Was ist AMP? Der vollständige Leitfaden für beschleunigte mobile Seiten
Veröffentlicht: 2018-08-22ABSCHNITT 1: Was sind Accelerated Mobile Pages?
Die Mobile-First-Denkweise ist gekommen, um zu bleiben – die Aussage gilt sowohl für die Geschäfts- als auch für die Verbraucherseite.
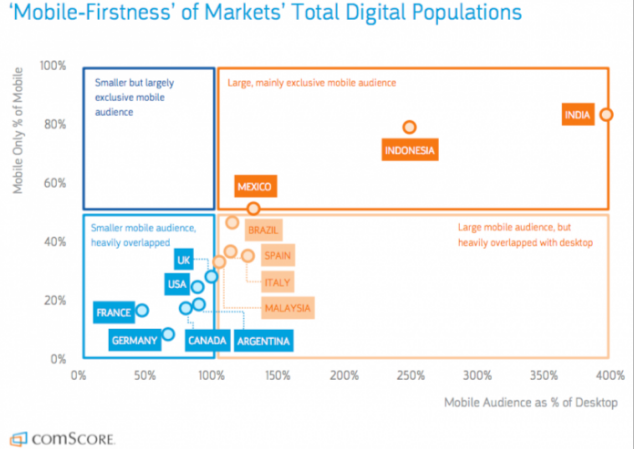
Zu sagen, dass Benutzer ihre Handys konsultieren, bevor sie einen Kauf tätigen, wäre eine grobe Untertreibung. Die mobile Internetnutzung hat die mobile Desktop-Nutzung auf der ganzen Welt übertroffen. Sogar Länder wie Indien, Mexiko und Indonesien haben eine mehr als viermal höhere Smartphone- als Desktop-Nutzung:

Allein in den USA gibt es jeden Tag 30 Milliarden mobile Momente (der Moment, in dem ein Kunde sein Telefon konsultiert und eine sofortige Antwort erwartet). Das bedeutet, dass Ihre Marke jeden Tag 30 Milliarden mobile Möglichkeiten hat, den Benutzern etwas anzubieten, das sie wollen.
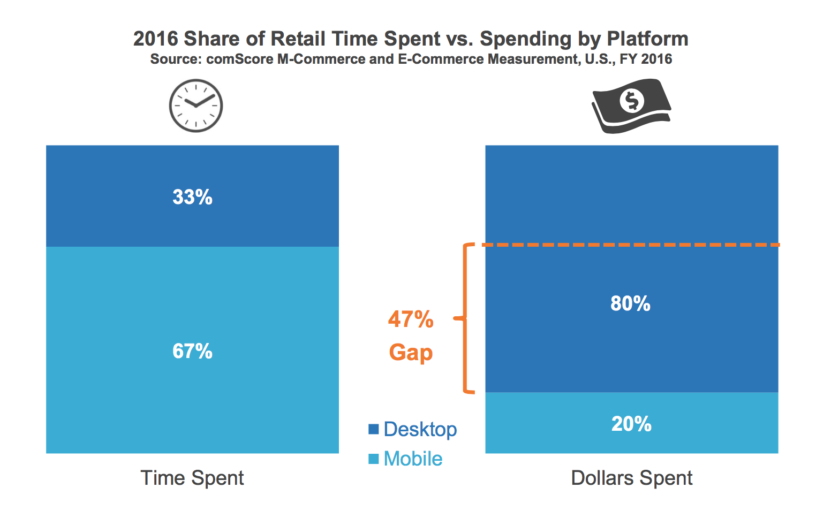
Und immer noch hinken die Ausgaben für mobile Werbung hinter dem mobilen Medienkonsum hinterher:

Es gibt einen Grund, warum Benutzer mehr Zeit damit verbringen, auf Mobilgeräten zu surfen, anstatt zu kaufen – Benutzer sehnen sich auf ihren Mobilgeräten mehr nach sofortiger Befriedigung.
Beantworten Sie diese Frage – wie lange warten Sie, bis eine mobile Webseite geladen ist?
Laut von Google und SOASTA gesammelten Daten verlassen 40 % der Verbraucher eine Seite, deren Ladevorgang länger als drei Sekunden dauert.
Drei Sekunden.
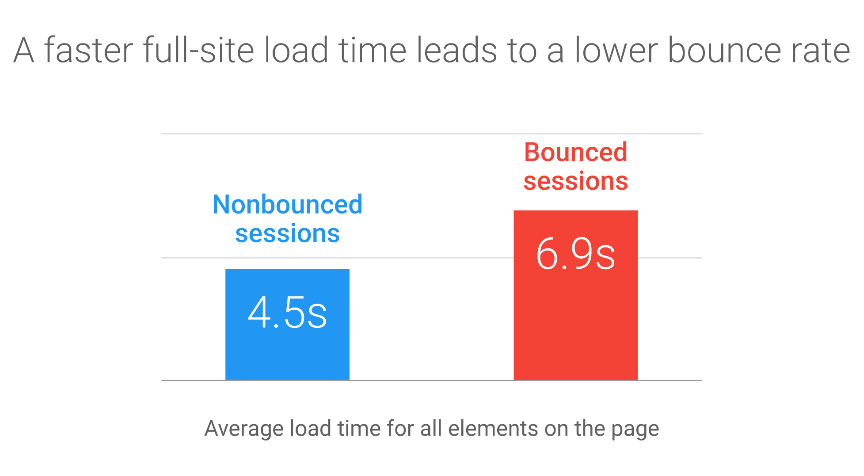
Das ist die ganze Zeit, die Sie brauchen, um die Aufmerksamkeit eines Benutzers zu erhalten, dem Ihre Anzeige gefallen hat und der darauf geklickt hat. Und wenn Ihre Webseite in der oben genannten Zeit nicht geladen wird, haben Sie die Anzeige vergeblich erstellt, egal wie überzeugend sie war. Die schlechte Nachricht ist die Tatsache, dass Daten zufolge die meisten mobilen Einzelhandelsseiten etwa 6,9 Sekunden zum Laden benötigen, das ist mehr als doppelt so lange wie 40 % der Benutzer warten, bevor sie die Seite verlassen.
Wie sich die Webseitengeschwindigkeit auf die Absprungrate auswirkt
Geschwindigkeit ist ein wichtiger Faktor bei der Messung der Absprungrate für mobile Webseiten. Bevor wir uns weiter damit befassen, ist es wichtig zu erklären, dass die Geschwindigkeit in erster Linie in zwei Facetten für die Absprungraten mobiler Websites berücksichtigt wird, nämlich die DOM-Bereitschaftszeit und die Ladezeit der ganzen Seite:

1. DOM-Bereitschaftszeit: Die DOM-Bereitschaftszeit ist die Zeit, die der HTML-Code der Seite benötigt, um vom Browser empfangen und analysiert zu werden – sie ist der beste Indikator für die Absprungrate. Auch wenn der Benutzer möglicherweise nicht weiß, wann der HTML-Code empfangen und analysiert wird, muss der Code geladen werden, bevor Seitenelemente wie Bilder geladen werden können. Wenn der HTML-Code zu lange dauert, ist die Ladezeit der Website langsam. Um die DOM-Bereitschaftszeit Ihrer mobilen Webseite zu beschleunigen, vermeiden Sie am besten die Verwendung von JavaScript, das blockiert und verhindert, dass ein Browser den HTML-Code analysiert. Seitenelemente, die JavaScript verwenden, umfassen Anzeigen von Drittanbietern und soziale Widgets, die von einem externen Server abgerufen werden müssen, bevor die Seite geladen werden kann.
2. Ladezeit einer ganzen Seite: Die Ladezeit einer ganzen Seite umfasst die Zeit, die Bilder, Schriftarten, CSS-Codes usw. zum Laden auf einer Webseite benötigen. Ein schnellerer Vollseitenladevorgang führt zu einer geringeren Absprungrate:

Um sicherzustellen, dass Ihre Webseite eine schnellere Ladezeit für die gesamte Seite hat, sollten Sie Bilder und Schriftarten optimieren und Dateien von Drittanbietern vermeiden, die die Ladezeit möglicherweise verlangsamen.
Die Seitenladezeit ist einer der wichtigsten Gründe für das Abspringen von Seiten. Was noch schlimmer ist, ist, dass Benutzer die Seite nicht nur verlassen, sondern Untersuchungen zufolge 79 % der Benutzer nicht zurückkehren, wenn sie eine langsame Erfahrung auf einer Webseite hatten.
Betrachten Sie diese verblüffenden Enthüllungen über die Ladegeschwindigkeit von Seiten:
- Das Laden der durchschnittlichen mobilen Website über eine 3G-Verbindung dauert 19 Sekunden, und 77 % der mobilen Websites benötigen mehr als 10 Sekunden zum Laden.
- Google hat festgestellt, dass die Conversions mit jeder weiteren Sekunde, die zum Laden einer Webseite benötigt wird, um 20 % sinken. Zum Vergleich: Websites, die in 5 Sekunden geladen wurden, erzielten 2-mal mehr mobile Werbeeinnahmen als Websites, die in 19 Sekunden geladen wurden.
- 61 % der Nutzer kehren wahrscheinlich nicht zu einer mobilen Website zurück, auf die sie Probleme hatten.
Was bedeutet das?
Wenn die mobile Seite nicht sofort geladen wird, nicht schnell genug für den Benutzer, springen sie ab und kommen wahrscheinlich nicht zurück.
Um sicherzustellen, dass dies Ihrer mobilen Webseite nicht passiert, ist es wichtig, dass Sie Ihre mobilen Websites und Landingpages AMPlifizieren.
Was ist AMP?
Google hat das Open-Source-Projekt Accelerated Mobile Pages ins Leben gerufen, um sicherzustellen, dass mobile Webseiten mit optimaler Geschwindigkeit funktionieren.
Das AMP-Projekt zielt darauf ab, „das Web der Zukunft gemeinsam aufzubauen“, indem es Ihnen ermöglicht, Webseiten und Anzeigen zu erstellen, die auf allen Geräten und Vertriebsplattformen konsistent schnell, schön und leistungsstark sind.
AMP wurde in Zusammenarbeit mit Tausenden von Entwicklern, Herausgebern, Websites, Vertriebsunternehmen und Technologieunternehmen entwickelt. Bis heute wurden mehr als 1,5 Milliarden AMP-Seiten erstellt, und mehr als 100 führende Analyse-, Anzeigentechnologie- und CMS-Anbieter unterstützen das AMP-Format.
Wenn Sie mobile Seiten im AMP-Format erstellen, erhalten Sie:
1. Höhere Leistung und Engagement: Seiten, die im AMP-Open-Source-Projekt erstellt wurden, werden fast sofort geladen und bieten Benutzern sowohl auf ihren Mobilgeräten als auch auf ihrem Desktop ein reibungsloses, ansprechenderes Erlebnis.
2. Flexibilität und Ergebnisse: Unternehmen haben die Möglichkeit zu entscheiden, wie sie ihre Inhalte präsentieren und welche Technologieanbieter sie verwenden, während sie KPIs beibehalten und verbessern.
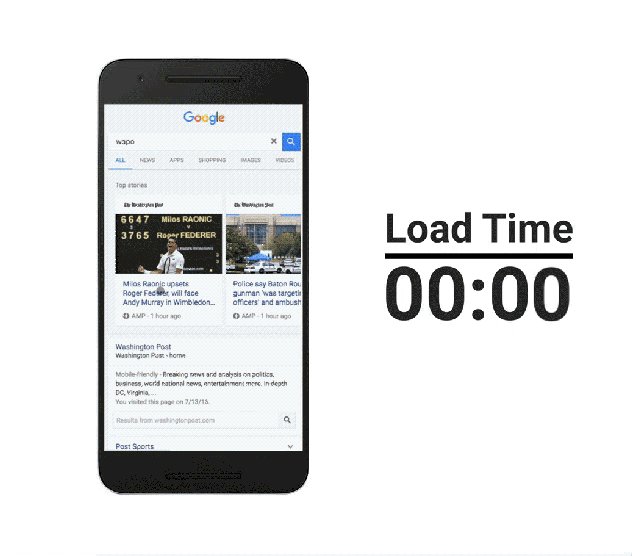
Sie haben wahrscheinlich schon einmal auf eine AMP-Seite geklickt, Sie haben es nur nicht bemerkt. Das Einzige, was Ihnen vielleicht aufgefallen ist, war, wie schnell die Seite nach dem Klicken angezeigt wurde. AMP-erstellte Webseiten haben eine Blitzanzeige im Suchergebnis.
So erkennen Sie AMP in den Suchergebnissen:

So sieht eine AMP-Seite im Vergleich zu einer normalen Webseite aus:

Der Grund, warum AMP-Seiten sofort geladen werden, liegt darin, dass AMP HTML/CSS und JavaScript einschränkt, was eine schnellere Darstellung mobiler Webseiten ermöglicht. Im Gegensatz zu normalen mobilen Seiten werden AMP-Seiten automatisch von Google AMP Cache zwischengespeichert, um schnellere Ladezeiten bei der Google-Suche zu erzielen.
Benutzer haben bestimmte Erwartungen, wenn sie auf ihren mobilen Geräten sind, sie wollen aussagekräftige, relevante und schnellere Erfahrungen – um sicherzustellen, dass die Erwartungen Ihrer Zielgruppe erfüllt werden, sind AMP Ihre beste Wahl.
Dieser Leitfaden führt Sie durch alles, was Sie über das AMP-Open-Source-Projekt wissen müssen. Wir gehen die genaue Vorgehensweise durch, wie AMPs funktionieren und warum die Seiten so schnell geladen werden.
Der Leitfaden enthält auch Fallstudien darüber, wie die Verwendung von AMPs dazu beigetragen hat, die Conversions für Unternehmen in verschiedenen Branchen zu steigern, und die Vorteile, die Sie erhalten, wenn Sie Ihre Seiten mit AMPlifizieren. Im letzten Abschnitt wird erläutert, was Accelerated Mobile Landing Pages sind und warum Sie die Seiten erstellen sollten, um Besuchern eine schnellere und relevantere Landing Page zu bieten.
ABSCHNITT 2: Wie funktioniert AMP?
Google hat im Februar 2016 das Open-Source-Framework Accelerated Mobile Pages (AMP) auf den Markt gebracht. Das Framework wurde entwickelt, weil es notwendig war, optimierte, eng integrierte Benutzererlebnisse zu schaffen, anstatt die klobigen und langsamen mobilen Erfahrungen, mit denen Benutzer täglich zu tun haben Basis.
Google startete das AMP-Projekt, um ein Framework zu erstellen, das einen genauen Weg zur Erstellung optimierter mobiler Webseiten-Erfahrungen bietet. Das AMP-Open-Source-Projekt ist gut dokumentiert, leicht einsetzbar, validierbar und rechthaberisch, den Benutzer beim Design von Webseiten an erste Stelle zu setzen.
Seit dem Start vor fast zwei Jahren haben 25 Millionen Domains mehr als 4 Milliarden AMP-Seiten veröffentlicht:

Seit der Einführung hat sich nicht nur die Anzahl der AMP-Seiten erhöht, sondern auch ihre Geschwindigkeit. Die durchschnittliche Zeit, die eine AMP-Seite zum Laden aus der Google-Suche benötigt, beträgt jetzt weniger als eine halbe Sekunde.
AMP führt zu einer 10%igen Steigerung des Website-Traffics bei einer 2-fachen Erhöhung der auf der Seite verbrachten Zeit. E-Commerce-Websites, die AMP verwenden, erleben im Vergleich zu Nicht-AMP-Seiten eine 20 %ige Steigerung der Verkäufe und Konversionen:

AMP hilft Unternehmen dabei, optimierte, übersichtliche und relevante Versionen ihrer Webseiten zu erstellen, um den Benutzern ein schnelleres mobiles Weberlebnis zu bieten.
Chartbeat analysierte Daten von 360-Grad-Websites, die AMP von Juni 2016 bis Mai 2017 verwendeten, um herauszufinden, dass ein typischer Publisher, der AMP-Seiten verwendet, 16 % des gesamten mobilen Traffics auf seinen AMP-Inhalten sah.
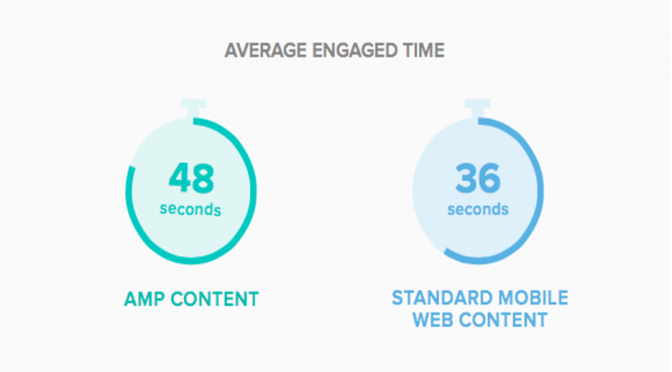
AMP-Seiten werden etwa viermal schneller geladen als Standard-Webseiten, und Nutzer interagieren 35 % mehr mit AMP-Seiten als mit Standard-Webseiten für Mobilgeräte:

Nachdem wir nun wissen, warum Sie AMP-Seiten verwenden sollten, schauen wir uns an, wie AMP funktioniert, wie es im Vergleich zu responsivem Webdesign, Facebooks Instant Articles und Progressive Web Apps abschneidet.
Die 3 Kernkomponenten von AMP
AMP-Seiten bestehen aus den folgenden drei Kernkomponenten:
AMP-HTML
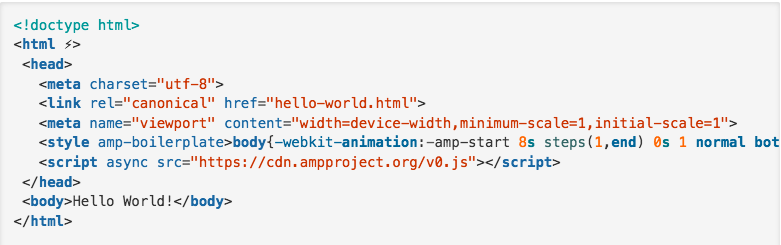
Das AMP-HTML ist im Wesentlichen HTML, nur mit einigen Einschränkungen für eine zuverlässige Leistung. Die einfachste AMP-HTML-Datei sieht so aus:

Die meisten Tags in AMP-HTML sind normale HTML-Tags, einige HTML-Tags werden jedoch durch AMP-spezifische Tags ersetzt. Diese benutzerdefinierten Tags werden als AMP-HTML-Komponenten bezeichnet und machen es einfach, gängige Tag-Muster auf performante Weise zu implementieren. AMP-Seiten werden von Suchmaschinen und anderen Plattformen über das HTML-Tag entdeckt.
Sie können wählen, ob Sie eine Nicht-AMP-Version und eine AMP-Version Ihrer Seite oder nur eine AMP-Version haben möchten.
AMP-JavaScript (JS)
Die AMP JS-Bibliothek sorgt für das schnelle Rendern von AMP-HTML-Seiten. Die JS-Bibliothek implementiert alle Best-Performance-Praktiken von AMP, wie z. B. Inline-CSS und Font-Triggering. Dies verwaltet das Laden von Ressourcen und gibt Ihnen die benutzerdefinierten HTML-Tags, um eine schnelle Seitenwiedergabe zu gewährleisten.
Das AMP JS macht alles aus den externen Ressourcen asynchron, sodass nichts auf der Seite das Rendern blockieren kann. Das JS verwendet auch andere Leistungstechniken wie das Sandboxing aller Iframes, die Vorberechnung des Layouts jedes Seitenelements, bevor Ressourcen geladen werden, und das Deaktivieren langsamer CSS-Selektoren.
AMP-Cache
Der Google AMP Cache wird verwendet, um zwischengespeicherte AMP-HTML-Seiten bereitzustellen. Der AMP-Cache ist ein Proxy-basiertes Inhaltsbereitstellungsnetzwerk, das zum Bereitstellen aller gültigen AMP-Dokumente verwendet wird. Der Cache ruft AMP-HTML-Seiten ab, speichert sie zwischen und verbessert die Seitenleistung automatisch.
Um maximale Effizienz zu gewährleisten, lädt AMP Cache das Dokument, die JS-Dateien und alle Bilder vom selben Ursprung, der HTTP 2.0 verwendet.
AMP Cache verfügt über ein integriertes Validierungssystem, das bestätigt, dass eine Seite garantiert funktioniert und nicht von externen Kräften abhängt, die die Seite verlangsamen könnten. Das Validierungssystem basiert auf einer Reihe von Behauptungen, die bestätigen, dass das Markup der Seite den AMP-HTML-Spezifikationen entspricht.
Eine zusätzliche Version des Validierungssystems ist neben jeder AMP-Seite verfügbar. Diese Version kann Validierungsfehler direkt in der Browserkonsole protokollieren, wenn die Seite gerendert wird, sodass Sie die komplexen Änderungen in Ihrem Code sehen können, die sich auf die Leistung und das Benutzererlebnis auswirken können.
Die drei Kernkomponenten von AMP arbeiten zusammen, damit Seiten schnell geladen werden können. Im nächsten Abschnitt werden die sieben Optimierungstechniken hervorgehoben, die zusammengenommen AMP-Seiten so schnell machen.
Das gesamte AMP-JavaScript wird asynchron ausgeführt
JavaScript kann jeden Aspekt der Seite modifizieren, es kann die DOM-Konstruktion blockieren und das Rendern der Seite verzögern – beide Faktoren führen zu einem langsamen Laden der Seite. Um sicherzustellen, dass JavaScript die Seitenwiedergabe nicht verzögert, lässt AMP nur asynchrones JavaScript zu.
AMP-Seiten enthalten kein vom Autor geschriebenes JavaScript, stattdessen werden alle interaktiven Seitenfunktionen von benutzerdefinierten AMP-Elementen gehandhabt. Diese benutzerdefinierten AMP-Elemente können JavaScript enthalten, sie wurden jedoch sorgfältig entwickelt, um sicherzustellen, dass sie keine Leistungseinbußen auslösen.
AMP führt JavaScript von Drittanbietern in Iframes aus, kann jedoch die Seitenwiedergabe nicht blockieren.
Alle Ressourcen werden statisch dimensioniert
Alle externen Ressourcen wie Bilder, iFrames und Anzeigen müssen ihre HTML-Größe angeben, damit AMP die Größe und Position jedes Elements bestimmen kann, bevor die Seitenressourcen heruntergeladen werden. AMP lädt das Layout der Seite, ohne auf das Herunterladen von Ressourcen zu warten.
AMP kann das Dokumentlayout vom Größenlayout trennen, es ist nur eine einzige HTTP-Anfrage erforderlich, um das gesamte Dokument zu layouten. Da AMP so optimiert ist, dass teure Stillayouts und Neuberechnungen im Browser vermieden werden, gibt es beim Laden der Seitenressourcen kein erneutes Layout.
Erweiterungsmechanismen blockieren das Rendern nicht
AMP erlaubt keine Erweiterungsmechanismen, um das Seiten-Rendering zu blockieren, es unterstützt Erweiterungen für Elemente wie Leuchtkästen und Einbettungen in soziale Medien, und obwohl diese zusätzliche HTTP-Anforderungen erfordern, blockieren sie nicht das Seitenlayout und das Rendering.
Wenn eine Seite ein benutzerdefiniertes Skript verwendet, muss es dem AMP-System mitteilen, dass es irgendwann ein benutzerdefiniertes Tag haben wird, AMP erstellt dann das erforderliche Tag, damit die Seite nicht langsamer wird. Wenn beispielsweise das amp-iframe-Tag AMP mitteilt, dass es ein amp-iframe-Tag geben wird, erstellt AMP die iframe-Box, bevor es weiß, was es enthalten wird.
Jegliches JavaScript von Drittanbietern wird aus dem kritischen Pfad herausgehalten
JavaScript von Drittanbietern verwendet synchrones JS-Laden, was Ihre Ladezeit tendenziell verlangsamt. AMP-Seiten erlauben JavaScript von Drittanbietern, aber nur in Sandbox-iFrames, dadurch kann das Laden von JavaScript die Ausführung der Hauptseite nicht blockieren. Auch wenn das Iframe-Sandbox-JavaScript mehrere Stil-Neuberechnungen auslöst, haben ihre winzigen Iframes sehr wenig DOM.
Die Iframe-Neuberechnungen werden im Vergleich zur Neuberechnung von Stilen und Layout für die Seite sehr schnell ausgeführt.
CSS muss inline und größengebunden sein
CSS blockiert das Rendern, es blockiert auch das Laden aller Seiten und es neigt dazu, Blähungen zu verursachen. AMP-HTML erlaubt nur Inline-Stile, dies entfernt 1 oder meistens mehrere HTTP-Anforderungen aus dem kritischen Rendering-Pfad zu den meisten Webseiten.
Das Inline-Stylesheet sollte eine maximale Größe von 75 KB haben, obwohl dies groß genug für sehr anspruchsvolle Seiten ist, erfordert es dennoch eine gute CSS-Hygiene des Seitenautors.
Font-Triggerung ist effizient
Die Optimierung von Webfonts ist entscheidend für schnelles Laden, da Webfonts normalerweise groß sind. Auf einer typischen Seite, die einige Synchronisierungsskripts und einige externe Stylesheets enthält, wartet der Browser mit dem Herunterladen der Schriftarten, bis alle Skripts geladen sind.
Das AMP-Framework deklariert null HTTP-Anforderungen, bis alle Schriftarten mit dem Herunterladen beginnen. Dies ist nur möglich, weil das gesamte JavaScript in AMP das Async-Attribut hat und nur Inline-Blätter erlaubt sind, es gibt keine HTTP-Anforderungen, die den Browser daran hindern, die Schriftarten herunterzuladen.
Stilneuberechnungen werden minimiert
Auf AMP-Seiten finden alle DOM-Lesevorgänge vor allen Schreibvorgängen statt, wodurch sichergestellt wird, dass nur eine Neuberechnung der Stile pro Frame erfolgt – es gibt also keine negativen Auswirkungen auf die Seitenwiedergabeleistung.
Nur GPU-beschleunigte Animationen ausführen
Um schnelle Optimierungen auszuführen, müssen Sie sie auf der GPU ausführen. GPU arbeitet in Schichten, sie weiß, wie man einige Dinge auf diesen Schichten ausführt – die Schichten können verschoben und ausgeblendet werden. Wenn die GPU das Seitenlayout jedoch nicht aktualisieren kann, übergibt sie diese Aufgabe dem Browser, und das ist nicht gut für die Ladezeit der Seite.
Die Regeln für animationsbezogenes CSS stellen sicher, dass die Animation GPU-beschleunigt werden kann, d. h. AMP erlaubt nur die Animation und den Übergang bei Transformation und Deckkraft, sodass das Seitenlayout nicht erforderlich ist.
Das Laden von Ressourcen wird priorisiert
AMP steuert das gesamte Laden von Ressourcen, priorisiert das Laden von Ressourcen und lädt nur das, was benötigt wird, und ruft alle verzögert geladenen Ressourcen vorab ab.
Wenn AMP Ressourcen herunterlädt, werden die Downloads optimiert, sodass die wichtigsten Ressourcen zuerst heruntergeladen werden. Alle Bilder und Anzeigen werden nur heruntergeladen, wenn sie wahrscheinlich vom Benutzer gesehen werden, wenn sie sich "above the fold" befinden oder wenn der Besucher sie wahrscheinlich scrollen wird.
AMP hat auch die Fähigkeit, verzögert geladene Ressourcen vorab abzurufen, diese Ressourcen werden so spät wie möglich geladen, aber so früh wie möglich vorab abgerufen. Auf diese Weise werden die Dinge sehr schnell geladen, aber die CPU wird nur verwendet, wenn den Benutzern Ressourcen angezeigt werden.
Seiten sofort laden
Die neue AMP-Pre-Connect-API wird stark genutzt, um sicherzustellen, dass HTTP-Anfragen so schnell wie möglich sind, sobald sie gestellt werden. Aus diesem Grund wird die Seite gerendert, bevor der Benutzer explizit angibt, dass er zu ihr navigieren möchte. Die Seite kann verfügbar sein, wenn der Benutzer sie tatsächlich sieht, wodurch die Seite sofort geladen wird.
AMP ist optimiert, um beim Vorab-Rendering von Webinhalten nicht viel Bandbreite und CPU zu verbrauchen. Wenn AMP-Dokumente zum sofortigen Laden vorgerendert werden, werden die Ressourcen „above the fold“ tatsächlich heruntergeladen, und Ressourcen, die viel CPU verbrauchen könnten, wie z. B. Iframes von Drittanbietern, werden nicht heruntergeladen.
Sie können auch das folgende Video verwenden, um die „7 Wege, wie AMP Ihre Seiten schnell macht“ herauszufinden:
Nachdem wir nun wissen, wie AMP funktioniert, sehen wir uns an, wie AMP im Vergleich zu Instant Articles, Responsive Web Design und Progressive Web Apps von Facebook abschneidet.
AMP vs. Instant Articles von Facebook
Facebook hat Instant Articles im Jahr 2015 eingeführt, um Verlagen dabei zu helfen, den Menschen auf Facebook ein unglaublich schnelles und immersives Leseerlebnis zu bieten. Die Instant Articles von Facebook sind:
- 10-mal schneller als Standardartikel für das mobile Web
- 20 % mehr Instant Articles werden im Durchschnitt gelesen
- 70 % der Leser verlassen einen Instant Article seltener
Instant Articles helfen Publishern, schnelle und interaktive Artikel auf Facebook zu erstellen. Sie bieten Ihnen folgende Vorteile:
- Schnell und reaktionsschnell: Instant Articles werden sofort geladen, unabhängig davon, welche Verbindung oder welches Gerät der Benutzer verwendet. Die Artikel sind einfach zu verwenden, da sie sich für das mobile Storytelling-Erlebnis umwandeln.
- Interaktiv und fesselnd: Das immersive Erlebnis der Artikel macht sie interaktiver, weshalb Instant Articles 30 % häufiger geteilt werden als Artikel im mobilen Web. Die helfen, die Reichweite Ihrer Geschichten im News Feed zu vergrößern.
- Einfache und flexible Monetarisierung: Die Monetarisierung ist ein wesentlicher Bestandteil von Instant Articles. Um Ihr Geschäft mit den Artikeln auszubauen, können Sie direkt verkaufte Anzeigen verlängern und verfügbares Anzeigeninventar mit dem Audience Network von Facebook füllen und sogar native Markeninhalte erstellen.
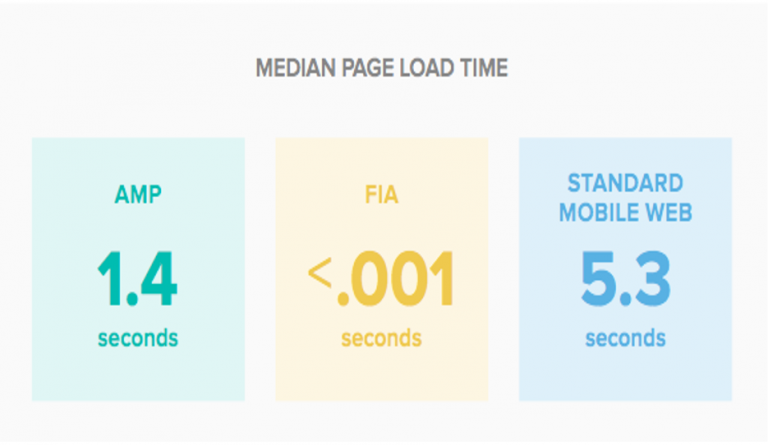
Sowohl AMP-Seiten als auch Instant Articles bieten Benutzern eine schnelle Ladezeit, was dazu beiträgt, die Seitenabsprungrate zu senken und das Engagement zu erhöhen. Tatsächlich laden die Instant Articles von Facebook sogar noch schneller als AMP-Seiten:

Die Adoptionsrate von AMP-Seiten ist jedoch viel höher als die von Instant Articles, und das liegt vor allem daran, dass Facebook in seinem News Feed zunehmend Videos gegenüber Textartikeln priorisiert. Dies hat dazu geführt, dass mehrere Verlage die Verwendung von Instant Articles eingestellt haben, darunter die New York Times und The Guardian.
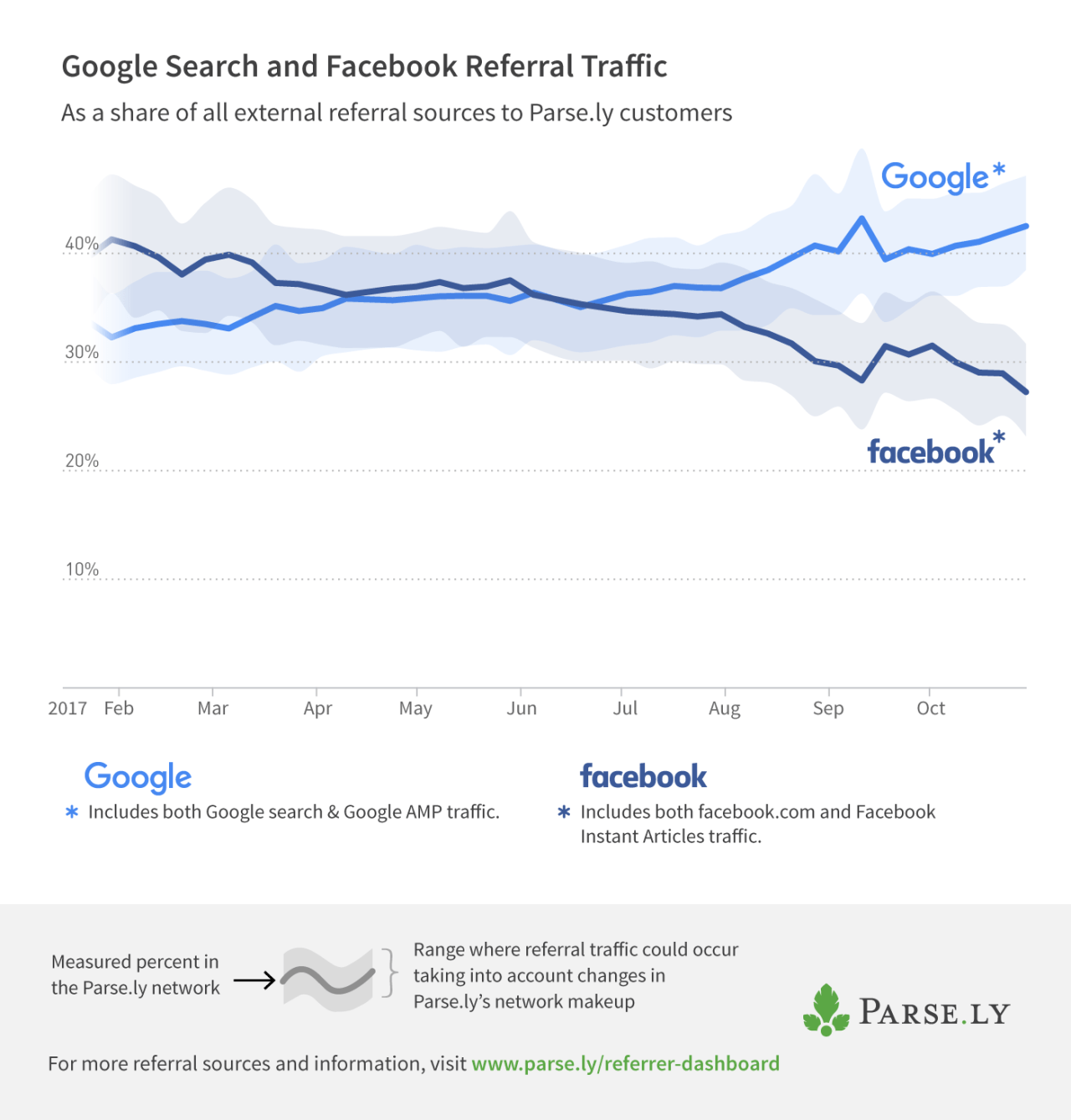
Laut Parsley hat Google Facebook als wichtigste Quelle für externen Traffic für Publisher überholt. Da Google jetzt 42 % des externen Traffics der Publisher ausmacht:

Als Facebook Instant Articles einführte, übertraf Google Google als dominierende Traffic-Quelle für Medien- und Content-Websites. Mit der Einführung und dem Erfolg von AMP ist Google jedoch wieder an der Spitze.
Der Erfolg des AMP-Projekts liegt darin begründet, dass es sich um eine Open-Source-Initiative und nicht um eine Geschäftspartnerschaft handelt. Anstatt Benutzer auf eine bestimmte App zu beschränken, wie es Facebook mit Instant Articles getan hat, zielt das AMP-Projekt darauf ab, die Art und Weise zu ändern, wie Publisher mobile Webseiten erstellen.
AMP vs. Responsive Webdesign (RWD)
Seit Google Mobilegeddon Anfang 2015 eingeführt hat, ist die Erstellung von mobilfreundlichen Websites eine Priorität für Vermarkter. Responsive Webdesign zielt darauf ab, bei der Erstellung von Webseiten zu helfen, die sich auf Flexibilität konzentrieren. Eine reaktionsschnelle Webseite funktionierte auf jedem Gerät oder Bildschirm und sorgte für ein besseres, engagierteres mobiles Weberlebnis.
Im Kern verwenden AMP und Responsive Web Design beide fast die gleichen Grundbausteine, um eine mobile Seite zu erstellen, nämlich HTML und JavaScript. Sie haben jedoch ihre Reihe von Unterschieden, die sie auszeichnen, wie zum Beispiel:
1. RWD setzt auf Flexibilität: Responsive Webdesign verleiht Ihrer Website Flexibilität. Sie können eine Seite erstellen, die automatisch auf die Bildschirmgröße eines Besuchers reagiert. Dadurch erhält Ihre Seite die Reichweite und Fähigkeit, Benutzern eine gute mobile Erfahrung auf einer Vielzahl von Bildschirmgrößen zu bieten. Responsive Webdesign ist nicht nur auf Mobilgeräte ausgerichtet, sondern funktioniert für alle Geräte und alle Benutzererlebnisse.
2. AMP konzentriert sich auf Geschwindigkeit: Das AMP-Open-Source-Framework konzentriert sich auf Geschwindigkeit, insbesondere auf die Geschwindigkeit mobiler Seiten. AMP hat Instant Rendering für mobile Webinhalte eingeführt. Durch die Verwendung von Inline-Stylesheets, Lazy Loading, Prefetching von Ressourcen und anderen Optimierungstechniken ist das Framework in der Lage, mobile Seiten sofort zu laden.
3. AMP funktioniert mit einer Webseite, RWD ersetzt eine Webseite: Obwohl es möglich ist, AMP ausschließlich auf Ihren Seiten zu verwenden, kann AMP auch zu einer bestehenden nicht responsiven oder responsiven Website hinzugefügt werden, ohne dass die Website neu gestaltet werden muss. Um eine Webseite jedoch responsiv zu machen, müssen Sie die Seite neu gestalten.
4. AMP bietet eine bessere Benutzererfahrung: Es gibt zwei Hauptfaktoren, die die mobile Benutzererfahrung bestimmen, nämlich Seitenelemente, die für Mobilgeräte geeignet sind, und Geschwindigkeit. Obwohl Responsive Webdesign gut darin ist, Seitenelemente so zu skalieren, dass sie dem Bildschirm des Benutzers entsprechen, scheitert es im Vergleich zu AMP-Seiten schrecklich an Geschwindigkeit.
5. AMP hat JavaScript-Einschränkungen: Responsive Webdesign bevorzugt alle Skripte und Medienbibliotheken von Drittanbietern, das Gleiche gilt nicht für AMP-Seiten. Damit die Seiten schnell geladen werden, verfügt das AMP-Framework über sehr eingeschränkte JavaScript- und CSS-Funktionalitäten.
AMP funktioniert gut für statische Seiten – Seiten, die nicht viele dynamische Inhalte enthalten, während RWD für jede Art von Seite verwendet werden kann. Responsive Webseiten brauchen jedoch etwas zu lange zum Laden, was dazu führt, dass Besucher abspringen und wahrscheinlich nie wieder zurückkehren. Wenn Sie Nutzern ein schnelles, mobiles Reaktionserlebnis bieten möchten, sollten Sie die Verwendung von AMP-Seiten in Betracht ziehen.

AMP vs. Progressive Web Apps (PWA)
Progressive Web Apps ist eine mobile Web-App, die über das Internet bereitgestellt wird. Sie verhält sich wie eine native App. Der Hauptunterschied zwischen PWA und nativen Apps besteht darin, dass PWA nicht von Google oder dem App Store heruntergeladen werden müssen.
Progressive Web-Apps werden im Webbrowser ausgeführt, wodurch sie sofort geladen werden, auch wenn Ihre Internetverbindung nicht sehr stark ist. PWA verwendet Pre-Caching, um sicherzustellen, dass die App aktualisiert bleibt, sodass der Benutzer nur die neueste Version sieht.
Der Bedarf an Progressive Web Apps entstand aus der Tatsache, dass die Top 1.000 mobilen Websites 4x mehr Menschen erreichen als die Top 1.000 nativen Apps. Diese Websites beschäftigen Benutzer jedoch im Durchschnitt 20-mal weniger Minuten als mobile Apps.
Was im Wesentlichen bedeutet, dass mobile Websites zwar Besucher anziehen, aber nicht ansprechen.
PWA sind so konzipiert, dass sie so aussehen, sich anfühlen und funktionieren wie native mobile Apps. Benutzer begegnen ihnen in einem Browser wie auf jeder mobilen Website. Nach der Interaktion mit dieser Website wird der Benutzer aufgefordert, die Web-App auf seinem Gerät zu installieren. Wenn sie sich für die Installation entscheiden, wird die App wie eine native App auf ihr Gerät heruntergeladen.
PWA sind:
- Zuverlässig – Sie werden auch bei schwachen Netzwerkbedingungen sofort geladen.
- Schnell – Reagieren Sie schnell auf Benutzerinteraktionen mit reibungslosen Animationen und ohne ruckartiges Scrollen.
- Ansprechend – Sie fühlen sich wie eine native App auf dem Gerät an und bieten ein immersives Benutzererlebnis.
Wenn eine mobile Web-App die von Google festgelegten erforderlichen Anforderungen erfüllt, kann die mobile Web-App den Nutzern als herunterladbar angeboten werden.
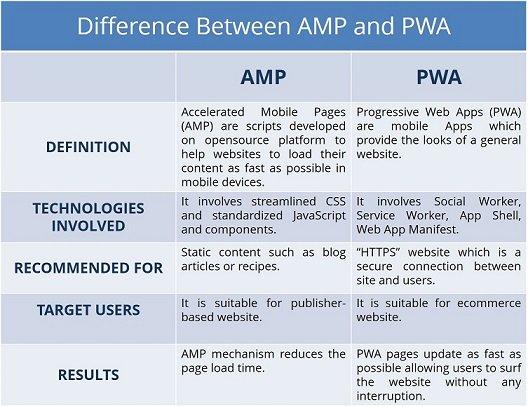
Dies sind die Hauptunterschiede zwischen AMP und PWA:

Sie können sich dafür entscheiden, AMP ausschließlich zu verwenden, um ein schnelles, aber einfaches Erlebnis zu schaffen. Sie könnten sich auf eine progressive Web-App verlassen, um eine dynamische, aber langsamere Benutzererfahrung zu schaffen. Oder Sie könnten schnell anfangen und schnell bleiben, indem Sie beides in Ihr Webdesign integrieren.
Heutzutage wird die Verwendung von AMP zusammen mit progressiven Web-Apps immer häufiger, wobei Entwickler beides auf drei Arten nutzen.
1. AMP als progressive Web-App
Wenn Ihre Inhalte hauptsächlich statisch sind und Sie sich mit der eingeschränkten Funktionalität von AMP zufrieden geben können, können Sie mit dieser Option blitzschnelle Erlebnisse als progressive Web-App erstellen. AMP zum Beispiel ist so aufgebaut – eine progressive Web-App, die vollständig AMP-geladen ist. Es verfügt über einen Servicemitarbeiter, der den Offline-Zugriff ermöglicht, sowie ein Manifest, das das Banner „Zum Startbildschirm hinzufügen“ anzeigt.
2. AMP zu einer progressiven Web-App
Eine andere Möglichkeit, AMP und eine progressive Web-App zusammen zu verwenden, besteht darin, Ihre AMP-Seite als Haken zu Ihrer Website zu betrachten. Es fängt den Benutzer mit einer sofortigen Last ein und rollt ihn dann in Ihre progressive Webanwendung. Auf diese Weise können Sie die schnell ladenden AMP-Seiten mit einer dynamischeren PWA als bei der ersten Option kombinieren.
3. AMP in einer progressiven Web-App
Wie schon bei AMP vs. PWA muss es hier nicht um alles oder nichts gehen. Sie müssen nicht alle Ihre Seiten mit AMP erstellen; Sie müssen AMP und PWAs auch nicht als Haken und Stange trennen. Jetzt können Sie tatsächlich nur einen kleinen Unterabschnitt einer einzelnen Seite AMPen und dadurch ihre Größe und Ladezeit verringern, ohne den vollständigen Kompromiss der dynamischen Funktionalität einzugehen.
Dies beinhaltet die Verwendung einer anderen Form von AMP namens „Shadow AMP“, die es AMP ermöglicht, sich in einem Bereich einer Webseite zu verschachteln. Das Ergebnis ist AMP innerhalb der Shell einer progressiven Webanwendung.
Die Washington Post zeigt ein ideales Beispiel für die Zusammenarbeit von PWA und AMP, um ein besseres Engagement und schnellere Ladezeiten zu erreichen. Als die Washington Post ihre Website ursprünglich responsiv machte, betrug ihre Geschwindigkeit 3500 ms. Als sie AMP einführten, wurde die Seitenladezeit auf 1200 ms reduziert, sie wurde dann mit Hilfe der AMP-CDN-Technologie weiter auf 400 ms reduziert.
Nachdem sie PWA eingeführt hatten, um die Belastung der Website zu reduzieren, konnten Benutzer blitzschnelle Seitenladegeschwindigkeiten ohne Unterbrechung und eine bessere Benutzererfahrung genießen.
Mit dem Accelerated Mobile Pages-Projekt können Sie mobile Seiten erstellen, die sofort geladen werden und Besuchern helfen, sich besser mit der Seite zu beschäftigen, anstatt abzuspringen. Die Optimierungstechniken beim Erstellen von AMP-Seiten verkürzen nicht nur die Ladezeit der Seite, sondern bieten den Besuchern auch eine gute Benutzererfahrung.
Der nächste Abschnitt konzentriert sich auf die genauen Vorteile, die Sie erhalten, wenn Sie das AMP-Framework auf Ihren Seiten verwenden.
ABSCHNITT 3: Vorteile und Einschränkungen von AMP
AMP stellt sicher, dass Webseiten schneller geladen werden, was die Benutzererfahrung verbessert und Besucher dazu bringt, länger auf der Seite zu bleiben. AMP verwendet AMP-HTML, das hilft, mobile Seiten schneller zu laden. Laut Gary Illayes von Google beträgt die mittlere Ladezeit für AMP-Seiten 1 Sekunde, was viermal schneller ist als die durchschnittliche Standard-HTML-Seite.
Wir haben bereits den Zusammenhang zwischen Seitenabsprungrate und Seitengeschwindigkeit besprochen, und wir haben einen detaillierten Bericht darüber gesehen, wie AMP funktioniert und wie es mit PWA, RWD und den Instant Articles von Facebook verglichen wird.
Dieser Abschnitt des Leitfadens konzentriert sich auf die Vorteile und Einschränkungen von AMP und hilft Ihnen dabei, einen detaillierten Überblick darüber zu erhalten, was Sie beim Erstellen von AMP-Seiten erwarten.
Vorteile von AMP
Wenn Ihre mobile Webseite schneller geladen wird, verbessern Sie automatisch die Benutzererfahrung und Ihre KPIs. Durch das sofortige Laden von AMP-Seiten können Sie Ihren Nutzern auf allen Geräten und Plattformen wie Google, LinkedIn und Bing ein konstant schnelles Weberlebnis bieten.
AMP bietet Ihren mobilen Seiten die folgenden Vorteile.
Fesselt das Publikum
Die durchschnittliche Ladezeit für AMP-Seiten liegt unter einer Sekunde, was bedeutet, dass ein Benutzer, wenn er auf einer AMP-Seite landet, sofort das bekommt, wonach er gesucht hat. Da die Seite sofort geladen wird, beschäftigen sie sich länger mit der Seite und sind offener dafür, mehr über Ihr Angebot zu erfahren, wodurch es wahrscheinlicher wird, dass sie die gewünschte Aktion ausführen.
Maximiert den Umsatz
Jede weitere Sekunde, die Ihre Seite zum Laden benötigt, sinken Ihre Conversions um 12 %. Wenn Sie also Ihr Publikum ansprechen und Ihren ROI steigern möchten, müssen Sie sicherstellen, dass Ihre mobile Seite die Geschwindigkeitserwartungen Ihrer Besucher erfüllt.
Mit dem AMP-Framework können Sie Benutzern überall ein schnelleres Erlebnis bieten – einschließlich Anzeigen, Zielseiten und Websites.
Behalten Sie Flexibilität und Kontrolle
Wenn Sie das AMP-Format übernehmen, haben Sie die Möglichkeit, Ihr eigenes Branding beizubehalten und gleichzeitig die Vorteile von AMPs optimierten Webkomponenten zu nutzen. Sie können CSS verwenden, um das Design Ihrer Webseite anzupassen, und dynamische Inhalte verwenden, um Daten bei Bedarf abzurufen.
Sie können A/B-Tests auch verwenden, um die bestmögliche mobile Benutzererfahrung für Ihre Kunden zu testen und zu erstellen.
Reduzieren Sie die Komplexität in Ihren Abläufen
Der Prozess zum Erstellen von AMP-Seiten ist ziemlich einfach und unkompliziert. Sie haben die Möglichkeit, Ihr gesamtes Archiv zu konvertieren, insbesondere wenn Sie CMS verwenden, einschließlich Drupal und WordPress.
Sie benötigen keine besonderen Fähigkeiten, um den Code für jede AMP-Seite zu optimieren, das AMP-Format ist vollständig portabel und die AMP-Seiten sind konstant schnell, unabhängig davon, wie der Benutzer zu ihnen gelangt.
Maximieren Sie Ihren ROI
Einmal erstellte AMP-Seiten können gleichzeitig über eine Vielzahl von Distributionsplattformen verteilt werden. Auf diese Weise können Sie Ihre Anzeigen sowohl auf AMP- als auch auf Nicht-AMP-Seiten schalten, was bedeutet, dass Sie Ihre Anzeigen einmal erstellen und überall ein unvergessliches Markenerlebnis bieten können.
Schaffen Sie eine nachhaltige Zukunft
Das AMP-Projekt ist eine Open-Source-Initiative, die die Zukunft des Internets schützt, indem sie allen hilft, eine bessere und schnellere mobile Benutzererfahrung zu bieten. Sie können dem AMP-Projekt beitreten und eine nachhaltige Zukunft für Ihr Unternehmen in einem offenen, schnelleren Web aufbauen, indem Sie dem AMP-Projekt beitreten.
Bieten Sie eine bessere Benutzererfahrung
Der offensichtlichste Vorteil der Verwendung beschleunigter mobiler Zielseiten ist natürlich, dass sie eine viel höhere Benutzerzufriedenheit bieten. Wenn jeder Zweite keine Lust hat, nur 10 Sekunden auf das Laden einer Website zu warten, kann eine Beschleunigung des Prozesses um 15-85 % einen großen Einfluss auf die Zufriedenheit der Besucher haben.
Holen Sie sich einen SEO-Boost
Der Algorithmus von Google berücksichtigt die Seitengeschwindigkeit und die Reaktionsfähigkeit auf Mobilgeräten. Je schneller Ihre Seite auf Mobilgeräten geladen wird, desto höher wird sie auf den Ergebnisseiten von Suchmaschinen platziert.
Alle AMP-fähigen Seiten werden in einem Karussellformat angezeigt, auch über bezahlten Anzeigen in den Suchergebnissen mit einem grünen Blitz unter dem Titel.
Obwohl die Verwendung von AMP-Seiten Ihnen viele Vorteile bietet, gibt es auch einige Nachteile von AMP.
Kein JavaScript von Drittanbietern
Da Sie nicht in der Lage sind, JavaScript von Drittanbietern zu verwenden, müssen Sie sich von Analyse- und Tracking-Funktionen verabschieden, mit denen Sie äußerst zielgerichtete Werbeerlebnisse bereitstellen können.
Darüber hinaus können mit der leichteren Version von JavaScript von Google Seitenelemente, die eine Übertragung von Daten erfordern, nicht auf AMP-Seiten verwendet werden.
Kein Google Analytics-Tracking
Google verwendet eine zwischengespeicherte Version von AMP-Seiten für Benutzer, anstatt auf Ihre Server zuzugreifen. Dies ist einer der Gründe, warum AMP-Seiten so schnell geladen werden. Obwohl der Cache ein schnelleres Laden Ihrer Seiten ermöglicht, verfolgt Google Analytics keine Besuche von Benutzern, es sei denn, Sie nehmen Konfigurationen an GA vor und wenden separate Tracking-Codes auf Ihre AMP-Seiten an.
So können Sie AMP-Seiten in Google Analytics mit Google Tag Manager verfolgen.
AMP-Seiten haben ihre Vor- und Nachteile, aber wenn Sie Ihren Besuchern ein schnelles und optimiertes mobiles Erlebnis bieten möchten, überwiegen die AMP-Vorteile definitiv die Nachteile.
Im nächsten Abschnitt werden Fallstudien von Unternehmen vorgestellt, die AMP zur Erfüllung von KPIs und zur Steigerung des ROI eingesetzt haben.
ABSCHNITT 4: AMP-Erfolgsgeschichten
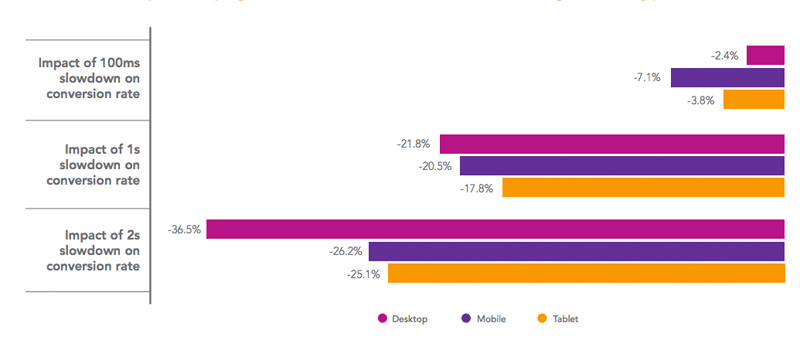
Wenn wir über mobile Webseiten sprechen, ist Geschwindigkeit gleich Umsatz. Untersuchungen von SOASTA zeigen, dass sogar eine Verzögerung von 100 ms bei der Seitenladezeit zu geringeren Conversions führen kann:

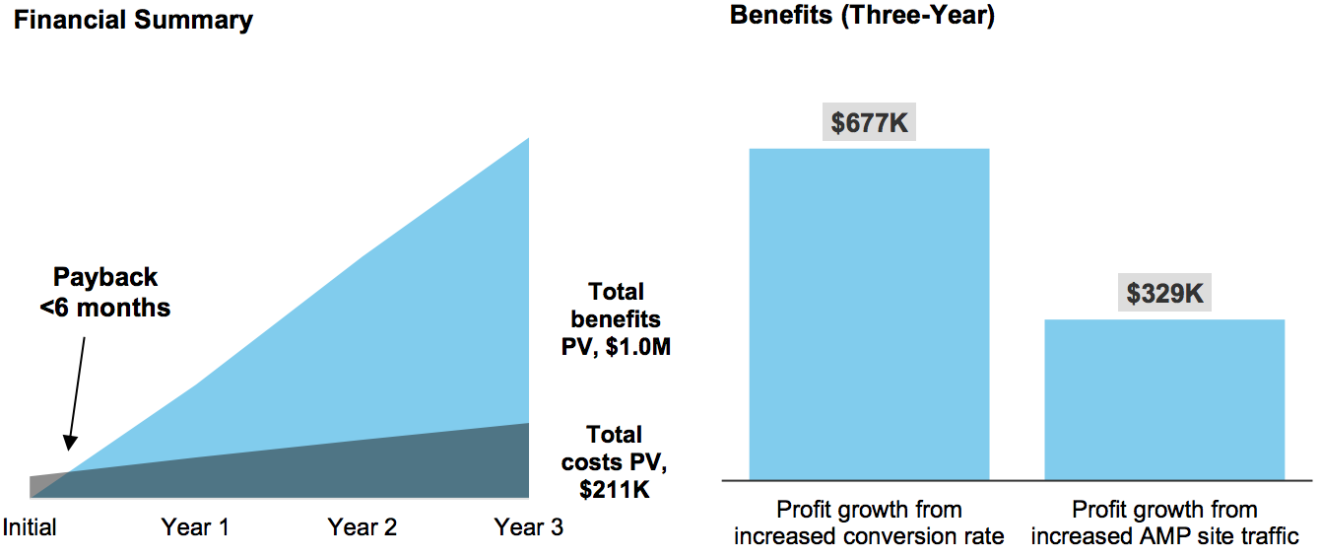
Um die Auswirkungen hervorzuheben, die AMP auf mobile Webseiten haben kann, beauftragte Google Forrester Consulting mit der Durchführung einer Total Economic Impact™-Studie über Publisher und E-Commerce-Websites, die AMP verwenden.
Die Studie hebt 4 Webunternehmen hervor, die das AMP-Format verwendet haben. Unter Betrachtung der Ergebnisse der 4 Unternehmen erstellte Forrester ein Modell, um die erwartete Rendite aus der Implementierung von AMP über einen Zeitraum von drei Jahren zu prognostizieren.
Bei Verwendung dieses Modells könnte eine Website mit einer monatlichen Anzahl von Website-Besuchen von 4 Millionen und einer Gewinnmarge von 10 % erwarten, die Kosten für die Implementierung von AMP-Seiten zurückzuerhalten und in einem Zeitraum von weniger als 6 Monaten positive Gewinne zu erzielen:

Dies sind die wichtigsten Ergebnisse der Studie:
- 20 % Steigerung der Umsatz-Conversion-Rate. A/B-Tests, die von den beiden für diese Studie befragten E-Commerce-Websites durchgeführt wurden, zeigten eine 20-prozentige Steigerung der Konversionsrate auf ihren AMP-Seiten, was nach dem Forrester-Modell zu einem Jahresgewinn von über 200.000 US-Dollar führen würde.
- 10 % Steigerung des AMP-Website-Traffics im Jahresvergleich. Eine Zunahme des Website-Traffics führt zu zusätzlichen Verkäufen und Anzeigenaufrufen, die basierend auf dem Modell im ersten Jahr einen Jahresgewinn von über 75.000 US-Dollar für eine Website erzielen würden.
- 60 % mehr Seiten pro Besuch. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
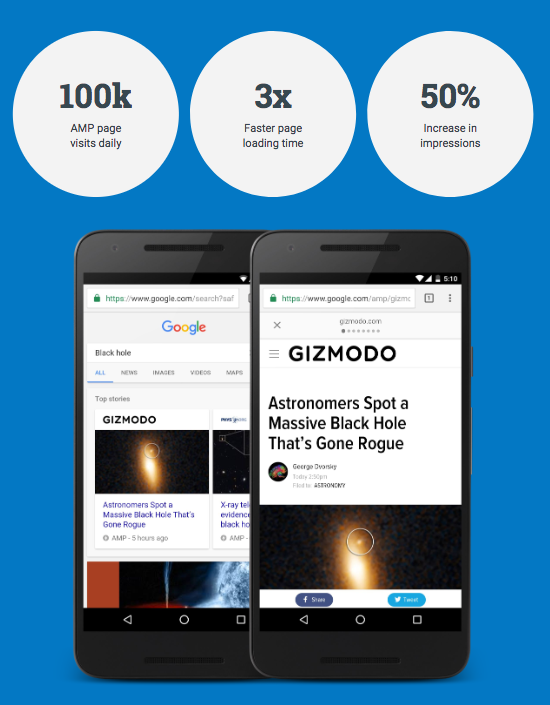
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
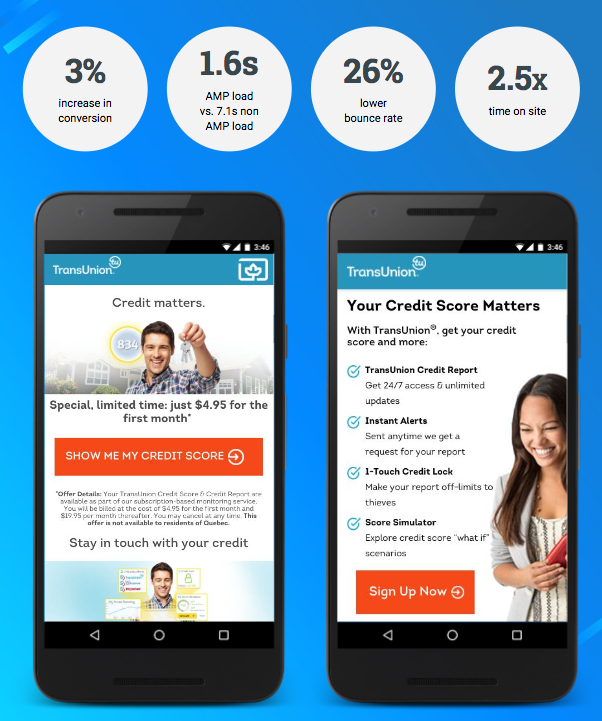
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
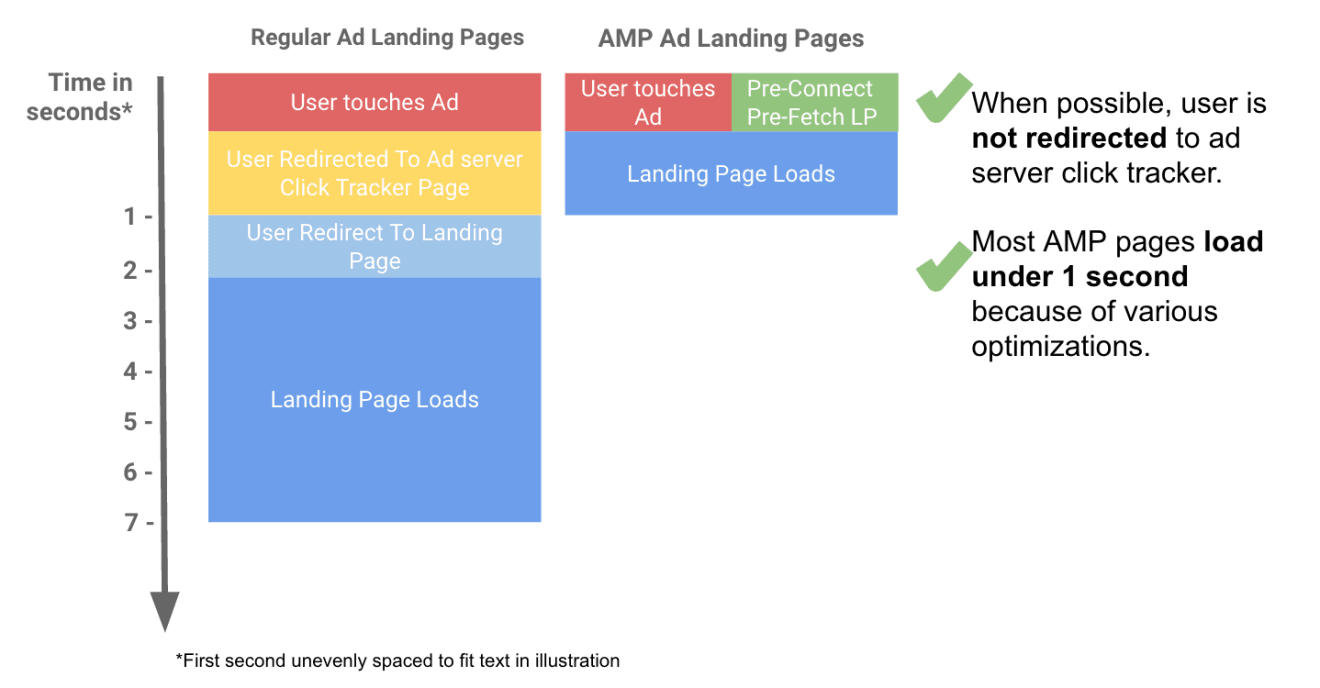
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
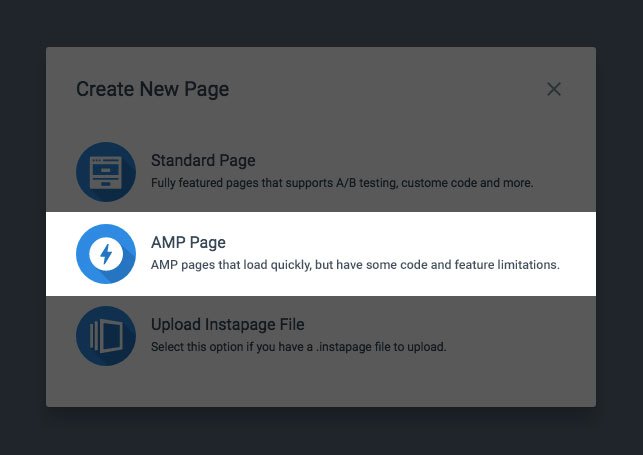
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
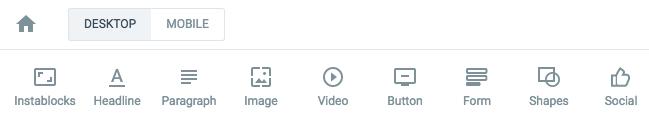
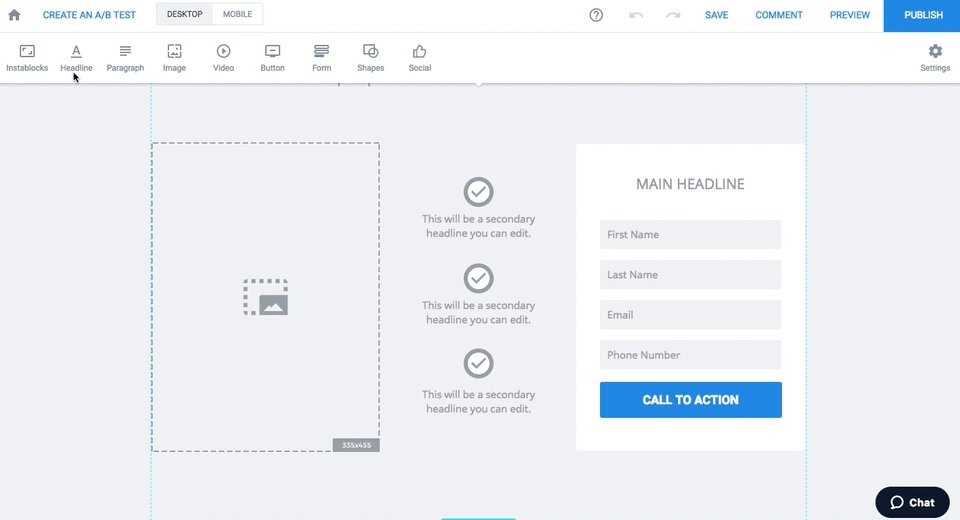
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

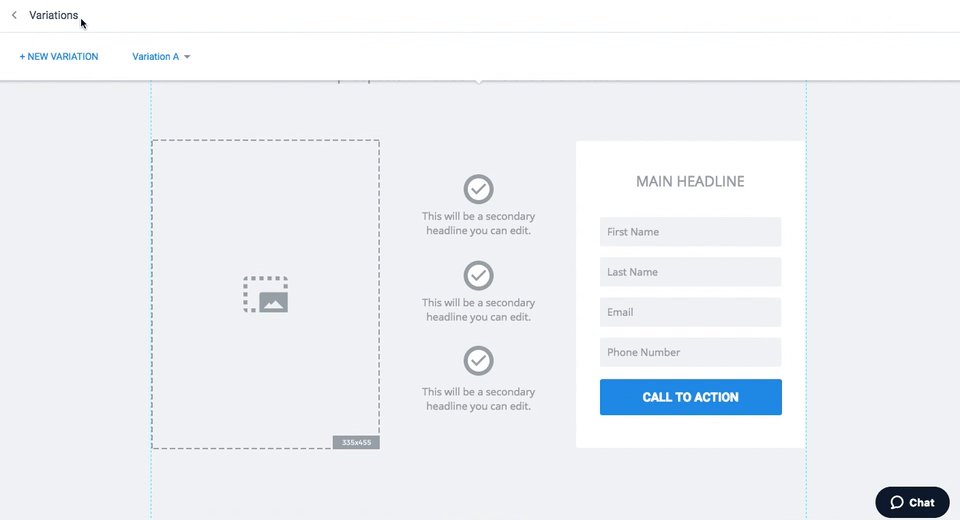
Step 3: Create a variation to A/B test
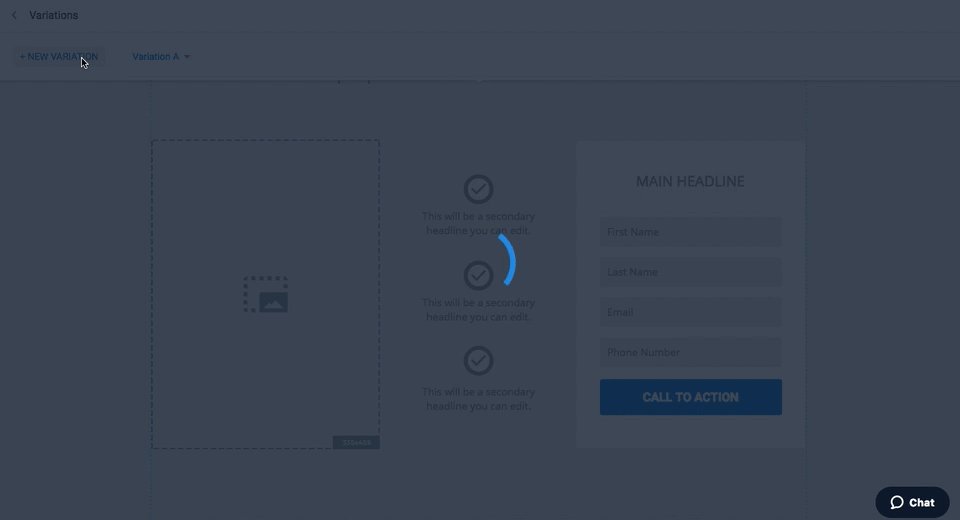
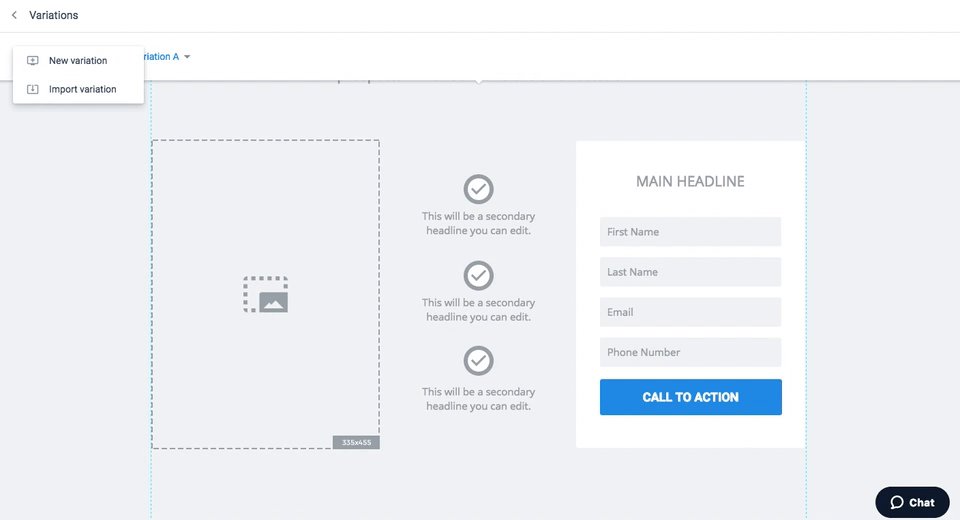
Click “Create an A/B Test” and add a new variation or import one of your own:

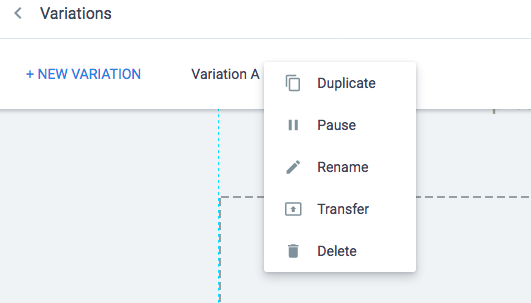
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
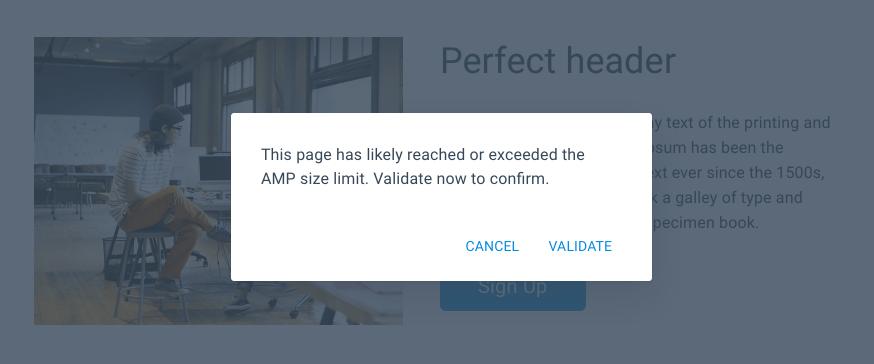
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
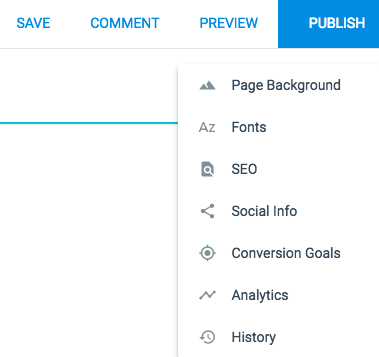
Schritt 5: Veröffentlichen
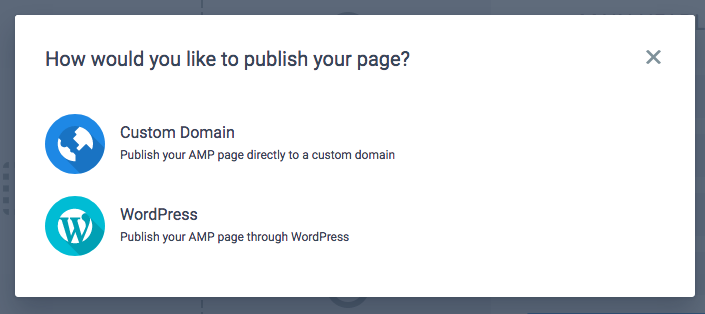
WordPress und benutzerdefinierte Domains können AMP-Landingpages in Instapage veröffentlichen. Sie können eine der beiden Methoden auswählen, nachdem Sie auf die blaue Schaltfläche „Veröffentlichen“ geklickt haben:

Installieren Sie für WordPress das Instapage-Plug-in auf Ihrer Website, melden Sie sich an und veröffentlichen Sie Ihre neue AMP-Zielseite in WordPress:

Geben Sie andernfalls Ihre Domain und Subdomain ein:

Sobald die Seite live ist, sehen Sie das AMP-Logo neben der Seite im Dashboard:

Wenn Ihre mobilen Seiten aufgrund der langsamen Seitenladegeschwindigkeit hohe Absprungraten und geringe Besucherbindung aufweisen, ist das Erstellen von AMP-Seiten eine großartige Lösung.
Das AMP-Framework setzt Optimierungstechniken ein, die nicht nur die Seitengeschwindigkeit verbessern, sondern den Benutzern auch ein angenehmes mobiles Erlebnis bieten. Das Erstellen von Landingpages für AMP-Anzeigen hilft Ihnen, Ihren Besuchern optimierte, schnelle und relevante Landingpages bereitzustellen.
Instapage ist derzeit die einzige Landingpage-Plattform, die es Ihnen ermöglicht, für Mobilgeräte optimierte Landingpages mit dem AMP-Framework von Google zu erstellen. Mit AMP erstellte Landingpages werden nahezu verzögerungsfrei geladen und lassen sich reibungslos scrollen.
Beginnen Sie noch heute mit der Erstellung von AMP-Seiten mit Instapage, um ein besseres mobiles Surferlebnis zu schaffen, Ihre Qualitätswerte zu verbessern und mehr Conversions zu generieren.
