7 Möglichkeiten, wie Sie AMP für E-Commerce verwenden können, um mehr Umsatz zu generieren (Beispiele)
Veröffentlicht: 2020-02-25Schnelle Links
- Verwendung von AMP für E-Commerce
- Produktseiten
- Produktkategorieseiten
- Personalisierte Inhalte anzeigen
- Einkaufswagen
- Kassenablauf und Zahlungen
- Analytik
- Und mehr...
- Beispiele
- Newegg-Produktseite
- Kategorieseite 1-800-Blumen
- Eventbrite-Produktseite
- Lancome-Produktkategorieseite
- AMP für E-Commerce in Zahlen
- Fazit
Langsame Webseiten sorgen für niedrige Konversionsraten. Untersuchungen haben gezeigt, dass selbst eine Verlangsamung der Ladezeit um 100 ms die Conversions auf einer Webseite beeinträchtigen kann. Schließlich wollen die Nutzer nicht warten. Es ist diese Wahrheit, die Google vor Jahren dazu veranlasste, das mobile Web mit Accelerated Mobile Pages zu beschleunigen.
Und obwohl das AMP-Framework in der Lage geworden ist, eine Vielzahl von Webseiten in einer Vielzahl von Branchen zu unterstützen, glauben einige immer noch, dass AMP nicht viel über eine statische Webseite hinaus beschleunigen kann. Heute ist AMP jedoch in der Lage, dynamische Inhalte, Checkout-Seiten, ganze Websites und sogar progressives Web mit seinem leichten Framework bereitzustellen. Infolgedessen wenden sich Marken für E-Commerce zunehmend an AMP.
Verwendung von AMP für E-Commerce
Es gibt einen Grund, warum E-Commerce-Marken nur zögerlich in AMP investiert haben: Ihre Bedürfnisse sind viel komplexer als die Bedürfnisse von Nachrichtenverlegern, die AMP ursprünglich bedienen sollte. E-Commerce-Marken benötigen Produktlisten, Anmeldefunktionen, dynamische Inhalte, Checkout-Seiten und ein Höchstmaß an Websicherheit.
Aber Jahre nach seiner Erstveröffentlichung ermöglicht AMP E-Commerce-Marken, diese Anforderungen zu erfüllen, mit neuen Komponenten und technischen Problemumgehungen, die Hochgeschwindigkeitsladezeiten für alle Arten von Seiten bringen. Hier sind nur ein paar beeindruckende Dinge, die AMP jetzt unterstützen kann:
- Dynamischer Inhalt: Der Inhalt einer E-Commerce-Website ändert sich ständig. Die AMP-Unterstützung für dynamische Inhalte stellt sicher, dass Kunden immer die aktuellsten Informationen sehen.
- Kasse/Zahlungen: AMP unterstützt jetzt Warenkörbe, Kassenabläufe und Zahlungsabwicklung. Jetzt können Benutzer direkt auf Ihren AMP-Seiten einkaufen.
- Personalisierung/Login: Personalisierung ist der Eckpfeiler jeder relevanten Marketingkampagne. Jetzt können Sie über AMP Ihren Kunden personalisierte Inhalte wie empfohlene Produkte und aktualisierte Warenkörbe bereitstellen.
Wie macht AMP das? Und wie kannst du? Von amp-bind bis amp-selector und darüber hinaus, hier sind einige Komponenten, die Sie verwenden können, um Produktseiten, Kategorieseiten, Warenkörbe und mehr zu erstellen.
Nützliche Komponenten für AMP für E-Commerce
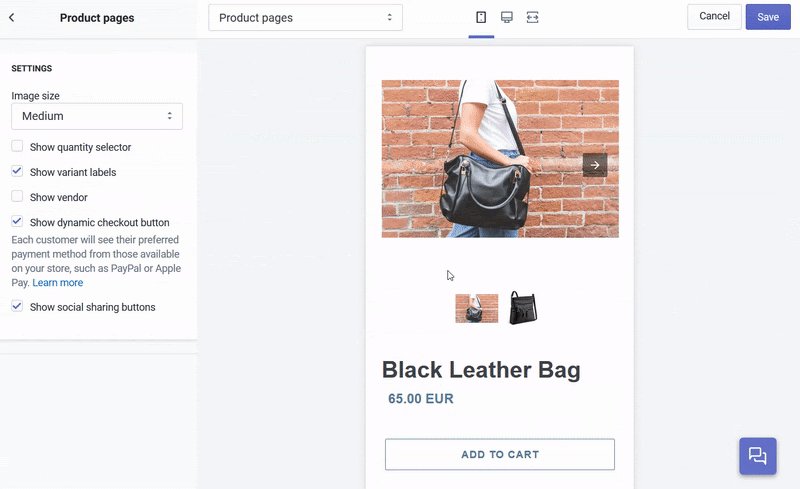
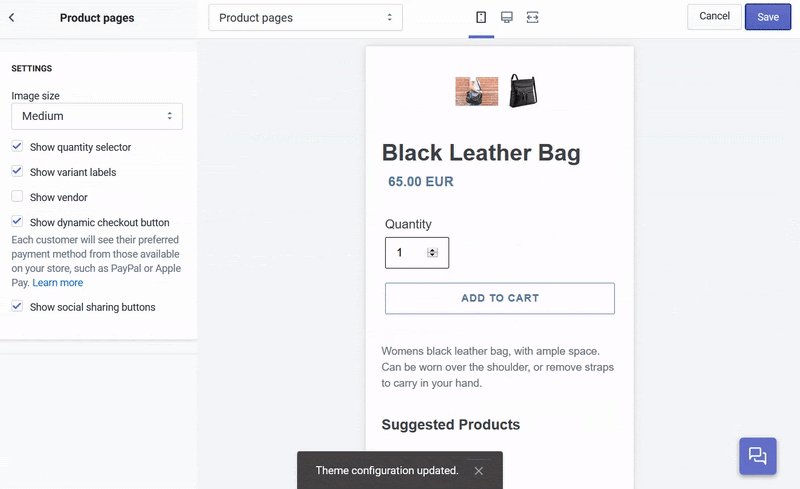
1. Produktseiten
Häufig gelangen Benutzer über eine Kategorieseite, eine Homepage, soziale Medien oder eine bezahlte Anzeige auf Ihre Produktseiten. Diese Seiten beschreiben die Funktionen und Vorteile Ihres Produkts im Detail und sie sind optisch sehr ansprechend, mit kühnen Hero Shots und genügend Blickwinkeln, um Ihren Besucher zu informieren.
Ihre Erstellung mit AMP umfasst Elemente wie Amp-Karussell und Amp-Video, mit denen Sie beeindruckende Hero-Shots, Informationsfotos und umfassende Videos erstellen können.
Für lange Produktbeschreibungen, die Ihre Fotos begleiten, sehen Sie sich amp-accordion an, um Inhalte zu erweitern und zu minimieren. Mit dem Element amp-form können Sie ein Kommentarsystem für Ihre Besucher erstellen, um Bewertungen Ihres Produkts zu hinterlassen:

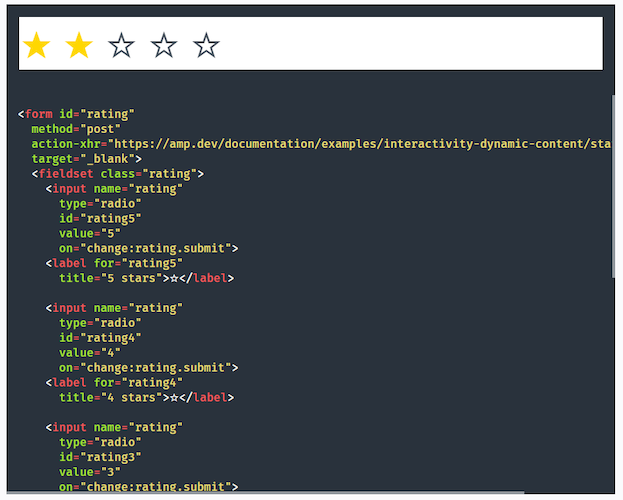
Für etwas Einfacheres ermöglicht benutzerdefiniertes CSS die Aktivierung eines Sternebewertungssystems für Produktbewertungen:

Und mit dem Element amp-social-share können Sie Nutzern die Möglichkeit bieten, das Produkt in sozialen Medien zu teilen.
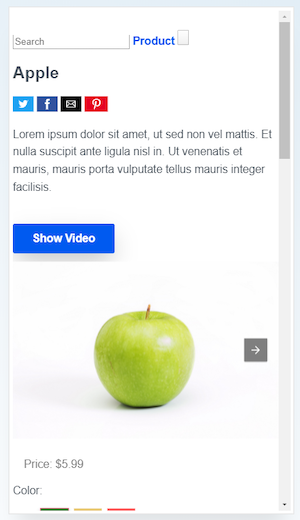
AMP kann jetzt auch einen Einkaufswagen und die Schaltfläche „Zum Einkaufswagen hinzufügen“ unterstützen, wenn Besucher zum Kauf bereit sind. Und wenn nicht, können Sie mit dem Element amp-sidebar ein Navigationsmenü über alle Seiten implementieren. Dies ist nur ein Beispiel für eine in AMP erstellte Produktseite:

2. Produktkategorieseite
Benutzer beginnen ihre Reise oft auf der Homepage einer Website oder einer Produktkategorieseite. Dies sind großartige Seiten, die man zuerst AMPlifizieren sollte, wie eBay in ihrem Beitrag besprochen hat.
Diese Seitentypen eignen sich sehr gut für AMP. Der Inhalt ist in der Regel statisch und darauf ausgerichtet, die beste Präsentation verfügbarer Produkte anzubieten.
Besonders nützlich auf Produktkategorieseiten sind Elemente wie amp-carousel und amp-bind, die Besuchern die Möglichkeit geben, Galerien zu erstellen, in denen sie Produkte und Unterkategorien durchsuchen können. Dazu können auch Bildunterschriften gehören, die das Bild kurz beschreiben.
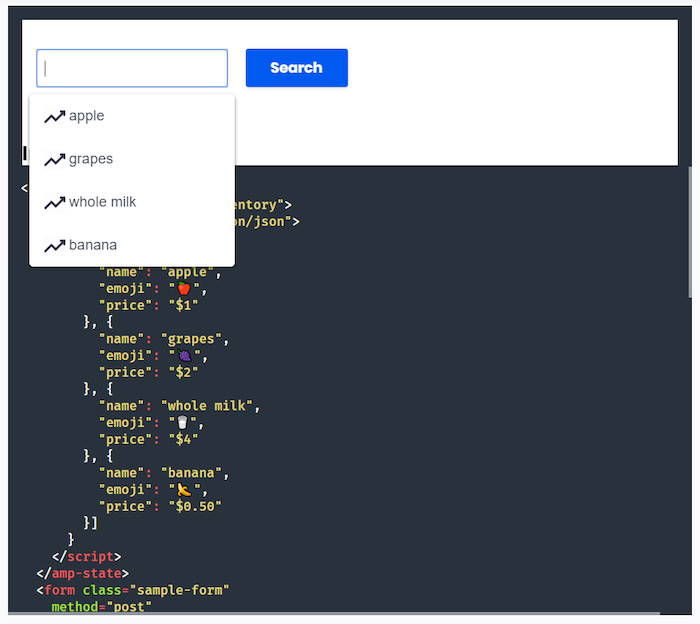
Wenn sie nach einem bestimmten Produkt suchen müssen, können Sie mit amp-form eine Suchleiste erstellen und diese Ergebnisse auf einer anderen oder derselben Seite anzeigen. Sie können Begriffe sogar automatisch vervollständigen:

Abgesehen von der Möglichkeit, nach Produkt oder Typ zu suchen und zu organisieren, die nativ in AMP enthalten ist, sind Produktkategorieseiten normalerweise recht einfach. Mit einer Präsentation von Bildern und minimalem Text sind sie ein geradliniges Design, das Erlebnisse mit konkurrenzloser Geschwindigkeit liefern kann.
AMP bietet dieses Beispiel einer Produktseite mit Suchfunktion und Produktorganisation:

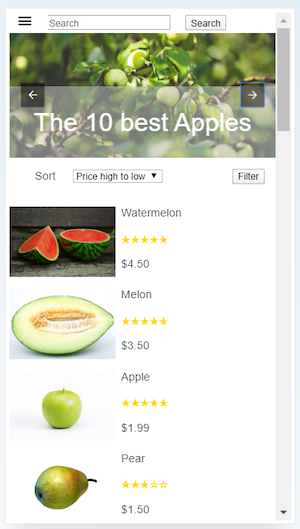
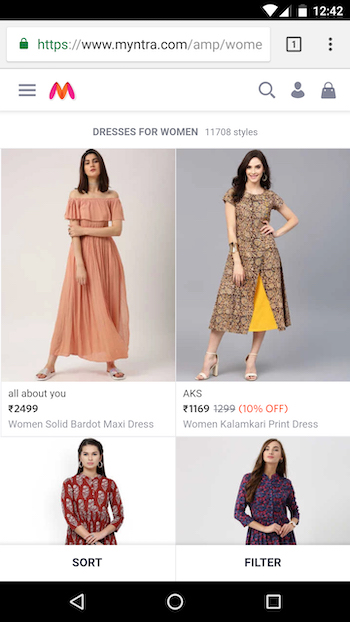
Hier ist ein besserer Hinweis auf eine Produktkategorieseite, die Sie mit AMP erstellen können:

Dies kommt von Myntra, der größten Online-Modemarke in Indien. Als sie in AMP investierten, konnten sie auf ihren wichtigsten Post-Click-Landingpages eine 60-prozentige Verbesserung der Geschwindigkeit und eine 40-prozentige Reduzierung der Absprungraten feststellen. Und mit Hilfe von amp-bind mussten sie bei der Benutzererfahrung keine Kompromisse eingehen. Besucher können Produkte und Größen wie auf jeder Nicht-AMP-Seite sortieren und filtern. Sie haben im Handumdrehen eine großartige Benutzererfahrung geliefert bekommen.
3. Personalisierte Inhalte anzeigen
Die stärkste Taktik von Marketern zur Steigerung der Conversions ist die Personalisierung. Je relevanter ein Angebot für Ihre Zielgruppe ist, desto wahrscheinlicher ist es, dass sie es in Anspruch nimmt.
Mit der amp-access-Komponente können Vermarkter jetzt Inhaltsblöcke basierend auf dem Status des Benutzers anzeigen, z. B. ob er angemeldet ist oder nicht. Um personalisierte Inhalte oder Empfehlungen in einem Karussell anzuzeigen, können Benutzer amp-list nutzen. Sagt Google:
Das Standardverhalten von amp-mustache zum Rendern von amp-list-Daten besteht darin, innerhalb von item-Objekten zu zirkulieren; Das Hinzufügen eines Amp-Karussells innerhalb der Vorlage würde dazu führen, dass die Vorlage mehrere Karussells rendert. Eine Möglichkeit, dies zu umgehen, besteht darin, den amp-list-Endpunkt einen einzelnen Eintrag in items zurückgeben zu lassen.
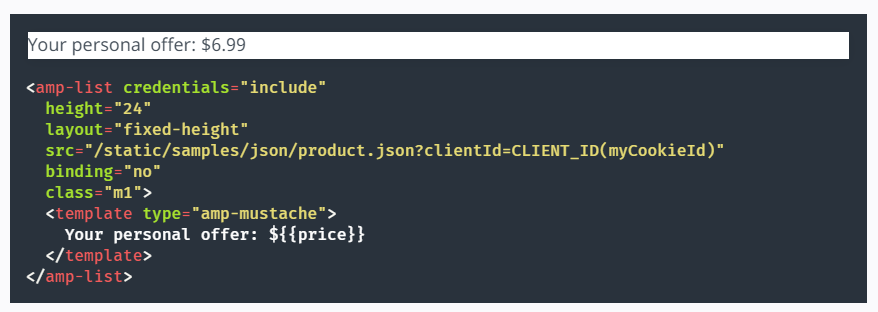
Sie können amp-list auch verwenden, um mithilfe von Cookies (unter Verwendung des Attributs "credentials="include") oder der Client-ID von AMP personalisierte Inhalte an den Benutzer zurückzugeben:

Eine andere Möglichkeit, personalisierte Inhalte anzuzeigen, ist laut AMP die Verwendung von amp-bind mit einem JSON-Endpunkt. Dies ist besonders hilfreich, wenn Daten nach einer Benutzerinteraktion aktualisiert werden müssen, wie z. B. ein Hotel, das die Zimmerverfügbarkeit nach einer Buchung anzeigt.
4. Einkaufswagen
Die Unterstützung für einen Einkaufswagen ist jetzt in AMP nativ. Um es zu erstellen, empfiehlt Google die Verwendung von amp-list, die dem Benutzer eine dynamische Liste dessen anzeigen kann, was er hinzugefügt hat:
amp-list muss das Sitzungscookie im Header der Anfrage senden, damit der Server den Inhalt des Einkaufswagens in der Sitzung abrufen kann. Aus diesem Grund verwenden wir als zusätzliches Attribut Credentials="include".
Auf diese Weise angeordnet kann jede Zeile der Liste die personalisierten Einkaufsbestellungen eines Benutzers enthalten. Und jeder Artikel in dieser Liste hat eine Schaltfläche, um Artikel aus dem Warenkorb zu entfernen. Darüber hinaus ist die Unterstützung für das Hinzufügen dieser Elemente genau so, wie diese Demonstration zeigt.
5. Checkout-Ablauf und Zahlungen
Früher mussten Sie mit AMP beginnen und Ihre Benutzer auf eine Nicht-AMP-Checkout-Seite umleiten, wenn Sie Geschwindigkeit und die Möglichkeit zum Entgegennehmen von Zahlungen wollten. Heute können Sie Benutzern ermöglichen, von Ihren AMP-Seiten auszuchecken.
In Chrome können Sie die Zahlungsanforderungs-API verwenden. Dadurch können Benutzer über ein Dialogfeld in ihrem Browser auschecken. Hier ist ein kurzes Beispiel.
Die andere Möglichkeit besteht darin, Ihren Checkout-Flow innerhalb von AMP mit amp-form zu erstellen. Wenn für die Bezahlung eines Produkts ein Login erforderlich ist, können Sie diese Elemente mit amp-access kombinieren.
Und wenn Sie es vorziehen, Benutzer auf Ihrer Website zu überprüfen, ist dies immer noch eine Option, vorausgesetzt, Sie können Besucher schnell und nahtlos zum Zahlungsprozess Ihrer Website leiten. Hier ist ein Beispiel von WompMobile:
6. Analytik
Messen Sie die Effektivität Ihrer Nutzung von AMP für E-Commerce mit amp-analytics. Dieses Element unterstützt sowohl Drittanbieter- als auch interne Analysetools. Dazu gehören beliebte Lösungen wie Google Analytics, Adobe Analytics, Nielsen, Quantcast und mehr.
Eine allgemeine Vorstellung davon, wie Besucher mit AMP-Seiten interagieren, finden Sie in den nativen Analysen von AMP. Derzeit kann amp-analytics Ereignisse verfolgen wie:
- Seitenansicht
- Ankerklicks
- Timer
- Scrollen
- Änderungen am AMP-Karussell
- Bilden
Um Analysedaten direkt zu sammeln, können Sie Ihre Lösung mit AMP integrieren. Stellen Sie einfach sicher, dass Ihre AMP-Daten korrekt zugeordnet werden. Um zu testen, ob dies der Fall ist, empfiehlt Google, Ihre beschleunigten mobilen Seiten über den Google AMP Cache zu laden.
7. Und mehr…
Die oben genannten Funktionen werden nativ vom AMP-Framework unterstützt. Um Funktionen hinzuzufügen, die noch nicht von AMP unterstützt werden, können Sie amp-iframe verwenden, um Inhalte oder ausgefeiltere Tools wie Chat-Apps, Karten oder andere Lösungen von Drittanbietern einzubetten.
Eine andere Möglichkeit besteht darin, nach Support von einer Drittanbieter-App zu suchen, wie sie für Shopify-Benutzer erstellt wurden. Apps wie diese ermöglichen die Verwendung von AMP mit Plugins und Erweiterungen, sodass Benutzer eine schnell ladende Website einfach starten können.
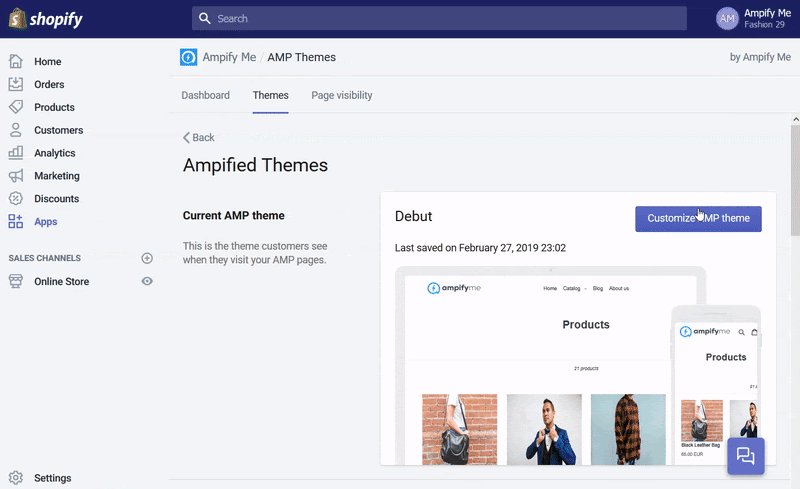
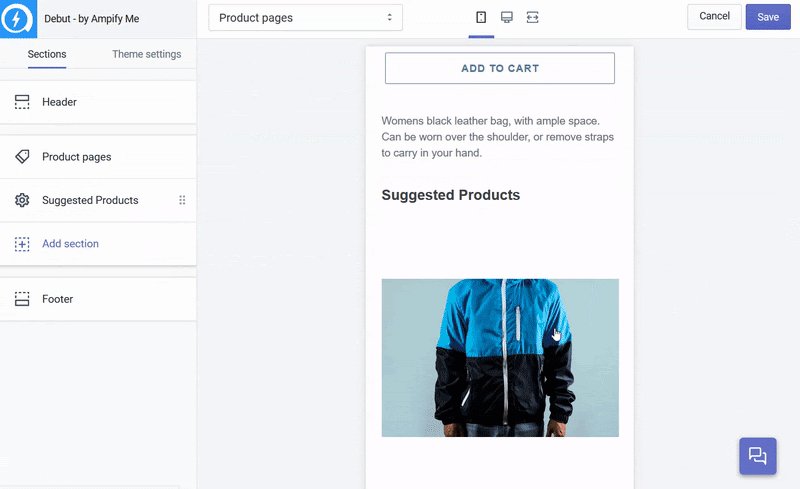
Die effektivsten AMP-Apps für Shopify können viele Seitentypen erstellen, z. B. Produkt-, Sammlungs-, Startseiten- und Blogseiten. Sie sind in der Regel erschwinglich oder sogar kostenlos und bieten zuverlässigen Support:

Es gibt ähnliche Plugins für WordPress-Benutzer und auch für Magento-Benutzer.
AMP für E-Commerce-Beispiele
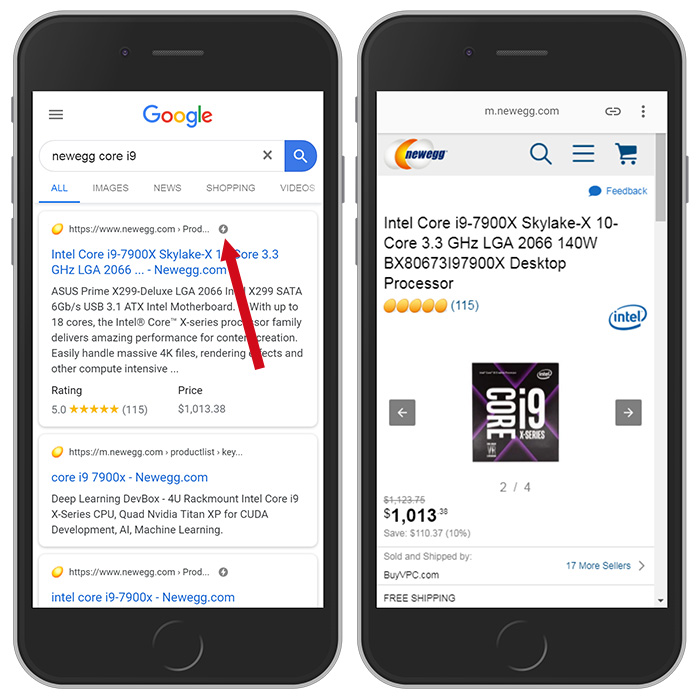
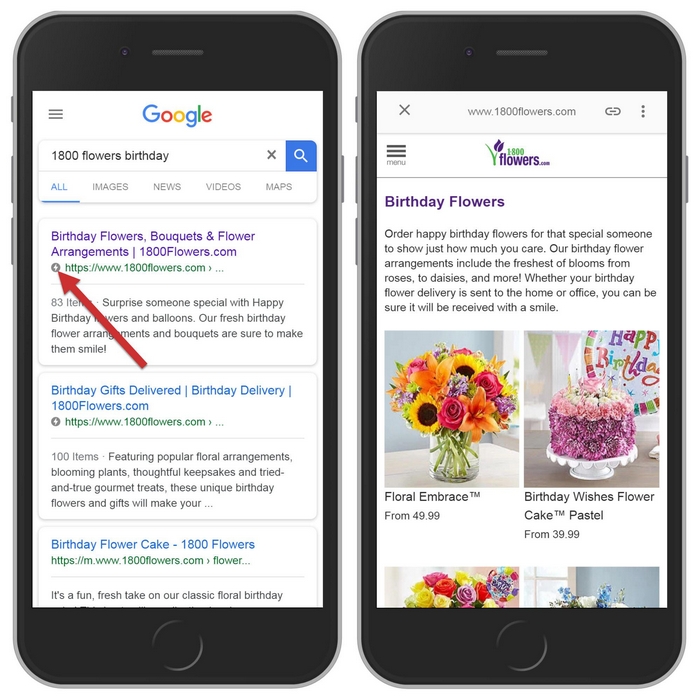
Sie haben die Komponenten gesehen. Sehen wir uns nun an, wie einige der größten Online-Marken AMP für E-Commerce verwenden. Hier ist ein kurzes Schaufenster, zusammengestellt von Plumrocket.
Newegg-Produktseite

Kategorieseite 1-800-Blumen

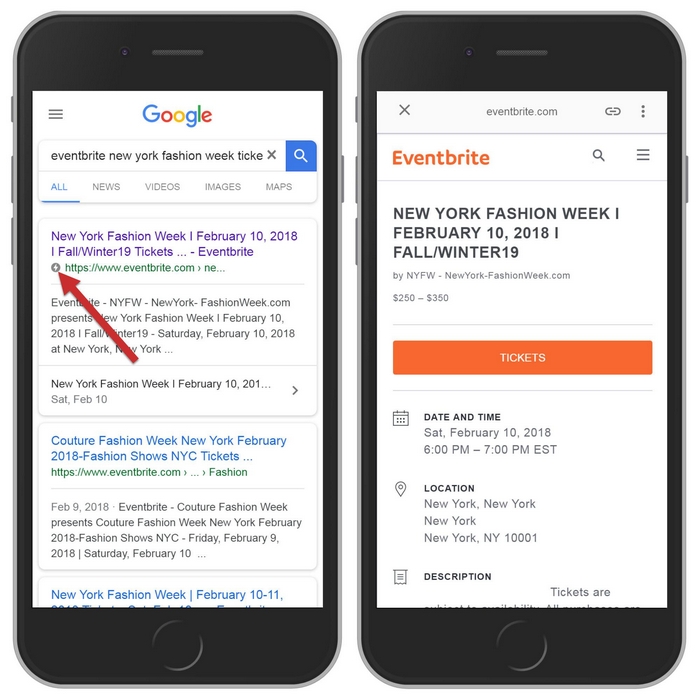
Eventbrite-Produktseite

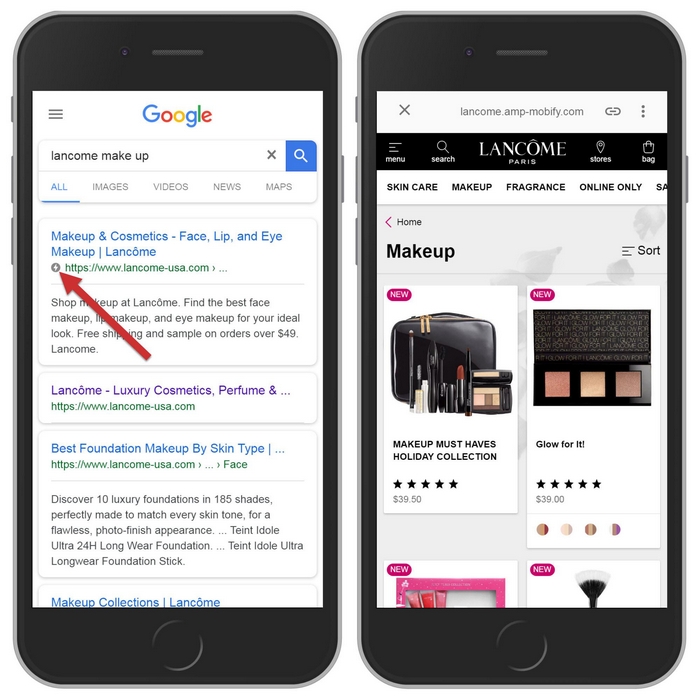
Lancome-Produktkategorieseite

Waren Marken mit AMP für E-Commerce erfolgreich?
Laut Forrester könnte eine AMP-Website mit beträchtlichem Traffic eine 20 %ige Steigerung der Verkaufs-Conversion-Rate auf AMP-Seiten, eine 10 %ige Steigerung des AMP-Site-Traffics im Jahresvergleich und eine 60 %ige Steigerung der Seiten pro Seite erwarten Besuch. Also, wie geht es echten Marken?
AMP für E-Commerce-Nutzer, nach Zahlen
- Advance Create, Japans größte Website für Versicherungsvergleiche, verringerte die Seitenladezeit um 61,2 % und die Kosten pro Aktion um 36,8 %, während die Konversionsrate um 28,9 % gesteigert wurde.
- Event Tickets Center erzielte eine Steigerung der Konversionsrate um 20 % und eine Steigerung der Verweildauer auf der Website um 13 %, während die Absprungrate um 10 % gesenkt wurde.
- DiscoverCarHire.com erzielte über seine Google-Anzeigen einen Anstieg der mobilen Besuche um 22 % und 29 % mehr Conversions von mobilen Geräten. Sie haben auch den mobilen organischen Traffic der Website mithilfe von AMP um 73 % verbessert.
- Die Kunden von Fastcommerce verzeichneten beim Vergleich von AMP- mit Nicht-AMP-Seiten einen Anstieg der Conversions um 15 % auf 2 Millionen Seiten.
- WompMobile verzeichnete einen Anstieg der Konversionsraten um 105 % und einen Rückgang der Absprungraten um 31 % bei E-Commerce-AMP-Seiten im Vergleich zu Nicht-AMP-Seiten.
- Wego.com erzielte nach der Erstellung von AMP-Versionen wichtiger Zielseiten eine 95-prozentige Steigerung der Conversion-Raten seiner Partner und eine 3-fache Steigerung der Anzeigen-Conversions.
- Greenweez verzeichnete zwischen Januar und März 2017, dass die Hälfte seines mobilen organischen Traffics von AMP stammte. Außerdem steigerten sie die mobilen Conversion-Raten um 80 %, während sie die mobilen Akquisitionskosten um 66 % senkten.
Steigern Sie Ihre Konversionsrate mit AMP für E-Commerce
Obwohl einige argumentieren, dass AMP keine E-Commerce-Websites unterstützen kann, ist klar, dass dies nicht der Fall ist. Marken haben bereits Erfolg mit AMP als Möglichkeit, benutzerfreundliche Erfahrungen viel schneller bereitzustellen. Und im E-Commerce ist Zeit Geld. Geschwindigkeit ist Umsatz.
Ähnlich wie Shopify, WordPress und Magento AMP-Apps unterstützen, tut dies auch Instapage. Das bedeutet, dass Sie mit dem Instapage-Builder AMP-Post-Click-Landingpages so intuitiv erstellen können, wie Sie es mit jeder anderen Seite tun würden. Erfahren Sie mit einer Instapage-Demo, wie Sie dies in großem Umfang tun können.

