Balance im Design schaffen: Beispiele aus der Praxis und Profi-Tipps
Veröffentlicht: 2023-01-25Balance ist ein entscheidendes Element im Design , das die Guten von den Schlechten trennt. Ob Sie ein Designer, Künstler oder Vermarkter sind, das Verständnis und die Umsetzung von Ausgewogenheit in Designs kann den entscheidenden Unterschied bei der Erstellung visuell ansprechender und effektiver Marketingmaterialien ausmachen.
Was ist Balance im Design?
Die Grundprinzipien guter Gestaltung sind:
- Balance
- Betonung
- Bewegung
- Muster
- Wiederholung
- Anteil
- Rhythmus
- Vielfalt
- Einheit
All dies ist gleich wichtig, aber wie Sie sehen können, ist das erste auf der Liste das Gleichgewicht, was seine Bedeutung beweist. Dieser Artikel konzentriert sich auf das Gleichgewicht im Design und gibt Beispiele, von denen Sie sich inspirieren lassen können.
Was genau ist Balance im Design? Es ist die sorgfältige Verteilung des visuellen Gewichts in Ihrem Website-Design, Ihren Logos, Blog-Bildern und vielen anderen Design-Assets . Balance muss in Ihren Bildern, Farben, Texturen und Räumen sichtbar sein, um Stabilität und Ordnung zu schaffen.
Es ist das, was Design Leben, Spannung und Anziehungskraft verleiht. Dies sind die genauen Attribute, um die Aufmerksamkeit von Klienten und Kunden zu erregen und Ihre Marke von den anderen abzuheben.
Die folgenden Beispiele für Ausgewogenheit im Design erklären ihre Bedeutung besser:
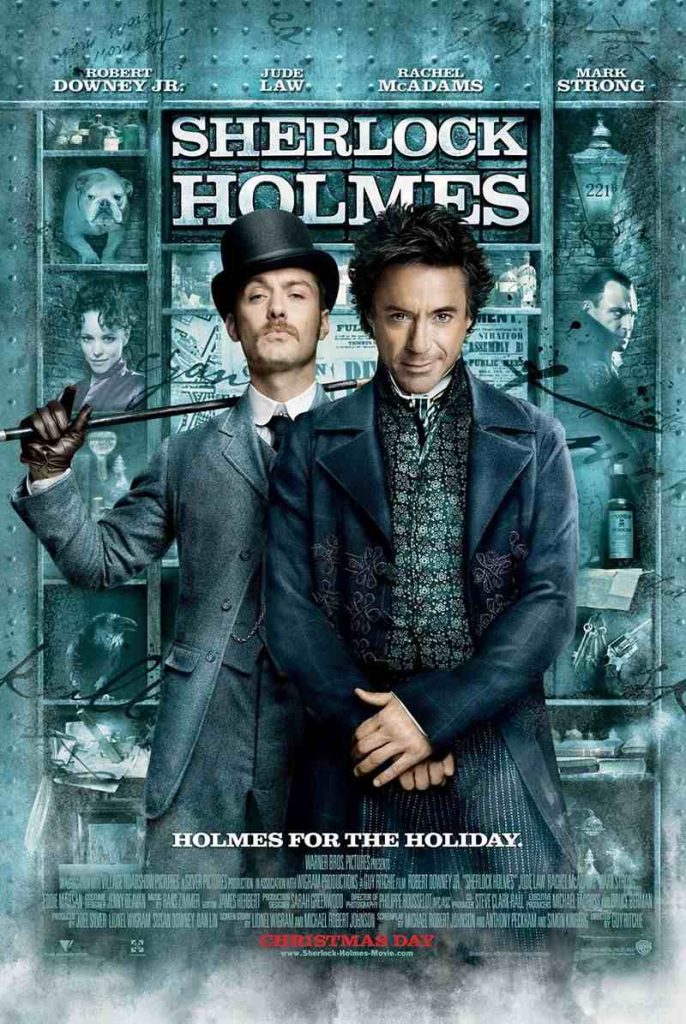
Sherlock Holmes-Filmplakat

Dieses Filmplakat für Sherlock Holmes ist ein perfektes Beispiel für symmetrische Balance. Diese Art der Balance platziert die Elemente in einer gleichmäßigen und geordneten Weise . Die auf diesem Poster sind gleichmäßig auf beide Seiten aufgeteilt, was allgemein als formales Gleichgewicht bekannt ist.
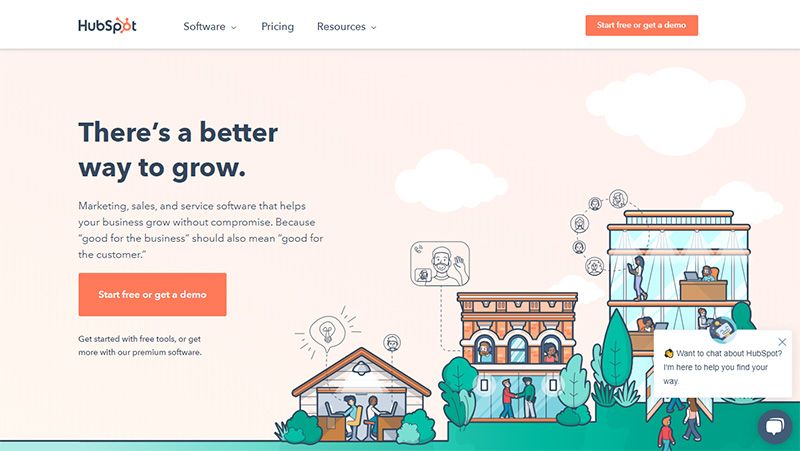
HubSpot-Website

Ausgewogenheit im Design bedeutet nicht immer, horizontal, vertikal oder radial gleiche Teile zu haben. Eine andere Art von Gleichgewicht ist asymmetrisch, was bedeutet, ein Gleichgewicht ohne Symmetrie zu haben . Dies ist das Gegenteil von symmetrischem Gleichgewicht und wird auch als informelles Gleichgewicht bezeichnet. Die Hubspot-Website zeigt dies wirkungsvoll durch die Verwendung von Illustrationen und Text.
Starbucks-Logo

Das weltweit größte Kaffee-Franchise hat eines der ikonischsten Logos, die Sie finden können. Es liegt an seiner vertikalen Symmetrieebene, die ihm durch und durch ein Gleichgewicht verleiht . Das menschliche Auge sucht normalerweise Ordnung und Stabilität in jedem Bild, das wir betrachten. Dieses Starbucks-Logo hat neben seinen vielen anderen ansprechenden Elementen diese beiden Eigenschaften.
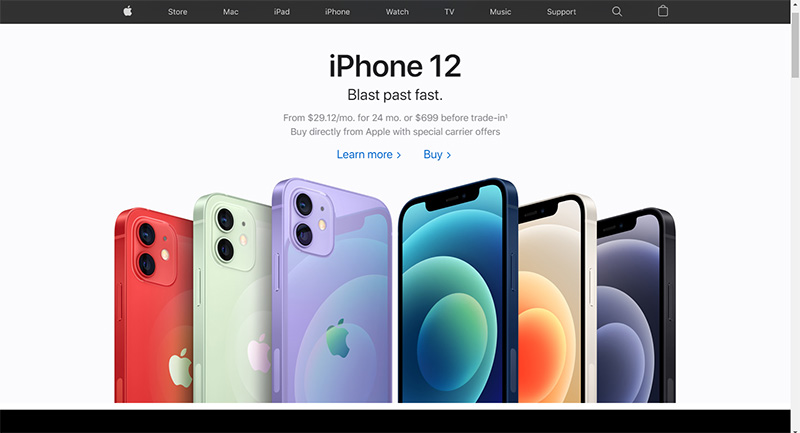
Apple iPhone 12-Website

Apple kommt in Design und Ausgewogenheit nicht zu kurz, und seine Seite für das Apple iPhone 12 ist keine Ausnahme. Es ist ein schönes Beispiel für Spiegelsymmetrie. Die iPhones werden gleichmäßig auf dem Bildschirm platziert, während der Text oben auf beiden Seiten gleich lang ist. Reflexionssymmetrie ist, wo eine Hälfte des Bildes die andere Hälfte reflektiert. Sie wird auch Linien- oder Spiegelsymmetrie genannt.
Evian Printwerbung

Sie können ein ausgewogenes Design erreichen, indem Sie Farben verwenden, wie in dieser Evian-Printanzeige zu sehen ist. Dies ist nicht nur ein hervorragendes Beispiel für ein symmetrisch ausgewogenes Design, sondern auch eine gute Darstellung der Ausgewogenheit durch Farbe. Die unglaubliche Mischung dunkler mit helleren Farben betont den Markennamen und hebt ihn hervor.
Chanel-Logo

Das Chanel-Logo scheint schlicht und einfach zu sein, aber es hat Ausgewogenheit, Wiederholung, Einheit und exquisite Schönheit . Das Logo hat überlappende Buchstaben C, um die Initialen der Logo-Designerin selbst, Coco Chanel, zu bezeichnen. Die Formel der Verwendung einer Vielzahl von Designprinzipien macht es zu einem überzeugenden und ikonischen Logo.
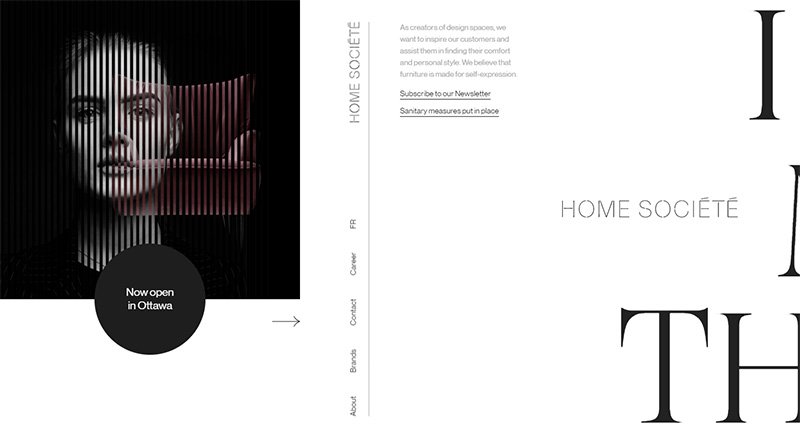
Startseite Sociētē Website

Das Möbel- und Accessoires-Unternehmen Home Sociētē hat eine Website, die der Inbegriff asymmetrischer Balance ist. Auf der linken Seite befinden sich Bilder, auf der rechten Seite Texte in unterschiedlichen Größen und Schriftarten. Die horizontale Schriftrolle ist durchweg ein Beispiel für Ausgewogenheit und gibt den Betrachtern ein Design, das angenehm für die Augen und aufregend für die Sinne ist.
British Petroleum-Logo

Beim radialen Gleichgewicht sind die Elemente um einen Punkt angeordnet, der vom Zentrum ausgeht . Dies zeigt sich im Logo von British Petroleum. Nicht alle Waagen sind links und rechts oder oben und unten zu sehen. Ausgewogenheit im Design zeigt sich auch in Elementen, die um einen zentralen Punkt gruppiert sind.
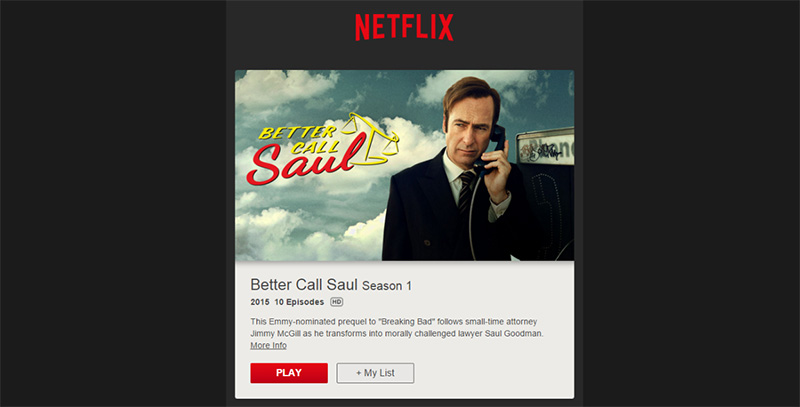
Netflix-Newsletter

Ausgeglichenheit im Design kann auf verschiedene Weise erreicht werden, eine besteht darin, Form oder Form zu verwenden . In diesem Newsletter-Beispiel von Netflix wurde Balance durch ein einfaches, flaches Feld mit einer komplexen Komposition aus Bildern und Texten hergestellt. Die Details auf der rechten Seite erscheinen im Einklang mit der fast leeren Fläche auf der gegenüberliegenden Seite.
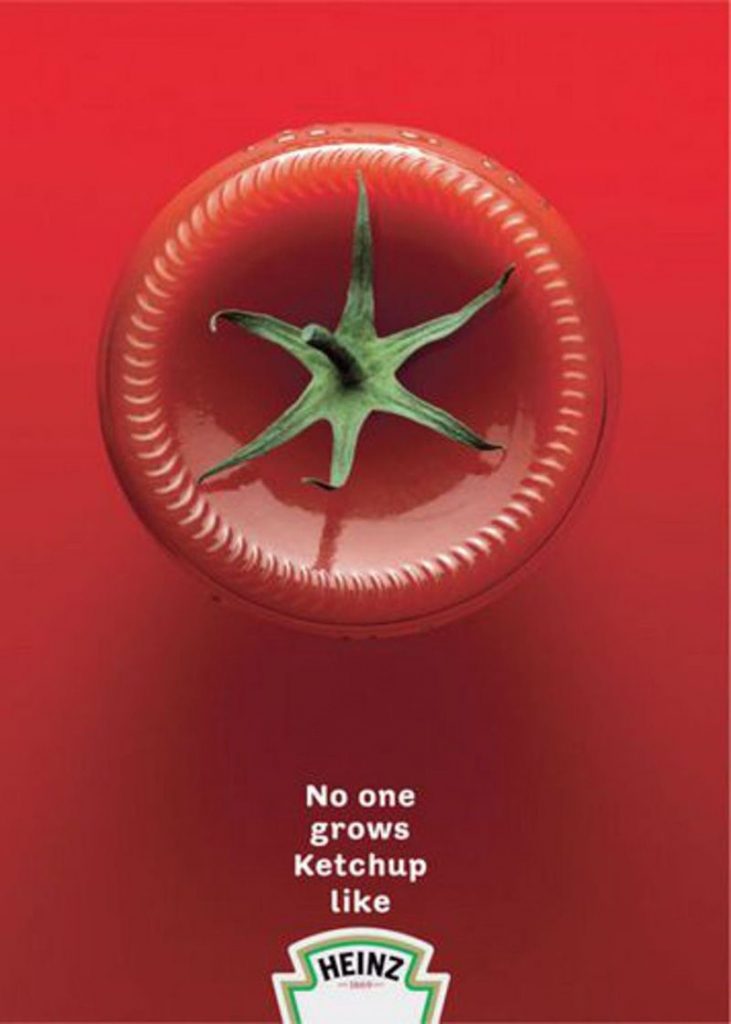
Heinz Digitalanzeige

Heinz ist ein Meister, wenn es darum geht, Balance in ihre Designs zu bringen . Das folgende Beispiel zeigt den Boden einer Catsup-Flasche mit dem Stängel einer Tomate. Dies ist nur eine ihrer vielen Anzeigen, die entweder mit der Flasche oder der Tomate selbst spielen. Es ist ein Muss, wenn Sie das Gleichgewicht im Design gut verstehen möchten.
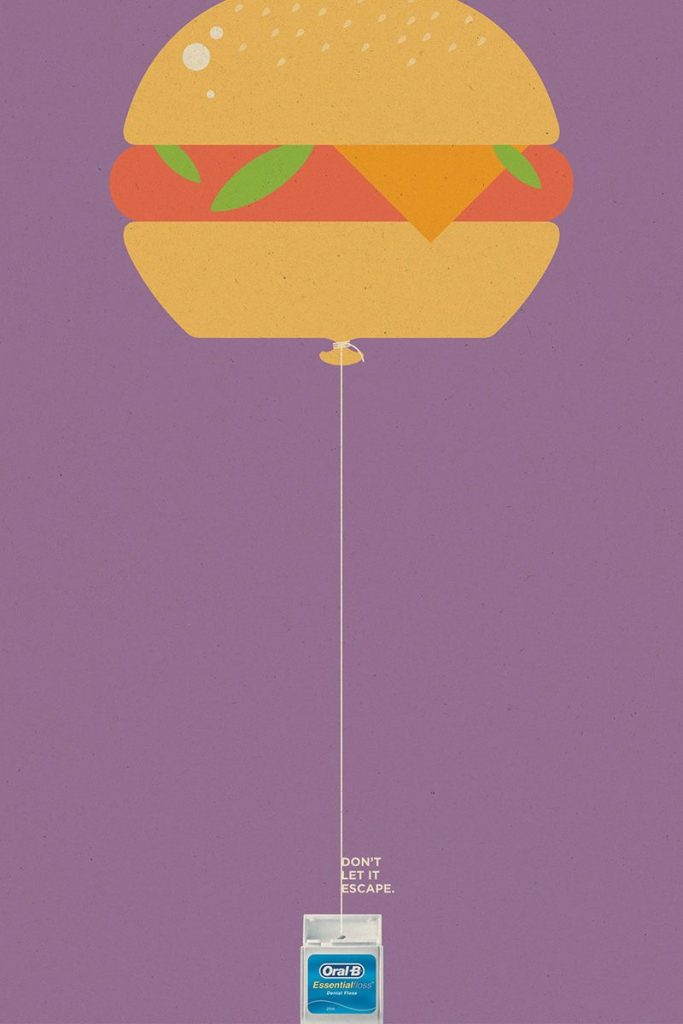
Oral-B-Poster

Eine weitere Möglichkeit, Ihren Designs Ausgewogenheit zu verleihen, ist die Verwendung von Werten. In diesem Poster von Oral-B schafft der Bereich mit hohem Wert (der Burger-Teil) ein Gleichgewicht mit dem Bereich mit geringem Wert (der Teil mit Zahnseide). Es ist auch ein großartiges Beispiel für symmetrisches Gleichgewicht , was diese Anzeige einfach und dennoch wirkungsvoll macht.
Rodionov & Sons-Website

Ein weiteres hervorragendes Beispiel für Reflexionssymmetrie ist die Website des russischen Destillerieunternehmens Rodionov & Sons. Wenn Sie auf der Seite landen, werden Sie von der Spitze einer Flasche mit ausgefallenen Wirbeln begrüßt, die darum herum animieren. Sobald Sie nach unten scrollen, finden Sie die Seite voller symmetrischer Balance.
Harry-Potter-Filmplakat

Der Kampf zwischen Gut und Böse wird auf dem Filmplakat zu Harry Potter und die Heiligtümer des Todes: Teil 2 in perfekter Balance gezeigt. Das Gewicht ist gleichmäßig verteilt , was uns den Eindruck hinterlässt, dass das Ende entweder Sieg oder Tragödie bringen kann (zumindest für die Nichtleser des Buches).

Von Penji entworfene Visitenkarte

Das symmetrische Gleichgewicht ist die häufigste Art des Gleichgewichts . Das kann manchmal an Uninteressanz grenzen, aber mit dem richtigen Designer kann es ein Hingucker sein. Das Entwerfen einer Visitenkarte stellt diese Herausforderung aufgrund des begrenzten Platzes dar, aber diese frühere Arbeit von Penji zeigt, dass Ausgewogenheit auch für kleine Räume Wunder bewirken kann.
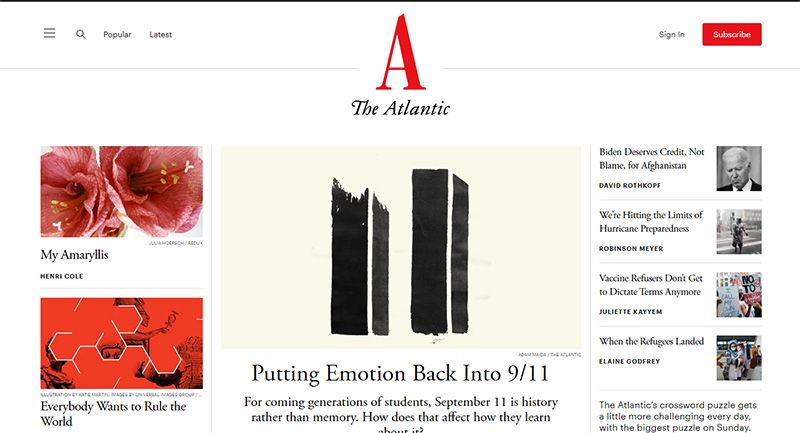
Die Atlantic-Website

Das Gegenteil eines ausgewogenen Designs ist eine andere Art von Ausgewogenheit, die als unausgeglichen bezeichnet wird (auch bekannt als diskordant) . Dies ist eine schwierige Frage, da es eine schöne Mischung aus Chaos und Ordnung ist. Die Website von The Atlantic ist dafür ein hervorragendes Beispiel. Es scheint in der Balance-Abteilung zu fehlen und gleichzeitig ein ansprechendes Aussehen abzugeben.
Nike-Logo

Lassen Sie sich nicht von der Einfachheit des Nike-Logos täuschen, da es auf Balance, Bewegung und Rhythmus ausgelegt ist . Die perfekte Formel für ein Logodesign, das dazu bestimmt ist, eine Ikone zu werden. Asymmetrisches Gleichgewicht ist das, was Sie verwenden sollten, wenn Sie Spannung und Bewegung in Ihre Designs integrieren möchten.
Mountain Dew-Werbetafel

Die Textur kann Ihren Designs auch Ausgewogenheit verleihen. Das Erstellen eines Bereichs in Ihrem Design mit komplizierten Details schafft Gleichgewicht, wenn Sie ihn neben einem flachen und nicht strukturierten Bereich platzieren . Diese Werbetafel von Mountain Dew erklärt es am besten.
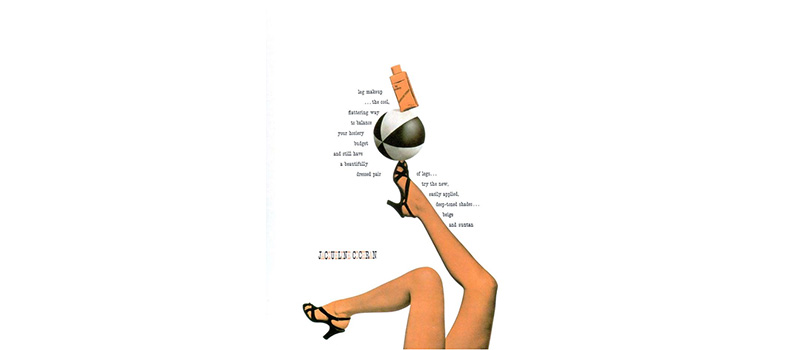
Jacqueline Cochran Cosmetics Ad

Die amerikanische Pilotin Jacqueline Cochran war der Star dieser Kosmetikwerbung, die von keinem Geringeren als der Grafikdesign-Legende Paul Rand höchstpersönlich entworfen wurde. Diese Anzeige hat buchstäblich und im übertragenen Sinne Ausgewogenheit . Von der Bildauswahl bis zum Textlayout ist es funktional und spricht die Sinne an.
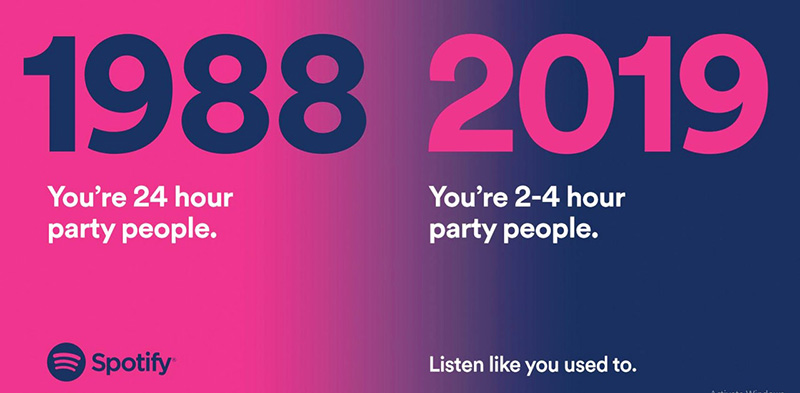
Spotify-Werbung

Im Jahr 2019 veröffentlichte Spotify eine Reihe von Anzeigen auf mehreren Plattformen, hauptsächlich auf Werbetafeln und in der Außenwerbung. Dies ist ein hervorragendes Beispiel für die Verwendung von Weißraum, um ein ausgewogenes Design zu erreichen. Raum tut zwei Dinge: Er verbindet und trennt Elemente im Design , wie diese Anzeige gekonnt zeigt.
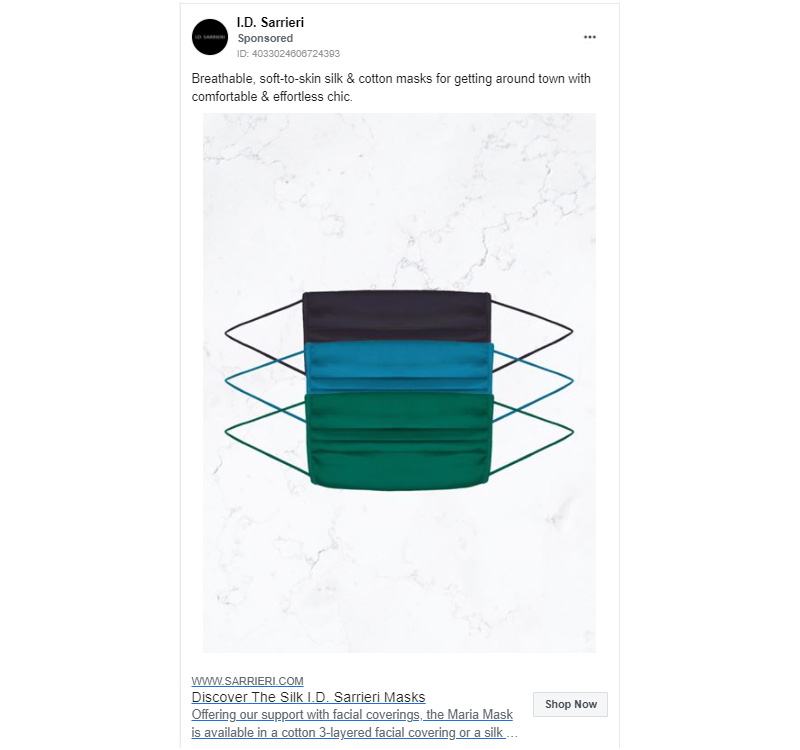
ID Sarrieri Instagram-Werbung

Weißraum , Textur, kontrastierende Farben und symmetrische Balance vervollständigen diese Social-Media-Werbung von ID Sarrieri. Das Design ist schlicht, aber auffällig. Die Wahl der Farben verleiht ihr ein lebendiges Gefühl anstelle der traurigen und düsteren Emotionen, die wir normalerweise mit Masken verbinden. Der Raum und die Textur um ihn herum gleichen die Dringlichkeit der Pandemie aus und setzen gleichzeitig mit den Produkten ein modisches Statement.
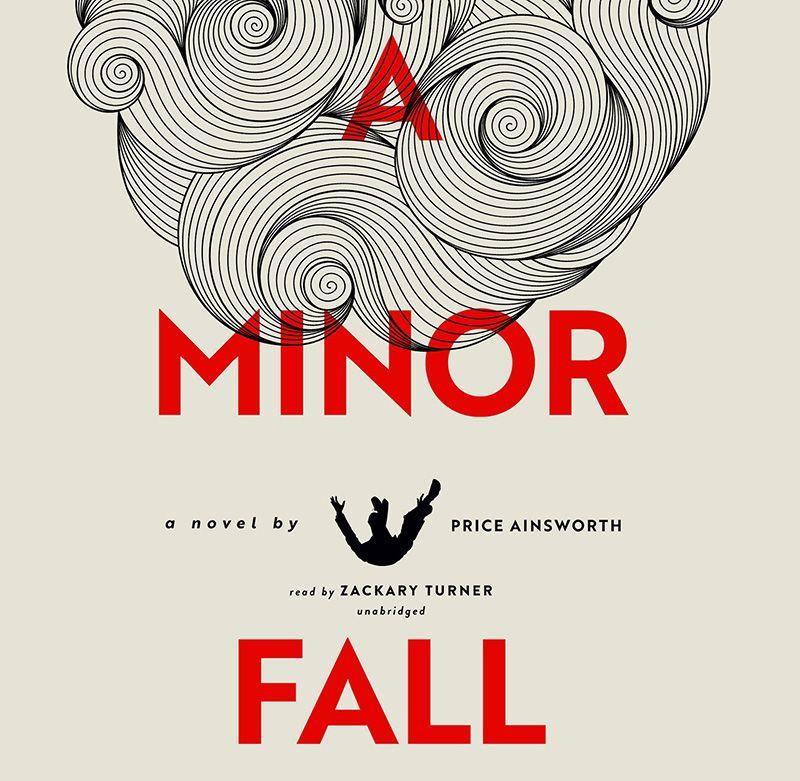
Ein Minor Fall Buchcover

Ausgewogenheit im Design bedeutet nicht immer, dass alle Elemente im Mittelpunkt stehen. Sie können es nach links oder rechts oder im Fall des Buchcovers A Minor Fall des Autors Price Ainsworth oben spülen lassen. Das Anordnen von Texten, Bildern und anderen Assets in einer Zeilen- oder Spaltenstruktur verleiht ihnen Ordnung und Ausgewogenheit.
Archer Farms Kaffeeverpackungsdesign

Eine einfache und einfache Möglichkeit, ein ausgewogenes Design zu erreichen, ist die Verwendung von Positionierungen. Das Prinzip besteht darin , ein großes Element auf einer Seite zu platzieren und es auszugleichen, indem kleinere Objekte, wie z. B. Texte, auf der gegenüberliegenden Seite platziert werden . Dieses Verpackungsdesign von Archer Farms zeigt Ihnen, wie es geht.
Cadbury-Anzeige

Ein weiteres hervorragendes Beispiel für ein unausgeglichenes oder nicht übereinstimmendes Gleichgewichtsdesign ist dieses von Cadbury. Das Schokoladenunternehmen hat diese Kampagne für wohltätige Zwecke erstellt, und diese Art von ausgewogenem Design ist für diese Art von Anzeige am besten geeignet. Ein aus dem Gleichgewicht geratenes Design suggeriert Bewegung und Action . Es ist für den Einsatz gedacht, wenn Sie möchten, dass sich die Zuschauer unwohl fühlen oder sie zum Innehalten und Nachdenken anregen.
Touché Amoré-Albumcover

Auf dem Is Survived By-Albumcover von Touché Amoré, einer Post-Hardcore-Band aus Kalifornien, ist auf den ersten Blick nicht viel zu sehen. Aber wenn Sie genau hinsehen, ist es eine großartige Studie, um ein Gleichgewicht im Design zu schaffen . Der Fleck auf der linken Seite zeigt die Mitglieder der Band. Auf der rechten Seite ist eine Unschärfe dessen, was eine Stadtlandschaft zu sein scheint. Beide Elemente ergänzen sich gegenseitig, um das Design ins Gleichgewicht zu bringen.
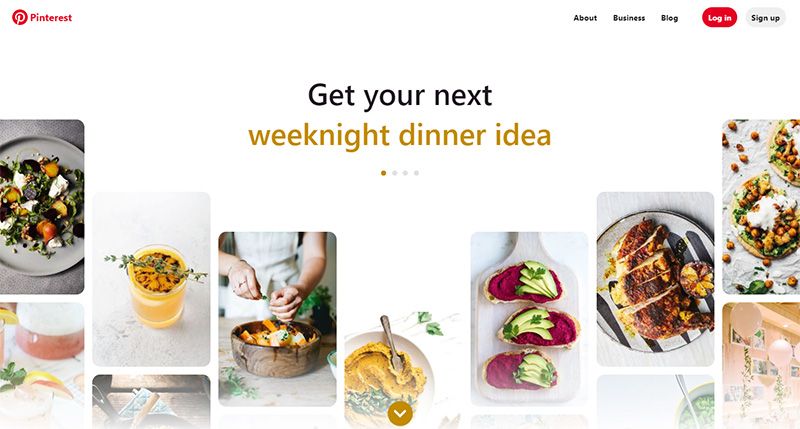
Pinterest-Homepage

Es gibt eine Art von Balance, die nicht viele Grafikdesigner verwenden, da das Ergebnis manchmal als heißes Durcheinander angesehen werden kann. Mosaik oder kristallographisches Gleichgewicht wird auch „organisiertes Chaos “ genannt. Die Idee ist, dass kein einzelnes Element mehr als der Rest hervorsticht, was für Pinterest mehr als geeignet ist. Es hat keine vertikale Ausrichtung, aber seine horizontale Ausrichtung und die einheitliche Größe der Bilder gleichen es aus.
Abschließende Gedanken
Es gibt Zeiten, in denen wir uns ein Design ansehen und denken, dass etwas nicht stimmt, aber wir können es nicht genau sagen. Höchstwahrscheinlich hat das Design kein Gleichgewicht. Ausgewogenheit im Design gibt ihm Ordnung und Struktur . Damit Ihre Designs effektiv sind, stellen Sie sicher, dass sie ausgewogen sind.
Die Grafikdesigner von Penji verstehen das Gleichgewicht im Design, Sie müssen sich keine Sorgen machen, es selbst zu tun. Sehen Sie sich hier unser Demo-Video an oder melden Sie sich noch heute an, um mit Ihren Designs zu beginnen.
