Die technische SEO-Checkliste für den Herbst 2019
Veröffentlicht: 2019-10-16Der Sommer ist vorbei und es ist Zeit, Ihren aufblasbaren Schwan und Ihre Sonnencreme einzupacken und sich gleich wieder daran zu machen, Ihre Website noch suchmaschinenfreundlicher zu machen! Es kann ziemlich viel Arbeit sein, daher habe ich zur Vereinfachung eine Liste mit 14 Schlüsselpunkten mit einer kurzen Beschreibung und – da der Platz begrenzt ist – Links zu Ressourcen erstellt, die bewährte Verfahren und praktische Tipps erläutern.
Hier ist eine Liste der 14 Dinge, die wir überprüfen werden:
– HTTPS, HTTP/2, www
– Seitenstatus 2xx, 3xx, 4xx, 5xx
– Verwaiste Seiten
– Robots.txt
- Seitenverzeichnis
– Mobilfreundlich
– Seitengeschwindigkeit TTFB,
– Minifizierungsressourcen
- Zwischenspeicher
– Kanonisch & Hreflang
– Titel, Beschreibung, H1
– Bilder: Größe, Alt, Titel & Abbildung
– Schema.org strukturierte Daten
– Semantische HTML5-Struktur
Bevor wir beginnen, müssen Sie Ihre Website mit OnCrawl oder einer anderen Crawler-Anwendung crawlen.
Atme tief durch und lass uns anfangen!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS hat für Google und die anderen Suchmaschinen höchste Priorität.
Auch ohne Ihre Website zu crawlen, können Sie die Solidität Ihrer https-Verarbeitung ganz einfach testen, indem Sie
- Geben Sie zunächst nur Ihre Domain ohne „https://“ in die Adressleiste ein und das Vorhängeschloss sollte wie folgt angezeigt werden:

Zweitens geben Sie Ihre Domain ein, diesmal jedoch mit „http://“ und es muss auf das „https://“-Protokoll umgeleitet werden.
Sehen Sie sich Ihre Crawling-Ergebnisse an und suchen Sie nach internen URLs, die mit http:// beginnen. Wenn Sie welche finden, sollten sie alle eine Umleitung zu https:// haben (oder eine Umschreibung in Ihrer .htaccess-Datei verwenden), und Sie müssen den Code Ihrer Website durchgehen und sie in den href-Links durch https:// ersetzen .
www / nicht-www
Die Search Console von Google hat früher zwischen den Daten für die www- und nicht-www-Versionen Ihrer Website-URLs unterschieden, aber seit sie Domäneneigenschaften eingeführt hat, werden die Daten kombiniert. Die konsistente Verwendung von entweder www- oder nicht-www-URLs auf Ihrer Website ist jedoch ein Qualitätsindikator, daher müssen Sie sich Ihre Crawl-Ergebnisse ansehen, überprüfen, ob Weiterleitungen von der falschen Version vorhanden sind (oder eine Umschreibung in Ihrer .htaccess-Datei verwenden) und Aktualisieren Sie die falschen URLs in Ihrem Site-Code.
HTTP/2
Wenn Ihre Website viele HTTP-Anforderungen sendet (was sie idealerweise nicht tun sollte), können Sie das Laden von Seiten beschleunigen, indem Sie HTTP/2 verwenden, das die Anforderungen gleichzeitig und nicht nacheinander sendet. Sie können hier überprüfen, ob Ihr Server HTTP/2 unterstützt, und wenn nicht, sprechen Sie mit Ihrem Website-Entwickler über eine Änderung der Konfiguration.
HSTS
Sicherheit ist immer ein Thema für Websites, aber wenn Sie noch ein bisschen weiter gehen wollen, sollten Sie die Verwendung von HTTPS mit HSTS-Headern (Http Strict Transfer Security) erzwingen.
#2 Seitenstatus 2xx, 3xx, 4xx, 5xx
Sehen Sie sich Ihre Crawling-Ergebnisse an und Sie sehen einen Statuscode für jede URL (Seiten, Bilder, CSS-Dateien, Javascript-Dateien usw.):
- 200 bedeutet Erfolg!
- 301 ist eine permanente Weiterleitung. Es sollten so wenige interne Links wie möglich vorhanden sein, die einen 301-Fehler ergeben. Sehen Sie sich also den HTML-Code Ihrer Website an und ersetzen Sie die umgeleiteten URLs durch die Ziel-URLs der Umleitungen.
- 302 ist eine temporäre Weiterleitung und Sie sollten stattdessen eine 301 verwenden, falls erforderlich.
- Alle Codes 400, 410 usw. bedeuten, dass die Datei nicht gefunden wurde. Ein sehr kleiner Prozentsatz davon ist kein großes Problem (und sie werden sowieso aus dem Google-Index entfernt), aber es könnten Dateien sein, die Sie indiziert haben möchten, und es könnte auch darauf hinweisen, dass der Zugriff darauf blockiert wird oder dass die URL enthält beispielsweise akzentuierte oder andere Sonderzeichen.
- Es sollten 0 URLs mit einem 5xx -Status vorhanden sein!
Weitere Informationen finden Sie in diesem Artikel zu den verschiedenen https-Statuscodes.
#3 Verwaiste Seiten
Eine verwaiste Seite ist eine Seite, auf die von keiner anderen Seite der Website aus verlinkt wird, und kann auftreten, wenn eine Website sehr groß ist, seit einigen Jahren online ist oder umstrukturiert wurde. Sie sind eine verschenkte Gelegenheit für Ihr SEO! Sie können sie manuell finden, indem Sie eine Tabelle verwenden, um eine Liste von Seiten, die durch die Website gecrawlt wurden, mit einer Liste von Seiten abzugleichen, die aus der Search Console exportiert wurden (um die verwaisten Seiten zu erhalten, die Google indexiert hat) und/oder Oncrawl für den Querverweis verwenden mit Protokollanalyse für alle verwaisten Seiten, die mindestens einmal besucht wurden, unabhängig davon, ob sie indexiert sind oder nicht. Websitebesitzer sind oft überrascht, wie viel Zeug in den dunklen Nischen ihrer Websites lauern kann!
#4 Roboter.txt
Es sollte eine robots.txt-Datei im Stammverzeichnis der Website geben, zum Beispiel https://mydomain.com/robots.txt. Sie enthält normalerweise Anweisungen, welche Teile einer Website für Suchmaschinen-Robots zugänglich sind und welche nicht, und zu weit gefasste Einschränkungen können dazu führen, dass Teile einer Website nicht indexiert werden. Es sollte auch einen Link zur Sitemap der Website wie diesen enthalten:

#5 XML-Sitemap
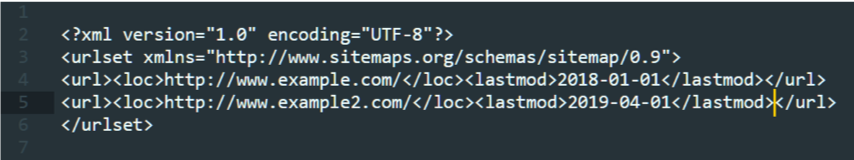
Sie benötigen eine Sitemap mit einer vollständigen Liste Ihrer Seiten, die auf dem neuesten Stand sein muss. Einige Plugins und Crawl-Software generieren eine Sitemap, aber dies kann manuell erfolgen, und die grundlegende Struktur, die sie haben muss, ist wie folgt:

Das Attribut ist das Datum, an dem die Seite zuletzt aktualisiert wurde, und ist wichtig. Viele weitere Informationen zu Sitemaps finden Sie hier.
#6 Mobilfreundlich
Das ist ein ganzes Thema für sich! Da der Google-Index zuerst auf Mobilgeräte ausgerichtet ist, müssen Sie Ihre Website regelmäßig überprüfen, um sicherzustellen, dass sie nicht durch kürzlich vorgenommene Änderungen für Mobilgeräte unfreundlich geworden ist. Testen Sie hier, wie der mobile Google-Bot Ihre Website sieht.

Auch wenn die Seite als weltweit für Mobilgeräte optimiert gilt, gibt sie Ihnen oft Hinweise auf entdeckte Probleme.
#7 Seitengeschwindigkeit: TTFB
Seitengeschwindigkeit ist super wichtig. Es gibt eine Reihe von Faktoren, die dies beeinflussen, und wir werden uns in diesem Artikel noch ein paar mehr ansehen, aber einer der grundlegendsten ist die Zeit bis zum ersten Biss (TTFB) oder mit anderen Worten, die Zeitspanne dazwischen wenn Sie auf einen Link klicken und in dem Moment, in dem das erste Datenbyte von Ihrem Browser empfangen wird. Sie können es auf Page Speed Insights, Pingdom oder Chrome Developer Tools überprüfen und es sollte idealerweise (nach Meinung von Google) weniger als 200 Millisekunden betragen.

Wenn Sie eine aufgeblähte Website auf einem langsamen Server haben, kann es leicht das Zehnfache sein. Wenn Sie Wert auf Ihr Geschäft legen, erhalten Sie gutes Hosting, und es gibt jetzt eine wachsende Anzahl hochoptimierter, blitzschneller Hosting-Dienste für CMS wie WordPress.
#8 Seitengeschwindigkeit: Minimierung der Seitenressourcen
Viele Websites laden eine große Anzahl zusätzlicher Ressourcen – wie CSS- und Javascript-Dateien – die für die Seitenwiedergabe und Interaktion benötigt werden, insbesondere Plugin-lastige CMS wie WordPress. Öffnen Sie also die Seitenquelle Ihrer Homepage und suchen Sie (Strg+F) nach „.js“:


Jede dieser Dateien erfordert eine separate HTTP-Anforderung und enthält einfach mehr Daten zum Herunterladen.
Fragen Sie sich also zuerst: „Verbessern all diese Plugins und andere Javascript-Interaktivität wirklich die Benutzererfahrung?“ Wenn ja, ist das großartig, aber Sie müssen so viele der js-Dateien wie möglich in einer einzigen Datei kombinieren und sie dann verkleinern, um ihre Größe zu reduzieren. Wenn Sie kein Plugin dafür haben, gibt es viele Online-Tools. Dann machen Sie dasselbe für Ihre CSS-Dateien.
#9 Seitengeschwindigkeit: Cache und CDN
Die Verwendung eines Caches zum Bereitstellen von Seiten und Dateien, die sich nicht oft (oder überhaupt) ändern, ist ein weiteres Thema für sich, da es je nach Ihrer speziellen Situation eine Reihe von Möglichkeiten gibt, ihn zu implementieren, aber es ist eine großartige Möglichkeit, Ihre zu beschleunigen Laden der Website.
Ein CDN ist ein Dienst, der aus schnellen Content-Delivery-Servern besteht, die das Senden aller statischen Dateien für Ihre Website, wie z. Einige CDNs ändern die Größe von Bildern auch spontan, wenn bestimmte Abmessungen in der Anfrage gesendet werden.
Sprechen Sie mit Ihrem Seitenentwickler darüber, ob Sie ein Cache-System haben und die Möglichkeiten, dieses zu implementieren.
#10 Kanonisch & Hreflang
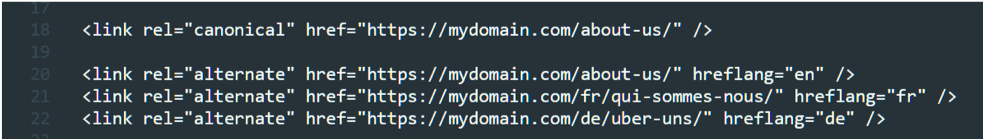
Das hreflang-Attribut ist am wichtigsten, wenn Sie verschiedene Sprachversionen derselben Seite haben, aber Sie sollten sie trotzdem zusammen mit den kanonischen Tags einfügen, da Google selbst auf einsprachigen Seiten danach sucht. Lesen Sie hier mehr über die Verwendung von Canonical Tags.
Sehen Sie sich den Abschnitt des Quellcodes Ihrer Seite an: Das kanonische Tag sollte die URL der Seite enthalten, auf der es sich befindet, und die hreflang-Attribute sollten auf die URL für jede der Sprachversionen zeigen, einschließlich einer für die Sprache der aktuellen Seite, etwa so:

#11 Titel, Beschreibung, H1
Sie können diese überprüfen, indem Sie die Seiten Ihrer Website durchsuchen. Lesen Sie hier mehr Informationen darüber, wie diese 3 Elemente geschrieben werden.
Titel
Jede Seite muss einen eindeutigen Titel haben. Es sollte zwischen 15 und 40 Zeichen lang sein, Wörter wie „awesome“, „wahnsinnig“ und „unglaublich“ vermeiden, sollte die Schlüsselwörter enthalten und ist das erste, was die Leute in den Suchergebnissen sehen, also muss es die des Benutzers genau beantworten Suchanfrage.
Beschreibung
Seiten, die Sie ranken möchten, sollten eine einzigartige, ansprechende Meta-Beschreibung haben. Die Beschreibung an sich ist kein Rankingfaktor, aber wenn sie attraktiv ist und einen Call-to-Action enthält, erhalten Sie eine höhere Klickrate, da sie von Google oft als beschreibender Text verwendet wird, der auf den Suchergebnisseiten erscheint.
H1
Das <h1>-Tag ist der Header-Titel des Hauptinhalts und sollte auf allen Seiten eindeutig sein. Es sollte das erste sein, was der Benutzer auf der Seite sieht, und ihm versichern, dass ihm diese Seite die Informationen liefert, die er benötigt.
#12 Bilder: Größe, Alt, Titel und Abbildung
Sehen Sie sich den Bildabschnitt Ihrer Crawling-Daten an und berücksichtigen Sie die folgenden Punkte. Sie können hier viel detailliertere Informationen zu Bildern erhalten.
- Kein Standardseitenbild sollte größer als 100.000 sein, sonst verlangsamen sie die Ladegeschwindigkeit Ihrer Seite, insbesondere auf Mobilgeräten. Achten Sie besonders auf Bilder, die von Mitwirkenden hochgeladen wurden; Ich habe 5-Megabyte-Bilder auf Blogseiten gesehen!
- Stellen Sie sicher, dass sie einen nützlichen Namen ohne Sonderzeichen haben (und keinen „404-Datei nicht gefunden“-Status!)
- Bilder müssen einen Wert für das „alt“-Attribut haben und es sollte das Bild beschreiben.
- Das Titelattribut ist zwar nicht unbedingt erforderlich, aber auch eine Chance.
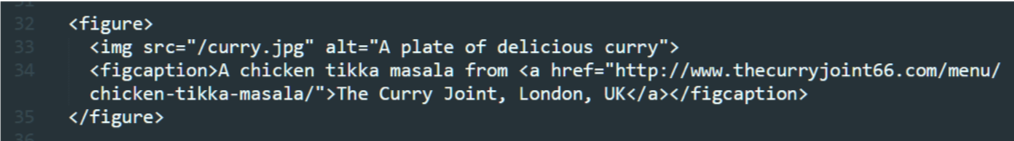
- Verwenden Sie die semantischen HTML5-Tags <figure> um Ihre Bilder herum und fügen Sie ein </figure> hinzu, etwa so:

John Mueller von Google hat erklärt, dass die Google-Bildsuche die alt- und figcaption betrachtet und sie als separate Einheiten behandelt.
#13 Schema.org strukturierte Daten
Strukturierte Daten von Schema.org sind zu einem wesentlichen Mittel zur Übermittlung von Informationen an Suchmaschinen geworden und stellen ein weiteres großes Thema für sich dar. Sie können jedoch überprüfen, ob sie vorhanden sind und korrekt verwendet werden, indem Sie Ihre Seiten-URLs im Testtool für strukturierte Daten testen.
Folgende strukturierte Daten sollten vorhanden sein:
- Auf Ihrer Homepage und auf der Seite „Über uns“ sollten Sie zumindest eine vollständige Auszeichnung für Ihre Organisation haben und so spezifisch wie möglich über den Organisationstyp sein. Wenn Sie ein LocalBusiness sind, sehen Sie sich die Untertypen an. Fügen Sie so viele spezifische Daten wie möglich hinzu – die Identifizierung der Gründer, Verknüpfungen mit sozialen Konten, mit offiziellen Unternehmensidentifizierungsseiten, mit Berufsverbänden, in denen Ihr Unternehmen Mitglied ist usw. –, was das Verständnis und Vertrauen von Google erhöht und Ihr Ranking verbessert.
- Auf den Produkt- und Dienstleistungsseiten finden Sie vollständige Daten, Links zu Ihrem Unternehmen als Anbieter (oder als Makler, wenn Sie Dienstleistungen anderer Unternehmen auflisten) und den Bereich Dienstleistendes Eigentum für Dienstleistungen.
- Wenn Ihre Website Bewertungen auf Bewertungsplattformen enthält, markieren Sie diese unbedingt im Schema und verwenden Sie starRating, wenn Sie ein Beherbergungs- oder Lebensmittelbetrieb sind und Sterne haben.
- Blog-Artikel sollten vollständig ausgezeichnet sein, einschließlich DatePublished und DateModified und vollständige Informationen über den Autor mit Links zu seiner Website oder seinen Social-Account-Seiten, um seine Expertise zu zeigen.
Dies sind nur einige der Möglichkeiten, die das strukturierte Daten-Markup von Schema.org bietet. Stellen Sie sicher, dass Sie das JSON-LD-Format verwenden, anstatt es inline in die Seiten-HTML-Tags einzufügen.
[Ebook] Technisches SEO für Nicht-Techniker
#14 Semantische HTML5-Struktur

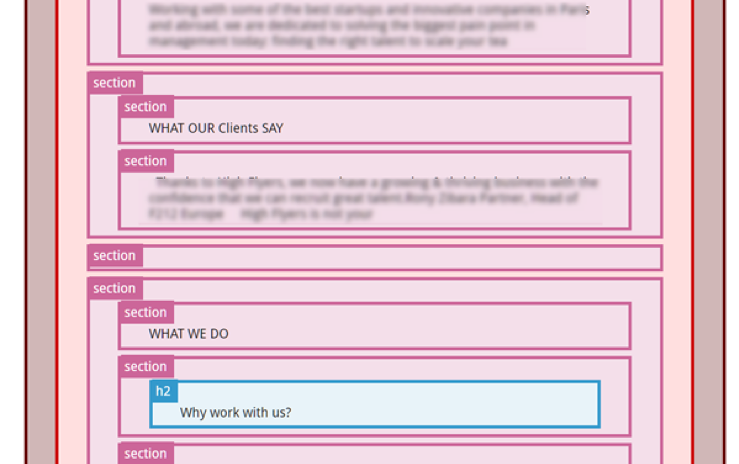
Dies ist der letzte Punkt, den Sie auf unserer Liste überprüfen sollten. Wie ich in meinem Artikel über semantische HTML5-Tags beschrieben habe, besteht ein Ziel der Verwendung dieser Tags darin, Google das Leben zu erleichtern, indem es genau sagt, welcher Teil der Seite den einzigartigen, wichtigen Inhalt enthält. Wenn Sie also eine zu komplizierte Struktur mit Abschnitten haben, die Abschnitte mit Artikeln usw. enthalten (wie im Bild), machen Sie die Dinge nur noch komplizierter! Schauen Sie sich den Artikel an, um ein Beispiel für eine gute einfache Struktur zu sehen, und testen Sie sie dann im Semantic HTML5-Viewer.
Ein letztes Wort
Puh, das war eine ziemliche Fahrt! Wenn Sie all diese Punkte überprüft haben, sind Sie auf dem besten Weg, Ihre Website zu einer schlanken Hochleistungs-Informationsmaschine zu machen, die die Suchmaschinenalgorithmen lieben werden!
Noch etwas: Testen Sie Ihre Website, als ob Sie ein durchschnittlicher Benutzer wären . Du denkst vielleicht „Warte, was?!“ Sie werden jedoch überrascht sein, wie selten die Leute ihre eigenen Websites testen und überrascht feststellen, dass es super schwierig ist, eine Bestellung aufzugeben, das Kontaktformular zu finden usw. Machen Sie es jetzt!
Habt einen tollen Herbst!
