Die 3 Vorteile und 8 Best Practices von AMP-Geschichten zur Maximierung des Engagements
Veröffentlicht: 2019-04-17Schnelle Links
- Was sind AMP-Geschichten?
- Vorteile von AMP-Geschichten
- Erstellen einer AMP-Story
- Best Practices und Spezifikationen
- Wählen Sie eine Hintergrundfarbe
- Stellen Sie die Lesbarkeit des Textes sicher
- Verwenden Sie minimalen Text
- Machen Sie es sinnvoll ohne Audio
- Geben Sie ein Posterattribut für das Video an
- Geben Sie die Quelle für das Video an
- Videos optimieren
- Fahren Sie nach dem Ende des Videos mit der nächsten Seite fort
- Beispiele für AMP-Geschichten
- Werbung auf AMP-Storys
- Schaffen Sie faszinierende Erlebnisse mit AMP-Geschichten
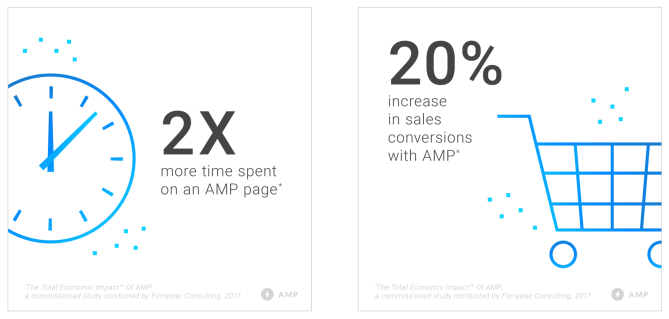
Die AMP-Open-Source-Initiative hat den Weg für schnellere mobile Weberlebnisse geebnet. Die Einführung des AMP-Formats hat nicht nur die Geschwindigkeit mobiler Webseiten erhöht, sondern auch die Konversionsraten verbessert. AMP-Seiten trugen dazu bei, den Website-Traffic um 10 % und die Verkaufs-Conversions um 20 % zu steigern:

Selbst bei diesen beeindruckenden Zahlen fehlte dem Format eines – ein geschichtenbasiertes, immersives Webseiten-Erlebnis. AMP Stories wurden eigens dafür lanciert.
AMP-Storys folgen demselben Format wie Snapchat-, Instagram- und Facebook-Storys und ermöglichen es Marken, visuell auffällige Inhalte zu erstellen, um die Aufmerksamkeit der Benutzer mit Storytelling zu erregen.
In diesem Beitrag wird alles hervorgehoben, was Sie über AMP-Storys wissen sollten – Vorteile, die Komponenten zu ihrer Erstellung, Beispiele und ob das Format für Werbung gilt oder nicht.
Was sind AMP-Geschichten?
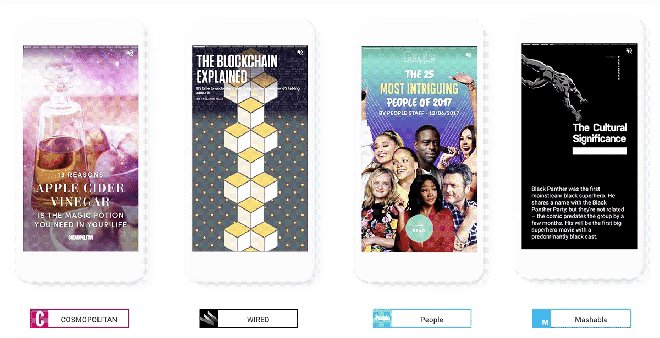
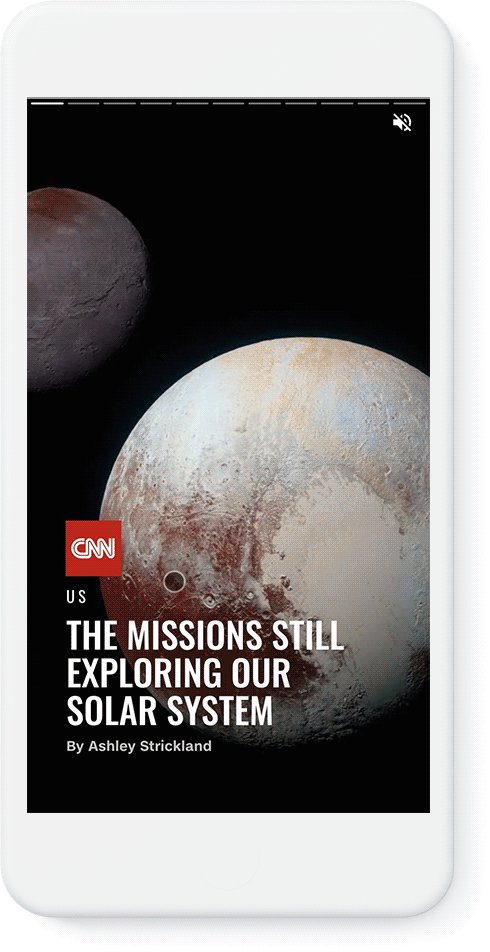
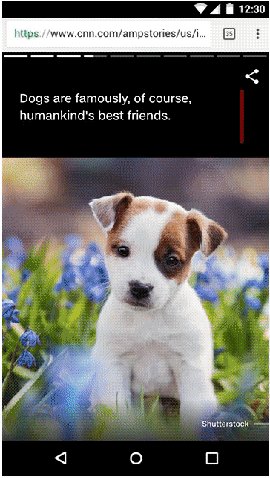
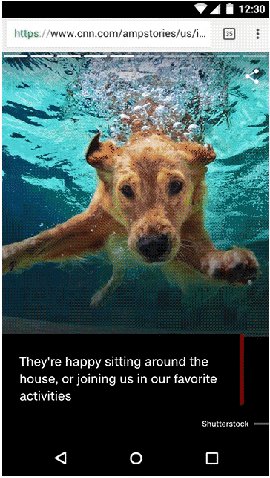
AMP Stories ist ein visuelles Storytelling-Format für das offene Web. Die Geschichten ermöglichen es den Lesern, in einen antippbaren Vollbildinhalt einzutauchen. Das Format ermöglicht es Publishern und Vermarktern, visuelle Inhalte zu erstellen, die schnell, offen und benutzerorientiert sind:

Das Format wurde ursprünglich mit acht Verlagen gestartet, darunter Vox Media, CNN, Mashable und die Washington Post. Nachdem das Format für diese Marken gut ankam, wurde es für alle AMP-Entwickler geöffnet.
Benutzer sehen sich viele Inhalte auf ihren mobilen Geräten an, und dieses Format verwendet fettgedruckten Text, Bilder, Videos und Grafiken, um die Aufmerksamkeit der mobilen Benutzer so schnell wie möglich zu erregen und es ihnen zu ermöglichen, Inhalte auf eine Weise zu konsumieren, die nicht anstrengend ist:

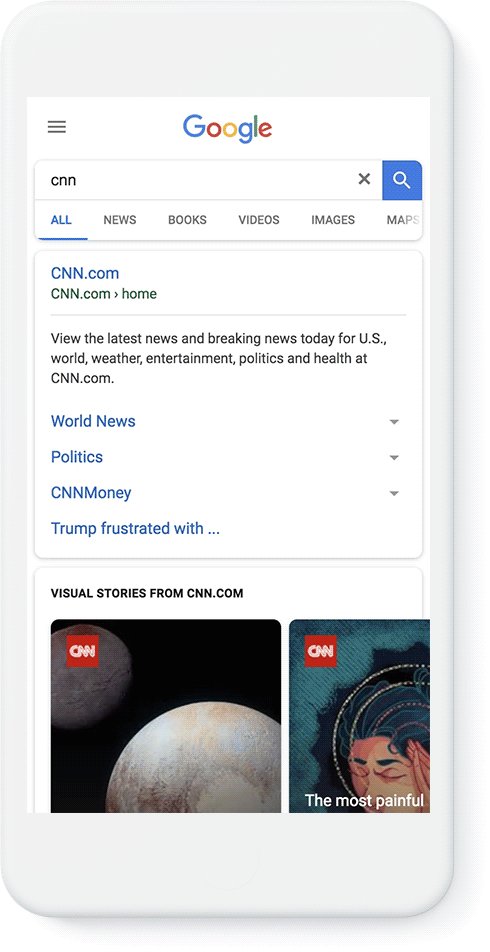
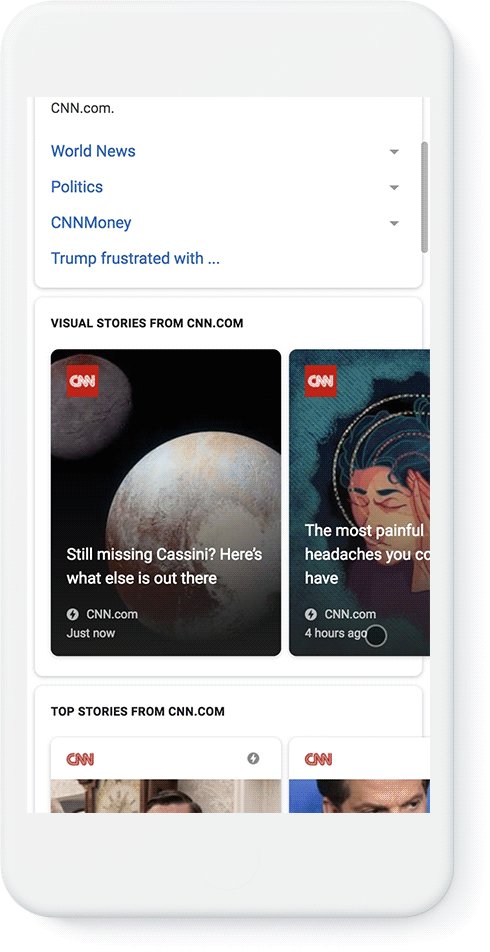
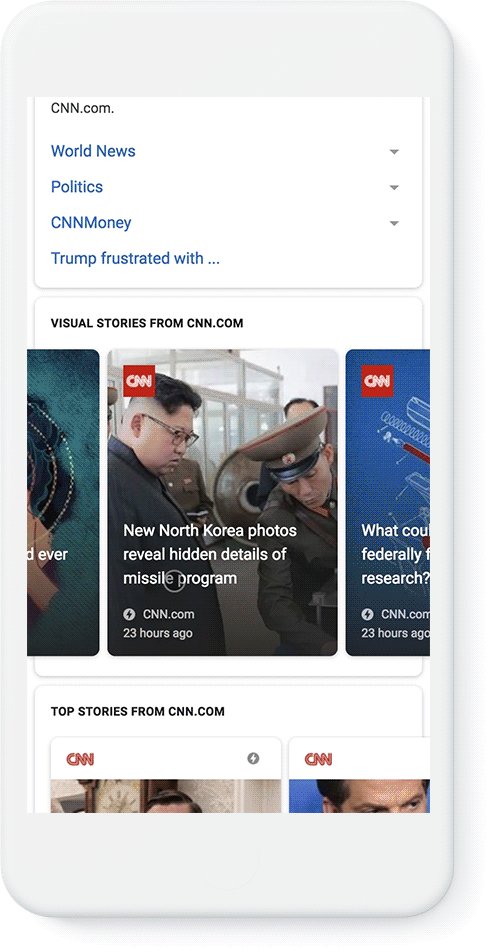
AMP-Storys erscheinen in Google Bilder, Discover, Search und News.
Das Hochformat wird natürlich im Google-Feed vermittelt, wobei die Story-Karte ein hohes Bild aufweist, das den größten Teil des Bildschirms dominiert. Die Storys sind als „Empfohlene visuelle Story“ gekennzeichnet. Wenn Sie auf die Story tippen, wird die standardmäßige benutzerdefinierte Chrome-Registerkarte für eine AMP-Story geöffnet.
Über das Überlaufmenü oben rechts können Sie auf die Standard-Browsersteuerelemente zugreifen, und die Google-Funktion „Zur Sammlung hinzufügen“ ist auch in der App-Leiste vorhanden.
AMP-Storys erscheinen im Google-Feed links auf dem Startbildschirm und auch in der Google-App.
Folgendes können Sie erwarten, wenn Sie tippen, um eine AMP-Story in den Google-Suchergebnissen zu öffnen:

Vorteile von AMP-Geschichten
Ähnlich wie bei anderen Webseiten können Marken und Publisher AMP-Story-HTML auf ihrer Website hosten und von jeder anderen Seite darauf verlinken, um die Aufrufe zu steigern. Discovery-Plattformen verwenden Techniken wie vorrenderbare Seiten, optimiertes Laden von Videos und Caching, um die Bereitstellung für Benutzer zu optimieren.
Das Google AMP-Story-Format enthält voreingestellte, flexible Layoutvorlagen, standardisierte UI-Steuerelemente und Komponenten zum Teilen und Hinzufügen von Folgeinhalten.
Sie sollten erwägen, AMP-Storys zu erstellen, weil sie:
- Schnell: AMP-Storys werden schnell geladen und bieten Benutzern ein reibungsloses Erlebnis.
- Immersiv: Die Geschichten sorgen für ein immersives Erlebnis, da sie den Bildschirm des Benutzers erweitern und visuell ausfüllen. Das tippbare Format bietet kreative Möglichkeiten zum Geschichtenerzählen mit Designflexibilität, die das Publikum anspricht.
- Offen: AMP-Geschichten sind Teil des offenen Webs und können einfach geteilt und über Websites und Apps hinweg eingebettet werden, ohne auf ein einziges Ökosystem beschränkt zu sein.
Da Stories auf der Komponentenbibliothek von AMP aufbauen, unterstützen sie Funktionen wie Analysen, mit denen Sie Benutzerdaten für Ihre AMP-Storys sammeln und analysieren können.
Erstellen einer AMP-Story
Um erfolgreich eine AMP-Story zu erstellen, müssen Sie zunächst die Teile verstehen, aus denen diese Story besteht.
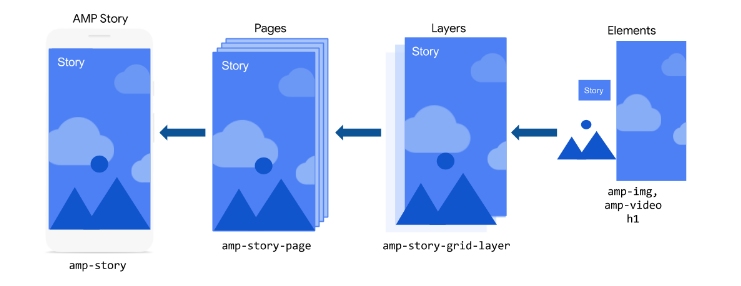
Eine AMP-Story besteht aus einzelnen Seiten, die aus einzelnen Ebenen bestehen, die grundlegende HTML- und AMP-Elemente enthalten:

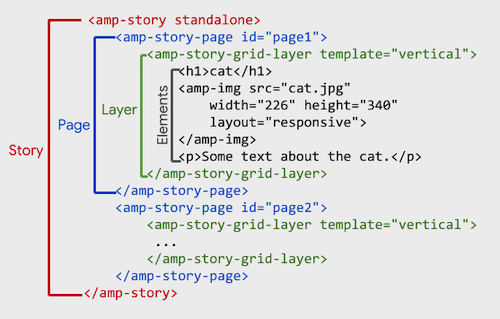
Jeder dieser Teile wird in AMP-Komponenten übersetzt, wobei die Story durch „amp-story“ dargestellt wird, die Seite durch „amp-story-page“ dargestellt wird und die Ebenen durch „amp-story-grid-layer“ dargestellt werden. :

Nachdem wir nun skizziert haben, was eine AMP-Story ausmacht, schauen wir uns die Voraussetzungen an, bevor Sie fortfahren:
- Grundkenntnisse in HTML, CSS und JavaScript.
- Ein grundlegendes Verständnis der Kernkonzepte von AMP.
- Ein Browser Ihrer Wahl.
- Ein Texteditor Ihrer Wahl.
Nachdem Sie diese Dinge eingerichtet haben, folgen Sie diesem Tutorial, um Ihre erste Geschichte zu erstellen.
Best Practices und Spezifikationen
Berücksichtigen Sie beim Erstellen einer AMP-Story die folgenden Best Practices, um die Aufmerksamkeit der Nutzer zu gewinnen.

Wählen Sie eine Hintergrundfarbe
Wenn Sie eine Hintergrundfarbe auswählen, bieten Sie eine gute Fallback-Benutzererfahrung im Falle schlechter Netzwerkbedingungen. Die Hintergrundfarbe sollte repräsentativ für die vorherrschende Farbe auf dem Hintergrund-Asset der Seite sein, damit sie für einen reibungslosen Übergang zu den Bildern auf der Seite selbst sorgt.
Stellen Sie die Lesbarkeit des Textes sicher
Dieser Punkt bezieht sich speziell auf Textüberlagerungen. Wählen Sie eine Schriftfarbe, die sich von der Hintergrundfarbe abhebt, da dies eine bessere Benutzererfahrung bietet. Sie können auch eine Verlaufsüberlagerung zwischen dem Text und dem Bild hinzufügen, um den Kontrast zu erhöhen.
Verwenden Sie minimalen Text
Um das Engagement zu maximieren und sicherzustellen, dass jedes Wort gelesen wird, fügen Sie nicht mehr als ein oder zwei Sätze pro Seite hinzu.
Machen Sie es auch ohne Audio sinnvoll
Wenn Ihre Story Audio enthält, stellen Sie sicher, dass die Story auch ohne Ton aussagekräftig ist, da viele Benutzer AMP-Storys unterwegs ansehen und sie möglicherweise stumm ansehen möchten. Sie können auch Untertitel hinzufügen, um Ihre Nachricht zu übermitteln, während der Ton ausgeschaltet ist.
Geben Sie ein Posterattribut für das Video an
Das Poster ist ein Bild, das in der Benutzeroberfläche angezeigt wird, bis Ihr Video heruntergeladen wird. Es ist normalerweise das erste Bild des Videos, obwohl jedes Bild funktionieren kann, sollten Sie ein Bild auswählen, das für das Video repräsentativ ist und einen reibungslosen Übergang ermöglicht. Die empfohlenen Abmessungen für ein Posterbild sind: 720p (720 B x 1280 H).
Geben Sie die Quelle für das Video an
Verwenden Sie bei der Angabe der Quelle für ein Amp-Video untergeordnete Elemente anstelle des src-Attributs. Mithilfe des untergeordneten Elements können Sie den Videotyp angeben und weitere Videoquellen hinzufügen. Geben Sie im untergeordneten Element den MIME-Typ über das Attribut „type“ an.
Für eine optimale Leistung solltest du darauf abzielen, Videos bereitzustellen, die nicht größer als 4 MB sind. Ziehen Sie bei längeren Videos in Betracht, das Video auf mehrere Seiten aufzuteilen.
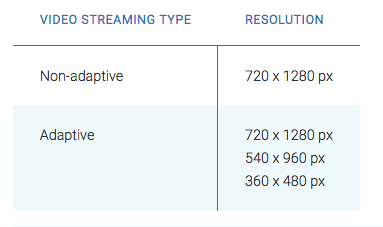
Story-Videos sind immer vertikal (d. h. Hochformat) mit einem erwarteten Seitenverhältnis von 16:9. Verwenden Sie die empfohlene Auflösung für den Video-Streaming-Typ:

- Verwenden Sie für MP4-Videos H.264.
- Verwenden Sie für WEBM-Videos VP9.
- Verwenden Sie für HLS- oder DASH-Videos H.264.
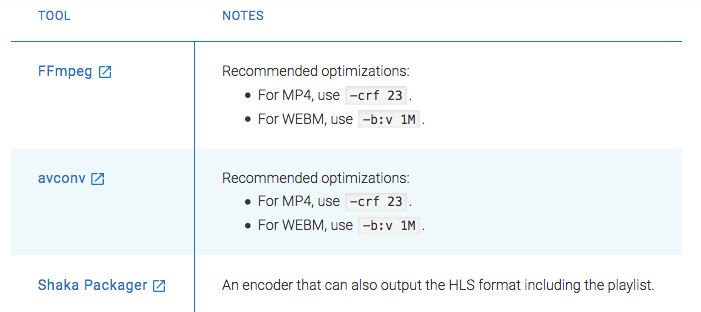
Videos optimieren
Es gibt verschiedene Tools, mit denen Sie Videos codieren und die Qualität des Videos während der Codierung anpassen können, aber es wird empfohlen, die folgenden Videooptimierungen zu verwenden:

Fahren Sie nach dem Ende des Videos mit der nächsten Seite fort
Um nach der Wiedergabe eines Videos automatisch von einer Seite zur nächsten zu wechseln, setzen Sie den Wert des Attributs auto-advance-after auf die ID des Videos und nicht auf die erwartete Länge des Videos.
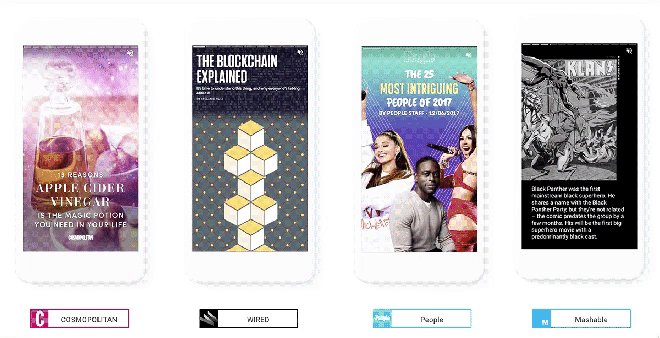
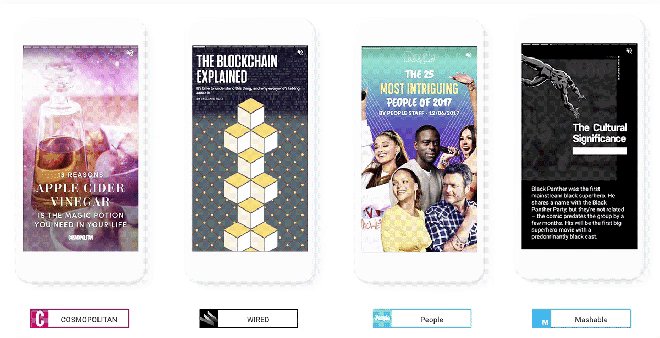
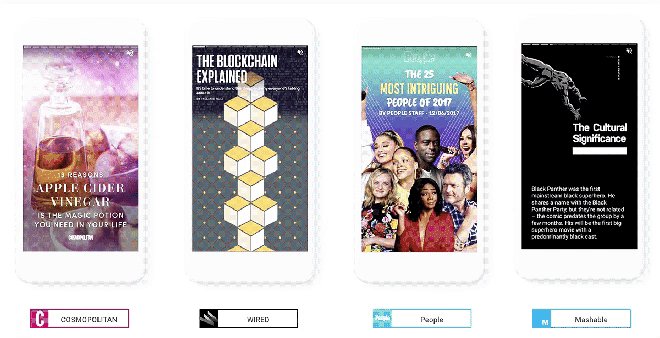
Beispiele für AMP-Geschichten
AMP-Storys sollen Ihrem Publikum eine Botschaft vermitteln. Erfolgreiche AMP-Storys enthalten qualitativ hochwertige Assets, sind optisch reichhaltig und teilen nutzerrelevante Informationen.
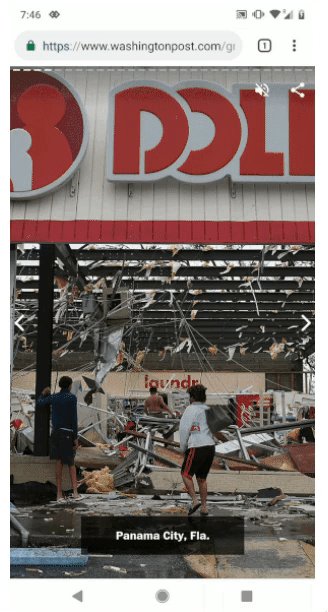
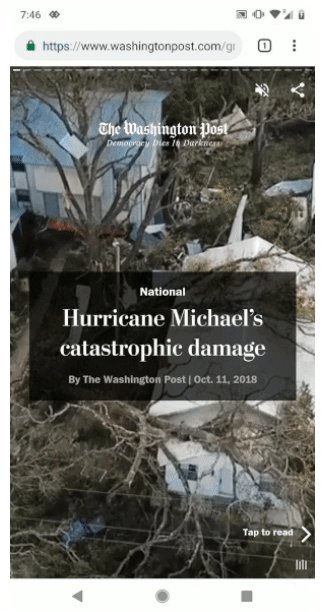
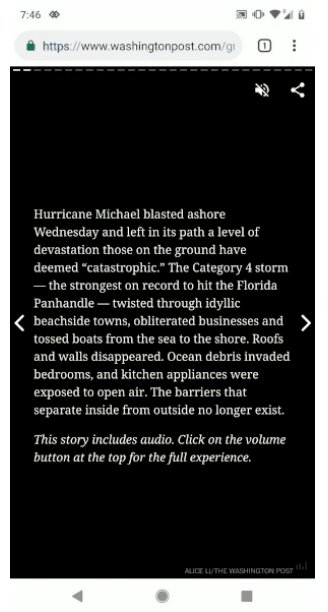
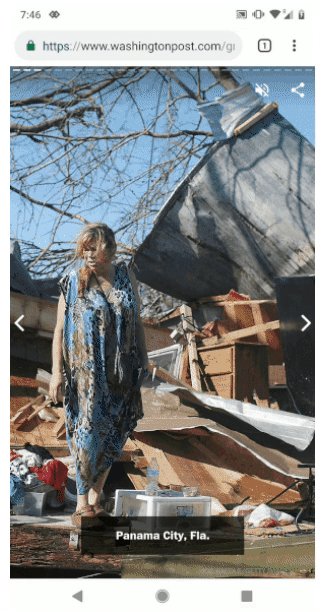
Washington Post
Die AMP-Geschichte der Washington Post dreht sich um die katastrophalen Schäden des Hurrikans Michael:

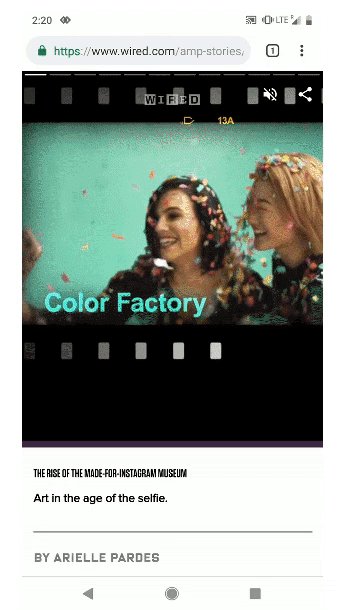
Verdrahtet
Die AMP-Geschichte von Wired nimmt Benutzer mit auf eine Tour durch das Museum of Ice Cream:

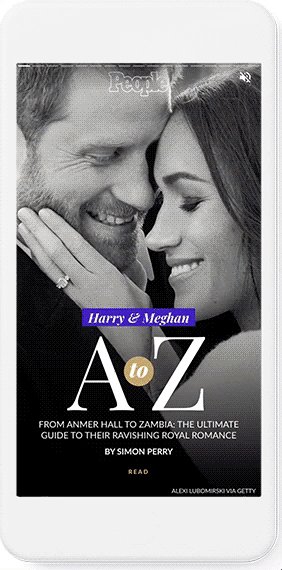
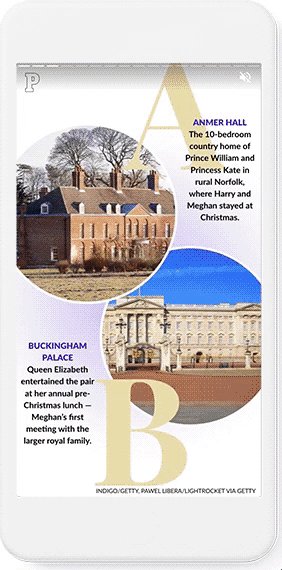
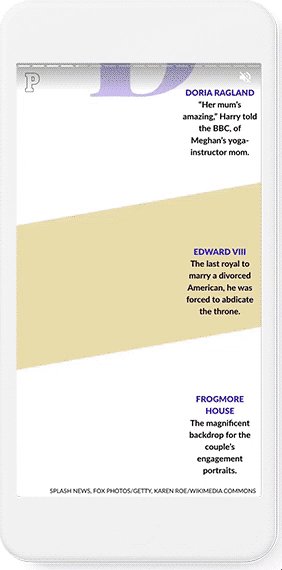
People-Magazin
Die AMP-Geschichte des People-Magazins zeigt die königliche Hochzeit:

Unabhängig vom Ton Ihrer Inhalte können Sie AMP-Storys verwenden, um Ihre Botschaft visuell wirkungsvoller zu vermitteln.
Werbung auf AMP-Storys
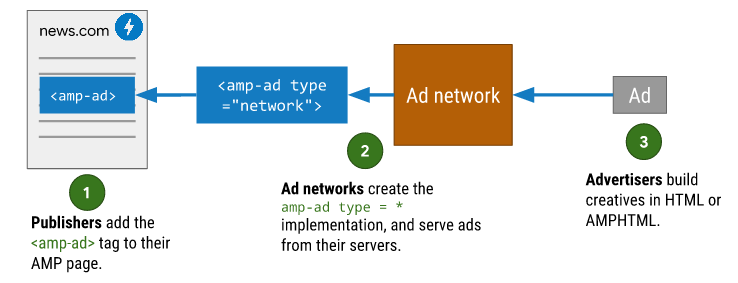
So liefern Sie Anzeigen auf AMP-Story-Seiten:

AMP-Storys unterstützen derzeit zwei Arten von Anzeigenformaten:
- Einzelseitenanzeige : Jede Einzelseitenanzeige verfügt über einen vordefinierten CTA-Button und leitet Besucher idealerweise auf eine Post-Click-Landingpage.
- Gesponserte Story-Anzeige: Dieser Anzeigentyp ist eine eigenständige Multi-Story-Anzeige. Es funktioniert wie eine gesponserte Geschichte und Publisher können den Traffic über die CTA-URL-Schaltfläche einer einseitigen Anzeige darauf lenken.
AMP-Storys verfügen außerdem über neue Buchstützenfunktionen, die eine umfassendere Komponentenunterstützung für visuelle Layouts ermöglichen. Sie können CTA-Links, Textfelder und Karten im Hoch- und Querformat in Anzeigen einfügen.
Das Folgende ist ein Beispiel für eine einseitige Google Pixel 2-Anzeige innerhalb einer CNN-AMP-Story:

Stellen Sie wie bei allen anderen Anzeigen sicher, dass Ihre AMP-Story und Ihre CTA-Schaltfläche Besucher auf eine dedizierte Post-Click-Landingpage statt auf eine geschäftige Startseite führen, um eine optimierte Post-Click-Landingpage zu gewährleisten.
Schaffen Sie faszinierende visuelle Erlebnisse mit AMP-Geschichten
Mit dem AMP-Storys-Format können Sie blitzschnelle, visuell ansprechende Storytelling-Erlebnisse für Ihr Publikum erstellen. Da das Format Open Source ist, können Sie ganz einfach Geschichten für Ihre Marke erstellen, und da sie auf Ihrer Website vorhanden sind, können sie auch in den Suchergebnissen gefunden werden. Außerdem eignet sich ihr visuell immersives Format für mehr Publikumsbindung.
Sind Sie gespannt, was das AMP-Format für Ihre Marke tun kann? Sehen Sie den Instapage AMP Builder in Aktion und entdecken Sie, warum Instapage die robusteste Post-Click-Optimierungsplattform auf dem Markt ist.
