Ein Leitfaden für Anfänger zum Google-Schema-Markup
Veröffentlicht: 2014-09-28Ein Leitfaden für Anfänger zum Google-Schema-Markup
Schema-Markup ist eine der jüngsten SEO-Entwicklungen, die 2011 eingeführt wurde und als neues, leistungsstarkes Optimierungsmedium fungiert. Trotzdem bleibt es eine der am wenigsten verwendeten SEO-Formen. Es ist ein neuer Zweig, der die Unterstützung von Google für strukturiertes Daten-Markup widerspiegelt, ein Mechanismus, der dabei hilft, eine Beziehung zwischen Dingen in einem maschinenlesbaren Format auszudrücken.
Seit einigen Jahren unterstützt Google drei Standards für strukturiertes Markup, nämlich RDFa, Mikroformate und Mikrodaten. Schema-Markup konzentriert sich jedoch nur auf den Mikrodatenstandard, um die Implementierung einfacher zu halten und die Einheitlichkeit zwischen Suchmaschinen zu fördern, indem ein Gleichgewicht zwischen der Einfachheit von Mikroformaten und der Erweiterbarkeit von RDFa erreicht wird.
Das Einfügen von Schema-Mikrodaten in digitale Seiten ist ein heißes Thema in der SEO-Welt, da es sich um einen von Google anerkannten Ranking-Faktor handelt. Obwohl strukturierte Markup-Formate seit einigen Jahren beliebt sind, verwenden nur sehr wenige Websites Schema-Mikrodaten, und überraschenderweise wissen noch weniger Personen wirklich, was es ist oder was seine Bedeutung ist.
Laut einer kürzlich auf Searchmetrics veröffentlichten Studie enthalten weniger als 1 % der Domains Schema-Markup. Nichtsdestotrotz zeigen über 33 % der Google-Suchergebnisse Rich Snippets, die auf das Hinzufügen von Informationen verweisen, um ein Ergebnis auf den Suchmaschinen-Ergebnisseiten (SERPs) hervorzuheben und die Wahrscheinlichkeit von Klickraten und folglich von Rankings zu erhöhen.
Dies allein zeigt, wie wichtig es geworden ist, Schema-Markup in Ihr SEO-Strategie-Portfolio aufzunehmen. Daher ist diese Anleitung all jenen gewidmet, die das Schema in ihre Webseiten einbinden möchten.
Überblick über Schema, Schema-Markup und Schema.org

Grundsätzlich bezieht sich Schema auf eine Art von Mikrodaten, die es einer Suchmaschine ermöglichen, die Informationen auf Seiten einfacher und effektiver zu analysieren und zu entschlüsseln. Dies hilft ihnen, den Besuchern relevante Ergebnisse gemäß den Suchanfragen anzubieten.
Ein Schema-Markup ist der neue beste Freund eines Internet-Vermarkters, da es sich um einen eindeutigen Satz von HTML-Tags (Metadaten) handelt, die HTML-Seiten hinzugefügt werden, um den Suchmaschinen zu helfen, einen tieferen Einblick in den Inhalt dieser bestimmten Seite zu erhalten. Infolgedessen ist es für Besucher einfacher, genau das zu finden, wonach sie online suchen, und genießen folglich ein besseres Sucherlebnis.
Während die meisten HTML-Tags Suchmaschinen vermitteln, was die Website sagt, informiert Schema-Markup darüber, was Ihre Website bedeutet. Dieser Unterscheidungspunkt hilft den Suchmaschinen, qualitativ bessere Suchergebnisse zu liefern.
Schema.org ist der zentrale Knotenpunkt für das Schema-Projekt im Web, als Zusammenarbeit zwischen Google, Yahoo, Bing und Yandex (russische Suchmaschine, die unsere Suche ohne Links versucht), um den Mechanismus des strukturierten Markups zu standardisieren. Das Ergebnis ist ein vereinbarter Satz von Codemarkern, die den wichtigsten Suchmaschinen vermitteln, wie sie mit den Daten auf Websites umgehen sollen.
Schema.org ist kein Markup-Protokoll oder -Sprache, sondern eine Sammlung von Schemata oder Mikrodaten-Markup-Vokabular, die auf der Website detailliert und organisiert sind. Es ist ein Standardvokabular für Suchmaschinen, um mit Daten für das Ranking umzugehen. Mit einfachen Worten, Schema.org ist eine Initiative, um strukturiertes Markup für Such-Crawler und Websitebesitzer einfacher zu machen.
Technisch gesehen ist ein Schema eine Art reichhaltiges HTML-Snippet zum Hinzufügen zusätzlicher Details zum Text unterhalb der URL, die in den SERPs angezeigt wird. Rich Snippets helfen Ihnen dabei, Suchmaschinen direkt darüber zu informieren, wer Sie sind, was Sie anbieten und welche anderen Informationen Sie bereitstellen. Sie sind wie ein Wegweiser, der jede Verwirrung beseitigt. Beispielsweise teilt ein Schema Suchmaschinen mit, dass sich der angegebene Inhalt auf „Titanic“ eher auf das Schiff bezieht, das Anfang des 20. Jahrhunderts gesunken ist, als auf den Oscar-nominierten Film.
Daher ist das Schema auch die bevorzugte Markup-Methode für die meisten Suchmaschinen. Ein Schema-Markup bietet alle Arten von Optionen, um die Auflistung einer Website auf einem SERP sowohl auffällig als auch relevant aussehen zu lassen. Es bezieht sich auf einen Code (semantisches Vokabular) auf Ihrer Website, um Suchmaschinen dabei zu unterstützen, relevantere und informativere Ergebnisse zurückzugeben.
Beispielsweise kann die Implementierung eines geeigneten Schema-Markups für eine Seite, die für „vegetarisches Thukpa-Rezept“ optimiert ist, ein Bild, eine Kalorienzahl, eine Bewertung mit Sternen, eine Kochzeit und andere interessante Informationen unter ihrer URL auf einem SERP anzeigen. Dadurch lässt sich einfach die Klickrate erhöhen. Hier teilt das richtige Schema-Markup der Suchmaschine mit, dass es sich bei dem Schlüsselwort nicht nur um eine Reihe zufälliger Wörter handelt, sondern um ein Kochrezept, das die Webseite anbietet. Daraus kann geschlossen werden, dass ein Schema-Markup ein bestimmtes semantisches Vokabular im Format von Mikrodaten verwendet.
Wenn eine Seite Schema-Markup hat, können die Benutzer auf den SERPs sehen, worum es bei einer Seite geht, was sie macht, wo sie ist, wie ihre Bewertung ist, was die Kosten eines Artikels sind und mehr. Aus einem anderen Blickwinkel betrachtet ist Schema-Markup daher für Benutzer, die Webmaster als „virtuelle Visitenkarte“ implementieren. Dies ist ein benutzerorientierter Fortschritt, der das Ziel erfüllt, den Benutzern die relevantesten Informationen zu geben.
Google nennt Schema-Markup als die „bevorzugte“ Methode zum Anordnen (Strukturieren) des Inhalts, falls Sie ein Rich Snippet in einem SERP anzeigen möchten. Nun, die gute Nachricht ist, dass Sie sich keine neuen Programmierkenntnisse aneignen müssen, da HTML-Kenntnisse ausreichen. Der einzige Unterschied besteht darin, Teile des schema.org-Vokabulars in Mikrodaten einzufügen, die im HTML-Formular vorhanden sind.
Arbeiten mit Schema-Mikrodaten
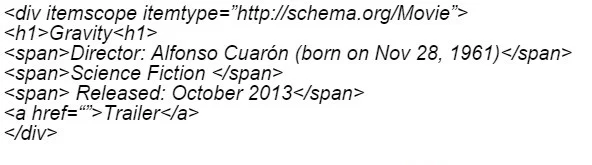
Genau wie andere Markups werden Schema-Mikrodaten direkt auf Seiteninhalte angewendet, um genau zu definieren, was sie bedeuten und wie eine Suchmaschine damit umgehen soll. Ein Webmaster muss Schemaelemente und Attribute direkt zum HTML-Code einer Seite hinzufügen, um Such-Crawlern zusätzliche Informationen anzubieten. Nehmen wir ein Beispiel für ein Rich Snippet eines Schema-Markups.
 Im obigen Beispiel liegt die Betonung auf dem Inhalt von Alfonso Cuarons Film „Gravity“ aus dem Jahr 2013. Indem Sie das itemscope-Attribut hinzufügen, vermitteln Sie, dass der Code unter dem <div>-Tag von einem bestimmten Element namens Gravity handelt. Wenn Sie das itemtype-Attribut ignorieren, gibt der Code dann nicht an, um welche Art von Artikel es sich handelt. Daher gibt das itemtype-Attribut an, dass es sich bei dem Element um einen Film handelt, dessen Definition in der schema.org-Typhierarchie vorhanden ist. Bitte beachten Sie, dass der Elementtyp als URL angegeben wird. Es gibt an, dass es sich bei den Informationen innerhalb des <div>-Blocks um einen Film handelt.
Im obigen Beispiel liegt die Betonung auf dem Inhalt von Alfonso Cuarons Film „Gravity“ aus dem Jahr 2013. Indem Sie das itemscope-Attribut hinzufügen, vermitteln Sie, dass der Code unter dem <div>-Tag von einem bestimmten Element namens Gravity handelt. Wenn Sie das itemtype-Attribut ignorieren, gibt der Code dann nicht an, um welche Art von Artikel es sich handelt. Daher gibt das itemtype-Attribut an, dass es sich bei dem Element um einen Film handelt, dessen Definition in der schema.org-Typhierarchie vorhanden ist. Bitte beachten Sie, dass der Elementtyp als URL angegeben wird. Es gibt an, dass es sich bei den Informationen innerhalb des <div>-Blocks um einen Film handelt.Interessant ist, dass <h1>Gravity</h1> den Browser anweist, Gravity im Format der Überschrift 1 anzuzeigen. Das Tag selbst gibt jedoch keine Auskunft über die Bedeutung des Strings. Dies erschwert es Suchmaschinen, Inhalte, die für einen Benutzer relevant sind, intelligent anzuzeigen. Die Attribute itemscope und itemtype beseitigen diese Schwierigkeit jedoch. Schauen wir uns noch ein weiteres Beispiel an:

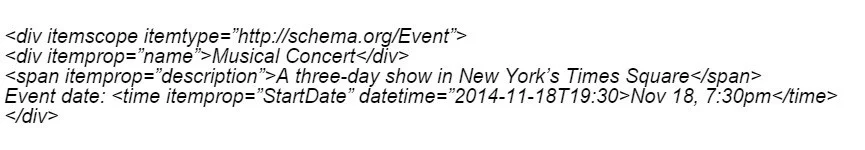
Im obigen Beispiel teilt das Schema-Markup der Suchmaschine mit, dass ein Ereignis (Elementtyp ist ein Ereignis) an einem bestimmten Tag (Startdatum und Datumszeit) stattfinden wird. Dies macht es den Suchmaschinen einfacher, den Suchenden relevante Ergebnisse eindeutig anzuzeigen. Daten und Uhrzeiten sind aufgrund von Unterschieden in den Formaten tatsächlich schwer von Suchmaschinen genau zu interpretieren. Allerdings vereinfacht ein solches Schema-Markup diese Interpretation.
Durch die Definition von Artikeltypen und Artikeleigenschaften (Eigenschaften) erhalten Suchmaschinen strukturierte Informationen, um die relevantesten Ergebnisse zu liefern. Ohne eine solche Semantik müssen die Crawler das Datum auf der Website selbst interpretieren, was bedeutet, dass die von ihnen erstellte Auflistung möglicherweise nicht die beste Darstellung der Website darstellt.
Die Bedeutung der Verwendung von Schema-Markup

Es ist zwingend erforderlich, ein Schema-Markup einzufügen, wenn Sie möchten, dass sich die Auflistung Ihrer Website vom Rest abhebt. Die Chancen stehen gut, dass Sie eine Google-Autorenschaft eingerichtet haben, die Ihr Ranking verbessert oder zumindest optisch ansprechend gemacht hat. Wenn Sie dazu einfach weitere interessante Details für die Benutzer hinzufügen, würde die Attraktivität sicherlich steigen.
Das Einschließen von Schema-Markup dient nicht nur SEO-Zwecken, sondern kommt auch dem Suchenden zugute. Mit relevanteren und nützlicheren Details, die auf SERPs angezeigt werden, sind sie besser in der Lage, eine fundiertere Wahl zu treffen. Das ultimative Ziel ist es, das World Wide Web zu einem besseren Ort zu machen, der zuverlässigste und relevante Ergebnisse auf Ergebnisseiten bietet.
In Anbetracht der Tatsache, dass weniger als 1 % der Webseiten solche Rich Snippets verwenden und dass mehr als 30 % der Ergebnisse von Schemas abgeleitete Markups enthalten, gibt es ein großes und leeres Spielfeld, in das Sie einsteigen und schnell die Vorteile erfahren können. Darüber hinaus ranken Seiten mit schema.org-Schema besser als Seiten ohne Schema. Während Markups nach strukturierten Daten von Webmastern selten verwendet werden, werden sie in Google SERPs massiv angezeigt. Dies allein weist auf die wachsende Bedeutung von Schema-Markups hin.
Die Vorteile der Verwendung von Schema-Markup
Obwohl die schema.org-Semantik das Ranking nicht direkt verbessert, haben Seiten, die das Schema-Markup implementieren, eine größere Chance, eine größere Sichtbarkeit zu erlangen, was wiederum den Traffic und folglich das Ranking erhöhen kann. Das ist etwas, was Google die ganze Zeit sagt und fokussiert. Neben einer prominenten Position bietet diese neue Form der Optimierung Vorteile für Suchende, Such-Crawler sowie Webmaster.
Für die Suchenden
- Finden Sie schnell, was sie suchen, denn das Rich Snippet bietet Informationen in zusammengefasster Form (Bewertung, Preis, Beschreibung usw.).
- Klicken Sie basierend auf den angezeigten Informationen auf die richtige URL und ordnen Sie sie den erforderlichen Informationen zu
- Relevantere Ergebnisse für die Abfrage
Für die Crawler
- Einfachere, genauere und intelligentere Interpretation von Daten vor Ort auf organisierte Weise
- Intelligente Anzeige von Rich Snippets auf SERPs
- Relevantere Erkennung von Seiten gemäß der Abfrage des Benutzers
- Erhöhte Wirksamkeit
Für die Webmaster
- Machen Sie das Web zu einer nützlicheren Informationswelt
- Erhöhte Klickraten (CTRs) um 15-50 %
- Zeitersparnis aufgrund einer gemeinsamen Anstrengung von schema.org, die mit Google, Yahoo und Bing verbunden ist, wodurch die Notwendigkeit entfällt, unterschiedliche Markup-Codes für jede Suchmaschine hinzuzufügen
- Höhere Chance, in der Suche höher zu erscheinen, durch die Verwendung von mehr Schematypen
- Große Chance, da derzeit weniger als 1 % der Websites Schemas verwenden
- Reduzierte Absprungrate
- Effektiveres E-Mail-Marketing sowie lokales SEO
- Kein Konflikt mit der Verwendung von Social-Media-Tags
- Einfache Konvertierung einer Website, die nicht in HTML5 entwickelt wurde
Die 5 wichtigsten Gründe für die Verwendung von Schema-Markup in Ihren Webseiten
Selbst nachdem Sie die obige Diskussion gelesen haben, haben Sie vielleicht Zweifel, ob Sie Schema-Markup für Ihre Seiten verwenden sollten. In diesem Fall sind hier die drei Fakten, die Sie motivieren können, es sofort zu verwenden! Matt Cutts, der unzählige Websites mit zweifelhaften SEO-Strategien geschlossen hat, empfiehlt seit einigen Jahren die Verwendung von Schema-Markup für Webseiten. Da er die größte Suchmaschine der Welt kontrolliert, haben seine Worte Gewicht, um Ihren Verstand zu beeinflussen, damit Sie die richtige Entscheidung treffen.
Laut einem Webmaster-Hilfevideo aus dem Jahr 2012 sagte Cutts, dass die Implementierung von schema.org nicht unbedingt zu einem höheren Ranking führt, aber wenn Sie „Lasagne“ eingeben und auf der linken Seite auf „Rezepte“ klicken, ist dies der Ort, an dem schema.org könnte helfen, da Sie eher darin auftauchen.
Rich Snippets liefern höhere CTRs

Die Verwendung von schema.org bietet sichtbare Vorteile, von denen einer eine verbesserte Auflistung in SERPs ist. Während im Allgemeinen Elemente wie Titel und Seitenausschnitte enthalten sind, ermöglicht ein gezieltes Schema-Markup die Einbeziehung von Kundenrankings, Fotos, Datum/Uhrzeit und mehr. Letzteres ist nicht nur ästhetisch ansprechender, sondern auch wirkungsvoller.
Laut Search Engine Land können Rich-Snippet-Listings, die mehr Details zeigen als Standard-Listings, die CTRs um 30 % steigern. Dies bedeutet 30 % mehr Traffic, was für jedes Unternehmen wirklich wichtig ist, um die nächste Stufe zu erreichen und gleichzeitig die Sichtbarkeit in Suchmaschinen zu erhöhen.

Abgesehen davon, dass es den Crawlern einfacher wird, den Inhalt Ihrer Website aufzuteilen und zu organisieren, definieren Schema-Mikrodaten und zeigen Rich Snippets Ihrer Informationen auf SERPs an. Entgegen einem weit verbreiteten Missverständnis verwendet Google Schema-Markup, um Informationsschnipsel anzuzeigen. Wenn die Snippets klar und prägnant sind, können sie höhere Klickraten generieren, da die Besucher einfach und schnell feststellen können, ob der Inhalt der Website das ist, wonach sie suchen.
Schema-implementierte Seiten rangieren bei Google durchschnittlich 4 Positionen höher
Obwohl nur sehr wenige Webmaster Schema-Markup implementiert haben, werden sie derzeit belohnt! Ihre Websites rangieren jetzt bei Google vier Positionen höher, was bedeutet, dass eine vierte Ranking-Seite jetzt an erster Stelle steht. Die Studie erklärt weiter, dass Google bei mehr als 36 % der Keyword-Anfragen Ergebnisse für Seiten mit Schema-Markup anzeigt, während solche ohne Markup seltener angezeigt werden.
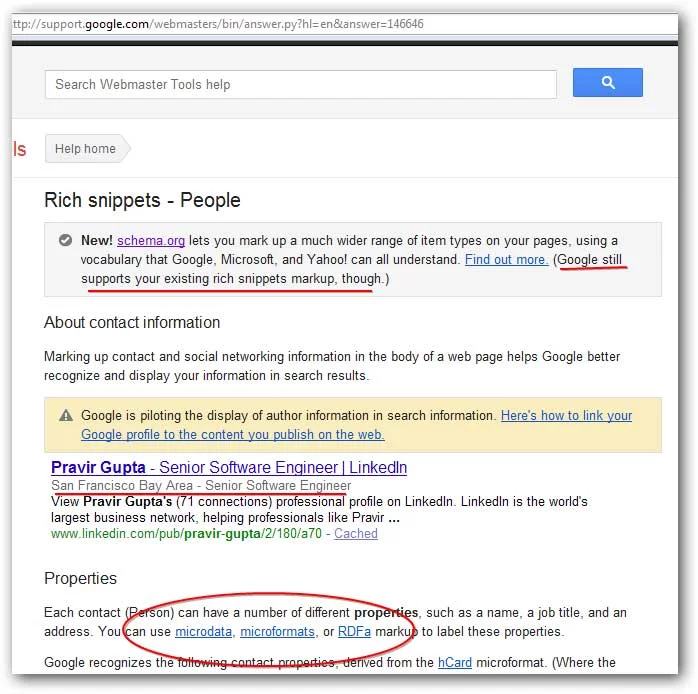
Fortgesetzte Unterstützung für vorhandene Rich Snippets-Markups

Falls auf Ihren Seiten eine Art Markup vorhanden ist, das mit Hilfe von RDFa oder Mikroformaten erstellt wurde, wird Schema.org dies unterstützen. Das bedeutet, dass Sie nicht bei Null anfangen und das vorhandene Markup entfernen müssen, was viel Zeit und Energie bei der Implementierung dieses neuen Schema-Markups spart. Es sollte jedoch unbedingt darauf geachtet werden, dass die Formate nicht auf derselben Seite gemischt werden, da dies die Crawler verwirren kann.
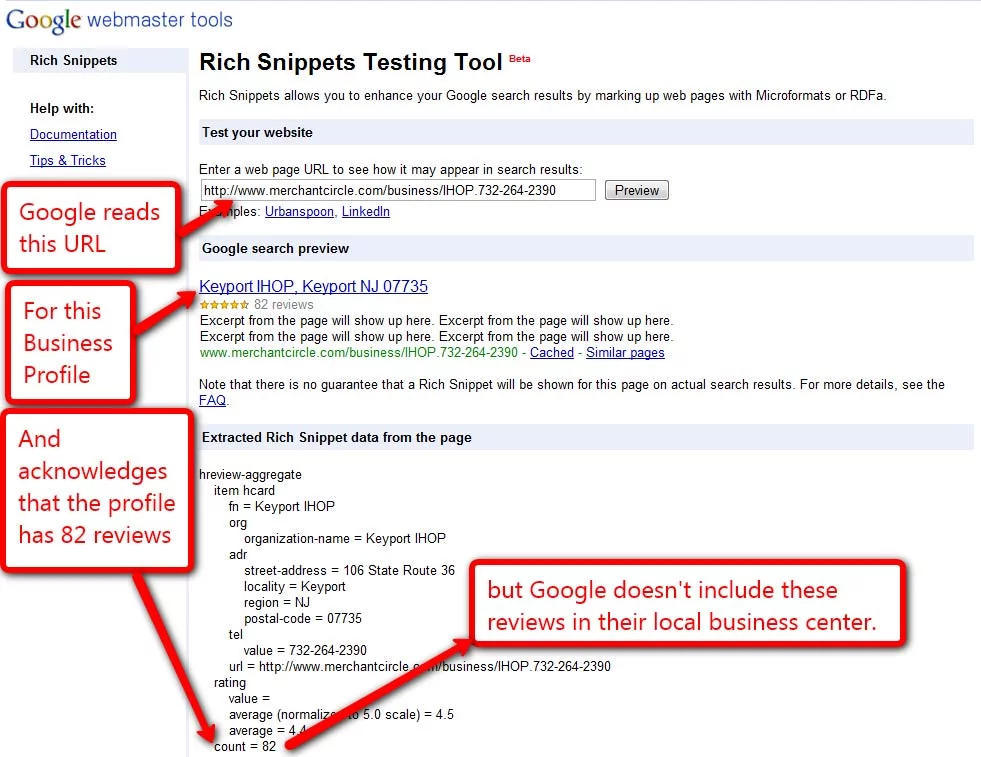
Proaktives Testen

Genauso wie Sie Ihre Webseite testen, ist es nützlich, die Markup-Ansicht zu testen. Bei Erfolg teilt es einfach mit, dass der Crawler in der Lage ist, die Daten genau zu analysieren. Verwenden Sie dazu das Testtool für Rich Snippets. Während dieses Tool die geparsten markierten Informationen anzeigt, zeigt seine Vorschau immer noch nicht den Text für schema.org-Markup, eine Funktion, die bald hinzugefügt wird.
Unter dem Strich empfehlen die Experten der Top-Suchmaschinen Schema, was bedeutet, dass die Implementierung sicherlich nicht schaden wird, sondern Ihre Chancen auf höhere Klickraten und folglich einen höheren Rang erhöht.
Anwendungen, für die Sie Schema.org verwenden sollten
Das neue Schema-Markup verbessert die Sichtbarkeit Ihrer Website für fast alle Inhaltstypen. Es gibt ein Markup für Filme, Veranstaltungen, Produkte, Artikel, Restaurants, Buchbesprechungen, lokale Unternehmen, TV-Episoden und Bewertungen, Blogs, Autorenschaft und Softwareanwendungen. Es gibt unzählige Markup-Typen, die von Spielzeuggeschäften bis hin zu IT-Apps reichen. Daher können Sie nahezu jeden Datentyp auf Ihrer Webseite mit den Attributen „itemscope“ und „itemtype“ verknüpfen. Es gibt mehrere Möglichkeiten, Schema-Markup in Webseiten zu implementieren, darunter:
- Videos : Matt Cutts hat enthüllt, dass Google die Verwendung von Rich Snippets auf einer bestimmten Video-Zielseite empfiehlt, selbst wenn das Video eingebettet ist.
- Testimonials : Dies ist eine weitere sinnvolle Anwendung von Schema-Markup, die die Bewertungsbeschreibung und Bewertung des bewerteten Artikels anzeigen kann. Die meisten Verbraucher verlassen sich auf Online-Rezensionen, was es sinnvoll macht, Testimonials auf SERPs zu markieren.
- Markenidentität : Dazu gehören Name, Adresse und Telefon (NAP), die den Kontakt Ihres Unternehmens sowie geografische Informationen genau preisgeben. Sie können lokale Schemakategorien in der Fußzeile oder auf der Seite mit der Aufschrift „Kontakt“ verwenden.
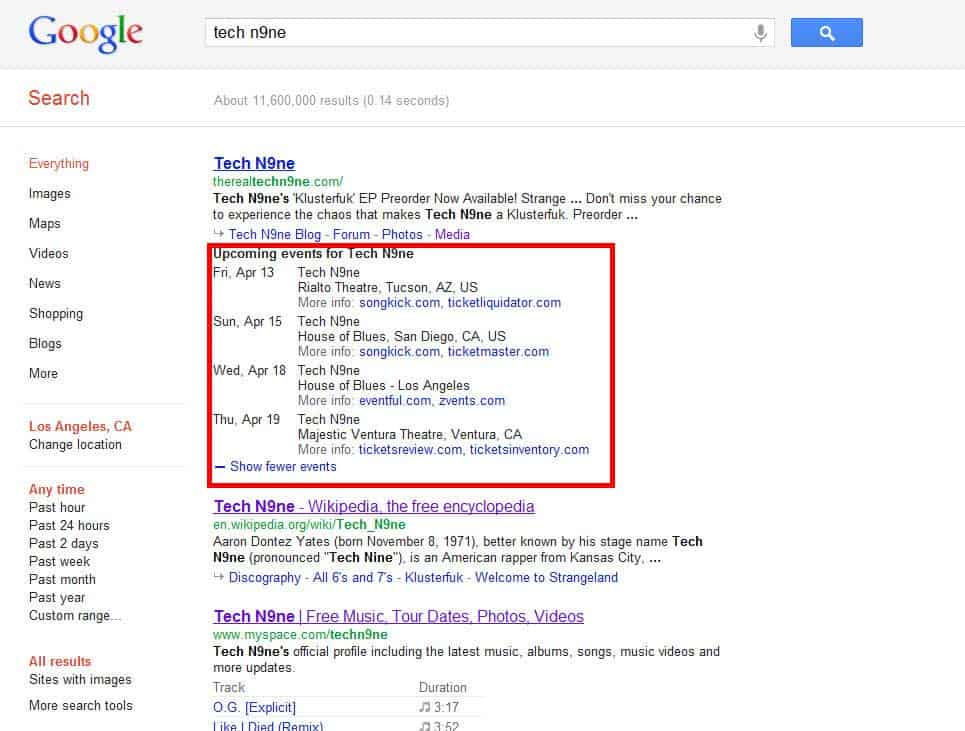
- Events : Dieser kündigt die stattfindenden Events an, deren Details auf den SERPs für die Besucher wirklich praktisch sind.
Als Google schema.org einführte, waren mehrere Webmaster enttäuscht darüber, dass diese Art von Informationen, die von anderen strukturierten Formaten unterstützt werden, mit diesen neuen Mikrodaten nicht kompatibel sind. Die gute Nachricht ist, dass dieses Problem jetzt gelöst ist, da das Schema mehrere Datentypen unterstützt, die in anderen strukturierten Formaten enthalten sind. Zur Hervorhebung der vorgenannten Informationen unterstützt Google offiziell die folgenden Datentypen (Schemata):
- Bewertungen: Zum Anzeigen des Bewerters, der durchschnittlichen Bewertung, der Gesamtzahl der Bewertungen, der Beschreibung usw
- Produkte: Zur Anzeige von Verfügbarkeit, Preisspanne, Bild, Beschreibung, Marke, Verkäufer usw
- Produkte: Zum Anzeigen von Zeit, Video-Thumbnail-Bild usw
- Produkte: Zum Anzeigen von Datum, Ort, Uhrzeit usw
- Produkte: Zum Anzeigen von Zahlungsmethode, Liefermethode, Ort, Verfügbarkeit von Artikeln, für die ein Angebot wie Gutschein oder Rabatt angeboten wird, und so weiter
- Produkte: Zum Anzeigen von Standort, Organisation, Position usw
- Produkte: Zum Anzeigen von Adresse, Telefon, Standort, Logo usw. eines lokalen Unternehmens
- Produkte: Zum Anzeigen von Kalorien, Garzeit, Zutaten usw
- Produkte: Zum Anzeigen von Titel, Kind und URL
- Produkte: Zum Anzeigen von Song, Albumname, Dauer usw
Halten Sie das obige Schema-Vokabular für unzureichend? Wenn ja, haben Sie vielleicht die Frage, ob Sie Ihre eigenen Typen zum Schema-Vokabular hinzufügen können oder nicht. Die Antwort darauf ist weder „ja“ noch „nein“. Die Typhierarchie des Schemas hat mehrere häufig verwendete Elementtypen mit jeweils relevanten Untertypen. Das Niveau dieser Subtypen kann jedoch unterschiedlich sein. Manchmal ziehen Sie es vielleicht vor, einen benutzerdefinierten Artikeltyp hinzuzufügen, was durch die Verwendung von Erweiterungen möglich ist.
Um einen eigenen Artikeltyp zu deklarieren, müssen Sie nur einen Schrägstrich als Suffix eines vorhandenen Artikeltyps hinzufügen und den neuen Begriff erwähnen. Sie können beispielsweise als „Person/Arzt/Zahnarzt“ schreiben, wobei „Person“ der aktuelle Elementtyp ist, während „Arzt“ und „Zahnarzt“ die benutzerdefinierten Typen sind. Informationen zu Namenskonventionen und zum Anpassen der Eigenschaften und Aufzählungselemente finden Sie unter Produkte.
Mechanismus zum Markup von Seiten mit Schema-Mikrodaten
Buchstäblich herumzusitzen und Markup-Code in den HTML-Code mehrerer Seiten einzufügen, kann schmerzhaft sein, besonders wenn die Anzahl in die Hunderte oder mehr geht. Manuelles Hinzufügen bedeutet viel mehr Arbeit für größere Websites als für kleinere. Zur Arbeitserleichterung bei größeren Seiten greifen Sie am besten auf Plugins zurück, die von WordPress angeboten werden, oder nutzen Sie die folgenden Google-Tools:
- Produkte: Dies ist eine echte Zeitersparnis, da es die Aufgabe der Markierung Ihrer Seitendetails auf benutzerfreundliche Weise automatisiert. Es hilft bei der Dekodierung, was das Schema einer Seite hinzufügen muss. Wählen Sie einfach einen Datentyp aus und geben Sie die URL Ihrer Seite ein, um sie zu markieren.
- Produkte Dies ist wie ein Testwerkzeug, das alle Codefehler oder Probleme nach der Implementierung diagnostiziert. Sie müssen nur eine URL eingeben und erhalten sofort Anweisungen zu den erforderlichen Änderungen, um den richtigen Code zu erhalten. Verwenden Sie dieses Tool erst, nachdem Sie alle Markup-Tags eingefügt haben.
Für einen Anfänger könnte sich die Frage stellen, ob es wichtig ist, jede Eigenschaft oder jedes Attribut der Markierung auf jeder Seite anzugeben oder nicht. Nun, es ist nicht zwingend erforderlich, aber je mehr Eigenschaften Sie dazu neigen, Schema-Mikrodaten anzuwenden, desto transparenter werden die Art und der Zweck des Inhalts für die Crawler.
Denken Sie außerdem daran, dass Sie Markup auf einige Eigenschaften anwenden müssen, bevor Google Rich Snippets generiert, indem es auf Ihre Mikrodaten verweist. Mit Hilfe des oben erwähnten Testwerkzeugs ist es einfach zu überprüfen, welche Art von Informationen aus dem angegebenen Markup extrahiert werden sollen.
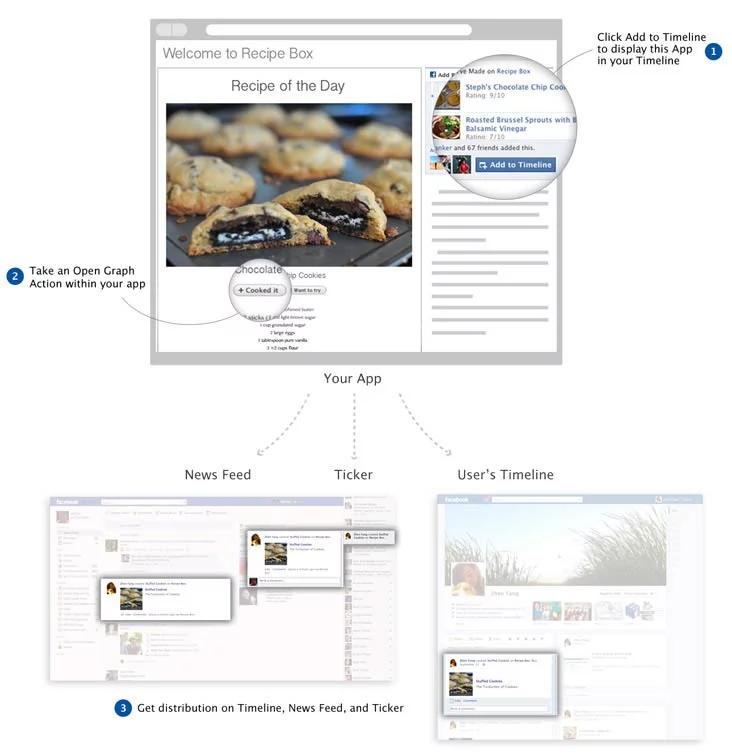
Integration mit Social-Media-Tags

Soziale Giganten wie Facebook und Twitter haben ihre eigenen reichhaltigen Datentypen für das Markup entwickelt. Facebook hat Produkte veröffentlicht, die auf der Grundlage von RDFa erstellt wurden, wodurch die meisten Tags unter <meta> laufen. Dadurch bleiben die Tags für den Menschen unsichtbar. Twitter hat Produkte entwickelt. Nun, es gibt keine offizielle Erklärung von einem der beiden Giganten über ihre Unterstützung für neue Schema-Mikrodaten. Webmaster verwenden diese Protokolle und Schema.org jedoch erfolgreich zusammen auf einer Seite.
Einige Vermarkter glauben fälschlicherweise, dass die Einbeziehung dieser beiden ausreicht, um sicherzustellen, dass der jeweilige Inhalt in hohem Maße teilbar ist. Sie können jedoch Schema-Mikrodaten zusammen mit Social-Media-Tags verwenden, um Suchmaschinen noch mehr Details über den Inhalt einer Seite anzubieten. Erwägen Sie, Markup neben Open Graph-Tags einzufügen, die nicht nur optimierte, sondern auch gemeinsam nutzbare Inhalte liefern.
Tipps zur Verwendung von Schema-Markup
Beachten Sie die folgenden Tipps, um noch tiefer in die Welt der Schema-Mikrodaten einzutauchen und aussagekräftigere Ergebnisse zu erzielen. Alles, was Sie brauchen, ist, die Tipps proaktiv zu befolgen.
- Erkunden Sie schema.org im Detail, um mehr über die unterstützten Datentypen und Eigenschaften und den Umfang der möglichen Anpassungen zu erfahren.
- Finden Sie alle Schematypen, die für Ihre Webseiten nützlich sind.
- Identifizieren Sie die Typen, die am häufigsten in ähnlichen Webseiten wie Ihrer implementiert werden. Ein solcher Vergleich kann auch bei der Auswahl der nützlichsten Markup-Typen helfen. Schema.org enthält die gängigsten Markup-Typen. Kurz gesagt, aufgrund einer Auswahl an Markup-Typen müssen Sie die Produkte erkunden.
- Je mehr Sie Ihre Seiten markieren, desto besser werden die Ergebnisse sein. Wenn Sie beginnen, die vielfältige Sammlung von Artikeltypen zu verstehen, können Sie leicht feststellen, wie viel auf der Seite zum Markieren vorhanden ist. Dies bedeutet jedoch nicht, dass Sie alle Inhalte auszeichnen müssen. Der Schlüssel hier ist, den Inhalt zu markieren, der für Menschen sichtbar ist, die die Seite besuchen, nicht versteckte Inhalte im div-Tag und andere versteckte HTML-Elemente.
- Vermeiden Sie es, das Markup in irreführender oder widersprüchlicher Weise zu überbeanspruchen, was Google sicherlich dazu zwingen kann, eine Strafe zu verhängen, die sich negativ auf das Ranking sowie die Reputation Ihrer Website im World Wide Web auswirkt. Seien Sie daher ethisch und spielen Sie fair.
- Es ist nicht notwendig, jede Eigenschaft zu markieren.
- Wiederholen Sie die vorhandenen Inhalte nicht im neuen Format von schema.org, da Google weiterhin Snippets für die vorherrschenden Inhalte unterstützt. Darüber hinaus unterstützt schema.org alle Arten von Informationen, die sogar Mikroformate und RDFa unterstützen. Ziehen Sie dennoch in Betracht, auf das neuartige Markup-Format umzusteigen, um langfristig mehr Vorteile zu erzielen.
- Falls die Website Inhalte enthält, die scehma.org derzeit nicht unterstützt, sollten Sie einen weniger spezifischen Markup-Typ verwenden oder Produkte als leistungsstarkes Anpassungstool verwenden, um einen neuen Typ zu erstellen.
- Richten Sie eine Google+ Unternehmensseite ein, um die Bekanntheit Ihres Unternehmens oder Ihrer Marke zu steigern und bessere Bewertungen abzurufen. Obwohl dies nicht direkt mit den Schema-Mikrodaten zusammenhängt, können Sie mehr Überprüfungen sowie Schemainformationen erhalten. Dies liegt daran, dass diese Social-Media-Plattform in Google Places integriert wurde, um eine gut verwaltete Seite zu haben.
- Implementieren Sie die Google-Autorenschaft.
- Testen Sie Ihre Schema-Markups immer. Wenn Sie mit den Ergebnissen zufrieden sind, bedeutet dies lediglich, dass Suchmaschinen sie beim nächsten Mal problemlos crawlen und die Daten effektiver interpretieren können. Dies bedeutet einfach erhöhte Chancen, auf SERPs besser sichtbar zu sein.
Fazit
Trotz der Bedeutung und der SEO-Vorteile von Schema-Markup war seine Akzeptanz gering, vielleicht aufgrund des Mangels an technischem Know-how oder sogar an Bewusstsein. Dies hat tatsächlich eine erstaunliche Gelegenheit für Webmaster und Unternehmen geschaffen, insbesondere für diejenigen in IT und Marketing, die zusammenarbeiten, um ein einziges Ziel zu erreichen. Während Vermarkter möglicherweise die Bedeutung von strukturiertem Daten-Markup verstehen, müssen Webmaster es mit Hilfe von fortgeschritteneren HTML-Kenntnissen implementieren.
Mit anderen Worten, Millionen von Websites entgeht viel, wenn sie nicht Teil dieses großen SEO-Potenzials sind. Durch die Verwendung von Schema-Markup haben Sie automatisch einen Vorsprung auf der großen Leiter der Konkurrenz. Das Einfügen von Schema-Mikrodaten in HTML erhöht sicherlich die Sichtbarkeit, aber es ist keinesfalls eine schnelle oder schlechte SEO-Strategie, um einen höheren Rang zu erreichen.
Vielmehr ist es eine bewährte Vorgehensweise, es Ihnen einfacher zu machen, von Suchmaschinen für eine Reihe von Schlüsselwörtern erkannt zu werden, für die Ihre Seiten in den SERPs prominent erscheinen können. Schema-Markup ist eine SEO-Innovation, die vielleicht noch lange Bestand haben wird. Daher ist es der richtige Zeitpunkt, die am besten geeigneten Mikrodaten zur Verbesserung Ihrer Suchergebnisse zu lernen und zu implementieren. Allerdings müssen Sie sich richtig verhalten, um der Kurve voraus zu sein. Ich hoffe, dieser exklusive Leitfaden hilft bei der Verwendung des Schema-Markups, um die SEO-Vorteile einfacher und schneller zu erreichen.
