Die 9 neuesten Amp-Updates, die die Benutzererfahrung verbessern
Veröffentlicht: 2019-10-16Schnelle Links
- Signierter Austausch
- Serverseitiges Rendern
- Eingabemaskierung
- Videooptimierung
- Optimierte Listen
- Integration von Drittanbietern
- Lightbox-Modus
- Benutzerdefiniertes JavaScript
- AMP-Toolbox
- Holen Sie sich eine Instapage AMP-Demo
Seit Google 2015 AMP angekündigt hat, um die Ladegeschwindigkeit von Seiten zu erhöhen und das allgemeine mobile Benutzererlebnis zu verbessern, hat das Open-Source-Framework weiter an Popularität gewonnen.
Darüber hinaus wurde das Framework erheblich aktualisiert, um eine Vielzahl von On-Page-Elementen, bessere Funktionen und Optionen sowie verbesserte Schnittstellen zu unterstützen – alles, um die Benutzererfahrung weiter zu verbessern.
Hier sind einige der neuesten AMP-Updates.
9 AMP-Updates, die Sie vielleicht noch nicht kennen
1. Signierter Austausch
Als AMP entstand, ging Google Kompromisse ein, um datenschutzfreundliche, sofort ladbare Webinhalte bereitzustellen. Zum einen begannen die in Adressleisten angezeigten URLs mit „google.com/amp“ und nicht mit der Domain des Herausgebers:
![]()
Dies war einer der prominentesten AMP-Kritikpunkte. Unternehmen wollten nicht, dass Google die AMP-URL anstelle der Domain anzeigt, von der der Inhalt tatsächlich stammt, da Domainnamen für das Branding und die Veröffentlichung von Inhalten unerlässlich sind.
Im April 2019 kündigte Google eine Lösung an – eine Möglichkeit, die ursprüngliche URL des Inhalts anzuzeigen und gleichzeitig die Fähigkeit zum sofortigen Laden beizubehalten. Diese Lösung ist signierter Austausch.
Google sagt:
Ein signierter Austausch ist ein Dateiformat, das in der Webpaketspezifikation definiert ist und es dem Browser ermöglicht, einem Dokument zu vertrauen, als ob es Ihrem Ursprung gehört. Auf diese Weise können Sie Erstanbieter-Cookies und -Speicher verwenden, um Inhalte anzupassen und die Analyseintegration zu vereinfachen.
Am wichtigsten ist jedoch, dass signierte Austausche die echte URL des Herausgebers anzeigen, wenn Nutzer die Google-Suche verwenden und auf einen AMP-Link klicken, anstatt auf einen „http//google.com/amp“-Link:

Das ist aus zwei Gründen eine große Sache:
- Der Domainname ist ein zentraler Bestandteil der Markenidentität
- Es ist einfacher, AMP-Analysen mit Ihrer eigenen URL zu erhalten
(Hinweis: Google verlinkt nur auf signierte Exchanges, wenn der Herausgeber, der Browser und der Suchkontext dies unterstützen. Das bedeutet, dass Sie sowohl die signierte Exchange-Version als auch die nicht signierte Exchange-Version Ihres Inhalts veröffentlichen müssen.)
2. Serverseitiges Rendern (SSR)
Serverseitiges Rendering (SSR) ist eine Technik, die Sie auf AMP-Seiten anwenden können, damit sie noch schneller geladen werden – tatsächlich bis zu 50 % schneller.
SSR funktioniert durch Verbessern der First-Contentful-Paint-Zeiten (FCP) für Frameworks, die die Seite clientseitig rendern. Der Nachteil des clientseitigen Renderings besteht darin, dass das gesamte JavaScript, das zum Rendern der Seite erforderlich ist, zuerst heruntergeladen werden muss, was die Ladezeit des Seiteninhalts verzögert und möglicherweise die Absprungraten erhöhen könnte.
Als Lösung entfernt AMP SSR den AMP-Boilerplate-Code und rendert das Seitenlayout auf dem Server.
(Hinweis: Der AMP-Boilerplate-Code dient dazu, Inhaltssprünge während des Seitenladens zu verhindern und Inhalte zu verbergen, bis das AMP-Framework heruntergeladen und das Seitenlayout festgelegt wurde. Aus diesem Grund leiden AMP-Seiten unter demselben Problem wie andere clientseitige Frameworks – das Rendern blockiert, bis das JavaScript heruntergeladen wurde.)
Durch das Entfernen des Boilerplate-Codes führt AMP SSR zu 50 % schnelleren FCP-Zeiten.
AMP-Optimierungen von SSR verstoßen gegen die Regeln der AMP-Spezifikation, wodurch das Dokument ungültig wird. Solange es jedoch während der Einrichtung mit einem Flag gekennzeichnet ist, behandelt der AMP-Validator SSR-AMP weiterhin als gültiges AMP.
Derzeit sind zwei Tools für AMP SSR verfügbar:
- AMP Optimizer – Eine NodeJs-Bibliothek zum Erstellen von optimiertem AMP
- AMP Packager – Ago-Befehlszeilentool, das mit der Bereitstellung von signierten Austauschvorgängen verwendet werden kann
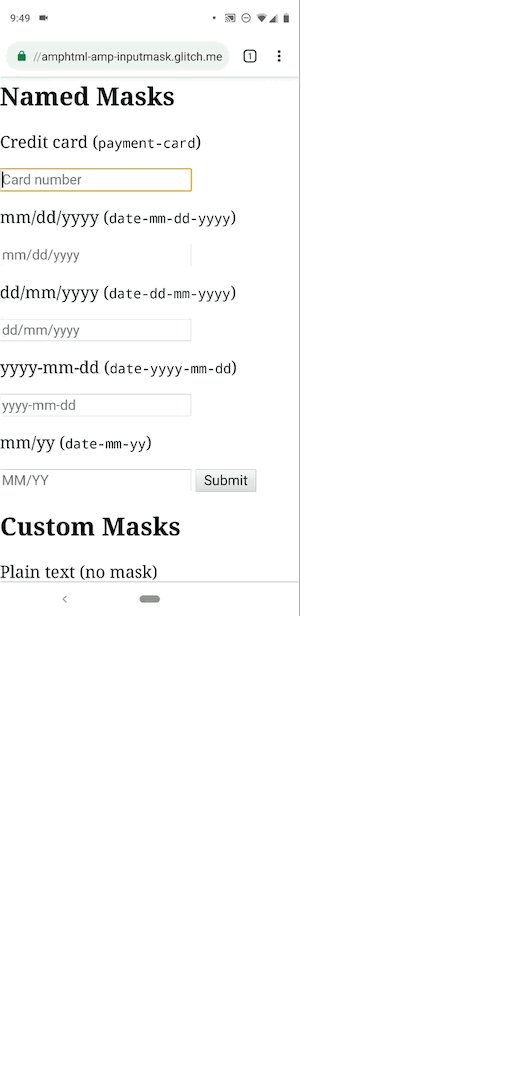
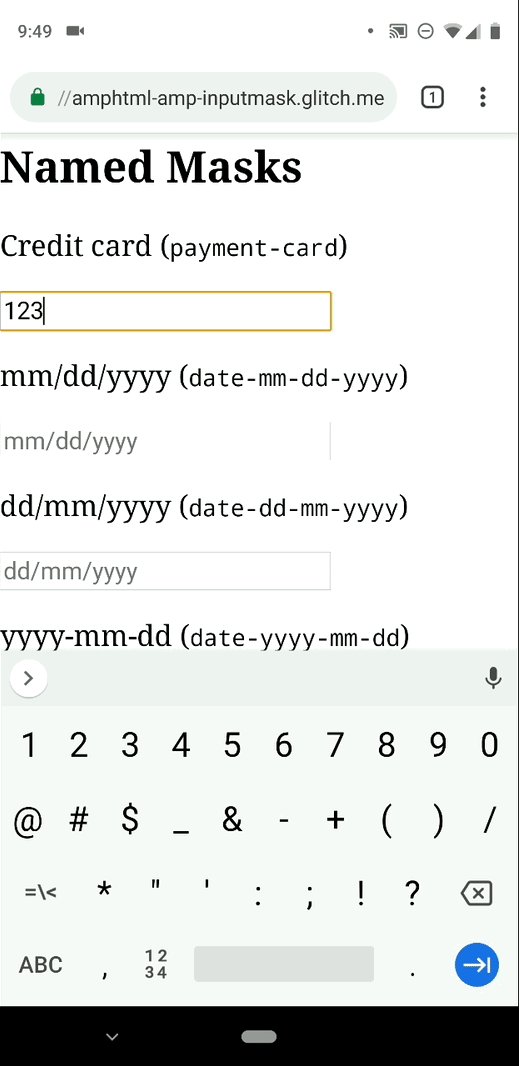
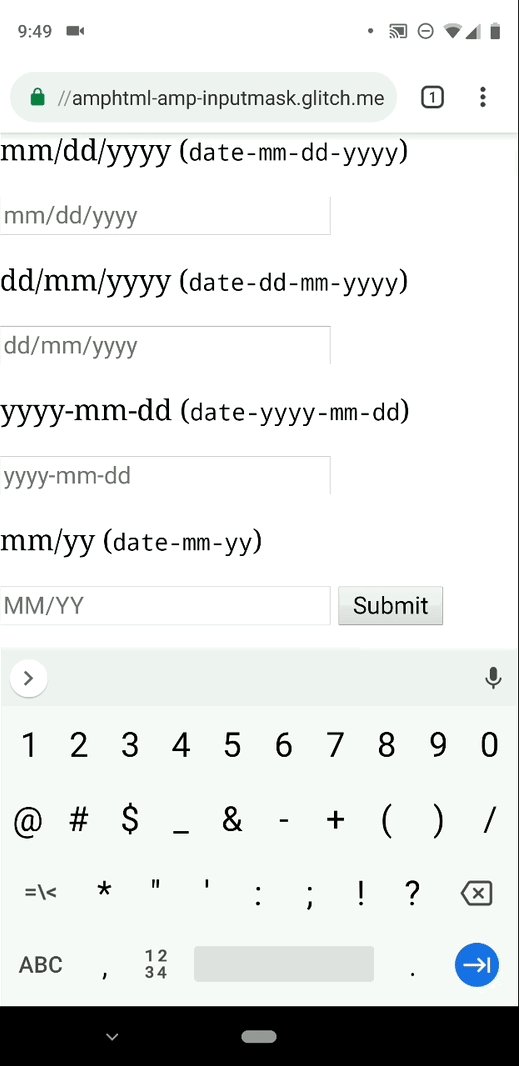
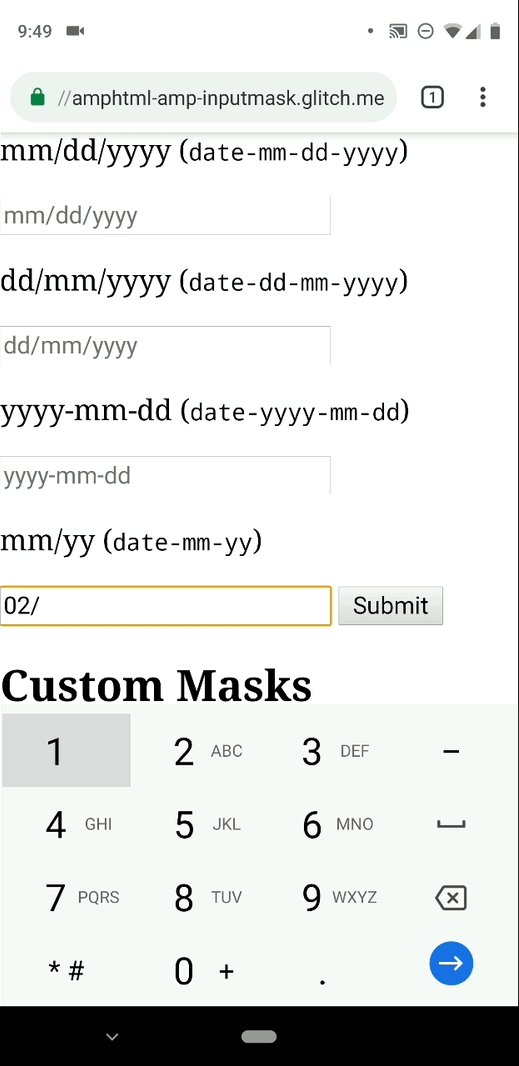
3. Eingabemaskierung
Das Ausfüllen von Formularen online kann so umständlich sein, dass Benutzer daran gehindert werden. Dies trifft eher auf Mobilgeräten zu, wo der Bildschirm kleiner und die Navigation schwieriger ist. Aber wie Sie wissen, sind Formulare für das Sammeln von Leads und den Abschluss von Verkäufen von entscheidender Bedeutung.
Um das Ausfüllen von Formularen einfacher und zeiteffizienter zu gestalten, aktivierte AMP die Eingabemaskierung. Mit dieser Funktion können Entwickler Formatierungen wie Leerzeichen und Zwischenzeichen hinzufügen, was besonders praktisch ist, wenn Benutzer Daten, Zahlungsdetails, Telefonnummern usw. ausfüllen:

Da immer mehr Menschen ihre Informationen in der heutigen digitalen Welt online übermitteln, kann ein einfacheres, schnelleres System den Unterschied ausmachen.
4. Videooptimierung
Es wurden mehrere Videoverbesserungen eingeführt, um die vielen Vorteile von AMP zu steigern.
Docking
Videos auf mobilen Webseiten versperren oft die Sicht des Nutzers, wenn die Optimierung nicht richtig implementiert ist. Dies könnte leicht zu einer schlechten Benutzererfahrung führen und sie davon abhalten, zukünftige Inhalte anzuzeigen.
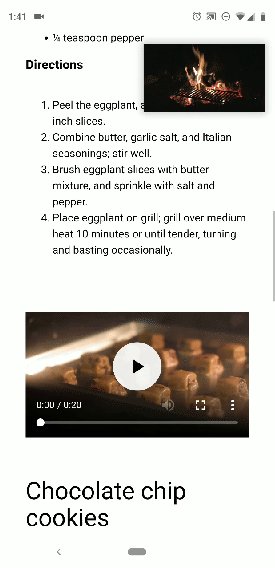
Dieses neue Dock-Attribut minimiert das aktuell angesehene Video, wenn Benutzer auf der Seite nach unten scrollen, sodass sie Inhalte und Videos gleichzeitig ohne Behinderung anzeigen können:

Sie können auch anpassen, wo und wie das Video andockt, um den besten Weg zu finden, Ihr Video dem Benutzer zu präsentieren.
Videoplayer
Ein weiteres neues Update ist das <amp-video-iframe>, mit dem Sie einen benutzerdefinierten Videoplayer installieren können, der alle gewünschten AMP Video Interface-Funktionen enthält (Autoplay, Dock usw.).
Videoanzeigen
Videoanzeigen können auch in AMP integriert und optimiert werden – von jedem Videoanzeigennetzwerk, das das IMA SDK unterstützt, sodass Sie sowohl Anzeigen als auch Einnahmen verfolgen können.

5. Optimierte Listen
AMP hat kürzlich zwei neue Komponenten hinzugefügt, um Listen auf Webseiten zu optimieren:
Größe ändern
Mit der <amp-list> können Sie angeben, wann der Listencontainer bei Benutzerinteraktion seine Größe ändern soll, um ihn besser an verschiedene Arten von Inhalten anzupassen (z. B. wenn die <amp-list> ein <amp-accordion> enthält, auf das ein Benutzer tippt ).
Unendliches Scrollen
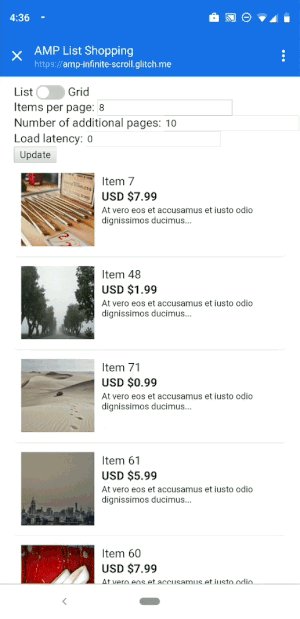
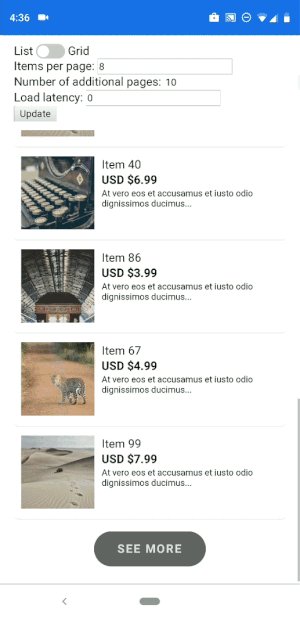
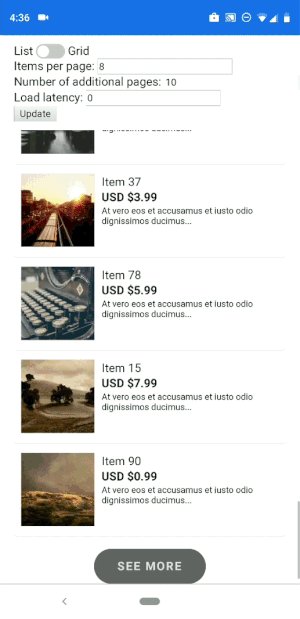
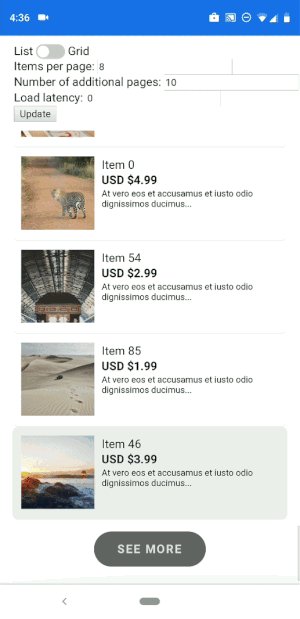
Endloses Scrollen ist jetzt verfügbar. Wenn Benutzer also das Ende einer Liste von Elementen erreichen (Suchergebnisse, Produktkarten usw.), wird die Liste automatisch mit weiteren Elementen gefüllt:

Dies bietet Benutzern einen nahtlosen Zugriff auf weitere Inhalte von einer einzigen Seite aus, anstatt auf eine „Weiter“-Schaltfläche klicken und eine andere Listenseite besuchen zu müssen.
6. Integration von Drittanbietern
Cookies und Datenerfassung sind für Marken unerlässlich, um Benutzerinformationen aufzuzeichnen. Mit der DSGVO sind die Regeln zur Dateneinwilligung und zum Datenschutz jedoch strenger und standortübergreifend geregelt. Dies führte dazu, dass sich viele Verlage auf Consent Management Platforms (CMPs) von Drittanbietern verließen, um Daten gemäß DSGVO zu sammeln.
Vor diesem Hintergrund hat AMP <amp-consent> eingeführt, damit CMPs sich problemlos in AMP integrieren können. Das bedeutet, dass AMP-fähige Websites jetzt weiterhin CMPs verwenden können, um Benutzerdaten ohne Kompatibilitätsprobleme zu sammeln und zu verwalten. Sie können auch eine Benutzeroberfläche für die Dateneinwilligung integrieren und Benutzer auffordern, bevor sie ihre Informationen bereitstellen.
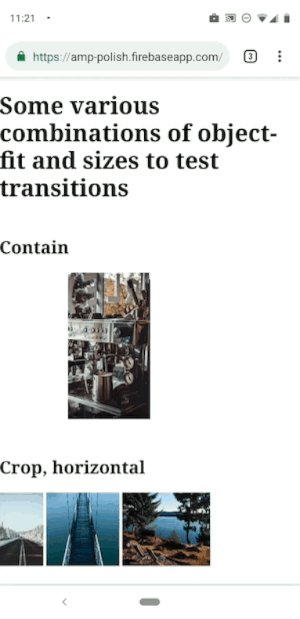
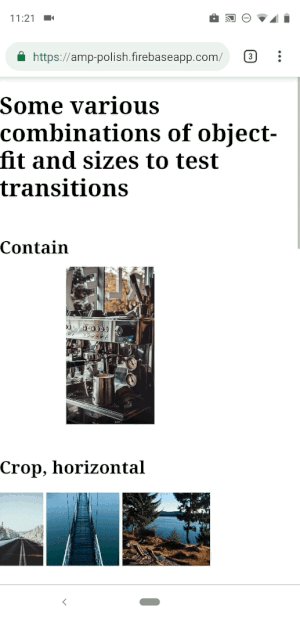
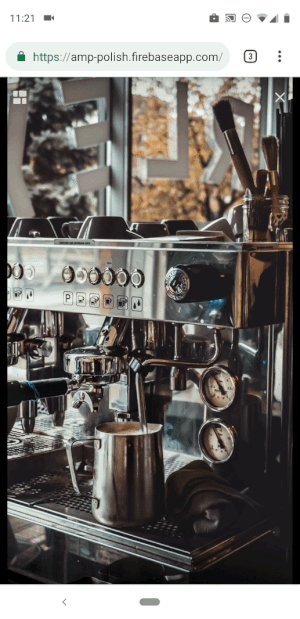
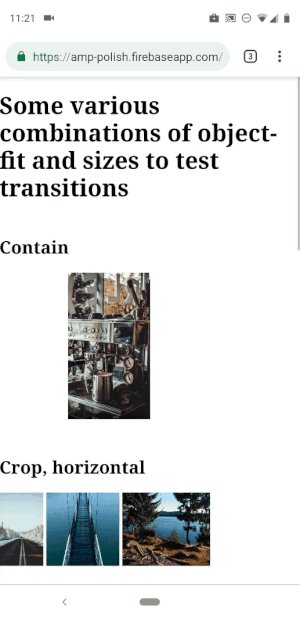
7. Lightbox-Modus
Das Anzeigen von Bildern über eine Lightbox – das Erweitern eines Elements, um den Bildschirm auszufüllen, bis es vom Benutzer wieder geschlossen wird, wird immer häufiger. Für Entwickler kann es jedoch schwierig sein, einen reibungslosen Übergang in den Lightbox-Modus bereitzustellen, da zwischen zwei Bildern mit unterschiedlichen Positionen und Größen interpoliert werden muss.
Dies führte dazu, dass die AMP UI Working Group Lightbox-Übergänge optimierte und die Sichtbarkeit von Bildern verbesserte:

Jetzt bietet <amp-lightbox-gallery> Werbetreibenden die Möglichkeit, mit verschiedenen Größen für ihre Website zu experimentieren und zu optimieren, wie Benutzer ihre Bilder sehen sollen.
8. Verfügbarkeit von benutzerdefiniertem JavaScript
Eines der neuesten Google AMP-Updates ist die Verfügbarkeit von <amp-script> – mit der Option, JavaScript in einem separaten Worker-Thread auszuführen, sodass Werbetreibende benutzerdefiniertes JavaScript zu ihrer AMP-Seite hinzufügen können, während die schnelle Ladegeschwindigkeit erhalten bleibt.
Mit dem neuen <amp-script> können Sie Anwendungsfälle abdecken, die mit zuvor vorhandenen AMP-Komponenten nicht möglich waren. Außerdem können Sie Code auf Ihren AMP- und Nicht-AMP-Seiten teilen und ein JavaScript-Framework verwenden.
Einige Beispiele, die das AMP-Team für <amp-script> erstellt hat, sind:
- Todo MVC mit Vue
- Ein Passwort-Checker
- Datenvisualisierung in einem Artikel mit D3.js
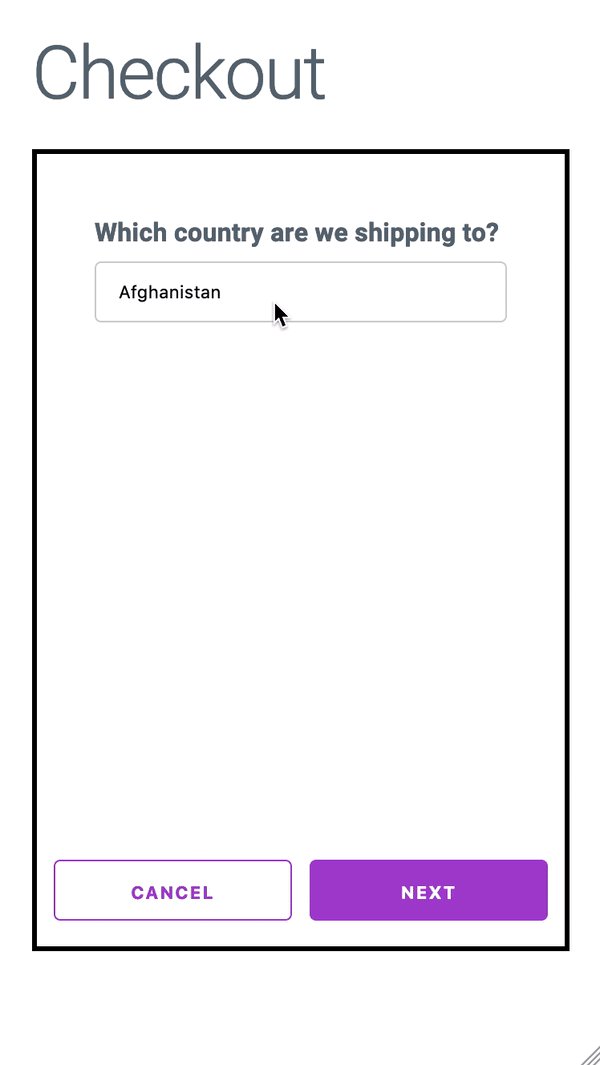
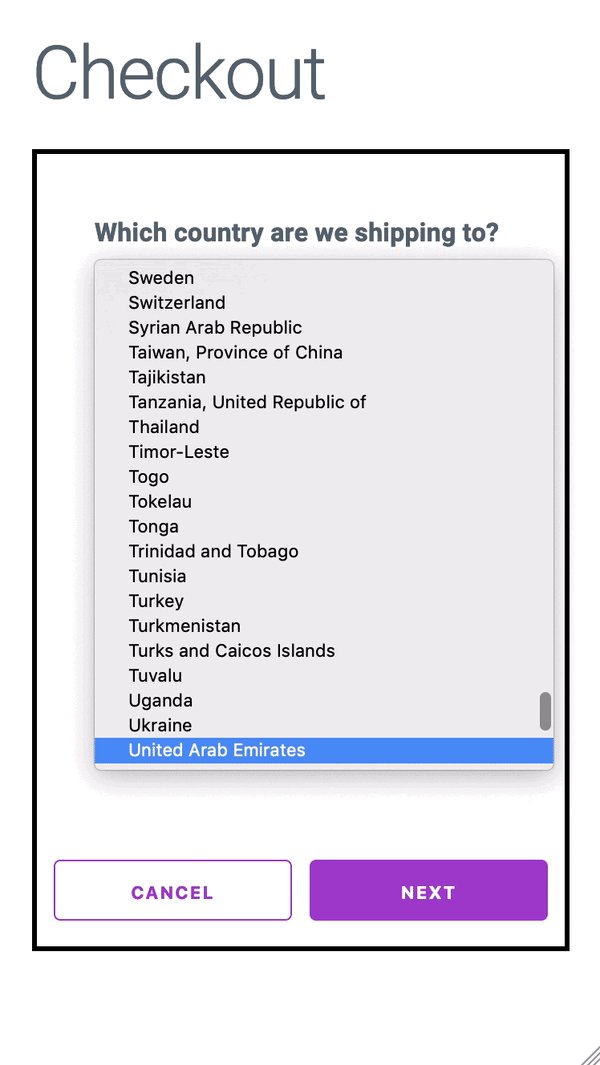
- Mehrseitige Formulare, bei denen jeder Abschnitt validiert werden muss, bevor mit dem nächsten Abschnitt fortgefahren werden kann:

Um die Leistungsgarantie von AMP zu wahren, gibt es jedoch einige Einschränkungen:
- Springen von Inhalten – Um unerwartetes Springen von Inhalten zu vermeiden, erfordert <amp-script> eine Benutzerinteraktion, um den Seiteninhalt zu ändern.
- Laden der Seite – Da <amp-script> den Seiteninhalt nicht ohne Benutzerinteraktion ändert, ändert es den Inhalt auch nicht beim Laden der Seite.
- Skriptgröße — Das in einem einzelnen <amp-script> verwendete Skript muss kleiner als 150 KB sein.
- API-Unterstützung – Nicht alle APIs werden in einem Web Worker unterstützt, und einige DOM-Methoden und -Eigenschaften sind noch nicht implementiert
(Hinweis: <amp-script> ist mit Frameworks kompatibel, die Sie möglicherweise bereits verwenden, wie z. B. React, Preact, Angular, Vue.js, jQuery und D3.js.)
9. AMP-Toolbox
AMP Toolbox ist eine Sammlung von Befehlszeilentools und JS-APIs zur Vereinfachung der Veröffentlichung von AMP-Seiten. Jedes Tool in der Toolbox kann heruntergeladen und einzeln verwendet werden:
AMP-CLI
Eine Befehlszeilenschnittstelle, die für die meisten in AMP Toolbox enthaltenen Funktionen verfügbar ist und global über NPM installiert werden kann.
AMP Linter
Die neue Toolbox-Linter prüft Ihre AMP-Dokumente auf häufige Fehler und Best Practices.
AMP-Optimierer
Das serverseitige AMP-Optimierungstool verbessert die Rendering-Leistung von AMP-Seiten durch die Implementierung von Best Practices für die AMP-Leistung.
AMP-Cache-URLs
Es ist eine gute Idee zu prüfen, ob eine AMP-Seite auf allen AMP-Caches funktioniert, und Sie können dazu die toolbox-cache-url-Komponente verwenden, da sie eine Ursprungs-URL in das AMP-Cache-URL-Format übersetzt.
AMP-Cache-Liste
Dadurch wird eine Liste aller offiziellen AMP-Caches bereitgestellt, was beim schnellen Aktualisieren oder Entfernen von AMP-Dokumenten aus einem AMP-Cache hilfreich sein kann.
AMP CORS
Viele AMP-Komponenten (z. B. amp-list oder amp-state) nutzen Remote-Endpunkte, indem sie CORS-Anforderungen verwenden. AMP CORS ist eine Connect/Express-Middleware, die automatisch alle CORS-Header hinzufügt, die für Ihre AMP-Seiten erforderlich sind.
AMP-Validierungsregeln
Dies ist einfach eine JavaScript-Bibliothek zum Abfragen von AMP-Validierungsregeln.
Holen Sie sich eine Instapage AMP Post-Click-Landingpage-Demo
Da AMP in der mobilen Optimierung alltäglich geworden ist, sind konsistente Updates wie diese für Entwickler, Publisher und Werbetreibende von entscheidender Bedeutung und vorteilhaft. Die oben genannten neuesten Updates sind alle perfekt, um die Benutzererfahrung zu verbessern und Marken mehr Optionen zum Experimentieren und Testen zu bieten, um die Funktionen ihrer Website und das Engagement auf der Seite zu verbessern.
Holen Sie sich für AMP-Post-Ad-Click-Erfahrungen eine angepasste Instapage AMP-Demo, um zu sehen, wie Sie schnell ladende Seiten in wenigen Minuten erstellen können, indem Sie einen Designer-freundlichen Builder, einen integrierten Validator, erweiterte Analysen und mehr verwenden.
