Die 5 besten App-Design-Trends von 2022 folgen
Veröffentlicht: 2023-01-17Mobile Apps kommen und gehen. Was können Sie also tun, damit Ihre App für immer bleibt? Als App-Entwickler müssen Sie die Downloads steigern, Benutzer dazu bringen, Ihre App zu lieben, und niemals ihre Abonnements kündigen. Bleiben Sie mit der App-Entwicklung auf dem Laufenden, indem Sie die besten App-Design-Trends des Jahres 2022 verfolgen, die wir in diesem Artikel vorstellen werden.
Warum ist App-Design wichtig?
Beim App-Design geht es darum, stilvoll auszusehen und die Aufmerksamkeit der Benutzer mit lebendigen Farben und flippigen Illustrationen zu erregen. Und das haben Sie wahrscheinlich schon oft gehört – Benutzerfreundlichkeit, Komfort und innovative Funktionen sind unerlässlich.
Bevor wir zu den besten App-Designs übergehen, sind hier die Hauptgründe:
- Ein trendiges App-Design bringt Sie ganz oben auf die Popularitätswelle . Designkonzepte basieren heutzutage auf Trends, aber sie ändern sich schnell. Große Unternehmen passen sich den Trends schnell genug an, und wenn sie dem Trend nicht folgen, fallen sie aus den gigantischen Wellen und aus der Popularität heraus.
- Überzeugen Sie die Nutzer von der Funktionalität des Designs. Das Design beeinflusst die anfängliche Entscheidung der meisten Menschen, die App zu verwenden oder nicht zu verwenden. Es ist der erste Eindruck, dass Sie die Benutzer nicht dazu ermutigen können, es ein zweites Mal zu tun. Also, egal wie funktional Ihre App ist, sie wird sicherlich nicht attraktiv sein, wenn jeder kein innovatives und trendiges Design sieht.
- Bleiben Sie mit führenden Apps auf dem Laufenden. Wenn die Mehrheit den Trend erfährt, gibt es ihn schon seit etwa ein oder zwei Jahren. Es bedeutet, dass es auf dem Weg ist, an Popularität zu verlieren. Dieser Trend besagt jedoch, dass viele Unternehmen ihn und seine Attraktivität für Kunden geschätzt haben.
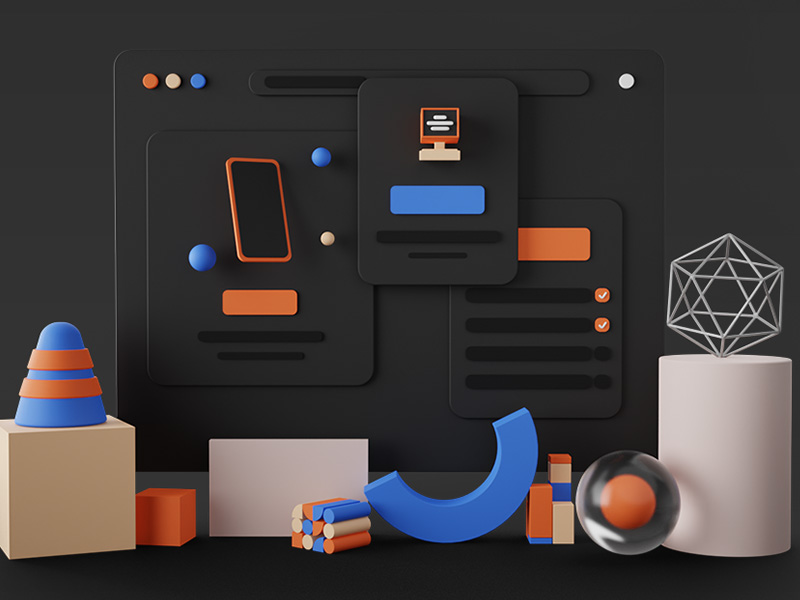
1. 3D-Illustrationen im alten Stil

Tech-Giganten wie Google, Apple und Facebook können jeden Trend anstoßen. Sie investieren in die Forschung und entwickeln neue Produkte, genau wie Apple es getan hat.
Ursprünglich war diese Technik rein pädagogisch. Jetzt wird es zunehmend in den Bereich der Internet-Werbung integriert.
Die zunehmende Popularität des altmodischen 3D-App-Designs ist auch auf den Aufstieg von Augmented- und Virtual-Reality-Technologien (AR/VR) zurückzuführen. Aber warum wird einer der besten UI-Trends immer beliebter? Dies sind die Hauptgründe:
- Browser sind bereits technologisch fortgeschritten, weshalb sie alle Manipulationen unterstützen, die mit 3D-Illustrationen durchgeführt werden.
- Es ist einfacher, Energie, Textur und Bedeutung durch 3D zu erkennen. Das liegt daran, dass es unserer Vorstellungskraft näher kommt als ein flaches Bild. 3D-Illustrationen sind tiefgründiger, interaktiver und informativer.
- Auch die 3D-Industrie bleibt aktiv. Viel Software hilft beim Erstellen von Modellen, ersten Effekten und Inhalten. Heutzutage ist es einfach, Apps auf Tablets oder Telefone herunterzuladen, indem man Objekte fotografiert und Grundformen mit den Fingern dehnt.
2. Animation von Illustrationen und Symbolen

Diese fantastische Methode stammt aus der Cartoon-Ära und erinnert an das jüngere Ich jedes Benutzers. Ebenso macht es jedes Thema verständlicher, selbst das ernsteste. Es gibt viele schöne Illustrationen aus dem Vorjahr. Um sie attraktiver zu machen, animieren Sie sie.
Der Animationstrend gilt für Illustrationen und Symbole. Alle geeigneten kleinen animierten Details in der Benutzeroberfläche sind ein großes Plus. Anschließend wird eine SVG- und JSON-Animation per Code generiert. Nachfolgend sind die wichtigsten Vorteile davon aufgeführt.
- Die Mindestgröße von Animationsdateien ist zehn- oder hundertmal kleiner.
- Intelligente Einstellungen helfen der Animation, auf jede Interaktion zu reagieren.
Der Animationstrend erfordert eine Teamarbeit, die sich aus einem Produktdesigner, UI/UX-Designer, Illustrator, Animator, Programmierer und Tester zusammensetzt. Genau genommen kann ein Designer in jedem Tool eine Animation rendern und sie dann an einen Programmierer weiterleiten.

3. Dunkles Modus-Design

Dieser Trend wurde 2019 berühmt. Dunkle Themen wurden zunächst in Anwendungen in der Nacht verwendet. Früher konnten Benutzer in den Einstellungen in den Dunkelmodus wechseln. Und einige Optionen ermöglichen es Ihnen, einen Timer einzustellen, um den Modus zu wechseln. Heute verwenden Entwickler das Dark-Mode-Thema auch für Websites. Zu den führenden Marken, die dunkle Themen anbieten, gehören Apple, Facebook, YouTube und viele mehr.
Der Dunkelmodus ist beliebt, weil:
- Es ermöglicht Ihnen, Akzentfarben aufgrund großer Unterschiede zu dunklen Hintergründen zu erstellen.
- Es hilft dem Benutzer, den Inhalt bei geringer Helligkeit zu genießen
- Dunkle Modi verbrauchen weniger Energie und verlängern die Lebensdauer der Bildschirme.
- Es wird sich von den anderen Apps abheben.
4. Farbverläufe, Schatten und Unschärfe

Der Trend mit Schatten und Farbverläufen gehörte bereits der Vergangenheit an. Aber es bleibt bis heute relevant. Dieses Schema entstand aus der großen Popularität von 2D-Grafiken, die in den 2010er Jahren populär waren.
Geändert hat sich lediglich die Optik von mehr Luftigkeit, Leichtigkeit und Volumen. All dies wird mit Pastellverläufen und neuen trendigen 3D-Symbolen gemischt. Außerdem verwenden Designer jetzt gedecktere Farben. Gradienten haben sich ebenfalls weiterentwickelt und sind komplexer geworden. Es reicht nicht mehr aus, wie bisher den linearen Gradienten zu verwenden. Sie müssen verschiedene Farben und Paletten mischen und
verwenden Sie eine Überlagerung.
Der Farbunschärfeeffekt wird zunehmend in Schnittstellen verwendet, häufig in Hintergründen. Es gibt der Schnittstelle Tiefe und Dimension.
5. Echte Fotos in einer illustrativen Umgebung

Die Idee des modernen UI-Designs, reale Bilder zu verwenden, die von illustrativen Details umgeben sind, geht auf die ersten robusten Designs der Website des Unternehmens Apple zurück. Dieser Designtrend bringt einen Benutzer schnell in die Idee einer Anwendung. Tatsächliche Fotos geben dem Benutzer auf dem Bildschirm ein Bild von den Abmessungen des Produkts.
BONUS: Social-Media-Elemente
Social-Media-Elemente, darunter Kommentare oder Geschichten, schleichen sich langsam in alle Apps ein. Ob Gesundheits-Tracker oder Shopping-App, die Nutzer lieben es, durch informative Beiträge zu scrollen und ihre Gedanken oder Erfahrungen auf Ihrer Website oder im Kommentarbereich zu teilen. Beispielsweise könnte eine Flugbuchungs-App Beiträge mit den besten Ticketangeboten oder Reiseutensilien lesen.
Eine besondere Erwähnung in Bezug auf Facebook-Benutzer, die in Stories posten: Diese Funktion ist nicht mehr auf Instagram oder soziale Medien beschränkt. Ein Foto oder Video ist eine großartige Möglichkeit, Updates zu teilen, Ankündigungen zu machen oder Produkte auf Lager zu demonstrieren.
Penji hat die besten App-Designer
Sind Sie motiviert, eine App zu erstellen, die sich von den besten App-Design-Trends inspirieren lässt? Penji kann helfen! Wir haben ein Team von außergewöhnlichen Talenten, die alle Ihre Anforderungen an das Grafikdesign erfüllen können. Melden Sie sich noch heute an, indem Sie dieses Formular ausfüllen und nutzen Sie unsere 30-tägige Geld-zurück-Garantie.
