So stellen Sie sicher, dass Ihre Zielseiten AMP-konform sind
Veröffentlicht: 2019-01-02Schnelle Links
- 7 Gestaltungsprinzipien AMP-konformer Seiten
- Die Benutzererfahrung ist am wichtigsten
- Tun Sie nur Dinge, die schnell gemacht werden können
- Entwerfen Sie nicht für hypothetische Browser
- Brechen Sie nicht das Netz
- Priorisieren Sie die Benutzererfahrung, aber gehen Sie auch Kompromisse ein
- Lösen Sie Probleme auf der richtigen Ebene
- Keine Whitelists
- So überprüfen Sie die AMP-Konformität
- Browser-Entwicklerkonsole
- Webinterface
- Browsererweiterung
- So erstellen Sie eine AMP-Seite in Instapage
- Beginnen Sie mit der Erstellung von AMP-kompatiblen Seiten
Als das Accelerated Mobile Pages (AMP)-Projekt begann, war es hauptsächlich auf statische Inhalte beschränkt. Das Bare-Bones-Framework half den meisten Verlagen, indem es ihnen ermöglichte, ein schnelleres, nahtloses Entdeckungs- und Konsumerlebnis für die Leser zu schaffen.
Jahre später hat sich jedoch vieles geändert. Die eindimensionalen Anfänge von AMP werden durch ein weiterentwickeltes Toolset ersetzt, mit dem ganze Websites erstellt werden können. Bei der Einführung dieser vielseitigen, schnell ladenden Erlebnisse ist das Hauptziel von AMP dasselbe geblieben: Das mobile Web schneller zu machen.
Aber die Art und Weise, wie das erreicht wird, ist anders. Mit Problemumgehungen und fortschrittlichen Techniken haben Designer Wege gefunden, die Einschränkungen von AMPs zu erfüllen und gleichzeitig Seiten zu erstellen, die für den gelegentlichen Benutzer überhaupt nicht eingeschränkt aussehen oder sich anfühlen.
Was sollte ein Designer angesichts ständig wechselnder Updates und Designtaktiken heute erwarten, wenn er versucht, die AMP-Compliance-Standards zu erfüllen?
7 Gestaltungsprinzipien AMP-konformer Seiten
Während sich vieles von dem, was AMP kann, geändert hat, haben sich die Designprinzipien, die seine Entwickler leiten, nicht geändert. Laut der AMP-Website müssen Sie zum Erstellen von AMP-kompatiblen Seiten diese sieben Säulen befolgen, wenn Sie innerhalb des Frameworks entwerfen:
1. Benutzererfahrung > Entwicklererfahrung > Einfache Implementierung
Obwohl AMP ein Open-Source-Projekt ist, wurde es von Google initiiert. Und wie bei allen Dingen bei Google hat die Benutzererfahrung Priorität. „Im Zweifelsfall“, sagen die AMP-Ersteller, „tun Sie das Beste für die Endbenutzererfahrung, auch wenn es bedeutet, dass es für den Seitenersteller schwieriger zu erstellen oder für den Entwickler der Bibliothek zu implementieren ist.“
2. Tue nur Dinge, die schnell gemacht werden können
Als Open-Source-Projekt können Designer AMP zu ihrem eigenen machen. Das ultimative Ziel beschleunigter mobiler Seiten ist jedoch die Beschleunigung. Anpassung ist ein faires Spiel und wird erwartet, aber nur im Namen der Geschwindigkeit. AMP-Entwickler warnen: „Führen Sie keine Komponenten oder Funktionen in AMP ein, die nicht zuverlässig mit 60 fps laufen können oder das sofortige Ladeerlebnis auf den heute gängigsten Mobilgeräten behindern.“
3. Entwerfen Sie nicht für einen hypothetischen, schnelleren zukünftigen Browser
AMP-Ersteller mögen ihr Framework so, wie Webnutzer ihre Seiten mögen: jetzt. Die Plattform wurde entwickelt, um im mobilen Web von heute zu funktionieren, nicht in dem von morgen. Daher sollten Designer dies im Hinterkopf behalten und nicht einen hypothetischen Browser, der mit Machgeschwindigkeiten arbeitet.
Gleichzeitig gestalten die Entwickler von heute die Zukunft von AMP. Nur weil Sie etwas jetzt nicht zum Laufen bringen können, heißt das nicht, dass Sie es eines Tages nicht wollen werden. Aus diesem Grund ist es laut AMP-Entwicklern wichtig, dass sich AMP-Entwickler „an der Entwicklung von Standards beteiligen“, um in Zukunft Optimierungen für AMP verfügbar zu machen.
4. Brechen Sie nicht das Netz
Um jederzeit eine großartige Benutzererfahrung zu gewährleisten, müssen Sie sich auf Worst-Case-Szenarien vorbereiten. Im Fall von AMP könnte dies in Form eines Ausfalls des AMP-Cache oder eines API-Fehlers geschehen. Sollte irgendetwas davon passieren, sollte der Konsum Ihrer Inhalte nur „anmutig abgebaut“ werden. Wenn Ihre Inhalte mit einem AMP-Cache funktionieren, sollten sie auch ohne funktionieren.
5. Priorisieren Sie Dinge, die das Benutzererlebnis verbessern – aber gehen Sie bei Bedarf Kompromisse ein
Während in den meisten Fällen ein schnelleres Laden der Seite eine bessere Benutzererfahrung bedeutet, ist dies nicht immer der Fall. Und etwas AMP-ing sollte den Benutzer nicht hemmen. Es gibt ein Gleichgewicht, und die Benutzererfahrung gewinnt immer. Laut AMP-Website: „Nur Kompromisse eingehen, wenn mangelnde Unterstützung für etwas AMP daran hindern würde, weit verbreitet und eingesetzt zu werden.“
6. Lösen Sie Probleme auf der rechten Ebene
Bei der Lösung eines Problems mit AMP geht es nicht darum, was für den Entwickler am einfachsten zu implementieren ist, sondern darum, was für den Endbenutzer am besten ist. Leider stimmen diese beiden nicht immer überein. Wenn beispielsweise etwas auf der Clientseite einfacher integriert werden kann, implementieren Sie es nicht einfach, wenn der Benutzer von einer serverseitigen Integration profitieren wird. Mit einem Schwerpunkt auf UX sollten Probleme auf der richtigen Ebene gelöst werden.
7. Keine Whitelists
Das Framework unterstützt keine Whitelists. Wenn Sie also nach einer Sonderbehandlung suchen, werden Sie sie in AMP für keine Website, Domain oder Herkunft finden, mit einer Ausnahme, sagen die Ersteller:
wenn es „aus Sicherheits- oder Leistungsgründen erforderlich“ ist.
So überprüfen Sie die AMP-Konformität
Sie denken vielleicht, dass die größte Stärke von AMP-Seiten ihre Geschwindigkeit ist. Nicht so, sagen seine Schöpfer. Es ist nicht nur die Geschwindigkeit, die AMP so attraktiv macht, sondern auch seine Validierbarkeit. Auf diese Weise können Dritte, wie z. B. soziale Netzwerke, Benutzer mit dem Wissen dorthin schicken, dass sie eine schnelle und nahtlose Post-Click-Zielseite erhalten.
Um die Frage „Sind meine Seiten AMP-konform?“ zu beantworten, gibt es vier Methoden. Drei werden von Google auf Pass/Fail-Basis mit seinem Validator angeboten. Der AMP-Validator hilft Ihnen, Probleme mit Ihren Seiten vor dem Start aufzudecken. Letztendlich ist das Passing das, was ihnen die AMP-Konformität verleiht und Dritten signalisiert, dass sie eine schnelle Benutzererfahrung von Ihrer Seite erwarten können.
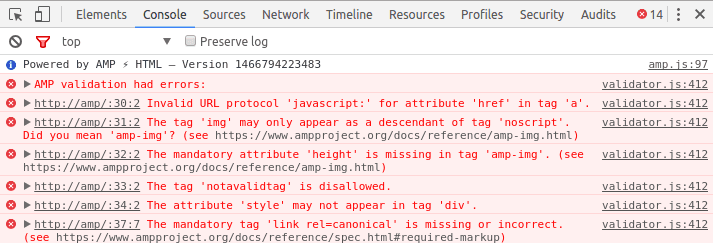
Browser-Entwicklerkonsole
Führen Sie die folgenden drei Schritte aus, um Probleme mit Ihren AMP-Seiten mithilfe der Browser Developer Console aufzudecken:
- Öffnen Sie Ihre AMP-Seite in Ihrem Webbrowser
- Fügen Sie „#development=1“ am Ende der URL hinzu
- Öffnen Sie die Entwicklerkonsole Ihres Browsers, um nach Validierungsfehlern zu suchen
Jeder Fehler, der Ihre Seite an der AMP-Konformität hindert, sieht etwa so aus:

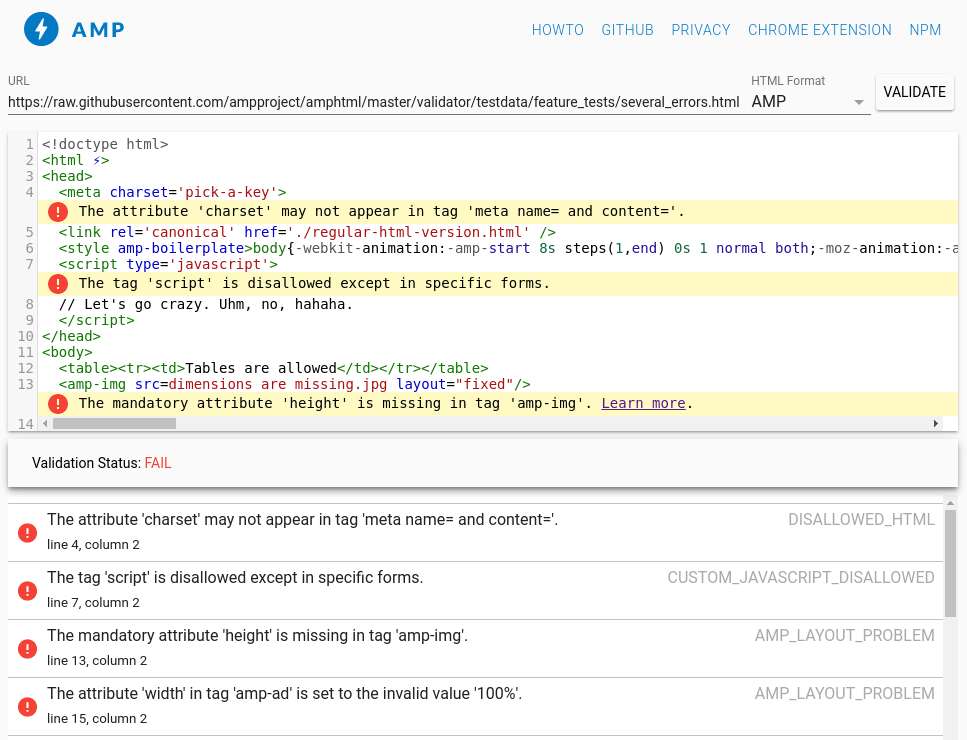
Webschnittstelle
Die Verwendung der Webschnittstelle zur Bestimmung der AMP-Compliance ist einfach. Navigieren Sie zunächst zur Oberfläche. Geben Sie dann einfach Ihren Quellcode in das Feld „URL“ ein und klicken Sie abschließend auf die Schaltfläche „Validieren“.

Mit dieser Methode gefundene Fehler sehen etwas anders aus. Wie unten gezeigt, werden sie neben der HTML-Quelle der Seite angezeigt:

Browsererweiterung
Am einfachsten von allen dreien sitzt dieser Validator direkt in Ihrer Symbolleiste in Form einer raffinierten Chrome-Erweiterung. Ohne Ihren Aufwand validiert die Erweiterung jede AMP-Seite, auf der Sie sich gerade befinden. Und sein Status wird mit einem von drei farbigen Symbolen angezeigt.
- Ein blaues Symbol bedeutet, dass die Seite, auf der Sie sich befinden, nicht AMP ist, aber dass es eine AMP-Version davon gibt. Wenn Sie auf das Symbol klicken, führt Sie der Browser zur beschleunigten mobilen Version.
- Ein rotes Symbol bedeutet, dass auf dieser Seite ein Fehler aufgetreten ist, und neben diesem Symbol wird eine Zahl angezeigt, die genau angibt, wie viele es sind.
- Ein grünes Symbol bedeutet, dass auf der aktuellen AMP-Seite keine Fehler vorhanden sind. Es kann jedoch Warnungen geben. Wenn ja, wird neben diesem Symbol eine Zahl angezeigt, die genau angibt, wie viele.
Alle drei machen das Abfangen von Fehlern in AMP-Seiten vor der Veröffentlichung einfach. Die vierte Option wird nicht von Google, sondern von Instapage für Ersteller angeboten, die versuchen, eine schnelle Post-Click-Landingpage zu erstellen. So verwenden Sie es beim Erstellen einer AMP-Post-Click-Zielseite:
So erstellen Sie eine AMP-Post-Click-Landingpage mit Instapage
Wenn Sie diese Compliance-Standards lesen, könnten Sie vor Verwirrung schaudern. Glücklicherweise ist das Erstellen einer AMP-Post-Click-Zielseite mit Instapage einfach. Benutzer können einfach diesen Schritten folgen:
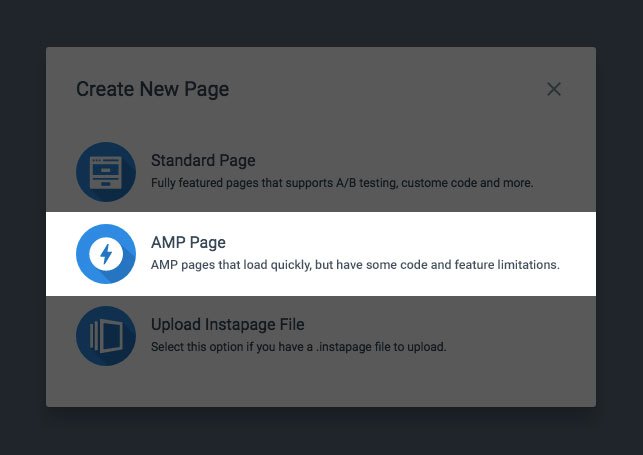
1: Erstellen Sie eine neue Seite
Wenn Sie mit der Erstellung Ihrer neuen Seite beginnen, klicken Sie auf „AMP-Seite“, wenn Sie dazu aufgefordert werden:

Für Benutzer mag der nächste Schritt ungewohnt erscheinen, da der Builder normalerweise fragt, welche Vorlage Sie verwenden möchten. Während Instapage Hunderte von konversionserprobten Vorlagen für Nicht-AMP-Seiten anbietet, werden AMP-Seiten von Grund auf neu erstellt. Daher gibt es derzeit keine Vorlagenoptionen für AMP-Seiten.
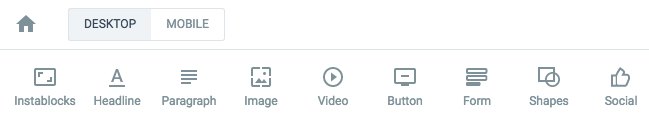
Schritt 2: Elemente zur Seite hinzufügen
Wenn Sie ein regelmäßiger Instapage-Benutzer sind, werden Sie auch feststellen, dass die Timer- und HTML-Widgets nicht in der Symbolleiste sind. Alle anderen Symbole und ihre Funktionen stehen Ihnen jedoch zum Erstellen Ihrer Seite zur Verfügung:

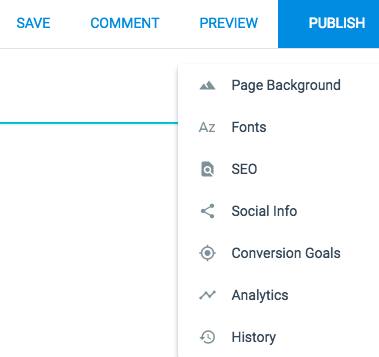
Da AMP außerdem CSS und JavaScript einschränkt, werden diese üblichen Optionen dem Builder vorenthalten. Was Sie stattdessen sehen, ist Folgendes:

Passen Sie Hintergrund, Schriftarten, SEO und alles, was Sie oben sehen, an. Machen Sie es selbst oder arbeiten Sie mit Ihrem Team zusammen, indem Sie die Instapage Collaboration Solution verwenden. Speichern Sie dann sogar Ihre Seitenkomponenten als Instablocks™, um sie in andere Seiten einzufügen. (Hinweis: Während Instablocks und die Collaboration Solution mit dem AMP-Builder funktionieren, tun Global Blocks und Heatmaps dies derzeit nicht.)
Wenn Sie Widgets hinzufügen, werden Sie feststellen, dass die Gewichtung der Seite zunimmt. Jede AMP-Post-Click-Zielseite hat ein Gewichtslimit von 75 KB, und der Instapage-AMP-Validator stellt sicher, dass Sie es nicht überschreiten. Wenn Sie 80 % Ihres Designlimits erreicht haben, wird unten auf dem Bildschirm eine Warnung wie diese angezeigt:

Schritt 3: Bestätigen Sie die Seite
Wenn Sie über die AMP-Gewichtsgrenze hinaus weiter bauen, wird erneut ein Warnfenster angezeigt, um Sie darüber zu informieren. Sie werden aufgefordert, die Seite zu bestätigen, um Folgendes zu bestätigen:

Wenn Ihre Seite das Gewichtslimit unterschreitet und die Überprüfung bestanden wird, werden diese Benachrichtigungen auf Ihrem Bildschirm angezeigt:


Schritt 4: Veröffentlichen
Sobald Ihre Seite entworfen und zur Veröffentlichung bereit ist, klicken Sie einfach auf „Veröffentlichen“. Wenn Sie immer noch über der Gewichtsgrenze liegen, wird diese Warnung angezeigt:

Gehen Sie zurück zu Ihrer Seite und versuchen Sie, sie zu verschlanken, indem Sie Inhalte entfernen. Denken Sie daran, dass die größten Beiträge zum Gewicht, wie Untersuchungen gezeigt haben, normalerweise Bilder sind. Wenn Sie fertig sind, klicken Sie erneut auf „Veröffentlichen“. Wenn Sie die Nachricht erneut sehen, müssen Sie Ihre Seite natürlich weiter verkleinern.
Wenn Sie diese Nachricht nicht sehen, können Sie Ihre Seite veröffentlichen und werden aufgefordert, Ihre Subdomain und Domain einzugeben, nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben.

Die Live-Seite sieht in Ihrem Dashboard so aus, mit dem Blitz-AMP-Logo neben ihrem Namen:

Klicken Sie jederzeit darauf, um dorthin zurückzukehren, wo Sie bearbeiten, einen A/B-Test durchführen, Berichte sammeln und vieles mehr können.
Beginnen Sie mit dem Erstellen von AMP-konformen Post-Click-Landingpages
Mehr als nur Geschwindigkeit, es ist Compliance, die AMP-Post-Click-Landingpages so leistungsfähig macht. Indem Sie sich an die Designprinzipien des Frameworks halten, stellen Sie sicher, dass Dritte sich auf ein optimiertes mobiles Erlebnis verlassen können, um den Datenverkehr dorthin zu leiten.
Sind Sie bereit, eine schnelle und konforme AMP-Post-Click-Zielseite zu erstellen? Erhalten Sie hier eine angepasste AMP-Demo.
