10 App-Design-Tools, die Sie 2023 brauchen
Veröffentlicht: 2022-12-30Die Erstellung einer mobilen App wird unbestreitbar den Umsatz steigern, da Sie Kunden unterwegs bedienen. Aber bei so vielen Apps im Internet müssen Sie Ihre hervorheben. Und um Ihre hervorzuheben, benötigen Sie gute App-Design-Tools für einen reibungslosen Ablauf und ein außergewöhnliches Ergebnis . Hier sind 10 unverzichtbare App-Design-Softwaretools im Jahr 2023.
Relevanter Artikel: 7 Hochzeitsplaner-Apps, die jede Braut haben muss
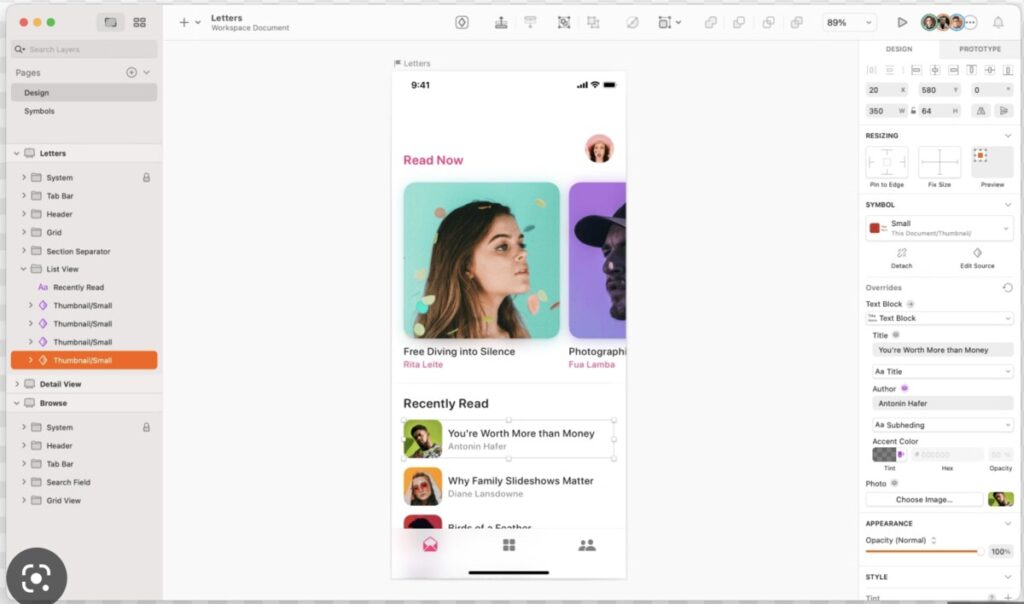
1. Skizze

Wenn Sie Prototypen erstellen, an neuen Konzepten zusammenarbeiten und App-Symbole erstellen möchten, ist Sketch die beste App. Es verfügt über einen nativen macOS-Editor, mit dem Sie mithilfe einer intuitiven Benutzeroberfläche die beste Arbeit erstellen können. Die benutzerfreundlichen Tools ermöglichen es Entwicklern außerdem, Designs zum Leben zu erwecken und Prototypen auf Geräten zu testen.
Der App-Designprozess kann ohne die richtigen Collaboration-Tools zur Qual werden. Und Sketch macht alles zu einem Spaziergang im Park durch seine Funktionen für die Zusammenarbeit in Echtzeit und den hilfreichen Workspace. Sie können Dateien speichern, Ideen austauschen, Feedback erhalten, Ihr Team verwalten, Bibliotheken verteilen, an Entwickler übergeben und vieles mehr .
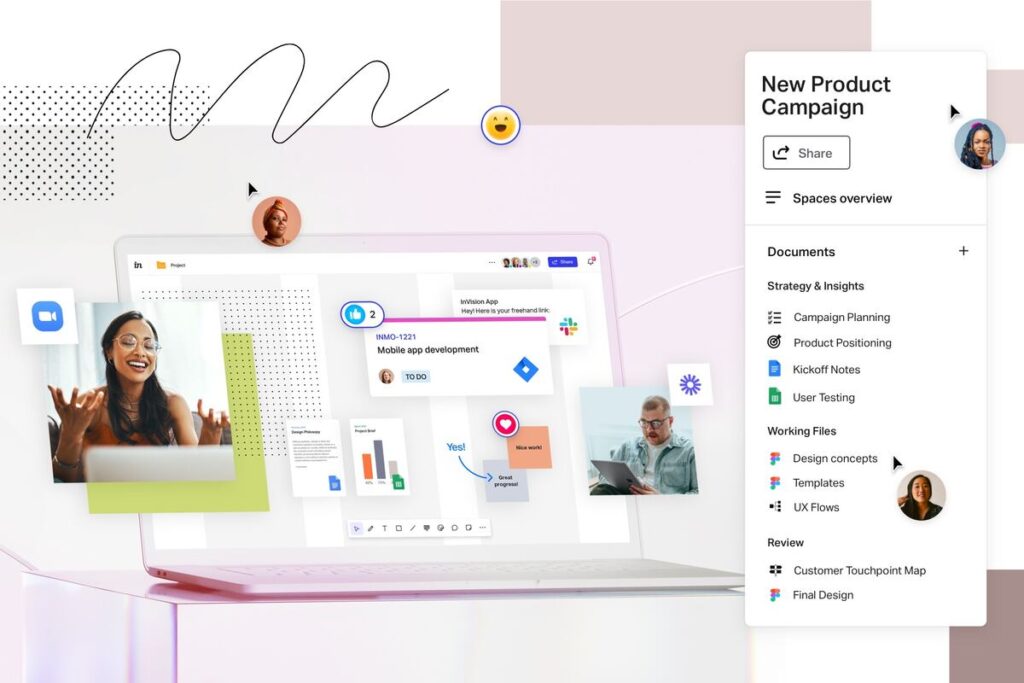
2. InVision

Mit InVision kann ein ganzes Team schnell Ideen sammeln, planen, zusammenarbeiten und Dinge erledigen. Es ist das einzige Online-Whiteboard mit allem, was Ihr Team braucht, um eine schöne App zu erstellen und gleichzeitig Menschen zusammenzubringen. Mit dem benutzerfreundlichen Multiplayer-Whiteboard, das die Arbeit asynchron oder in Echtzeit erledigt, können Sie nichts falsch machen.
InVision bietet robuste Integrationen mit anderen Tools, die Sie benötigen, wie Jira, Asana, Google Docs, Webex, Zoom und mehr. Diese Plattform verfügt auch über integrierte Vorlagen, interaktive Widgets und einen organisierten Bereich für das Projektmanagement.
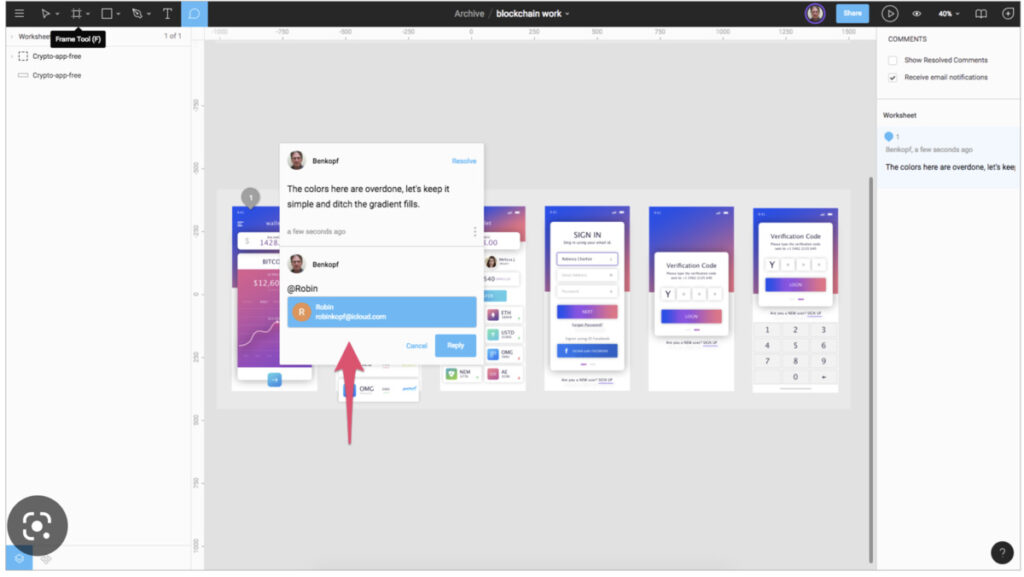
3. Figur

Eine weitere Alternative zu InVision ist Figma. Dieses App-Designtool verbindet Menschen in Ihrem Team, um Produkte schneller und besser zu liefern. Sie können Haftnotizen, Diagramme und das beste Werkzeug von Figma verwenden – den FigJam. Es ist ein Online-Whiteboard, das Sie und Ihr Team zum Brainstorming von Ideen verwenden können.
Außerdem können Sie Figma live und FigJam nebeneinander für die Ideenfindung und Ausführung verwenden. FigJam eignet sich hervorragend für alles, insbesondere in Kombination mit Figma-Dateien. Dieses Kollaborationstool ist die beste Plattform, die alle auf dem gleichen Stand hält, unabhängig davon, ob die Mitglieder remote oder im Büro arbeiten.
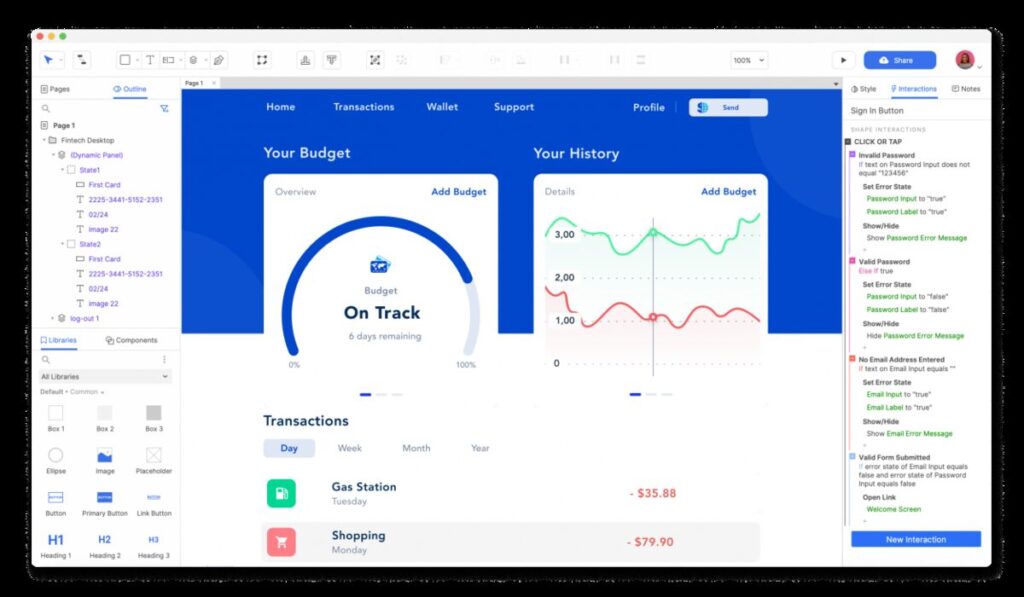
4. Axt

Wenn Sie die besten App-Design-Tools suchen, mit denen Sie realistische und funktionale Prototypen erstellen können, ist Axure die beste Wahl. Es bietet unendliche Interaktionen mit unbegrenzter Kraft. Dies ist das komplette Tool für UX-Profis, da es hilft, Customer Journeys, Diagramme, Wireframes und UX-Dokumentation zu erstellen .
Benutzer können UX-Prototypen mit unbegrenzten Kombinationen von Bedingungen, Ereignisauslösern und Aktionen erstellen. Möchten Sie Ihre funktionalen Prototypen teilen? Kein Problem, denn mit Axure können Sie RP UX mit nur einem Klick in Axure Cloud veröffentlichen.
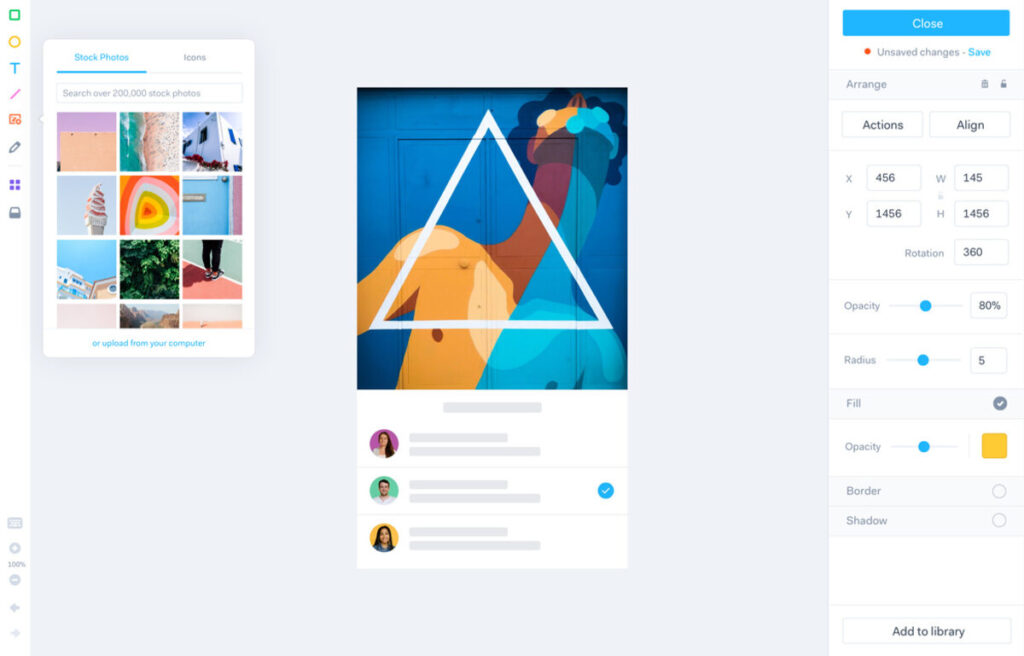
5. Staunen

Die modernen Designteams werden die Marvel-App-Designplattform lieben. Es hilft bei Rapid Prototyping, Übergabe und Testen. Bringen Sie Ihre schönen Ideen ein und verwandeln Sie sie mit Marvel Enterprise 3 in beeindruckende moderne App-Designs. Dieses Tool ist wahrscheinlich die schnellste App-Design-Technologie, die Sie auf dem Markt erleben werden, entwickelt für große Design-Teams .
Marvel hilft Benutzern beim Entwerfen und Erstellen von Wireframes und Prototypen. Darüber hinaus können Designer ihre Benutzeroberfläche ansprechender gestalten, indem sie Interaktionen hinzufügen. Im Vergleich zu InVision haben Benutzer bestätigt, dass diese App einfacher zu bedienen ist, mit intuitiven und gut gestalteten Schnittstellen.

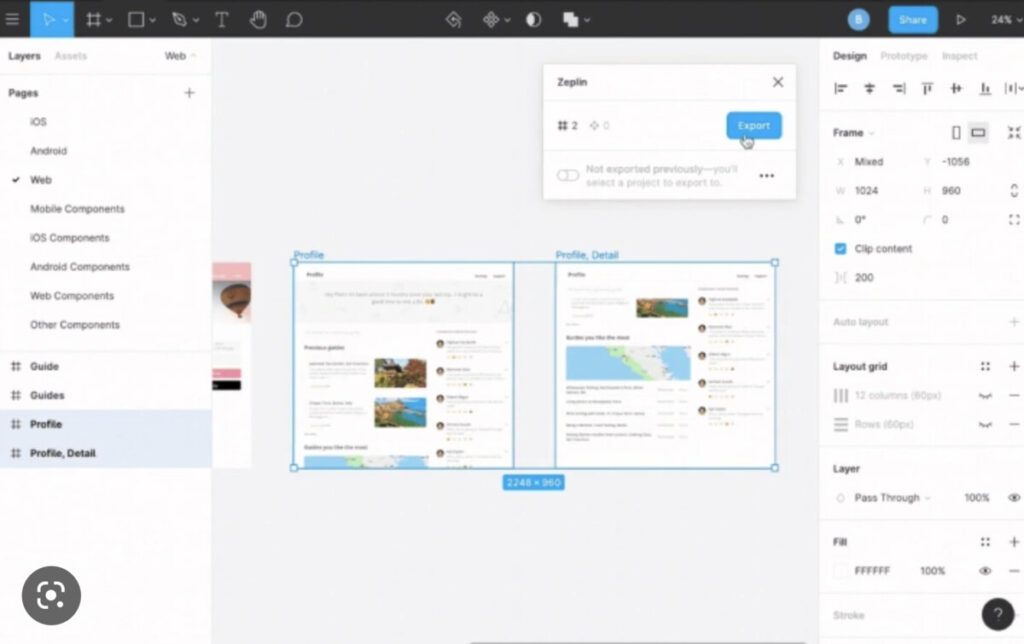
6. Zeplin

Selbst die Nicht-Designer werden kein Problem haben, den freundlichen Arbeitsbereich von Zeplin zu verwenden. Sie können ein multidisziplinäres Team mit einem zugänglichen Arbeitsbereich zusammenstellen, in dem jeder arbeiten kann. Eine weitere Funktion, die Teams von diesem App-Design-Tool lieben werden, ist seine Fähigkeit, Struktur und Organisation bereitzustellen, um die Teamzusammenarbeit zu unterstützen.
Zeplin bietet leistungsstarke Integrationen mit Trello, Slack, Jira und VS Code. Sie können User Journeys definieren, Anforderungen teilen, API-Endpunkte zitieren, Designs liefern, Designsystemelemente wiederverwenden und vieles mehr!
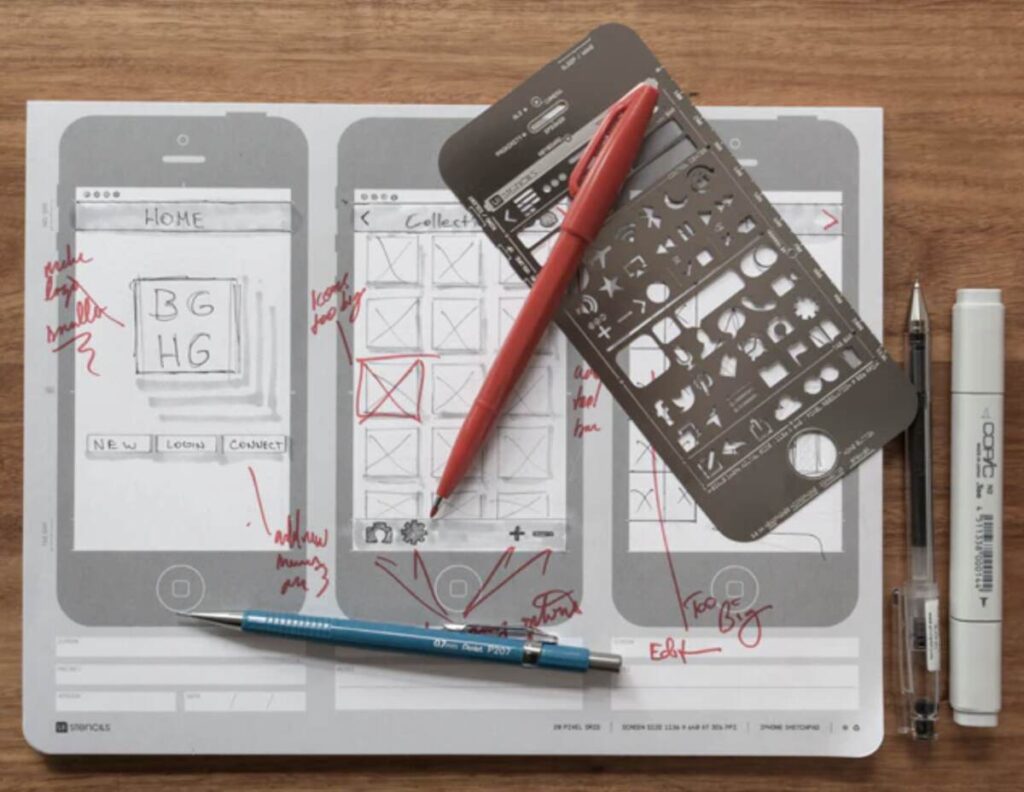
7. UI-Schablonen

Wenn Sie Wireframes auf traditionelle Weise entwerfen möchten, ist UI Stencils das einzige Werkzeug, das Sie verwenden können. Das Genie hinter UI Stencils glaubt, dass die besten Ideen mit Bleistift und Papier entstehen . Während Entwickler und Designer digitale Produkte für die App-Erstellung verwenden, können Benutzer mit dieser Plattform den Iterationsprozess auf die althergebrachte Weise beginnen.
Durch die Bereitstellung von Skizzierwerkzeugen und Ressourcen für Teams, Entwickler und Designer hilft UI Stencils dabei, Ihre besten Ideen zu verwirklichen. Benutzer können Artikel auswählen, die sie benötigen, die ihnen aus Denver, Colorado, geliefert werden. Und da UI Stencils eine 100-prozentige Kundenzufriedenheit möchte, können unbenutzte Artikel innerhalb von 15 Tagen nach Erhalt umgetauscht oder zurückgegeben werden.
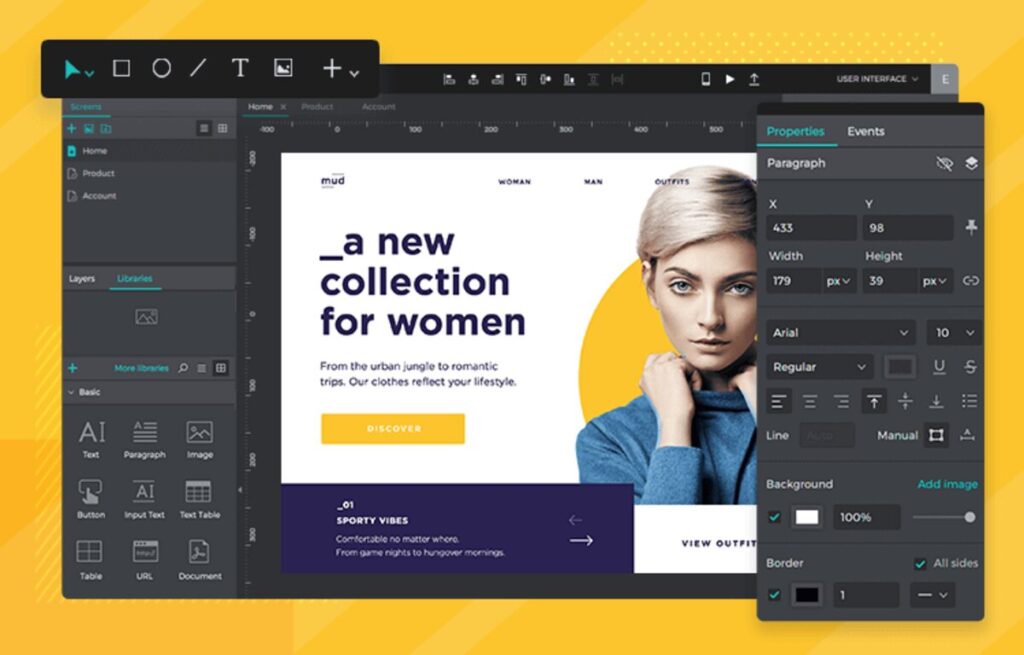
8. Justinmind

Wählen Sie bei der Auswahl der besten App-Design-Tools eines aus, das ein All-in-One-System für das gesamte Team bietet. Justinmind ist genau das Richtige, wenn es um einen One-Stop-Shop für UI- und UX-Design geht. Erstellen Sie UI-Assets, Simulationen und Prototypen, ohne eine einzige Codezeile einzugeben . Dieses Tool bietet eine Reihe von Tools, um Benutzern ein angenehmes Erlebnis zu bieten.
Außerdem können Sie UI-Assets kostenlos entwerfen, ohne dass die Anzahl der Projekte begrenzt ist. Einige der besten Funktionen, die Sie genießen werden, sind Web-Interaktionen, mobile Gesten, Sequenzen und Bedingungen, reaktionsschnelles Prototyping, gemeinsam nutzbare und synchronisierbare UI-Komponenten und mehr .
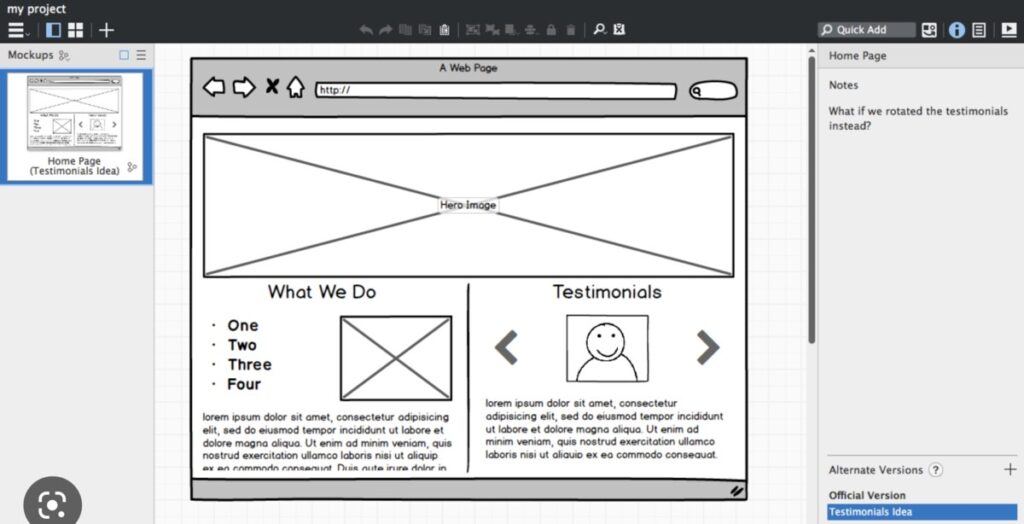
9. Balsamico

Seit der Markteinführung im Jahr 2008 hat Balsamiq klar seine Mission formuliert, die Welt von schlechten Benutzerschnittstellen zu befreien . Apps und Websites müssen für eine reibungslose Benutzererfahrung entwickelt werden, beginnend mit einer guten Benutzeroberfläche. Dieses App-Designtool wurde für Geschäftsinhaber, Analysten, Produktmanager, Agenturen, Entwickler und Designer entwickelt.
Im Vergleich zu allen App-Design-Tools auf dieser Liste ist Balsamiq das schnellste Tool zum Erstellen von Low-Fidelity-Wireframes . Und das Beste daran ist, dass Sie mit der leistungsstarken App-Design-Technologie eine Null-Lernkurve benötigen.
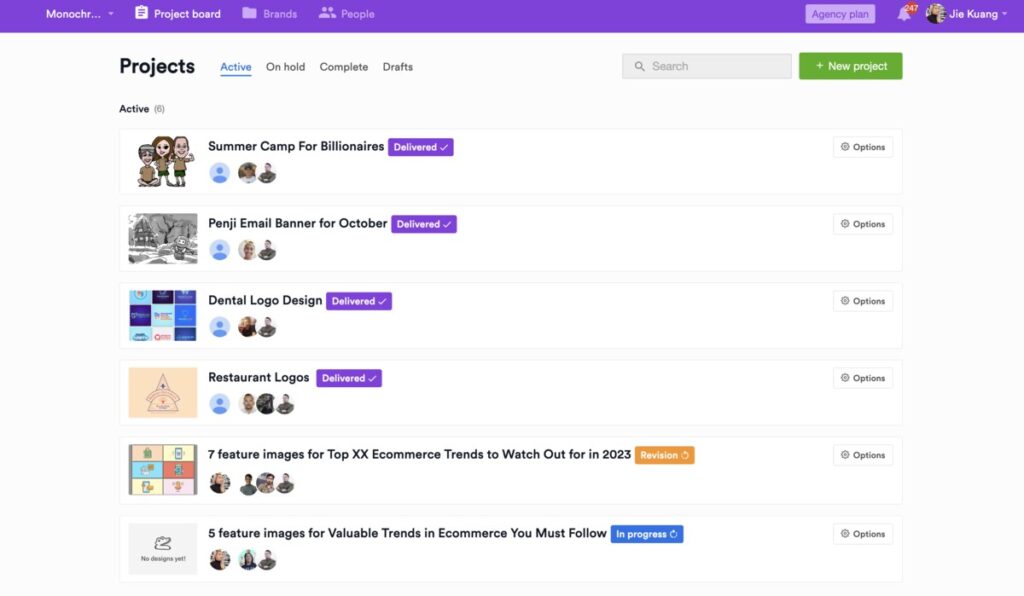
10. Penji

Wir sind am Ende der Liste angelangt und können diese Empfehlungen nicht beenden, ohne ein Grafikdesign-Tool hinzuzufügen . Mobile oder webbasierte Apps zeichnen sich nur durch unglaubliche und überzeugende Grafikdesigns aus. Und Penji ist führend bei abonnementbasierten unbegrenzten Grafikdesigndiensten .
Penji bietet unbegrenzte App-Designs, sodass Sie sich um diesen entscheidenden Aspekt des App-Designprozesses keine Gedanken mehr machen müssen. Aber Penji bietet nicht nur App-Designs. Mit diesem zuverlässigen Service können Sie auch Logos , Webdesigns, Visitenkarten, Banner, Online-Anzeigen und jedes digitale oder gedruckte Design anfordern , das Ihr Herz begehrt .
Sind Sie bereit, den Service von Penji risikofrei zu testen? Melden Sie sich jetzt für eine 30-tägige Geld-zurück-Garantie an oder erhalten Sie 15 % Rabatt, indem Sie dieses Formular ausfüllen.
