Die Grundlagen der Bildoptimierung für SEO
Veröffentlicht: 2017-05-29Bildoptimierung ist der Grundstein von SEO. Es ist kein Geheimnis mehr, dass Ihr SEO-Spiel „above the fold“ sein muss, wenn Sie den organischen Suchverkehr auf Ihre Website lenken möchten. Da jeden Tag mehr konkurrierende Websites entstehen, ist es für Sie wichtig, höhere Suchrankings zu erhalten und Ihren Traffic zu verbessern. Die Mehrheit der Leute übersieht jedoch eine entscheidende Ressource, um all diesen organischen Verkehr einzusammeln: die Google-Bildsuche . Und um diesen Traffic zu erhalten, müssen Sie sich mit den Grundlagen der Bildoptimierung auskennen. Hier sind einige Ideen zur Bildoptimierung.
Die Relevanz eines Bildes auf einer Website ist der grundlegendste Faktor für SEO .
Bilder müssen zum Inhalt der Webseite passen. Wenn es auf Ihrer Seite um Fernseher von Panasonic geht, verwenden Sie Bilder dieses Fernsehers aus verschiedenen Blickwinkeln. Benutzer werden wahrscheinlich interessiert, wenn sie durch Bilder mit Einzelheiten des Produkts versorgt werden.
Ein Alt-Tag oder Alternativ-Tag ist ein grundlegender Bestandteil der Bildoptimierung .
Alt-Tags sind unverzichtbar, da viele Suchmaschinen textbasiert sind, dh unsere Bilder nicht lesen können. . Ein Alt-Text wird angezeigt, wenn das Hochladen des Bildes fehlgeschlagen ist. Es enthält eine kurze Beschreibung des Bildes.
Beispiel: Eine Beschreibung über eine Perserkatze kann sein,

Tipp: Wenn es sich um ein Produktbild handelt, fügen Sie die Modellnummer in das Alt-Tag ein.
Lesen Sie: Googles Richtlinien zur Veröffentlichung von Bildern.
Bilder müssen komprimiert werden, andernfalls braucht die Seite Zeit zum Laden und Internetnutzer warten nicht auf das Laden einer langsamen Website .
Eine Studie besagt, dass Benutzer nicht länger als 3 Sekunden warten, bis eine Webseite geladen ist. Versuchen Sie, Ihr Bild auf niedrige Bytes zu komprimieren. Die folgenden Seiten helfen Ihnen dabei, zusätzliche Bytes aus Ihren Bildern herauszuquetschen.
- smus.it!
- compress.io (kann die Größe um bis zu 90 % reduzieren, während die Bildqualität erhalten bleibt)
- WP Schmus
- CompressJPEG (für JPEG-Bilder)
- TinyPNG (für PNG-Bilder)
- EWWW Bildoptimierer
Hinweis: Verwenden Sie Bilder mit denselben Abmessungen, wie sie auf Ihrer Website angezeigt werden.
Wenn Sie keine Zeit haben, Ihr einzigartiges Bild hochzuladen, gibt es Tausende von Websites, von denen Sie kostenlose Bilder erhalten können .
Während Sie in einigen Fällen die Bildquelle angeben müssen, haben andere Seiten keine solchen Anforderungen! Die folgenden Seiten sind praktisch für die Auswahl von Bildern.
- Pixabay
- 500px
- Flickr
- Unsplash
- Und mehr als 20 Websites zum Herunterladen von lizenzfreien Stock Photos
Der Bildname spielt eine Schlüsselrolle bei der Gewinnung von Sichtbarkeit und Relevanz in der Suche .
Daher muss der Bildname aussagekräftig sein und prägnante Informationen über das Bild enthalten.
Zum Beispiel könnte ein Bild über die Smoky Mountains während der Herbstsaison sein
Smoky-mountains-fall-season.jpg und nicht IMG_0076.jpg

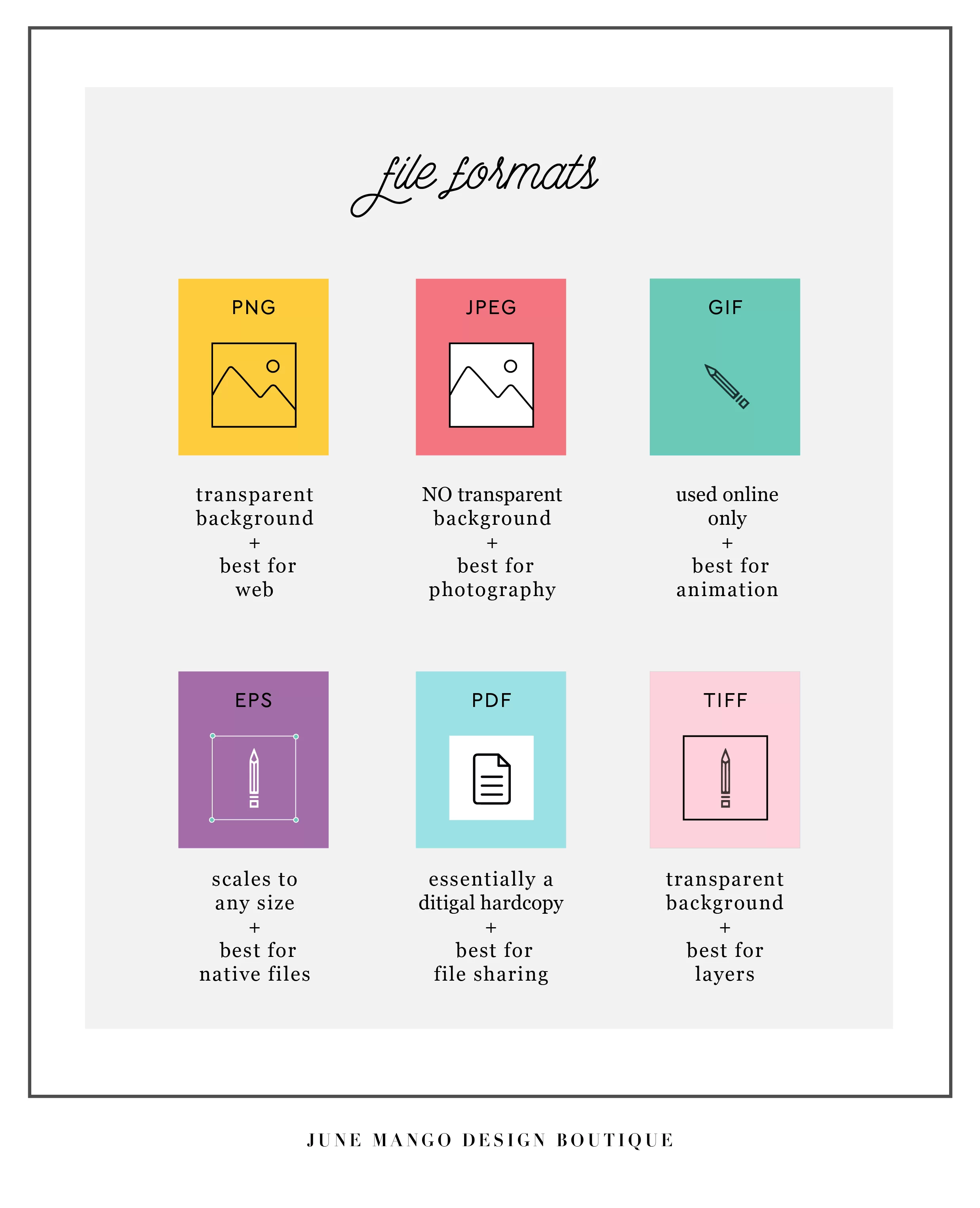
Die Auswahl des richtigen Dateityps ist ein weiterer wichtiger Faktor für die Bildoptimierung.

Quelle: June Mango Design Boutique
Häufig verwendete Dateitypen sind JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) und PNG (Portable Network Graphics).
Sie können jeden Typ optimal nutzen und so gehen Sie vor:
- Verwenden Sie das GIF -Format , um erstaunliche GIFs zu erstellen
- Verwenden Sie das JPEG -Format für High-Color- und Standbilder .
- Verwenden Sie das PNG -Format für Bilder mit wenigen Farben und Logos (die mit Verblassen und Transparenz verbunden sind).
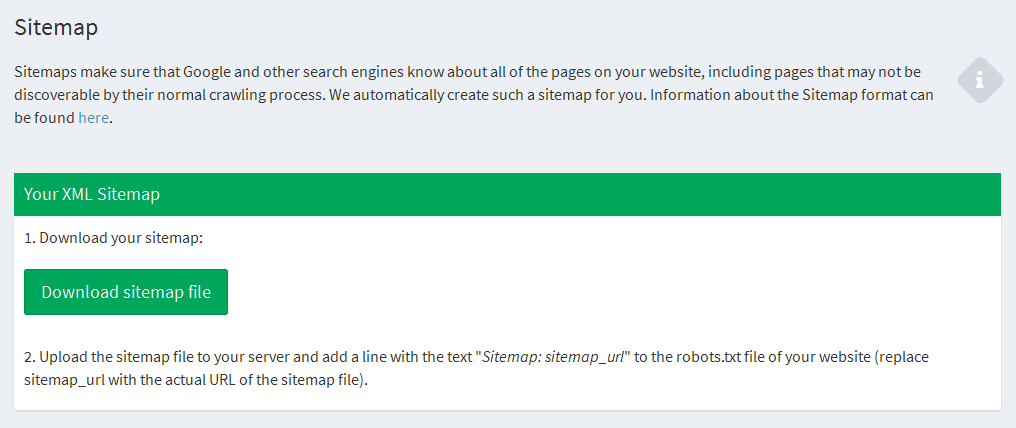
Das Einfügen von Bildern in XML-Sitemaps erhöht die Wahrscheinlichkeit, dass Ihr Bild bei der Google-Suche gefunden wird, weiter.
Sie können <image:image>- oder <image:loc> -Tags in Ihrer XML-Sitemap verwenden.


Tipp: Yoast SEO Plugin ist eines der besten Plugins. Es fügt automatisch Bilder zur XML-Sitemap hinzu. Sie können die besten SEO-WordPress-Plugins hier überprüfen.
Wenn Hunderte von anderen Websites Ihr einzigartiges Bild verwenden, ohne Ihnen Anerkennung zu zollen, wird Ihre Relevanz verringert, und das kann sich nachteilig auf Ihre Website auswirken.
Sie können Image Raider für die umgekehrte Bildsuche verwenden. Alles, was Sie tun müssen, ist, Ihr Bild in den Katalog hochzuladen, und wenn eine Website Ihr Bild verwendet, werden Sie benachrichtigt. Wenn Sie keine Anerkennung erhalten, können Sie den Ersteller der Website jederzeit darum bitten.
Bildunterschriften helfen Ihnen, Ihre Absprungraten zu reduzieren .
Absprungraten werden jetzt von Ranking-Algorithmen berücksichtigt, insbesondere nach dem Panda-Update.

- Was ist eine Absprungrate?
Wenn ein Benutzer, während er nach etwas Bestimmtem sucht, auf Ihre Seite klickt und schnell zur Suchseite zurückkehrt, erhöht dies Ihre Absprungrate, was überhaupt nicht wünschenswert ist. Dies bedeutet, dass der Benutzer den Inhalt Ihrer Seite als unbefriedigend empfunden hat.
Wenn Sie also neben Ihrer Überschrift eine klare Bildunterschrift einfügen , fesselt sie die Aufmerksamkeit der Betrachter, da sie auf einen Blick etwas über Ihre Seite erfahren. Es regt zum Weiterlesen an.
Backlinks sind einer der wichtigsten Faktoren zur Verbesserung Ihrer Sichtbarkeit und Ihres organischen Rankings.
Sie helfen Suchmaschinen-Bots, Ihre Website effektiv zu crawlen.
- Was meine ich mit Backlinks?
Wenn eine Webseite auf eine andere Seite verlinkt, erstellt sie einen Backlink.
Zum Beispiel hat ein Fotograf Coldplay bei einem Konzert fotografiert und auf seiner Website hochgeladen. Wenn die offizielle Website von Coldplay auf diese Seite verlinkt, wird ein Backlink erstellt. Jetzt betrachten Suchmaschinen diese beiden Seiten als verbunden, was wiederum die Sichtbarkeit der Seite des Fotografen bei allen Suchanfragen im Zusammenhang mit Coldplay verbessert.
Sie müssen sich keine Sorgen machen, wenn Sie kein Photoshop haben, es gibt mehrere Bearbeitungswerkzeuge, die online verfügbar sind.
Sie können unten wählen.

- Pixlr (ich finde es am nützlichsten)
- Photopea
- Kostenloses Fototool
- Kostenloser Fotoeditor
Miniaturansichten sind sehr praktisch, da sie das Überladen reduzieren und viele Bilder gleichzeitig angezeigt werden können. Aber Vorsicht!
Die beste Option für Sie ist also, die Größe der Miniaturansichten zu reduzieren, auch wenn die Qualität abnehmen könnte.
Um Ihr Thumbnail zu komprimieren, verwenden Sie den Code:
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); mit Ihrer functions.php-Datei .
Während WordPress 90 als Standardeinstellung verwendet, können Sie sicher jeden Wert zwischen 60 und 80 einstellen, da es keinen merklichen Rückgang der Bildqualität geben wird.
Kurzgesagt,
Die Bildoptimierung kann zeitaufwändig, aber nicht schwierig sein. Wenn Sie die im Artikel behandelten Ideen einprägen, können Sie selbst feststellen, dass sich die Sichtbarkeit Ihrer Website verbessert hat.
Haben Sie weitere Tipps zur Bildoptimierung? Teilen Sie mit uns, indem Sie unten kommentieren! Ich würde gerne Ihre Gedanken wissen!
Guten Tag!
