Kein Limit mehr: 10 Updates für das AMP-Format, die digitale Vermarkter sehen müssen
Veröffentlicht: 2020-03-11Schnelle Links
- AMP-Beitragende nehmen zu
- Google hat die Kontrolle abgegeben
- Es kann vielseitigere Seitentypen unterstützen
- AMP ist nicht auf Mobilgeräte beschränkt
- Bei AMP geht es nicht mehr nur um Geschwindigkeit
- Bei AMP geht es nicht nur darum, Seiten zu beschleunigen
- Wie sich die AMP-Definition geändert hat
- Es macht die Privatsphäre zu einer Priorität
- Es macht Personalisierung möglich
- Verwendung von AMP mit JavaScript
- Beginnen Sie mit der Verwendung von AMP mit Post-Click-Seiten
Als AMP vor Jahren auf den Markt kam, wollte es das mobile Web beschleunigen, indem es die Verwendung bestimmter Seitenelemente einschränkte. Heute kann es jedoch zwischen Problemumgehungen und neuen Entwicklungen dynamische Inhalte und sogar ganze Websites unterstützen.
Dennoch bleibt das Missverständnis bestehen, dass es nur für statische Inhalte effektiv ist. Und das ist nicht das einzige Missverständnis. Heute stellen wir die wichtigsten Komponenten des AMP-Formats und ihre Entwicklung klar.
Wie sich das AMP-Format geändert hat
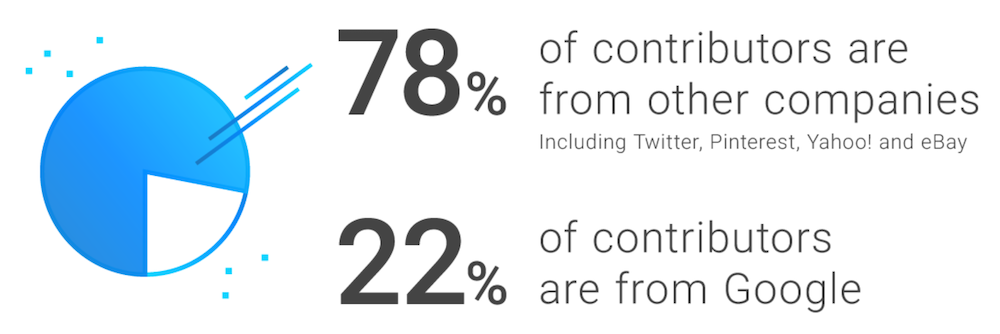
1. Zahl und Vielfalt der AMP-Beitragenden nehmen zu
AMP begann als kleines, von Google unterstütztes Projekt mit nur zwei Mitwirkenden. Bis 2018 hatten 700 Menschen zu dem Projekt beigetragen. Ein Jahr später war diese Zahl auf 1.000 Mitwirkende von anderen Websites wie Twitter, Yahoo, eBay und Pinterest gestiegen. Nur 22 % der Beitragenden stammten von Google:

2. Google hat die Kontrolle abgegeben
Seit Google AMP eingeführt hat, ist es Open Source, wobei wichtige Entscheidungen über seine Zukunft Matt Ubl, dem AMP-Projektleiter, überlassen wurden.
Projekte wie AMP wirken sich jedoch auf das gesamte Web aus: Unternehmen, Menschen, Jobs, Informationen und mehr. Und deshalb planten Ubl und sein Team, die Kontrolle an ein Leitungsgremium abzugeben, das die Gemeinde repräsentiert, die beim Aufbau geholfen hat.
Kürzlich hat das Team diesen Plan umgesetzt, indem es ein „Konsens suchendes Governance-Modell“ eingeführt hat. Sagt Ubl:
Bei der Auswahl eines Governance-Modells (ein System, das beschreibt, wie Entscheidungen getroffen werden) für AMP haben wir uns zunächst auf Agilität konzentriert. AMP wurde schon immer von den Stimmen und dem Feedback der Entwickler und Organisationen angetrieben, die es verwenden. Die Governance konzentrierte sich jedoch auf den technischen Leiter (das bin ich, der Autor dieses Beitrags), der letztendlich entschied, was ausgeführt wurde und wie.
Dies funktioniert zwar hervorragend für kleinere Projekte, aber wir haben festgestellt, dass es nicht auf die Größe des heutigen AMP-Projekts skaliert werden kann. Stattdessen wollen wir zu einem Modell übergehen, das ausdrücklich allen Bestandteilen der Community eine Stimme gibt, einschließlich denen, die selbst keinen Code beitragen können, wie z. B. Endbenutzer. Die von uns vorgeschlagene Änderung basiert auf monatelanger Recherche, bei der wir uns entschieden haben, dem Beispiel des Node.js-Projekts zu folgen und zu einem konsensorientierten Governance-Modell überzugehen.
Um zu dieser Entscheidung zu gelangen, mussten die Ziele berücksichtigt werden, die sie erreichen wollten:
- Sie wollten eine Vielzahl von Menschen ermutigen, die Zukunft von AMP zu bestimmen: über Funktionen, Fehler, Beiträge usw. zu entscheiden. Und dazu gehören auch Menschen, die keinen Code beitragen, aber von AMP betroffen sind.
- Sie wollten klären, wie eine Einzelperson und ein Unternehmen zu AMP beitragen können. Dies erstreckt sich über das Genehmigen von Code hinaus auf Aktivitäten wie das Erstellen von Produkt- und Technologie-Roadmaps.
- Sie wollten ein besseres Gleichgewicht zwischen der täglichen Arbeit und langfristiger Führung finden.
- Sie wollten erfahren, was in anderen Open-Source-Projekten funktioniert hat und was nicht, weshalb sie sich mit Leuten trafen, die an Projekten wie Node.js und Kubernetes beteiligt waren, und sich Governance-Philosophien von Orten wie der JS Foundation ansahen.
Wie genau werden sich die neuen Änderungen auf das AMP-Format auswirken?
- Wichtige Entscheidungen über das AMP-Projekt werden nicht mehr von einem einzelnen technischen Leiter getroffen. Stattdessen gehen sie zu einem technischen Lenkungsausschuss aus Vertretern von Unternehmen, die Ressourcen für den Aufbau von AMP bereitgestellt haben.
- Der Technische Lenkungsausschuss trifft Entscheidungen mit Beiträgen eines Beratungsausschusses, der sich aus vielen AMP-Wahlkreisen zusammensetzt.
- Arbeitsgruppen, die für bestimmte Aspekte von AMP verantwortlich sind, wie Benutzeroberfläche, Infrastruktur und Dokumentation, werden die heute bestehenden informellen Teams ersetzen. In Zukunft werden Systeme und Prozesse eingerichtet, um einen strukturierteren Ansatz zur Verbesserung des Webs zu gewährleisten.
3. Es kann vielseitigere Seitentypen unterstützen
Ursprünglich machte es die eingeschränkte Programmiersprache von AMP den Entwicklern schwer, viel mehr zu tun, als nur die Ladezeit statischer Seiten zu verbessern. Mittlerweile hat das Framework jedoch viele Entwicklungen erfahren, die Benutzern die Möglichkeit geben, vielseitige Seiten zu erstellen, die viel mehr können, als nur Nachrichten zu teilen.
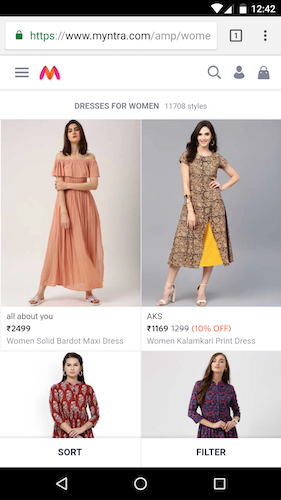
Heute kann AMP seiten- und branchenübergreifend eingesetzt werden. Es kann verwendet werden, um Produktseiten und Kategorieseiten zu erstellen. Es kann Kassenströme bilden und Zahlungen entgegennehmen. Es kann für ein bestimmtes Segment personalisiert werden und sogar dynamische Inhalte bereitstellen. Hier ist ein Beispiel für eine beeindruckende AMP-Produktkategorieseite von Myntra:

Diese Funktionen und mehr machen es zu einer attraktiven Wahl für alle Unternehmen, von Nachrichten bis E-Commerce. Aus diesem Grund wird AMP zunehmend zum Erstellen ganzer Websites und sogar hybrider progressiver Web-Apps (PWA) verwendet, die wie eine App auf dem Gerät eines Benutzers leben, sich jedoch öffnen, um eine Website anzuzeigen, die mit der Geschwindigkeit von AMP geladen wird.

4. AMP ist nicht auf Mobilgeräte beschränkt
„Mobile“ steckt im Namen, und das aus gutem Grund: AMP begann, um die peinlich langsamen Ladezeiten mobiler Seiten zu beschleunigen. Aber seitdem hat sich AMP von einer rein mobilen Lösung auf alle Formate und Gerätetypen umgestellt. Das heutige AMP-Format ist eine Programmiersprache, mit der Hochgeschwindigkeitsseiten auf allen Geräten, einschließlich Desktop und Tablet, erstellt werden können. Responsive Designfunktionen machen dies möglich.
5. Bei AMP geht es nicht mehr nur um Geschwindigkeit
Das Ziel war Geschwindigkeit und AMP war die Antwort. Tatsächlich war die Verbesserung der Ladezeit auf Mobilgeräten jedoch ein Mittel zum Zweck, und dieses Ziel war die Verbesserung der Benutzererfahrung. Mit diesem übergeordneten Ziel vor Augen wurde das Ziel, Webseiten zu beschleunigen, um andere Aspekte einer schlechten Benutzererfahrung erweitert. Das heutige AMP „bietet alle möglichen eingebauten UX-Vorteile“, sagt Ubl, wie das Verbot von Interstitials und die Erzwingung eines kostenlosen Haupt-Threads für reibungslose Interaktionen.
6. Bei AMP geht es nicht mehr nur darum, Seiten zu beschleunigen
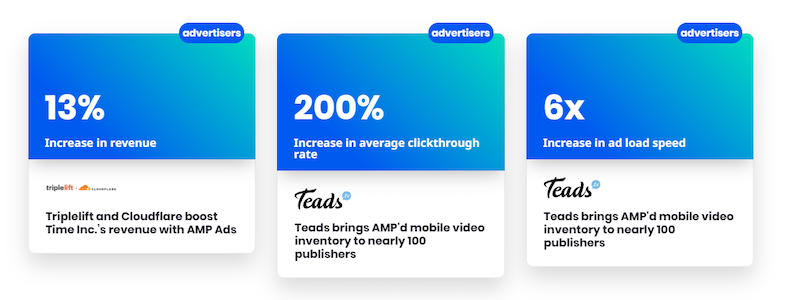
Von der Beschleunigung von Seiten hat sich AMP zu Anzeigen und sogar zu E-Mails entwickelt. AMP-Anzeigen werden 6-mal schneller geladen als herkömmliche Anzeigen und haben sich für einige Werbetreibende als vorteilhaft erwiesen:

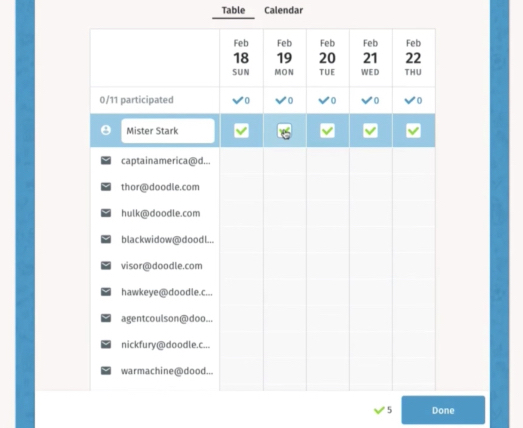
Für E-Mail-Vermarkter bietet AMP für E-Mail eine Möglichkeit, interaktive Inhalte im Text einer E-Mail zu erstellen. Dadurch ist es möglich, den aktuellsten Inhalt im Textkörper einer Nachricht zu liefern. Zum Beispiel: Webinar-Aktionen können verbleibende Plätze widerspiegeln, Benutzer können Meetings mit einem interaktiven Dropdown-Menü planen usw.:

7. AMP steht nicht mehr für „Accelerated Mobile Pages“
Aufgrund so vieler Änderungen im AMP-Format seit seinem Start spiegelt nicht einmal der Name mehr wider, was das Framework leisten kann. In einem Blogbeitrag sagt Paul Baukaus, ein Entwickler für AMP:
Ich habe seit einiger Zeit damit zu kämpfen, richtig zu erklären, was AMP ist, insbesondere für diejenigen, die mit seiner Langform vertraut sind: Accelerated Mobile Pages. Die Realität ist, dass wir unseren eigenen Namen schon lange überlebt haben.
Wenn man bedenkt, dass es bei AMP nicht mehr ausschließlich um Beschleunigung, Mobile oder Seiten geht, macht es Sinn, dass sich der Name geändert hat. Das heutige AMP ist nur „AMP“. Nicht kurz für irgendetwas. Wenn es jedoch für etwas stehen muss, sagt Bakaus, „wie wäre es mit Awesome Magical Power.“
8. Es macht die Privatsphäre zu einer Priorität
Die DSGVO war eine wegweisende Entwicklung im Kampf um die Privatsphäre im Internet, aber sie ist nicht die einzige. Da immer mehr Leitungsgremien den Datenschutz im Internet zu einer Priorität machen, hat sich AMP darauf vorbereitet, diesem Beispiel zu folgen. Das heutige AMP-Format wurde aktualisiert, um den neuen CCPA-Richtlinien zu entsprechen, was bedeutet, dass Publisher jetzt mehrere Einwilligungsaufforderungen einfügen und basierend auf dem Standort des Benutzers die richtige auslösen können.
9. Es macht Personalisierung möglich
Personalisierung ist das wertvollste Werkzeug des modernen Vermarkters. Die Segmentierung von Gruppen basierend auf Schlüsselkennungen macht Ihre Angebote relevanter und erhöht wiederum die Wahrscheinlichkeit, dass Benutzer Ihr Angebot in Anspruch nehmen.
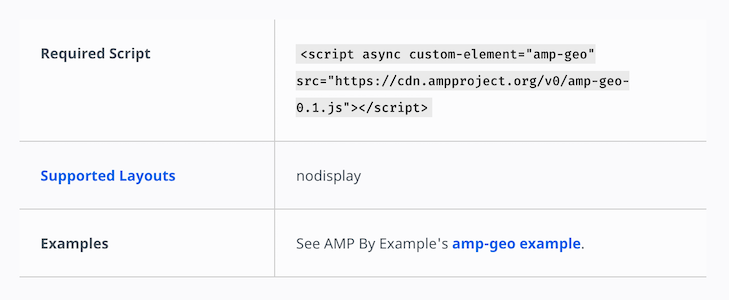
Um die Personalisierung durch AMP besser zu ermöglichen, plant das Team, das Geolocation-Targeting zu verbessern. Mit dem Element amp-geo werden Vermarkter bald in der Lage sein, Erkennungen von Benutzern auf US-Bundesstaatsebene aufzudecken und darauf basierende Inhalte bereitzustellen:

10. Es ist jetzt möglich, AMP und JavaScript zusammen zu verwenden
Eines der bestimmenden Merkmale des AMP-Formats war, dass es die Verwendung von JavaScript einschränkte. Dies half bei der Verbesserung der Ladezeiten, erschwerte es den Entwicklern jedoch, dynamischere Inhalte zu erstellen. Heute muss man nicht mehr das eine für das andere opfern.
Mit Hilfe der Komponente amp-script können Sie JavaScript auf Ihrer Seite verwenden, ohne sie mit übermäßigem Code zu verzetteln. In einem Blogbeitrag erläutert Naina Raisinghani, Produktmanagerin des AMP-Projekts bei Google, wie:
Es ist eine AMP-Komponente, die Ihr eigenes JavaScript in einem separaten Worker-Thread ausführt. Auf diese Weise können Sie Ihrer AMP-Seite benutzerdefiniertes JavaScript hinzufügen und gleichzeitig die blitzschnelle Geschwindigkeit beibehalten!
Mit <amp-script> können Sie Anwendungsfälle abdecken, die mit bestehenden AMP-Komponenten nicht möglich wären. Außerdem können Sie Code auf Ihren AMP- und Nicht-AMP-Seiten freigeben. Sie können sogar ein JavaScript-Framework verwenden. Hier sind einige der Beispiele, die das Team, das an <amp-script> arbeitet, erstellt hat:
- Todo MVC mit Vue
- Ein Passwort-Checker
- Datenvisualisierung in einem Artikel mit D3.js
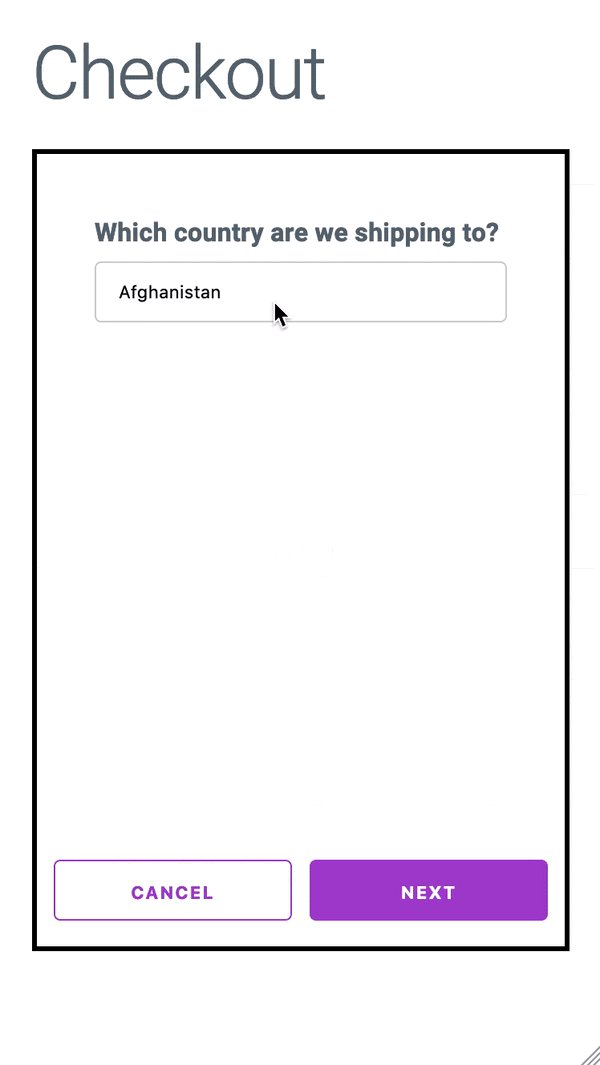
- Mehrseitige Formulare, bei denen jeder Abschnitt validiert werden muss, bevor mit dem nächsten Abschnitt fortgefahren wird, wie unten gezeigt:

Beginnen Sie mit der Verwendung des AMP-Formats auf Ihren Post-Click-Seiten
AMP ist ein ganz anderes Format als früher. Und einer der größten Vorteile ist jetzt, dass es Seiten unterstützen kann, die auf Conversions abzielen. Wenn die Ladezeit ein wichtiger Faktor für die Conversion-Rate ist, kann sogar eine geringfügige Erhöhung der Geschwindigkeit viel für das Endergebnis bedeuten.
Erfahren Sie in einer Demo von Instapage, wie Sie Ihre wichtigsten Post-Click-Landingpages mit AMP integrieren und skalieren.
