Fortschrittliche Konzepte zur Messung der Seitengeschwindigkeit im Jahr 2020
Veröffentlicht: 2020-04-09Um zu verstehen, was die Seitengeschwindigkeit im Jahr 2020 beeinflusst, müssen wir zunächst verstehen, wie ein Browser eine Webseite rendert. Wenn Sie mit Seitengeschwindigkeits- und Webtechnologiekonzepten wie DOM, CSSOM, Rendering-Baum, Reflow-Kosten und DOM-Typen nicht vertraut sind, möchten Sie wahrscheinlich mit dem Lesen des oben verlinkten Artikels beginnen.
Da Websites und Webbrowser immer komplexer werden, geht es bei der Seitengeschwindigkeit um mehr als nur darum, wie groß eine Seite ist oder wie schnell ein Server reagieren kann. In diesem Artikel betrachten wir einige der neuen und aufkommenden Metriken für die Seitengeschwindigkeit im Jahr 2020 und darüber hinaus: Anzahl und Größe der Ressourcenanforderungen, kritischer Rendering-Pfad, LCP, CLS und Gesamtsperrzeit.
Dieser Artikel ist der zweite in einer Reihe von vier Artikeln zur Seitengeschwindigkeit. Den ersten Artikel finden Sie hier: Wie erstellt ein Browser eine Webseite?
Verwaltung der Reihenfolge, Größe und Anzahl der Ressourcenanforderungen
Jeder Schritt des Rendering-Prozesses nimmt Zeit in Anspruch. Um herauszufinden, wo Ihre Website langsam ist, und wie Sie sie beschleunigen können, müssen Sie sich ansehen, wie der Browser die Ressourcen während des Renderns der Seite handhabt.
Das bedeutet, dass die Reihenfolge, die Anzahl und die Größe der Anfragen heute eine große Rolle bei der Messung der Seitengeschwindigkeit spielen.
Der wichtigste Beitrag der Optimierung der Ressourcenreihenfolge und der Ressourcenlasthinweise ist die Reduzierung der TTI (Time to Interactive) durch den Largest Contentful Paint. Mit der Optimierung der Ressourcenreihenfolge können Sie Dateien mit der gleichen Anzahl und der gleichen Größe in kürzerer Zeit hochladen und sie an Benutzer und Suchmaschinen liefern.
Was ist der kritische Renderpfad?
Der kritische Rendering-Pfad umfasst alle Ressourcen, die den Teil der Webseite „above the fold“ erstellen.
Aufgrund der Gesamtladegröße Ihrer Seite ist Ihre Webseite möglicherweise langsamer als die Webseite Ihrer Mitbewerber. Aber hier ist der Trick: Selbst wenn andere Unternehmensabteilungen Sie die Ladegröße der Seite nicht festlegen lassen, können Sie Ihre Inhalte immer noch schneller als Ihre Konkurrenten bereitstellen, indem Sie den kritischen Rendering-Pfad optimieren.
So optimieren Sie den kritischen Rendering-Pfad

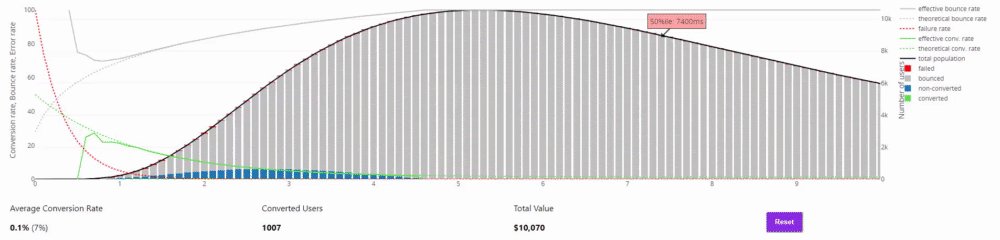
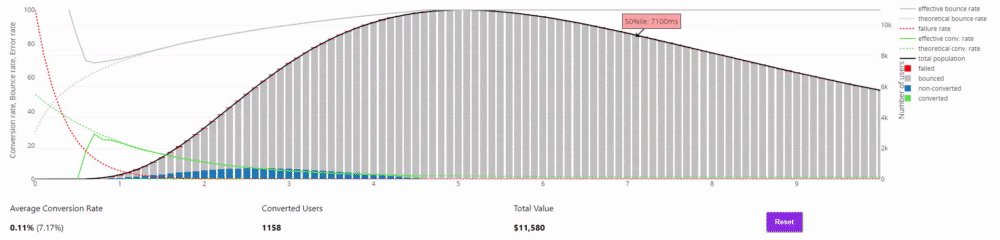
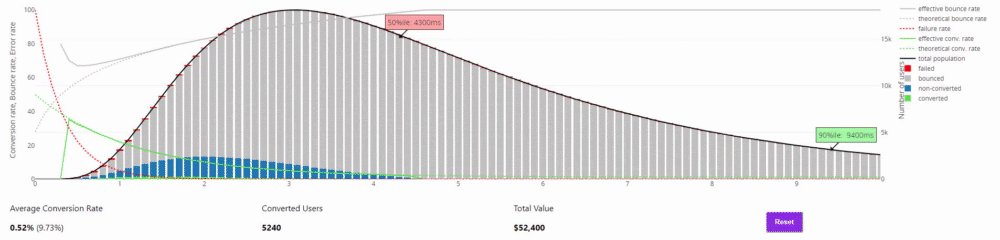
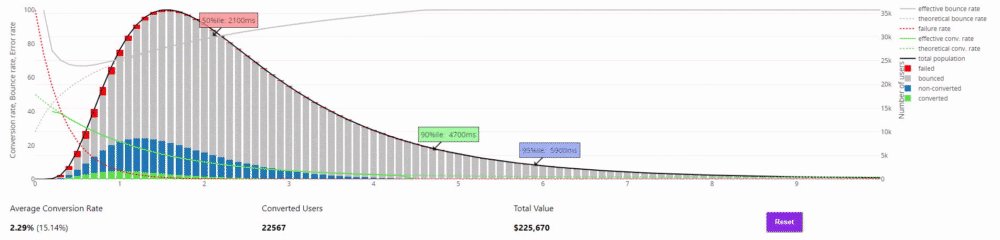
Dies ist ein Korrelationssimulator für Seitengeschwindigkeit und Konversionsrate, der von Sergey Chernyshev erstellt wurde. Möglicherweise finden Sie die Antwort auf die Frage, was passieren würde, wenn meine Webseite für die Benutzer 0,5 Sekunden schneller geladen würde, und zeigen Sie sie Ihrem Entwicklerteam, um anzugeben, dass jede Millisekunde die Konvertierung verbessern kann.
Um den kritischen Renderpfad zu optimieren, müssen Sie bestimmen, welche Ressourcen Sie zum Erstellen Ihres Teils „above the fold“ benötigen. Danach sind noch ein paar kleine Fragen zu stellen:
- Welche Ressourcen verhindern, dass kritische Quellen vom Browser heruntergeladen werden?
- Können Größe und Anzahl kritischer Quellen verringert werden?
- Können kritische Quellen eingebunden werden?
- Können kritische Rendering-Pfadquellen vereinheitlicht werden, um den DNS-Lookup-Prozess einzuschränken?
Wir sehen uns ein Beispiel an. Außerdem geben wir einige Empfehlungen zur Beschleunigung von CSS, JS und HTML.

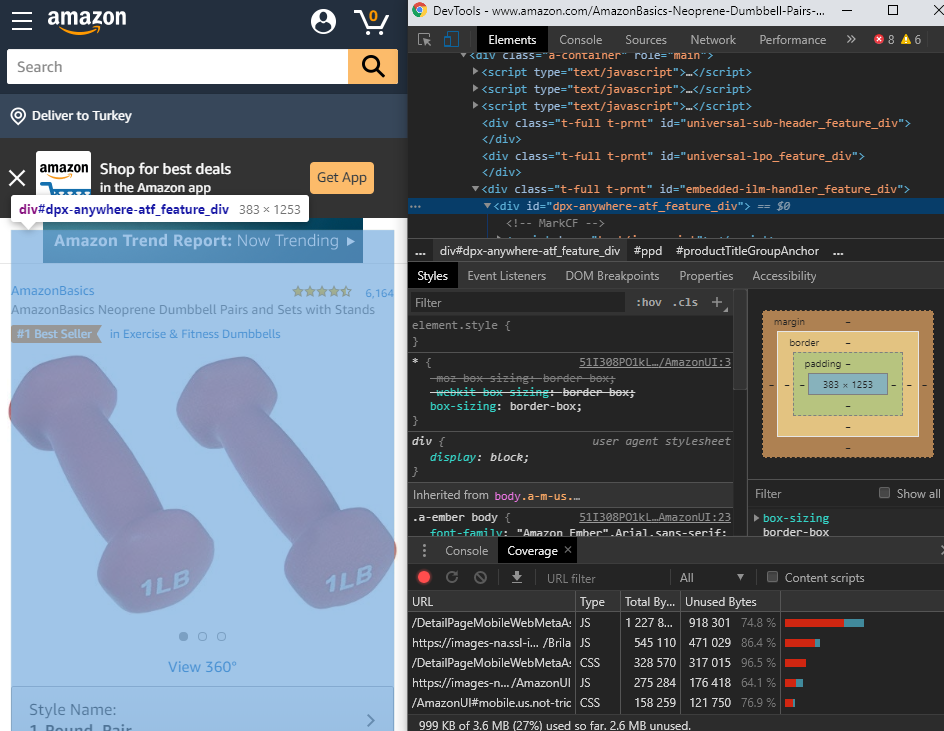
Hier ist ein Beispiel für einen kritischen Teil von einer Amazon-Webseite. Mit DevTools können Sie das wichtigste <div>-Element im kritischen Teil der Seite zusammen mit den erforderlichen CSS-Codes sehen. Auf diese Weise können Sie einen Inline-CSS-Codeblock erstellen, bevor renderblockierende Ressourcen den Browser stören. Möglicherweise sehen Sie auch die unbenutzten Codestapel unten. Amazon verwendet immer dieselben CSS/JS-Ressourcenmuster für verschiedene Kategorien, auch wenn sie nicht optimiert sind.
Neben der Geschwindigkeit gibt es hier noch ein weiteres Problem. Bei unterschiedlichen Bildschirmgrößen von Mobiltelefonen variiert der kritische Teil der Webseite von Modell zu Modell. Einige Bildschirme zeigen nicht den Preis, einige zeigen nicht die Bestandsinformationen. Dies ist ein wichtiger Designfehler, erschwert aber auch die Optimierung kritischer Renderpfade. Es teilt auch den PageRank-Wert, wenn in diesem Bereich ein Link vorhanden ist, und verringert die Conversion-Wahrscheinlichkeit.
Sie können Puppeteer (Googlebots Crawl Engine) verwenden, um diese Art von Problem zu untersuchen und automatische Screenshots für jedes Smartphone-/Tablet-Modell zu erstellen und das Design des kritischen Teils der Webseite zu überprüfen. Jean-Francois Lagarde hat eine nette Puppeteer-Bibliothek für diese Aufgabe, die Sie sich vielleicht ansehen möchten.

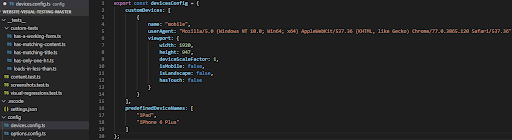
Hier ist ein kurzer Screenshot für die Gerätekonfiguration in Puppeteer Auto-Screenshot für jedes Gerät-Viewport-Tool.
Was ist die größte zufriedene Farbe?
Largest Contentful Paint (LCP) ist der größte Bereich auf einer Webseite in Bezug auf Bytes und Größe. Auf jeder Webseite gibt es viele „div“-Elemente, die alle unterschiedliche Seitenkomponenten enthalten. Und diese Komponenten haben unterschiedliche Seitenladewerte.
Laut Google wird Largest Contentful Paint hauptsächlich vom wichtigsten Element der Seite beeinflusst. Um Ihnen eine Vorstellung von der Bedeutung von LCP zu geben, hat Google beschlossen, diese neue Metrik in Zukunft in die Lighthouse-Berichte aufzunehmen.
Das bedeutet auch, dass wir immer mehr von LCP hören werden, da es zusammen mit Real User Metrics (RUM) verwendet wird und eine Schlüsselmetrik sein wird, insbesondere wenn es um den kritischen Rendering-Pfad geht.

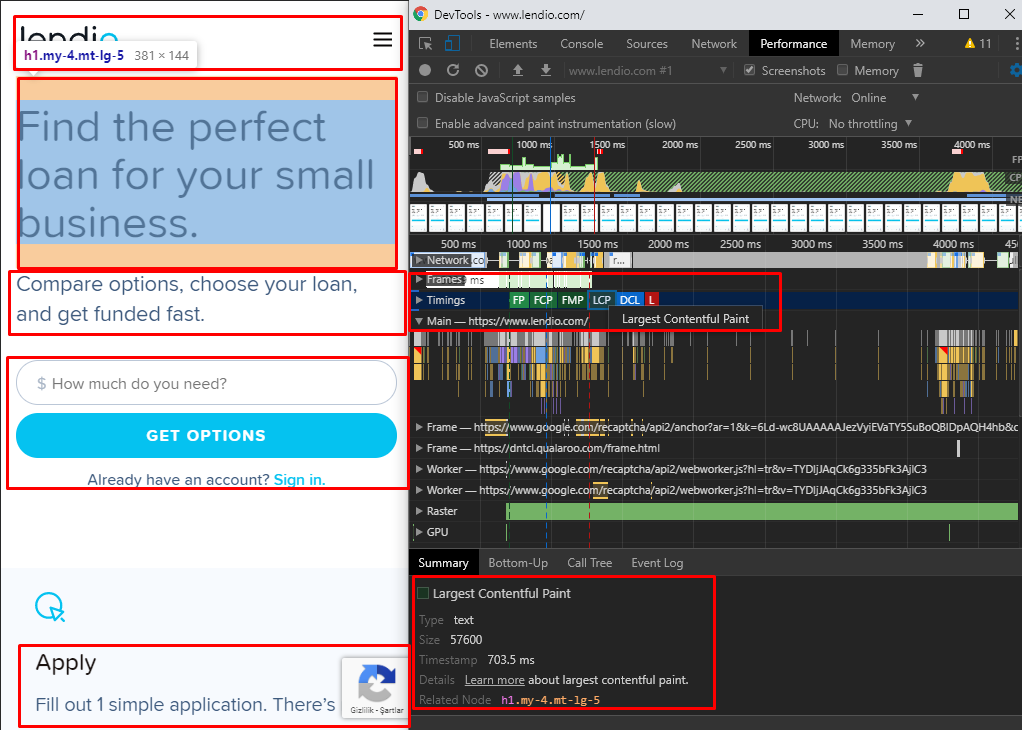
Hier ist ein Largest Contentful Paint-Beispiel von Lendio. Wie Sie sehen können, zeigt DevTools das LCP auf einer Seite zusammen mit Daten zu Typ, Größe und Ladezeit an. Der Inhalt Ihres Largest Contentful Paint sollte immer den Zweck und Wert der Seite zusammen mit der wichtigsten Funktionalität oder dem CTA enthalten – und vor allem sollte er auch zuerst geladen werden!
In diesem Beispiel ist es nur Text. Die Kombination mit einem funktionalen Tool wäre besser als nur ein Text/Bild-LCP.
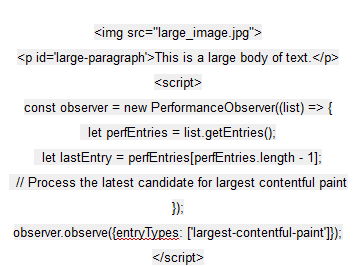
LCP berücksichtigt nur bestimmte Arten von Ressourcen. Der Hauptgrund dafür ist, die LCP-Messung zunächst einfach zu halten. Unten ist eine „Skriptinstanz“, die gestempelt wird, um die LCP-Eintragsliste zu erstellen. Wenn Sie diese Codeteile studieren, erfahren Sie, worauf und wie Google-Entwickler beim Laden einer Seite achten.
[Exposed=Fenster]
Schnittstelle LargestContentfulPaint : PerformanceEntry {
schreibgeschütztes Attribut DOMHighResTimeStamp renderTime;
schreibgeschütztes Attribut DOMHighResTimeStamp loadTime;
Readonly-Attribut unsigned long size;
schreibgeschütztes Attribut DOMString id;
schreibgeschütztes Attribut DOMString url;
Readonly-Attribut Element? Element;
[Standard] Objekt zu JSON();
};
Was Sie in dieser Liste sehen, sind die Skalen, die für den Vergleich von Kandidatenartikeln erforderlich sind, die in die LCP-Eintragsliste aufgenommen werden. Im Folgenden zeige ich Ihnen eine Methodik zur Auswahl der LCP-Kandidaten („großer Fließtext“ und „großes Bild“).

Verstehen der Prinzipien und des Prozesses zur Definition Ihres LCP
Die Grundsätze zur Bestimmung des LCP sind äußerst wichtig:
- Während eine Seite geladen wird, kann sich das LCP innerhalb von Sekunden ändern. Manchmal, selbst wenn eine Seitenkomponente lange genug als LCP auf dem Bildschirm verbleibt, ändert auch ein nachgeladenes größeres Seitenelement den vorherigen Zustand nicht.
- Manchmal wird ein Element "above the fold" (im kritischen Teil der Webseite) anstelle eines größeren Elements "below the fold" (nicht kritischer Teil der Webseite) als LCP ausgewählt.
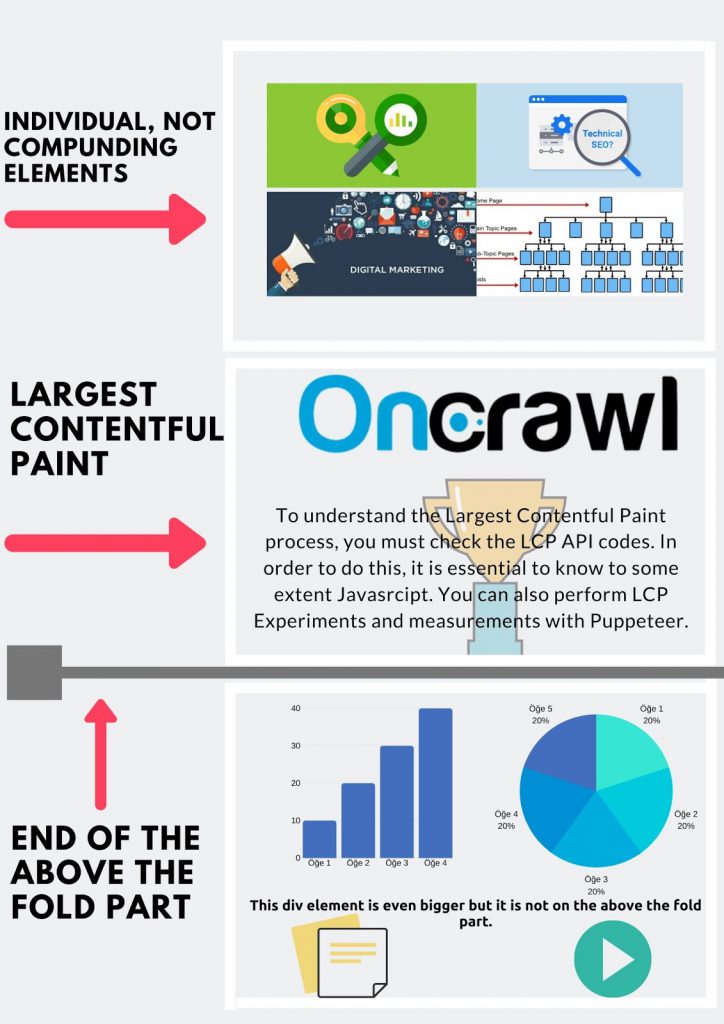
- Ein größeres <div>-Element kann nicht als LCP ausgewählt werden, wenn seine Komponenten auf dem Bildschirm aufgeteilt sind. Stattdessen wird ein Blockelement <div> als LCP ausgewählt. Nachfolgend sehen Sie ein Beispiel, das dies veranschaulicht.

In diesem Beispiel sehen wir, dass die größte Komponente <div> ist, die vier verschiedene Bilder enthält. Aber keines dieser Einzelbilder ist größer als das Oncrawl-Logo und der darin enthaltene Text im selben <div>-Element. Da sich beide im kritischen Teil der Webseite befinden, wird das zweite Element das LCP sein.

Bei der Berechnung des LCP-Timings und der Bestimmung des Standpunkts der Google-Entwickler sollten Sie sich auch auf das „Compounding“-Design konzentrieren. Wenn ein <div>-Element kein zusammengesetztes und einheitliches Designgefühl/Ansicht hat, wird es wahrscheinlich nicht als LCP ausgewählt.
Selbst wenn es ausgewählt ist, könnte Google Chrome denken, dass dies kein gesundes LCP mit neuen Codes ist, die es in Zukunft zur LCP-API hinzufügen wird. Aus UX-Gründen und zum besseren Verständnis der Seitengeschwindigkeit wird Google mit diesen Methoden die eigene Wahrnehmung weiter verbessern.
Was sind Layoutverschiebung und kumulative Layoutverschiebung?
Layout Shifting ist die Idee, dass Seitenelemente, während eine Seite vom Browser heruntergeladen wird, ihre Position auf eine Weise ändern, die für den Benutzer störend sein kann.
Während eine Seite heruntergeladen wird, wird jeder Seitenteil nacheinander in einer bestimmten Reihenfolge angezeigt. Das ist normal. Wenn diese Teile jedoch ihre Startposition aufgrund nachfolgender Teile ändern, handelt es sich um eine Layoutverschiebung.
Cumulative Layout Shifting (CLS) ist die Summe aller Layout-Shifting-Ereignisse.
Chrome User Experience hat auch einen Abschnitt über den CLS-Score. Aber es geht nicht nur um UX. Das Verschieben des Layouts kann für Patienten mit lichtempfindlicher Epilepsie schädlich sein. Als „Gesundheitsunternehmen“ muss Google auch der Gesundheit der Nutzer Wert beimessen; Sie versuchen, den „Web-Stress“ zu verringern, wo immer sie können.
„Ich glaube, Google ist bereits ein Gesundheitsunternehmen. Es war von Anfang an Teil der DNA des Unternehmens.“
David Feinberg – Leiter von Google Health

Hier ist ein einfaches und entscheidendes Beispiel für die Änderung des Layouts von einer der gleichen Sites, die wir früher in dieser Serie gesehen haben. Es ist eine Hauptnachrichten-Website aus der Türkei und dies ist ihre Hauptseite…
Sie können mehr über gesundheitsgefährdende Layoutverschiebungen, Flimmern, Blitze und Farbvariationen von Moz Developers lesen.
So finden Sie die kumulative Layoutverschiebung auf Ihrer Website
Um sich verschiebende Layoutteile Ihrer Webseiten anzuzeigen, können Sie Google Chrome DevTools verwenden oder die Layout Instability API verwenden, um den Prozess für alle Ihre Webseiten zu skalieren.
Das kumulative Layout-Shifting oder die Summe aller Layout-Shifting-Ereignisse ist ein wichtiges Kriterium sowohl für die Seitengeschwindigkeit als auch für die UX im Jahr 2020 und darüber hinaus. Wenn sich der Above-the-Fold-Teil der Webseite beim Laden verschiebt, müssen Sie ihn auch bei der Geschwindigkeitsoptimierung optimieren.
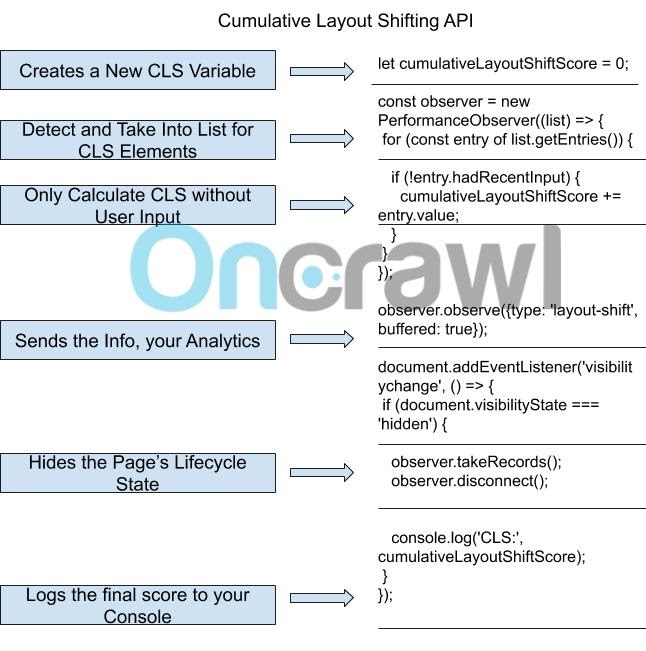
Unten finden Sie die Layout-Shifting-Formel, auch ein API-Code-Beispiel für Layout-Instabilität, um Ihnen einen Überblick über den Beitrag von CLS und eine Methode zur Berechnung Ihres Layout-Shifting-Scores zu geben.
Die Layout-Verschiebungsformel ist unten:
Layout-Shift-Score = Impact-Anteil * Entfernungsanteil
Der Layout Shifting Score wird mit zwei hilfreichen neuen Begriffen berechnet, Impact Fraction und Distance Fraction:
- Impact Fraction ist der Prozentsatz des Bildschirms, der von der Verschiebung betroffen ist. Sie wissen, dass Ihr CLS hoch sein wird, wenn das Seitenelement, das 50 % des Darstellungsbereichs auf Mobilgeräten abdeckt, eine Layoutverschiebung verursacht, da eine Verschiebung mindestens mehr als 50 % des Bildschirms beeinflusst.
- Der Weganteil wird daran gemessen, wie weit sich das Schaltelement in der Richtung, in der es sich während des Schaltvorgangs verschiebt, von seinem Ursprungspunkt entfernt. Wenn der Abstand zwischen der ersten und der letzten Position zu groß ist, ist auch der Abstandsanteil zu groß.
Dies erleichtert Ihnen die Einschätzung Ihres CLS-Scores und die Beratung Ihrer IT- und UX-Teams.

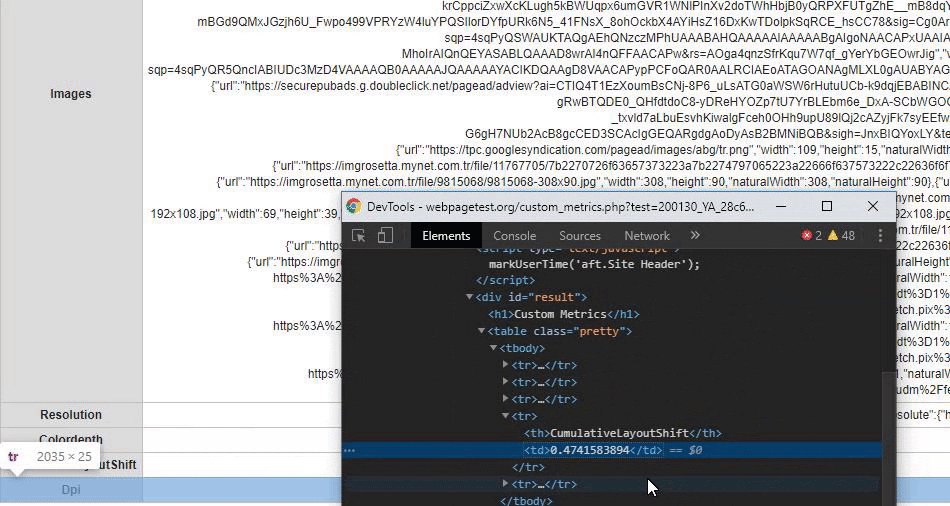
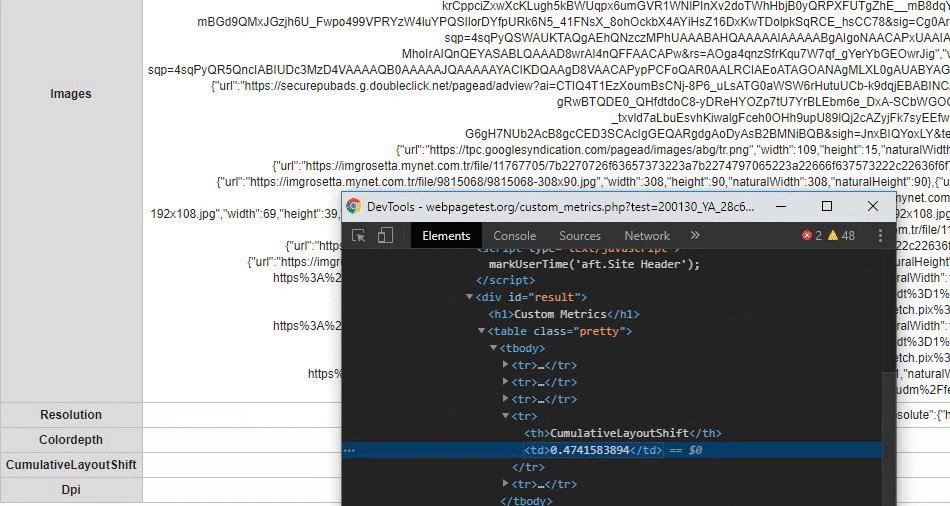
Oben sehen Sie ein CLS-API-Code-Snippet und unten ein GIF, das zeigt, wie die kumulative Layoutverschiebung berechnet wird.

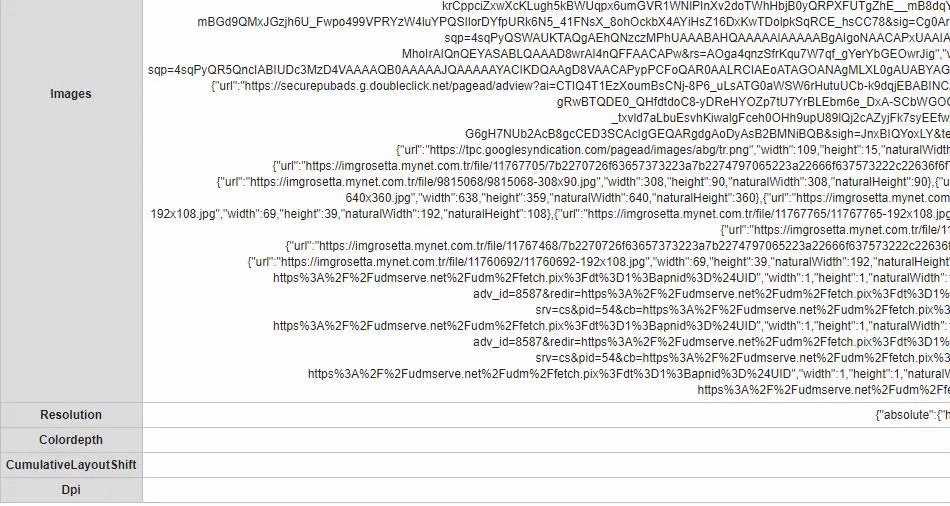
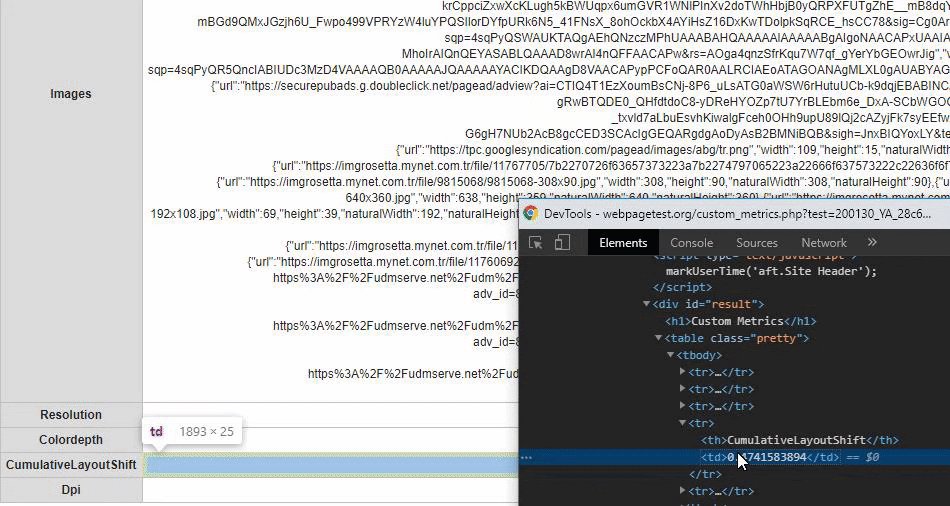
Auf derselben türkischen Nachrichtenseite, die wir uns angesehen haben, beträgt unser CLS 0,47. Wenn man bedenkt, dass es zwischen 0 und 1 berechnet wird, ist dies eine ziemlich schlechte Punktzahl.
Sie können Ihren CLS mit dem Advanced Custom Metric System von Webpagetest.org berechnen. Sie sollten die Codes der CLS-API verwenden, bis „Infoteil gesendet wird“. Danach müssen Sie Ihre URL von root/results/ zu root/custom_metrics.php?test={Same Result Number} ändern.
Was ist die Gesamtsperrzeit?
Sie können Ihren Above-the-Fold-Teil Ihrer Webseite schnell herunterladen, ohne dass sich das Layout ändert, aber wenn es nicht auf die Eingabe des Benutzers reagiert, behauptet Google Algorithms, dass Sie ein anderes UX- und Seitengeschwindigkeitsproblem haben. Die Gesamtsperrzeit ist die in dieser Phase verlorene Zeit.
Wie Cumulative Layout Shifting und Largest Contentful Paint ist Total Blocking Time eine neue Pagespeed- und UX-Metrik für 2020 und darüber hinaus.
Was zur Total Blocking Time (TBT) zählt, ist jedes Ladeereignis zwischen dem First Paint (FP) und der Time to Interactive (TTI), das den Haupt-Thread des Browsers (oder Geräts) für mehr als 50 Millisekunden blockiert und Benutzer daran hindert Ausführen eines beliebigen Prozesses.
Wie man TBT berechnet und optimiert
Sie können Ihre Total Blocking Time (TBT) mit der Long Tasks API berechnen.
Um Ihren TBT-Score zu optimieren, sollten Sie sich neben der Anzahl und Größe der Anfragen auch auf die Reihenfolge und die Präferenzen zum Laden von Ressourcen konzentrieren.

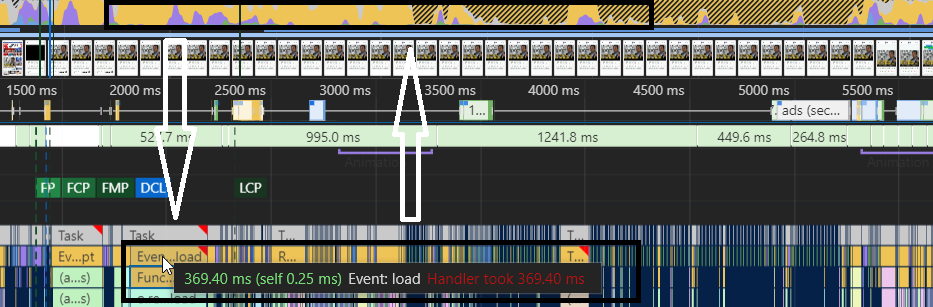
Dies ist von der gleichen Seite wie zuvor. Wie Sie vielleicht bemerken, ist der Haupt-Thread für mehr als 5 Sekunden ununterbrochen vollständig ausgelastet. Ihr LCP wird nach fast 2,5 Sekunden immer noch geladen … Wichtig ist hier zu beachten, dass ihre längste Aufgabenanforderung länger als 350 MS ist. Dies bedeutet, dass er den Haupt-Thread für mehr als 300 MS blockiert.
Außerdem werden alle Sperrzeiten als Teil der Gesamtsperrzeit gezählt. Dies umfasst nicht nur Elemente im Above-the-Fold-Teil, sondern gilt für alle Webseitenkomponenten. Es erstellt einen schädlichen Browserverlauf für Ihre Website.
Wenn Ihre TBT mehr als 300 Millisekunden beträgt, wird dies wahrscheinlich Ihre Benutzerbindung und Conversion-Rate erheblich beeinträchtigen.

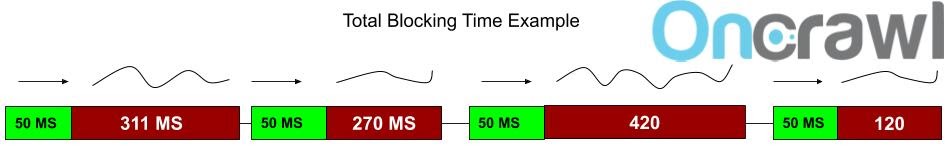
Sie können ein Berechnungsbeispiel für TBT für den Hauptthread oben sehen. In diesem Beispiel gibt es vier Anfragen. Google Chrome kann gleichzeitig 6 Anfragen vom selben Server erstellen. Nur die ersten 50 MS davon werden reibungslos funktionieren; Danach werden mehrere Aufgaben gleichzeitig ausgeführt, soweit die CPU-/Netzwerkleistung dies zulässt. Denken Sie daran, dass ein Mensch alle 16 MS einen Frame sehen kann. Google kümmert sich um jede Millisekunde für die Nutzer.
In diesem Beispiel beträgt die Gesamtsperrzeit 1 Sekunde und 100 MS.
Die nächsten Schritte zur Seitengeschwindigkeitsoptimierung
In dieser bisherigen Serie haben wir nun untersucht, wie Browser Webseiten erstellen, wodurch wir in diesem Artikel sehen konnten, wie neue Metriken in Bezug darauf, wie Seiten in Browsern geladen werden, die Seitengeschwindigkeit beeinflussen können. Wir haben uns einige der wichtigsten neuen Metriken angesehen und erfahren, wie man sie misst und optimiert.
Im nächsten Artikel dieser Reihe über die Seitengeschwindigkeit auf heutigen Websites behandeln wir ein Thema, das zu einem wichtigen Thema in SEO und Webentwicklung geworden ist: die Optimierung von JavaScript-Assets zur Verbesserung der Seitengeschwindigkeit und des Seiten-Renderings.
