AMP-Entwicklung | Ein vollständiger Leitfaden für beschleunigte mobile Seiten
Veröffentlicht: 2021-01-27 |
In den letzten Jahren hat die Nutzung des mobilen Internets die von Desktops auf der ganzen Welt übertroffen. Dies hat auch die Erwartungen der Benutzer erheblich verändert.
Sie erwarten großartige digitale Erlebnisse genau dann, wenn sie sie brauchen. Dies kann durch Accelerated Mobile Pages (AMP) sichergestellt werden.
Dies kann durch Accelerated Mobile Pages (AMP) sichergestellt werden.
Inhalt
Was ist AMP?

Accelerated Mobile Pages ist ein Webkomponenten-Framework, das Ihre Website blitzschnell auf Mobilgeräten lädt. Es reduziert Content Delivery Network sowie CSS- und JavaScript-Komponenten.
Die Seiten werden also sofort geladen – dies führt zu einer besseren Benutzererfahrung auf Mobilgeräten.
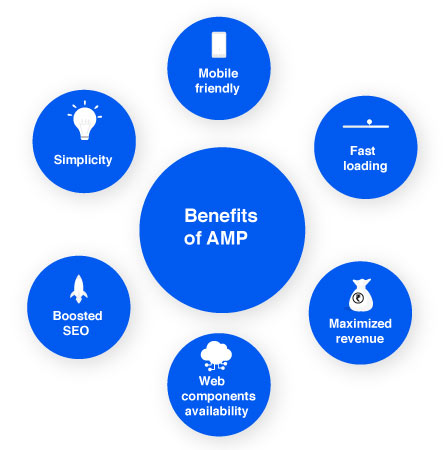
Was sind die Vorteile von AMP?

Es gibt mehrere Gründe, warum immer mehr Marken und Unternehmen AMP einsetzen. Hier ist eine Liste davon.
1. Mobilfreundlich
AMPs sind mobilfreundlich. Sie sind über alle mobilen Endgeräte wie Smartphones, Tablets, Laptops, E-Reader etc. zugänglich.
Da diese Geräte heutzutage weiter verbreitet sind als Desktops, werden Ihre Webseiten einem breiteren Kreis von Internetnutzern zugänglich.
2. Schnellladen
AMP kann Ihre Seiten schneller laden. Dies würde Ihre Benutzererfahrung, das Seitenengagement und die Aufbewahrungsraten verbessern.
Studien haben gezeigt, dass Seiten mit einer längeren Ladezeit eine geringere durchschnittliche Verweildauer auf der Seite, höhere Absprungraten und niedrigere Conversions aufweisen. AMP hilft, all diese negativen Auswirkungen zu vermeiden.
3. Maximierter Umsatz
Statistiken besagen, dass eine Verzögerung von einer Sekunde beim Laden der Website Ihre Conversion-Rate um 12 % senkt. Da AMPs Ihre Webseiten schneller laden, können Sie dadurch Ihre Umsatzgenerierung maximieren.
Da AMP-Seiten bald nach ihrer Erstellung gleichzeitig auf verschiedenen Plattformen verteilt werden, können Anzeigen auf AMP- und Nicht-AMP-Seiten geschaltet werden. So können Sie Ihr Markenerlebnis auf allen Plattformen bereitstellen, um den ROI Ihres Werbebudgets zu steigern.
4. Verfügbarkeit von Webkomponenten
Mit AMP können Sie optimierte Webkomponenten verwenden. Sie können A/B-Tests durchführen, CSS zum Abrufen von Daten von den Webseiten verwenden usw.
5. Verbesserte SEO
Mobile Reaktionsfähigkeit und Seitenladegeschwindigkeit werden von Google beim Ranking von Websites vorrangig berücksichtigt. Da beides durch AMPs sichergestellt wird, wird Ihre Website in den Suchmaschinen-Ergebnisseiten höher gerankt.
Diese erhöhte Sichtbarkeit würde wiederum Ihre Website-Besucher und die Generierung von Einnahmen steigern.
6. Einfachheit
Die AMP-Entwicklung ist unkompliziert und einfach. Ihr gesamtes Archiv, einschließlich des CMS-Archivs, kann problemlos in AMP konvertiert werden, und Sie benötigen keine besonderen Fähigkeiten, um Ihre AMP-Seiten zu optimieren.
Darüber hinaus ist das AMP-Format vollständig portabel und die AMP-Seiten sind konstant schnell, unabhängig davon, wie der Benutzer sie erreicht. NotifyVisitors kann Ihnen dabei helfen, Ihre Website in AMPs umzuwandeln.
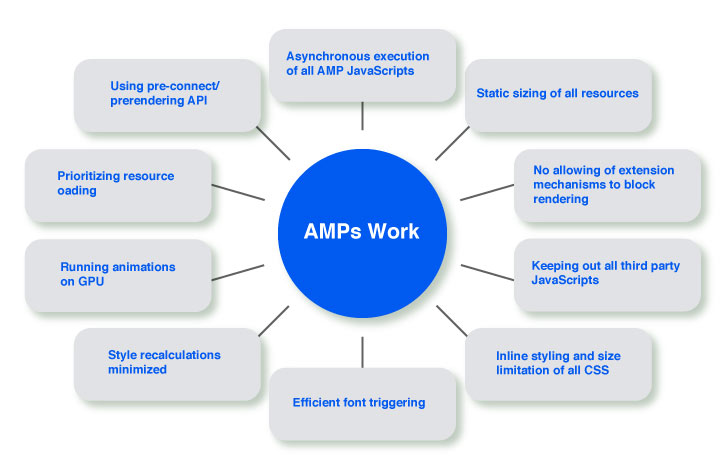
Wie funktionieren AMPs?

Mehrere Optimierungen arbeiten zusammen, um AMP-Seiten blitzschnell zu laden. Hier ist eine Liste davon.
1. Asynchrone Ausführung aller AMP-JavaScripts
JavaScript ist leistungsfähig für Ihre Webseite, aber es kann die Seitendarstellung verzögern. Obwohl JavaScript AMP-Komponenten enthalten kann, sind diese so konzipiert, dass sie die Leistung nicht beeinträchtigen.
AMP lässt nur asynchrones JavaScript zu, um eine verzögerte Seitenwiedergabe zu verhindern.
2. Statische Dimensionierung aller Ressourcen
AMP trennt das Ressourcenlayout vom Dokumentlayout und beginnt mit dem Laden des Seitenlayouts, ohne auf das Herunterladen von Ressourcen zu warten.

Außerdem müssen externe Ressourcen wie Anzeigen, Bilder und Iframes ihre Größe im HTML-Code angeben, damit AMP die Position und Größe des Elements bestimmen kann, bevor es diese herunterlädt.
3. Kein Zulassen von Erweiterungsmechanismen, um das Rendern zu blockieren
AMP unterstützt Erweiterungen für Tweets, Instagram-Einbettungen, Lightboxen usw. Obwohl diese zusätzliche HTTP-Anfragen erfordern, lässt AMP nicht zu, dass diese das Layout und Rendering blockieren.
4. Alle JavaScripts von Drittanbietern fernhalten
JavaScripts von Drittanbietern laden JS gerne synchron zum JS-Laden. Dies würde den Ladevorgang verzögern. Aber AMP-Seiten beschränken sich auf Sandbox-iFrames. Auf diese Weise können diese die Ausführung der Hauptseite nicht behindern.
Selbst wenn sie mehrere Stil-Neuberechnungen anregen, beschleunigt das sehr kleine DOM ihrer winzigen Iframes die Zeit, die dafür benötigt wird.
5. Inline-Styling und Größenbeschränkung aller CSS
CSS blockiert das Laden von Seiten und das gesamte Rendering, wodurch es wahrscheinlich aufgebläht wird. Da das HTML von AMP-Seiten nur Inline-Stile zulässt, werden eine oder mehrere HTTP-Anforderungen aus dem Hauptrenderpfad eliminiert.
Außerdem ist die maximale Größe des Inline-Stylesheets auf 50 Kilobyte begrenzt.
6. Effiziente Schriftartauslösung
Webfonts sind riesig. Der Browser benötigt viel Zeit, um diese herunterzuladen. Um eine effektive Leistung zu gewährleisten, ist daher die AMP-Entwicklung erforderlich System optimiert Webfonts.
Es deklariert null HTTP-Anforderungen, bis der Download von Schriftarten beginnt. Möglich wird dies durch die asynchrone Ausführung und das Inline-Styling im JavaScript.
7. Style-Neuberechnungen minimiert
Stil-Neuberechnungen sind kostspielig, aber jedes Mal, wenn Sie etwas messen, werden Stil-Neuberechnungen ausgelöst.
Das AMP-System bewältigt dies, indem es alle DOM-Lesevorgänge so gestaltet, dass sie vor allen Schreibvorgängen stattfinden. Auf diese Weise findet pro Frame maximal nur eine Style-Neuberechnung statt.
8. Ausführen von Animationen auf der GPU
Laufende Animationen der Graphics Processing Unit (GPU) erleichtern schnelle Optimierungen. Denn die GPU führt Dinge wie das Verschieben und Ausblenden von Elementen auf Ebenen aus.
Es kann jedoch nicht das Layout der Seite aktualisieren und die Aufgabe dem Browser zuweisen, was nicht gut ist.
Das AMP-System lässt daher nur Animationen und Übergänge auf Deckkraft und Transformation zu. Auf diese Weise entfällt das Seitenlayout.
9. Priorisieren des Ressourcenladens
AMP steuert das Herunterladen aller Ressourcen. Es lädt nur das, was benötigt wird, und ruft die verzögert geladenen Ressourcen vorab ab.
Es werden also nur die aktuell wichtigsten Ressourcen zuerst heruntergeladen. Anzeigen und Bilder werden nur heruntergeladen, wenn der Benutzer diese wahrscheinlich sieht. Diese Art der Priorisierung stellt sicher, dass die Dinge schnell geladen werden.
10. Verwenden der Pre-Connect/Pre-Rendering-API
Das AMP-System verwendet stark die neue Pre-Connect-API. Wenn also HTTP-Anforderungen gestellt werden, sind sie so schnell wie möglich.
Dadurch wird sichergestellt, dass die Seite gerendert wird, bevor der Benutzer mitteilt, dass er darauf navigieren möchte. Wenn der Benutzer sie tatsächlich auswählt, ist die Seite also bereits verfügbar, was das sofortige Laden erleichtert.
Welche Arten von Unternehmen würden von der AMP-Entwicklung profitieren?
Unternehmen, deren Websites statische Inhalte haben und nicht sehr medienreich sind, würden von der Verwendung von AMP profitieren .
Zum, Websites mit vielen Videoinhalten können durch die AMP-Entwicklung nicht blitzschnell geladen werden. Mit zusätzlichen Kosten und zusätzlichem Aufwand können Sie jedoch zusätzliche Funktionen in Ihre AMPs einbauen.
AMP ist eine großartige Plattform zum Teilen von Artikeln, Blogs und Rezepten. Sie werden aufgrund ihrer Geschwindigkeit auch auf Zielseiten zur Lead-Generierung verwendet.
Branchen, die das volle Potenzial von AMP nutzen können, sind Werbung, E-Commerce und Nachrichtenveröffentlichungsseiten. Einige der führenden Unternehmen, die AMP erfolgreich einsetzen, sind The Washington Post, US Xpress, WIRED, Fast Commerce und GIZMODO.
Beispielsweise sah sich TransUnion, eine amerikanische Verbraucherkreditauskunftei, mit langsam ladenden mobilen Seiten konfrontiert, die zu niedrigeren mobilen Conversion-Raten und höheren Absprungraten führten.
Das Unternehmen griff auf AMP zurück, um die Benutzererfahrung zu verbessern und einen höheren ROI zu erzielen . Es verhalf zu 3 % mehr Conversions, 26 % niedrigeren Absprungraten und die Benutzer verbrachten 2,5-mal mehr Zeit auf ihrer Website.
Ebenso hat Gizmodo, eine Website für Design, Technologie, Wissenschaft und Science-Fiction, AMP im Mai 2016 eingeführt, um seine Benutzererfahrung zu verbessern. Dies führte dazu, dass die Seiten auf Mobilgeräten dreimal schneller geladen wurden.
Dadurch stieg die Zahl der täglichen Besuche erheblich. Außerdem sind mehr als 80 % des Traffics von AMP-Seiten neuer Traffic . Auf diesen Seiten verzeichnet das Unternehmen außerdem eine Steigerung der Impressionen pro Seitenaufruf um 50 % .
In Indien hat Myntra, das größte Online-Modegeschäft des Landes, nach der Implementierung von AMP im Mai 2017 großen Erfolg erzielt. AMP reduzierte die Ladezeit seiner Seite insgesamt um 65 % und die Absprungrate um 40 % .
Das Unternehmen erzielte höhere Einnahmen als zuvor aus Verkäufen über Mobilgeräte. Und das Beste: Die Umsatzsteigerung geht weiter nach oben.
Einige andere Unternehmen, die durch die AMP-Entwicklung großen Erfolg hatten, sind Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group usw.
Aufrunden
Accelerated Mobile Pages ist ein Open-Source-Framework, das Ihre Website blitzschnell auf Mobilgeräten lädt, indem Content Delivery Network und CSS- und JavaScript-Komponenten reduziert werden.
Dadurch wird Ihre Website auf allen mobilen Geräten wie Smartphones, Tablets, Laptops, E-Readern usw. zugänglich und sorgt für eine bessere Benutzererfahrung auf diesen.
Das Fast-Loading-Attribut von AMP erhöht auch die Konversionsraten, Seitenbindung und Retentionsraten und verringert die Absprungraten. Diese maximieren den ROI.
Darüber hinaus können Sie durch den Wechsel zu AMP auch optimierte Webkomponenten wie A/B-Tests und CSS verwenden. Ein weiterer Vorteil ist das höhere Ranking von AMPs auf den Suchmaschinen-Ergebnisseiten, was Ihre SEO ankurbelt.
Viele Unternehmen auf der ganzen Welt nutzen erfolgreich das immense Potenzial von AMPs. Es ist einfach und unkompliziert, AMPs zu erstellen. NotifyVisitors kann Ihnen dabei helfen.
Lesen Sie auch:
- Wie wirken sich AMP-Seiten auf SEO aus?
- Wie aktiviere ich Anzeigen auf AMP-Seiten?
