Die 13 besten A/B-Beispiele für Tests, die Sie in Ihrem Shopify-Shop ausführen können
Veröffentlicht: 2022-03-25
Standardmäßig ist die Customer Journey mit Konversionsblockern übersät.
Für einen Shopify-Ladenbesitzer sind diese Blocker Gründe, warum Besucher nicht kaufen . Sie riskieren, Geld in nicht konvertierenden Bereichen zu verschwenden, wenn sie in bezahlten Traffic investieren.
Natürlich möchten Sie alle Herausforderungen finden und beseitigen, um mehr Besucher in Käufer umzuwandeln. Aber das ist leichter gesagt als getan.
Es gibt keinen magischen Spiegel, der Ihnen zeigt, was Ihre Besucher vom Kauf abhält. Stattdessen kommen Sie Conversions am nächsten, indem Sie Ihren Shopify-Shop A/B-testen . Aber es gibt einen Haken: Was genau sollten Sie testen?
Shopify-Shops haben unterschiedliche Facetten und Funktionalitäten, und es ist nicht so einfach zu bestimmen, welche Bereiche getestet werden müssen, um mehr Bestellungen zu erhalten. Und genau das wollen viele Unternehmen vereinfachen.
In diesem Artikel zeigen wir Ihnen Beispiele für effektive Shopify A/B-Tests und warum sie erfolgreich sind, und helfen Ihnen, sich für Ihre eigenen zu inspirieren.
- Was ist A/B-Testing? Inwiefern ist es für Shopify relevant?
- Warum sind A/B-Tests für die Shopify Plus-Community erforderlich?
- Wie A/B-Testfreundlich ist Shopify?
- Arten von A/B-Tests, die Sie auf der Shopify Plus-Plattform ausführen können
- Was ist der erste Ort, um A/B-Tests in einem Shopify Plus-Shop durchzuführen?
- Beispiele für A/B-Tests für Shopify-Produktseiten
- 1. Leinwanddrucke
- 2. ZLeise
- 3. Kissenwürfel
- 4. Oransi
- Beispiele für A/B-Tests auf der Shopify-Startseite
- 1. Salziger Kapitän
- 2. Legendäre Wandkunst
- 3. von Biehl
- Beispiele für Shopify-Kategorieseiten-A/B-Tests
- 1. Nachahmungsdüfte
- 2. Eisschüttler
- 3. Oliver Cabell
- Beispiele für Shopify Checkout A/B-Tests
- 1. Oflara
- 2. Bewusste Gegenstände
- 3. Shopify-Shop für Haushaltswaren
- Ein Hinweis zum Shopify-Preistest
- Wie Kunden ehrlich bezahlen
- So führen Sie einen A/B-Test der Shopify-Preisgestaltung durch
- Verankerung
- Die Magie von 9
- Reframing
- Shopify Plus A/B-Tests mit Konvertierungserfahrungen
- Installieren Sie Convert mit der benutzerdefinierten App
- Erstellen Sie Ihr erstes Umsatzziel
- Variationen der Testsite
- Füge Umsatzverfolgung zu Shopify über Webhook hinzu
- Testen und dann verwenden: Genießen Sie die kostenlose Testversion von Convert
Lass uns gehen…
Was ist A/B-Testing? Inwiefern ist es für Shopify relevant?
A/B-Tests beinhalten das Identifizieren und Testen von Website- oder Seitenelementen auf potenzielle Verbesserungen, die zu höheren Konversionsraten führen.
Da Shopify viele Kundenkontaktpunkte hat, ist es nur sinnvoll, sie A/B-Tests zu unterziehen, um Verbesserungsmöglichkeiten zu finden und eine bessere Customer Journey und Experience zu bieten. Etwas so Einfaches wie ein defekter Link oder eine Schaltflächenfarbe kann Besucher abschrecken und dazu bringen, die Website zu verlassen.
Hier passt A/B-Testing ins Bild .
Mal sehen, warum es so wichtig ist, Tests in Ihrem Shopify-Shop durchzuführen.
Warum sind A/B-Tests für die Shopify Plus-Community erforderlich?
Steigende Zugriffe auf Ihre Website garantieren keine Umsatzsteigerung mehr. Angesichts der sich ständig ändernden Datenschutzgesetze und -vorschriften können Sie sich nicht auf die kommerzielle Verkehrsqualität verlassen, die Sie von Anzeigen erhalten. Außerdem müssen Sie viel Zeit und Mühe in die Suchmaschinenoptimierung investieren.
Die Shopify Plus-Community kann sich nicht mehr auf die „Traffic = Revenue“-Formel verlassen. Der bessere (und wissenschaftlich fundierte) Weg, den Umsatz Ihres Online-Shops zu steigern, besteht darin, ihn zu optimieren und mit Innovation in Einklang zu bringen .

(Quelle)
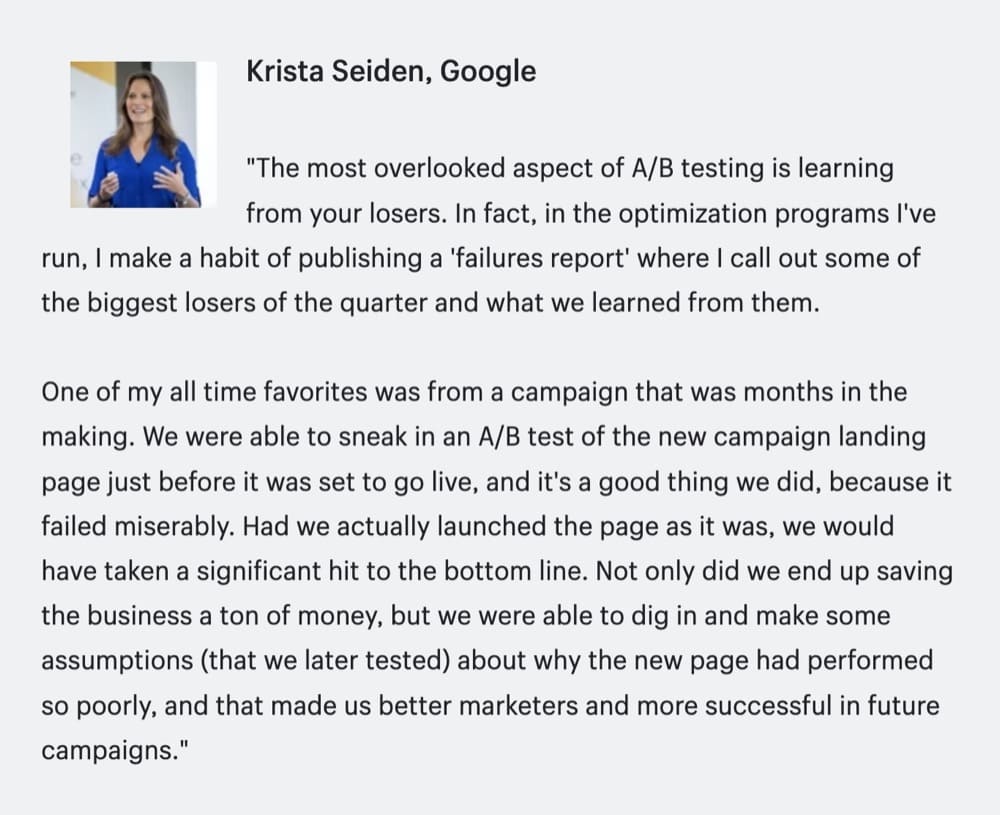
Wie Krista erklärt, erzielen Sie mehr Umsatz durch Ihren aktuellen Traffic, anstatt Geld dafür auszugeben, neue Besucher in ein nicht optimiertes Geschäft zu locken, wenn Sie genauer untersuchen, warum Sie Kunden verlieren . Sie benötigen A/B-Tests, um „Verkehrslecks zu blockieren“, um mehr Einnahmen aus Ihrem bestehenden Verkehr zu erzielen.
Wie A/B-Testfreundlich ist Shopify?
Ist Shopify A/B-Testing benutzerfreundlich? Können Sie einfach eine App installieren und direkt in die Optimierung eintauchen?
Während Shopify im Allgemeinen A/B-Tests erlaubt, ist es mit der Shopify Plus-Plattform viel einfacher. Sie erhalten eine bessere Optimierung und Anpassung der Produktseiten.
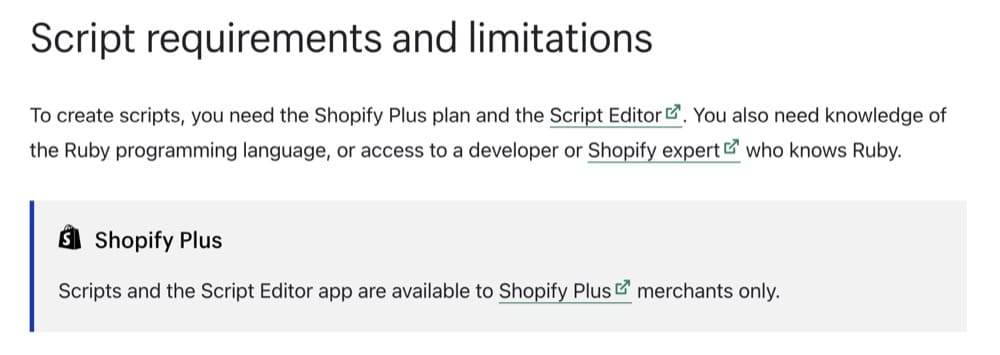
Sie können beispielsweise Skripte von Drittanbietern ausführen, um Checkout-Seiten zu testen und Ihr Shopify-Theme mit einer Shopify Plus-Plattform über die Shopify-App A/B-Tests durchzuführen. Dies ist praktisch, wenn Sie ein benutzerdefiniertes Seitendesign testen, das Sie in einem E-Commerce-Shop wie Shogun erstellt haben. Aber wenn Sie über die Einfachheit des Testens, Verfolgens und Zuordnens von Einnahmen auf Shopify im Vergleich zu anderen Websites sprechen, können Sie auch auf einige Herausforderungen stoßen, wie zum Beispiel:
- Korrektes QAing mobiler Tests aufgrund der Anti-Clickjacking-Technologie von Shopify
- Die Einschränkungen bei den standardmäßigen Shopify-App-Stores, die keine Skripte von Drittanbietern zulassen
- Sie benötigen einen Entwickler, um Testsieger ohne das richtige A/B-Testtool live zu pushen (Convert Experiences ermöglicht Ihnen dies).

(Quelle)
Arten von A/B-Tests, die Sie auf der Shopify Plus-Plattform ausführen können
Sie können A/B-Tests in den verschiedenen Bereichen Ihres Shopify-Shops durchführen, einschließlich
- Startseite (oder andere Anzeigenzielseiten)
- Kategorieseiten
- Produktseiten
- Checkout-Seiten
Aber wo soll man anfangen?
Was ist der erste Ort, um A/B-Tests in einem Shopify Plus-Shop durchzuführen?
Alle Shopify-Seiten können optimiert werden. Aber wenn Sie nach Erkenntnissen suchen, um die Seitenumwandlung zu verbessern, wo sollten Sie anfangen? Was wäre die wertvollste Erkenntnis, um Ihr Optimierungsprogramm anzukurbeln?
Wir haben den Shopify Plus-Experten Rishi Rawat gefragt und Folgendes vorgeschlagen:
Der Ausgangspunkt der Optimierung ist der Punkt, an dem der Verbraucher die Kaufentscheidung treffen muss. Bei den meisten E-Commerce-Websites ist dies die Produktseite.
Eine Produktseite besteht aus:
- Produktbilder
- Preisinformationen
- Kundenbewertungen
- Produktbeschreibung
Die Aktualisierung der Produktfotos ist teuer. Der Preis ist der Preis, und Kundenbewertungen liegen außerhalb unserer Kontrolle. Wenn Sie 600 positive Bewertungen mit einer durchschnittlichen Bewertung von 4,8 Sternen haben, aber die neuesten drei Bewertungen negativ sind, würde sich das stark und negativ auf die Konversionsraten auswirken.
Also wirklich, alles, womit wir spielen müssen, ist die Produktbeschreibung.
Produktbeschreibungen werden oft übersehen. Während viel Mühe darauf verwendet wird, die besten Produktbilder zu erhalten, behandeln viele Ladenbesitzer Produktbeschreibungen als nachträglichen Einfall (wenn sie überhaupt enthalten sind) und verpassen diesen leistungsstarken Conversion-Treiber.
Produktbeschreibungen sind nicht nur für SEO. Die Leute wollen sie lesen, besonders wenn sie sich vor dem Kauf über Produkte informieren. Und da dies Ihr Verkaufsargument ist, wie maximieren Sie Ihre Bemühungen?
Rishi schlägt außerdem vor, dass Sie sich die Produktbeschreibung als ein Drehbuch in drei Akten vorstellen:
Die Eröffnung
Wenn der Benutzer Ihre Produktseite zum ersten Mal betritt, ist er etwas interessiert, aber nicht vollständig engagiert. Sie haben vielleicht sogar ein paar Mitbewerber-Tabs geöffnet. Das sollte nicht überraschen – denken Sie an Ihr eigenes Einkaufsverhalten zurück, sind Sie bei jedem Marketing-Pitch, dem Sie begegnen, voll engagiert? Natürlich nicht. Das wäre unmöglich. Verbraucher müssen sich jeden Tag mit Hunderten von Anzeigen auseinandersetzen.
Der Zweck der Öffnung besteht also darin, den Benutzer wissen zu lassen, dass er sich nicht nur irgendein Produkt ansieht. Sie sehen etwas Besonderes.
Ok, jetzt haben Sie die Aufmerksamkeit des Benutzers. Der nächste Schritt besteht darin, sie dazu zu bringen, uns als Marke zu vertrauen.
Wir können unser Produkt erst präsentieren, wenn sich der Käufer mit uns wohlfühlt. Wir müssen den Käufer über die „Unbekanntheitsbarriere“ bringen.
Jetzt ist der Käufer bereit, sich unseren Pitch anzuhören.
Die Mitte
An dieser Stelle hat der Vermarkter nur noch eine Aufgabe – den Käufer von unserem Produkt zu überzeugen.
Verbraucher wollen das weltbeste Produkt kaufen, das seine Aufgabe erfüllt und preislich in seinem Budget liegt.
Der Vermarkter muss den Käufer davon überzeugen, dass dies das einzige Produkt ist, das diesen Kriterien entspricht.
Der Vermarkter muss Folgendes tun:
- Beweisen Sie, dass dieses Produkt tun kann, was behauptet wird.
- Beweisen Sie, dass Sie ein Experte auf diesem Gebiet sind.
- Zeigen Sie die Herausforderungen, die Sie gemeistert haben, um das Produkt perfekt zu machen. Wenn Sie keine Herausforderungen hatten, woher wissen Sie dann, dass Ihr Produkt das Beste ist?
- Geben Sie dem Käufer das Vertrauen, mit dem aufzuhören, was er bisher getan hat, und beginnen Sie, das zu tun, was Ihr Produkt von ihm erwartet. Letztendlich ist es sinnlos, das beste Verkaufsargument der Welt zu erstellen, wenn Sie den Käufer nicht dazu motivieren können, jetzt zu handeln.
Die Schließung
Während der Leser das Verkaufsgespräch liest, bilden sich Fragen in seinem Kopf. Ratet mal, was passiert, wenn der Leser das Ende des Spielfelds erreicht und immer noch unbeantwortete Fragen hat? Sie werden das Urteil aufschieben. Sie werden denken: „Ich mag dieses Produkt und möchte es kaufen, aber ich habe einige Fragen, auf die ich heute keine Antworten gesehen habe. Ich komme einfach später wieder und drücke ab.“ Aber später passiert nicht, weil das Leben dazwischen kommt.
Um dies zu verhindern, muss der Vermarkter an alle potenziellen Bedenken und Fragen denken.
Ich stelle mir das Verfassen von Texten gerne als Gerichtsverfahren vor, bei dem der Texter die Rolle eines Anwalts spielt und versucht, eine 12-köpfige Jury zu überzeugen.
Um den Fall zu gewinnen (den Verkauf abzuschließen), müssen wir jedes Jurymitglied überzeugen .
Diese bewährte Methode zur Erstellung von Shopify-Shop-Produktbeschreibungen kann Ihre Produktseite neu gestalten. Und es lohnt sich, damit zu experimentieren!
Lassen Sie uns Ihnen zuerst Beispiele für einige Beschreibungen zeigen, und dann besprechen wir, wie Sie mit den besten Tools für A/B-Tests auf Shopify beginnen können.
Beispiele für A/B-Tests für Shopify-Produktseiten
Wie oben erwähnt, bestimmen die Produktdetailseiten (PDP) , ob Ihre Besucher ihr Portemonnaie öffnen. Die Konvertierungsleistung muss auf Ihren PDPs am höchsten sein.
Sie können Änderungen und Ergänzungen an diesen Seiten vornehmen, um die Kundenreise durch den Verkaufstrichter zu erleichtern. Sehen Sie, wie die folgenden vier Marken beeindruckende A/B-Tests durchgeführt haben.
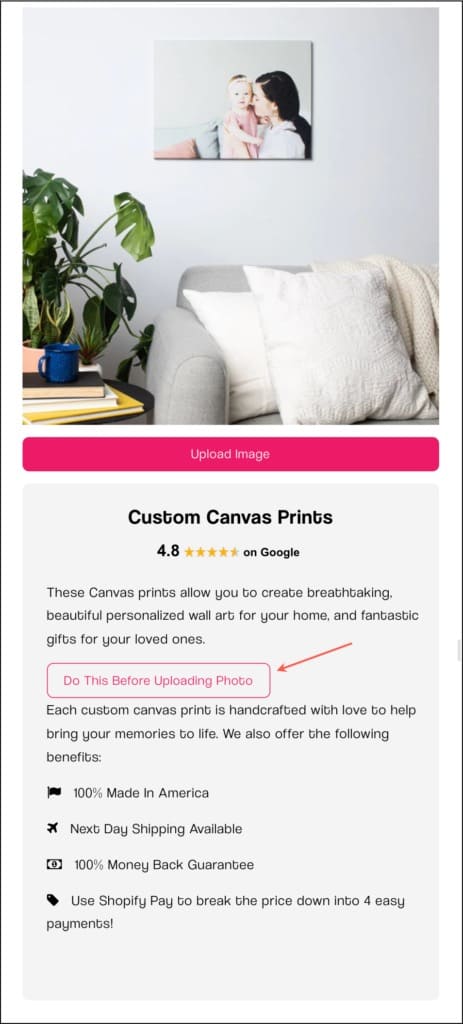
1. Leinwanddrucke
Leinwanddrucke konkurrieren in einer gesättigten Nische. Um ihre Fotodruck-Website von der Konkurrenz abzuheben und die Konversionsraten zu steigern, testete Frictionless Commerce das Verfassen von Konversionstexten auf ihrer Produktseite.
Die Idee war, den Besuchern zu helfen, die „Unbekanntheitsbarriere“ zu durchbrechen. Und wie hat Canvas Prints das geschafft?
Da sie kein bestimmtes Superstar-Produkt hatten, aber viele Produkte in verschiedenen Unterkategorien, mussten sie eine Lösung finden, die standortweit implementiert werden konnte. Und diese Lösung musste auf allen Produktseiten einheitlich abgespielt werden, also entschied sich Canvas Prints dazu, auf ihren Produktseiten eine Schaltfläche „Vor dem Hochladen des Fotos tun“ hinzuzufügen.

(Quelle)
Diese Schaltfläche führte den Leser in die Präsentation „Warum wir existieren“ von Canvas Prints ein. Es war glatt, gesprächig und nachvollziehbar. Sie testeten diese Produktseitenvariante weiter gegen die Kontrolle – die ursprüngliche Produktseite ohne die Schaltfläche.
Hier sind einige ihrer Erkenntnisse:
13,8 % der Website-Besucher haben mit dieser Schaltfläche interagiert. Sie hatten einen klaren Sieger, nachdem sie den Test 17.921 Besuchern und 1.447 abgeschlossenen Bestellungen ausgesetzt hatten. Die Variante mit dem Button schnitt um 8,84 % besser ab als die Kontrolle.
Canvas Prints testete fünf weitere Pitch-Versionen. Sie räumten ein, dass es über die Seite „Über uns“ hinausgeht, Besucher dazu zu bringen, Ihre Marke besser zu verstehen, und zur Konversion auf den Produktseiten beiträgt (ohne die Customer Journey zu behindern). Es lohnt sich zu testen.
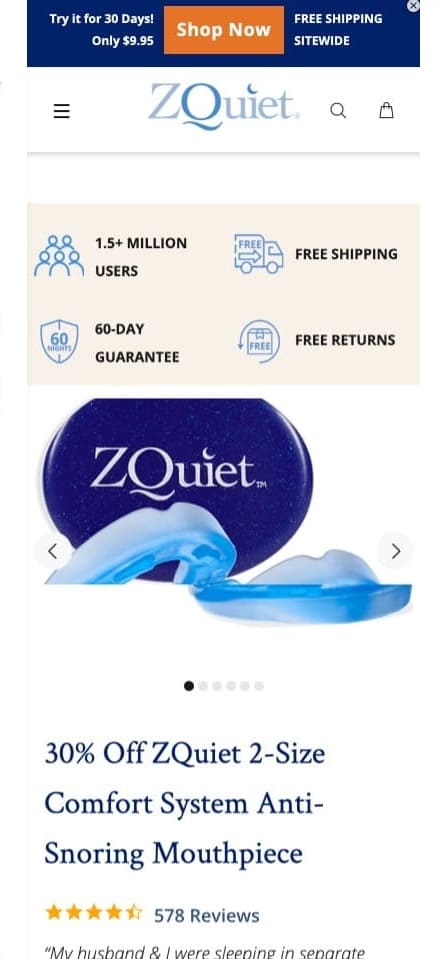
2. ZLeise
Die Produktseite des Anti-Schnarch-Mundstücks von ZQuiet war das Starprodukt auf ihrer Website. Als sie also die Produktverkäufe steigern wollten, wandte sich Frictionless Commerce an Google Analytics, um zu verstehen, wie Verkäufe ablaufen.
Sie fanden heraus, dass ein Großteil der Zugriffe auf die Website von ZQuiet von Mobilgeräten stammte, die über Anzeigen aufgerufen wurden. Aber es stimmte auch etwas nicht. Die mobile Version dieser Produktseite hatte eine niedrigere Conversion-Rate als die Desktop-Version .
In Anbetracht der Tatsache, dass die mobile Website den größten Teil des Verkehrs (bezahlter Verkehr, was das betrifft) erhielt, musste sie nur optimiert werden.
Da diese Besucher außerdem über Anzeigen kamen, war ihr erster Kontakt mit der Marke diese Produktseite auf der mobilen Website. Für den A/B-Test musste jeder Pixel neu gedacht werden. Die drei vorherigen Versuche von Frictionless Commerce schlugen fehl, aber sie hielten an dem Plan fest und fanden beim vierten Versuch einen Gewinner.


In diesem A/B-Test der Shopify-Produktseite wurden viele Änderungen in der „B“-Version vorgenommen. Bei der Neugestaltung der mobilen Seitenversion fragten sie nach dem Zweck der einzelnen Seitenelemente.
Mobile Websites haben begrenzten Platz, also Frictionless Commerce:
- Alle trimmbaren Elemente gekürzt
- Unnötige Details entfernt
- Die verschoben, die woanders besser funktionieren könnten
Sie nahmen viele Änderungen für einen Zweck vor: Bekehrung . Und beim vierten Anlauf hat es geklappt! In sieben Tagen hatten sie einen klaren Sieger. Aber sie machten noch zwei Wochen weiter, um sicherzustellen, dass der Test einem breiten Besucherspektrum ausgesetzt war.
Was Frictionless Commerce gefunden hat:
Die Variante schnitt um 34,04 % besser ab. Das bedeutet 34 % mehr Rendite auf das Geld, das für die Weiterleitung von Zugriffen auf die mobile Version der Produktseite ausgegeben wird.
Mobile Sites müssen nicht immer abgespeckte Versionen der Desktop-Site sein. Viele Website-Elemente werden nicht auf dieselbe Weise angezeigt, und die Customer Journey ist möglicherweise auch nicht dieselbe. Denken Sie darüber nach und entscheiden Sie, ob Sie Ihre mobile Website neu gestalten müssen.
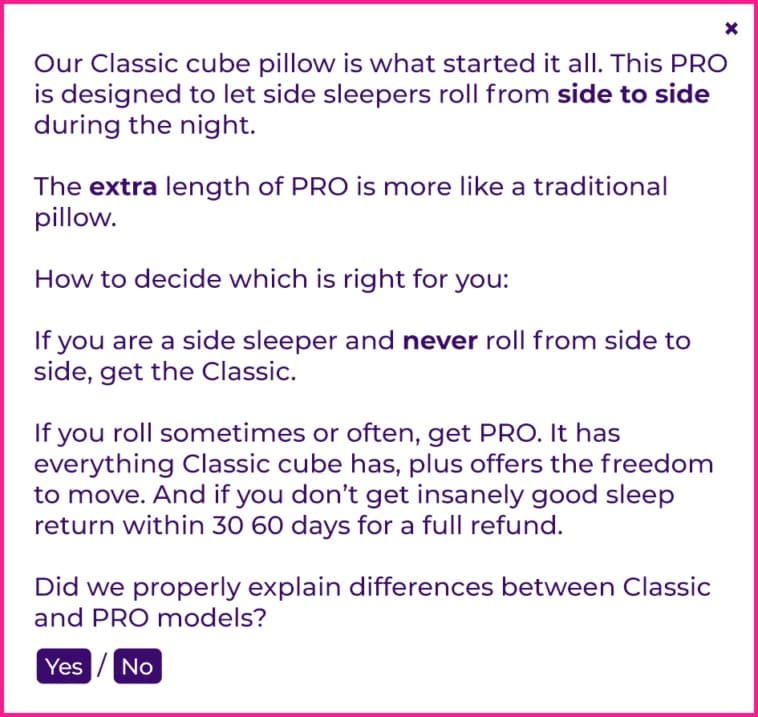
3. Kissenwürfel
Schon mal so ein Kissen gesehen?

(Quelle)
Pillow Cube experimentierte mit einem Produktvideo, das viral wurde. Dies bedeutete natürlich eine Menge Verkehr auf ihrer Website. Also mussten sie das Beste aus dieser Aufmerksamkeit machen.
Um die Konversionsrate ihrer meistverkauften Produktseite zu vervielfachen, mussten sie zwei Arten von Käufern ansprechen:
- Die gerne sofort gekauft haben
- Wer mehr Informationen wollte, überzeugt sich
Das Füllen der Produktseite mit Texten, die beide Zielgruppen ansprachen, war eine Möglichkeit, aber es könnte der Benutzererfahrung schaden. Also testeten sie verschiedene Einwände an verschiedenen Orten.
- Der Preis war ein potenzieller Reibungspunkt. 88 Dollar sind ziemlich teuer für ein Kissen, also warum sollte ein Kunde zahlen? Pillow Cube hat neben dem Preis einen Lightbox-Inhalt „Qualität zählt“ hinzugefügt. Es wurde angesprochen, warum das Produkt mehr als 88 US-Dollar wert war.

(Quelle)
- Das Produkt hatte zwei Versionen: pro und classic . Warum für Pro bezahlen, wenn es einen Klassiker gibt? Sie fügten eine weitere Notiz mit dem Titel „Was macht das zu einem Profi?“ hinzu. Damit wurde der strategische Unterschied zwischen „klassischen“ und „pro“ Skeptikern thematisiert.
- Sie haben ihren Produktseiten auch die Schaltfläche „The Whole Story“ hinzugefügt. Dies war eine weitere Möglichkeit, weitere Fragen zu beantworten und den Wert der seltsam geformten Kissen zu beweisen .

(Quelle)
Und das funktionierte.
Nach 4 Wochen, 60.000 Besuchern und 4.903 Bestellungen führte diese Änderung zu einem Anstieg von 10,17 %.
Sie können die Macht nicht unterschätzen, mit Ihren Käufern aufzusteigen. Jeder möchte, dass sein Geld richtig angelegt wird, und hat ein gewisses Misstrauen gegenüber etwas Unbekanntem im Internet. Sie müssen sich also mit ihren Einwänden befassen, damit der Inhaltsfluss auf Ihrer Seite nicht unterbrochen wird, und sehen, was passiert.
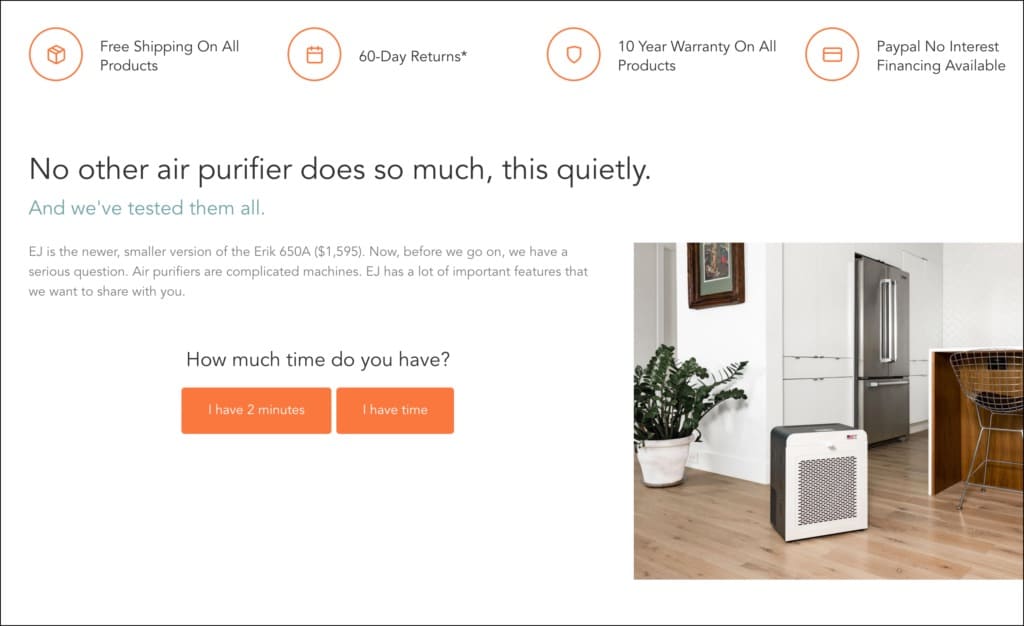
4. Oransi
Wie viel Inhalt sollte Ihre Shopify-Produktseite haben, um die höchste Konversionsrate zu erzielen?
Was ist, wenn Ihr Produkt viele technische Details hat? Was ist der beste Weg, es einem vielfältigen Publikum zu präsentieren (diejenigen, die jede Textzeile studieren und nur wissen wollen, dass es funktioniert)?
Oransi's ist eines der bekanntesten A/B/n-Testbeispiele, um zu verstehen, wie Shopify A/B-Tests funktionieren. Hierfür hat Frictionless Commerce vier Varianten erstellt. Aber wir konzentrieren uns auf Variante 4, weil sie alle Elemente für den Erfolg hat.
- Die Überschrift wurde zur besseren „Überzeugung“ umgeschrieben.
„Kein anderer Luftreiniger leistet so viel und so leise. Und wir haben sie alle getestet.“
- Dies ist eine hervorragende Möglichkeit, dem Leser vorzuschlagen, seine Suche zu beenden . Anstatt herauszufinden, wie man sowohl die Bagger als auch die Skimmer anspricht , wie wäre es, wenn man sie identifizieren lässt? Dies geschah mit einer Frage:
"Wie viel Zeit hast du?"
Wer sich für „Ich habe 2 Minuten“ entschieden hat, bekam eine kurze Produktbeschreibung mit den wichtigsten Punkten. Und wer auf „Ich habe Zeit“ geklickt hat, bekam alle Details, die ihm bei der Kaufentscheidung helfen.

(Quelle)
Wie sich herausstellte, war es das, was das Publikum liebte.
Nach 4 Wochen steigerte Variante 4 den Absatz des Luftreinigers um 30,56 % bei einer statistischen Signifikanz von 98,51 %. Andere Varianten schnitten gut ab, aber diese war die mit dem höchsten Konfidenzniveau.
Beispiele für A/B-Tests auf der Shopify-Startseite
Ihre Homepage ist eine äußerst wertvolle Immobilie, die bestimmt, ob Besucher zu Ihren Produkten und Angeboten gelangen. Es soll fesselnd und differenzierend sein.
Hier sind einige Beispiele, wie Sie Ihre Shopify-Startseite am besten optimieren können.
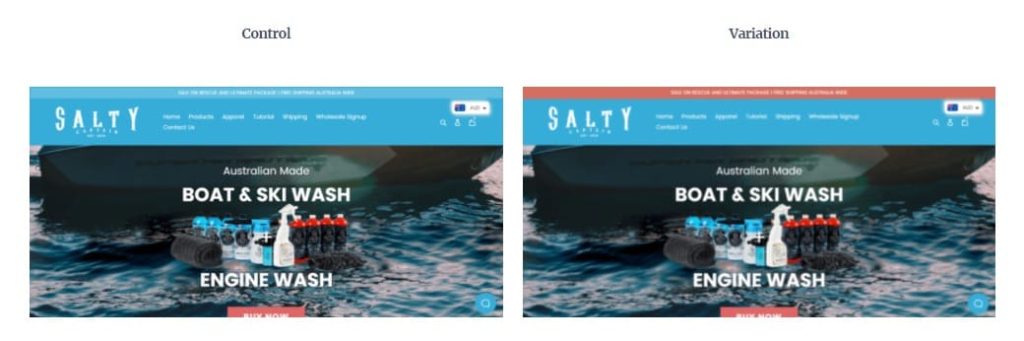
1. Salziger Kapitän
Salty Captain bietet Salzwäsche, Motorspülung und Bootsausrüstung in den USA, Australien und Neuseeland an. Sie hatten oben auf der Homepage ihrer Shopify-Shops eine Ankündigungsleiste, aber nur wenige Leute haben sich damit beschäftigt.
Aus UX-Perspektive schien der offensichtliche Übeltäter die Farbe der Ankündigungsleiste zu sein, die der Hintergrundfarbe des Menüs zu ähnlich war. Wenn du das auch denkst, magst du recht haben. Finden wir es mit dieser Fallstudie zu A/B-Tests der Swanky Shopify Plus Agency heraus.

(Quelle)
Für diesen Test wurde die Farbe der Ankündigungsleiste kontrastreicher geändert und an das Menü angepasst. Diese modifizierte Version zeigte bessere Ergebnisse als die vorherige.
Als mehr Menschen die Ankündigungsleiste sahen, wurden sie auf Angebote und Verkäufe aufmerksam.
Die Variante schlug die Kontrolle mit 234,54 % mehr Klicks auf die Ankündigungsleiste. Und nicht nur das, es steigerte auch die Konversionsrate um 13,39 % und den Gesamtumsatz des Shops um 4,88 %. Was für ein großer Unterschied zu einer kleinen Änderung!

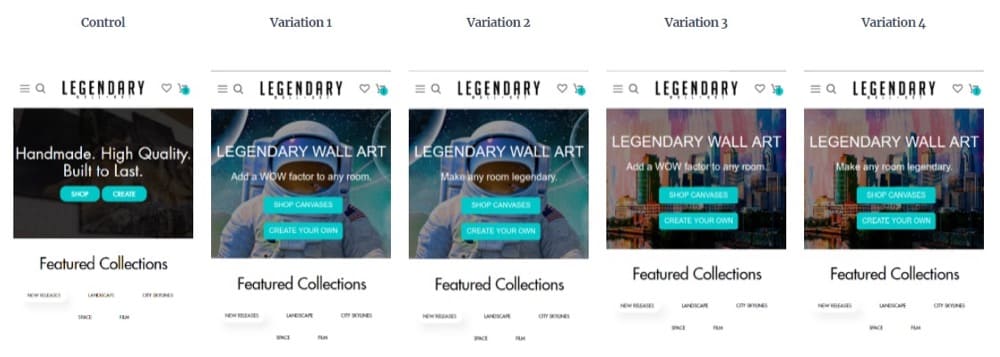
2. Legendäre Wandkunst
Der „Hero-Bereich“ ermöglicht es Besuchern, sich mit dem Rest Ihrer Shopify-Website zu beschäftigen. Die Effektivität dieses Antriebs hängt davon ab, wie „überzeugend“ dieser Bereich ist.
Für Legendary Wall Art, ein Unternehmen, das kundenspezifische Leinwände für die Heimdekoration verkauft, hatte die Heldensektion einen Zweck:
Besucher dazu bringen, auf eine von zwei CTA-Schaltflächen zu klicken: „Einkaufen“ und „Erstellen“.
Oder wären das zwei Jobs?
Sie haben ein winziges Zeitfenster, um Aufmerksamkeit zu erregen. Besucher springen von der Seite ab, wenn sie nicht sofort Aufmerksamkeit erregt.
Als Legendary Wall Art ihre Heatmaps untersuchte, stellten sie fest, dass sich nicht viele Besucher mit dem Heldenbereich beschäftigten, also mussten sie ihn ändern. Dafür entschieden sie sich, vier Kombinationen aus zwei verschiedenen Hintergrundbildern und zwei Botschaften mit multivariaten Tests zu testen .
Eine bestimmte Änderung, die sie vorgenommen haben:
Die CTA-Buttons hießen jetzt „Shop Canvaseses“ und „Create your own“.

Quelle
Alle 4 Varianten schnitten besser ab als die Kontrolle. Aber Variante 3 ging mit 325,39 % mehr Interaktion mit der Heldensektion und 30,07 % höheren Gesamteinnahmen als Sieger hervor.
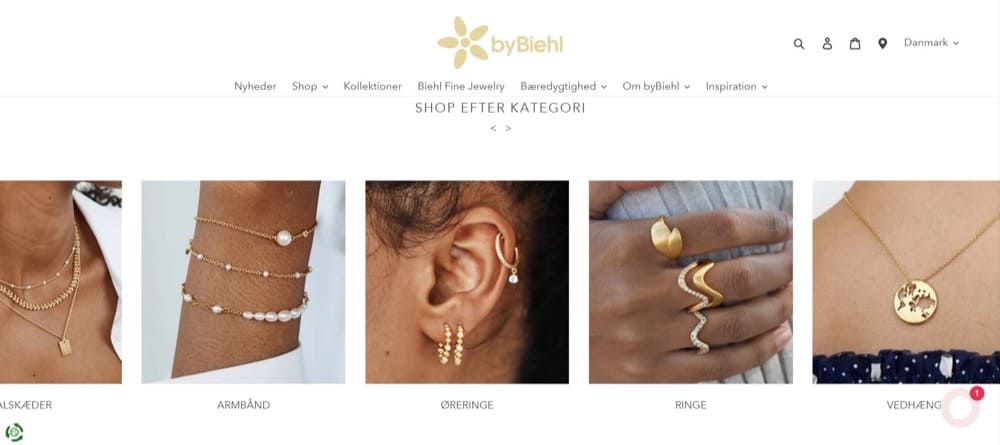
3. von Biehl
byBiehl verwendet recyceltes Gold und Silber, um femininen Schmuck herzustellen, und verkauft ihn über seinen Shopify-Shop direkt an Kunden. Nachhaltige Marken wie byBiehl ziehen viele der bewussten Verbraucher von heute an, aber das war nicht genug Anziehungskraft für dieses dänische Schmuckunternehmen.
Zum einen war ihre Homepage nicht überzeugend genug für Besucher, um zu den Kategorie- und Produktseiten zu gelangen.
Um herauszufinden, wie die Conversion der Homepage verbessert werden kann, wandte sich Ontrack Digital an Analysedaten und qualitative Forschung.
Sie fanden, dass die Homepage die Produkte besser präsentieren sollte. Also testeten sie das Hinzufügen eines Slider-Bereichs mit den wichtigsten Sammlungen.

(Quelle)
Der Slider präsentierte die Produktkollektionen und machte die Homepage optisch ansprechend – gerade für eine Marke, die Modeaccessoires verkauft.
Und die Ergebnisse zeigten, dass es besser konvertierte als die Kontrolle, die Kategorieseitenbesuche um 5,87 %, den Umsatz pro Benutzer um 3,25 % und die Gesamtkonversionsrate um 19,73 % steigerte.
Beispiele für Shopify-Kategorieseiten-A/B-Tests
Kategorieseiten sind wie Korridore auf Ihrer Shopify-Website, die „Suchende“ zu den gewünschten Produkten leiten. Wenn Sie Tausende von Produkten haben, ist diese Seite unerlässlich, damit sich die Benutzer zurechtfinden.
Sie möchten unter anderem testen, wie effektiv diese Seiten bei der Vereinfachung der Site-Navigation sind. Sehen wir uns einige Beispiele von E-Commerce-Unternehmen an, die mit A/B-Tests erfolgreich waren.
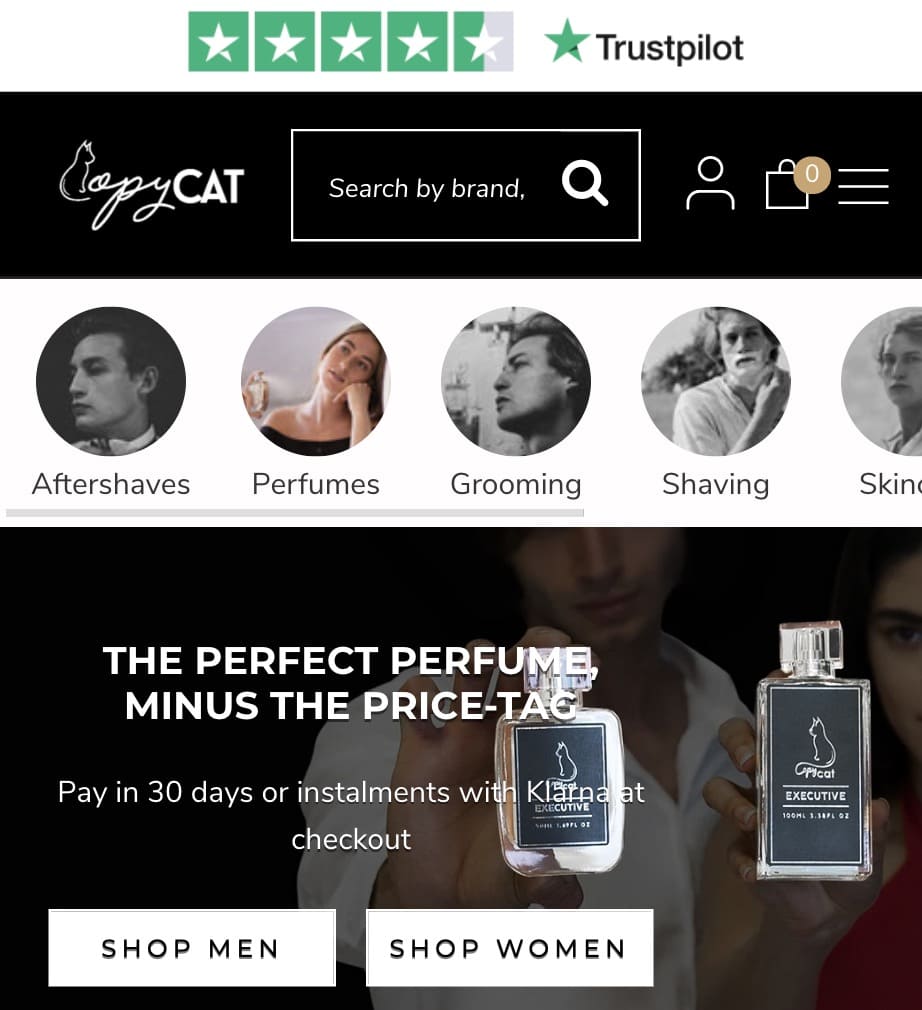
1. Nachahmungsdüfte
Haben Sie schon einmal darüber nachgedacht, warum die Story-Funktion von Social-Media-Websites so gut abschneidet? Stellen Sie sich vor, wie sich eine ähnliche Funktion auf einen Shopify-Shop auswirken könnte?
So nutzte Ontrack Digital , die Agentur für Conversion-Rate-Optimierung von Copycat Fragrances, eine Social-Media-ähnliche Story-Funktion, um den Shopify-Shop des Duftunternehmens zu optimieren.

(Quelle)
Obwohl die Funktion, die Ontrack Digital im Store von Copycat Fragrances getestet hat, technisch als „Thumbnail-Navigation“ bezeichnet wird, sieht sie Instagram Stories sehr ähnlich. Mit dieser Funktion leitete Ontrack Digital Besucher zu verschiedenen Kategorieseiten. Wie haben sie das gemacht?
Sie begannen zunächst mit der Analyse des Benutzerverhaltens mit Heatmaps, Sitzungsaufzeichnungen und Benutzertestmethoden. Anhand der gesammelten Erkenntnisse entwarfen sie ein Story-ähnliches Feature in einer Variante der Originalversion der Website.
Die Variante steigerte die Interaktion mit Sammlungen um 4 % und steigerte den Umsatz pro Nutzer um 18 %. Es zeigte sich auch, dass die Website-Besucher diese Art der Erkundung der Sammlungsseiten bevorzugten.
2. Eisschüttler
Gespräche mit Website-Besuchern auf Ihren Kategorieseiten können die Konversionsraten steigern. Außerdem ist es eine unglaubliche Möglichkeit, Bedenken zu zerstreuen, Verständnis zu zeigen und Vertrauen aufzubauen.
Ice Shaker ist eine beliebte Marke, die hochwertige isolierte Trinkgefäße als Alternative zu Plastikshakern anbietet. Ihre Produkte sind nicht nur umweltfreundlich, sondern auch wettbewerbsfähig. Sie stiegen sogar zu Shark Tank auf und sicherten sich Investitionen von Mark Cuban und Alex Rodriguez .
Ihr Auftritt bei Shark Tank strotzte wie versprochen vor Selbstvertrauen und Kompetenz. Aber als Frictionless Commerce seinen Online-Shop überprüfte, sahen sie nicht, dass dieses Vertrauen eine bedeutende Rolle spielte.
Wie könnten sie dieses Vertrauen online kommunizieren, damit Website-Besucher Kaufgründe sehen?
Für dieses Optimierungsprojekt konzentrierte sich Frictionless Commerce auf die mobile Version ihrer Bestseller-Kategorie , da sie den meisten Web-Traffic hatte. Sie planten, belastende Inhalte für den Besucher zu reduzieren und stattdessen eine Produktstory zu präsentieren, die gängige Kaufeinwände ausräumte .

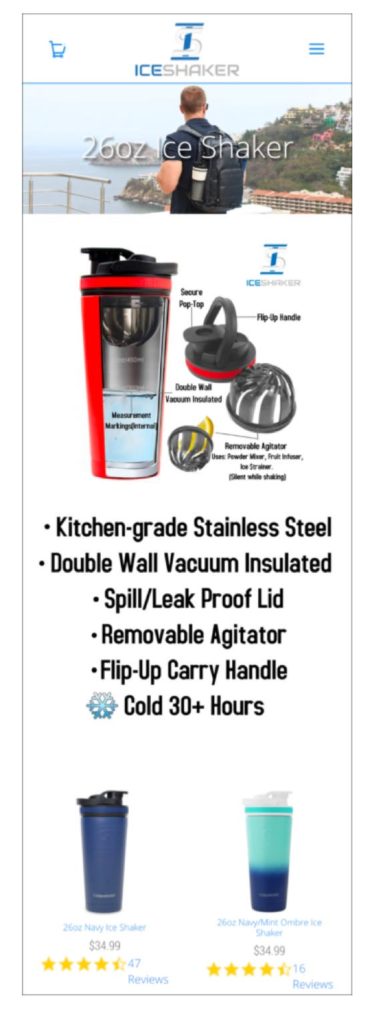
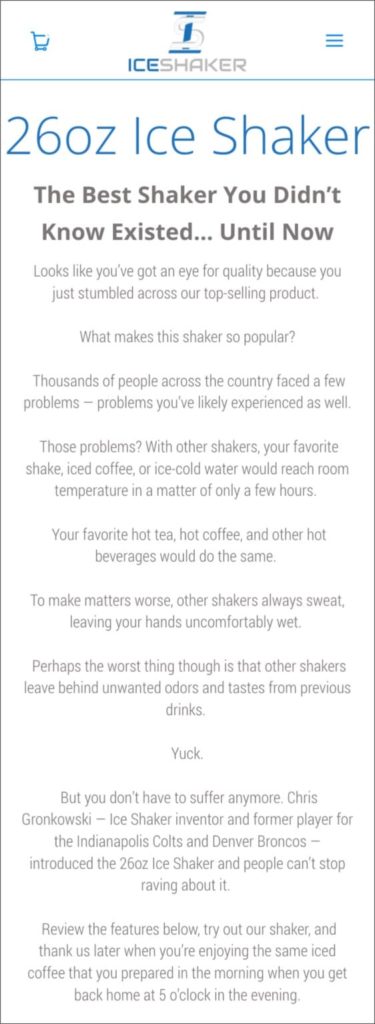
(Quelle)

(Quelle)
Sie werden feststellen, dass das Kopfzeilenbild, die Infografik und die Aufzählungspunkte in der Variante entfernt wurden. Da sie keinen Mehrwert boten oder auf Mobilgeräten nicht gut angezeigt wurden, mussten sie gehen.
Frictionless Commerce ersetzte all diese Elemente durch eine auf Konversion ausgerichtete Produktgeschichte, Aufzählungszeichen von Produktfunktionen und Folien mit Beschreibungen.
Der Test lief einen Monat lang und die Variante zeigte eine Steigerung der Conversions um 15,95 %.
Das Ansprechen von Einwänden (oder negativen Gedanken) hilft dabei, Barrieren abzubauen, die Menschen sonst davon überzeugen würden, nicht zu kaufen. Denken Sie auch daran, Ihre Kategorieseiten für mobile Geräte zu optimieren, um einen großen Unterschied bei den Conversions zu erzielen.
3. Oliver Cabell
Eine Kategorieseite, die ihren Job gut macht, leitet die meisten Besucher zu den gewünschten Produktseiten. Wenn die Seite jedoch mit nicht konvertierenden Elementen und einem schwer zu findenden Filter überladen ist, ist diese Aufgabe schwer zu bewältigen.
Die Premium-Schuhmarke von DTC, Oliver Cabell , wollte die Reise für mobile Besucher durch ihre Kategorieseiten verbessern, also testeten sie:
- Farbe und Sichtbarkeit der Filterschaltfläche verbessern
- Entfernen des Header-Bildes , damit die Produkte sofort sichtbar waren
- Ändern des Produktlayouts , um das Erscheinungsbild der Seite zu verbessern
Sie haben drei Variationen mit zwei Hauptunterschieden erstellt:
- Variationen 1 und 3 hatten eine andere Kopie als Variation 2.
- Variante 3 hatte ein zweispaltiges Layout, während 1 und 2 einspaltig waren.
Variante 3 mit „neuem Exemplar“ und „zweispaltigem Layout“ schnitt am besten ab.

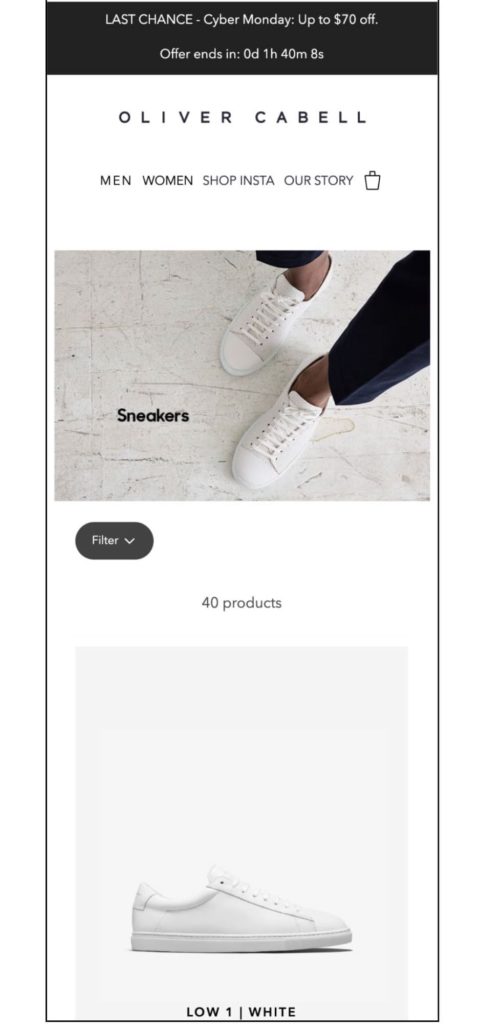
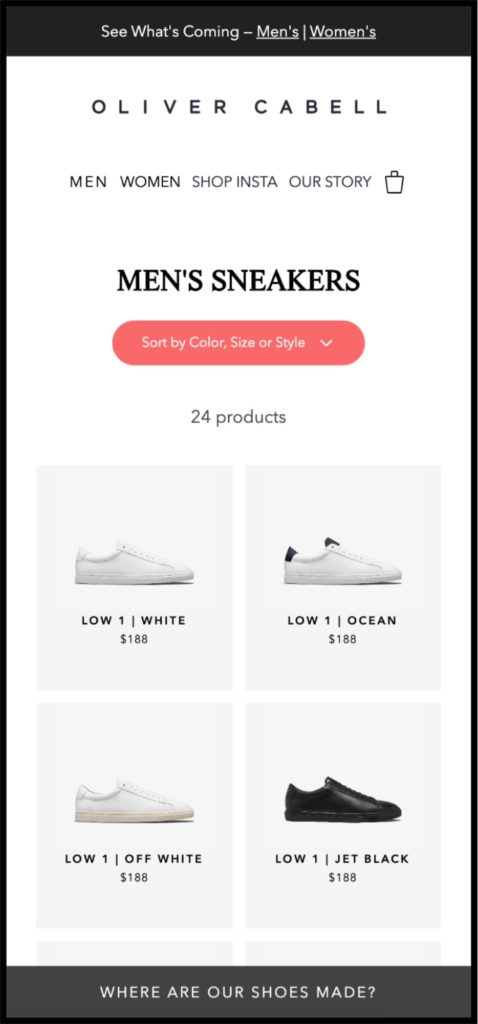
(Quelle)

(Quelle)
In der Variante sehen Sie einen viel sichtbareren Filter-Button, kein Kopfbild, eine doppelte Spalte und unten einen Hinweis mit der Aufschrift „WO WERDEN UNSERE SCHUHE HERGESTELLT?“.
Dieser häufige Einwand wurde zu Recht in einer Lightbox angesprochen, in der hervorgehoben wurde, dass Profis die Schuhe in Italien herstellen. Eine Qualitätsaussage gab Extrapunkte für Transparenz.
Ein Traffic-Zuwachs von 14,86 % erreichte die Produktseiten mit 100 %iger Zuversicht. Dadurch stieg auch der Traffic auf der Checkout-Seite um 5,49 %.
Apropos Checkout-Seiten …
Beispiele für Shopify Checkout A/B-Tests
Die harte Wahrheit der E-Commerce-Kundenreise ist, dass viele es bis zur Checkout-Seite schaffen, aber umkehren . Wie reduzieren Sie also die Abbruchraten von Warenkörben?
Hier sind einige Beispiele, die Ihnen helfen sollen zu verstehen, wie Sie den A/B-Testprozess auf Ihren Shopify-Checkout-Seiten verwenden können, um die Konversionsraten und den durchschnittlichen Bestellwert (AOV) zu erhöhen.
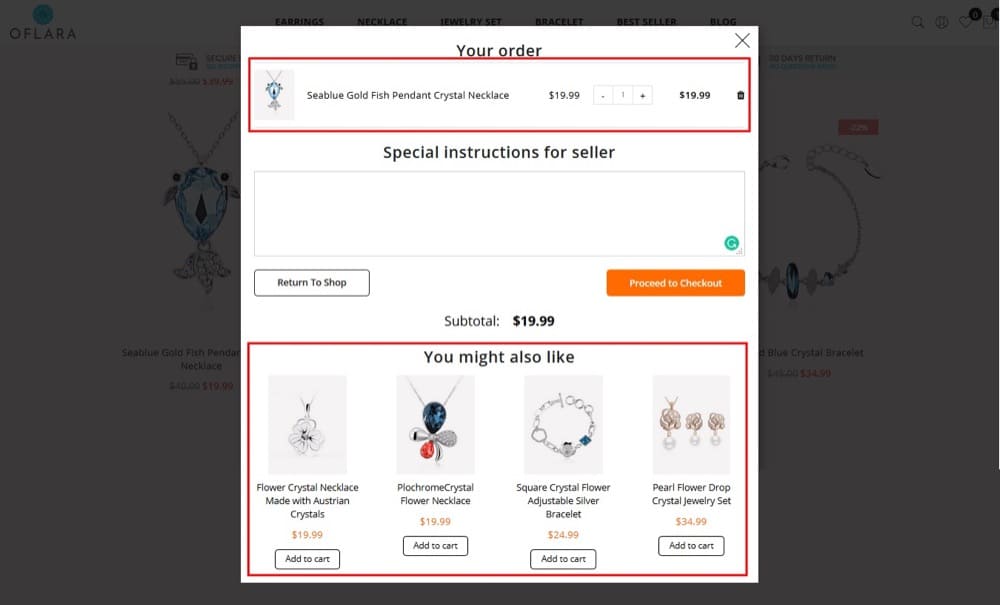
1. Oflara
Empfehlungsmaschinen, die Abschnitte wie „Ähnliche Produkte“ oder „Das könnte Ihnen auch gefallen“ anzeigen, erhöhen den durchschnittlichen Bestellwert für E-Commerce-Websites.
Wahrscheinlich lohnt es sich, diese Engines in Ihrem Shopify-Shop zu testen? Prüfen Sie, ob Ihre Zielgruppe positiv auf Upselling reagiert, um die Implementierung dieser Funktion auf der gesamten Website zu rechtfertigen.
Aber wenn die Empfehlung den AOV steigert, warum sollte man sich dann überhaupt die Mühe machen, sie zu testen? Warum nicht gleich umsetzen?
Während solche Merkmale die Aufmerksamkeit auf weniger bekannte Produkte lenken können , können sie Besucher auch von höherwertigen Produkten ablenken . Selbst wenn sie also die Anzahl der Bestellungen erhöhen, könnte es gleichzeitig zu einem Rückgang des Gesamtumsatzes kommen.
Diese Metriken sind in diesem Test wichtiger als die reine Conversion Rate. Oflara, ein Online-Modeschmuckgeschäft, hat dies mit einem „In den Warenkorb“-Button getestet:

Quelle
Der Test lief über 30 Tage und zeigte eine deutliche Verbesserung des Gesamtumsatzes.
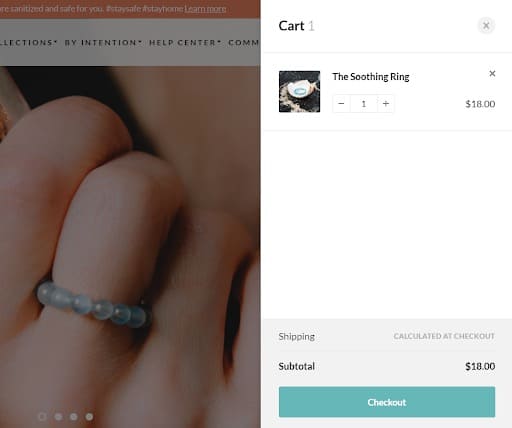
2. Bewusste Gegenstände
Conscious Items verkauft spirituelle Waren für zu Hause und Schmuck zur Erleuchtung von Körper und Geist. Ihre Besucher sind vor allem mobile Nutzer , die gerne Produkte und Angebote vergleichen.
Aber zum Warenkorb zurückkehren zu müssen, nachdem man woanders auf der Website war, führte zu erheblichen Reibungen im Verkaufstrichter. Um diese Probleme zu beseitigen, testete Ontrack Digital eine Checkout-Prozessversion, die es Besuchern ermöglichte, überall auf der Website auf den Einkaufswagen zuzugreifen.
Wenn Besucher also einen Artikel in ihren Einkaufswagen legten und sich entschieden, ein anderes Produkt auszuprobieren, verließen sie den Einkaufswagen nicht.
Dieser Einkaufswagen-A/B-Test lieferte positive Ergebnisse und wurde schließlich zum Leben erweckt.
Die Ergebnisse zeigten eine Steigerung des Umsatzes pro Nutzer um 12 % und eine Steigerung der Conversion-Rate um 10 %. Außerdem stieg die durchschnittliche Anzahl der Produkte pro Besucher um 14,45 %, da der Einkaufswagen den Besuchern über die Website folgte.

3. Shopify-Shop für Haushaltswaren
Dieses Beispiel zeigt, warum es wichtig ist, sich die qualitativen und quantitativen Daten Ihres Shopify-Shops anzusehen, bevor Sie einen Test entwerfen . Etwas kann für eine Marke funktionieren, aber nicht für eine andere aufgrund großer Unterschiede wie Zielgruppen, Produkte und Käuferverhalten.
Für diesen in Großbritannien ansässigen Shopify-Shop für Haushaltswaren zeigten die Daten, dass die meisten Besucher nur ein Produkt gekauft haben. Diese Erkenntnis bot die Möglichkeit, den Checkout-Prozess zu vereinfachen.
Sie testeten die Weiterleitung der Benutzer (sowohl Desktop als auch Mobilgeräte) auf die Checkout-Seite, wenn sie auf die Schaltfläche „In den Warenkorb“ klickten.
Am Ende von 19 Tagen und 98 % Statistik hat diese Weiterleitung die Conversion-Rate um 47,7 % und den Umsatz pro Besucher um 71,4 % für mobile Benutzer erhöht. Auf dem Desktop wurde keine Erhöhung gemeldet.
Als sie diese Änderung nur für mobile Nutzer einführten, verzeichneten sie einen Gesamtanstieg der Conversions von 26,9 %. Ziemlich cool, oder?
Ein Hinweis zum Shopify-Preistest
Die Preisgestaltung ist eine heikle Angelegenheit . Die Leute zahlen, was sie denken, dass Ihr Produkt wert ist. Wenn die Leute zustimmen, dass Ihr Produkt den Preis wert ist, ist das eine Reibung weniger in Ihrer Verkaufspipeline. Wenn sie nicht einverstanden sind, wenden sich möglicherweise zu viele potenzielle Kunden ab, sobald sie die Kosten sehen.
Wie ein Wert kommuniziert und verstanden wird, bestimmt, was als faire Preisgestaltung gilt. Wenn der von Ihnen kommunizierte Wert deutlich höher ist als der von Ihnen geforderte Preis, lassen Sie Geld auf dem Tisch. Und das kann jeden Unternehmer nervös machen.
Aber was noch nervenaufreibender ist, ist der Verlust von Kunden und Markenruf, wenn die Leute herausfinden, dass Sie ihr hart verdientes Geld verwenden, um Ihren idealen Preis zu testen. Sie müssen also den besten Preis Ihres Produkts kennen und bestimmen. Der Markt ändert sich ständig, und Ihre Preisgestaltung sollte es auch sein.
Sollten Sie nun Ihre Shopify-Preise A/B-testen? Ist dies eine solide und ethische Geschäftspraxis? Und was ist die Psychologie hinter Preistests? Lassen Sie uns in weitere Details eintauchen.
Wie Kunden ehrlich bezahlen
Für die meisten Menschen ist der unbeliebteste Teil des Kaufs, wenn ihnen das Geld aus dem Portemonnaie geht. Dieser Moment, Geld gegen ein Produkt einzutauschen, ist eigentlich ziemlich schmerzhaft.
Es fühlt sich großartig an, etwas Schönes zu bekommen, aber normalerweise müssen wir den Schmerz des Bezahlens gegen das Vergnügen eintauschen, es zu erwerben. Das Produkt und der Preis bestimmen das Ausmaß dieser Emotionen. Je höher der Preis im Verhältnis zu Ihnen, desto schmerzhafter ist es. Je höher der Wert des Produkts für Sie, desto angenehmer.
In „Neural Predictors of Purchase“ von Knuston, Rick, Prelec und Loewenstein wurde die Reaktion der Verbraucher auf dieses Wertvergnügen und Zahlungsschmerz mit einem fMRT-Scanner überwacht.
Den Teilnehmern wurde ein Produkt und dann sein Preis gezeigt. Sie mussten einen Knopf drücken , um zu entscheiden, ob sie kaufen würden oder nicht. Als das Produktbild auftauchte, aktivierte es das Belohnungszentrum des Gehirns . Aber als das Preisschild kam, leuchtete der Bereich auf, der mit körperlichen und sozialen Schmerzen verbunden ist.
Je mehr wir etwas wollen, desto aktiver ist das Belohnungszentrum. Die Forscher fanden heraus, dass die Teilnehmer bereit waren zu kaufen, wenn der Gewinn, etwas zu bekommen, den Schmerz überwog .
Jetzt können Sie Ihre Kunden nicht an einen fMRT-Scanner anschließen und Ihren besten Preis finden, aber es gibt verschiedene Möglichkeiten, dies zu tun.
So führen Sie einen A/B-Test der Shopify-Preisgestaltung durch
Ethik ist beim Testen von entscheidender Bedeutung. Sie möchten keine hohen Preise für Ihr Produkt testen. Kleine Veränderungen in positiver oder negativer Richtung sind okay, aber aus den richtigen Gründen.
Neben A/B-Tests des tatsächlichen Produktpreises können Sie erweiterte Preisstrategien ausprobieren, die immer noch den Wert anzeigen, den Kunden Ihren Produkten beimessen. Einige dieser Strategien werden im Folgenden diskutiert.
Verankerung
Der Wert Ihres Produkts ist dynamisch und kann beeinflusst werden. Wenn Sie den Leuten erlauben, einen Preis zu beurteilen, scheint das niedrigere immer das bessere Angebot zu sein. Infolgedessen können zwei ähnliche Produkte mit unterschiedlichen Preisen die Ankerung für das günstigere bedeuten.
Die Magie von 9
Es fühlt sich besser an, 49,99 $ als 50 $ zu zahlen, auch wenn die Differenz nur 1 Cent beträgt. Es fühlt sich sogar besser an, als 45 Dollar zu bezahlen. Laut SpringerLink verkaufen sich Preise, die auf „9“ enden, besser als niedrigere Preise für dasselbe Produkt. Sie können dieselben Hypothesen verwenden, um Ihre Preise festzulegen. Angenommen, der Preis beträgt ursprünglich 25 $; Sie können es für 29,99 $ testen.
Reframing
Sie ändern hier nicht den Preis, sondern nur, wie er den Besuchern präsentiert wird, um zu sehen, wie sie reagieren. Beispielsweise können Sie die Versandkosten abweichend von den Produktkosten in „A“ und „B“ anzeigen, addieren und „kostenlosen“ Versand anbieten.
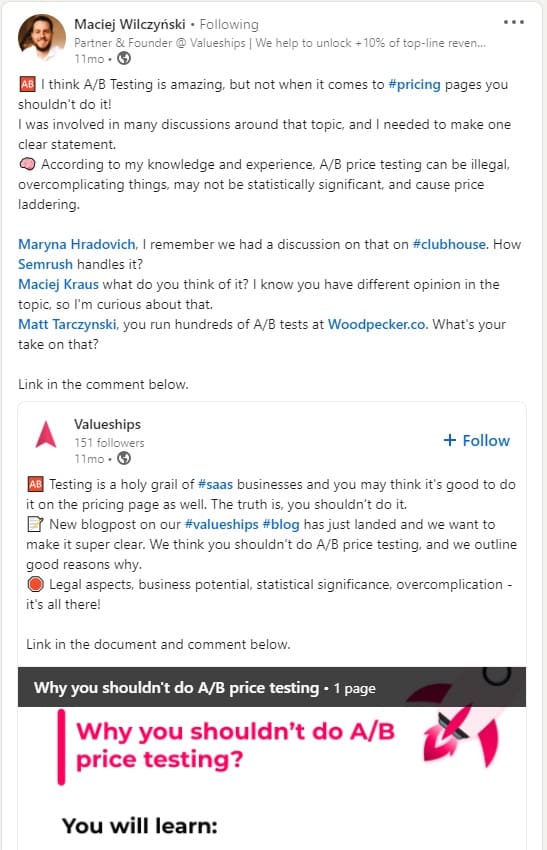
Wenn Sie dies falsch machen, können Kunden abgeschreckt werden, also müssen Sie absolut sicher sein, dass es das Risiko wert ist. Die meisten A/B-Tester raten dringend davon ab, Ihre Preise einem A/B-Test zu unterziehen .
Und sie haben auch handfeste Gründe!

Quelle
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
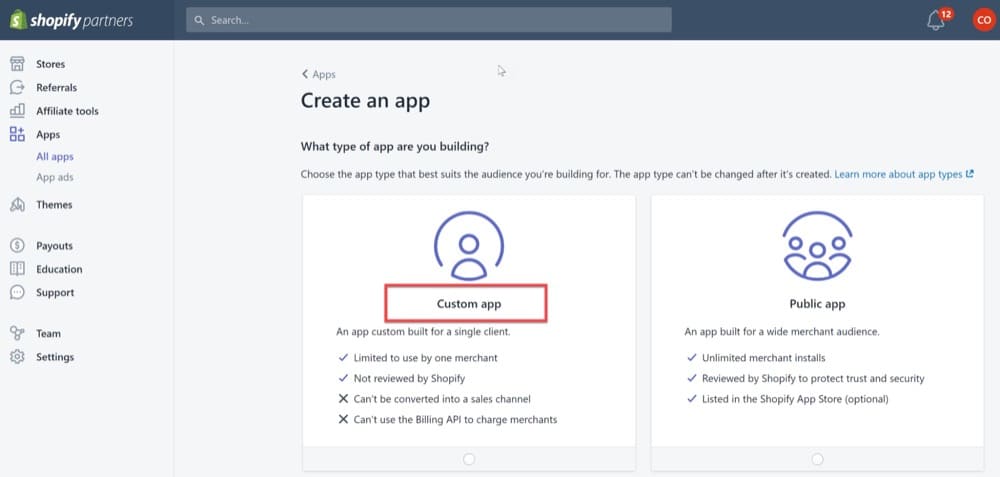
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
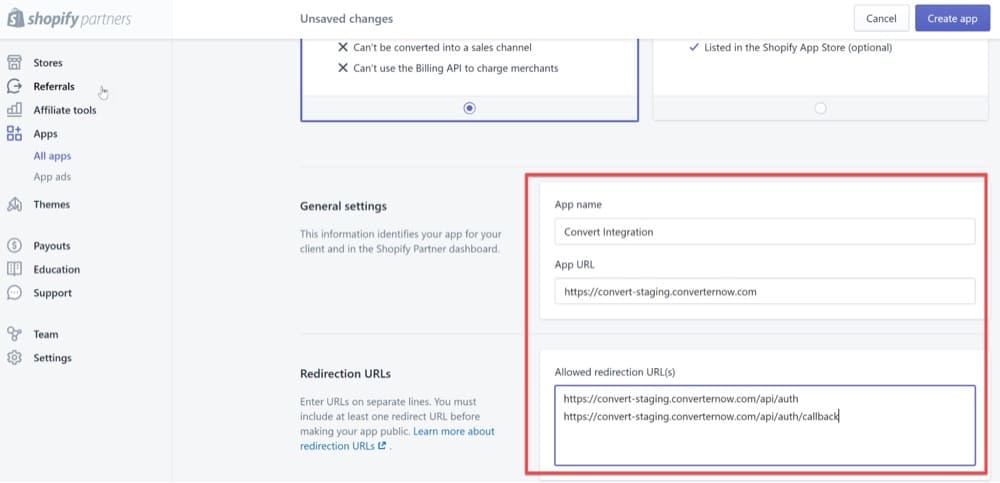
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
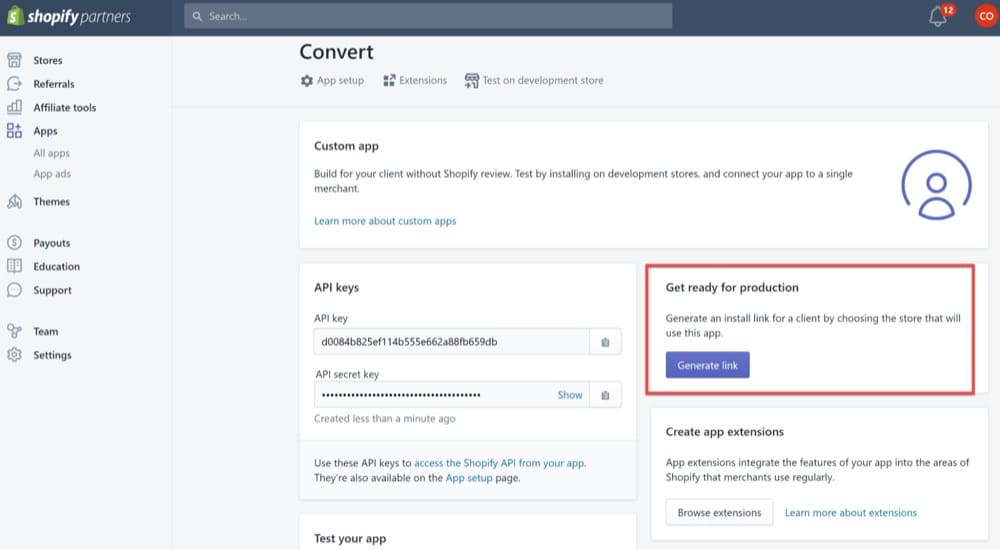
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
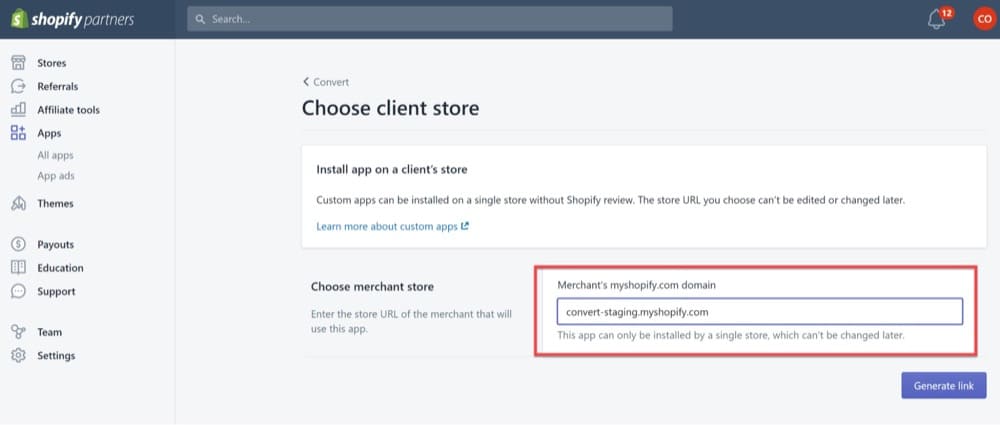
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
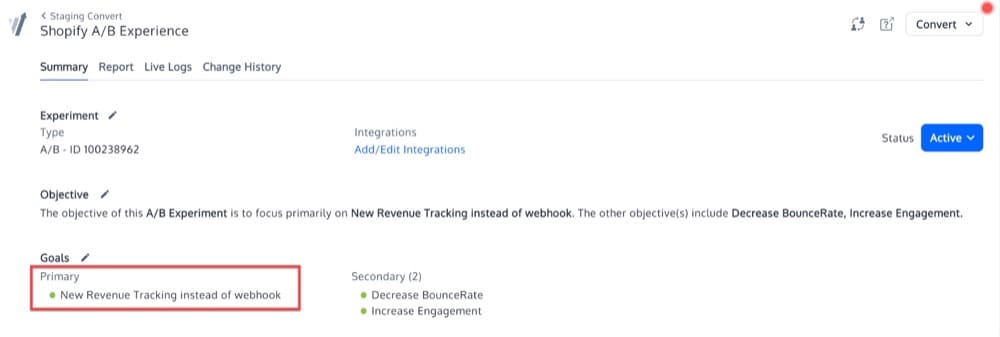
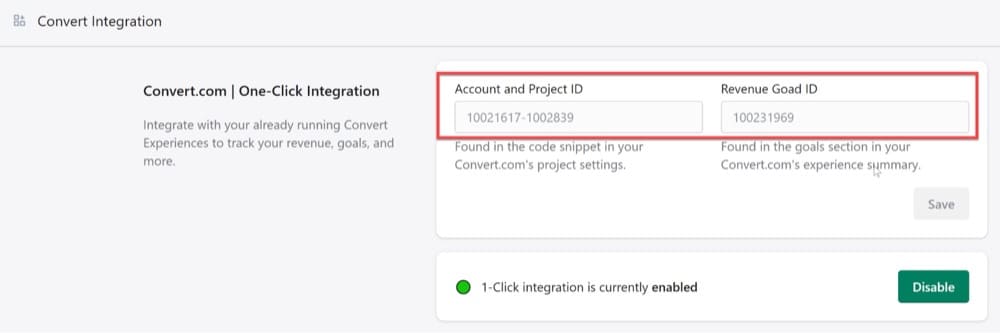
Create Your First Revenue Goal
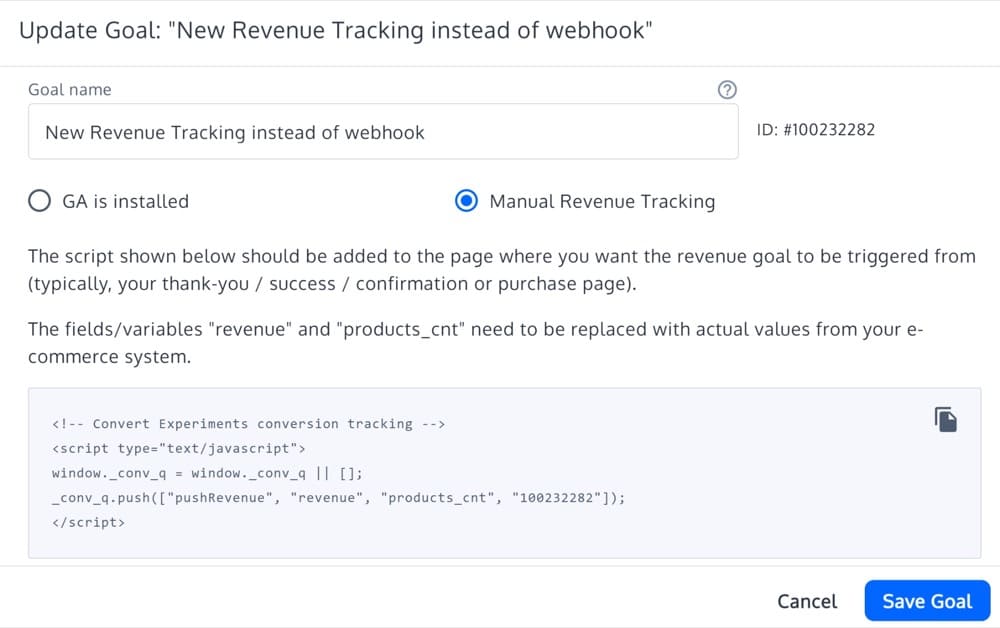
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Erkunden Sie die Funktion in der kostenlosen Testversion)

(Erkunden Sie die Funktion in der kostenlosen Testversion)
2. Fügen Sie die Konto-, Projekt- und Umsatzziel-IDs hinzu.

(Erkunden Sie die Funktion in der kostenlosen Testversion)
Alle diese Schritte sollen Ihnen dabei helfen, Tests in Ihrem Shopify-Shop mit Convert Experiences zu entwerfen und durchzuführen. Sie können sogar mit Split-Tests Ihrer Shopify Plus-Designdesigns beginnen, um festzustellen, welches Design besser abschneidet als das andere.
Es gibt noch viel mehr, was Sie mit Convert Experiences tun können.
Variationen der Testsite
Mit Convert können Sie Website-Variationen mit Änderungen testen, die von einem oder mehreren der 13 oben genannten Beispiele inspiriert sind. Es ist nicht nur auf A/B- oder Split-Tests beschränkt; Mit Convert können Sie einfach und effektiv multivariate Tests durchführen.
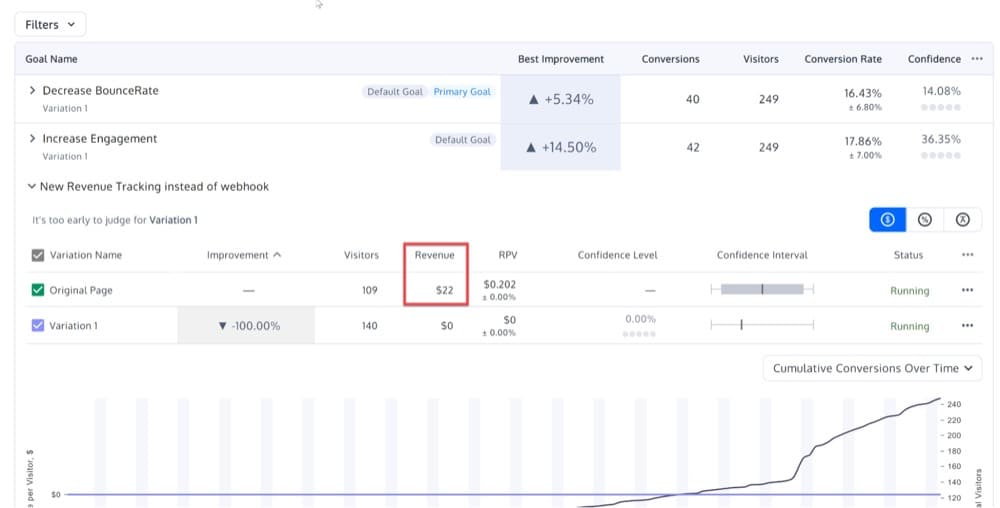
Füge Umsatzverfolgung zu Shopify über Webhook hinzu
Da alles auf ein gemeinsames Ziel hinausläuft, nämlich mehr Einnahmen zu erzielen , müssen Sie sicherstellen, dass Sie Ihre Einnahmen korrekt nachverfolgen und zuordnen.
Es gibt immer eine bessere (und genauere) Methode als das Verfolgen von „Dankeschön“-Seiten. Shopify-Webhooks ermöglichen es Ihnen, Verkäufe zu verfolgen, wenn ein Besucher eine Bestellung aufgibt. Sie können in Ihrem Convert-Konto ganz einfach ein Umsatzziel erstellen und es mit Ihrem Shopify-Shop verknüpfen, ohne ins Schwitzen zu geraten.
Nach der Einrichtung können Sie damit beginnen, Umsatzdaten in Ihrem A/B-Testbericht zu erhalten. Dadurch wird sichergestellt, dass Ihre Shopify A/B-Testberichte den Umsatz genau der Kontrolle und den Varianten zuordnen.

(Erkunden Sie die Funktion in der kostenlosen Testversion)
Testen und dann verwenden: Genießen Sie die kostenlose Testversion von Convert
Beginnen Sie mit der Optimierung Ihres Shopify-Shops mit einer 15-tägigen unverbindlichen kostenlosen Convert-Testversion. Convert ist einfach zu bedienen, verfügt über robusten Code und visuelle Editoren und ermöglicht Ihnen sogar das Debuggen der Kasse mit einer virtuellen Karte. Es hilft, bestimmte Zielgruppen basierend auf der Verkehrsquelle, der durchschnittlichen Zeit auf der Seite, der Produkt-SKU, dem Preis, dem Produktnamen und mehr als 40 anderen Filtern anzusprechen.
Kombinieren Sie diese Targeting-Flexibilität mit erweiterter Zielsetzung, und Sie haben die Möglichkeit, komplexe Tests für Ihren Shopify Plus-Shop trotz seiner Einschränkungen zu entwerfen.