37+ Beispiele für die besten persönlichen Websites, die Sie lernen können
Veröffentlicht: 2021-12-24Wenn Sie ein Schüler oder ein Berufstätiger sind, der weitermachen möchte, ist es notwendig, eine Website zu haben. Es ist Ihre Gelegenheit, eine Online-Heimatbasis einzurichten, Personalvermittler zu beeindrucken und etwas anzubieten, das Sie von anderen Bewerbern unterscheidet.
Das Erstellen einer eigenen Website kann jedoch schwierig sein. Es ist eine gute Idee, sich einige Beispiele dafür anzusehen, was andere Leute tun. Auf diese Weise wissen Sie beim Erstellen Ihrer Website, was zu tun ist, um sicherzustellen, dass Ihre Website nicht so aussieht, als wäre sie aus dem Jahr 2000.
Aus diesem Grund zeigen wir Ihnen heute eine Liste mit über 30 besten Beispielen für persönliche Websites, die Sie lernen können . Die Liste verspricht Inspiration für Sie, um schnell und einfach Ihre eigene Website zu erstellen.
Warum müssen Sie Ihre persönliche Website erstellen?

Ihr Lebenslauf sollte eine einzelne, schnörkellose Seite sein, die Ihre Berufserfahrung zeigt. Und obwohl es gut ist, sich kurz zu fassen, gibt es nur sehr wenige Chancen, Ihre Einzigartigkeit zu zeigen.
Ein Lebenslauf ist oft ein unveränderliches Dokument. In der Zwischenzeit können Sie mit einer persönlichen Website die Website frei anpassen und aktualisieren, je nachdem, woran Sie arbeiten oder was Sie hervorheben möchten.
Sie sollten jedoch nicht alles über sich aus dem Internet schrubben. Arbeitgeber suchen online nach Ihnen. Um sich von anderen Kandidaten abzuheben, ist es eine gute Wahl, eine persönliche Website zu erstellen, die die Geschichte zeigt, die Sie erzählen möchten.
Arten von persönlichen Websites, die Sie erstellen können

- Lebenslauf - um nach Beschäftigungsmöglichkeiten zu suchen
- Blog - um Designinspiration zu teilen, um mit Menschen zu interagieren
- Portfolio - wie Dribbble oder Behance, verrichten die Arbeit eines Designers
- Persönliche Marke – um aufzufallen, bekannt zu werden und mehr Chancen zu bekommen
- Onlineshop - für Gewerbe
- Galerie - eine Sammlung von Designerarbeiten oder Schreibmaterial
30+ Beste persönliche Website für Ihre Inspiration

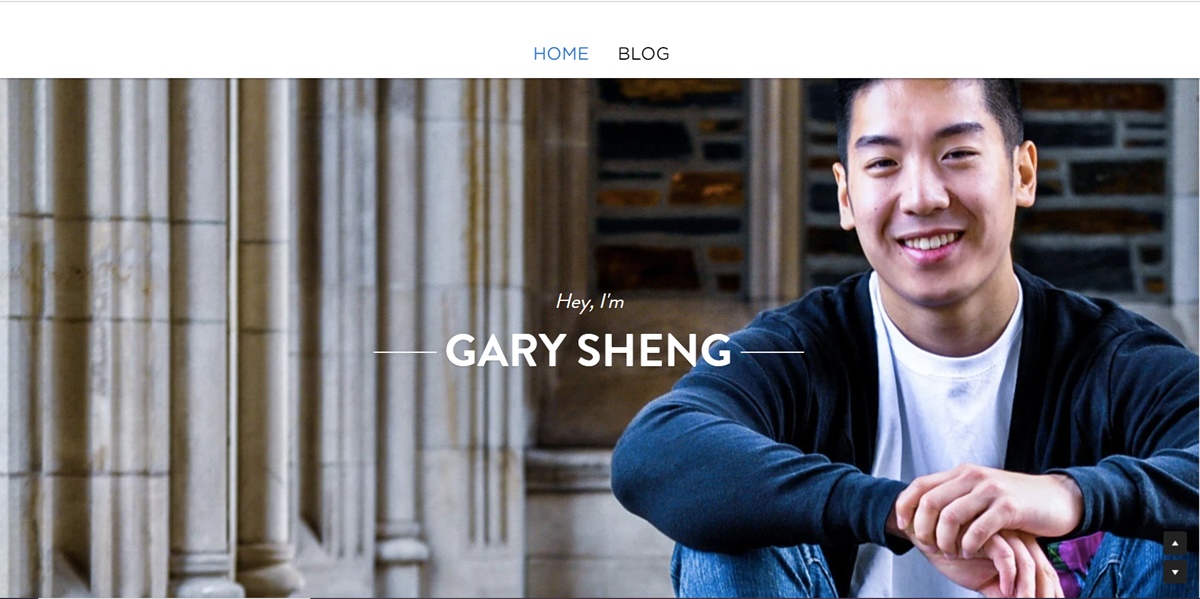
1. Gary Sheng

Anders als bei einem Standard-Lebenslaufdokument erlaubt ihm Shengs Website, Logos und barrierefreie Links hinzuzufügen, die seine Software-Engineering- und Webentwicklungsfähigkeiten unterstreichen.
Browser können sich entscheiden, auf seiner Seite nach unten zu scrollen, um alle Kategorien der Website anzuzeigen, oder mithilfe der oberen Navigation zu einer bestimmten Seite zu gehen.
Der Bereich „Mein System“ funktioniert wie ein Unternehmensleitbild. Diese persönliche Note soll dazu beitragen, seine Arbeit menschlicher zu machen und die Menschen dazu zu bringen, sich mehr an ihn zu erinnern.
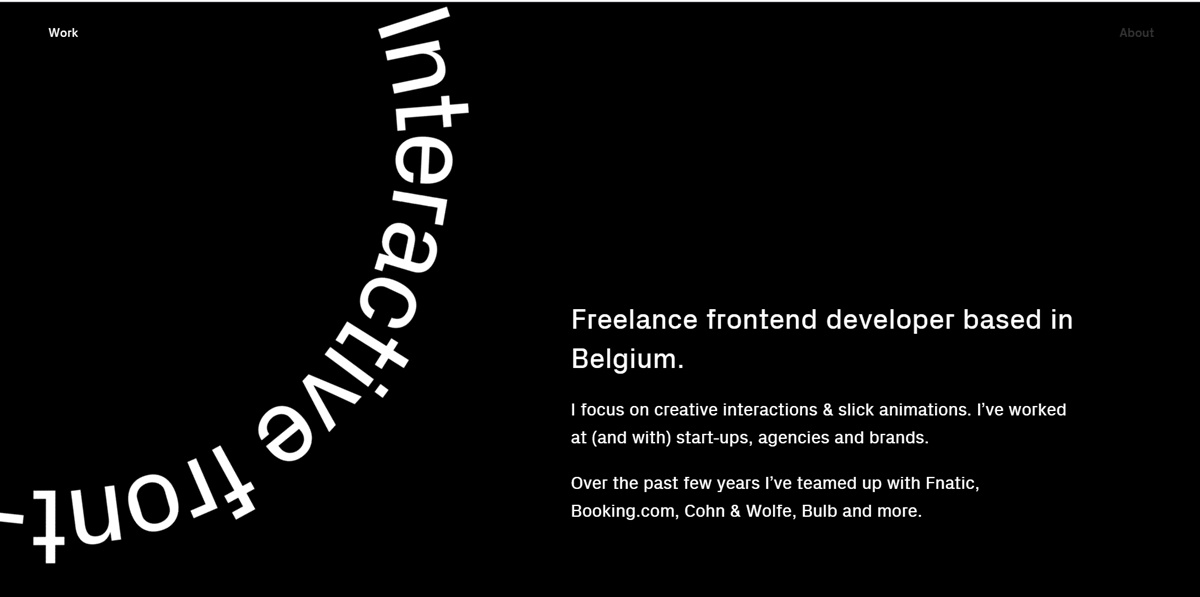
2. Raf Derolez

Dies ist eine moderne, wunderbare und informative Website. Es erzählt einfach über seine Persönlichkeit, sein Branding und seine Entwicklungsfähigkeiten. Mit eindrucksvollen Schriften und geometrischen Überlagerungen lässt er seinen Namen in den Augen der Besucher sympathisch werden.
Wenn Sie Derolez erreichen möchten, klicken Sie unten auf der Website auf den CTA, um eine E-Mail zu öffnen, die bereits an ihn adressiert ist. Oder Sie wählen einen der Social-Media-Links, um mit ihm auf Plattformen wie Twitter in Kontakt zu treten – wo das Erscheinungsbild und die Haptik der visuellen Elemente zum Branding seiner Website passen.
3. Pascal van Gemert

Die persönliche Website von Pascal van Gemert zeigt, dass man auf einer einzigen Website eine große Menge an Informationen hinzufügen kann, wenn sie gut organisiert ist.
Je mehr Berufserfahrung Sie haben, desto mehr davon können Sie mit Personalvermittlern teilen. Auf Pascals Lebenslauf-Website nutzt er eine erweiterte Bildlaufleiste, um Browsern zu helfen, mehr über ihn zu erfahren, ohne zu einer anderen Seite navigieren zu müssen. Außerdem macht er seine Karriere auf vielfältige Weise zwischen "Profil", "Erfahrung", "Fähigkeiten" und "Projekte" visueller, während er eine konsistente blaugrüne Farbe erhält, um alle seine Lebenslaufinformationen unter einer Marke zu sammeln.
4. Brandon Johnson

Johnsons persönliche Lebenslauf-Website ist so erstaunlich. Er verwendet brillante Fotos von Planeten, um seinen Hintergrund in der Planetenwissenschaft zu ergänzen. Auch der Einsatz von Animationen trägt dazu bei, dass sein Lebenslauf zu einem Erlebnis und nicht nur zu einem Dokument wird.
Hinsichtlich des Designs erhält die zweidimensionale Seite durch den strukturierten, mehrschichtigen Hintergrund etwas Tiefe. Das steigert das Raumgefühl und die Planetensysteme, auf die sich Johnsons Arbeit konzentriert.
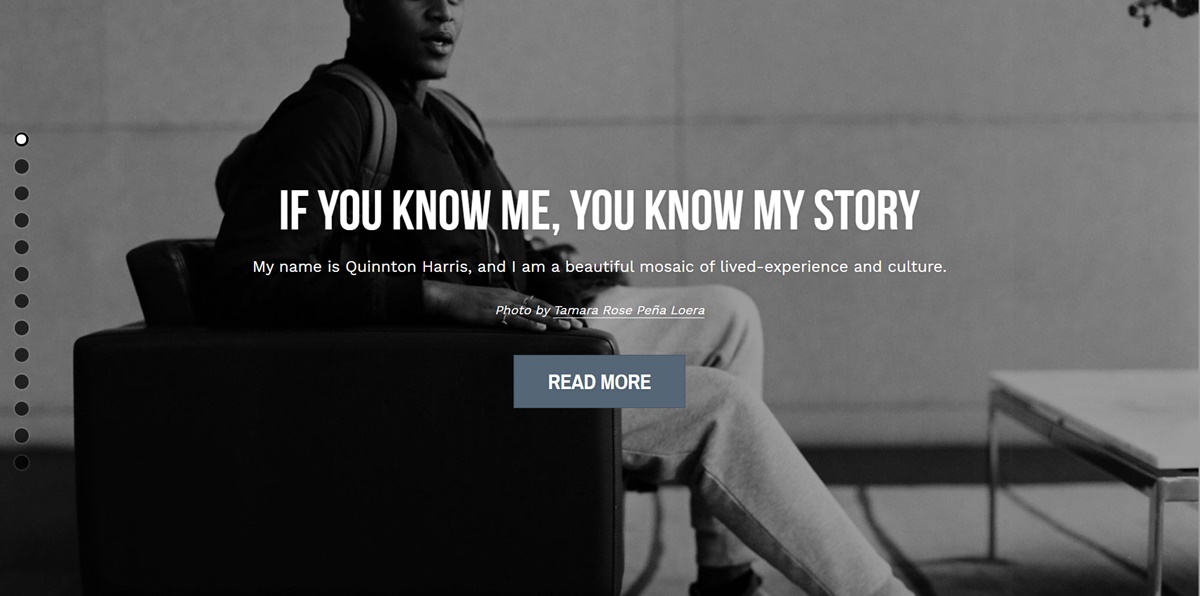
5. Quinton Harris

Auf seiner Lebenslauf-Website erzählt Harris seine persönliche Geschichte mit vielen Bildern. Das sieht aus wie ein unglaubliches digitales Sammelalbum. Es enthält alle grundlegenden Dinge eines Lebenslaufs und deckt alles ab, was mit seinem Bildungshintergrund, seiner Berufserfahrung und seinen Fähigkeiten zu tun hat.
Die Kopie ist so erstaunlich. Es ist offensichtlich, dass Harris Zeit darauf verwendet hat, die am besten geeigneten Worte zu finden, um jeden Schritt seiner persönlichen und beruflichen Reise zu beschreiben.
Schließlich, am letzten Navigationspunkt (auf der linken Seite der Webseite befinden sich Bildlaufkreise), werden die Besucher zu quintonharris.com weitergeleitet, wo er die Details der Geschichte weiter erzählt.
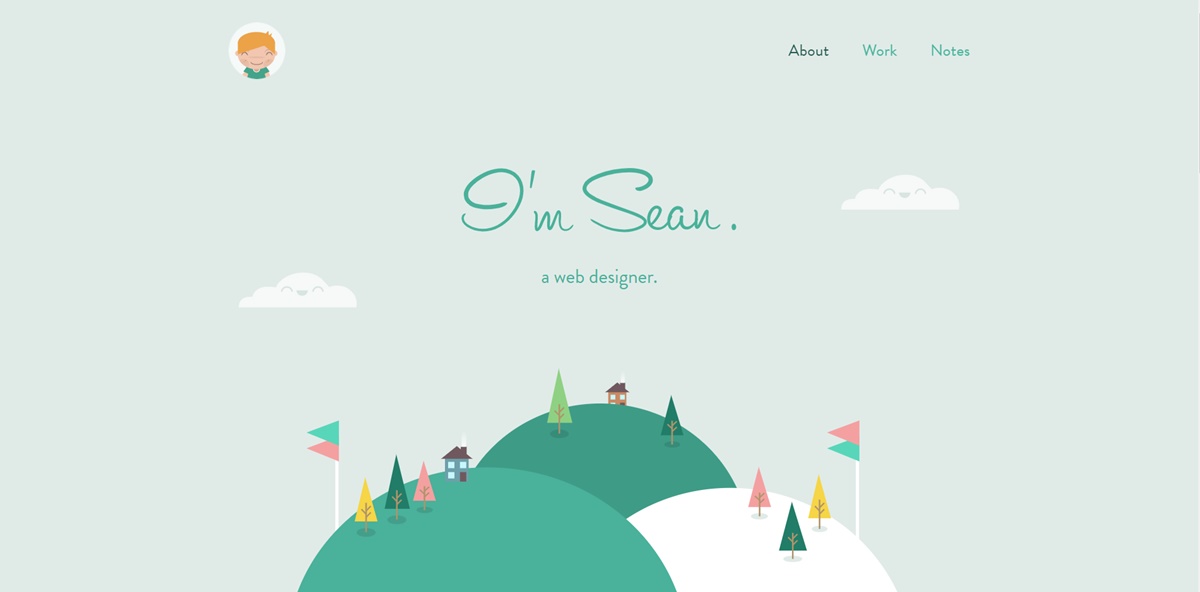
6. Sean Halpin

Der Lebenslauf von Sean Halpin ist prägnant, süß und zielgerichtet, was zu seiner Stimme und seinem persönlichen Branding auf der Website passt. Der weiße Raum schafft Platz für seine Designs und Texte, um zu erscheinen und die Aufmerksamkeit des Betrachters zu erregen, was die Lesbarkeit verbessern kann – insbesondere auf mobilen Geräten.
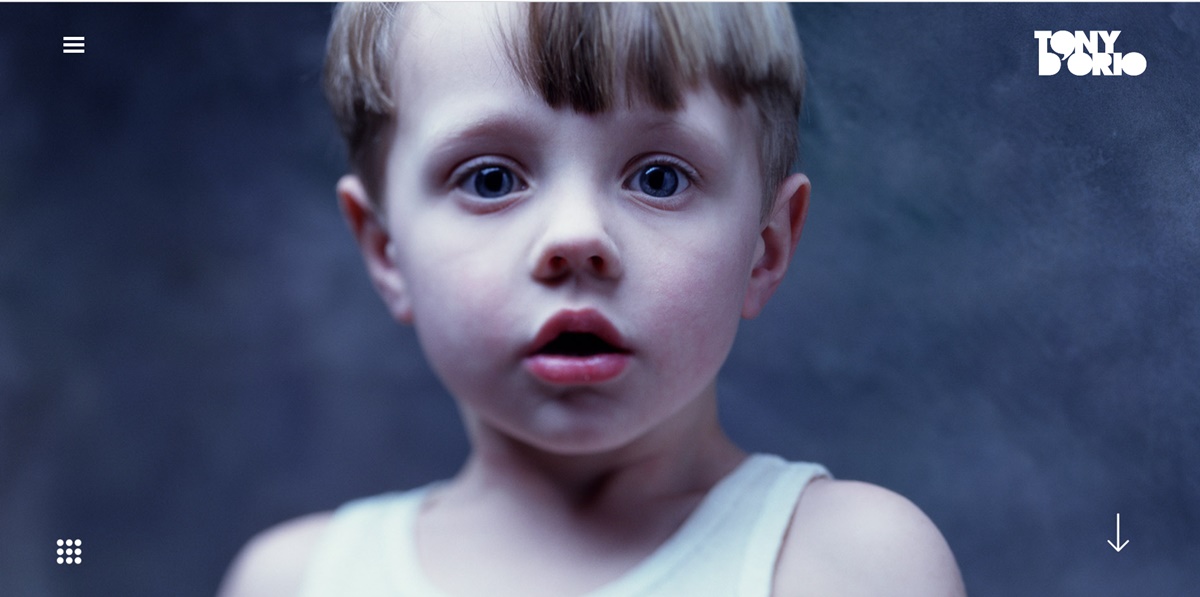
7. Tony D'Orio

Es ist wichtig, das Design Ihres visuellen Portfolios zu vereinfachen, damit Fotos die Aufmerksamkeit der Browser auf sich ziehen. Und D'Orio tut dies, indem er fette Bilder vorne und in der Mitte auf seiner persönlichen Website zeigt. Er hält sein Logo und Navigationsmenü sehr klar und getrennt von seiner Arbeit. Auf seiner Website können potenzielle Kunden seine Arbeit kostenlos herunterladen.
Wenn Sie es versuchen möchten, gehen Sie zum Hamburger-Menü in der oberen linken Ecke, wählen Create a PDF , um so viele Fotos auszuwählen, wie Sie herunterladen möchten.
Wenn Sie das PDF öffnen, sehen Sie, dass die Visitenkarte von D'Orio bereits als Deckblatt vorhanden ist, falls Sie sie benötigen.
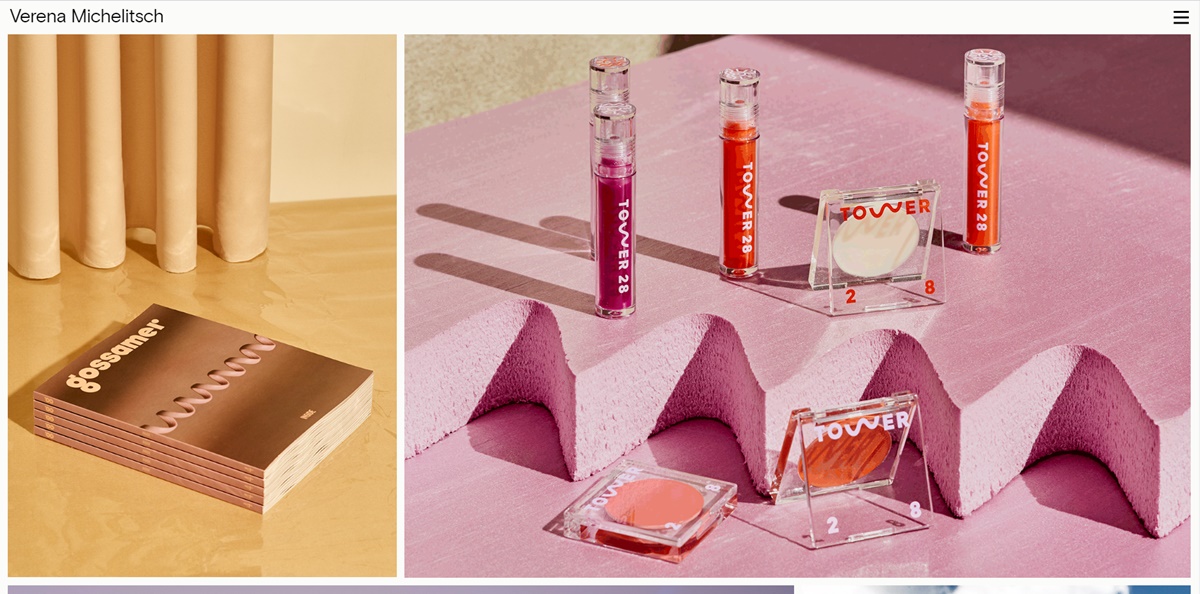
8. Verena Michelitsch

Wenn Sie ein Designer sind, sollten Sie keine Pixel auf Ihrer persönlichen Website verwenden. Das Portfolio von Verena Michelitsch ist vollgepackt mit Kunst. Aus ihrer riesigen Werkbibliothek entschied sie sich, verschiedene Farben, Stile und Abmessungen auszustellen, damit die Besucher sehen können, wie viel Bandbreite sie als Designerin besitzt.
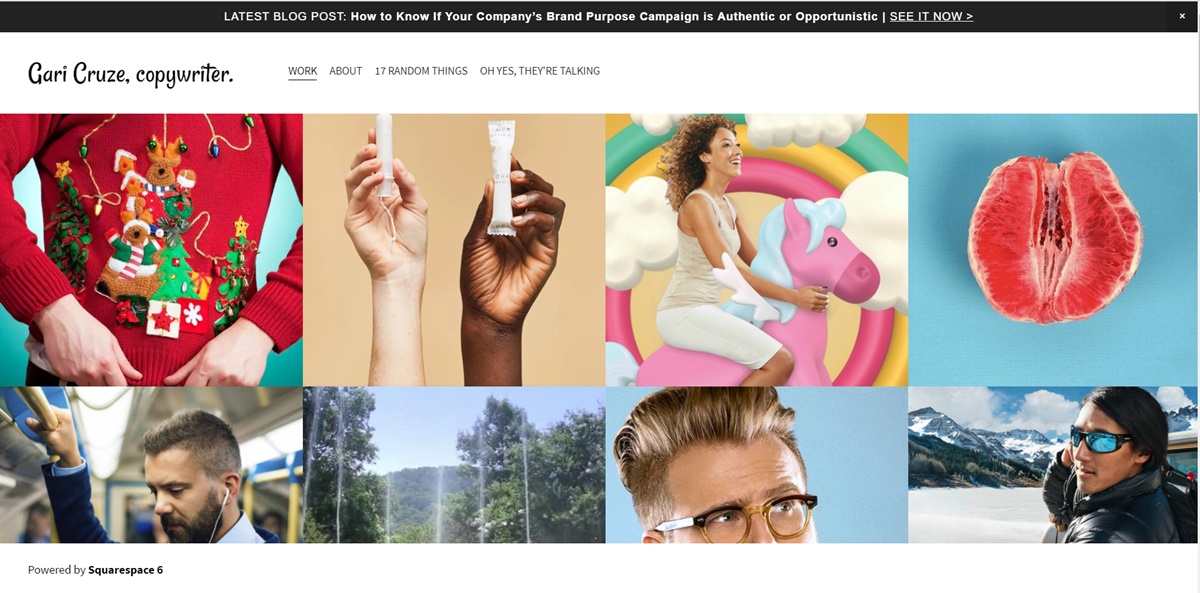
9. Gari Cruze

Gari Cruze ist Werbetexter. Aber indem er seine Website in ein Portfolio umwandelt, das mit Fotos aus verschiedenen Kampagnen, die er durchlaufen hat, bedeckt ist, bringt er Arbeitgeber dazu, mehr über ihn zu erfahren. Darüber hinaus befindet sich oben auf der Website ein starker Call-to-Action, der Browser zu seinem neuesten Blog-Beitrag führt.
Seine Website ist voller humorvoller Texte, besonders in den Abschnitten „Oh ja, sie reden“ und „17 zufällige Dinge“. Das kann sowohl seine Fähigkeiten zeigen als auch ihn einprägsamer machen. Diese Seiten machen es Besuchern leicht, mit Cruze in Kontakt zu treten und mit ihm zu kommunizieren, indem sie auf der rechten Seite seine Kontaktdaten angeben.
10. Melanie David

Diese persönliche Website ist ein hervorragendes Beispiel für „Weniger ist mehr“. Daveids Portfolio zeigt eine klare und gut gebrandete Bildsprache von Strategien und Apps, an denen er gearbeitet hat. Ihre Programmierfähigkeiten werden auch gezeigt, wenn Sie sich durchklicken, um ihre Arbeit genauer anzusehen.
Während es ziemlich minimal erscheinen mag, drei Beispiele ihrer Arbeit hinzuzufügen, verwandelt Daveid ihr Portfolio in einen Service, indem sie ihre besten und bedeutendsten Kampagnen hinzufügt. Am Ende des Tages sind ein paar Beispiele für Exzellenz viel besser als mehrere Beispiele für Mittelmäßigkeit.
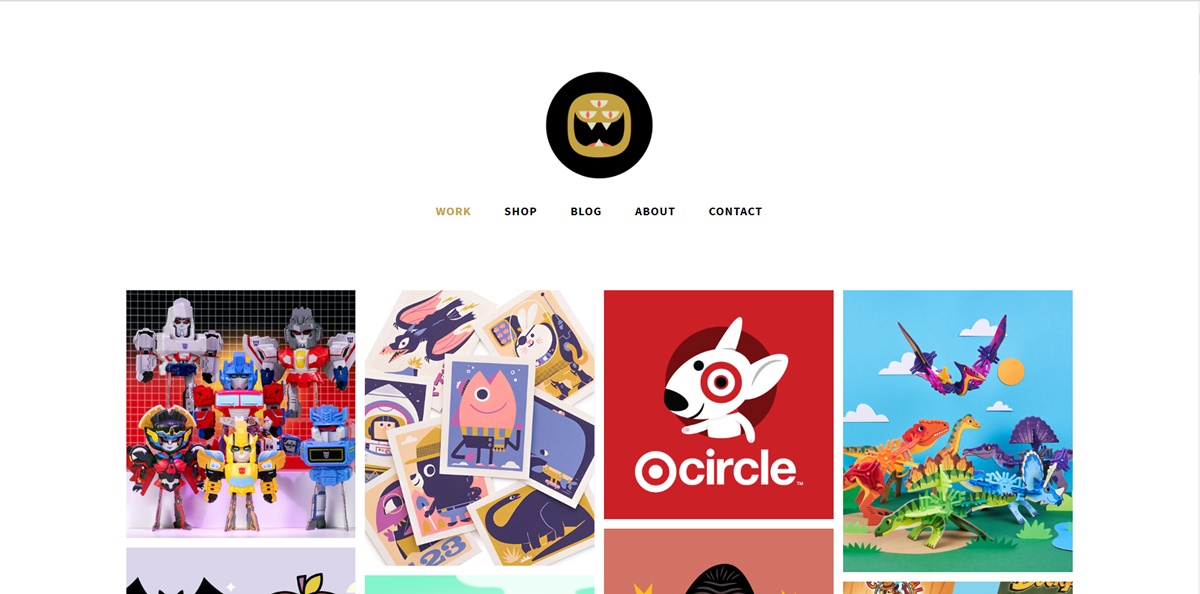
11. Das Biest ist zurück

Das Portfolio von Christopher Lee ist so geschäftig und bunt. Wenn Sie mehr über Lee auf seiner Website erfahren, werden Sie feststellen, dass eine unterhaltsame und lebendige Website hervorragend für einen Spielzeugdesigner und Illustrator geeignet ist.
„The Beast is Back“ ist sein Markenname. Lees Portfolio betont ansprechende Designs mit auffälligen Marken wie Mario und Target sowie Links zum Kauf seiner Arbeiten. Dies ist ein Portfolio im Galeriestil mit verschiedenen Farben, das es lustig, einzigartig und unvergesslich macht.
12. Daniel Grindrod

In seinem Suchportfolio organisiert Daniel die verschiedenen Arten von Medien, an denen er gearbeitet hat, in verschiedene Kategorien, wodurch seine potenziellen Kunden immer wieder etwas über ihn erfahren. Der Eröffnungsvideospot auf der Homepage mit dem Namen „Daniel Grindrod 2018“, wie er auf dem Standbild angezeigt wird, zeigt den Browsern seiner Website auch, dass er sich bemüht, fantastische Arbeit zu leisten.
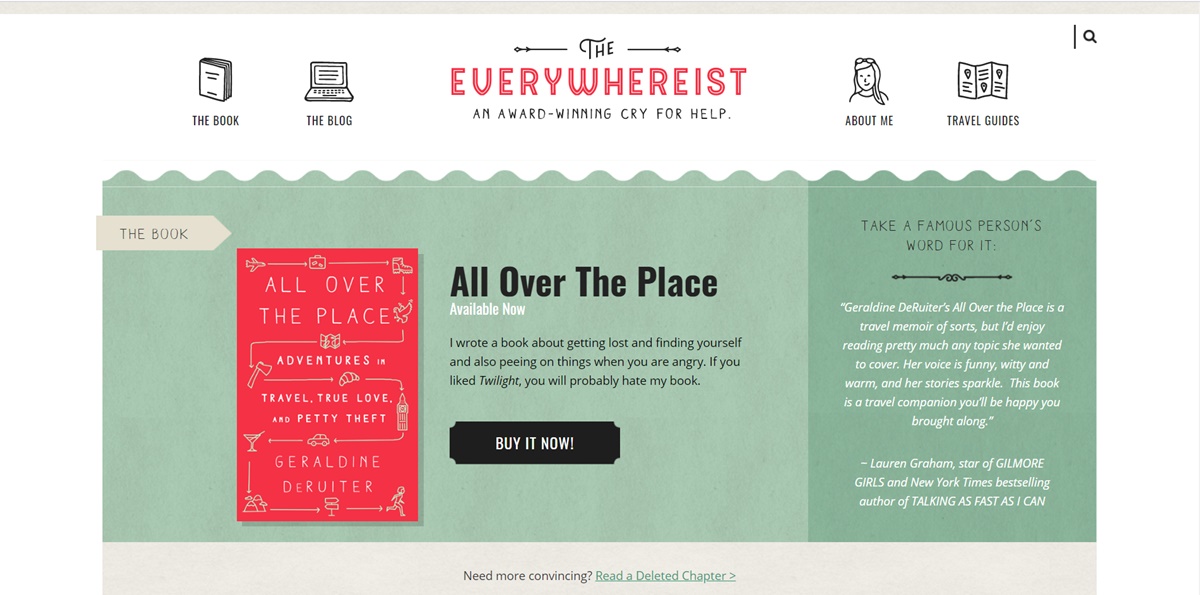
13. Der Überallist

Die Seite scheint etwas belebter zu sein. Aber Browser können einfach durch das Blog durch sein konsistentes Branding navigieren. Dank der Globus-Ikonografie kann dieser Reiseblog Browser auf der Website bewegen, sodass sie Bereiche außerhalb des Blogs entdecken können.
Dieser Blog von Geraldine DeRuiter bietet auch einen "Best Of"-Bereich, der es neuen Browsern ermöglicht, zu erfahren, was der Blog im Begriff ist, sich zu akklimatisieren. Die vorherrschende Farbe ist warm, neutral und ohne übermäßige Unordnung.
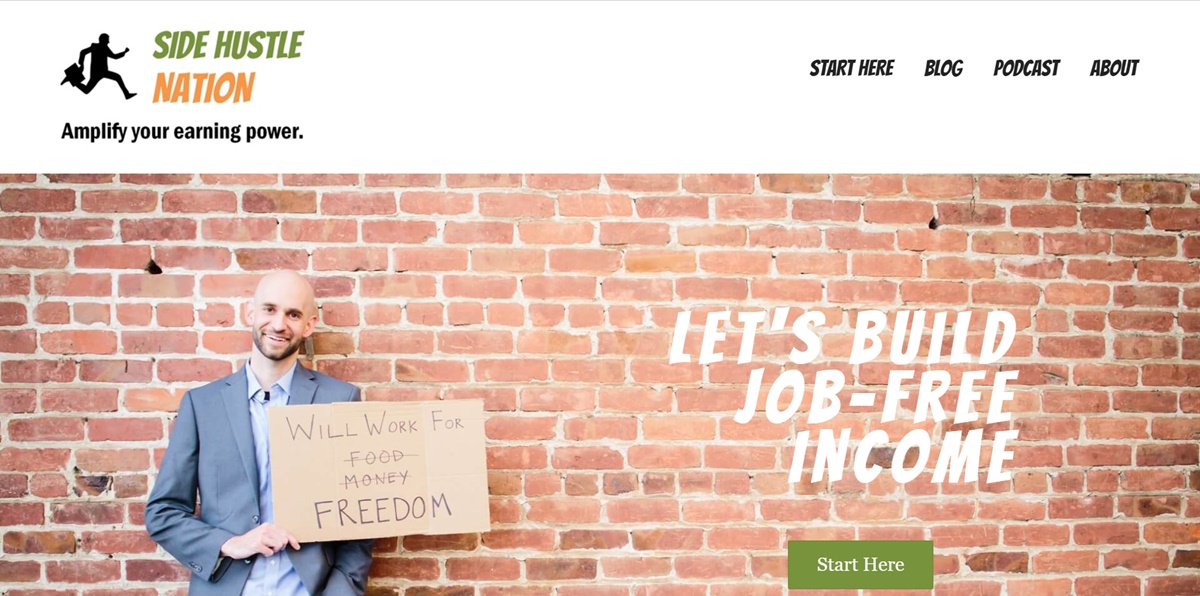
14. Hustle-Nation

Side Hustle Nation ist der Business-Blog eines Beraters, Nick Loper, dessen Website eine breite Palette wertvoller Finanzratschläge für einzelne Geschäftsinhaber bietet. Auf der Homepage wird für seine Besucher ein unbeschwerter, aber leidenschaftlicher Ton angelegt. Es schlägt vor, dass Sie freundliche Inhalte erhalten, die alle auf ein einziges Ziel ausgerichtet sind: finanzielle Freiheit. Der grüne CTA „Start Here“ erleichtert Erstlesern die Navigation auf der Website.
Es gibt zwei einzigartige Arten von Inhalten in Nicks Blog: „Mein Podcast-Produktionsprozess“ und „Vierteljährlicher Fortschrittsbericht“. Ersteres zeigt, wie Nick Inhalte erstellt, die sein Geschäft voranbringen, während Letzteres dafür sorgt, dass seine Leser mit dem Wachstum seines Blogs im Laufe der Zeit Schritt halten. Diese Art von Inhalten bieten den Menschen einen Blick hinter Ihren Betrieb und sagen ihnen, dass Sie tun, was Sie sagen, und dass Ihre Erkenntnisse erprobt und wahr sind.
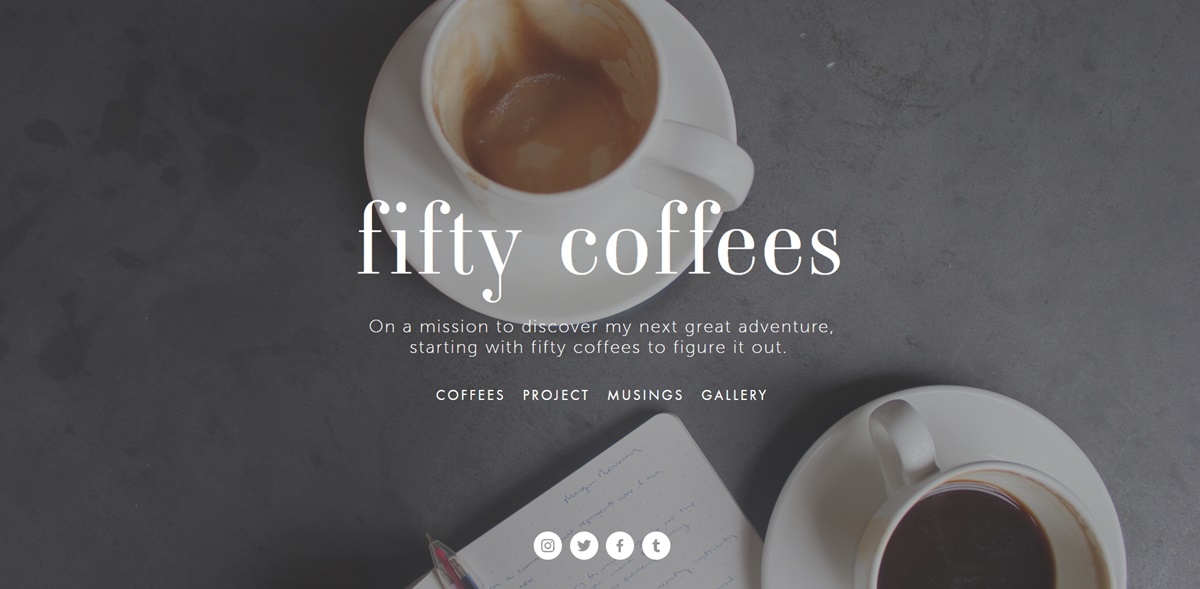
15. fünfzig Kaffee

Die Website „Fifty Coffees“ zeichnet die Reihe von Kaffeetreffen der Autorin auf, wenn sie nach dem nächsten Jobangebot sucht. Sie nutzt Fotografie und Bildmaterial, um ihre langen Geschichten zu erzählen.
Was fällt auf? Jeder Beitrag endet mit nummerierten Imbissbuden aus ihren Konferenzen, was das Verständnis erleichtert. Die verwendeten hochwertigen Bilder helfen ihr sehr beim Erzählen ihrer Geschichten.

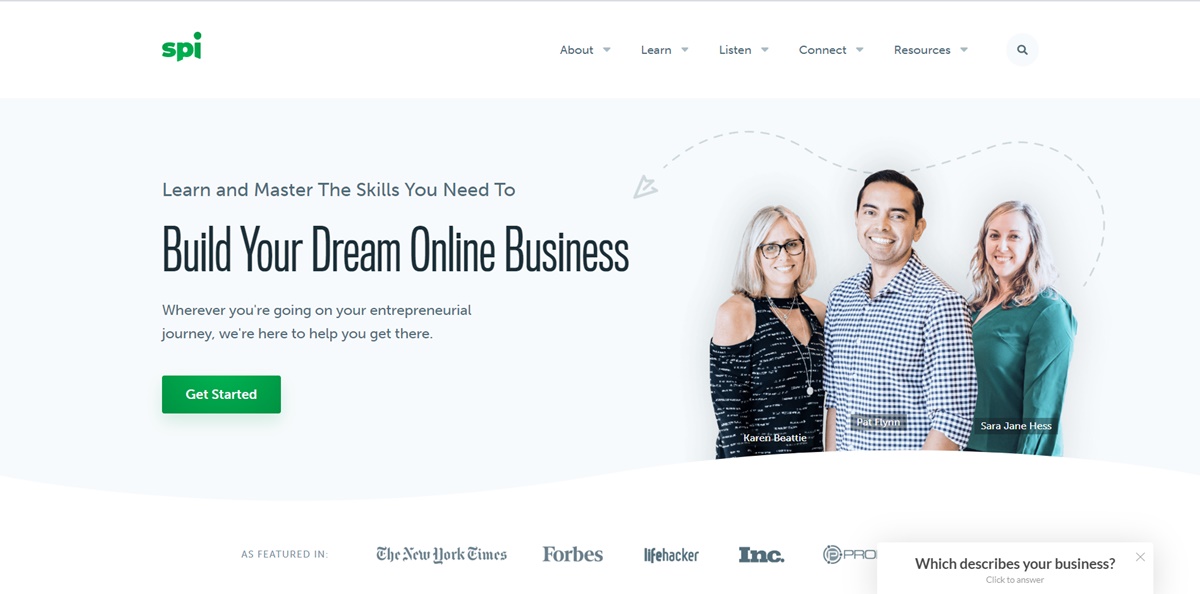
16. Intelligentes passives Einkommen

Dies ist die persönliche Website von Pat Flynn, ein Zentrum für Finanzberatung für alle, die ihr eigenes Unternehmen führen möchten. Auf seiner Homepage können die Leser genau wissen, wer die Inhalte erstellt und was seine Mission für die Inhalte ist, die er den Besuchern zur Verfügung stellt.
Seine Blog-Seite bietet auch ein einzigartiges Navigationstool, das nicht nach Themen klassifiziert ist, sondern danach, was der Betrachter erreichen möchte. Die Struktur der Website kann die Erfahrung des Betrachters anpassen, was bedeutet, dass Sie ihn nicht zwingen, nur zu raten, welche Beiträge sein Problem ansprechen werden. Dies zielt darauf ab, Besucher länger auf Ihrer Website zu halten und den Traffic Ihres Blogs langfristig zu steigern.
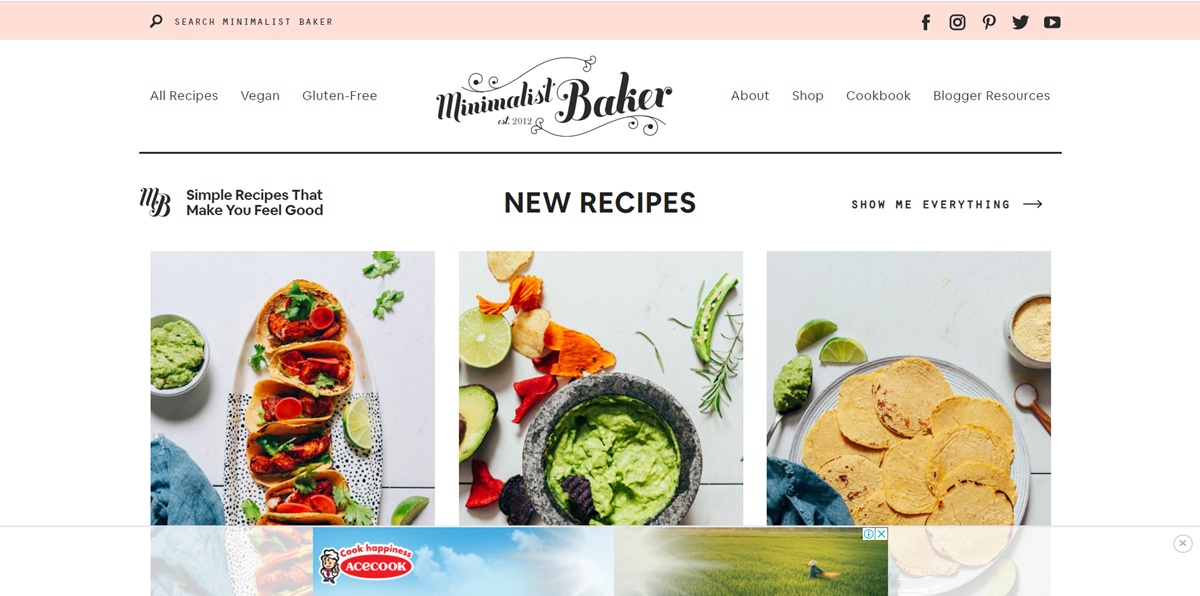
17. Minimalistischer Bäcker

Dies ist ein Food-Blog von Dana. Die Verwendung eines einfachen weißen Hintergrunds macht ihre Food-Bilder poppig und herausragend. Ihr Blog verwendet ein einzigartiges Branding, um sie unvergesslich zu machen, eine Mini-Biografie, um ihre persönliche Website anzupassen.
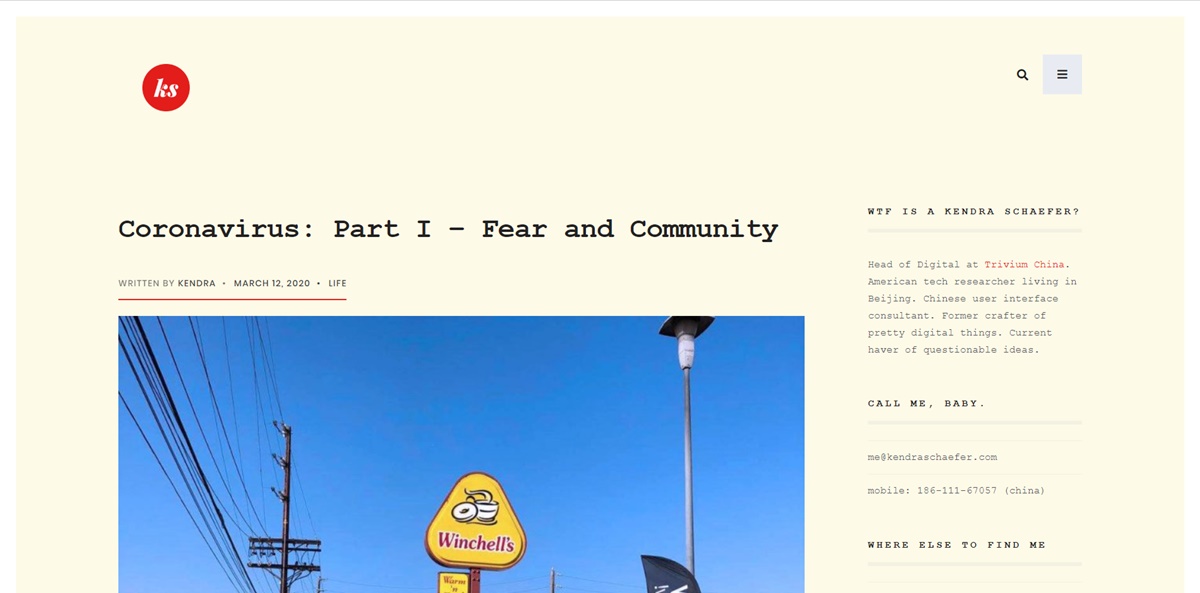
18. Kendra Schäfer

Kendras Blog ist vollgepackt mit Informationen über ihr tägliches Leben, ihren Hintergrund und ihre Berufserfahrung. Sie verwendet jedoch einen hellen Hintergrund, um überwältigenden Browsern auszuweichen, und organisiert die Module ihres Blogs, um Unordnung zu verringern. Sie bietet auch Links zu einigen Schreibbeispielen an, die ihre Schreibautorität und Glaubwürdigkeit verbessern können.
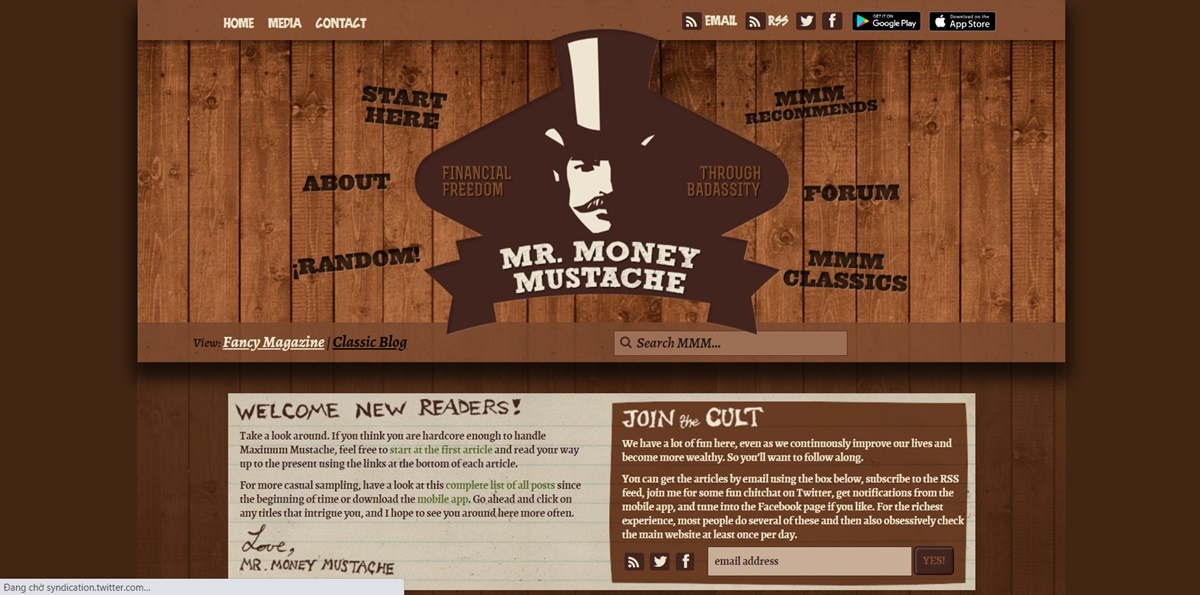
19. Mr. Money Schnurrbart

Mr. Money Moustache ist ein lustiger, durchsuchbarer Finanzblog, der Laien tiefe Einblicke in das Geldmanagement bietet. Während seine persönlichen Geschichten die Legitimität seiner Ratschläge erhöhen, können die Navigationslinks um sein Logo Besucher sofort zu seinen Inhalten führen.
20. Albino Tonnina

Diese Website zeigt Tonninas fortgeschrittene und komplexe Webentwicklungsfähigkeiten. Die Fotografien und Symbole werden sehr klar und leicht verständlich verwendet. Außerdem bietet er auch die Möglichkeit, seinen Lebenslauf am Anfang der Website anzuzeigen, für diejenigen, die keine Zeit haben, durch die Animation zu scrollen.
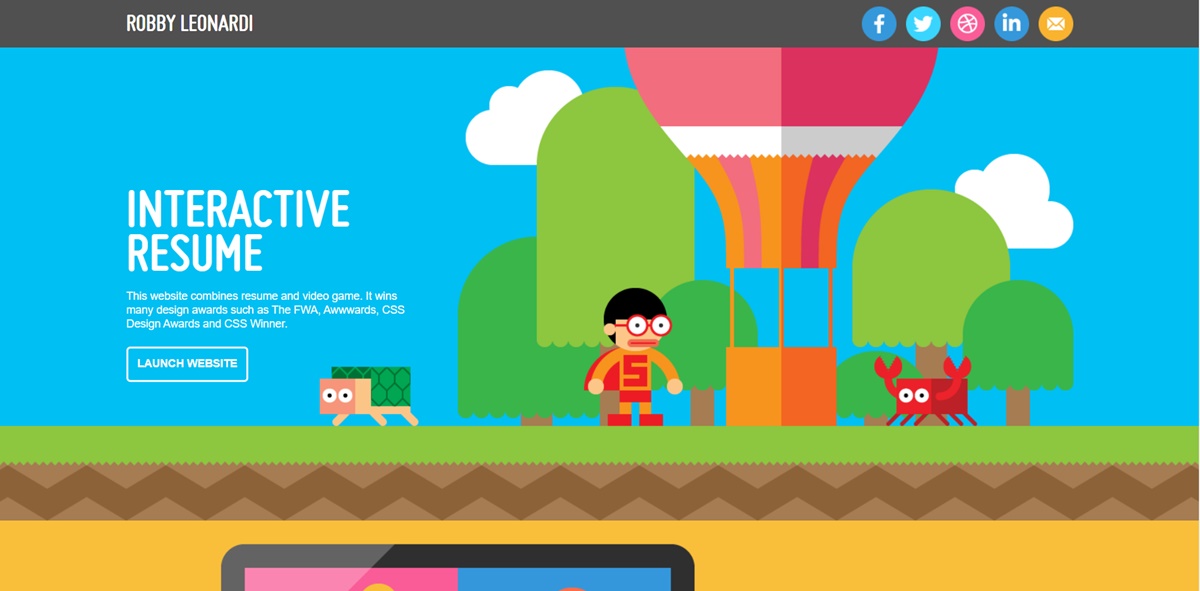
21. Robby Leonardi

Dies ist eine unglaubliche Demo-Website von Leonardi. Er wandelt sein Portfolio und seinen Lebenslauf in ein Videospiel für Webbrowser um, indem er Animations- und Webentwicklungsfähigkeiten einsetzt. Diese beeindruckende Art, Geschichten zu teilen, sorgt dafür, dass er für Browser einprägsamer ist.
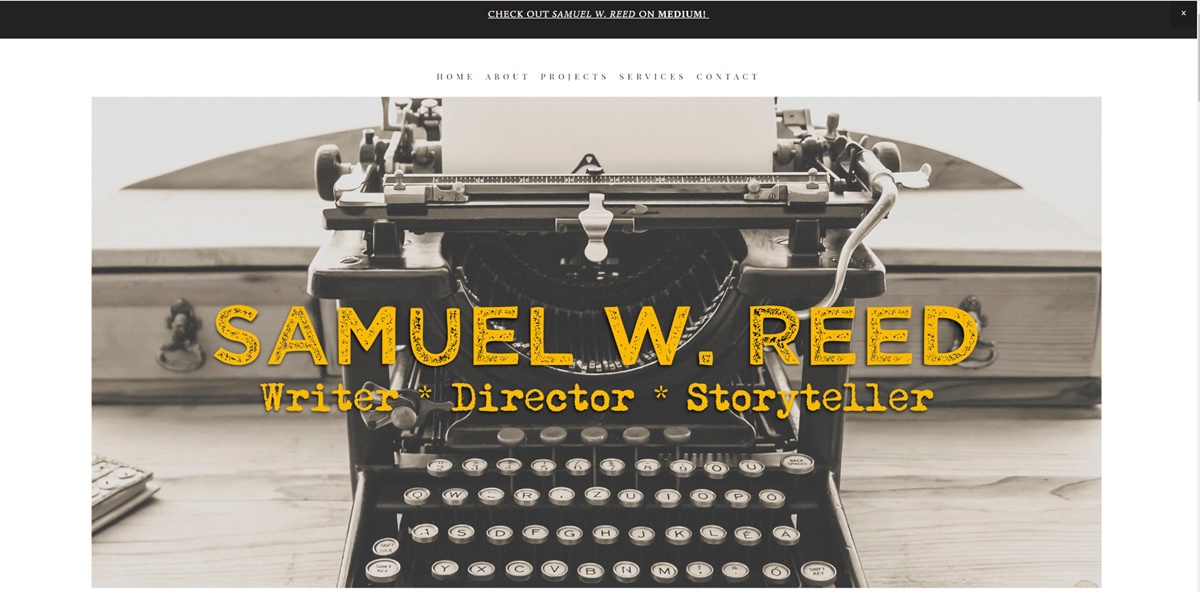
22. Samuel Schilf

Reed zeigt seine Personenseite als End-to-End-Demonstration, wie man eine Website programmiert. Seine Website beginnt als leere weiße Seite und endet als informative Seite, auf der Browser sehen können, wie er codiert. Dieser kreative Faktor macht seine Seite einprägsamer und macht seine Fähigkeiten spürbar.
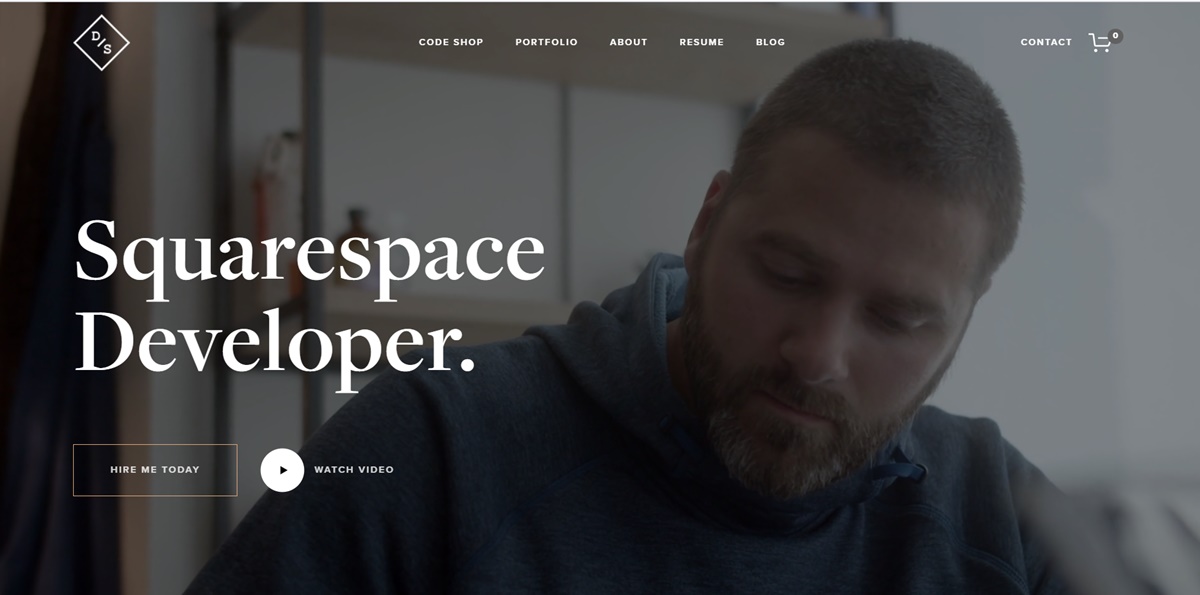
23. Devon Gestank

Diese Demoseite zeigt nicht nur, dass er die Webdesign-Fähigkeiten besitzt, sondern teilt mit Browsern etwas über ihn, seine Agentur und seine Leidenschaften. Das macht eine Demo und einen Mini-Lebenslauf in einem großartigen Gleichgewicht.
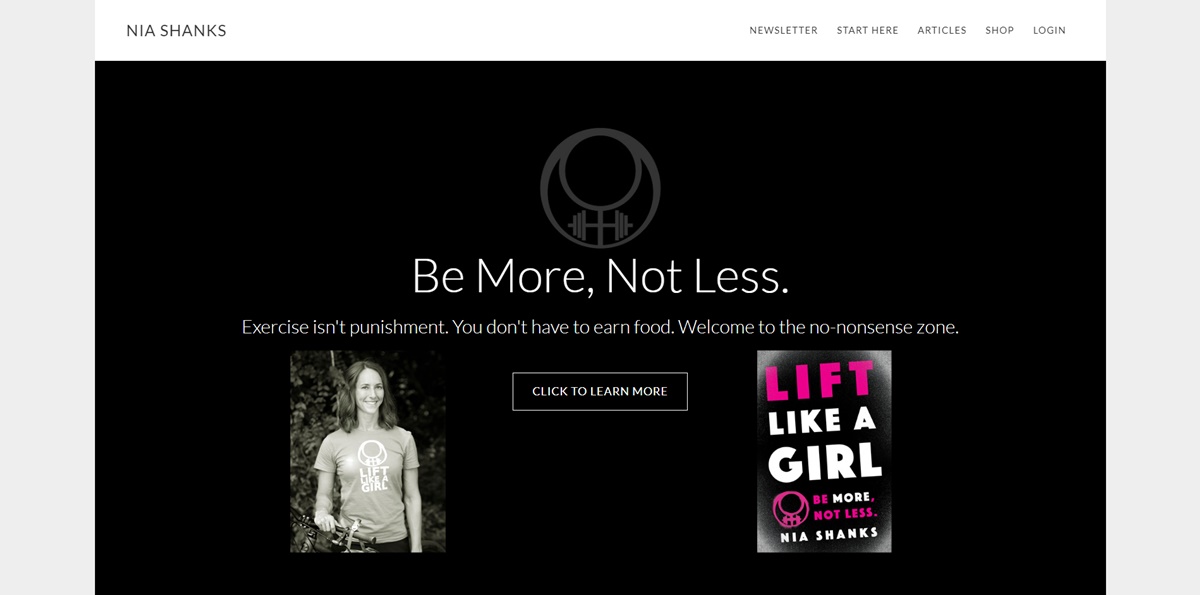
24. Nia Shanks

Das Design dieser persönlichen Website ist schön, sauber und folgt einem minimalistischen Stil. Die Headline auf der Homepage ist so zielgerichtet und direkt, was schnell Mehrwert und Information vermittelt. Darüber hinaus nutzt Nia auch die Top-Navigation, um neue Browser für alles, was sie sehen möchten, in die richtige Richtung zu führen. Bei diesem Beispiel gibt es nicht viel Aufhebens, und wir schlagen vor, dass Sie es auf Ihre eigene Website anwenden.
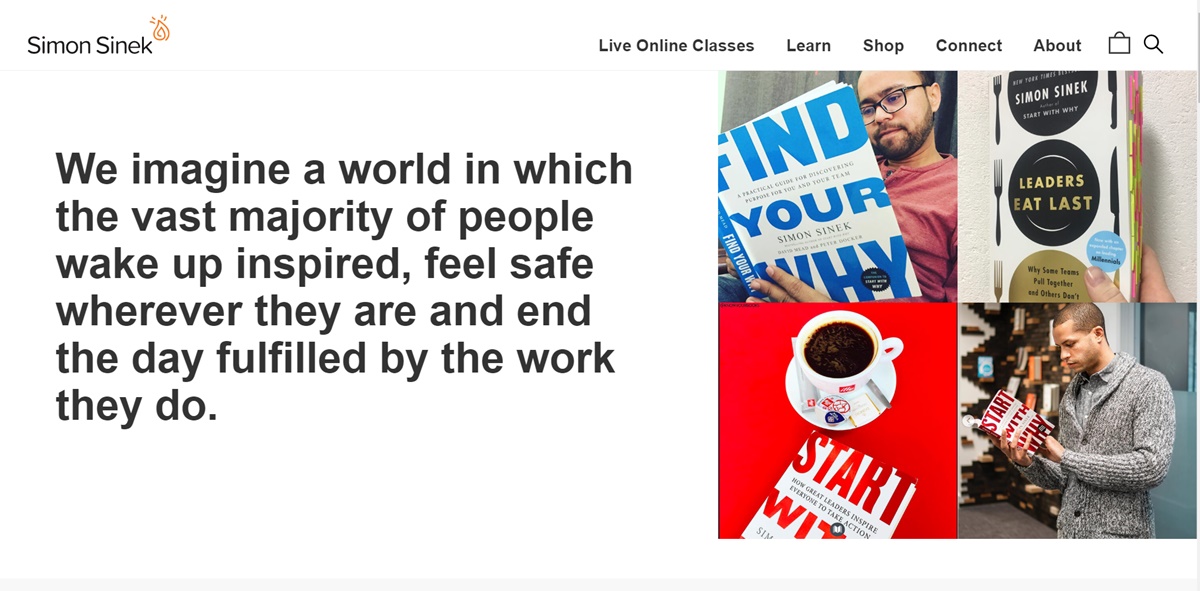
25. Simon Sinek

Das Design dieser Website ist so brillant, dass sie zu den besten Beispielen für persönliche Websites gehört, von denen die Leute lernen sollten. Er hat einen guten Umgang mit Leerzeichen. Die Typografie ist klar und sauber mit auffälligen Farben. Die Schaltfläche oben rechts auf der Website ist ein großartiges Beispiel für einen CTA.
Simon bietet eine große Auswahl an Inhalten auf seiner Website und verschiedene Initiativen, die er fördern wird, aber Web-Besucher sehr effizient herum. Manchmal gibt es viele Projekte, und es kann schwierig sein, sie alle auf Ihrer Seite zu verwalten, ohne ein Durcheinander zu verursachen. Das ist also ein gutes Beispiel dafür, wie man das effektiv macht, von dem man lernen kann.
26. Ellen Skye Riley

Dies gilt als eine der besten persönlichen Websites. Riley macht einen guten Job darin, ihre erstaunlich talentierten Designfähigkeiten zu zeigen. Ihre Website ist sehr informativ und es macht Spaß, sie zu durchstöbern. Wenn ein Besucher gerne durch Ihre Website stöbert, wissen Sie, dass Sie auf dem richtigen Weg sind, um mehr Kunden zu generieren.
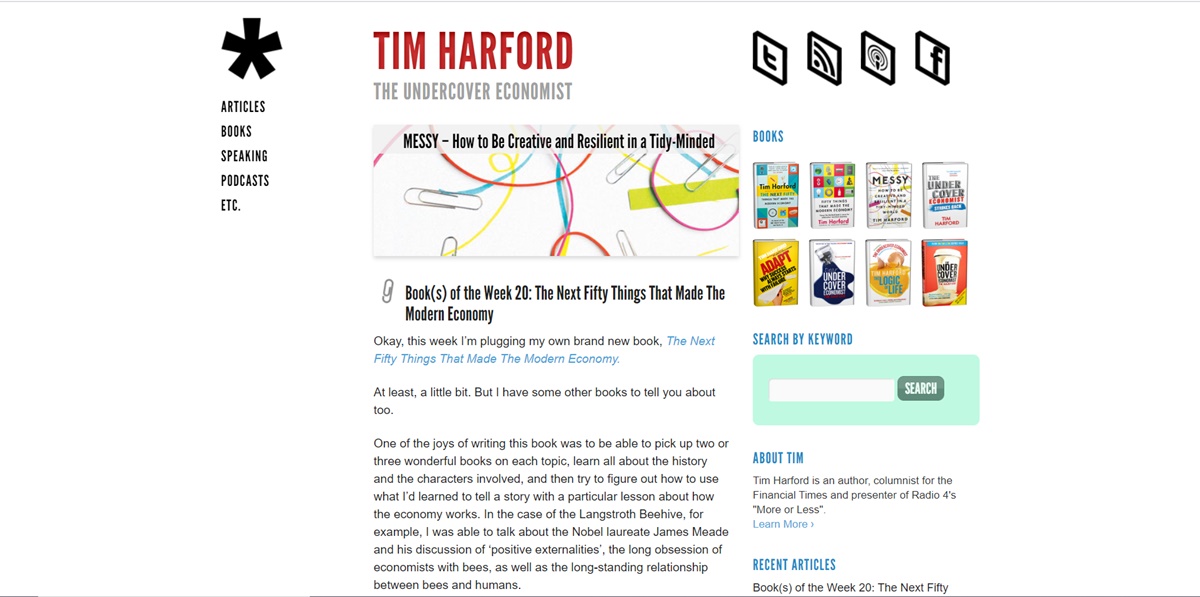
27. Tim Harford

Seine Art, Leerzeichen auf der Seite zu verwenden, ist so fantastisch. Es führt die Zuschauer zur Hauptspalte, wo der Inhalt im Mittelpunkt steht. Er verwendet einen guten Call-to-Action, um Browser zu seinem empfohlenen Buch weiterzuleiten, ohne sie jedoch weit vom Gesamterlebnis zu entfernen. Sie sehen oft, dass Leute zu weit gehen und Banner auf ihren persönlichen Websites platzieren, um Kunden zum Kauf anzuregen. Während Sie sich sicherlich selbst vermarkten müssen, lernen Sie anhand dieses Beispiels, wie Sie dies tun können, ohne das Hauptziel der Website zu beeinträchtigen. In diesem Fall kann Time die Browser auf seine Arbeit aufmerksam machen und das Erscheinungsbild einer inhaltsgesteuerten Website beibehalten.
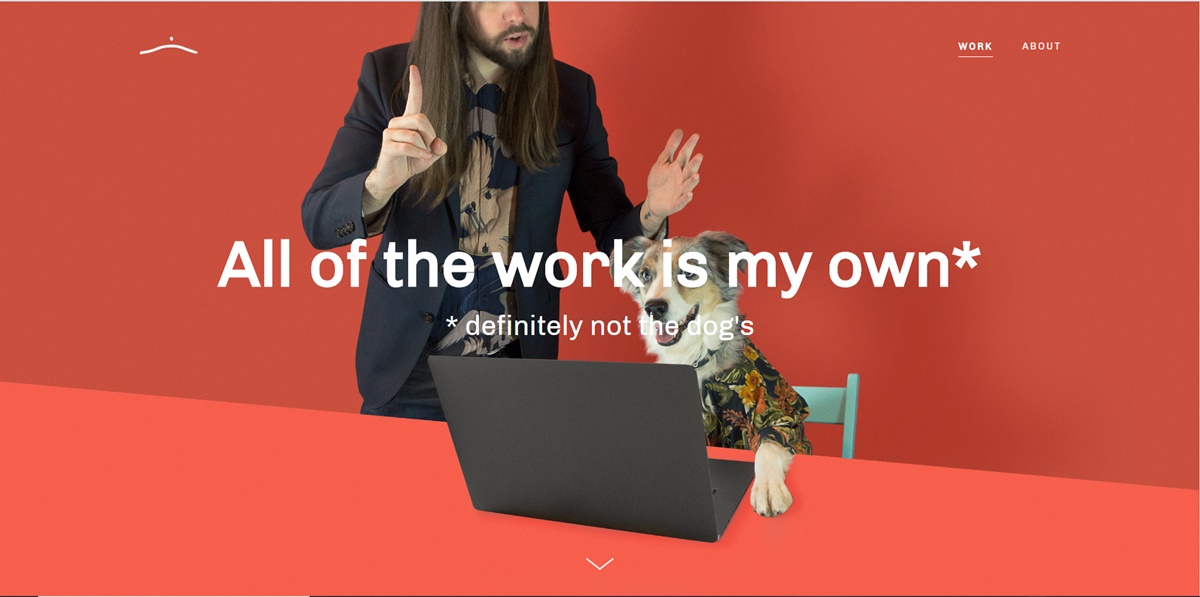
28. Joshua McCartney

Die Website von McCartney erregt sofort Ihre Aufmerksamkeit, wenn Sie sie sehen. Es macht einen wirklich guten Job, McCarneys Fähigkeiten zu präsentieren. Dass er eine große Menge an Inhalten auf zwei einfache Seiten packt, hilft dabei, eine großartige Mischung aus qualitativ hochwertigen Inhalten zu erstellen, die nicht überladen klingt.
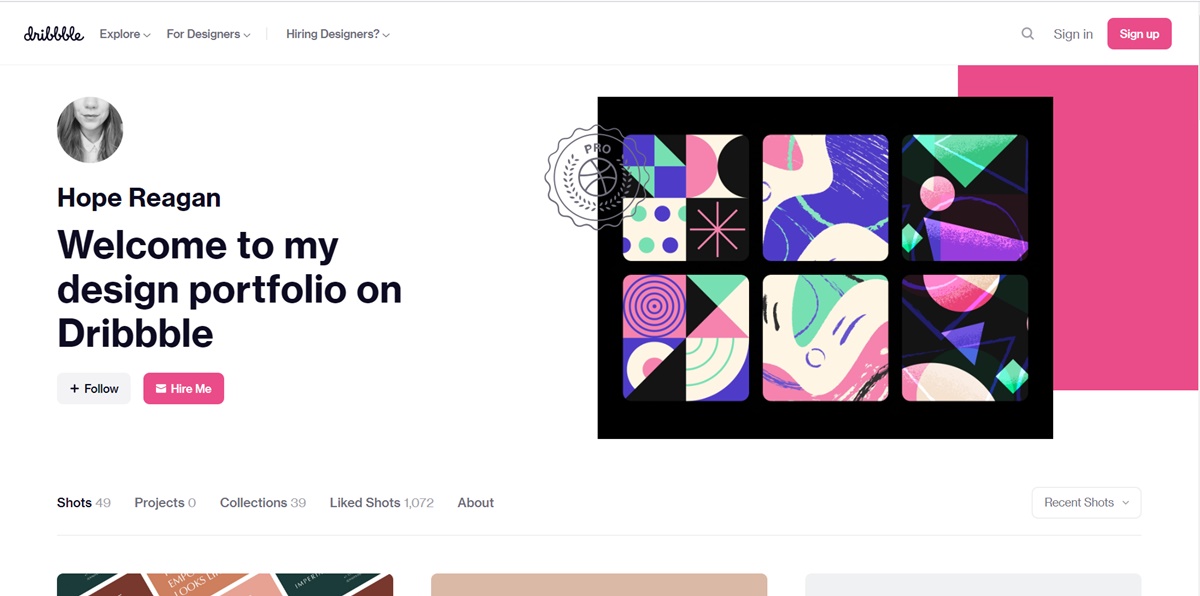
29. Hoffnung Reagan

Manchmal möchten Sie vielleicht eine Online-Präsenz, bei der Besucher Sie kontaktieren oder mit Ihnen interagieren können, aber Sie sind nicht damit beschäftigt, eine ausgefeilte persönliche Website zu besitzen. Sie sollten also einen Blick auf Reagans Seite werfen. Sie ist hervorragend darin, die Struktur einer gut aussehenden Homepage zu formen. Die Seite ist sehr übersichtlich, einfach und stylisch und mit ihrer Arbeit verknüpft.
30. Seth Godin

Eines der aufregendsten Dinge an dieser Website ist der große Abonnieren-Button, den Sie nicht verpassen sollten. Das ist die wichtigste Handlung, die Seth seinen Zuschauern zumuten möchte. Die gut verwendete Farbe unterbricht den Blog und lässt ihn knallen. Dies ist eine großartige persönliche Seite, weil sie viele Dinge perfekt organisiert, ohne zu versuchen, etwas zu sein, was sie nicht ist. Der Inhalt auf der Website verbessert auch sein Branding erheblich.
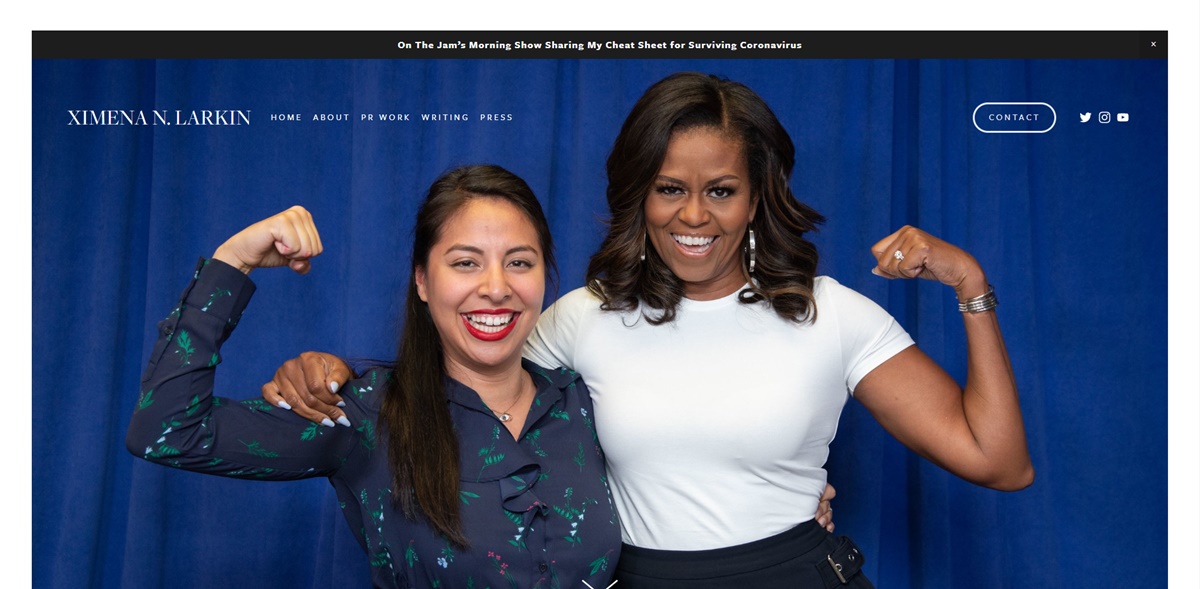
31. Ximena N. Larkin

Larkin leistet hervorragende Arbeit bei der Erfüllung ihres Ziels, ihre Arbeit zu fördern und mit potenziellen Kunden in Kontakt zu treten. Es erscheint ein wirklich schönes Popup, wenn Sie auf die Website gehen. Die Art und Weise, wie sie ihre Seite gestaltet, ist sehr nützlich. Die Webseite macht es Besuchern einfach und unkompliziert, das Werk oder Larkin besser zu erreichen.
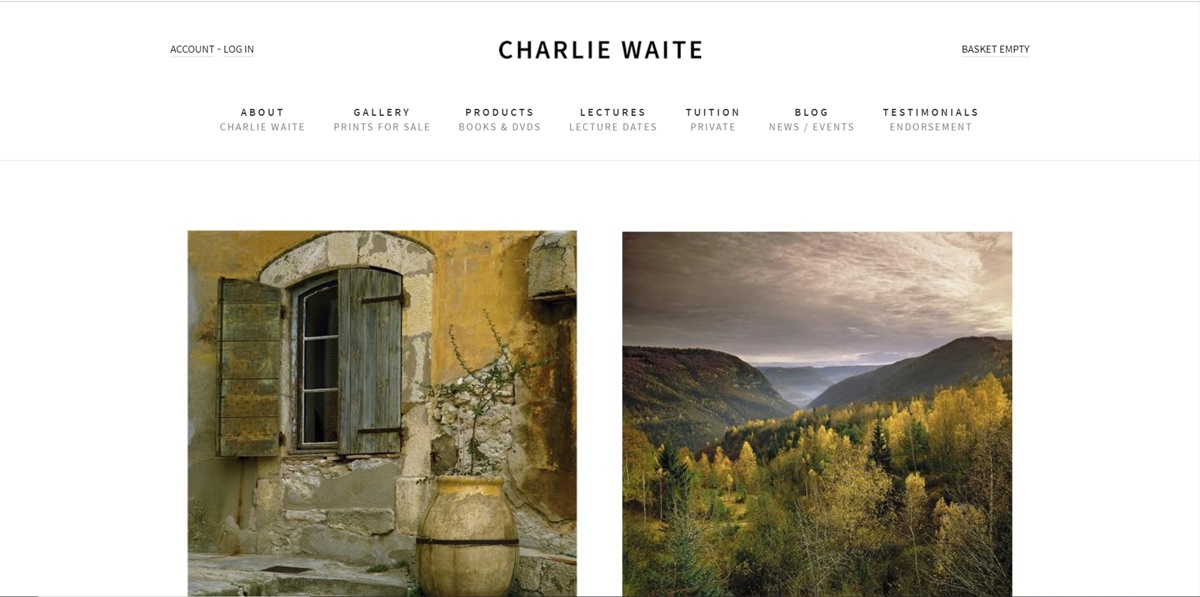
32. Charlie Waite

Die persönliche Website von Waite ist ein gutes Beispiel für elegantes Design und Persönlichkeit. Er fügt einen Handy-Screenshot bei, der seine Liebe zum Elternsein und seine Lebensfreude zeigt. Die gleiche Freude drückt sich in der Farbe der Website aus, die auf eine Liebe zum Detail hinweist, die von einem Designer ausgehen sollte.
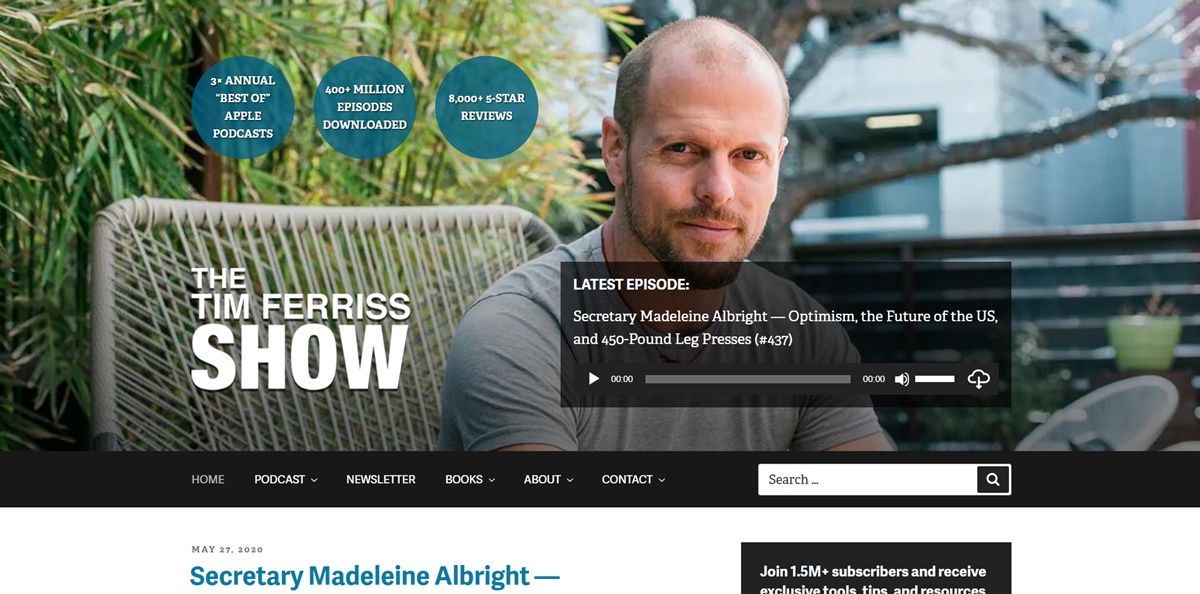
33. Tim Ferriss

Tim gilt als Meister der Promotion. Dies ist die Person, von der Sie lernen sollten, wenn Sie möchten, dass Browser tun, was Sie wollen. Normalerweise verwendet er seine persönliche Website als Feed für seine neuesten Podcast-Beiträge mit einigen netten Handlungsaufforderungen. Der große Header und das „Click to listen“ sind sehr effektiv. Er nutzt seine Hauptmenünavigation, um Browser zu seinen Büchern, Podcasts und Shows zu bringen. Darüber hinaus wird ein riesiges Overlay verwendet, um mehr Newsletter-Abonnenten zu gewinnen. Einige mögen denken, dass es ein bisschen zu aggressiv ist, aber diese Leute machen wahrscheinlich nicht so gute Verkäufe wie Tim.
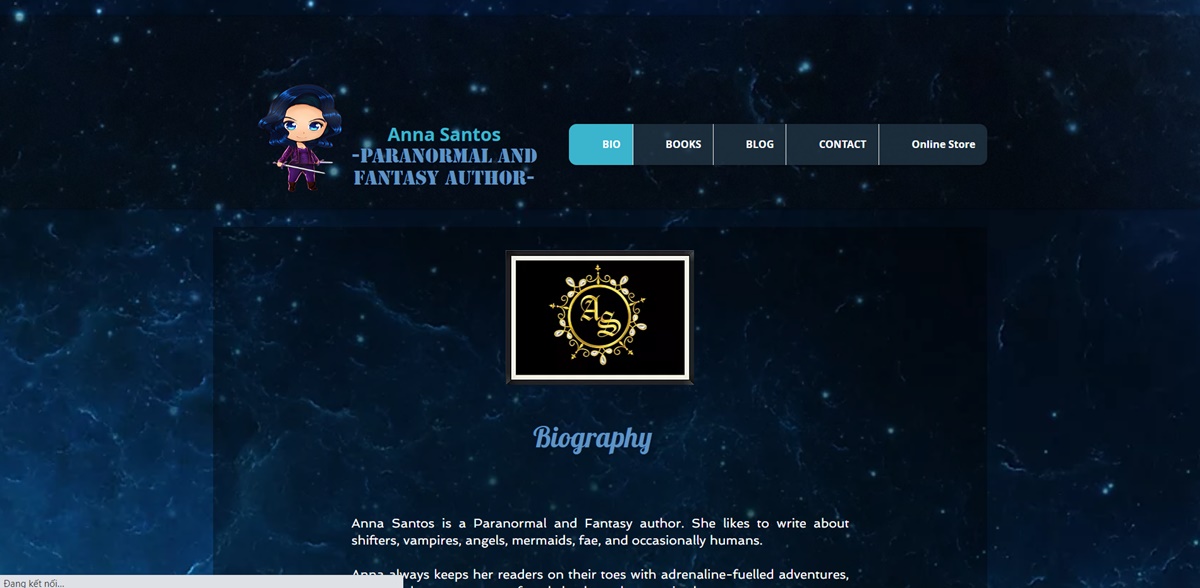
34. Anna Santos

Die Website von Santos ist freundlich und auffällig. Sie können die Wärme ihres professionellen Sprites spüren, wenn Sie diese Website besuchen. Sie bietet eine große Anzahl von Quellen, um Sie mit dem, was sie tut, auf dem Laufenden zu halten. Die Website ist ein gutes Beispiel für die Verwendung von Popups auf eine nette Art und Weise, die die Homepage nicht unübersichtlich macht.
35. Kevin Koeshartono

Kevins Website leistet beeindruckende Arbeit, indem sie fantastisches Design mit einer benutzerfreundlichen Webseite verbindet. Das Design ist jung, clean und modern. Es macht es Besuchern leicht, sein soziales Profil auf der Homepage zu erreichen. Der Text macht Spaß, das Farbschema ist ansprechend und das Hinzufügen von Video und Diashow kann die eigenen Webentwicklungsfähigkeiten sehr gut durch ihre persönliche Website zeigen.
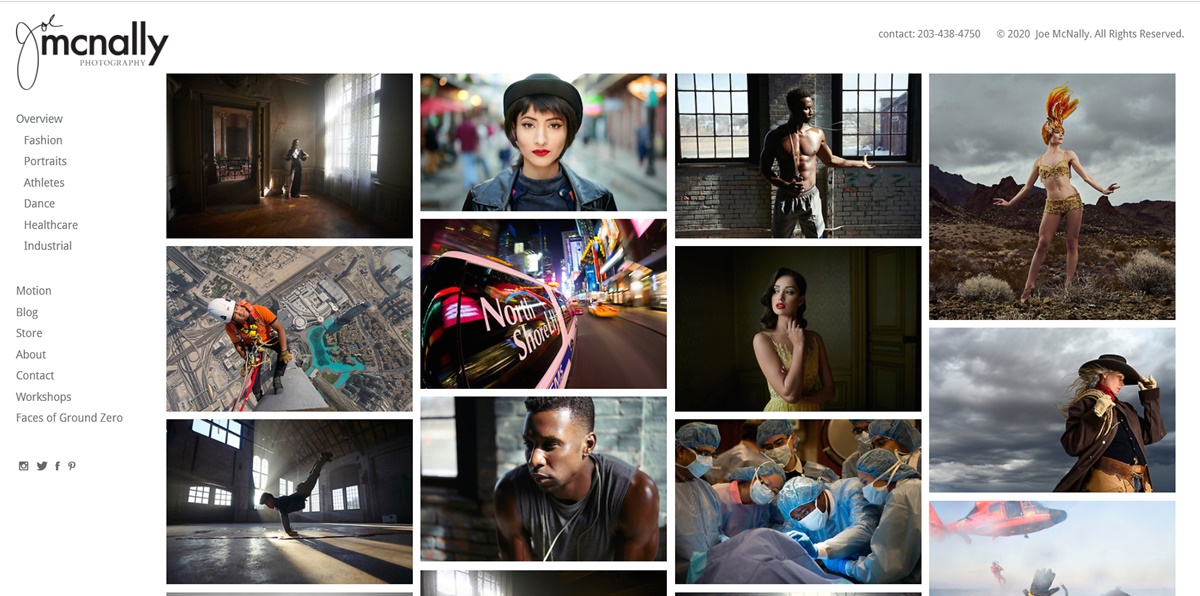
36. Joe Mcnally

Geniale Website, die direkt auf den Punkt kommt. Die Seite zeigt Mcnallys erstaunliche fotografische Fähigkeiten. Es ist auch gut organisiert, damit Kunden einen Einkauf tätigen können. Die Suche nach einem ästhetisch ansprechenden E-Commerce-Sicht kann schwierig sein, aber Mcnally hat die perfekte Mischung aus Design und Nachfrage.
37. Geraldine DeRuiter
Diese Seite ist wirklich gut in der Eigenwerbung. Außerdem gilt es als eines der besten Beispiele für persönliche Websites von jemandem, der einen intelligenten Namen als Pseudonym verwendet. Diese Seite leistet gute Arbeit bei der Förderung von Geraldines Buch und Abenteuern, behält aber dennoch ein persönliches Gefühl.
Zusammenfassung
Niemand kann sofort einen großartigen erstellen. Trends kommen und gehen, Sie sollten sich Zeit nehmen, sie zu nutzen. Der Erfolg dieser oben genannten Websites besteht darin, dass sie den Test der Zeit bestehen können, obwohl sie in den Augen der heutigen Generation sehr unglaublich und modern sind.
Eine gute persönliche Website ist informativ, inspirierend und sehr auffällig. Versuchen Sie es weiter und lernen Sie von den besten Beispielen für persönliche Websites . Wir wetten, dass Sie bald eine wirklich einzigartige und herausragende Homepage besitzen können.
Lassen Sie jede Frage, die Sie haben, im Kommentarbereich fallen. Wir helfen Ihnen so schnell wie möglich. Vielen Dank fürs Lesen!
