7 Beispiele für A/B-Tests, die tatsächlich funktioniert haben (möglich gemacht durch Convert-Integrationen)
Veröffentlicht: 2020-05-29
Wussten Sie, dass 56 % der Vermarkter eine fehlende Martech-Integration als Hindernis für den Marketingerfolg betrachten?
Integrationen sorgen dafür, dass Martech und damit auch Marketingaktivitäten wie eine gut geölte Maschine laufen. Vermarkter verwenden eine Vielzahl von Anwendungen, die miteinander verbunden werden müssen. Daten aus einer Anwendung können Prozesse in einer anderen informieren, wenn sie verbunden sind. Ein integraler Bestandteil von Martech, der mit anderen in Ihrem Stack integriert werden muss, um Entscheidungen zu treffen, ist Ihr A/B-Testtool .
Ein geeignetes Testtool sollte in Ihre Analysesoftware Ihrer Wahl, andere CRO-Tools (wie HotJar, CrazyEgg usw.), E-Commerce-Plattformen, wenn Sie ein Geschäft besitzen, und mehr integriert werden! Diese Integrationsebene ermöglicht es Ihnen, KPIs wie bessere Konversionsraten zu verfolgen und zu erreichen, Kundenabwanderung zu reduzieren, den Umsatz pro Benutzer zu steigern usw.
Convert Experiences weiß, wie wichtig Integrationen für den Marketingerfolg sind, und bietet über 80 Integrationen für eine nahtlose Integration in Ihre aktuellen Martech-Stacks. Und wir fügen immer mehr hinzu!
Hier ist ein Video unseres CEO, das Ihnen zeigt, wie einfach es ist, eine Integration zu Ihrem A/B-Test in Convert Experiences hinzuzufügen:
Fragen Sie sich immer noch, was Sie mit Convert-Integrationen machen können?
Hier sind 7 Beispiele für A/B-Tests, um Ihre nächsten Tests zu inspirieren!
1. Warenkorbabbruch verhindern
Das Baymard Institute berichtet, dass die Warenkorbabbruchrate bei fast 70 % liegt. Und das kostet E-Commerce-Shops jährlich satte 18 Milliarden Dollar ! Besucher können ihre Warenkörbe unter anderem aufgrund schwieriger Checkout-Prozesse, hoher Versandkosten, fehlender verschiedener Zahlungsmethoden und unbefriedigender Rückgaberichtlinien aufgeben.
Diese Gründe können leicht behoben werden. Und wenn Sie sie lösen, können Besucher davon abgehalten werden, Warenkörbe in Ihrem Webshop zu verlassen, was Ihre Konversionsraten um fast 33 % steigern kann.
So verhindern Sie das Verlassen des Einkaufswagens in Ihrem Webshop
Beginnen Sie mit der Integration von Convert Experiences in Ihre Shopify-Website . Und richten Sie die Zielverfolgung entweder über Google Analytics oder manuell ein. Finden Sie dann mithilfe von HotJar oder Crazy Egg heraus, mit welchen Bereichen Ihres Shops Kunden Probleme haben. Gestalten Sie Ihre Herausforderer und starten Sie Ihren A/B-Test.
Ein A/B-Testbeispiel zur Vermeidung von Warenkorbabbrüchen
Swanky, eine CRO-Agentur, half ihrem Kunden in dieser Fallstudie , das Problem sinkender Einnahmen zu lösen . Swanky hat Convert Experiences, Google Analytics und HotJar in die Shopify Plus-Website seines Kunden integriert.
Swanky hat mit HotJar Problembereiche gefunden. Sie haben mit Convert Compass eine Hypothese aufgestellt, die die Conversions steigern wird, indem Rabatte und Werte direkt an die Kunden kommuniziert werden. Sie entwarfen zwei Varianten: Variante 1 mit einem Rabattbanner in voller Breite und Variante 2 mit einem Rabattbanner in der Ecke. Anschließend führten sie ihre Experimente in Convert Experiences durch.
Beide Varianten schlagen die Kontrolle. In einem der besten A/B-Testbeispiele mit mehreren Integrationen war Swankys Variante 1 mit einer Umsatzsteigerung von 26 % pro Nutzer der klare Gewinner.
Convert + E-Commerce-Plattform
Convert Experiences lässt sich nicht nur in Shopify integrieren. Sie können das Verlassen des Warenkorbs verhindern und den Umsatz unabhängig von Ihrer E-Commerce-Plattform steigern. Wir haben Integrationen mit Magento , WooCommerce , BigCommerce , NopCommerce , PrestaShop und Volusion .
Sie können die von Ihnen verwendete E-Commerce-Plattform nicht in dieser Liste finden? Kein Problem, lassen Sie es uns wissen und wir werden es hinzufügen!
2. Zielseiten optimieren
Die Zielseitenoptimierung ist ein integraler Bestandteil jedes Optimierungsprogramms. HubSpot berichtet, dass nur 17 % der Vermarkter ihre Zielseiten A/B testen , um die Conversions zu verbessern. Viele Unternehmen verpassen eine entscheidende Gelegenheit zur Umsatzsteigerung, indem sie ihre Zielseiten nicht optimieren.
So optimieren Sie Ihre Landingpage
Zunächst müssen Sie die Zielseiten mit niedrigen Conversion-Raten identifizieren. Wenn Sie Google Analytics verwenden, gehen Sie zu Verhalten> Websiteinhalt> Zielseiten. Dieser Bericht zeigt Ihnen die Zielseiten mit niedrigen Conversion-Raten, die die Hauptziele für die Optimierung sind. Sie können auch in jeder anderen Analysesoftware, die Sie verwenden, nach Zielseitenberichten suchen. Convert lässt sich auch integrieren mit:
- Adobe Analytics
- Dezibel-Einblicke
- Heap-Analytics
- Baidu Analytics
- Kissmetrics
- Yandex Metrica usw.

Sobald Sie Zielseiten mit geringer Konversion identifiziert haben, können Sie leistungsstarke Integrationen wie Convert + HotJar einsetzen , um diese Seiten zu optimieren. Mit HotJar können Sie Problembereiche über Taps, Klicks und Scrollverhalten identifizieren, alles visuell dargestellt. Mit diesen Daten können Sie in Convert Compass eine starke Hypothese formulieren und sie in Convert Experiences in ein Experiment verwandeln. Wenn Ihr Experiment endet, analysieren Sie die Ergebnisse und nehmen Sie Änderungen vor.
Beispiel für die Landingpage-Optimierung
Eines der besten A/B-Testbeispiele zur Optimierung von Zielseiten stammt aus der Fallstudie von BestSelf Co. Das Unternehmen entdeckte eine enorme Absprungrate auf seiner Self Journal Landingpage. Sie beauftragten SplitBase , eine Boutique-CRO-Agentur, um das Problem zu beheben.
SplitBase führte umfangreiche Verhaltensanalysen mit HotJar durch. Sie stellten die Hypothese auf, dass das Hinzufügen einer Überschrift, die die Vorteile des Journal to the Fold-Bereichs verdeutlicht, die Vertrauensprobleme der Besucher angeht, mehr von ihnen behält und die Conversions erhöht. Sie entwarfen zwei Varianten, die sie in Convert Experiences testeten.
Die Überschrift von Variante 1 lautete: „Schließen Sie sich mehr als 172.783 Fachleuten an, die ihre Ziele mit dem Self Journal erreicht haben.“ Die Überschrift von Variante 2 lautete: „Schließen Sie sich mehr als 172.783 Fachleuten an, die sich auf das Self Journal verlassen, um täglich, wöchentlich und monatlich konzentriert zu bleiben, um ihre Ziele zu erreichen.“
Beide Varianten schnitten besser ab als die Kontrolle. Variante 1 war der klare Gewinner mit einer Steigerung der Konversionen um 27 % und einer Rate von 13 % zum Warenkorb hinzufügen.
Konvertieren + Landing Page Builder
Convert Experiences lässt sich in mehrere Zielseitenersteller integrieren, um sowohl A/B- als auch multivariate Tests zu ermöglichen. Zu den aktuellen Landingpage-Integrationen gehören LanderApp , InstaPage , Unbounce Landing Page und HubSpot CMS .
Sie können den Landing Page Builder Ihrer Wahl nicht in dieser Liste finden? Kein Problem, lassen Sie es uns wissen und wir werden es hinzufügen!
3. Führen Sie Preisexperimente durch
Unabhängig davon, ob Sie einen E-Commerce-Shop betreiben oder eine normale Website mit Self-Checkout haben, sind Preisexperimente wichtig, da sie als Möglichkeit zur Steigerung der Conversions dienen können.
Eine Cornell-Studie ergab, dass Kunden mehr ausgaben, wenn das Dollarzeichen „$“ fehlte. Das Währungszeichen ruft die Reaktion „Schmerz beim Bezahlen“ hervor. Und diese allgegenwärtige .99, die Sie in fast jedem Geschäft sehen? Wenn ein Artikel beispielsweise mit 4,99 $ aufgeführt ist, denkt jeder, dass 4,99 näher an 4 als an 5 liegt.
Preistests können Möglichkeiten zur Steigerung der Conversions auf leistungsschwachen Produktseiten aufzeigen.
Wie man Preisexperimente durchführt
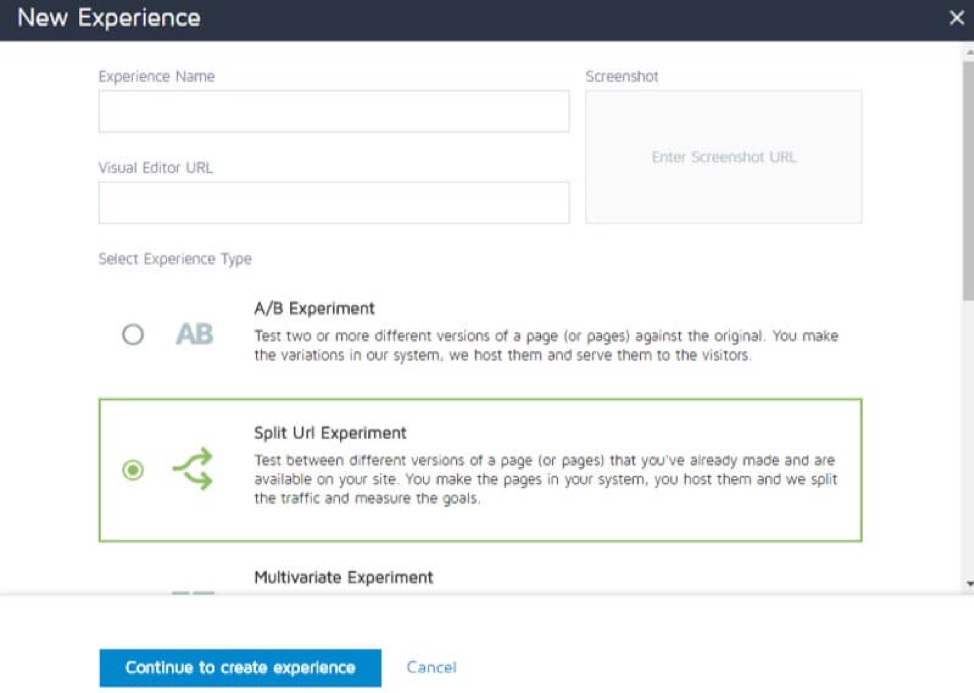
Identifizieren Sie die Produkt- oder Preisseiten, auf denen Sie Ihre Preisexperimente mithilfe von Umsatzverfolgung und Verhaltensanalysen durchführen werden. Klonen Sie in einem E-Commerce-Shop, sagen wir einem Shopify-Shop, die Produktseite und ändern Sie den Preis. Denken Sie daran, es ausgeblendet zu lassen, damit es nicht in Ihrer Produktliste angezeigt wird. Erstellen Sie in Convert Experiences ein geteiltes URL-Experiment mit der Original-URL und der Ihrer Variante. Fügen Sie Umsatzziele hinzu und starten Sie Ihr Experiment.
Gehen Sie auf einer normalen Website mit einer Preisseite genauso vor, um eine Preisseite mit den vorhandenen Preisänderungen zu erstellen. Erstellen Sie ein Split-URL-Experiment für die Kontrolle und den Herausforderer. Führen Sie Ihr Experiment durch. Analysieren Sie die Ergebnisse und servieren Sie den Website-Besuchern den Gewinner, bis Sie die Änderungen live vornehmen können!
Preisexperiment Beispiel
iProspect ist eine preisgekrönte CRO-Agentur, deren Kunde die Einreichung von Lead-Formularen erhöhen wollte. Mithilfe qualitativer Forschung identifizierte iProspect „fehlende Preisseite“ als Haupthindernis für Conversions.
In dieser Fallstudie zeigte iProspect eines der besten A/B-Testbeispiele für die Verbindung verschiedener Preise in einem Experiment. Wie testet man ein Produkt, ein Wasserfiltergerät, das über verschiedene Franchise-Unternehmen zu unterschiedlichen Preisen verkauft wird?

iProspect nutzte Best Practices der Branche und Nutzerforschung, um über Convert Compass eine Hypothese aufzustellen, dass Besucher, die einen Startpreis pro Monat gesehen haben, besser konvertieren werden. Mithilfe von Convert Experiences entwarfen sie zwei Varianten: Variante 1 mit einem niedrigen Startpreis/Monat und Variante 2 mit einem hohen Startpreis/Monat. Beide Varianten schlugen die Kontrolle am Ende des Experiments.
Variante 1 mit dem niedrigen Einstiegspreis/Monat war mit einer Steigerung der Conversion-Rate um 15 % der klare Gewinner.
4. Formularübermittlungen verfolgen
Sie haben vielleicht schon von dieser bewährten Methode zur Formularoptimierung gehört, bei der Formularfelder reduziert werden, um die Conversions zu steigern. Und die beliebte Empfehlung von 4 Formularfeldern mit astronomischen Konversionsraten. Jetzt juckt es Sie, 4 Formularfelder zu implementieren und all die besseren Conversions zu erzielen, die es mit sich bringt.
Aber woher wissen Sie, ob diese Best Practice für Ihr Unternehmen funktioniert?
Sie testen es natürlich!
Obwohl es immer Raum für Verbesserungen gibt, können Sie nicht reparieren, was nicht kaputt ist. Hier verwenden Sie Convert + HotJar (oder Convert + Crazy Egg oder Convert +Clicktale ). Mit diesen leistungsstarken Integrationen können Sie herausfinden, welche Formularfelder Besucher frustrierend finden oder welche Informationen erneut eingegeben werden müssen. Grenzen Sie grundsätzlich ein, welche Formularfelder niedrige Conversions verursachen.
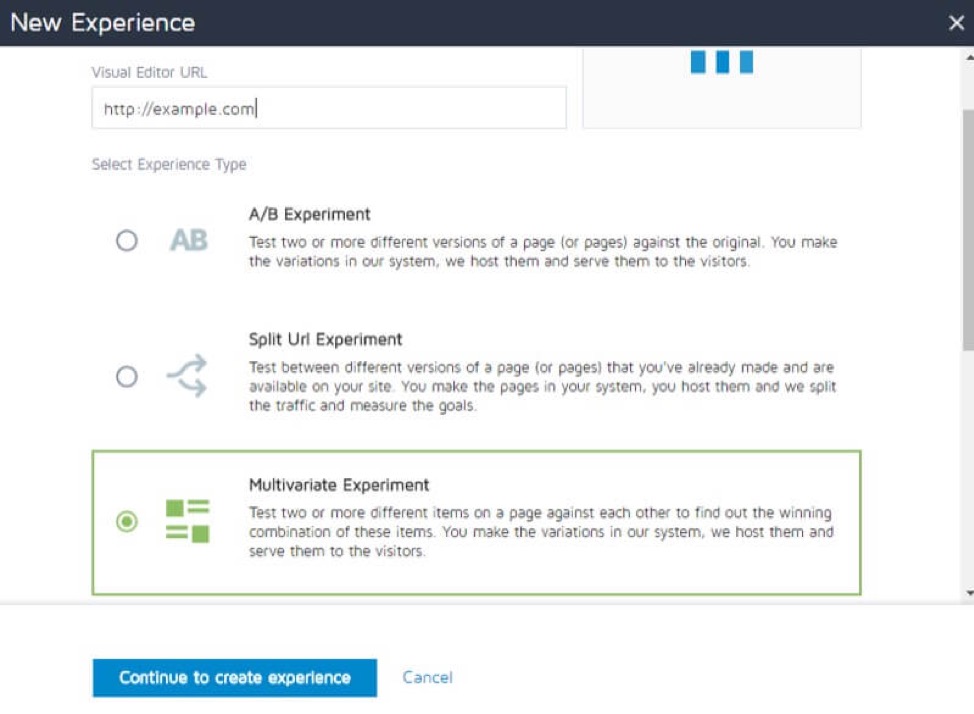
Verwenden Sie Convert Multivariate Experience, um Formulare mit mehreren Elementänderungen zu entwerfen. Alternativ können Sie Convert + Formstack oder Convert + WuFoo verwenden , um Formulare zu erstellen und Convert Experiences Project-Daten in Ihrem bevorzugten Formular-Builder anzuzeigen.

Mit der HotJar-Besucheraufzeichnung können Sie Formularfelder entfernen, die unnötige Reibung für Ihre Besucher verursachen. Sobald Sie fertig sind, können Sie Ihre Formulare einem A/B-Test unterziehen, um die von den Besuchern bevorzugte Version zu finden.
Beispiel für die Übermittlung eines Verfolgungsformulars
Ein Reiseunternehmen mit einer stark frequentierten Website stellte fest, dass Besucher das Formular auf seiner Angebotsseite nicht ausfüllten. Sie beauftragte InsightWhale, eine Agentur, die End-to-End-Services zur Optimierung der Konversionsrate anbietet, um ihnen bei der Lösung des Problems zu helfen.
InsightWhale tauchte mit Convert + Google Analytics in Forschung, Analyse und Experimente ein. Sie fanden heraus, dass das Formular auf der Deal-Seite 8 Pflichtfelder und ein mehrspaltiges Layout hatte. Anhand von Daten aus Google Analytics entdeckten sie, dass ein großer Prozentsatz der Besucher von mobilen Geräten kam. Daher stellten sie die Hypothese auf, dass die Reduzierung der Anzahl der Formularfelder und die Optimierung des Designs für die Anpassung an mobile Bildschirme die Conversions erhöhen würden.
Sie entwarfen zwei Varianten, die beide mobilfreundliche Einzelsäulen hatten. Variante 1 hatte 3 Pflichtfelder, die restlichen 5 optionalen Felder waren sichtbar. Variante 2 hatte 3 Pflichtfelder, die restlichen 5 optionalen Felder waren ausgeblendet.
Am Ende des Experiments schlug Variante 2 sowohl die Kontrolle als auch Variante 1. Das Experiment von InsightWhale ist eines der besten Beispiele für A/B-Tests zur Optimierung von Formularübermittlungen und steigerte die Conversions um 26 %.
5. Testen Sie verschiedene Themen
Wenn Sie eine Shopify-Website besitzen, können Sie verschiedene Themen testen, um herauszufinden, welches Ihren Besuchern besser gefällt. Wählen Sie ein neues Thema aus, entfernen Sie den Vorschautext unten, indem Sie diesen Code hinzufügen:
.shopify-preview-bar { display: none }Suchen Sie die Shopify Preview-Design-ID Ihres neuen Designs. Sehen Sie sich zuerst das neue Design in Ihrem Shopify-Adminbereich an und sehen Sie sich dann den Quellcode an, um die ID des Designs zu erhalten. Die ID ist eine Zahlenfolge, die Sie in diesem Format verwenden:
?preview_theme_id= string of numbersSie verwenden das Obige, um eine Variation im geteilten URL-Test zu erstellen, die die Variation der Hälfte der Besucher Ihrer Shopify-Website zeigt. Installieren Sie den Conversion-Tracking-Code in beiden Themes wie hier beschrieben . Um einen Split-URL-Test in Convert Experiences zu erstellen, befolgen Sie die Anweisungen hier .
Vergessen Sie nicht, alle Seiten Ihrer Website in den Site-Bereich aufzunehmen. Schließen Sie alle Seiten aus, die die Zeichenfolgenabfrage „preview_theme_id= string of numbers“ tragen, um eine Schleife zu vermeiden, wenn Sie Ihren Test aktivieren.
6. Fix Punkte der UI-Verwirrung
Eine verwirrende Benutzeroberfläche kann Besucher Ihrer Website frustrieren. Und frustrierte Besucher halten sich nicht lange auf. Eine Masse von Besuchern, die Ihre Website verlassen, erhöht Ihre Absprungrate für diese Seite und sendet Signale an Suchmaschinen, dass die Webseite möglicherweise nicht relevant ist. Und es kann auch Ihre Conversions beeinträchtigen.
So beheben Sie Punkte der UI-Verwirrung
Um die Verwirrung der Benutzeroberfläche auf Ihrer Website zu beheben, benötigen Sie eine Stack-Integration von Convert + Google Analytics + HotJar .
- Gehen Sie in Google Analytics zu Verhalten> Websiteinhalt> Alle Seiten und sortieren Sie nach Absprungraten für internen und externen Datenverkehr.
- Identifizieren Sie Seiten mit hohen Absprungraten.
- Stellen Sie als Nächstes HotJar oder Ihre bevorzugte Verhaltensanalysesoftware auf diesen Seiten bereit. Sitzungsaufzeichnungen, Umfragen und Heatmaps zeigen Ihnen Website-Elemente, von denen Besucher verwirrt und frustriert sind.
- Bilden Sie in Convert Experiences Ihre Hypothese, entwerfen Sie Ihre Variation(en) und starten Sie Ihr Experiment.
Eines der besten A/B-Testbeispiele zu Fixpunkten der UI-Verwirrung
Smith Optics, ein Online-Händler für hochwertige Brillen, Kopfbedeckungen und Accessoires, wollte die Benutzererfahrung optimieren und die Conversions verbessern. Sie engagierten SureFoot, eine CRO-Agentur, die mit KMUs zusammenarbeitet, um Conversions und Einnahmen zu steigern.
SureFoot verwendete bei seinen Experimenten einen Stack aus Google Analytics + HotJar + Convert . Zuerst untersuchten sie Google Analytics und fanden hohe Absprungraten auf der Checkout-Seite von mobilen Nutzern. Mithilfe von HotJar verstand man, warum mobile Benutzer die Website von Smith Optics auf der Checkout-Seite verließen. Die Besucher waren frustriert darüber, herauszufinden, was sie als Nächstes tun sollten. Und die meisten gaben auf.
SureFoot stellte die Hypothese auf, dass eine benutzerfreundlichere Gestaltung der Seite die Verwirrung und Frustration der Besucher beseitigen und die Conversions steigern würde. Sie entwarfen eine mobilfreundlichere Variante und starteten das Experiment mit Convert Experiences.
Am Ende des Experiments schlug die Variation die Kontrolle. Es erhöhte die Besuche auf der Checkout-Seite um 8 % und die Transaktionen um 3,4 %.
7. Konvertierungsdaten an Drittanbieterquellen senden
Wenn Ihr Martech-Stack wächst, wird es wichtig, dass Daten von einem Tool in andere importiert werden. Wenn Sie Experimente in Convert Experiences durchführen und unglaubliche Steigerungen erzielen, wie alle oben genannten A/B-Testbeispiele, ist das Senden der Ergebnisse, Erkenntnisse und anderer Daten an verschiedene andere Tools in Ihrem Stack wichtig, um den Erfolg der Experimente fortzusetzen, Personalisierungen zu informieren, die Abwanderung zu reduzieren, Umsatzsteigerung usw.
Das Senden von Convert-Daten an jedes einzelne Tool in Ihrem Stack ist langwierig und mühsam. Die durchschnittliche Organisation hat satte 91 Tools in ihrem Marketing-Stack . Stellen Sie sich vor, wie lange es dauern würde, Convert mit 90 verschiedenen Tools zu integrieren und Daten einzeln zu senden. Abgesehen davon, dass Sie den Zorn Ihrer Teamentwickler auf sich ziehen, ist diese Methode Zeit- und Ressourcenverschwendung. Aus diesem Grund haben wir eine bessere Möglichkeit, Daten von Convert an so viele Tools zu senden, wie Sie möchten.
So senden Sie Konvertierungsdaten an Dritte
Was Sie brauchen, ist die unglaubliche Integration von Convert + Segment .
- Um es einzurichten, fügen Sie zunächst den Tracking-Code „Convert Experiences“ zu Ihrer Website hinzu.
- Dann der Segment-Tracking-Code.
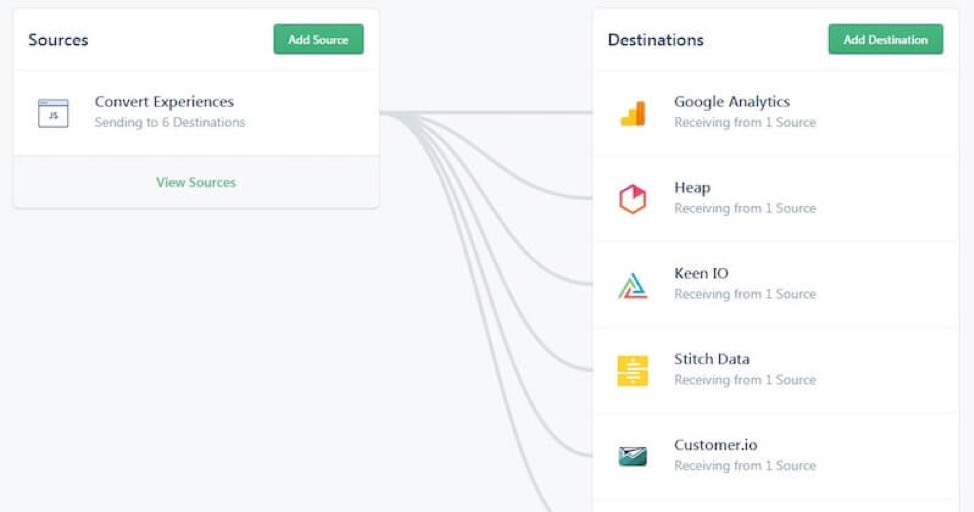
- Fügen Sie Convert Experiences als Quelle in Segment hinzu.
- Gehen Sie zu Einstellungen in Convert Experiences und aktivieren Sie die Segmentintegration im Zusammenfassungsbildschirm.
- Verwenden Sie den Convert Chrome Debugger , um die Einrichtung zu überprüfen.
Jetzt können Sie Konvertierungsdaten wie folgt senden:
- Die Anzahl der Website-Besucher
- Auf der Seite verbrachte Zeit
- Standort (Land, Staat und Stadt)
- Gerät und Betriebssystem (PC, Mac, iPad, Android, Windows Phone etc.)
- UTM-Attribute (utm_source, utm_campaign name, utm_term etc.)
Wohin können Sie Konvertierungsdaten senden?
Sobald Sie Convert und Segment integriert haben, können Sie Daten von Convert an jede andere Drittanbieter-App senden.

Sie können Convert-Daten an Ihre Analyse-, Automatisierungs-, Lager-, CRM-, Heatmap- und Benutzerverhaltens-, Zuordnungs-, Personalisierungs-, Live-Chat-Software usw. senden.
Mit Convert Experiences steht Ihnen die Welt offen!
Diese A/B-Testbeispiele sind nur die Spitze des Eisbergs dessen, was mit Convert Experiences möglich ist. Wie unsere verschiedenen Fallstudien können auch Sie Umsätze und Konversionen steigern, Besucher länger auf Ihrer Website halten und mehr!
Probieren Sie Convert Experiences noch heute kostenlos aus!