüfen, bevor Sie Ihre Popup-Kampagne starten , da sie sonst nicht richtig funktioniert. Sie können auch den Google Tag Manager verwenden, um Ihre Popup-Codes auf Ihrer Website einzubetten.
Erfahren Sie, wie Sie den Code auf Ihrer Website einbetten!
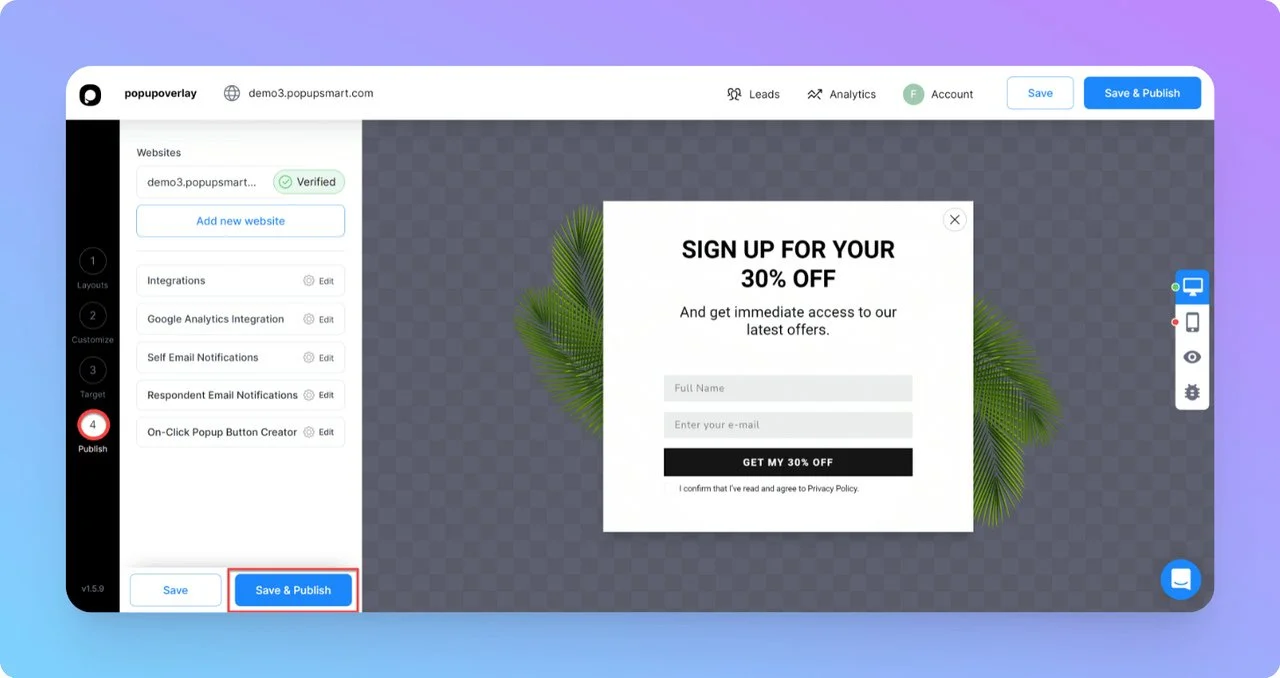
8- Nachdem Sie Ihr Pop-up fertiggestellt haben, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“ .


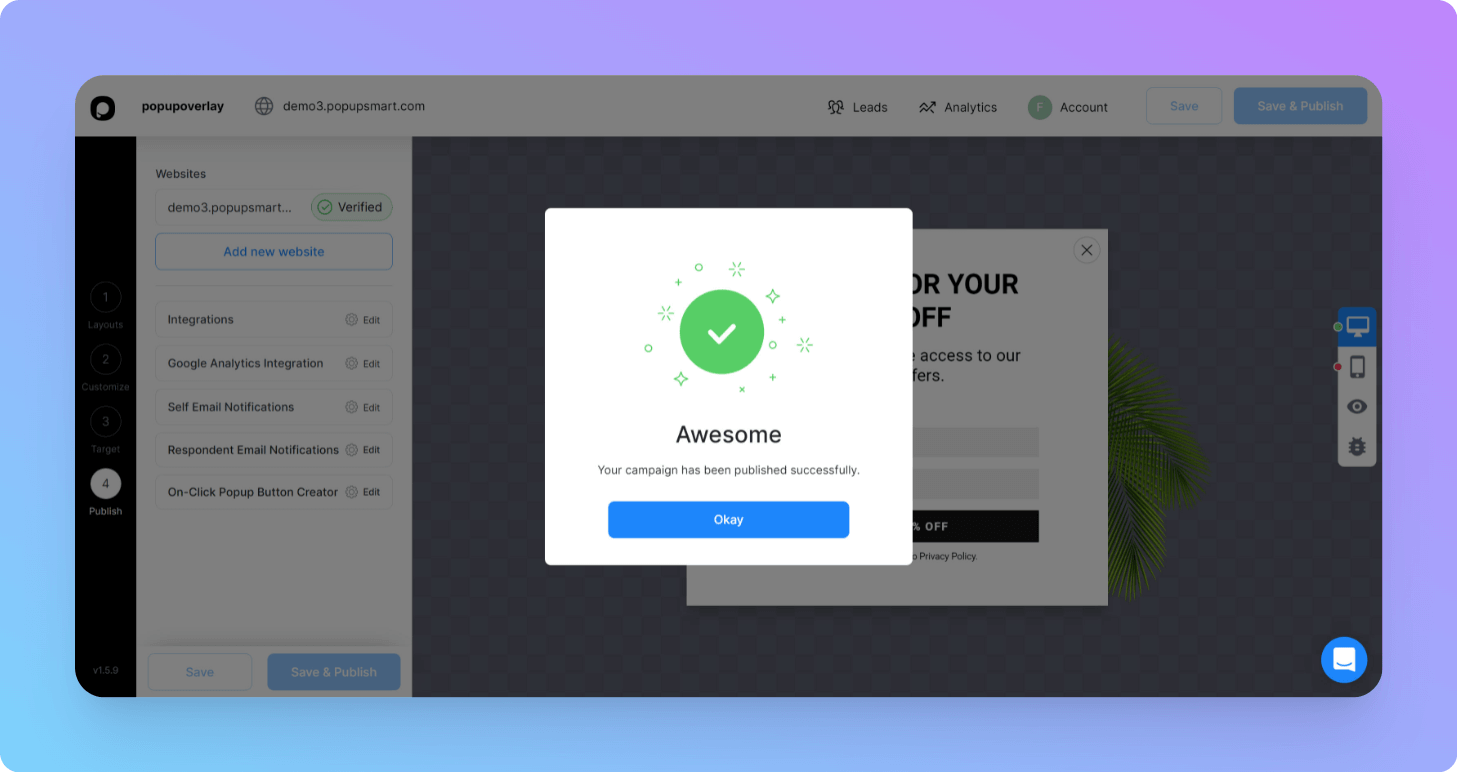
9- Das ist es! Sobald Sie das Popup veröffentlicht haben, können Sie Ihre Website besuchen, um das endgültige Aussehen zu überprüfen. Ziemlich einfach, oder?

Versuchen Sie jetzt kostenlos, Ihre eigene Popup-Kampagne zu erstellen, und geben Sie uns Ihr Feedback, indem Sie einfach hier kommentieren oder das Support-Team kontaktieren.
Als abschließender Gedanke

Wenn Sie die obigen Beispiele und unseren Leitfaden für die besten Popup-Overlays befolgen, haben Sie eine klare Vorstellung davon, welche Art von Popup-Overlay Sie verwenden sollten, um die Aufmerksamkeit Ihres Publikums zu erregen und Ihre Konversionsrate zu steigern.
Halten Sie jedoch nicht nur bei einer Technik an. Kombinieren Sie es mit anderen oben genannten Marketingtechniken und lernen Sie von anderen erfolgreichen Marken, die Popups erfolgreich einsetzen.
Im schlimmsten Fall können Sie sich einfach ein gutes Popup einfallen lassen und es bei Ihren Kunden religiös verfolgen.
Versuchen Sie, kreativ zu sein, um die besten Wege zu finden, um Vertrauen aufzubauen und etwas Wertvolles anzubieten.
Beginnen Sie noch heute mit Popupsmart!
In Verbindung stehende Artikel:
- So erstellen Sie modale Vue-Popups
- So erstellen Sie modale Tailwind-CSS-Popups für Ihre Website
- 15 Must-Know-Lösungen zur Automatisierung der Lead-Generierung im Jahr 2022
