Alles, was digitale Werbetreibende über AMP-Videos und -Attribute wissen müssen
Veröffentlicht: 2019-05-28Schnelle Links
- Attribute
- Gemeinsame Attribute
- Layout
- Analytics-Unterstützung
- AMP-Videokomponenten
- Fazit
Heute haben Millionen von Domains Milliarden von sofort ladenden Seiten mit dem Accelerated Mobile Pages-Framework veröffentlicht. Dieses vor einigen Jahren gestartete Projekt hat erfolgreich dazu beigetragen, nicht nur die Ladezeiten von Webseiten, sondern auch die Benutzererfahrung und damit den Unternehmens-ROI zu verbessern.
Dies wurde erreicht, indem das „Gewicht“ von Seiten – ihre Größenangaben – mit Einschränkungen bei JavaScript, leichtem Ersatz beliebter Programmiersprachen und Caching im Content Delivery Network von Google verringert wurde.
Die größte Kritik am Projekt war jedoch, dass es Engagement gegen Geschwindigkeit eintauschte. Das war früher zwar so – AMP wurde hauptsächlich auf Nachrichtenseiten für statische Inhalte verwendet – ist es aber nicht mehr. Jetzt kann AMP verwendet werden, um ganze Websites zu erstellen, komplett mit Hochgeschwindigkeitsversionen von schweren Seitenelementen wie Videos. Heute beschreiben wir genau, wie diese AMP-Videokomponenten funktionieren, bis hin zu Definitionen bestimmter Codierungsbegriffe, Analysefunktionen, Layouts und mehr.
Attribute
Jede AMP-Videokomponente verfügt über eine Reihe von Attributen. Einige überlappen sich, andere sind einzigartig für die Komponente, und jede steuert einen Aspekt der Art und Weise, wie sich das Video verhält oder angezeigt wird.
Das Folgende ist eine Liste der Attribute, die Sie unter den Komponenten finden, und was sie bedeuten. Diese Liste ist nicht vollständig. Am besten überprüfen Sie die dedizierte AMP-Entwicklerseite einer Komponente noch einmal, bevor Sie sie Ihrer Seite hinzufügen.
- src: Dieses Element ist erforderlich, wenn keine <source> angegeben ist. Es muss in HTTPS angegeben werden.
- Poster: Dies gibt das Miniaturbild des Bildes an, das angezeigt wird, bevor der Betrachter auf „Wiedergabe“ klickt. Standardmäßig wird der erste Frame angezeigt. Sie können sich auch dafür entscheiden, ein Overlay anzuzeigen, das Click-to-Play ist.
- Autoplay: Wenn der Browser Autoplay unterstützt, können Sie dieses Attribut verwenden, um ein Video automatisch abzuspielen, sobald es für den Besucher sichtbar ist.
- Steuerelemente: Mit diesem Attribut bietet der Browser Steuerelemente an, mit denen der Benutzer den Videoplayer steuern kann.
- controlsList: Die controlsList wird nur von einigen Browsern unterstützt und ermöglicht es Benutzern, Steuerelemente anzuzeigen, die zum Anpassen der Wiedergabe verwendet werden können.
- dock: In Kombination mit der Erweiterung amp-video-docking minimiert dieses Attribut den Videoplayer und fixiert ihn in einer Ecke, wenn ein Benutzer aus seinem Bereich herausscrollt.
- Schleife: Wenn implementiert, wird das Video automatisch zum Anfang zurückgeschleift, wenn es das Ende erreicht.
- crossorigin: Dieses Element ist erforderlich, wenn das Video an einem anderen Ort als dem Ursprungsdokument gehostet wird.
- disableremoteplayback: Deaktivieren Sie mit diesem Element die Remote-Wiedergabe über Systeme wie Chromecast oder AirPlay.
- noaudio: Dieses Attribut deaktiviert Audio in einem Video.
- Rotate-to-Fullscreen: Wenn dieses Attribut aktiviert ist, wird das Video in den Vollbildmodus versetzt, wenn der Benutzer sein Gerät dreht.
Gemeinsame Attribute
Gemeinsame Attribute gelten für viele AMP-Komponenten. Wenn Sie in unserer Liste der AMP-Videokomponenten einen Verweis auf „gemeinsame Attribute“ sehen, bedeutet dies, dass Folgendes mit ihnen verwendet werden kann.
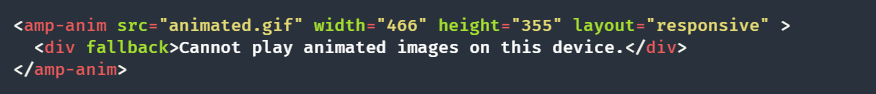
Zurückfallen
Bei einem Fallback teilt der Browser dem Betrachter mit, wenn er ein Element nicht unterstützt oder wenn das Laden fehlgeschlagen ist. Im Beispiel unten lautet die Fehlermeldung „Animierte Bilder können auf diesem Gerät nicht wiedergegeben werden.“ Ein Fallback kann für jedes AMP-Element verwendet werden, das Fallbacks unterstützt, und wird anstelle des nicht unterstützten Elements angezeigt.

Höhen
Wenn ein Element das responsive Layout unterstützt, unterstützt es auch das Höhenattribut. Das Höhenattribut wird basierend auf Medienausdrücken angegeben und gilt nur für die Höhe. Prozentwerte sind erlaubt. Wenn die Höhe 80 % beträgt, wie im Beispiel unten, beträgt die Höhe des Elements 80 % seiner Breite.

Layout
Das Layout-Attribut gibt an, wie sich ein Element verhält. Sie können ein Layout für eine Komponente angeben, indem Sie das Layout-Attribut mit einem der unterstützten Layout-Werte für das Element hinzufügen (mehr dazu später).

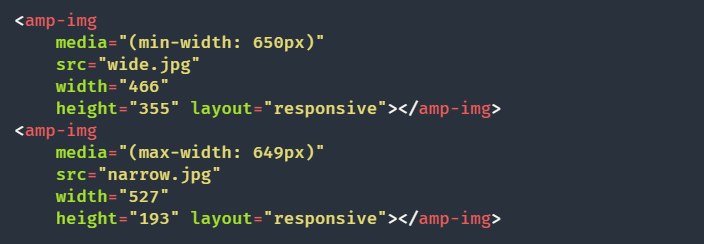
Medien
Die meisten AMP-Elemente unterstützen das Medienattribut. Der Wert von Medien ist eine Medienabfrage. Wenn die Abfrage nicht übereinstimmt, wird das Element nicht gerendert und seine Ressourcen und möglicherweise seine untergeordneten Ressourcen werden nicht abgerufen. Ändert sich die Größe oder Ausrichtung des Browserfensters, werden die Medienabfragen neu bewertet und Elemente werden basierend auf den neuen Ergebnissen ein- und ausgeblendet.

Kein Laden
Viele AMP-Elemente zeigen beim Laden eine grundlegende Ladeanimation an, die darauf hinweist, dass das Element für die Anzeige verarbeitet wird. Das Noloading-Attribut steuert, ob diese Animation angezeigt wird.

Platzhalter
Das mit dem Platzhalterattribut markierte Element zeigt einen Platzhalter für sein übergeordnetes Element an. Im Beispiel unten wird ein Vorschaubild als Platzhalter für ein animiertes GIF angezeigt. Dieses Attribut kann für jedes HTML-Element verwendet werden, das ein untergeordnetes Element eines AMP-Elements ist, das Platzhalter unterstützt.
Der Platzhalter wird standardmäßig sofort an der Stelle seines übergeordneten Elements angezeigt. Wenn die Ressource bereitgestellt wird, wird der Platzhalter ausgeblendet und die Ressource wird an ihrer Stelle angezeigt.

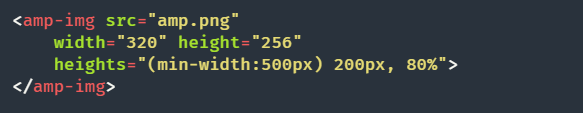
Größen
Wenn ein AMP-Element das responsive Layout unterstützt, unterstützt es auch das Größenattribut. Dieses Attribut wird von der Medienabfrage basierend auf der Fenstergröße des aktuellen Benutzers definiert.

Breite und Höhe
In bestimmten Layouts muss für einige AMP-Komponenten ein Breiten- und Höhenattribut angegeben werden, das einen Pixelwert enthält.

Layout
Laut AMP-Entwicklerressourcen können die <amp-img>- und <amp-video>-Elemente von AMP eines von sechs Layouts haben, von denen sich das Element jeweils anders verhält:
Reaktionsschnell
Wenn ein Element responsiv gemacht wird, wird seine Größe automatisch an den Platz eines bestimmten Bereichs angepasst. Der verfügbare Platz hängt vom übergeordneten Element ab.
Sie können ein Element jedoch nicht einfach als reaktionsfähig angeben. Um sicherzustellen, dass es angezeigt wird, müssen Sie eine Breite und Höhe für das enthaltende Element angeben.
Kein Bildschirm
Bei diesem Layout wird Ihr Element nicht angezeigt. Es nimmt überhaupt keinen Platz auf dem Bildschirm ein. Es kann auf jedes AMP-Element angewendet werden und geht davon aus, dass eine Benutzeraktion das Element sichtbar machen kann, z. B. durch Bewegen der Maus, um ein Pop-up zu aktivieren.
Intrinsisch
In diesem Layout verbraucht ein Element den verfügbaren Platz, indem es seine Höhe basierend auf den Attributen width und height ändert, bis es die natürliche Größe oder eine CSS-Einschränkung wie max-width erreicht.
Dieser verfügbare Speicherplatz hängt vom übergeordneten Element ab.
Flex-Artikel
Bei diesem Layout verbrauchen Elemente in ihrem übergeordneten Element den verbleibenden Platz dieses übergeordneten Elements, wenn es sich um einen flexiblen Container wie „display: flex“ handelt.
Feste Höhe
Elemente mit fester Höhe passen sich an den verfügbaren Platz an, ihre Höhe bleibt jedoch konstant. In diesem Fall muss ein Höhenattribut vorhanden sein und das Breitenattribut darf nicht (oder falls doch, gleich Null) sein.
Fest
Ein festes Element hat eine feste Höhe und Breite und es wird keine Reaktionsfähigkeit unterstützt. Um dieses Layout zu aktivieren, müssen Breite und Höhe angegeben werden.
Füllen
Bei diesem Layout füllt ein Element die gesamte verfügbare Höhe und Breite aus. Es entspricht der Höhe und Breite seines übergeordneten Elements, solange der übergeordnete Container „position:relative“ oder „position:absolute“ angibt.
Container
Wie bei einem HTML-Div lässt dieses Layout die untergeordneten Elemente eines Elements seine Größe definieren. Bei einem Container fungiert die Komponente nur als Container und hat selbst kein bestimmtes Layout. Seine Kinder werden sofort gerendert.
Analytics-Unterstützung
Auch wenn möglicherweise nicht jede AMP-Videokomponente über die Analysefunktionen anderer Videoplayer verfügt, bedeutet dies nicht, dass Sie nicht sehr spezifische Videoleistungsmetriken verfolgen können. Folgendes können Sie nachverfolgen:
- Autoplay: Gibt an, ob das Video als Autoplay-Video begonnen hat.
- currentTime: Gibt die aktuelle Wiedergabezeit (in Sekunden) zum Zeitpunkt des Triggers an.
- Dauer: Gibt die Gesamtdauer des Videos (in Sekunden) an.
- Höhe: Gibt die Höhe des Videos an (in px).
- id: Gibt die ID des Videoelements an.
- PlayedTotal: Gibt die Gesamtzeit an, die der Benutzer das Video angesehen hat.
- state: Zeigt den Zustand an, der „playing_auto“, „playing_manual“ oder „paused“ sein kann.
- Breite: Gibt die Breite des Videos an (in px).
- playRangesJson: Stellt Zeitabschnitte dar, in denen der Benutzer das Video angesehen hat (im JSON-Format).
Bei einigen AMP-Videokomponenten können Sie alle diese Messwerte erkennen. Für andere haben Sie nur teilweise Analyseunterstützung. Teilweise Unterstützung bedeutet, dass alle außer „currentTime“, „aduration“, „playedRangesJson“ und „playedTotal“ unterstützt werden. Im Abschnitt AMP-Videokomponenten finden Sie Ebenen der Analyseunterstützung. Weitere Informationen zu AMP-Videoanalysen finden Sie hier.
AMP-Videokomponenten
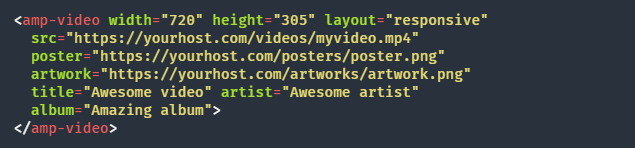
amp-video
Die amp-video-Komponente ist ein Ersatz für das HTML5-Video-Tag; nur für die direkte Einbettung von HTML5-Videodateien zu verwenden. Die amp-video-Komponente lädt die Videoressource, die durch ihr src-Attribut angegeben ist, träge zu einem von der Laufzeit bestimmten Zeitpunkt. Sie können eine Amp-Video-Komponente ähnlich steuern wie ein Standard-HTML5-<video>-Tag.
Beispiel

Analytics-Unterstützung: voll
Erforderliches Skript: <script async custom-element=“amp-video“ src=“https://cdn.ampproject.org/v0/amp-video-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, NoDisplay, Responsive
Attribute: src, poster, autoplay, controls, controlsList, dock, loop, crossorigin, disableremoteplayback, noaudio, rotation-to-fullscreen, gemeinsame Attribute
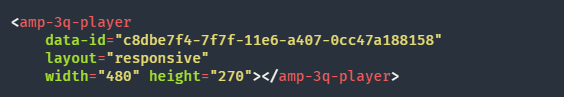
amp-3q-player
Die amp-3q-player-Komponente ermöglicht es Entwicklern, Videos von 3Q SDN einzubetten.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-3q-player“ src=“https://cdn.ampproject.org/v0/amp-3q-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Flex-Item, Responsive
Attribute: Autoplay (optional), gemeinsame Attribute
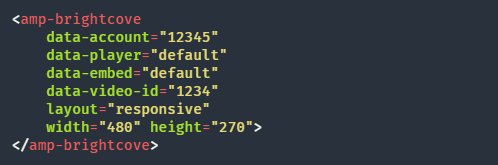
amp-brightcove
Die amp-brightcove-Komponente bettet einen Videoplayer ein, wie er in der Video Cloud von Brightcove oder dem Brightcove-Player zu sehen ist.
Beispiel

Analytics-Unterstützung: voll
Skript erforderlich: <script async custom-element=“amp-brightcove“ src=“https://cdn.ampproject.org/v0/amp-brightcove-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, NoDisplay, Responsive
Attribute: Daten-Konto, Daten-Player oder Daten-Player-ID, Daten-Einbettung, Daten-Video-ID, Daten-Playlist-ID, Daten-Referrer, Daten-Param-

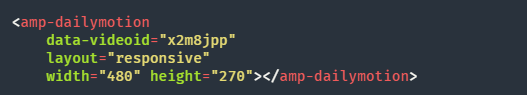
amp-dailymotion
Wenn die amp-dailymotion-Komponente ein Video vom Dailymotion-Player anzeigt.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-dailymotion“ src=“https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: autoplay, data-videoid (erforderlich), data-mute (optional), data-endscreen-enable (optional), data-sharing-enable (optional), data-start (optional), data-ui-highlight (optional). ), data-ui-logo (optional), data-info (optional), data-param-* (optional), Dock, gemeinsame Attribute
amp-facebook
Die amp-facebook-Komponente ist etwas vielseitiger als viele der Tags auf dieser Liste. Zusätzlich zum Video kann das amp-facebook-Tag auch einen Facebook-Kommentar oder -Post anzeigen.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-facebook“ src=“https://cdn.ampproject.org/v0/amp-facebook-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, NoDisplay, Responsive
Attribute: data-href (erforderlich), data-embed-as, data-align-center, data-locale (optional), allgemeine Attribute
amp-gfycat
Die Komponente amp-gfycat zeigt ein GIF von gfycat.com an.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-gfycat“ src=“https://cdn.ampproject.org/v0/amp-gfycat-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: data-gfyid, width und height, noautoplay, gemeinsame Attribute
amp-hulu
Die amp-hulu-Komponente bettet ein Video von Hulu ein.
Beispiel

Analytics-Unterstützung: teilweise
Skript erforderlich: <script async custom-element=“amp-hulu“ src=“https://cdn.ampproject.org/v0/amp-hulu-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: data-eid, gemeinsame Attribute
amp-ima-video
Das amp-ima-video bettet einen Videoplayer für Instream-Videoanzeigen ein. Die Komponente erfordert ein Anzeigen-Tag, das im Daten-Tag bereitgestellt wird, bei dem es sich um eine URL zu einer VAST-kompatiblen Anzeigenantwort handelt (Beispiele finden Sie unter IMA-Beispiel-Tags).
Beispiel

Analytics-Unterstützung: teilweise
Skript erforderlich: <script async custom-element=“amp-ima-video“ src=“https://cdn.ampproject.org/v0/amp-ima-video-0.1.js“></script>
Verfügbares Layout: fest, responsiv
Attribute: data-tag (erforderlich), data-src, data-crossorigin, data-poster (optional), data-delay-ad-request (optional), data-ad-label (optional), Dock, gemeinsame Attribute
amp-izlesene
Die amp-izlesene-Komponente ermöglicht es Benutzern, ein Izlesene-Video einzubetten.
Beispiel

Analytics-Unterstützung: : teilweise
Skript erforderlich: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: data-videoid (erforderlich), data-param-showrel
amp-kaltura-player
Die amp-kaltura-player-Komponente ermöglicht es Benutzern, ein Video mit dem Kaltura Video Platform-Player einzubetten.
Beispiel

Analytics-Unterstützung: : teilweise
Erforderliches Skript: <script async custom-element=“amp-kaltura-player“ src=“https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, NoDisplay, Responsive
Attribute: data-partner, data-uiconf, data-entryid, data-param-*, allgemeine Attribute.
amp-ooyala-player
Der amp-ooyala-player ermöglicht es Benutzern, ein Ooyala-Video einzubetten.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-ooyala-player“ src=“https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Flex-Item, Responsive
Attribute: data-embedcode (erforderlich), data-playerid (erforderlich), data-pcode (erforderlich), data-playerversion (optional), data-config (optional), gemeinsame Attribute
Amp-Reach-Player
Die amp-reach-player-Komponente ermöglicht es Benutzern, den Reach Player einzubetten, der in der Beachfront Reach-Plattform zu finden ist.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-reach-player“ src=“https://cdn.ampproject.org/v0/amp-reach-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: data-embed-id, gemeinsame Attribute
Amp-Sprungbrett-Spieler
Der amp-springboard-player zeigt den in Springboard verwendeten Player an.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-springboard-player“ src=“https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Flex-Item, Responsive
Attribute: date-site-id (erforderlich), data-mode (erforderlich), data-content-id (erforderlich), data-player-id (erforderlich), data-domain (erforderlich), data-items (erforderlich), gemeinsame Attribute
Amp-Video-Docking
Mit der amp-video-docking-Erweiterung können Videos auf eine Ecke einer Seite oder ein benutzerdefiniertes positioniertes Element minimiert werden, aber nur, wenn das Video manuell abgespielt wird. Wenn der Benutzer aus dem Bereich der Videokomponente herausscrollt, wird das Video minimiert und an die angegebene Position verschoben. Wenn der Benutzer zurückscrollt, kehrt es zu seiner ursprünglichen Position zurück. Zusätzlich…
- Das Video kann an einer Standardecke oder an einer benutzerdefinierten festen Position angedockt werden.
- Das Video kann vom Benutzer in eine andere Ecke gezogen und neu positioniert werden.
- Das Video kann geschnippt werden, um es aus seiner angedockten Position zu verwerfen.
- Mehrere Videos auf derselben Seite können angedockt werden, aber es wird jeweils nur eines angedockt und fixiert.
Standardmäßig wird das Video in die rechte obere Ecke minimiert. Bei 30 % der Breite des Darstellungsbereichs, nicht weniger als 180 Pixel breit. Wenn das Dokument RTL ist, wird das Video in der oberen linken Ecke angedockt. In diesem Modus können Benutzer das angedockte Video ziehen, um es an einer der Ecken einzurasten.
Diese Erweiterung kann nur mit einem unterstützten Videoplayer verwendet werden. Derzeit sind die unterstützten Spieler:
- amp-brightcove
- amp-dailymotion
- Amp-Delight-Player
- amp-ima-video
- amp-video
- amp-video-iframe
- amp-youtube
Auch hier wird das Video NUR angedockt, wenn es manuell abgespielt wird. Das heisst:
- Wenn das Video über Autoplay verfügt, wird die Funktion nicht ausgelöst, es sei denn, der Benutzer klickt zuerst auf das Video.
- Wenn das Video keine automatische Wiedergabe hat, wird die Funktion nicht ausgelöst, es sei denn, der Benutzer spielt das Video ab.
- Wenn das Video beim Scrollen angehalten wird, wird es nicht angedockt.
Skript erforderlich: <script async custom-element=“amp-video-docking“ src=“https://cdn.ampproject.org/v0/amp-video-docking-0.1.js“></script>
amp-video-iframe
Der amp-video-iframe zeigt einen iframe an, der einen Videoplayer enthält. Diese Komponente darf nicht für den primären Zweck der Anzeige von Werbung verwendet werden. Es ist in Ordnung, amp-video-iframe zum Anzeigen von Videos zu verwenden, bei denen ein Teil der Videos Werbung ist. Aber Anwendungsfälle für Werbung sollten stattdessen amp-ad verwenden.
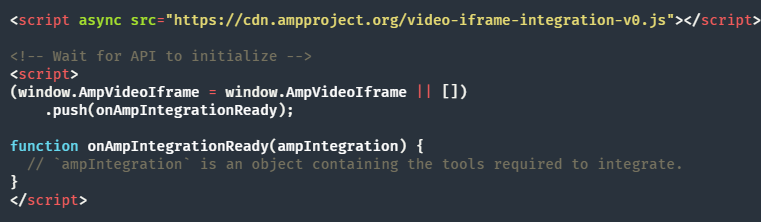
Beispiel
Damit die Videointegration funktioniert, muss das Dokument in Ihrem Frame eine kleine Bibliothek enthalten:

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-vimeo“ src=“https://cdn.ampproject.org/v0/amp-vimeo-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Intrinsic, NoDisplay, Responsive
Attribute: src (erforderlich), poster (erforderlich), Autoplay, gemeinsame Attribute, Dock, Implements-Media-Session, Implements-Rotate-to-Fullscreen
amp-vimeo
Die Komponente amp-vimeo ermöglicht es Benutzern, ein Video von Vimeo einzubetten.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-vimeo“ src=“https://cdn.ampproject.org/v0/amp-vimeo-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: autoplay, data-videoid (erforderlich)
amp-viqeo-player
Der amp-viqeo-player zeigt einen Viqeo-Videoplayer an.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-viqeo-player“ src=“https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: Autoplay, Datenprofil-ID, Datenvideo-ID, Breite und Höhe
amp-wistia-player
Die amp-wistia-player-Komponente ermöglicht Benutzern das Einbetten.
Beispiel

Analytics-Unterstützung: teilweise
Erforderliches Skript: <script async custom-element=“amp-wistia-player“ src=“https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js“></script>
Verfügbare Layouts: Fill, Fixed, Fixed-Height, Flex-Item, Responsive
Attribute: Datenträger-Hash-ID, gemeinsame Attribute
amp-youtube
Die amp-youtube-Komponente ermöglicht es Erstellern, ein YouTube-Video einzubetten.
Beispiel

Erforderliches Skript: <script async custom-element=“amp-youtube“ src=“https://cdn.ampproject.org/v0/amp-youtube-0.1.js“></script>
Attribute: Autoplay, Daten-Video-ID, Daten-Live-Kanal-ID, Daten-Param-*, Dock, Anmeldeinformationen (optional), gemeinsame Attribute.
Fazit
AMP-Webseiten sind bei der Darstellung von Medien nicht mehr eingeschränkt. In Kombination mit Attributen, Layouts und Analysen ermöglichen AMP-Videokomponenten den Erstellern, reichhaltige Visualisierungen anzuzeigen, ohne die Geschwindigkeit zu beeinträchtigen. Sind Sie bereit, schnellere Post-Click-Landingpages für Mobilgeräte zu erstellen?
Fangen Sie noch heute mit Instapage AMP an (und beenden Sie es).
