25 Beispiele für die besten Zielseiten von Top-Marken zur Inspiration
Veröffentlicht: 2022-11-29Wenn es um digitales Marketing geht, müssen wir uns die besten Landingpage-Beispiele der führenden Branchenführer ansehen, um uns zu verbessern und von ihnen zu lernen.
Schließlich sind diese handlungsorientierten, eigenständigen Webseiten entscheidend, um Menschen durch jede Phase der Reise des Käufers zu führen. Und wenn etablierte Unternehmen Zielseiten verwenden, muss dies ein integraler Bestandteil jeder Marketingstrategie sein – insbesondere auf Unternehmensebene.
Nachfolgend finden Sie die besten Landingpage-Beispiele von 25 Top-Unternehmen. Lesen Sie sie durch, um von den Besten zu lernen und Ihre eigene hocheffektive Zielseite zu erstellen. Sie können auch auf den Markennamen klicken, um einen speziellen Artikel mit noch mehr Beispielen dieser bestimmten Marke zu finden.
25 Top-Unternehmen mit den besten Landingpage-Beispielen
(Denken Sie daran, dass wir bei kürzeren Seiten die gesamte Seite angezeigt haben. Bei längeren Seiten haben wir nur „above the fold“ angezeigt. Möglicherweise müssen Sie sich bis zum Zielseitenbeispiel durchklicken, um einige der besprochenen Punkte zu sehen. Einige Websites testen ihre Seiten möglicherweise A/B, was bedeutet, dass Ihnen möglicherweise eine alternative Version bereitgestellt wird.)
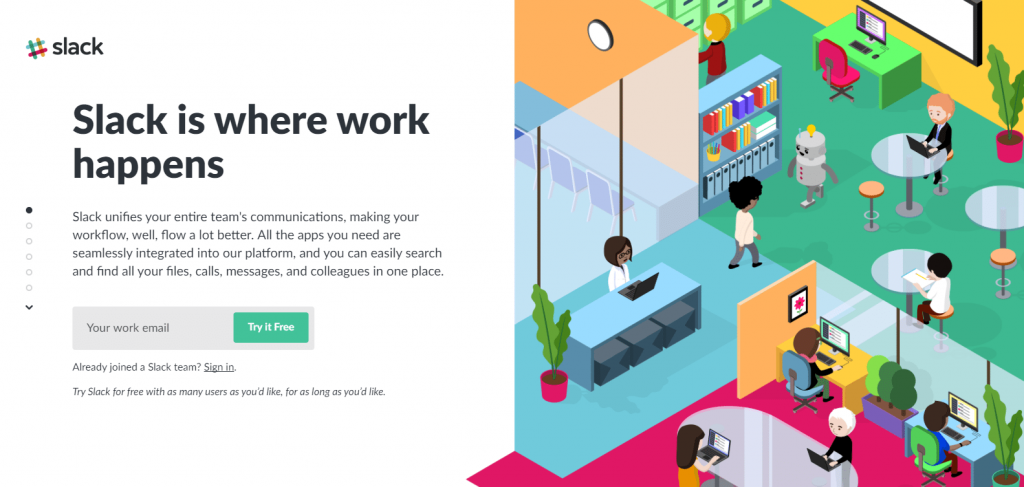
1. Beispiel einer Slack-Landingpage
Was die Seite gut macht:
- Der einzigartige Scroll-Stil ermöglicht die Anzeige aller notwendigen Informationen, sodass Besucher Informationen erhalten können, ohne sich auf der Seite nach oben und unten bewegen zu müssen.
- Das Lead-Erfassungsformular ist ständig vorhanden, wenn Benutzer durch den Inhalt scrollen.
- Die Kopie der CTA-Schaltfläche ist überzeugend, weil sie kurz und direkt ist und das Wort „kostenlos“ verwendet.
- Nur ein Formularfeld macht es sehr wahrscheinlich, dass Besucher das Formular ausfüllen.
- Die Bilder sind hell, ansprechend, verwenden Markenfarben und sind für den jeweiligen Abschnitt relevant.
- Die Verwendung von Social Proof wird wahrscheinlich dazu führen, dass Besucher sich gezwungen fühlen, Slack zu verwenden.
Was für A/B-Tests:
- Es gibt mehrere Exit-Links , darunter das Slack-Logo, „Anmelden“, „Alle Apps anzeigen“, „Kundengeschichten anzeigen“, „Produkt“, „Preise“ und „Enterprise Grid“ – wodurch es wahrscheinlicher wird, dass Besucher die Website verlassen die Seite ohne Konvertierung.
- Keine Datenschutzrichtlinie könnte potenzielle Kunden davon abhalten, ihre E-Mail-Adresse weiterzugeben.
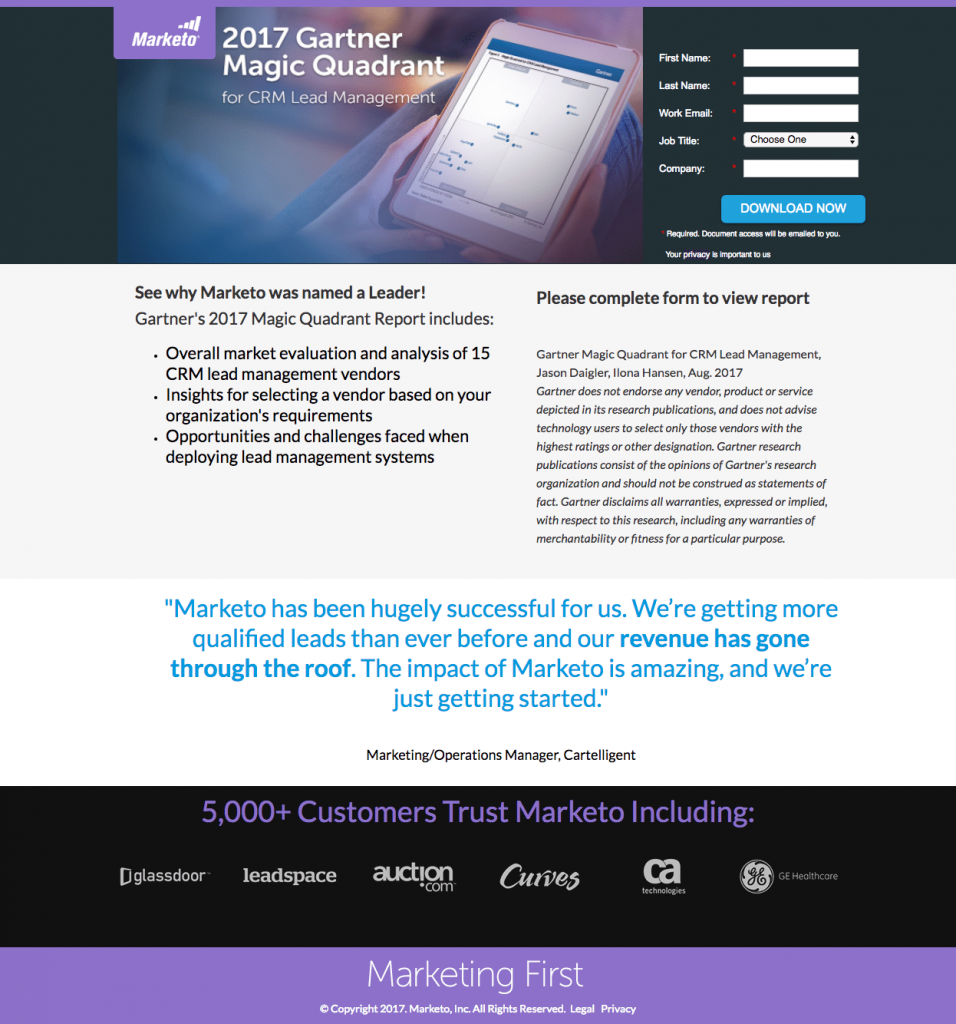
2. Beispiel einer Marketo-Zielseite

Was die Seite gut macht:
- Die Überschrift sagt den Besuchern genau, worum es in dem Bericht geht.
- Das Bild zeigt Besuchern, was sie erwarten können, wenn sie den Bericht herunterladen.
- Mit Aufzählungszeichen können potenzielle Kunden die Seite schnell durchsuchen, um herauszufinden, was der Bericht enthält.
- Social Proof – ein Kundentestimonial und Firmenabzeichen – verleiht dem Angebot und dem Unternehmen als Ganzes einen Vertrauenswert.
Was für A/B-Tests:
- Exit-Links – das Marketo-Logo und der Legal-Link in der Fußzeile – bieten Besuchern die Möglichkeit, die Seite zu verlassen, ohne den Bericht herunterzuladen.
- Das 5-Felder-Formular könnte für jemanden in dieser Phase der Kaufentscheidung einschüchternd sein. Das Entfernen von „Stellenbezeichnung“ und „Unternehmen“ könnte mehr Besucher dazu anregen, das Formular auszufüllen.
- Die Farbe der CTA-Schaltfläche sticht nicht so hervor, wie sie könnte, da sie an anderer Stelle auf der Seite verwendet wird.
- Die Kopie der CTA-Schaltfläche ist vage. Ändern Sie es in etwas wie "Ich möchte den Bericht!" könnte mehr potenzielle Kunden zum Klicken anregen.
- Der große Textblock in Kursivschrift scheint nicht erforderlich zu sein, und wenn Sie ihn entfernen, können bessere Konvertierungsergebnisse erzielt werden.
- Das Einfügen eines vollständigen Namens und eines Porträts in die Kundenreferenz könnte ihre Glaubwürdigkeit verbessern.
- Das Hinzufügen von Leerraum würde dazu beitragen, dass die Seite weniger überfüllt und ästhetisch ansprechender aussieht.
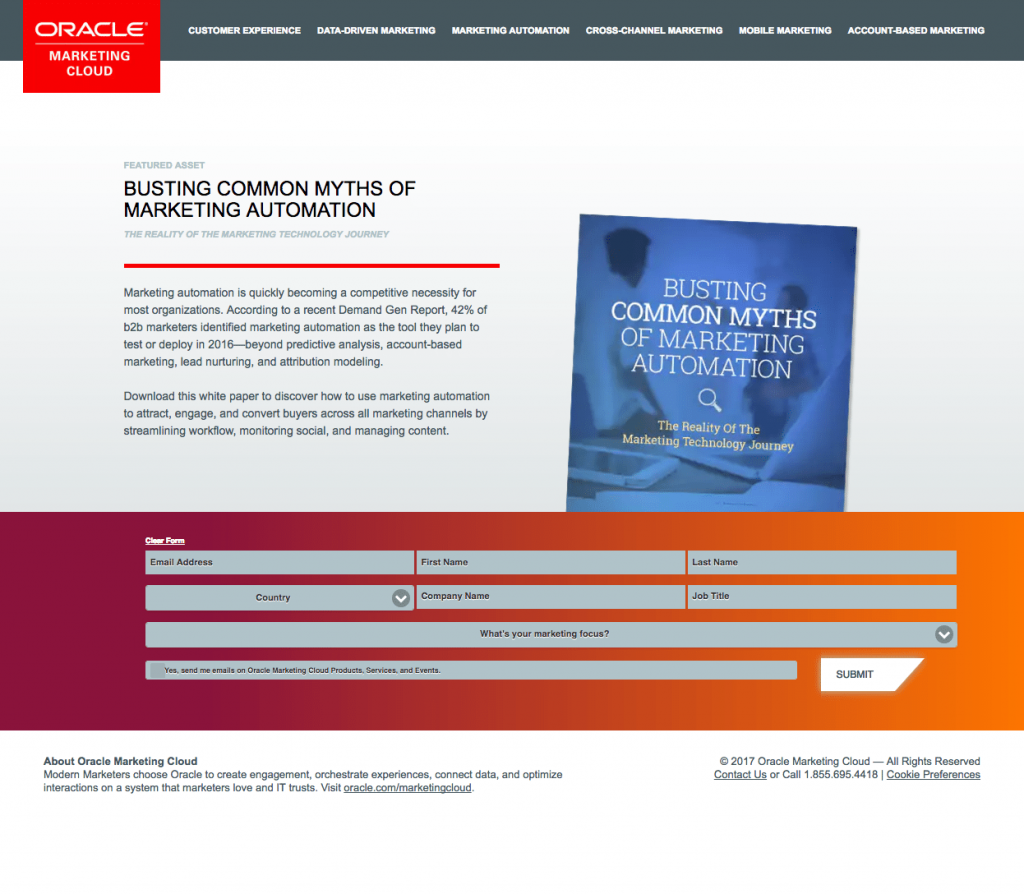
3. Beispiel für eine Oracle-Zielseite
Was die Seite gut macht:
- Die Demand Gen Report -Statistik in der Kopie ist nicht „aktuell“, wie es heißt – sie stammt aus der Zeit vor 2016, während das Copyright-Datum auf dieser Seite 2017 ist.
- Die „HTTPS“-URL gewährleistet Besuchern, dass die Website von Oracle sicher und geschützt ist und Außenstehende nicht auf ihre Informationen zugreifen können.
- Das Bild des Whitepapers bietet Besuchern eine Vorschau dessen, was sie erwarten können, wenn sie das Whitepaper herunterladen.
- Die kontrastierende Farbe des Formulars fällt auf und zieht die Aufmerksamkeit auf sich und verleitet Besucher dazu, es zu vervollständigen.
- Das deaktivierte Opt-in-Kästchen stellt sicher, dass Interessenten, die sich anmelden, E-Mails von Oracle erhalten möchten.
Was für A/B-Tests:
- Das Firmenlogo und die Navigation oben auf der Seite könnten möglicherweise Besucher von der Seite entfernen, ohne das Whitepaper herunterzuladen.
- Die kleine Kopie auf und unter den Formularfeldern ist schwer lesbar.
- Der weiße CTA-Button sticht nicht so hervor, wie er könnte, weil er oben und unten auf der Seite weiß ist.
- Exit-Links in der Fußzeile bieten Besuchern noch mehr Möglichkeiten, die Seite zu verlassen.
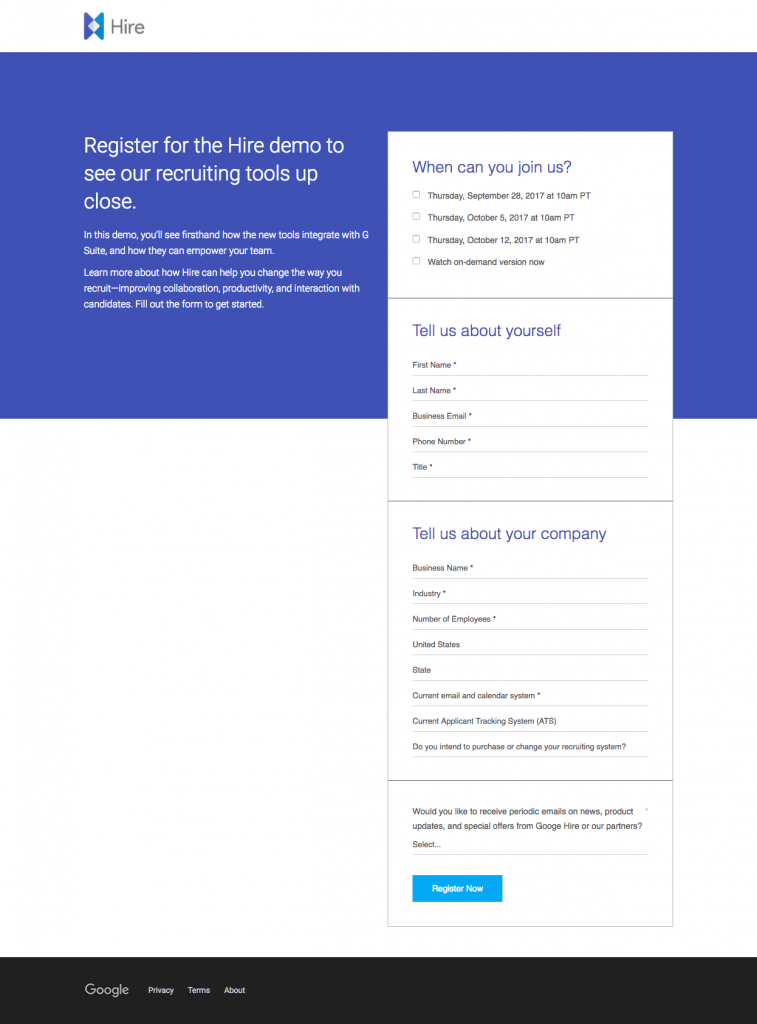
4. Beispiel für eine Google Hire-Zielseite
Was die Seite gut macht:
- Das Hire-Logo in der oberen linken Ecke lässt Besucher sofort wissen, wo sie sich befinden, wenn sie auf der Seite landen. Die Tatsache, dass es keinen Hyperlink gibt, lässt die Leute auch nicht wegklicken, was dies zu einer großartigen Zielseite macht.
- Die klare Überschrift sagt potenziellen Kunden, dass die Demo Informationen über Rekrutierungstools enthalten wird.
- Eine minimale, auf den Punkt gebrachte Kopie ermöglicht es den Besuchern, schnell durchzulesen und zu entscheiden, ob sie das Angebot nutzen möchten.
- Durch die Einkapselung des Formulars hebt es sich von der Seite ab und erhöht wahrscheinlich die Konversionsraten.
- Der Link zur Datenschutzrichtlinie in der Fußzeile erhöht den Vertrauenswert und sorgt dafür, dass sich potenzielle Kunden bei der Übermittlung ihrer persönlichen Daten wohler fühlen.
Was für A/B-Tests:
- Nachrichtenübereinstimmung könnte verbessert werden. Ich wurde von einer Hire-Webinar-Aktion auf diese Landingpage geleitet, mit einer CTA-Schaltfläche, die Besucher auffordert, sich für das „bevorstehende Webinar“ anzumelden. Die Zielseite erwähnt überhaupt kein Webinar, sondern bewirbt stattdessen eine On-Demand-Demo. Wenn Google Hire ihr Webinar und ihre Demo als dasselbe betrachtet, würde eine Erhöhung der Nachrichtenübereinstimmung zwischen den beiden Seiten wahrscheinlich die Verwirrung bei den Besuchern verringern.
- 14 Formularfelder sind viel, selbst für die Betrachtungsphase des Marketing-Funnels. Wenn Sie dies in ein mehrstufiges Formular aufteilen, könnte dies die Formreibung verringern und zu mehr Conversions führen.
- Der türkisfarbene CTA-Button ähnelt dem anderen Blauton auf der Seite. Wenn Sie es kontrastreicher machen, wie Orange, würde es mehr „knallen“.
- Die Seite ist unausgeglichen . Das Einfügen eines zusätzlichen Landingpage-Elements links vom unteren Rand des Formulars, z. B. eine Kundenreferenz oder ein ansprechendes Bild, könnte die Seite ästhetisch ansprechender machen.
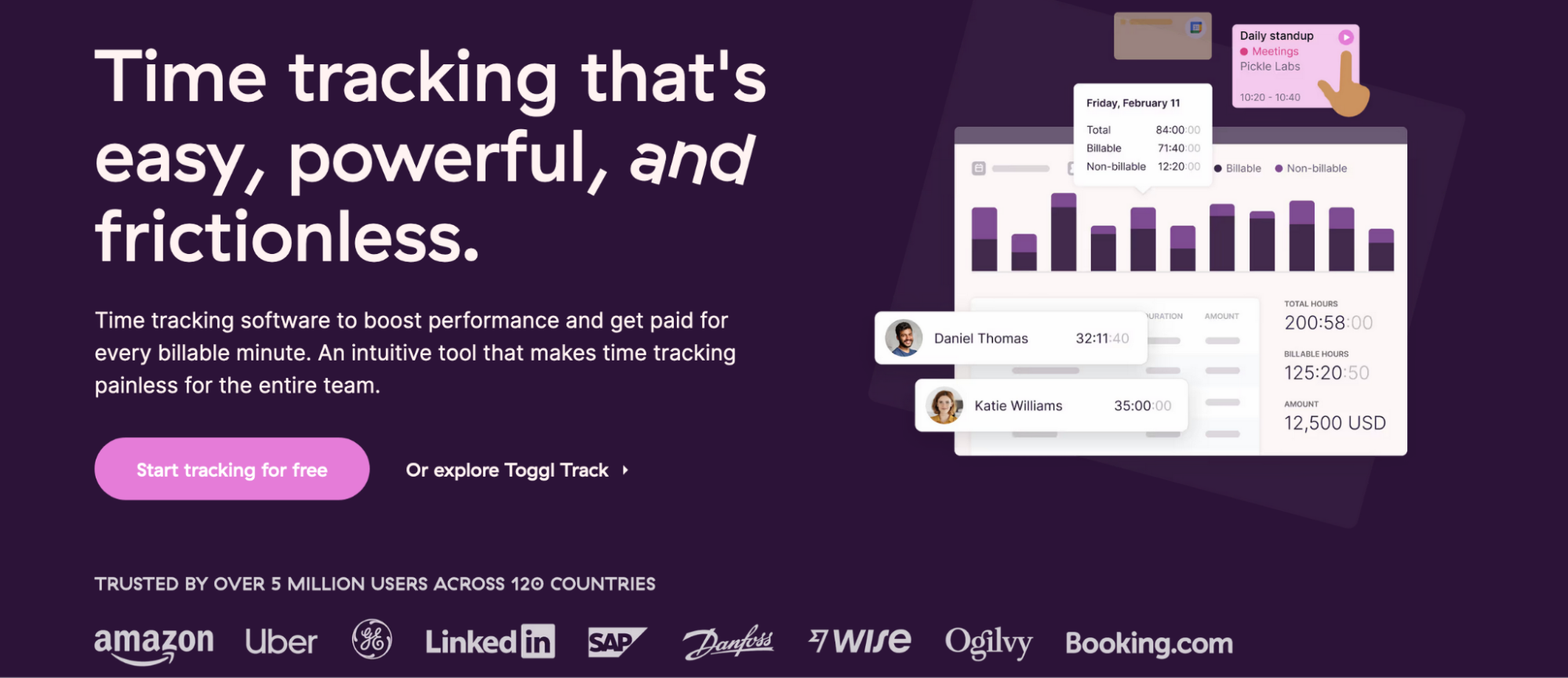
5. Beispiel für eine Zielseite umschalten

Was die Seite gut macht:
- Die Überschrift erklärt, was Toggl den Benutzern hilft: reibungslose, einfache und leistungsstarke Zeiterfassung.
- Die CTA-Schaltfläche wiederholt das Angebot (Tracking-Zeit kostenlos) und die Schaltflächenfarbe kontrastiert mit der Hintergrundfarbe.
- Die Kundenzahl und die Logos tragen dazu bei, soziale Beweise zu schaffen und die Glaubwürdigkeit des Zeiterfassungstools zu stärken.
- Die Produkt-Screenshots helfen den Besuchern, sich vorzustellen, wie einfach es sein wird, mit Toggl zu arbeiten.
Was für A/B-Tests:
- Kopf- und Fußnavigationen können Besucher leicht vom Seitenangebot ablenken und ohne Conversion wegschicken.
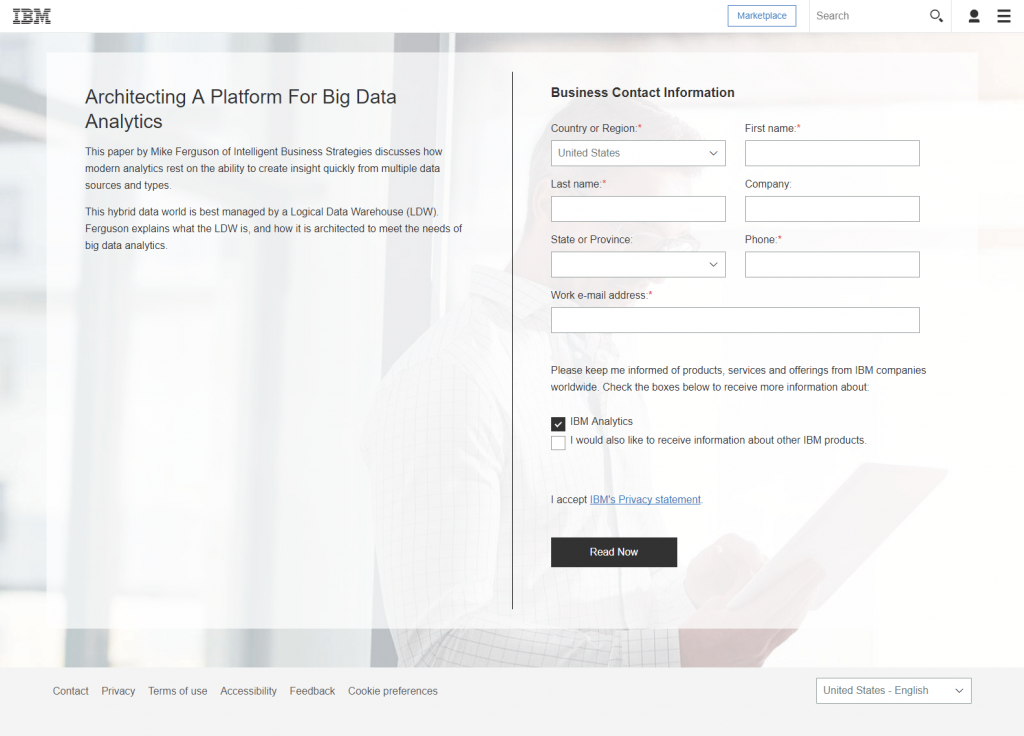
6. Beispiel einer IBM Landingpage
Was die Seite gut macht:
- Die Überschrift ist eindeutig und faszinierend und verleitet die Besucher dazu, weiter unten auf der Seite zu bleiben, um mehr über das Angebot zu erfahren.
- Minimale Kopie bietet einen kurzen Überblick über das Whitepaper, ohne Interessenten mit unnötigen Informationen zu überfordern.
- Theoretisch ist es eine großartige Idee , die Option zum Umschalten der Sprache anzubieten. Wenn Besucher eine andere Sprache auswählen, werden sie leider auf die Homepage geleitet, anstatt diese Zielseite direkt zu übersetzen.
Was für A/B-Tests:
- Kopf- und Fußnavigationen könnten Besucher leicht vom aktuellen Angebot ablenken und ohne Conversion von der Seite wegschicken.
- Das Ausbalancieren der Seite durch Hinzufügen eines Bildes oder einer Kundenreferenz auf der linken Seite würde sie optisch ansprechender machen.
- Die CTA-Schaltfläche könnte gemäß unseren Best Practices für die Zielseite verbessert werden. Die Farbe könnte kontrastreicher und aufmerksamkeitsstarker sein, der Text kunden- und nutzenorientierter.
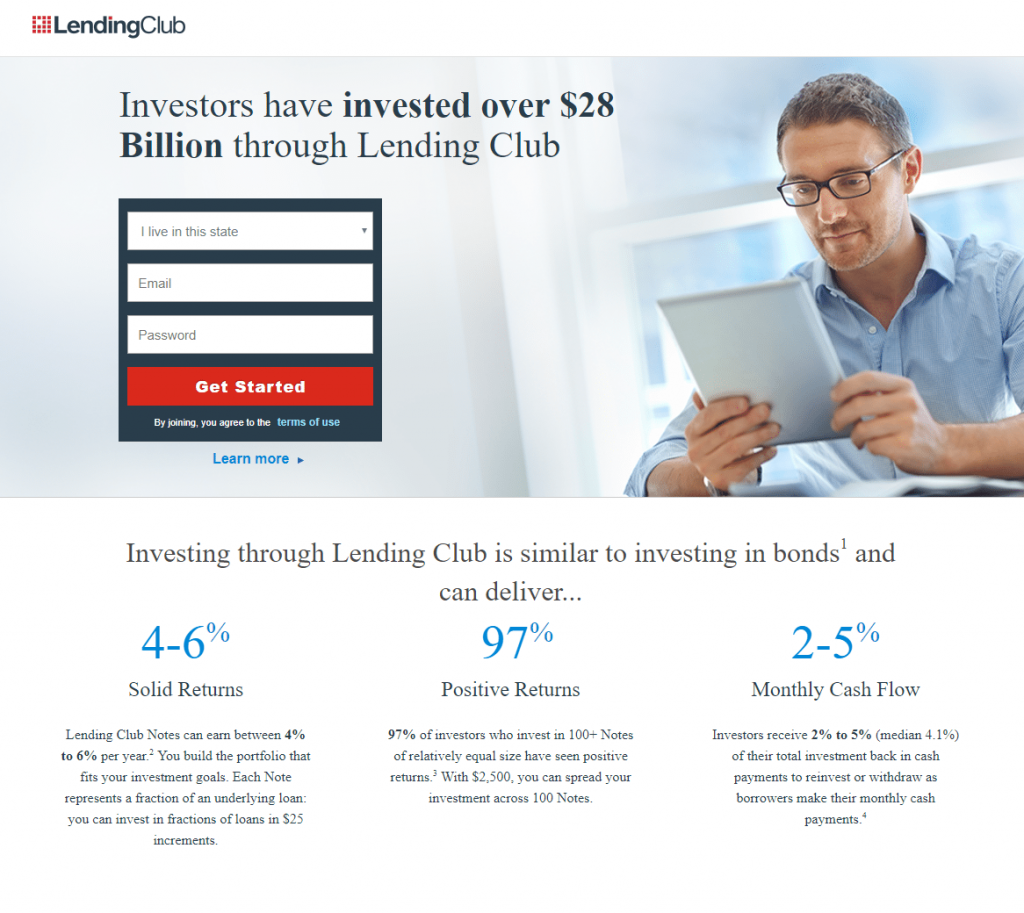
7. Beispiel für eine LendingClub-Zielseite

Was die Seite gut macht:
- Die Überschrift verwendet eine fette Formatierung, um das Wertversprechen hervorzuheben.
- Die Kapselung der Form mit Farbkontrast macht sie aufmerksamkeitsstark.
- Die roten CTA-Buttons heben sich von der Seite ab und heben sich von der Seite ab, was wahrscheinlich zu höheren Conversions führt.
- Der Abschnitt „Investieren durch LendingClub“ bietet die wichtigsten Vorteile einer Partnerschaft mit dem Unternehmen, ohne die Seite mit überwältigenden Mengen an Texten zu füllen. Außerdem dienen die spezifischen Prozentsätze der Investitionen als sozialer Beweis.
- Die Firmenlogos dienen auch als sozialer Beweis und lassen die Besucher wissen, dass viele große Marken LendingClub kennen und ihm vertrauen.
- Mehrere CTA-Schaltflächen bieten Interessenten mehrere Möglichkeiten, das Angebot zu konvertieren.
Was für A/B-Tests:
- Mehrere Exit-Links – das LendingClub-Logo, „Nutzungsbedingungen“, „Weitere Informationen“, mehrere Wörter im Kleingedruckten und die Fußnavigation – könnten Besucher von der Seite entfernen, ohne zu konvertieren.
- Wenn Sie die Richtung der Augen des Mannes auf dem Foto ändern, um auf das Lead-Capture-Formular zu schauen, können unbewusst mehr Besucher dazu ermutigt werden, es auszufüllen.
- Ändern Sie den Text der CTA-Schaltfläche in etwas ansprechenderes und überzeugenderes wie „Beginnen Sie jetzt mit dem Investieren und verdienen Sie Rendite!“ kann zu mehr Conversions führen.
- Das übermäßige Kleingedruckte am Ende der Seite ist einschüchternd und könnte Interessenten dazu bringen, sich zu fragen, ob das Unternehmen eine versteckte Agenda hat.
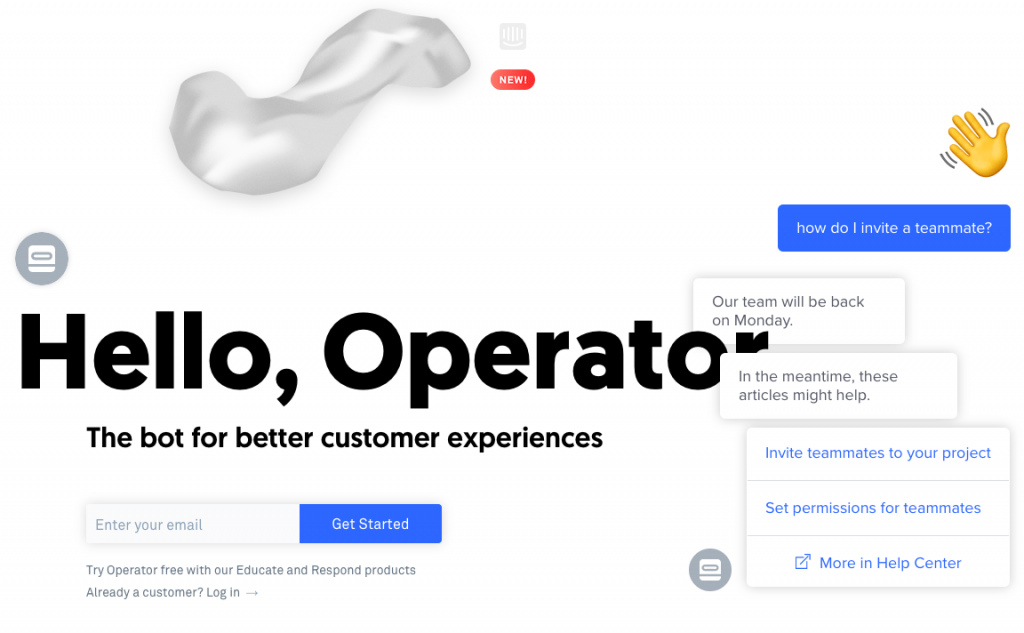
8. Beispiel für eine Intercom-Landingpage
Was die Seite gut macht:
- Humor , insbesondere im Abschnitt „Bots sind heute wirklich nervig“, hilft dabei, eine enge, empathische, menschliche Verbindung zu den Besuchern aufzubauen.
- Abschnittsüberschriften mit minimalem Textanteil teilen Interessenten mit, was Operator beinhaltet (und wie sie davon profitieren können), ohne die Seite mit unnötigem Text zu füllen.
- Ausreichend weißer Raum macht die Seite navigierbarer und verdaulicher.
Was für A/B-Tests:
- Die Überschrift ist teilweise ausgeblendet. Die darüber liegenden Textfelder konnten leicht verschoben werden, sodass die gesamte Überschrift sichtbar ist.
- Mehrere Exit-Links – das Intercom-Logo oben und unten auf der Seite, der Login-Link unter dem ersten Formular und der Link „Mehr erfahren“ unter dem zweiten Formular – könnten Besucher ablenken und sie vor der Konvertierung von der Seite entfernen.
- Das Formular und die CTA-Schaltfläche fügen sich nahtlos in den Rest der Seite ein, da viele Elemente auf der Seite ähnlich formatiert sind und anklickbar erscheinen.
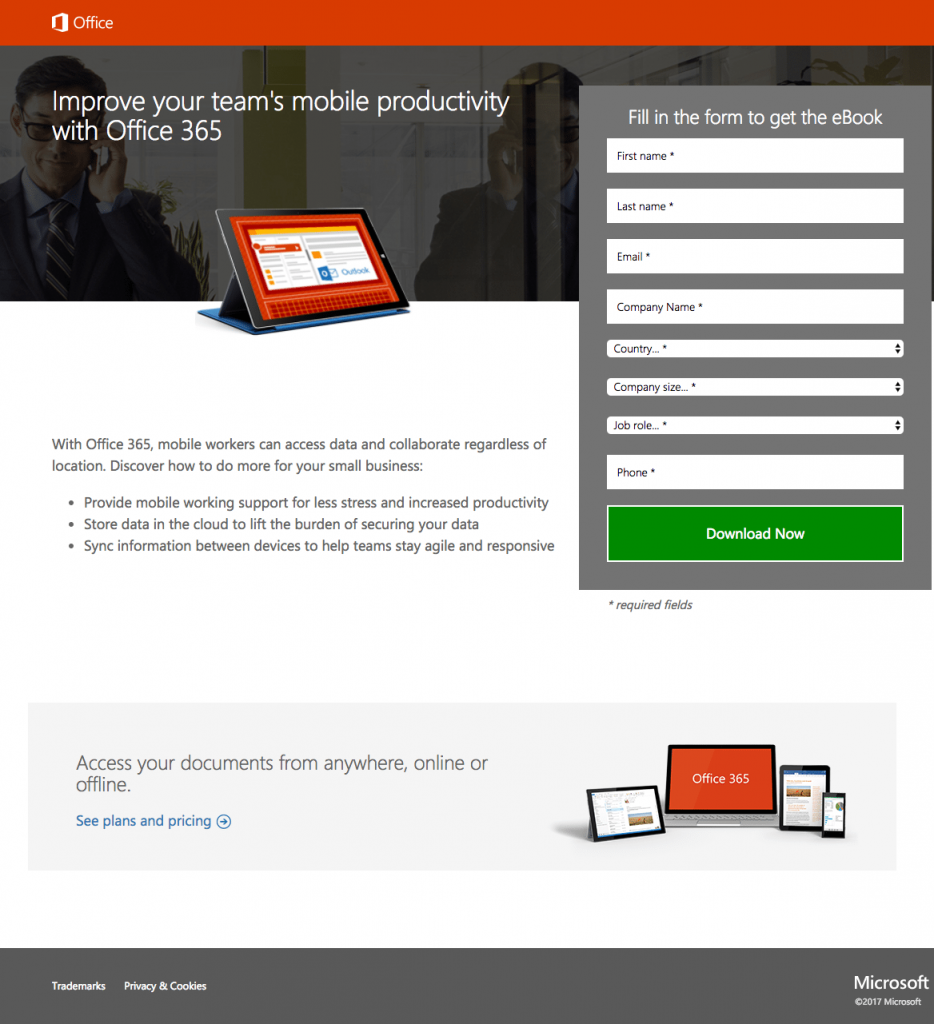
9. Beispiel einer Microsoft-Zielseite
Was die Seite gut macht:
- Eine nutzenorientierte Überschrift lässt Besucher wissen, dass sie die mobile Produktivität ihres Teams mit Office 365 verbessern könnten, und ermutigt sie, mehr mit dem E-Book zu lernen.
- Das Produktbild zeigt Interessenten, was sie erhalten, wenn sie das E-Book herunterladen. Wenn Sie es vergrößern und realistischer gestalten, können Sie die Konvertierungsergebnisse noch weiter verbessern.
- Aufzählungszeichen mit minimaler Kopie ermöglichen Interessenten, die Seite nach den relevanten Informationen zu durchsuchen.
- Das eingekapselte Formular fällt auf und lenkt die Aufmerksamkeit des Besuchers darauf, es zu vervollständigen.
- Der grüne CTA-Button ist aufmerksamkeitsstark, weil er sich gut vom Rest der Seite abhebt.
Was für A/B-Tests:
- Das verlinkte Office-Logo könnte Besucher von der Seite wegführen, ohne das Angebot zu sehen und zu konvertieren.
- Das Bild des Mannes scheint für das Angebot irrelevant zu sein. Es könnte effizienter sein, es durch eine Person zu ersetzen, die Office 365 verwendet, oder das E-Book zu lesen.
- Acht obligatorische Formularfelder könnten für jemanden einschüchternd sein, der sich erst in der Überlegungsphase der Käuferreise befindet.
- Die CTA-Kopie ist weder präzise noch verlockend. Ändern Sie es in etwas Persönlicheres und Aufregenderes wie „Senden Sie mir das eBook!“ würde wahrscheinlich mehr potenzielle Kunden zum Klicken anregen.
- „Pläne und Preise anzeigen“ unten auf der Seite könnte Besucher vom Hauptangebot ablenken und sie an der Konvertierung hindern.
- Das Hinzufügen von Social Proofs , wie z. B. Kundenstimmen oder Vertrauenssiegel, würde die Glaubwürdigkeit erhöhen.
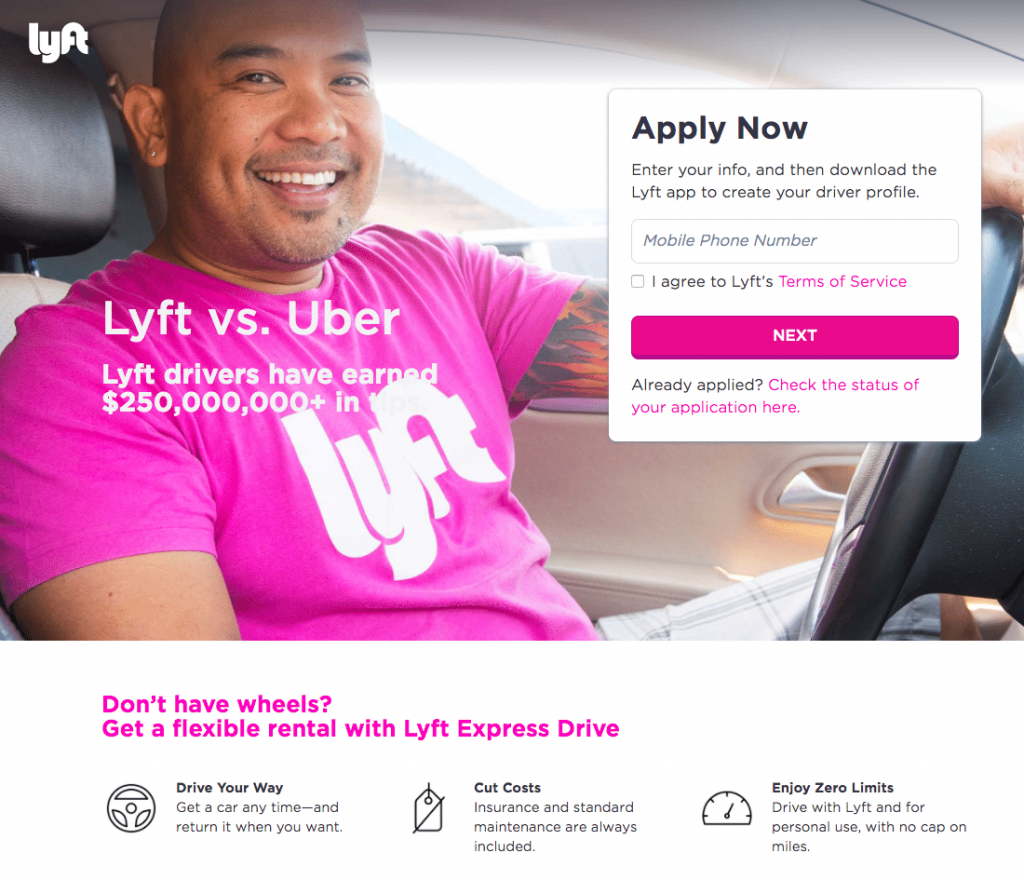
10. Beispiel für eine Lyft-Landingpage
Was die Seite gut macht:
- Die Unterüberschrift dient als sozialer Beweis und lässt Besucher wissen, dass andere großartige Tipps zur Arbeit mit Lyft gegeben haben.
- Nur ein Formular , das eine Telefonnummer anfordert, ist schnell und einfach auszufüllen, so dass es nicht viele Interessenten abschreckt.
- Wenn Sie das Opt-in-Kästchen deaktiviert lassen, haben die Kandidaten das Gefühl, dass die Wahl ganz bei ihnen liegt.
- „Holen Sie sich einen Bonus von 250 $“ ist wahrscheinlich ein überzeugender Anreiz für viele Interessenten.
- Die CTA-Schaltfläche „Jetzt bewerben“ ist ein Anker-Tag, das potenzielle Kunden an den Anfang der Seite bringt, um das Formular schnell auszufüllen.
- Mit der Taschenrechnerfunktion können Besucher bestimmen, wie viel Geld sie verdienen könnten, wenn sie sich entscheiden, mit Lyft zu fahren.
- Der Abschnitt „Warum Lyft“ verwendet Ikonographie und minimale, einfache Texte, um die Hauptvorteile der Arbeit für Lyft zu vermitteln.
- Der Slider „How Lyft Driving Works“ erklärt, wie Lyft mit der mobilen App funktioniert.
- „Lyft Insurance Protection“ und „Passenger Ratings“ geben den Fahrern Sicherheit, wenn es darum geht, für Lyft zu fahren.
Was für A/B-Tests:
- Viele Exit-Links – einschließlich des Lyft-Logos und mehrerer mit Hyperlinks versehener Wörter in der gesamten Kopie – könnten Besucher ablenken und sie von der Seite wegführen, ohne zu konvertieren.
- Die Überschrift lautet Lyft vs. Uber , aber es gibt nichts anderes auf der Seite, das die beiden Dienste vergleicht.
- Der weiße Text hebt sich nicht vom weißen Logo auf dem Hemd des Mannes ab.
- Wenn Sie den Blick des Mannes auf das Lead-Erfassungsformular lenken, können mehr Besucher es ausfüllen.
- Die Kopie der CTA-Schaltfläche „Weiter“ ist so langweilig wie es nur geht. Ändern Sie es in etwas Ansprechenderes wie „Beginnen Sie jetzt, Geld zu verdienen!“. würde wahrscheinlich die Conversion-Ergebnisse verbessern.
- Der pinkfarbene CTA-Button sticht nicht so stark hervor, wie er könnte, da Pink an anderer Stelle auf der Seite verwendet wird.
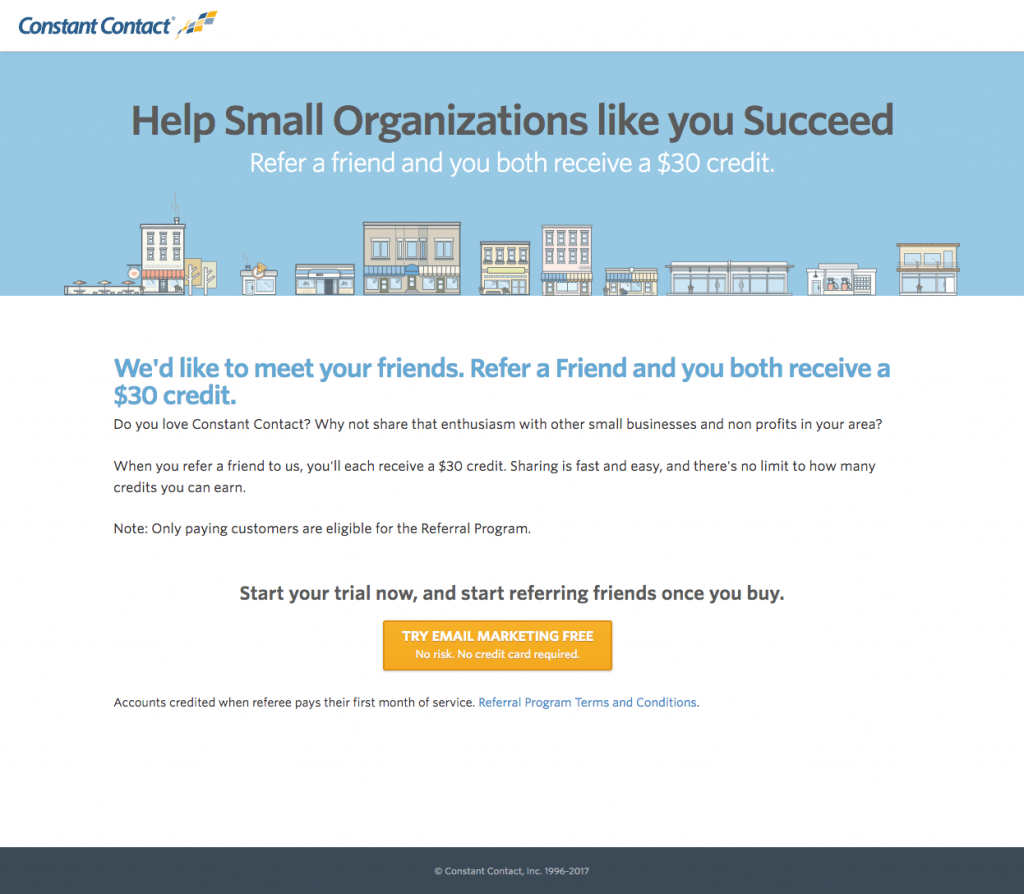
11. Beispiel für eine Zielseite mit konstantem Kontakt
Was die Seite gut macht:
- Headline und Subheadline sind beide nutzenorientiert und unterstützen sich gegenseitig gut.
- Minimaler Text ermöglicht es Besuchern, das Angebot zu verstehen, ohne von übermäßigem Text überwältigt zu werden.
- Der orangefarbene CTA-Button fällt auf, weil er einen guten Kontrast zu den restlichen Farben auf der Seite bildet.
- Das Click-Through-Design mit dem Lead-Capture-Formular auf der folgenden Seite ermöglicht es Besuchern, alle Informationen zum Angebot zu erhalten, ohne von einem Formular abgelenkt oder eingeschüchtert zu werden.
Was für A/B-Tests:
- Das verlinkte Constant Contact-Logo könnte Besucher sofort von der Seite wegführen, ohne das gesamte Angebot zu sehen.
- Der CTA-Button hat zu viel Text, was ihn klein und schwer lesbar macht. "Kein Risiko. Keine Kreditkarte benötigt." konnte unter die Schaltfläche verschoben werden.
- Keine Datenschutzrichtlinie könnte potenzielle Kunden zögern lassen, zu konvertieren.
- Das Hinzufügen von sozialen Beweisen , wie z. B. einer Kundenreferenz, würde den Kandidaten wahrscheinlich mehr Vertrauen in ihre Entscheidung geben, sich bei Constant Contact anzumelden, und die Konversionsraten erhöhen.
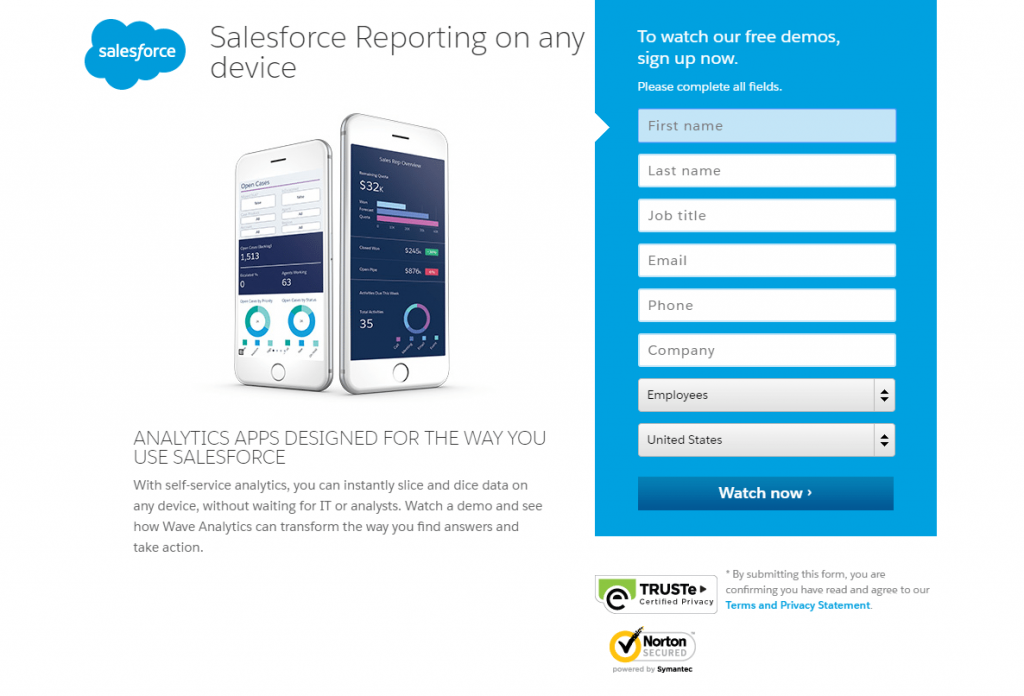
12. Beispiel für eine Salesforce-Zielseite
Was die Seite gut macht:
- Die primären und sekundären Überschriften sind überzeugend, weil sie ein Problem anerkennen und eine Lösung bieten.
- Das Bild bietet Besuchern einen Blick auf die mobile Wave Analytics-App.
- Minimaler, präziser Text beschreibt das Angebot, ohne die Seite mit überwältigendem Text zu füllen.
- Das farblich abgesetzte, eingekapselte Formular hebt es hervor und ermutigt wahrscheinlich mehr Interessenten, es auszufüllen.
- Die Pfeile – einer zeigt auf das erste Formularfeld und einer auf die CTA-Schaltfläche – dienen als Richtungshinweise.
- Vertrauensabzeichen und eine Datenschutzrichtlinie geben Interessenten die Gewissheit, dass ihre persönlichen Daten sicher und privat bleiben.
Was für A/B-Tests:
- Exit-Links – das Salesforce-Logo, Vertrauensabzeichen, Links zu sozialen Medien und Links in der Fußzeile – dienen Besuchern dazu, diese Seite einfach zu verlassen.
- 8 Formularfelder könnten Besucher davon abhalten, das Formular auszufüllen. Das Entfernen unnötiger Anfragen oder das Ändern in ein mehrstufiges Formular würde Reibungsverluste verringern und mehr Downloads erzeugen.
- Der blaue CTA-Button fügt sich harmonisch in die blaue Form ein. Das Testen in einer kontrastreicheren Farbe (wie Orange) würde wahrscheinlich mehr Aufmerksamkeit der Besucher erregen.
- Die Kopie der CTA-Schaltfläche könnte zu etwas Verlockenderem wie „Zeig mir die Wave Analytics-Demo!“ verbessert werden.
- Das Hinzufügen von Social Proof , wie z. B. ein Salesforce-Kundentestimonial, würde den Vertrauenswert bei Besuchern erhöhen und mehr Demo-Aufrufe fördern.
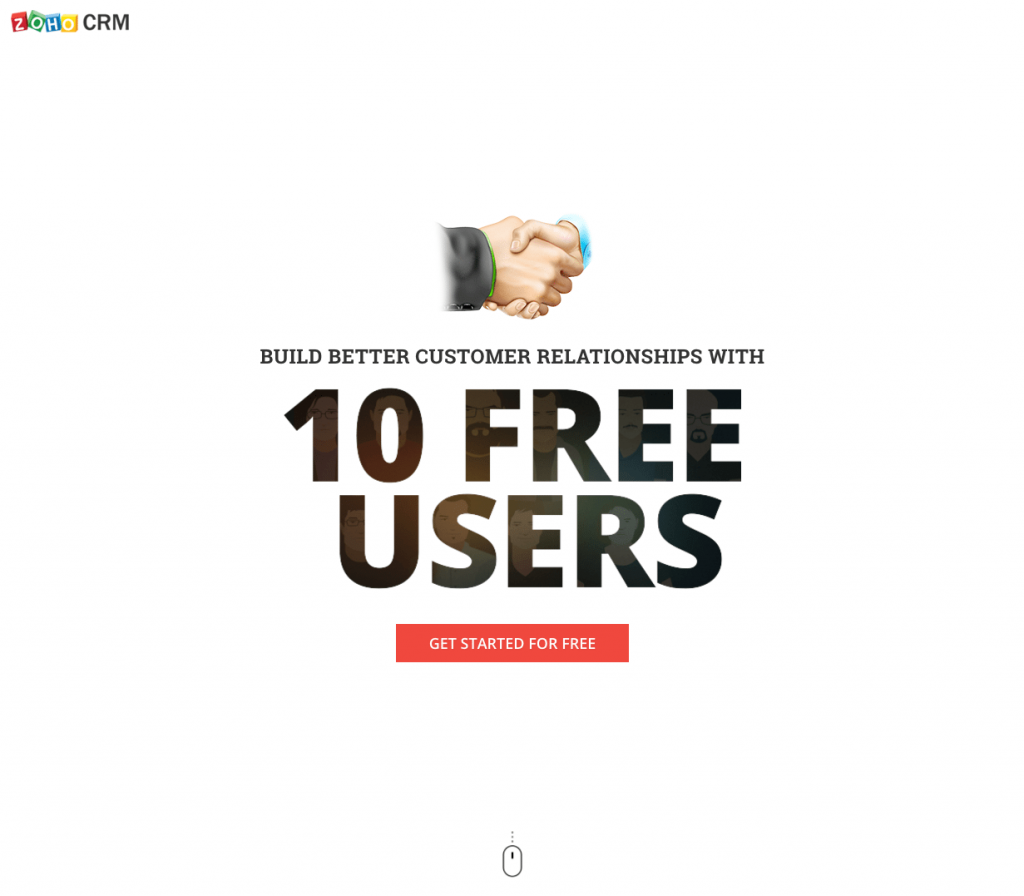
13. Beispiel einer Zoho-Zielseite
Was die Seite gut macht:
- Die Überschrift bietet sofort zwei Vorteile bei der Anmeldung für einen kostenlosen Zoho CRM-Plan – besserer Aufbau von Kundenbeziehungen und zehn kostenlose Benutzer.
- „Kostenlos“ wird an mehreren Stellen auf der Seite verwendet – in der Überschrift, auf den CTA-Schaltflächen und mehrmals in der Beschreibung.
- Mehrere rote CTA-Schaltflächen heben sich gut vom Rest der Seite ab, wodurch sie hervorstechen und Aufmerksamkeit erregen. Die erste Schaltfläche ist ein Anker-Tag, das Interessenten bequem zum Formular unten auf der Seite führt.
- Das Maussymbol weist Besucher darauf hin, dass sie auf der Seite nach unten scrollen sollten, um weitere Informationen anzuzeigen. Es ist auch ein Anker-Tag. Wenn sie also darauf klicken, werden sie sofort zum nächsten Abschnitt weitergeleitet, ohne scrollen zu müssen.
- Die lange Liste der Funktionen vermittelt alles, was Zoho CRM bietet.
- Das zweistufige Opt-in-Design bedeutet weniger Reibung auf dieser Seite, da kein Formular sichtbar ist, bis potenzielle Kunden auf die untere CTA-Schaltfläche klicken.
- Die Umrandung des Formulars in Gelb hilft, die Aufmerksamkeit darauf zu lenken und erhöht wahrscheinlich die Konversionsrate.
- Das 3-Felder-Formular , das nur Name, E-Mail und Passwort erfordert, reduziert Reibungsverluste.
- Das deaktivierte Kontrollkästchen Zoho-Newsletter bedeutet nur echtes Interesse; Interessenten mit hohem Potenzial erhalten die Inhalte.
Was für A/B-Tests:
- Exit-Links – das Zoho-Logo, „Nutzungsbedingungen“ und Social-Media-Links – könnten Besucher ablenken und sie von der Seite wegtreiben, bevor sie eine Chance zur Konvertierung haben.
- Das Handshake-Bild ist für das Angebot relevant, aber die Verwendung eines Fotos von zwei lächelnden und sich die Hände schüttelnden Personen könnte noch effizienter sein.
- Die Kopie der CTA-Schaltfläche auf dem Formular „Anmelden“ könnte verbessert werden. Es könnte sogar geändert werden, um die Kopie auf der CTA-Schaltfläche oben auf der Seite zu replizieren: „Jetzt kostenlos starten“.
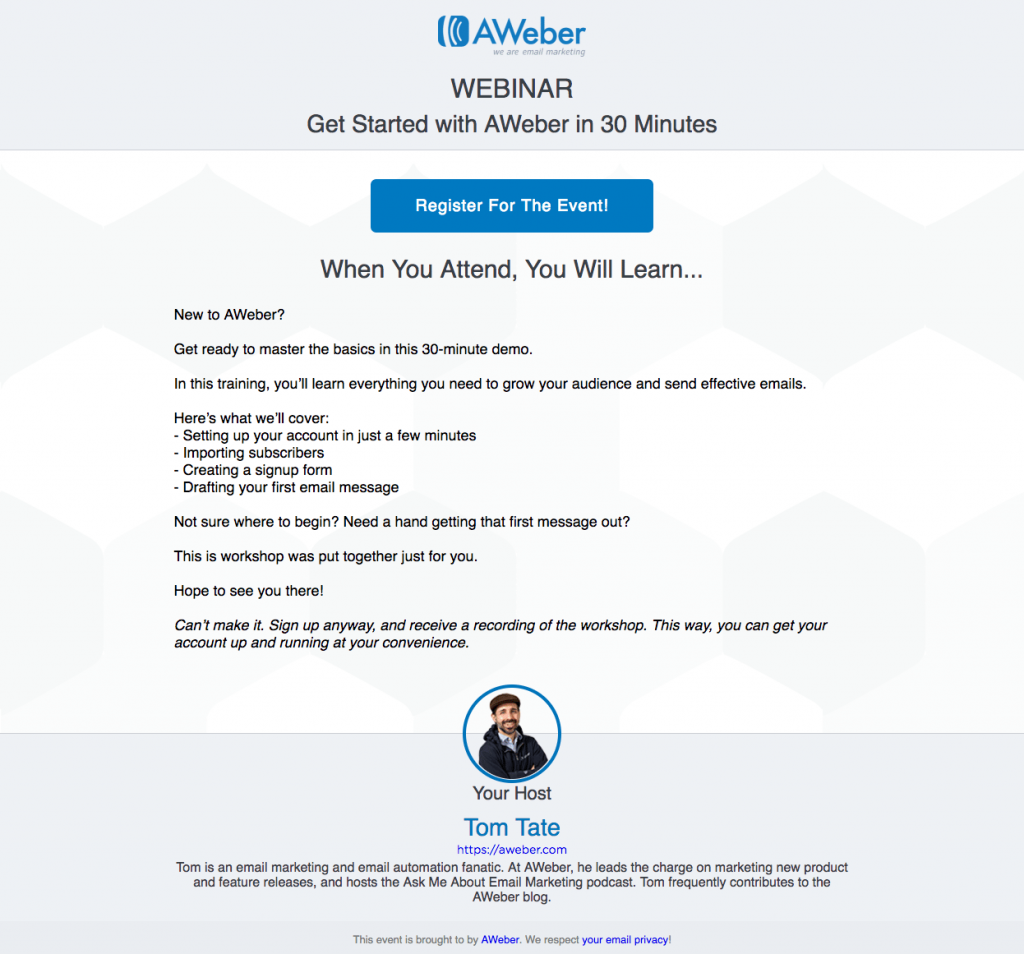
14. Beispiel für eine Weber-Landingpage
Was die Seite gut macht:
- Die Überschrift lässt Interessenten sofort wissen, dass das Webinar nur 30 Minuten dauert.
- Der CTA-Button befindet sich vorne und in der Mitte , sodass Besucher ihn sofort sehen können, wenn sie auf der Seite landen. Außerdem ist die Kopie beschreibend und spannend und ermutigt Interessenten wahrscheinlich zum Klicken.
- Das zweistufige Opt-in-Design entfernt das Lead-Erfassungsformular von dieser Seite, und potenzielle Kunden sehen es nur, wenn sie auf die CTA-Schaltfläche klicken. Das bedeutet weniger Reibung und potenziell mehr Conversions.
- Nur 3 Formularfelder – einfach nach Datum/Uhrzeit, Name und E-Mail-Adresse der Veranstaltung fragen – lassen sich schnell und einfach ausfüllen.
- Die kursiv gedruckte Kopie informiert Interessenten darüber, dass sie sich auch dann anmelden können, wenn sie an einer der geplanten Veranstaltungen nicht teilnehmen können, um eine Aufzeichnung davon zu erhalten.
- Das Porträtfoto und die Beschreibung von Tom Tate sind schöne Einschlüsse, da potenzielle Kunden sehen und erfahren können, wer präsentieren wird. Obwohl eine Vergrößerung des Bildes wahrscheinlich seine Wirksamkeit erhöhen würde.
- Der Link zur Datenschutzrichtlinie unten auf der Seite sorgt dafür, dass potenzielle Kunden sich wohler fühlen, wenn sie ihre persönlichen Daten preisgeben.
Was für A/B-Tests:
- Der blaue CTA-Button sollte in einer Farbe getestet werden, die nirgendwo sonst auf der Seite verwendet wird, um ihn aufmerksamkeitsstarker zu machen.
- Eine unterschiedliche Formatierung des Abschnitts „Das werden wir behandeln“ (Einrücken der Liste, Einfügen von Symbolen oder Pfeilen, Verwenden von Fettschrift usw.) würde ihn stärker hervorheben und mehr Menschen dazu anregen, ihn zu lesen.
- Zwei Startseiten-Links unten auf der Seite könnten potenzielle Besucher ohne Conversion von dieser Seite wegleiten.
- Das Einbeziehen von Social Proofs , wie z. B. Kundenstimmen oder AWeber-Statistiken, würde wahrscheinlich das Vertrauen in potenzielle Kunden und die Konversionsraten erhöhen.
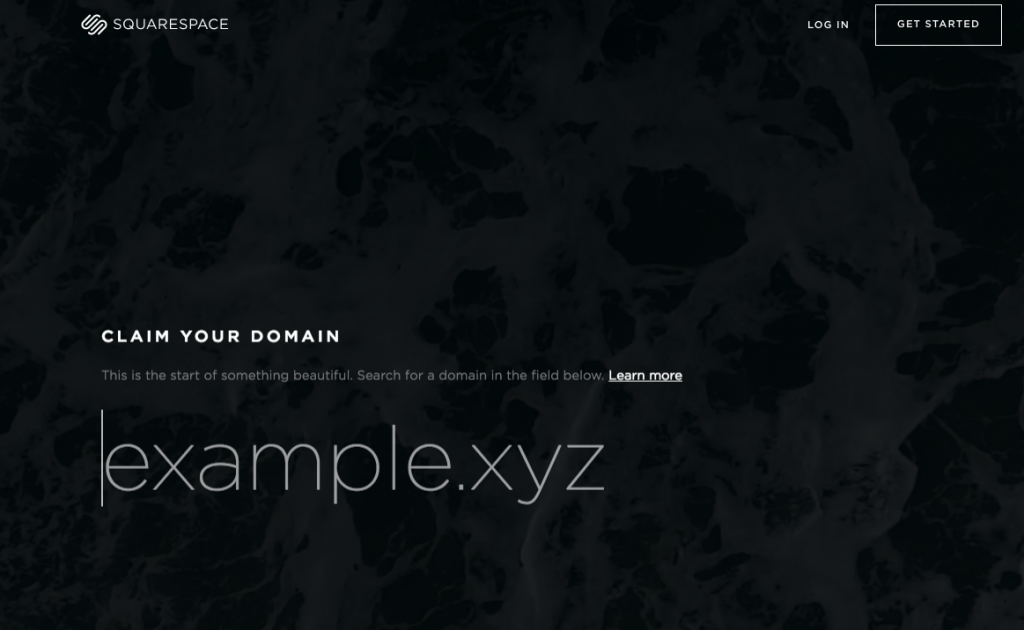
15. Quadratischer Raum
Was die Seite gut macht:
- Die Überschrift „Beanspruchen Sie Ihre Domain“ ist effektiv, weil sie ein Gefühl der Dringlichkeit vermittelt. Interessenten müssen ihre gewünschte Domain beanspruchen, bevor es jemand anderes tut.
- Der „Mehr erfahren“ -Link in der Unterüberschrift ist ein Anker-Tag, der die Leute auf der Seite weiter nach unten schickt, um mehr Informationen über das Angebot zu erhalten.
- Die einfache, einheitliche Schriftart auf der gesamten Seite verleiht ihr eine insgesamt professionelle Atmosphäre.
- Kleine Textblöcke machen den Inhalt leicht lesbar und verdaulich.
- Der Vergleich von Squarespace mit seinen Mitbewerbern lässt Interessenten wissen, dass sie auf vielfältige Weise davon profitieren können, wenn sie Squarespace allen anderen vorziehen.
- Der Blick der Frau unten auf der Seite ist direkt auf die Abschnittsüberschrift gerichtet, was die Besucher wahrscheinlich dazu bringen wird, auch dorthin zu schauen.
Was für A/B-Tests:
- Links in der Kopfzeile und eine vollständige Fußnavigation sorgen dafür, dass Besucher die Seite problemlos verlassen können, ohne eine Aktion auszuführen.
- Das Domänenfeld fügt sich in den Rest der Seite ein. Obwohl es groß ist, sieht es nur wie ein weiteres Designelement auf der Seite aus und könnte von Besuchern leicht übersehen werden.
- Die CTA-Schaltflächen würden mehr auf der Seite „aufspringen“, wenn sie eine kontrastreichere Farbe hätten, wie z. B. rot oder gelb.
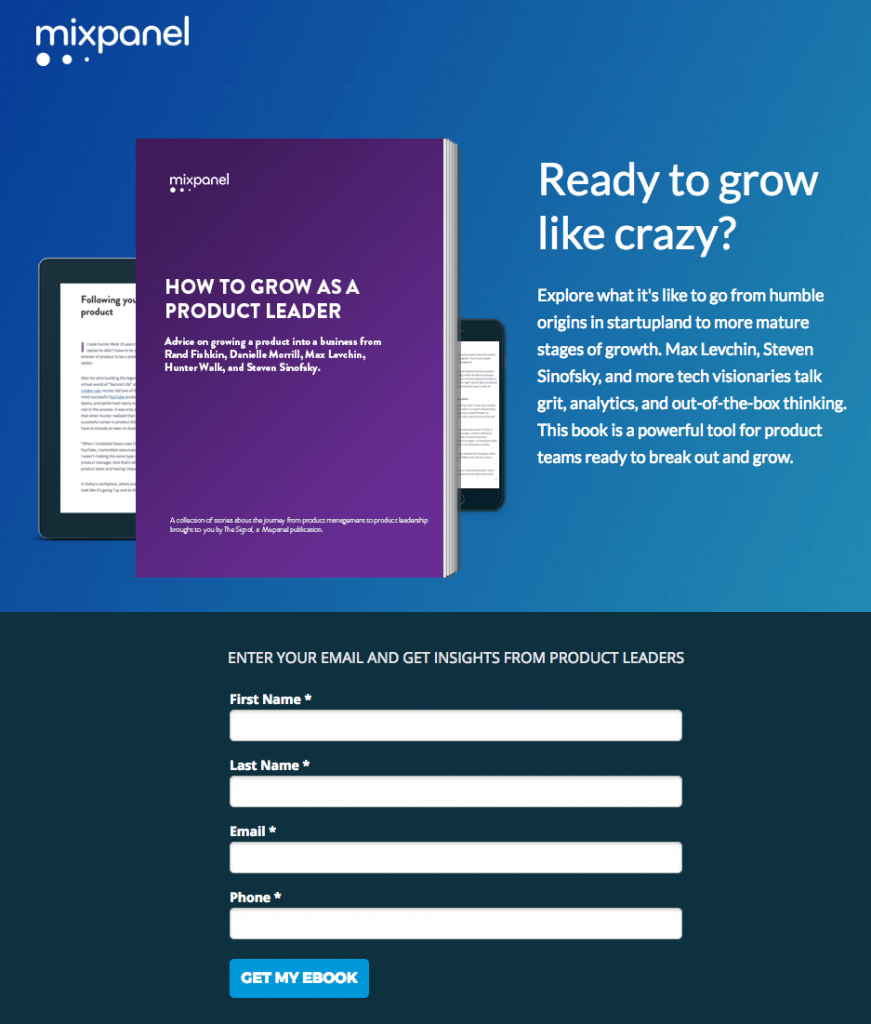
16. Beispiel für eine Mixpanel-Landingpage
Was die Seite gut macht:
- Die Überschrift ist personalisiert und nutzenorientiert und fragt die Besucher, ob sie bereit sind, ihr Geschäft auszubauen.
- Das Bild zeigt potenziellen Kunden, dass sie das E-Book auf mehreren Geräten anzeigen können.
- Die Kurzbeschreibung des E-Books gibt dem Besucher einen ersten Überblick über das angebotene E-Book.
- Das 4-Felder-Formular ist schnell und einfach auszufüllen und erhöht die Chancen der Besucher, dies zu tun.
- Die Kopie der CTA-Schaltfläche verwendet die Ich-Perspektive, was Interessenten hilft, sich mit dem Angebot verbunden zu fühlen.
- Der Abschnitt „Was ist in Ihrem eBook enthalten“ geht auf die oben erwähnte kurze Beschreibung ein und skizziert wichtige Punkte, die in dem eBook gemacht wurden, sowie was Produktführer darüber diskutieren. Das Einfügen von Kopfschüssen ist auch eine nette Geste.
- Keine Exit-Links machen es fast unmöglich, die Seite zu verlassen, ohne zu konvertieren. Sie können die Seite nur verlassen, indem Sie auf das „X“ im Browser-Tab klicken oder das Formular ausfüllen.
Was für A/B-Tests:
- Die Überschrift des Formulars ist irreführend. Dies impliziert, dass die einzige erforderliche Information eine E-Mail-Adresse ist, obwohl in Wirklichkeit drei weitere Formularfelder erforderlich sind, um das E-Book einzulösen.
- Der blaue CTA-Button fällt nicht auf, da er sich in das restliche Farbschema der Seite einfügt. Das Testen in einer Farbe, die sonst nirgendwo auf der Seite verwendet wird, führt möglicherweise zu besseren Conversion-Ergebnissen.
- Das Hinzufügen von Vertrauenssignalen , um Menschen zu versichern, dass ihre persönlichen Daten sicher sind – wie eine Datenschutzrichtlinie oder Sicherheitsabzeichen – könnte die Lead-Generierung steigern.
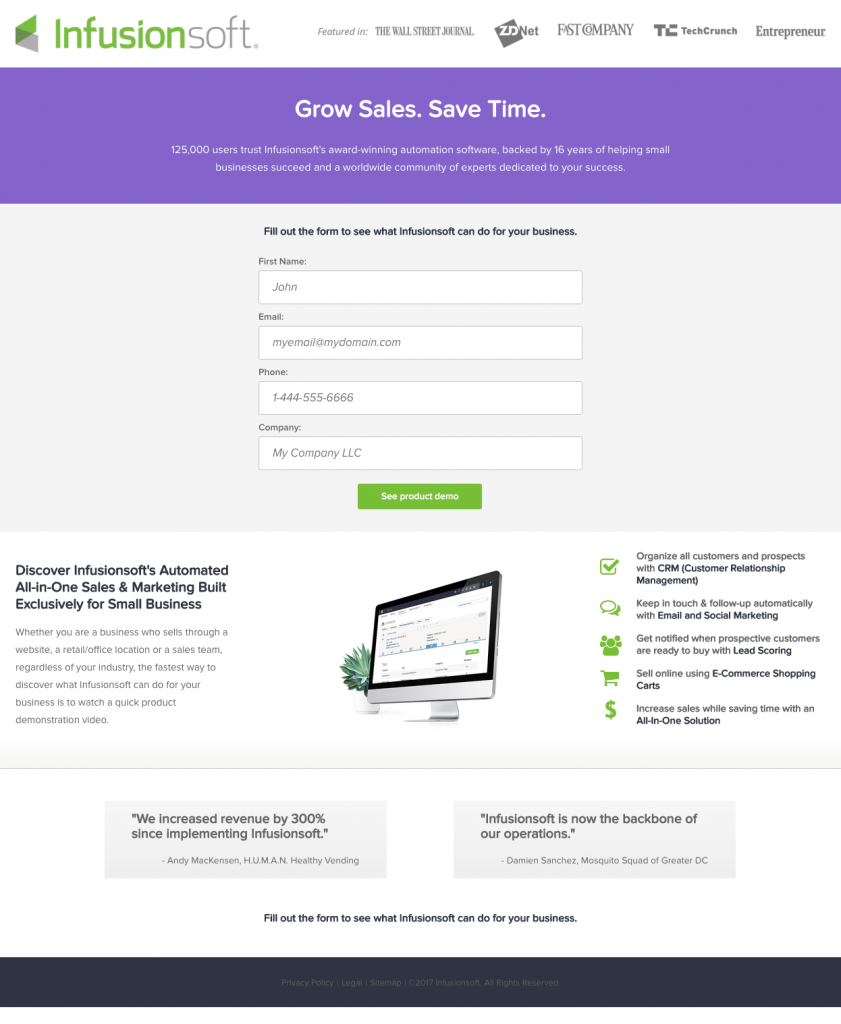
17. Beispiel einer Landingpage von Infusionsoft
Was die Seite gut macht:
- Soziale Beweise – Unternehmensabzeichen oben auf der Seite und Kundenreferenzen unten auf der Seite – vermitteln ein Gefühl der Sicherheit und des Vertrauens bei potenziellen Kunden.
- Die Überschrift leistet hervorragende Arbeit, um das Problem eines Besuchers anzuerkennen, sich in ihn einzufühlen und dann eine Lösung zu präsentieren.
- Die Unterüberschrift unterstützt die Überschrift gut und bietet einige der Hauptvorteile der Arbeit mit Infusionsoft.
- Das kurze Formular mit 4 Feldern fragt nur nach grundlegenden Informationen, wodurch es wahrscheinlicher wird, dass Interessenten sich die Zeit nehmen, es auszufüllen.
- Die Kopie der CTA-Schaltfläche teilt Interessenten genau mit, was sie erhalten, wenn sie das Formular ausfüllen und auf die Schaltfläche klicken.
- Die Liste der Angebote von Infusionsoft informiert Interessenten über die Vorteile, die sie erhalten, wenn sie sich für eine Zusammenarbeit mit Infusionsoft entscheiden. Die Ikonografie und die fette Schrift helfen, die Aufmerksamkeit auf diesen Abschnitt zu lenken.
Was für A/B-Tests:
- Durch das Hinzufügen einer Click-to-Call-Funktion zur Telefonnummer könnten Besucher das Unternehmen schnell und einfach kontaktieren und ihre allgemeine Benutzererfahrung verbessern.
- Das Vergrößern der CTA-Schaltfläche könnte mehr Aufrufe anziehen und wahrscheinlich mehr Besucher dazu anregen, darauf zu klicken.
- Die Farbe des CTA-Buttons könnte geändert werden, um mehr Aufmerksamkeit zu erregen, da Grün bereits im Firmenlogo und für die kleinen Symbole verwendet wird, die im Abschnitt unter dem Button aufgeführt sind.
- Das Bild wäre effizienter darin, den Besuchern eine Vorschau der Software zu bieten, wenn es größer und leichter zu sehen wäre.
- Der Sitemap-Link in der Fußzeile fungiert als Exit-Link. Wenn Besucher zum Ende der Seite scrollen, bevor sie das Formular ausfüllen, werden sie möglicherweise dadurch abgelenkt und verlassen die Seite, bevor sie konvertieren.
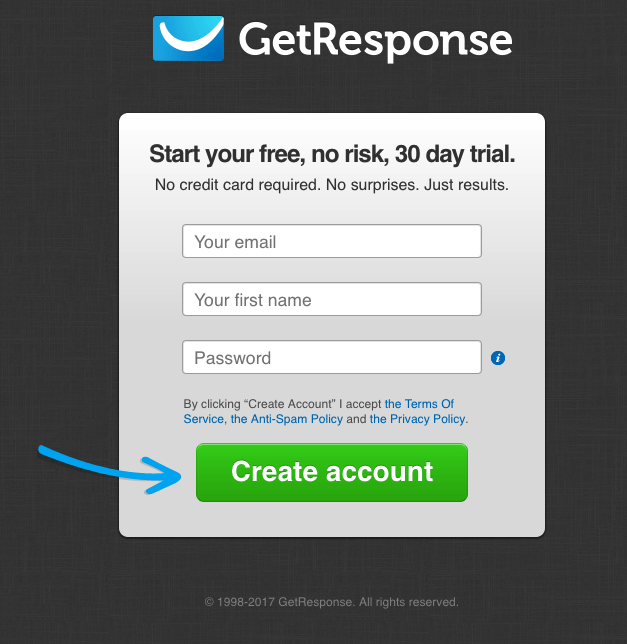
18. Beispiel für eine GetResponse-Zielseite
Was die Seite gut macht:
- Die Überschrift sagt den Besuchern genau, um was es sich bei diesem Angebot handelt.
- Die Unterüberschrift unterstützt die Überschrift gut und lässt Interessenten wissen, wie sie von dem Angebot profitieren können.
- Der Pfeil fungiert als Richtungshinweis, der direkt auf die CTA-Schaltfläche zeigt, sodass die Besucher ihre Aufmerksamkeit auch dorthin lenken.
- Die Nutzungsbedingungen, die Anti-Spam-Richtlinie und die Datenschutzrichtlinie sind klar platziert, um Vertrauen bei der Übergabe persönlicher Informationen aufzubauen.
- Das Drei-Felder-Formular bietet eine niedrige Eintrittsbarriere und erfordert nicht einmal einen Nachnamen zum Ausfüllen.
- Die Farbe der CTA-Schaltfläche ist eine gute Kontrastfarbe, die sonst nirgendwo auf der Seite verwendet wird.
Was für A/B-Tests:
- Das Logo ist mit der Homepage verlinkt und könnte Besucher leicht von der Seite wegtreiben, ohne das Angebot kennenzulernen und zu konvertieren.
- Es gibt nicht viel beschreibende Kopie. Eine eingehendere Betrachtung dessen, was GetResponse ist und was die Hauptvorteile sind, könnte zu mehr Conversions führen.
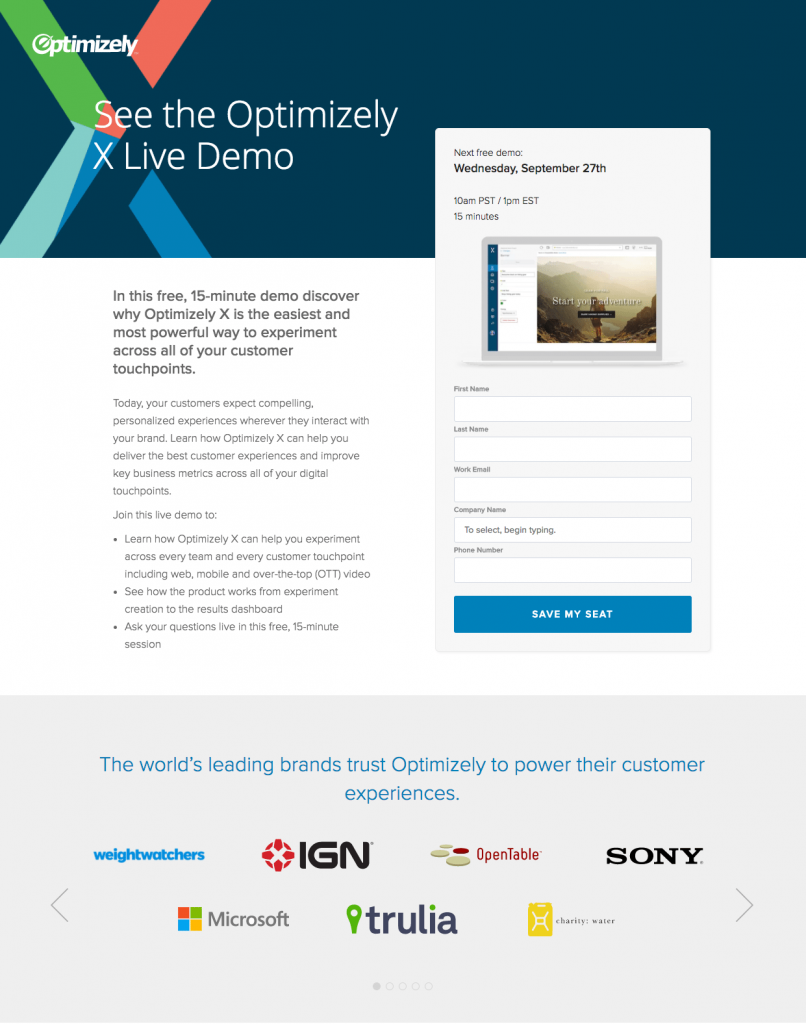
19. Beispiel für eine optimierte Zielseite
Was die Seite gut macht:
- Mit Aufzählungszeichen versehene Kopien ermöglichen es Besuchern, die Seite zu scannen, um schnell mehr über die Demo zu erfahren.
- Die Einkapselung des Formulars hebt es hervor und führt wahrscheinlich zu mehr Conversions.
- Das Computerbild auf dem Formular bietet Interessenten eine Vorschau darauf, wie die Demo aussehen wird.
- Das 5-Felder-Formular ist für ein Entscheidungsstufenangebot geeignet.
- Die Kopie der CTA-Schaltfläche nutzt Knappheit und Dringlichkeit, um potenzielle Kunden davon zu überzeugen, sich für die Demo anzumelden. „Sitzplatz sichern“ bedeutet, dass die Anzahl der Sitzplätze begrenzt ist und reserviert werden muss.
- Firmenlogos dienen als sozialer Beweis, um Besucher wissen zu lassen, dass einige der weltweit führenden Marken Optimizely vertrauen. Außerdem fungieren die Pfeile in diesem Abschnitt als Richtungshinweise, was bedeutet, dass noch mehr Logos zu sehen sind.
Was für A/B-Tests:
- Die Kopf- und Fußzeilenavigation sollte entfernt werden, da sie das Potenzial haben, Interessenten von der Seite zu entfernen und die Konversionsraten zu verringern.
- Der blaue CTA-Button fällt nicht so auf, wie wenn er gelb oder orange wäre.
- Social-Share-Buttons unten auf der Seite dienen auch als Exit-Links, lenken Besucher ab und vertreiben sie von dieser Seite.
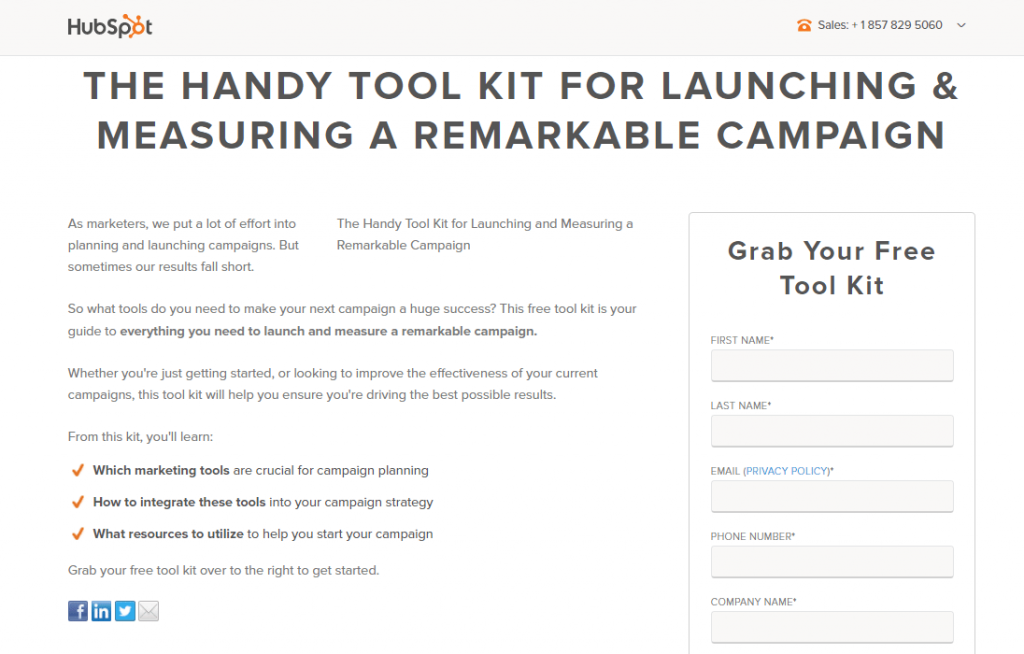
20. Beispiel einer HubSpot-Landingpage
Was die Seite gut macht:
- Die Click-to-Call- Telefonnummer verbessert die Benutzererfahrung.
- Die Seitenüberschrift erklärt das Angebot sofort und lässt Besucher wissen, welche Vorteile es ihnen bringt.
- Kurze Absätze , Aufzählungszeichen und Fettschrift machen das Scannen dieser Seite schnell, einfach und bequem.
- Durch die Kapselung des Formulars hebt es sich auf der Seite besser ab und ermutigt wahrscheinlich mehr Besucher, es auszufüllen.
- Die Überschrift des Formulars informiert Interessenten darüber, dass das Toolkit kostenlos heruntergeladen werden kann. Wenn Sie dies auch zur Seitenüberschrift hinzufügen, würde dies die Wirksamkeit erhöhen.
- Der Link zur Datenschutzrichtlinie neben dem E-Mail-Feld bietet Interessenten einen einfachen Zugriffslink, anstatt zum Ende der Seite zu scrollen.
- Der blaue CTA-Button ist aufmerksamkeitsstark, weil es kaum eine andere Farbe auf der Seite gibt.
Was für A/B-Tests:
- Das HubSpot-Logo oben links ist mit der Homepage verlinkt, wodurch Besucher sofort von der Seite weggeführt werden könnten.
- Das Wiederholen der Überschrift direkt unter der Hauptüberschrift ist unnötig und fügt der Seite Unordnung hinzu.
- Social-Share-Buttons könnten auch Besucher von der Seite entfernen und die Konversionsraten senken.
- Das 12-Felder-Formular ist zu lang und könnte Besucher einschüchtern. Wenn Sie einige Felder eliminieren oder es zu einem mehrstufigen Formular machen, können mehr potenzielle Kunden dazu ermutigt werden, es auszufüllen.
- Die Kopie der CTA-Schaltfläche ist vage. Ändern Sie es in etwas wie „Ich möchte das Toolkit!“ könnte mehr Interessenten begeistern und anlocken.
- Die Seite ist aus dem Gleichgewicht . Das Hinzufügen eines Beispielbildes des Toolkits oder eines Erfahrungsberichts von jemandem, der das Toolkit heruntergeladen hat, würde die Seite ausgleichen und wahrscheinlich die Conversions erhöhen.
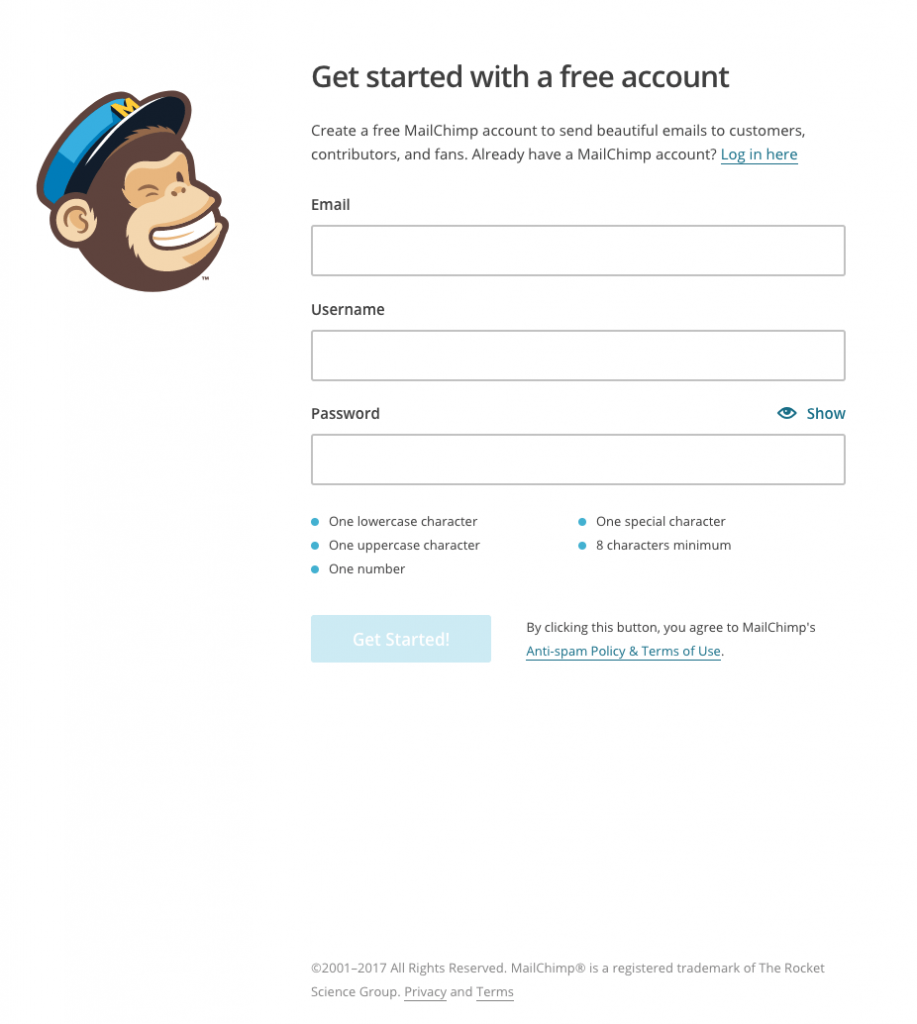
21. Beispiel einer MailChimp-Zielseite
Was die Seite gut macht:
- Das Wort „kostenlos“ in der Überschrift dürfte das Interesse der Besucher sofort wecken.
- Die unterstützende Unterüberschrift teilt Interessenten mit, wie sie davon profitieren können, mit einem kostenlosen Konto zu beginnen.
- Das 3-Felder-Formular ist kurz und fragt nicht nach sehr persönlichen Informationen.
- Das Passwortfeld verbessert die Benutzererfahrung, indem es Besuchern ermöglicht, ihren Eintrag zu sehen, indem sie auf die Schaltfläche „Anzeigen“ klicken. Außerdem sind die Passwortanforderungen deutlich unten auf der Seite aufgeführt.
- Keine Header-Navigation und eine minimalistische Fußzeile sorgen dafür, dass sich Interessenten auf das Ziel der Seite konzentrieren – die Anmeldung für ein kostenloses Konto.
Was für A/B-Tests:
- Das Hinzufügen von Social Proofs , wie z. B. einer Kundenreferenz oder einer Statistik über die Verwendung von MailChimp, würde wahrscheinlich mehr Anmeldungen generieren.
- Der transparente CTA-Button sticht nicht so hervor, wie er könnte. Es dunkler und kontrastreicher zu machen, würde mehr Leute zum Klicken anregen.
- Die Kopie der CTA-Schaltfläche könnte auch verbessert werden, um eine personalisiertere und verlockendere Sprache wie "Erstelle mein kostenloses Konto!"
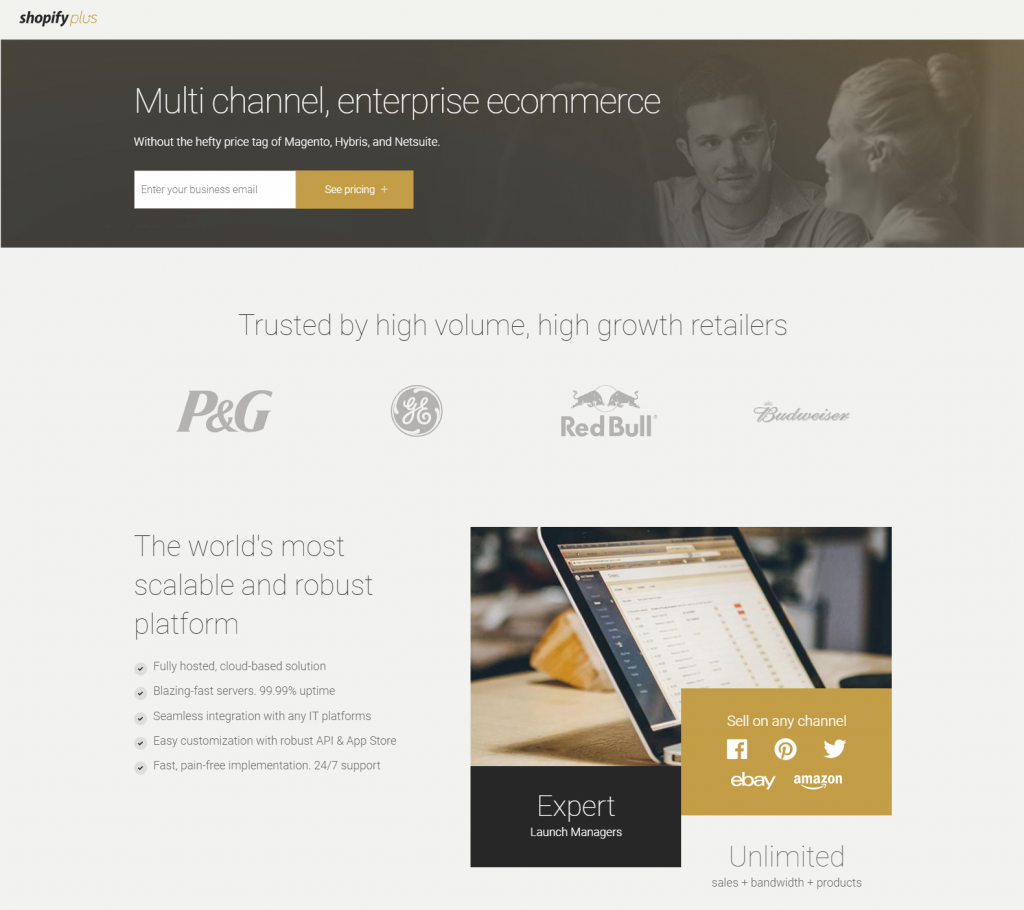
22. Beispiel für eine Shopify-Zielseite
Was die Seite gut macht:
- Die Überschrift und die Unterüberschrift heben sich gut vom dunklen Hintergrund ab und machen sie sofort nach der Landung auf der Seite aufmerksamkeitsstark.
- Nur ein Formularfeld " above the fold" macht es Besuchern leicht, aktiv zu werden.
- Firmenlogos und Kundenreferenzen dienen als Social Proof und weisen darauf hin, dass es andere namhafte Unternehmen und zufriedene Kunden gibt, die Shopify vertrauen.
- Minimale Kopien machen es für Besucher einfacher und angenehmer, auf der Seite zu navigieren, und Aufzählungszeichen helfen dabei, die Aufmerksamkeit auf die Hauptvorteile von Shopify zu lenken.
- Das Bild gibt Interessenten eine realistische Vorschau des Dashboards.
Was für A/B-Tests:
- Die Farbe der CTA-Schaltfläche sollte auf eine Farbe geändert werden, die nicht bereits so häufig auf der Seite verwendet wird.
- Redirecting the people's eye gaze in the image to be pointed toward the form and CTA button would encourage more visitors to look there and convert.
- The “Enterprise ecommerce” link in the footer acts as an exit link. This is the only one on the page, so removing it would likely increase conversion rates.
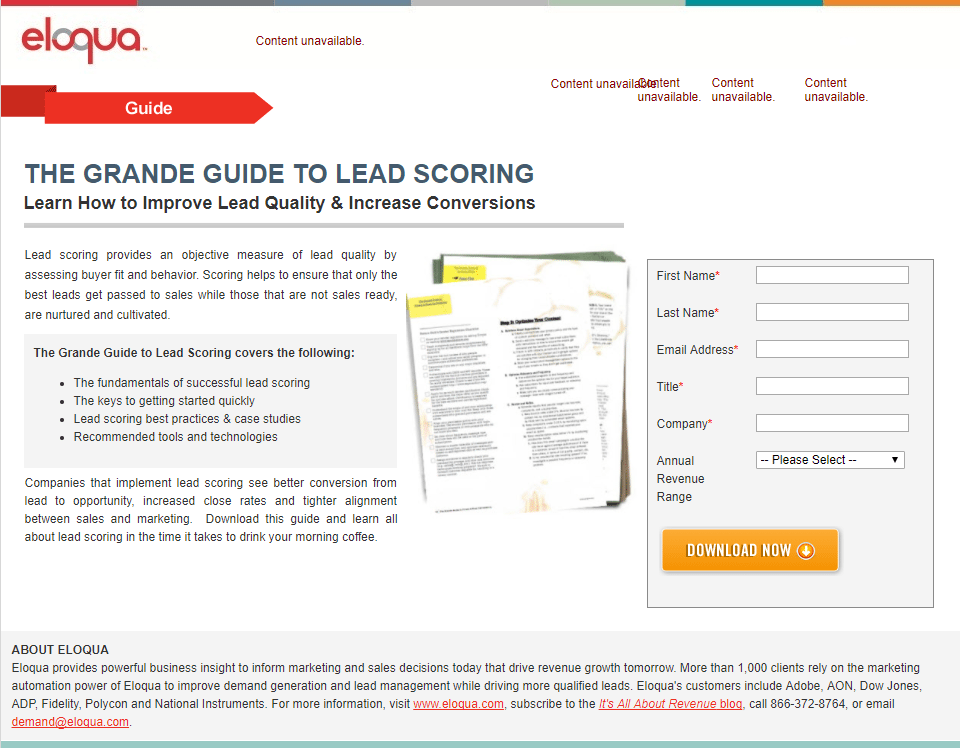
23. Eloqua landing page example
What the page does well:
- The headline describes the offer, and the subheadline supports it by providing additional information on what prospects can expect from the guide.
- Bulleted copy allows visitors to scan the page and pull out important information about the guide. The gray frame also helps draw attention to this section.
- The framed and color contrast around the form makes it stand out on the page.
- The orange CTA button contrasts well with the rest of the page, making it “pop” and compelling prospects to click. Also, the arrow on it serves as a directional cue.
What to A/B test:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
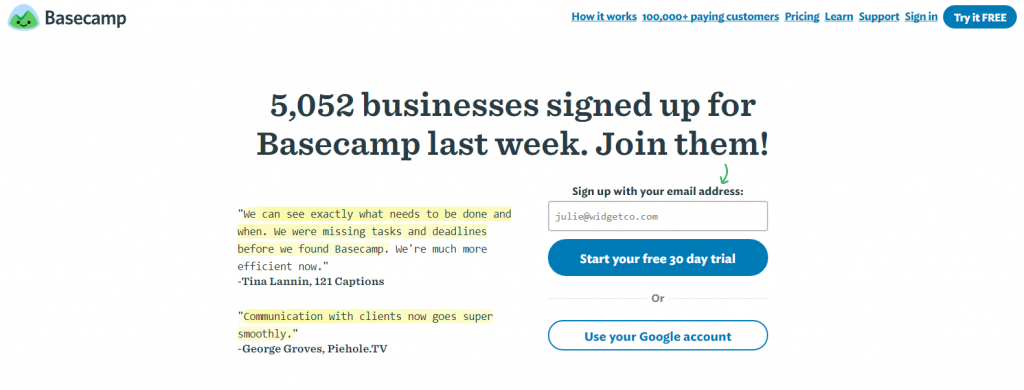
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
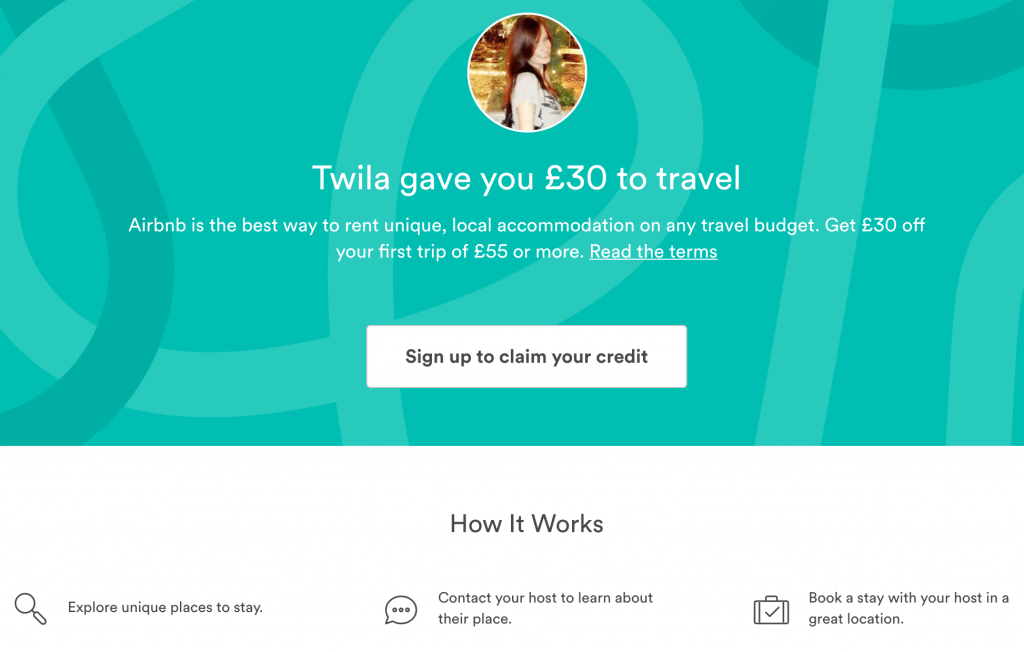
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.

Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.