AMP-Designfunktionalität: Was ist mit dem Framework noch möglich?
Veröffentlicht: 2018-11-20Schnelle Links
- Erstellen Sie eine PWA
- Erstellen Sie eine Checkout-Seite
- Erstellen Sie einen Kommentarbereich
- AMP-Geschichten
- Mehr Sichtbarkeit in Bing
- Scrollgebundene Effekte
- AMP für E-Mail
- Erstellen Sie Hochgeschwindigkeits-Post-Click-Landingpages
- Optimieren Sie Post-Click-Landingpages
- Google-Webinar
Obwohl es ein beeindruckendes Maß an Designkomplexität erreicht hat, betrachten einige AMP dennoch als begrenztes Framework. Zu ihrer Verteidigung begann das AMP-Design mit dem Fokus, Seiten zu begrenzen, um die Ladegeschwindigkeit zu verbessern. Und obwohl Geschwindigkeit das ultimative Ziel geblieben ist, sind die Designbeschränkungen viel geringer geworden.
Designer sind nicht mehr darauf beschränkt, statische Inhalte mit AMP zu veröffentlichen. Heute ist es ein vielseitiges Framework, das ein robustes Design unterstützt. Wenn Sie es vor langer Zeit als ein starres und nacktes Framework abgeschrieben haben, das Ihre Zeit nicht wert ist, kann diese Zusammenstellung Sie dazu zwingen, Ihre Haltung zu überdenken.
9 AMP-Designfunktionen, die Sie vielleicht noch nicht kennen
(Für weitere Einzelheiten zu den Möglichkeiten mit AMP nehmen Sie an unserem bevorstehenden Webinar teil, während wir allgemeine Missverständnisse über AMP diskutieren. Lassen Sie sich all Ihre AMP-Fragen von einem Experten beantworten, der das AMP-Projekt leitet.)

1. Erstellen Sie eine progressive Web-App (PWA)
Auch wenn das mobile Internet einen langen Weg zurückgelegt hat, hat es noch einen langen Weg vor sich. Berichte zeigen, dass die 1.000 besten mobilen Websites zwar 4-mal mehr Menschen erreichen als die 1.000 besten mobilen Apps, die Nutzer aber 20-mal weniger Minuten beschäftigen. Mobile Websites ziehen Besucher an, können aber nicht die intuitive Bedienbarkeit einer nativen App bieten. Hier kommen progressive Web-Apps ins Spiel.
Progressive Web-Apps versuchen, das Usability-Problem zu lösen, indem sie ein hybrides Erlebnis bieten, das Benutzer auf eine mobile Website führt und sie auffordert, ein Symbol herunterzuladen, das wie eine native App auf ihrem Startbildschirm angezeigt wird. Beim Öffnen ist das Erlebnis so konzipiert, dass es so aussieht und sich verhält wie native mobile Apps.
In Kombination mit AMP können diese PWAs auf Hochtouren gebracht werden. Hier sind einige Möglichkeiten, wie Sie sie zusammen verwenden können:
AMP als PWA
Wenn Ihre progressive Web-App keine vollständige Nutzung der durch AMP eingeschränkten Programmiersprachen erfordert, kann das Framework alles bieten, was Sie zum Erstellen Ihrer eigenen PWA benötigen. Tatsächlich ist „AMP by Example“ ein funktionierendes Schaufenster der Kombination:

AMP in PWA
AMP und PWAs sind nicht alles oder nichts. Es ist nicht so, dass Sie ein AMP-Layout nicht für einige Ihrer PWA verwenden können, aber nicht für alle. Wenn Sie feststellen, dass Ihre progressive Web-App nicht unter AMP-CSS-Codierungsbeschränkungen funktionieren kann, können Sie eine Form des Frameworks namens „Shadow AMP“ verwenden. Auf diese Weise kann AMP in andere Bereiche Ihrer Website eingebettet werden, sodass Sie in der Lage sind, das zu AMPen, was Sie möchten, und nicht das, was Sie nicht möchten.
AMP zu PWA
Selbst wenn Sie nicht glauben, dass Ihre PWA unter den Einschränkungen von AMP funktionieren kann, können Sie trotzdem AMP-Styling verwenden, um Benutzer dafür zu gewinnen. Mit der Steigerung der Sichtbarkeit von AMP in Suchmaschinen wird das Veröffentlichen von Nachrichten und Blog-Beiträgen mit dem Framework zum Kinderspiel. Wenn sie sich zu Ihrer AMP-Seite durchklicken, werden die Besucher aufgefordert, Ihre PWA herunterzuladen.
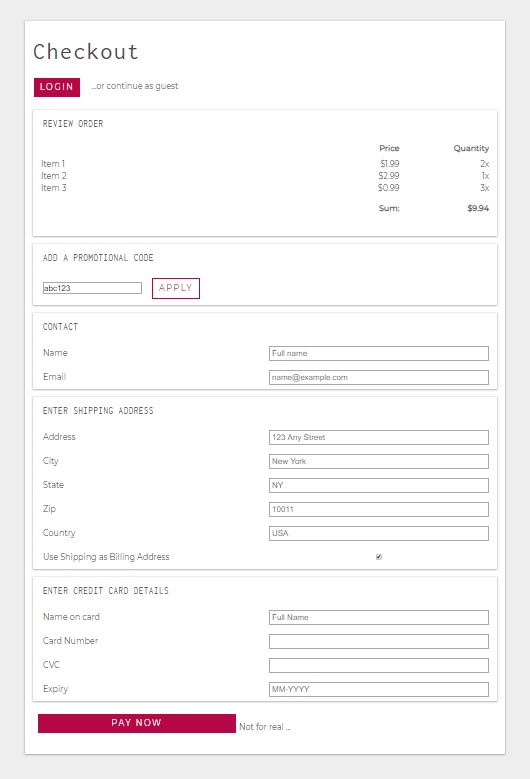
2. So erstellen Sie eine Checkout-Seite
Während AMP noch daran arbeitet, eine größere Vielfalt an Transaktionen zu ermöglichen, können Sie jetzt Zahlungen auf von AMP gestalteten Seiten akzeptieren. Sammeln Sie mit einfachen Formularen für die Zahlung erforderliche Details wie Name, Adresse, Kreditkartendaten und akzeptieren Sie sogar Aktionscodes:

Die nächste große Priorität für das AMP-Team wird eine „robustere“ Zahlungskomponente für die Nutzer sein. In ihrer Produkt-Roadmap schreiben sie:
AMP unterstützt derzeit Transaktionen nur in begrenztem Kontext wie über amp-iframe mit der Zahlungsanforderungs-API – jedoch werden dadurch viele wichtige Anwendungsfälle ausgelassen. Diese Aktivität würde eine robustere Zahlungskomponente in AMP implementieren, die möglicherweise Integrationen mit Zahlungsabwicklern, Widgets, Brieftaschen usw. von Drittanbietern umfasst (diese sollten unabhängig davon irgendwie unterstützt werden).
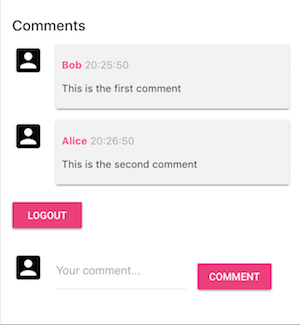
3. Um einen Kommentarbereich zu erstellen
Wenn es richtig gemacht wird, kann ein Kommentarbereich die Quelle für produktive Diskussionen, Inhaltsideen und sogar Hinweise sein. Und jetzt können Designer mit AMP einen Kommentarbereich erstellen, in dem Benutzer an dieser Diskussion teilnehmen können, und sogar eine Anmeldung erfordern, wodurch Benutzer auf persönlichere Weise diskutieren können:

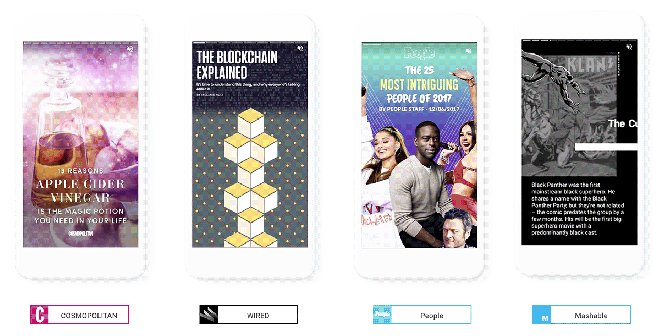
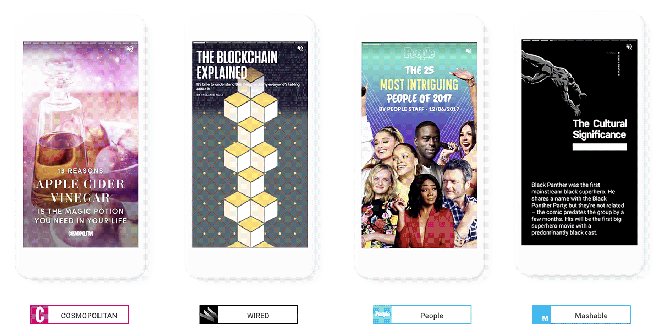
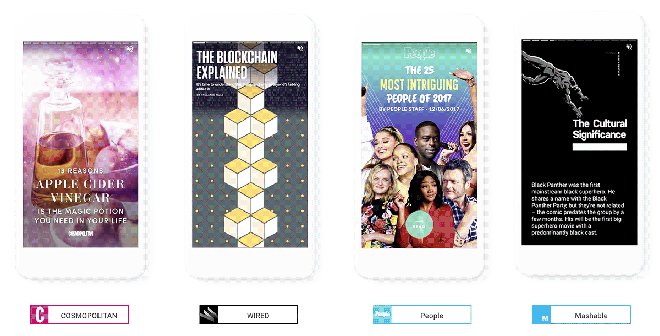
4. AMP-Geschichten
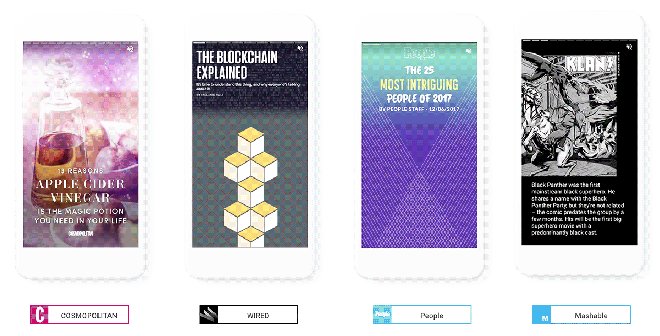
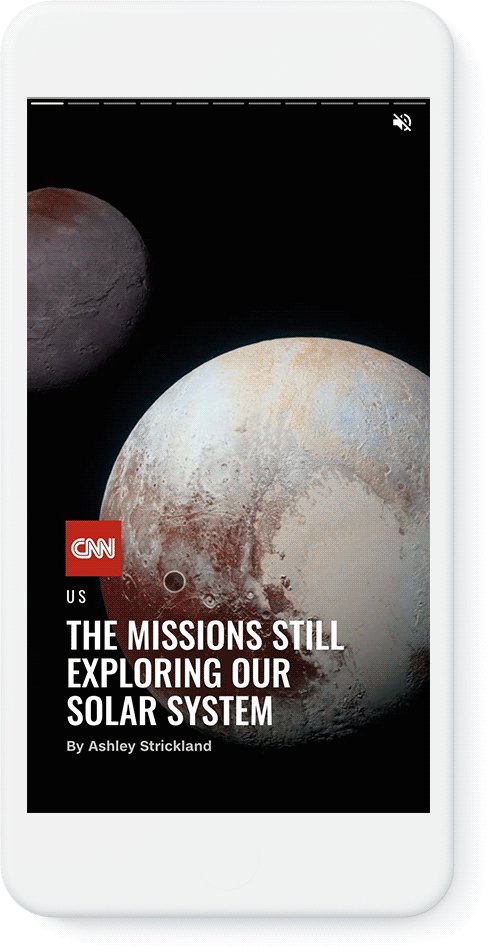
Wenn Sie Snapchat-, Instagram- oder Facebook-Storys gesehen haben, werden Ihnen AMP-Stories sehr bekannt vorkommen. Laut Rudy Galfi, Produktmanager für AMP bei Google, bieten AMP-Storys Publishern „ein auf Mobilgeräte ausgerichtetes Format, um Nachrichten und Informationen als visuell reichhaltige, durchgängige Storys bereitzustellen“:

Laut Galfi waren Verlage wie CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media und The Washington Post an der frühen Entwicklung des Formats beteiligt. Jetzt ist es für alle Benutzer verfügbar, und was die Auffindbarkeit betrifft, können Sie AMP-Storys in Google Bilder, Discover, Search und News finden.
Hier ist ein Beispiel dafür, wie eine Anzeige aussehen könnte:

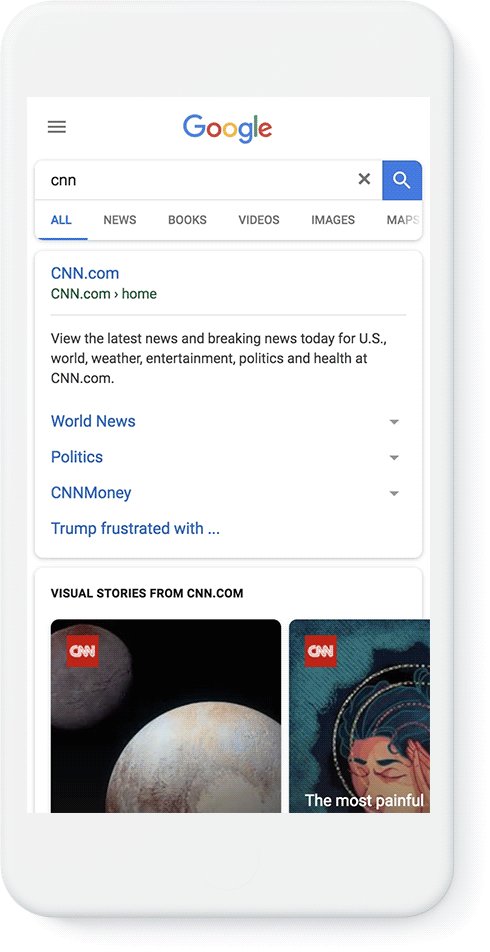
5. Erhalten Sie zusätzliche Sichtbarkeit in Bing
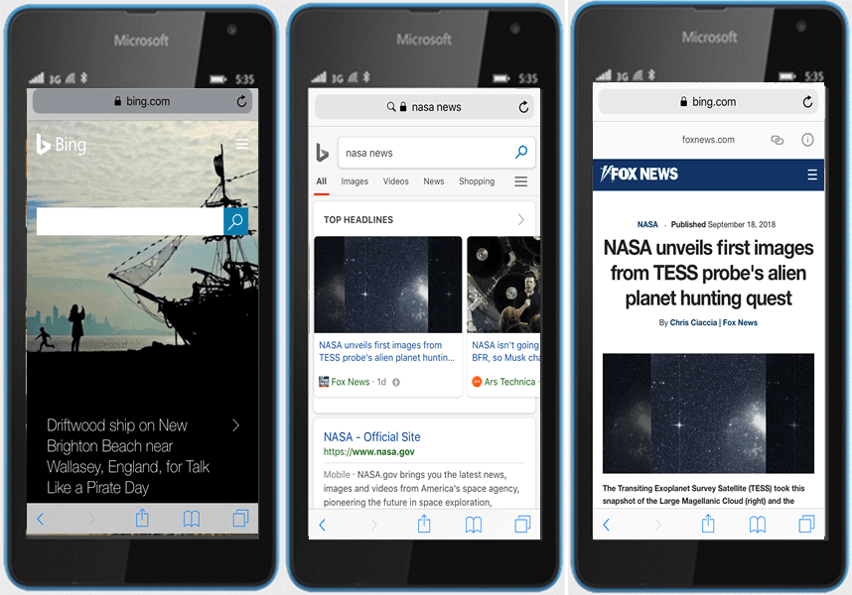
In einem kürzlich erschienenen Blogbeitrag kündigte Fabrice Canel, Principal Program Manager bei Bing, eine neue Funktion für die Suchmaschine des Unternehmens an:
Im Jahr 2016 schloss sich Bing den Open-Source-Bemühungen Accelerated Mobile Pages (kurz AMP) an, um Ihnen zu helfen, Suchen schneller zu finden und durchzuführen, unabhängig davon, wo Sie sich befinden und auf jedem Gerät, wenn Sie nach Informationen suchen. Wir freuen uns, heute die Veröffentlichung von Bing AMP Viewer und Bing AMP Cache ankündigen zu können, die es AMP-fähigen Webseiten ermöglichen, direkt aus den mobilen Suchergebnissen von Bing zu arbeiten, wodurch Bing den Bing-Benutzern ein schnelleres mobiles Erlebnis bieten kann.
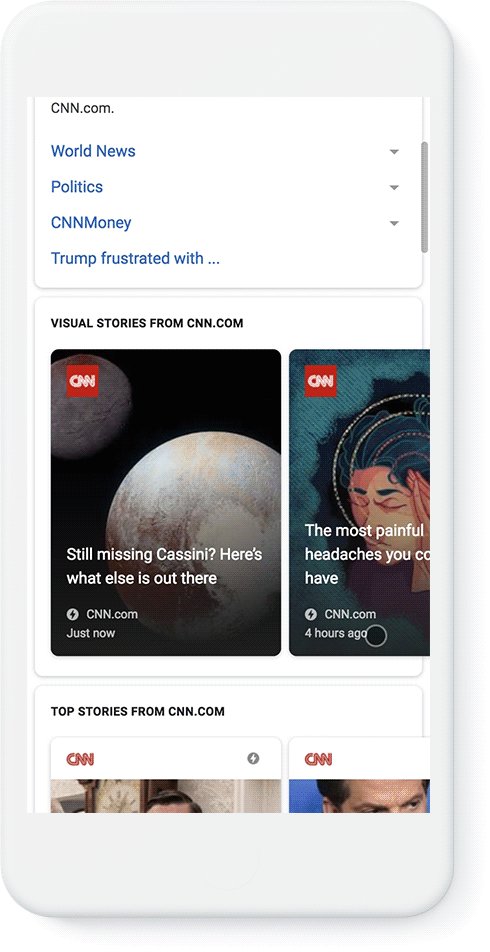
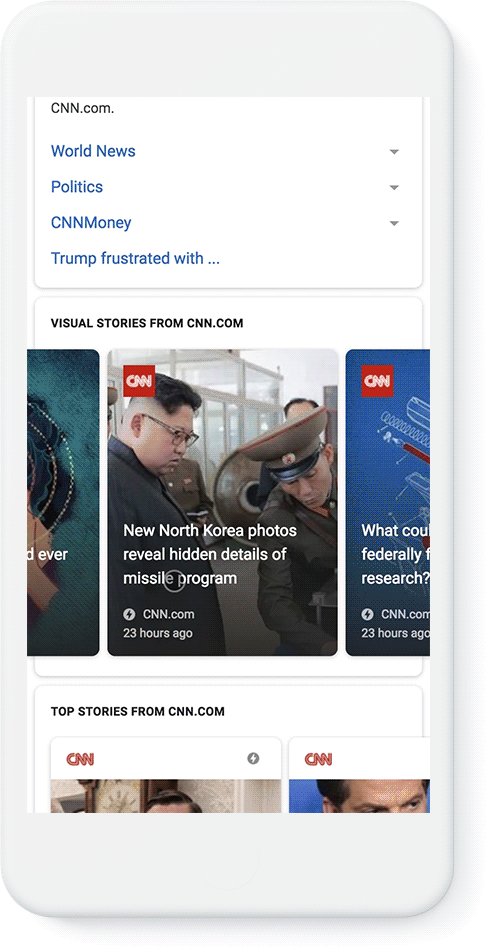
Dieser Viewer sieht ähnlich aus wie der von Google – ein Karussell mit Bildern mit Blitzen, um AMP-fähige Inhalte anzuzeigen:

Jetzt können AMP-Benutzer zusätzlich zum Suchmaschinen-Traffic von Google mit vorrangigen Immobilien auf den Suchmaschinen-Ergebnisseiten von Bing rechnen.

6. Erstellen Sie scrollgebundene Effekte
Scroll-gebundene Effekte stehen der Benutzererfahrung oft im Weg. Sie sind ansprechend, aber nicht so, wie Sie es sich wünschen. Sie lenken vom Hauptinhalt einer Seite ab und können je nach Implementierung des Effekts viel Seitengewicht hinzufügen.
Manchmal jedoch ist der Zielinhalt einer Seite (was Sie unbedingt möchten, dass Ihr Besucher es konsumiert) die Bildsprache, zu der Sie Effekte hinzufügen. Nehmen Sie zum Beispiel das Online-Portfolio eines Freiberuflers oder die Website einer Webentwicklungsagentur. In diesem Fall demonstrieren die Effekte das Können des Designers.
Sollte dieses Design jedoch nicht solide implementiert werden, kann es das Gewicht der Seite erhöhen, wodurch das Laden langsamer wird und es weniger wahrscheinlich ist, dass ein potenzieller Kunde in der Nähe bleibt. Um dieses Problem zu lösen, können Sie Amp-Position-Observer mit Amp-Animation kombinieren, um eine Reihe ansprechender, aber schnell ladender Effekte zu erstellen:
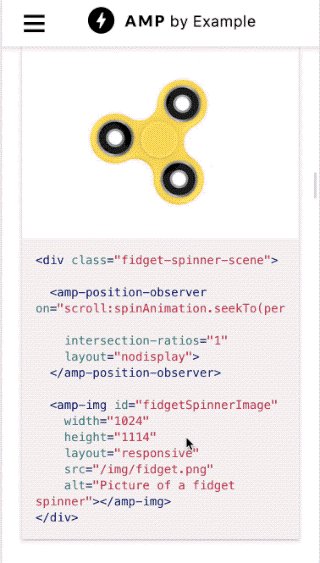
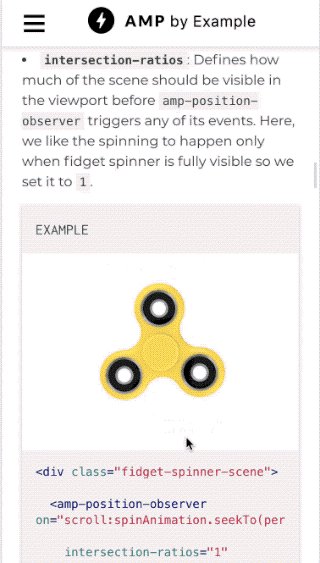
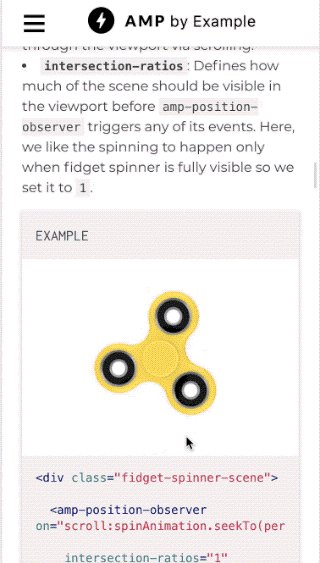
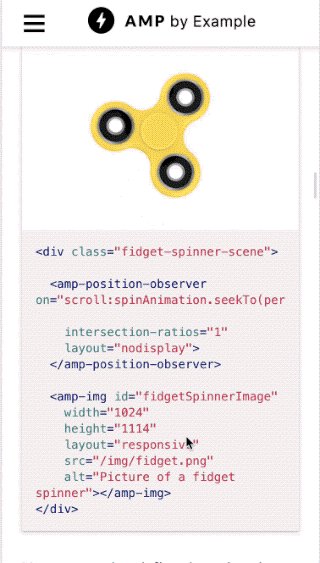
Scrollgebundene Animation
Scrollgebundene Animationen können Bilder zum Leben erwecken, während ein Benutzer durch Ihre Seite scrollt. Nehmen Sie zum Beispiel diesen mit AMP erstellten Fidget-Spinner, der sich dreht, wenn der Benutzer scrollt.

Fade & Slide-Übergänge
Mit Fade- und Slide-Übergängen können Sie zeitgebundene und scrollgebundene Effekte für zeitkritische Übergänge kombinieren. Sie können beispielsweise einen Effekt erstellen, bei dem Text auf ein Bild gleitet, wenn sich dieses Bild im Vollbildmodus des Benutzers befindet. Und mit dem Fade-Effekt können Sie dieses Bild einblenden, wenn sich der Benutzer ihm nähert, und es ausblenden, wenn der Benutzer wegscrollt. Sehen Sie es hier in Aktion.
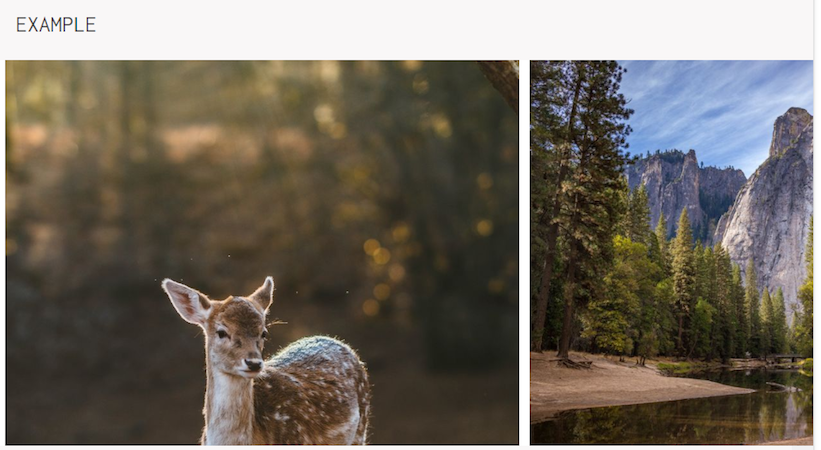
Karussell
Ein Übergangseffekt kann auch mit AMP-Karussell verwendet werden:

Im obigen Beispiel ist das Bild des Flusses teilweise ausgeblendet. Aber mit einem hinzugefügten Scrollbound-Effekt springt es in der vollen Ansicht nach links, wenn der Benutzer zu ihm scrollt, was darauf hindeutet, dass es horizontal scrollbar ist.
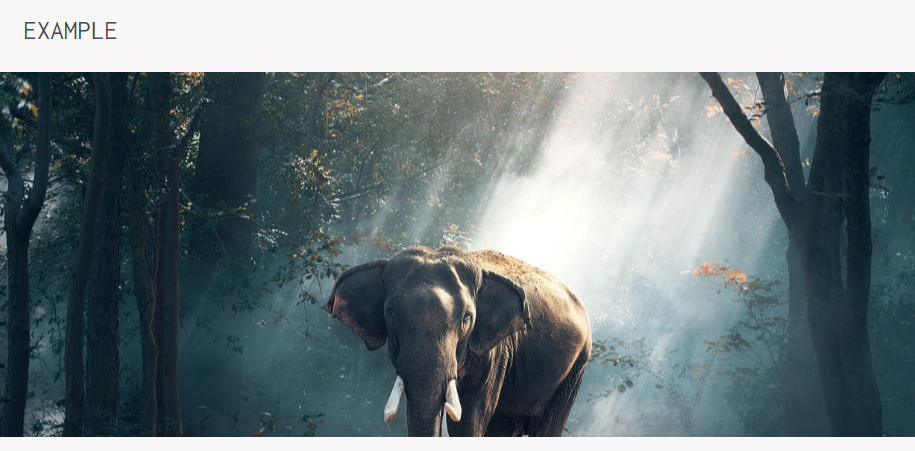
Parallaxefenster
Indem Sie ein Unterbrechungsfenster definieren, das kleiner als das Bild ist, können Sie einen Parallaxeneffekt erzeugen:

Dieses Fenster ist kleiner als das Bild, und wenn der Benutzer scrollt, bewegt sich das Fenster nach unten und zeigt den Rest des Elefanten im Bild.
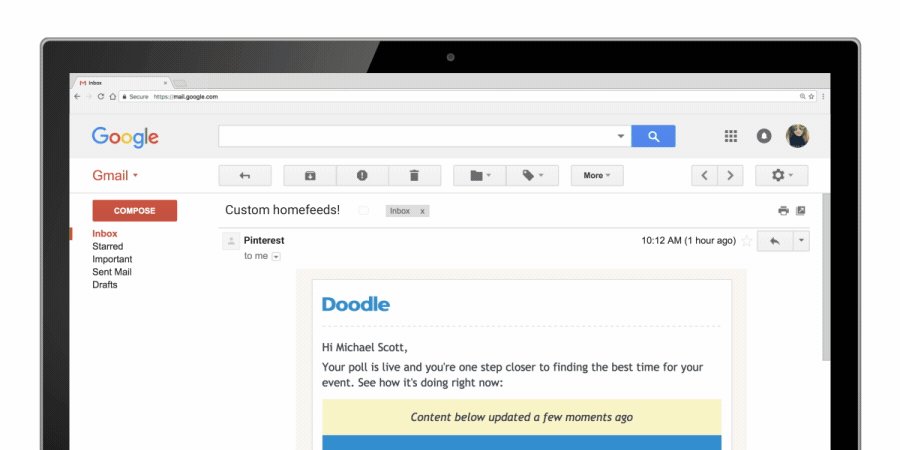
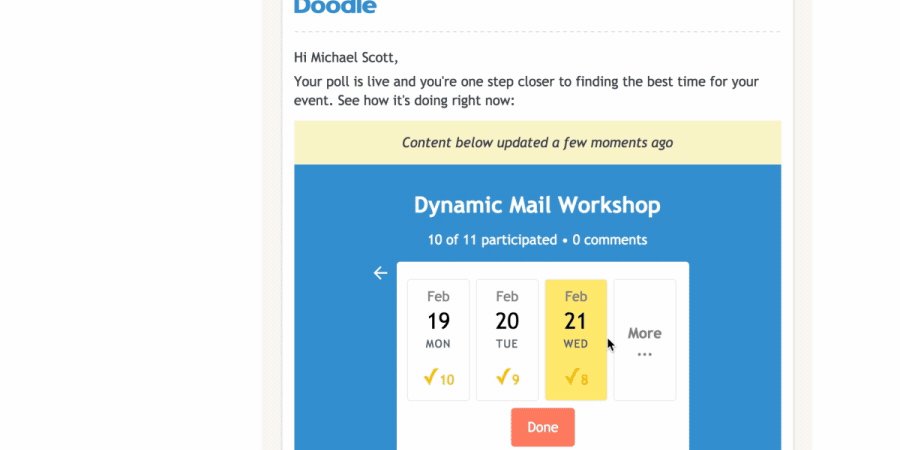
7. Verstärken Sie Ihre E-Mail
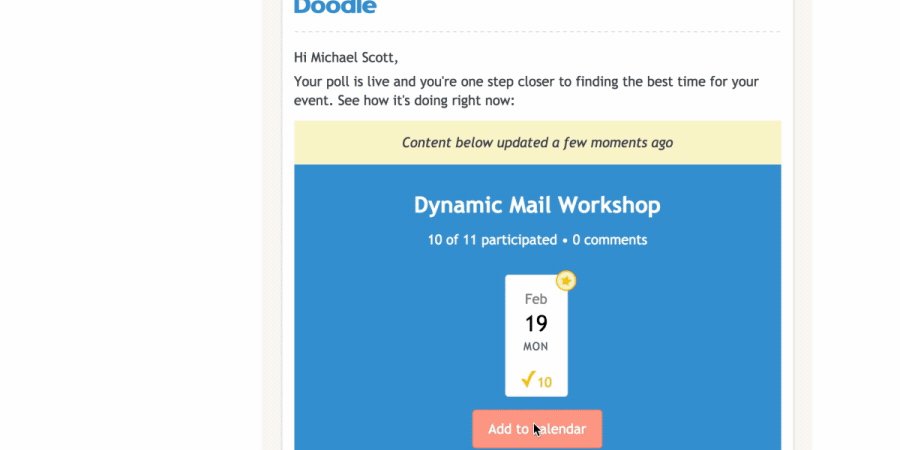
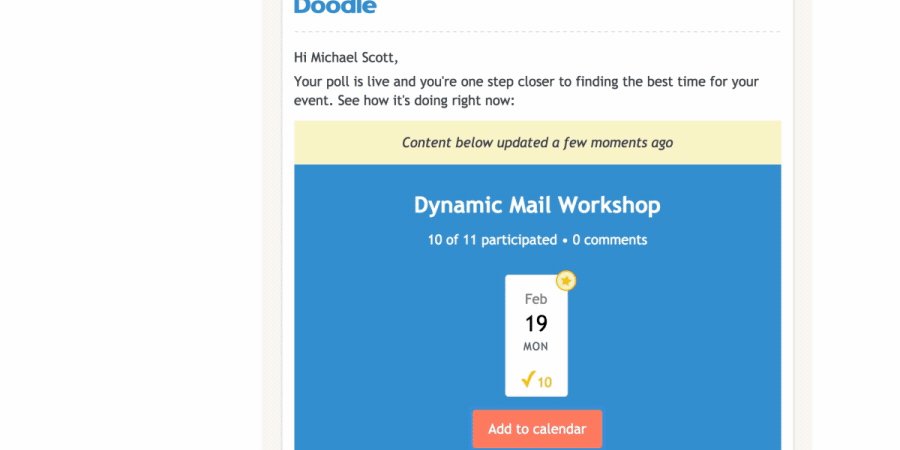
Sie wissen, wie man Webseiten beschleunigt, aber was ist mit E-Mail? AMP für E-Mail soll die gleiche Geschwindigkeit und Benutzerfreundlichkeit von AMP-Seiten in Gmail bringen. Entwickler können E-Mails als AMP-Dokumente versenden. Das Potenzial von AMP für E-Mail liegt in der Fähigkeit, ein reichhaltiges Erlebnis für Benutzer zu schaffen.
Aakash Sahney, Produktmanager bei Gmail und Chat, sagt, dass die neue AMP für E-Mail-Spezifikation „eine leistungsstarke Möglichkeit für Entwickler sein wird, ansprechendere, interaktivere und umsetzbarere E-Mail-Erlebnisse zu schaffen“. Damit können Benutzer Aufgaben über Gmail erledigen, wie z. B. eine Anmeldung zu einer Veranstaltung, einen Termin buchen oder einen Fragebogen ausfüllen, um nur einige zu nennen.
Pinterest, Booking.com und Doodle gehören zu den ersten, die die AMP für E-Mail-Spezifikationen testen:

Die AMP für E-Mail-Spezifikation ist heute verfügbar, aber nur mit Zugriff auf die Vorschau für Entwickler, indem Sie sich hier anmelden.
8. Zur einfachen Erstellung von Hochgeschwindigkeits-Post-Click-Landingpages
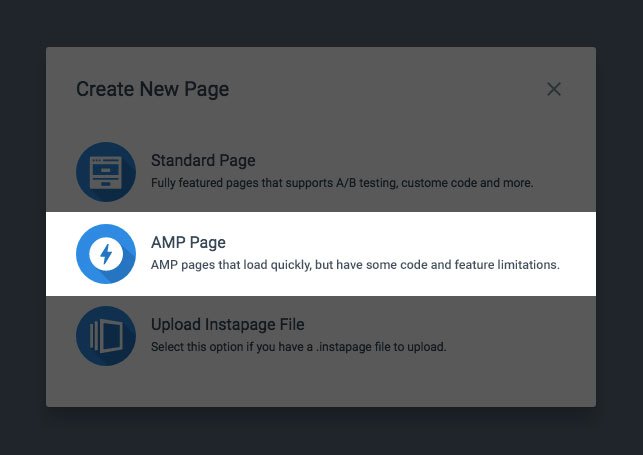
Wenn es darum geht, die Konversionsraten zu steigern, sollte die Optimierung der Post-Click-Landingpage Priorität haben. Aber das Erstellen einer Post-Click-Zielseite für jede Werbeaktion, ob AMP oder nicht, kann die Ressourcen eines Teams schnell erschöpfen. Aus diesem Grund haben wir die AMP-Funktionalität im Instapage-Builder erstellt:

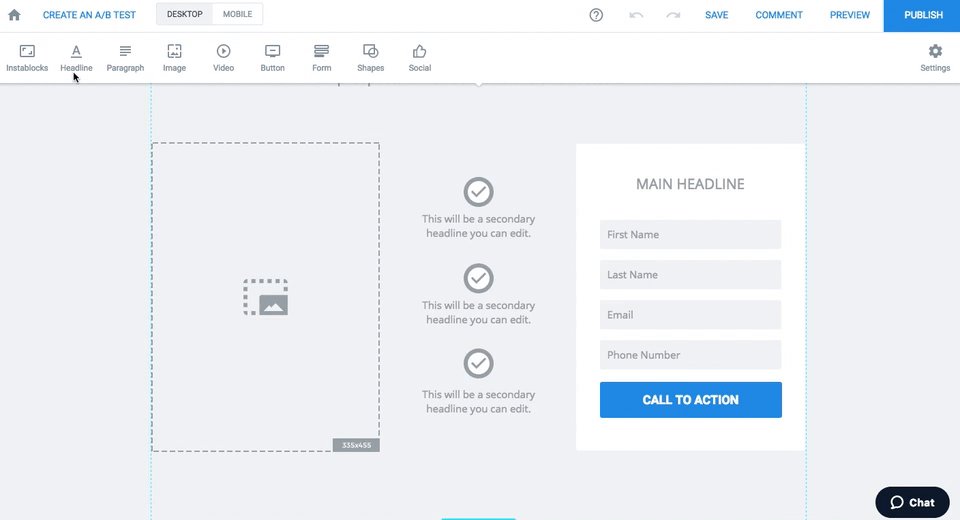
Jetzt können Sie blitzschnell AMP-Post-Click-Landingpages erstellen, die blitzschnell geladen werden. Ziehen Sie Elemente einfach per Drag-and-Drop, klicken Sie zum Bearbeiten und speichern Sie jedes Element, um es zukünftigen Seiten hinzuzufügen.
Während der Erstellung werden Sie benachrichtigt, wenn Sie sich der Überschreitung der AMP-Seitengewichtsgrenze von 75 KB nähern. Wenn Sie 80 % des Limits erreichen, erscheint diese Warnanzeige am unteren Rand des Bildschirms:

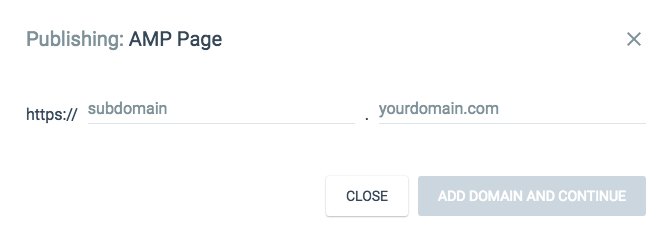
Wenn dies nicht der Fall ist, können Sie in WordPress oder Ihrer eigenen benutzerdefinierten Domain veröffentlichen:

9. Zur Optimierung Ihrer Post-Click-Landingpages
Das Erstellen einer großartigen AMP-Post-Click-Zielseite ist eine Sache, aber sie zu verbessern ist etwas ganz anderes. Wenn es darum geht, Wege zu finden, die Konversionsrate Ihrer AMP-Post-Click-Zielseite zu steigern, ist ein guter Ausgangspunkt A/B-Tests.
A/B-Tests umfassen das Testen einer Originalseite, die als Kontrollseite bezeichnet wird, gegen eine alternative Seite, die als Variation bezeichnet wird. Ganz einfach gesagt ist der Gewinner, nachdem jeder den gleichen Traffic erreicht hat, die bessere Seite (für eine detailliertere Erklärung siehe den Instapage A/B-Testleitfaden).
Theoretisch scheint es einfach zu sein, aber das ist es sicherlich nicht. Es erfordert Kenntnisse über Testdesign, Gültigkeitsbedrohungen, Software und mehr. Und was besonders schwierig ist, ist, dass Sie für jeden Test, den Sie durchführen, mindestens eine völlig neue Seite erstellen müssen.
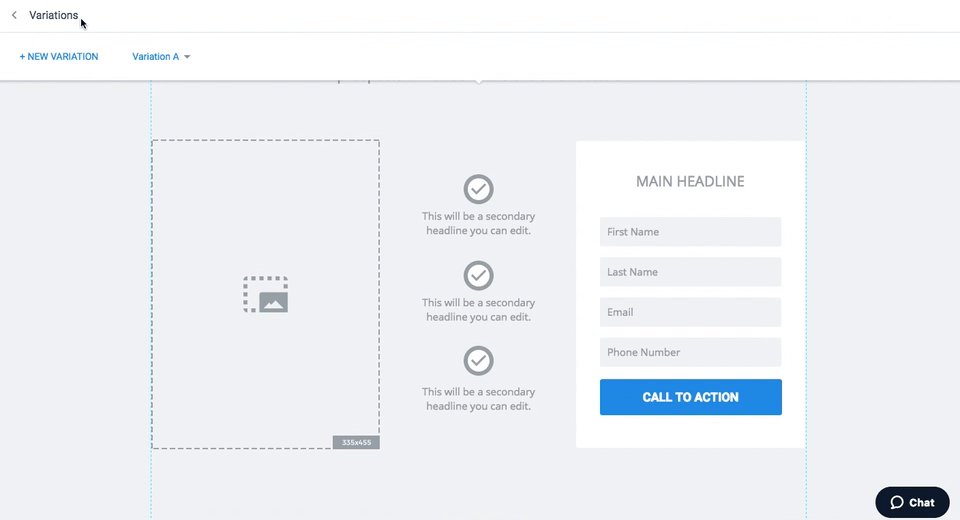
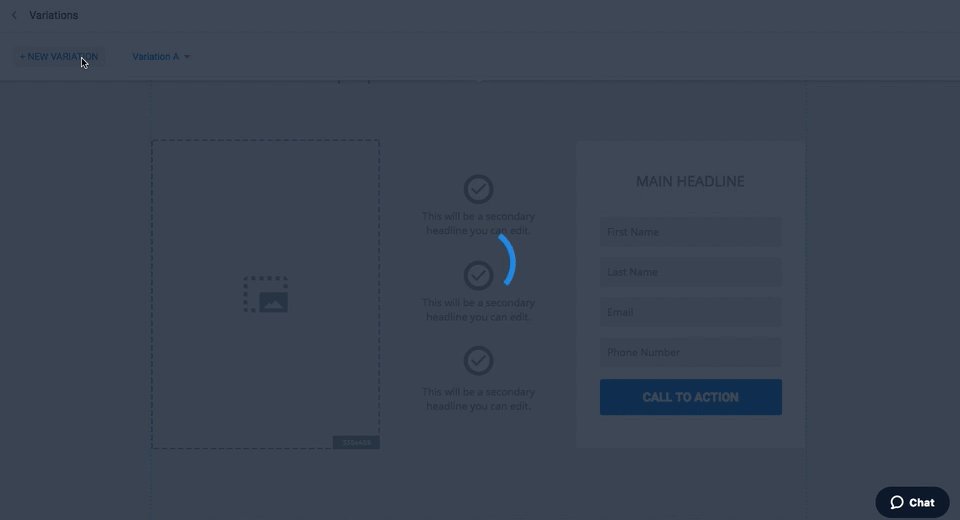
Glücklicherweise ermöglicht Ihnen Instapage, Ihre AMP-Post-Click-Landingpage mit einem Klick zu duplizieren:

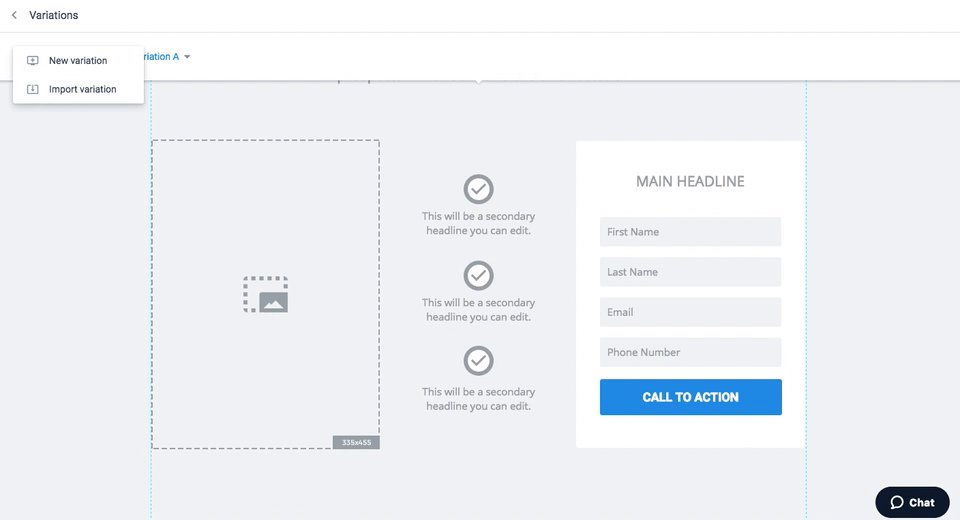
Wählen Sie einfach „A/B-Test erstellen“ und dann „Neue Variante“ und Sie duplizieren Ihre Seite und bearbeiten von dort aus oder beginnen komplett neu und importieren gespeicherte Textblöcke, Bildblöcke, Widgets und mehr mithilfe der „Instablocks“. Merkmal. Führen Sie dann Ihren Test durch und implementieren Sie das Siegerdesign.
Erfahren Sie mehr im Google AMP-Webinar
Die Akzeptanz von AMP wächst stetig. Jetzt haben mehr als 31 Millionen Domains über 5 Milliarden AMP-Seiten erstellt. Und laut einer interkontinentalen Studie von WPengine sehen 99 % der Benutzer die Vorteile der Verwendung von AMP für ihr Unternehmen.
AMP ist kein eingeschränktes Bare-Bones-Framework mehr. Heute ist es in der Lage, ganze Websites zu erstellen, die sofort geladen werden. Und mit Plänen am Horizont, ein robusteres Zahlungssystem, zusätzliche Effekte und eine Google Play-Integration zu schaffen, wird es nur noch leistungsfähiger.
Glaubst du, du kennst AMP? Erfahren Sie in unserem exklusiven Webinar mehr über die Mythen des Frameworks mit Instapage und dem Schöpfer Google. Dann holen Sie sich hier eine benutzerdefinierte AMP-Demo und sehen Sie, wie einfach es ist, blitzschnelle AMP-Seiten zu erstellen.
