AMP und seine Auswirkungen auf SEO
Veröffentlicht: 2021-02-23Was ist AMP?
AMP ist ein Seitenformat, das 2016 im Web erschien. Es bezieht sich auf „Accelerated Mobile Pages“, die darauf abzielen, die mobile Benutzererfahrung zu verbessern, indem die Seiten auf dem Gerät schneller dargestellt werden.
Dies ist eine Open-Source-Initiative, die von Google unterstützt wird und jetzt von vielen Lösungsanbietern sowie von großen Presse- und Web-Technologie-Websites verwendet wird. Die erklärte Absicht von AMP ist es, eine Seite bereitzustellen, die fast augenblicklich auf Mobiltelefonen angezeigt wird, während gleichzeitig wichtige Inhalte bereitgestellt und die Absprungrate ungeduldiger Internetnutzer verringert werden.
Die Implementierung von AMP ist eine sehr interessante Übung und ermöglicht es uns, uns wieder auf die Kernelemente unserer Websites zu konzentrieren: ihren Inhalt und die Benutzererfahrung mit diesem Inhalt.
Technisch gesehen werden AMP-Seiten in AMP-HTML kodiert, einer ultra-vereinfachten HTML-Version für sauberen Code. Skripte von Drittanbietern sind weitgehend verboten, ebenso wie alle Tags, die die Ladezeit verlangsamen.
Es ist weiterhin möglich, AMP-spezifisches JavaScript über AMP-Skript zu verwenden. Bilder und Videos können nach strengen Regeln hinzugefügt werden, ebenso wie Tracking-Codes und einige Werbecodes. Wir empfehlen Ihnen, die AMP-Dokumentation für weitere Details direkt zu lesen.
Obwohl seine Verwendung für die AMP-Validierung nicht obligatorisch ist, wird HTTPs dennoch dringend empfohlen.
AMP-Seiten werden im Gegensatz zu denen der Projekte Facebook Instant Article und Apple News direkt auf Ihrem Server gespeichert. Google bietet ein kostenloses CDN-System an, um den Cache dieser Seiten zu verwalten, um noch mehr Leistungsverbesserungen zu erzielen!
Schließlich ist es möglich, diese AMP-Seiten über einen Unterordner (example.com/mynews.html/amp/), aber auch über eine Subdomain oder sogar einen separaten Domainnamen bereitzustellen, obwohl wir aus SEO-Gründen die ersten beiden Lösungen empfehlen.
Seien Sie vorsichtig: Die Implementierung von AMP kann eine Menge Arbeit sein, die je nach Ihren Website-Technologien Stunden der Entwicklung erfordern kann. Auch wenn Sie eine Technologie niemals grundsätzlich ablehnen sollten, empfehlen wir Ihnen, sorgfältig zu überlegen und zu versuchen, die Gewinne im Vergleich zu den Kosten von AMP auf einer Website wie Ihrer so gut wie möglich zu antizipieren. Im Folgenden werden wir versuchen, Ihnen weitere Informationen zu geben, um dieses Thema besser einschätzen zu können.
Wie zeigt Google meine AMP-Seite an?
Es gibt verschiedene Möglichkeiten, wie eine AMP-Seite bei Google angezeigt wird. Allen gemeinsam ist dieser kleine Blitz, das AMP-Symbol, das diese Ergebnisse in den SERPs hervorhebt!

Das erste, das klassische Format, besteht aus einem Titel, einem einfachen Link und einer Meta-Beschreibung: 
Die zweite erfolgt über ein Top Stories Carousel, das Artikel, Videos oder Live-Übertragungen enthält: 
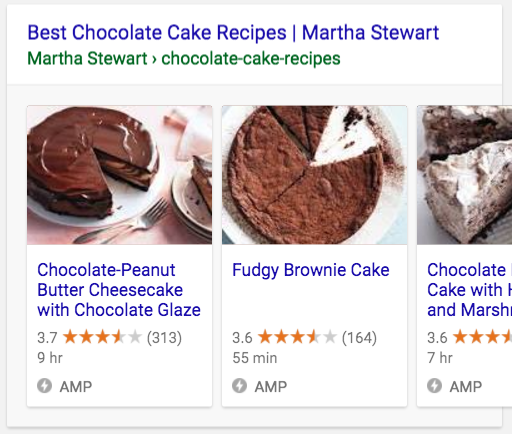
Das dritte ist das Host-Karussell, das nur Artikel von Ihrem Domainnamen enthält. Obwohl ideal, wird dieser nur bei Abfragen angezeigt, bei denen Sie die einzige legitime Website sind! (Meistens handelt es sich dabei um Markenabfragen.) Dieses Karussell verwendet Ihre strukturierten Daten, wie Sie unten sehen können: 
Rich Results: Wie die klassische Version, aber mit Bildern, Notizen und anderen Informationen, die Sie über strukturierte Daten hinzugefügt haben. 
Schließlich haben Sie auf Discover, Google Images oder sogar in der Google-App die Möglichkeit, durch Web Stories sichtbar zu werden: 
Warum das AMP-Format implementieren?
Technisch gesehen können alle Websites von der AMP-Technologie profitieren. Und im Gegensatz zu dem, was manche Leute behaupten, ist dieses Format nicht nur für Nachrichten gedacht.
Die erforderlichen Abstriche in Bezug auf Webdesign und UX sowie die Kosten für die Implementierung in einigen Umgebungen führen jedoch dazu, dass AMP manchmal nicht verwendet wird.
Um festzustellen, ob Ihre Website AMP benötigt und ob es sich für Sie lohnt, empfehlen wir Ihnen, den Anteil des mobilen Traffics auf Ihren Seiten, die Qualität des mobilen Erlebnisses (Absprungrate, Besuchsdauer, Conversions) und die Konkurrenz zu analysieren bietet an. Websites mit Neuigkeiten sollten sich diese Frage nicht stellen müssen, da AMP perfekt auf diese Art von Inhalten abgestimmt ist. Für E-Commerce ist der wirkliche Gewinn schwerer zu erkennen, aber auf jeden Fall wird AMP Ihrer Konfiguration nicht schaden, da es viele SEO-Standards respektiert, insbesondere in Bezug auf die Webleistung.
Core Web Vitals Probleme haben bereits Auswirkungen auf SEO. Geschwindigkeit, UX und mobile Erfahrung stehen im Mittelpunkt des AMP-Projekts und könnten in den kommenden Jahren den Unterschied in der SEO ausmachen.
Wie implementiere ich AMP auf meiner Website?
Eine ebenso gründliche Untersuchung Ihrer SERPs ist eine gute Idee. Sie müssen die AMP-Ergebnisse in den SERPs ermitteln, die Sie interessieren, um zu wissen, welche Art von Ergebnissen von Google oder Ihrer Konkurrenz bevorzugt wird.
SEMRush ermöglicht es Ihnen auch, die Leistung Ihrer AMP-Seiten mit der „Positionsverfolgung“ von Schlüsselwörtern, aber auch dank Abfragen mit Karussellanzeige (oft mit AMP) genau zu verfolgen. Das Tool bietet auch ein ziemlich gutes AMP-Seiten-Audit, wenn Sie es gewohnt sind, Ihre Projekte mit dem Tool zu verfolgen.
Um AMP von einer selbst erstellten Website aus einzurichten, gibt es viele klare Tutorials auf der AMP-Projekt-Website. Wenn Sie Code lieben, legen Sie los!
Hier sind 6 Beispiele, wie man HTML-Code in AMP-HTML-Code umwandelt:
- Ein Bild wird durch das Tag
amp-imgstattimgmitgeteilt. - Die Seite wird als AMP mit
html ampoderhtml amp lang="fr"deklariert und identifiziert. - Das CSS wird direkt in den HTML-Code integriert
- Das Tag-
script async src="https://cdn.ampproject.org/v0.js"></scriptlädt die JS-Bibliothek des AMP-Projekts vorab, die so bald wie möglich deklariert werden soll. - Das Canonical-Tag ist unerlässlich. Es liegt an Ihnen, zu sehen, ob Sie die AMP-Version oder die klassische Version bevorzugen …
- Um das AMP-Äquivalent einer klassischen Seite anzugeben, verwenden Sie das Tag
link rel="amphtml" ref="…".
Ihr AMP-Code kann mit diesem Tool getestet und validiert werden.
CMS-Editoren haben auf die Nachfrage reagiert und viele Plugins ermöglichen es Benutzern jetzt, das AMP-Format zu einer Website hinzuzufügen, ohne zu viel Zeit mit dem Code zu verbringen. Dies ist beispielsweise der Fall beim AMP-Plugin für WordPress oder der wbAMP Community Edition und Accelerated Mobile Pages (AMP) für Drupal.
Stellen Sie jedoch sicher, dass Sie Ihre Website sichern, bevor Sie das Plugin installieren, da einige Vorlagen die Migration nicht sehr gut unterstützen. Ist dies der Fall, bleibt Ihnen nichts anderes übrig, als Templates zu ändern oder das AMP auf Ihren Seiten selbst zu codieren.
Stellen Sie natürlich sicher, dass Ihre robots.txt und/oder Ihr Meta-Robots-Tag Suchmaschinen nicht daran hindert, AMP-Seiten zu crawlen.

Wie kann man den Gewinn durch einen Wechsel zu AMP abschätzen?
Die Hauptvorteile von AMP-Seiten sind die Ladegeschwindigkeit und das mobile Erlebnis. In einer Welt, in der der Anteil des mobilen Traffics auf vielen Webseiten im Allgemeinen viel höher ist als der des Desktop-Traffics, ist dies ein großer Vorteil!
Obwohl die Technologie zugänglicher und schneller ist, ist nicht bewiesen, dass eine AMP-Seite in den SERPs besser platziert ist als eine „klassische“ mobile Seite.
Dieses Format integriert jedoch einige SEO Best Practices: eine Vereinfachung des Codes und eine verkürzte Ladezeit sowie strengere Validierungsregeln, die SEO-Optimierungen wie Canonicals zwingend erforderlich machen.
Zudem werden AMP-Seiten durch Karussells in Google hervorgehoben und erzielen in der Regel eine höhere Click-Through-Rate als klassische mobile Seiten.
Das AMP-Format als solches fördert kein besseres SEO, aber alle Regeln, die es ausmachen, wirken sich indirekt aus.
Hier ist ein Beispiel für einen Vergleich zwischen einer klassischen mobilen Seite und ihrer AMP-Version:
Page Speed Insight: Welche mobile Bewertung?
Klassische Seite: 10/100
AMP-Version: 60/100
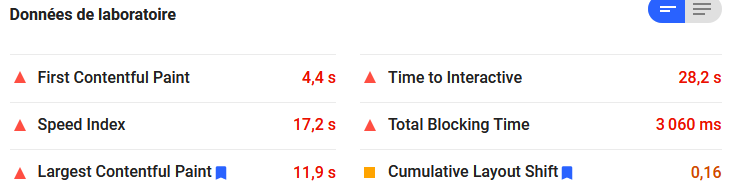
Der Unterschied in der Punktzahl ist in diesem Fall enorm. Schauen wir uns die Auswirkungen auf die PSI-Metriken genauer an:  Klassisches Handy
Klassisches Handy
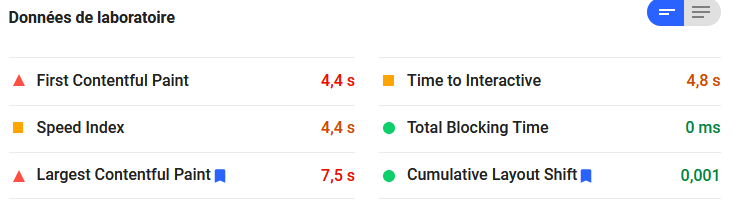
 AMP-Version
AMP-Version
Wir können hier einen echten Gewinn bei der Page Speed Insight-Bewertung sehen, aber insbesondere bei den Metriken Speed Index, Time to Interactive und Total Blocking Time!
(Warnung! Verwenden Sie nicht die „Origin Summary“-Notizen, die die Daten von der Classic-Seite und der AMP-Seite „vermischen“).
Google Search Console: Wie verwalte ich meine AMPs?
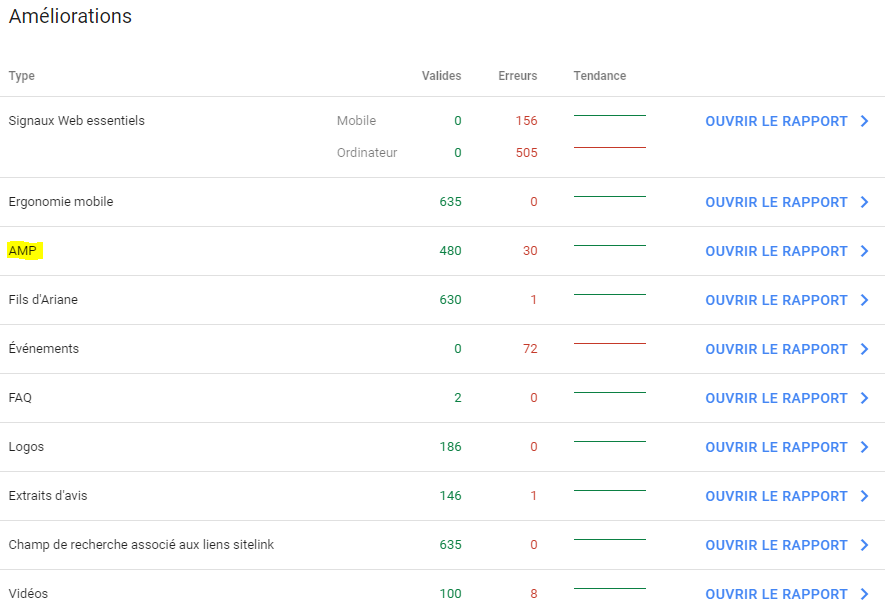
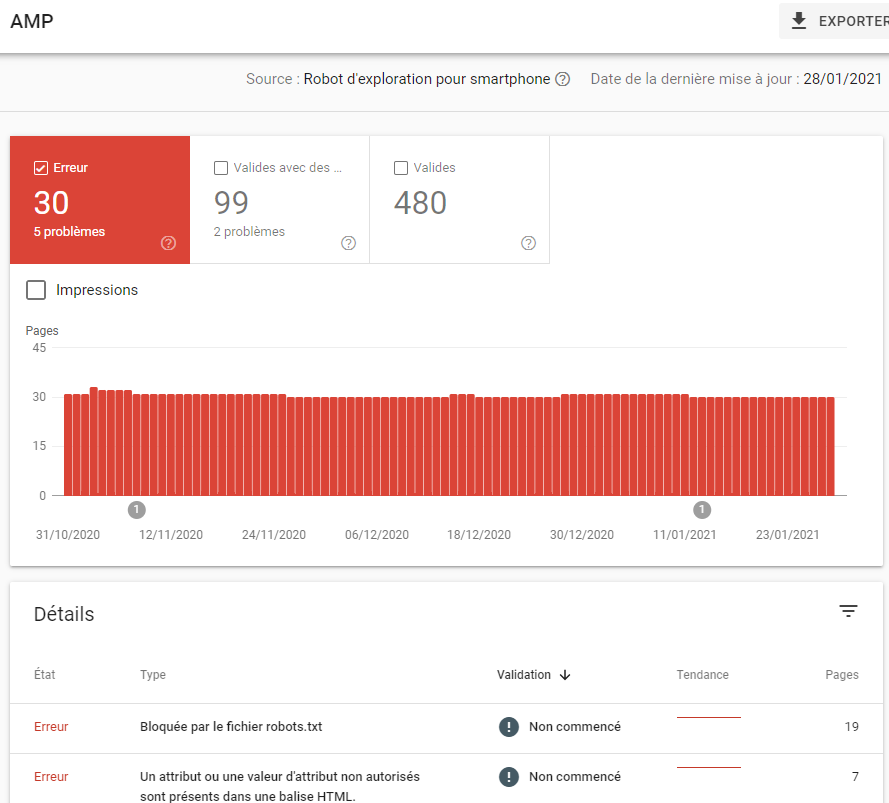
Es ist auch möglich, Informationen über die Performance Ihrer AMP-Seiten direkt in der Search Console zu erhalten: 
Sie können Ihre Seiten in den letzten 3 Monaten überwachen mit: gültigen Seiten, gültigen Seiten mit einer Warnung oder Fehlern. 

Im Hinblick auf Traffic-Leistung und Sichtbarkeit empfehlen wir Ihnen außerdem, die Search Console über den Leistungsbericht zu verwenden.
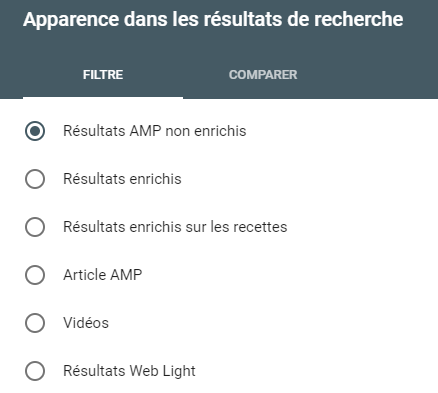
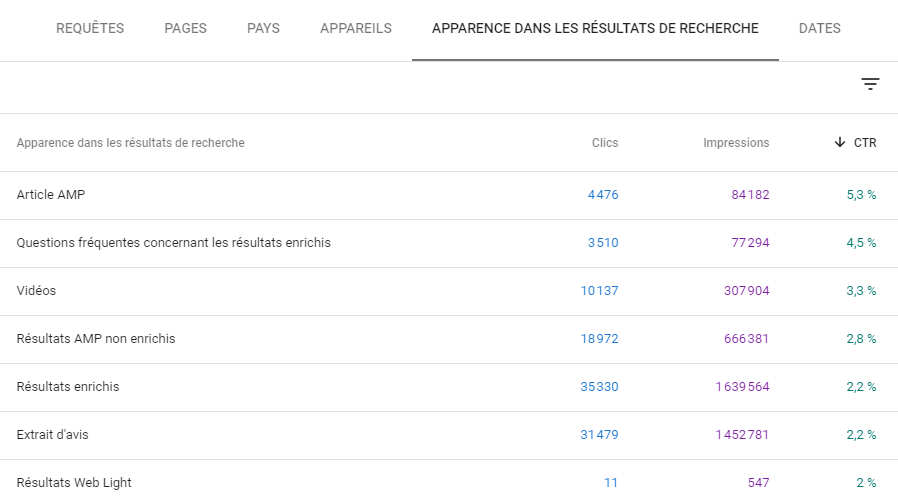
Sie müssen noch die verfügbaren Arten von Erscheinungen analysieren: 
Über den Leistungsbericht und die Registerkarte „Erscheinen in den Suchergebnissen“ können Sie die Auswirkungen der einzelnen Anzeigeformate auf die Anzahl der Impressionen und die Klickrate sehen.
Hier sehen wir, dass AMP die höchste Klickrate erzielt, aber in Bezug auf Impressionen immer noch weit hinter anderen Formaten zurückbleibt. Eine weitere Analyse der SERP für die Abfragen, die diesen Formaten entsprechen, wird es uns ermöglichen zu wissen, welche Art von Schlüsselwörtern derzeit eine AMP-Artikelanzeige generieren oder nicht. Dieser Punkt kann dann ggf. optimiert werden, um die AMP-Artikelimpressionen zu erhöhen.

Sie haben auch die Möglichkeit, die Leistung pro URL mit den Filtern für diese URLs zu vergleichen:
Warnung! Derzeit gibt die Google Search Console in diesem AMP-Artikelbericht nicht die richtigen URLs an. Wenn eine Seite im AMP-Artikelformat verfügbar ist, scheint die in der Search Console angegebene URL die ihrer kanonischen und nicht die AMP-URL zu sein.
Aus diesem Grund empfehlen wir Ihnen, in der Search Console nicht nach URL zu filtern, um Ihre AMP-Aktivität zu erkennen.
Analytics: Verfolgen der AMP-Leistung
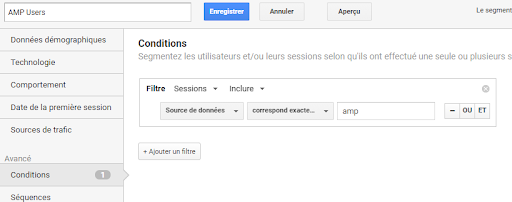
In Google Analytics ist es möglich, die Dimension „Datenquelle“ zu verwenden und dann nach Quellen zu filtern, die genau mit „amp“ übereinstimmen.
Sie können auch die Segmentierung in Google Analytics verwenden, um Ihre AMP-Seiten mit Ihren „klassischen“ Seiten zu vergleichen. 

Auf AMP-Seiten muss ein spezielles Tracking bereitgestellt werden. Detaillierte Erläuterungen finden Sie im Abschnitt AMP Analytics der Google Developers Dokumentation. Dieses Tracking wurde entwickelt, um die AMP-Regeln einzuhalten und gleichzeitig die Standardanalyse von Google Analytics für diese Seiten bereitzustellen.
Löschen einer AMP-Seite: Best Practices
Während der Lebensdauer einer Website können einige Seiten veraltet sein. Dies gilt natürlich auch für AMP-Seiten, insbesondere wenn es sich um sehr alte Nachrichten, ein vergangenes Ereignis oder ein nicht mehr verfügbares Produkt handelt. Damit stellt sich die Frage, die Seite zu löschen, damit diese Version Internetnutzern und Bots nicht mehr angeboten wird. Dies ist ein wichtiger Schritt in der SEO, da er sich nicht nur auf Ihren Traffic, sondern auch auf Ihr Crawl-Budget auswirkt, wenn es nicht richtig verwaltet wird.
Wenn Sie eine AMP-Seite löschen möchten, beachten Sie, dass dies aufgrund ihrer geringen Crawl-Frequenz mehrere Wochen dauern kann. Google stellt in der Google-Suche zentrale Techniken zur Optimierung der Durchführung von Löschungen bereit, sei es nur für die AMP-Seite oder für alle Versionen der Seite.
Hier gibt es keine großen Überraschungen: eine 301-Weiterleitung und eine Überprüfung des Caches und der Search Console, um sicherzustellen, dass die Löschung berücksichtigt wird. Wir empfehlen jedoch, AMP nur auf Seiten einzubinden, die für mindestens mehrere Monate online bleiben sollen, um Ihr Crawling-Budget zu optimieren und die Benutzererfahrung nicht zu beeinträchtigen.
Ein starkes Format für diejenigen, die es sich leisten können!
AMP ist ein Format, das in der SEO-Community immer noch für viele Diskussionen sorgt. Die Berechnung seiner Auswirkungen auf SEO im Vergleich zu den Kosten seiner Implementierung hängt hauptsächlich von der Umgebung der Website ab. Liegt es an einem CMS, für das bereits ein Plugin existiert? Oder müssen Sie es selbst auf einer Website programmieren, die „von Grund auf neu“ erstellt wurde? Diese Frage sollten Sie sich von Beginn Ihres AMP-Projekts an stellen.
Seine Hauptvorteile bestehen darin, ein extrem schnelles Surfen auf mobilen Geräten zu ermöglichen, Zugriff auf Bereiche der SERPs zu erhalten, die für dieses Format auf mobilen Geräten reserviert sind, und Ihre Sichtbarkeit und Ihren Traffic zu entwickeln. Wie bereits erläutert, steht die Benutzererfahrung auf Mobilgeräten im Mittelpunkt des Core Web Vitals-Updates, das im Mai erwartet wird. Es ist Zeit, an Bord zu kommen, für diejenigen, die es können!
Noch nicht überzeugt, dass die Implementierung von AMP das Richtige für Sie ist? Entdecken Sie alle Erfolgsgeschichten von AMP auf der offiziellen Website für E-Commerce-Websites, Nachrichtenseiten und viele andere.
