Schritt-für-Schritt-Anleitung zum A/B-Testen von Shopify-Designs (unter Verwendung von Convert Experiences)
Veröffentlicht: 2021-09-28
Als Shopify-Geschäftsinhaber ist es schwierig, das richtige Thema zu finden. In die Einrichtung eines erfolgreichen E-Commerce-Shops wird viel Zeit und Energie investiert. Und alles beginnt damit, dass Sie Stunden damit verbringen, das perfekte Thema auszuwählen, um Ihrem Online-Shop das richtige Aussehen zu verleihen – was es noch frustrierender macht, wenn er unterdurchschnittlich abschneidet.
So viele verschiedene Themen stehen zur Auswahl, aber wie lassen sie sich alle vergleichen? Welche sollten Sie für Ihr Unternehmen verwenden, um Besucher zu begeistern und den Umsatz zu maximieren?
Nun, was wäre, wenn es eine Möglichkeit gäbe, mehr als ein Thema auszuwählen ? Um sicherzustellen, dass das Design tatsächlich funktioniert und Ihnen Verkäufe bringt, bevor Sie sich nur auf eines festlegen?
A/B-Tests sind eine großartige Möglichkeit, die Effektivität Ihrer ausgewählten Shopify-Themen zu messen. Eine Möglichkeit, dies zu tun, besteht darin, zwei (oder mehr) Themen mit unterschiedlichen Designs auszuwählen (z. B. Thema A und Thema B) und dann ihre Wirksamkeit gegeneinander zu testen!
Dieses Tutorial führt Sie durch alles, was Sie über A/B-Tests von Shopify-Designs wissen müssen. Zu Veranschaulichungszwecken werde ich diesen Prozess mit der Option „URL teilen“ von Convert detailliert beschreiben.
1. Wählen Sie die Shopify-Designs aus, die Sie testen möchten
Zunächst müssen Sie zwei Shopify-Designs zum Testen auswählen. (Sie müssen sich für den ersten Test auf nur zwei Themen beschränken. Wenn Sie mehr als zwei Themen in Betracht ziehen, müssen Sie nachfolgende Tests durchführen.)
Das Hauptthema wird dasjenige sein, das Sie den Besuchern des Shopify-Shops live zeigen, während das andere, mit dem Sie testen möchten, im Vorschaumodus ist (nicht veröffentlicht).
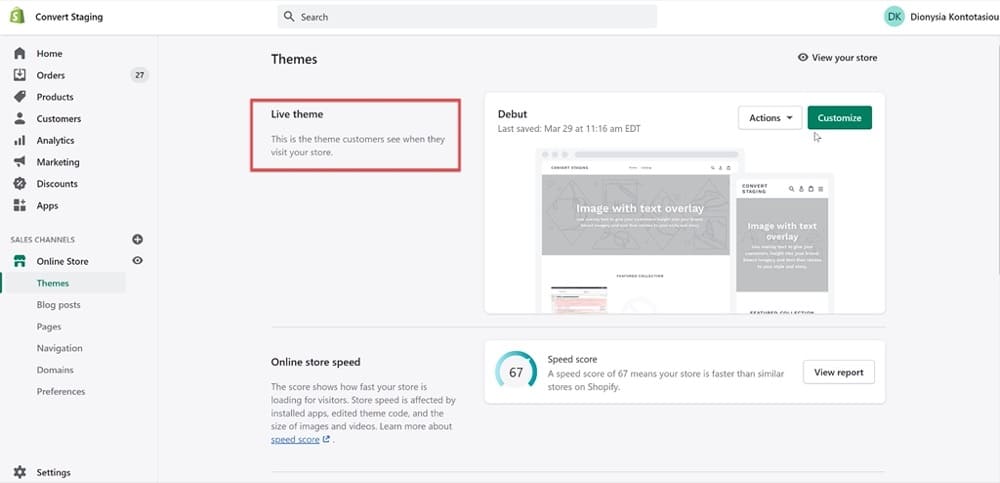
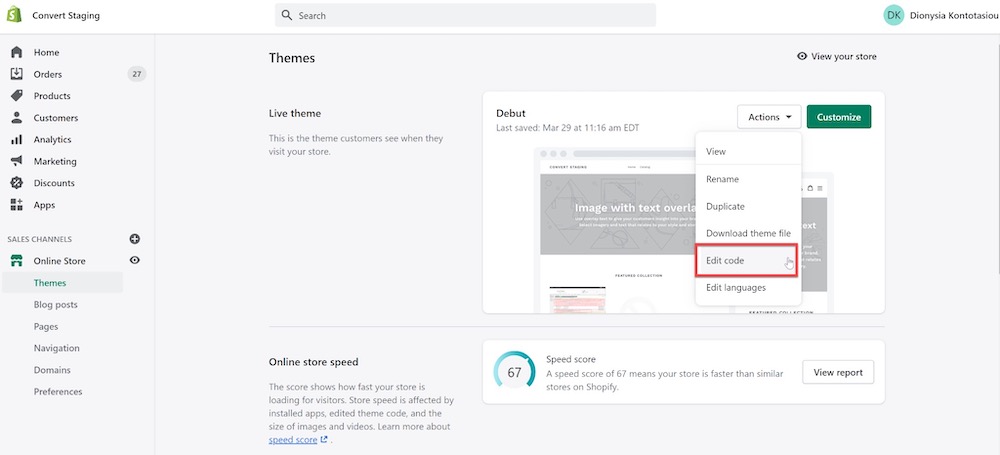
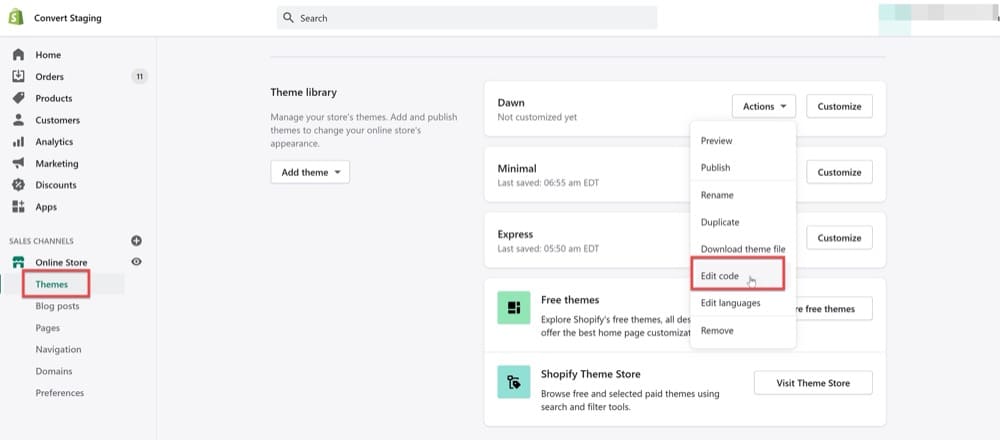
Suchen Sie in der Shopify-App Ihr Live-Design unter Verkaufskanäle > Online-Shop und dann Designs :

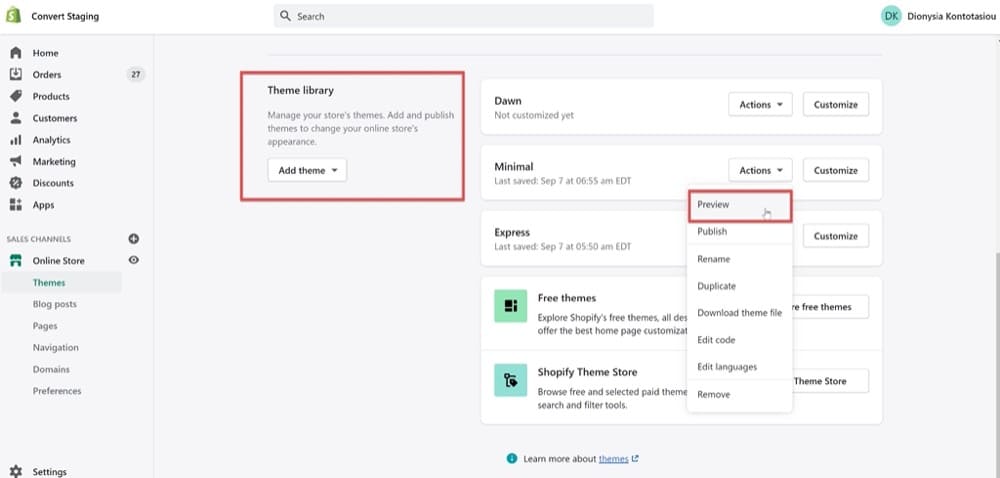
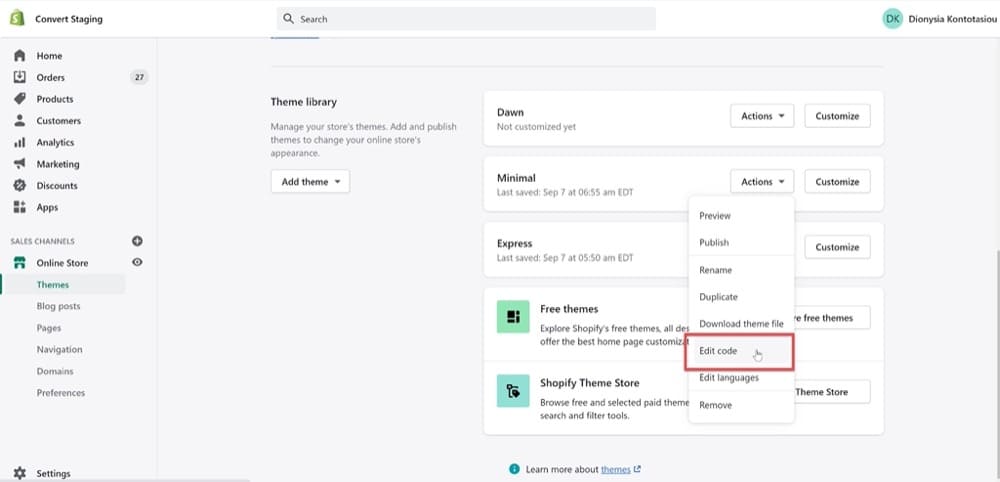
Wählen Sie dann das zweite Design, das Sie testen möchten, aus der Designbibliothek aus:

2. Installieren Sie den Conversion-Tracking-Code in beiden Themes
Nachdem Sie Ihre Themen von der Shopify-Plattform ausgewählt haben, müssen Sie den Tracking-Code installieren. Dies ist ein wesentlicher Teil, der sicherstellt, dass das Besucherverhalten richtig verfolgt wird und der Test Ihnen den rechtmäßigen Gewinner liefert!
Befolgen Sie einfach die nachstehenden Anweisungen, um den Tracking-Code „Convert Experiences“ in BEIDEN Shopify-Designs zu installieren, die Sie für den Split-Test verwenden möchten.
Gehen Sie zu Verkaufskanäle > Onlineshop > Themen > Weitere Aktionen > Code bearbeiten.

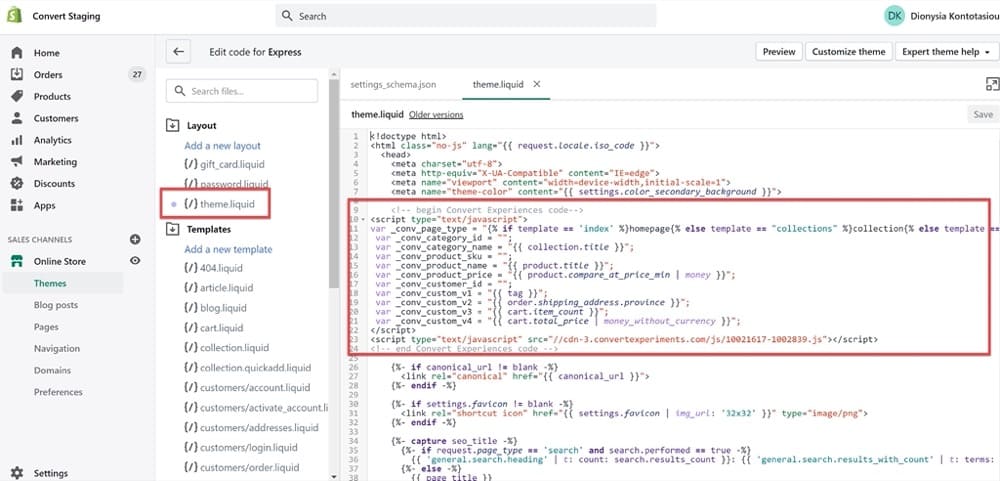
Wählen Sie dann die Datei theme.liquid aus und fügen Sie den Konvertier-Tracking-Code unten direkt vor dem ersten „{% if %}“-Abschnitt ein, wie im Screenshot gezeigt. Stellen Sie sicher, dass Sie die Projekt-ID-Nummer durch Ihre eigene Convert-Konto-Projekt-ID ersetzen.
<!-- begin Convert Experiences code-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "collections" %}collection{% else template == "article" %}article{% else template == "product" % }product{% else template == "cart" %}cart{% else %}other{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | money }}";
var _conv_kunde_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ warenkorb.gesamtpreis | geld_ohne_währung }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<REPLACE THIS WITH PROJECT ID NUMBER>.js"></script>
<!-- end Convert Experiences code --> 
Vergessen Sie zum Schluss nicht, Ihre Änderungen zu speichern!
Wie ich oben erwähnt habe, müssen Sie die gleichen Schritte auf das zweite Design anwenden, das Sie testen möchten. Denken Sie daran, dass dies das Design ist, das Sie im Vorschaumodus behalten.
Gehen Sie zunächst zu Vertriebskanäle > Onlineshop > Themen > Themenbibliothek > (wählen Sie das gewünschte Thema aus) > Code bearbeiten.

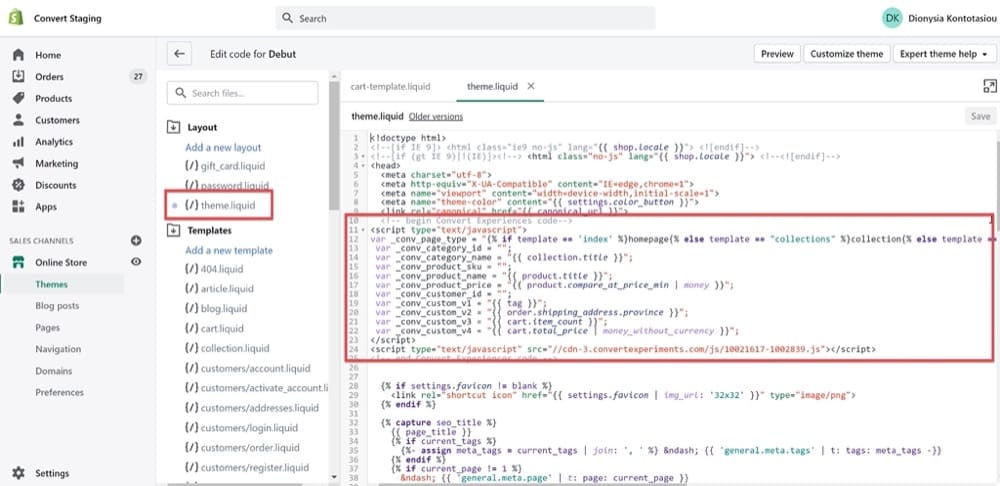
Wiederholen Sie dann einfach den Vorgang für das zweite Thema: Wählen Sie die Datei theme.liquid aus, bearbeiten Sie den Code mit dem obigen Skript und speichern Sie Ihre Änderungen.
Je nachdem, welches Thema Sie ausgewählt haben, sollte es so aussehen:

Für detailliertere Anweisungen zur Installation des Convert-Tracking-Codes befolgen Sie die Schritte hier.
3. Ertragsverfolgung zulassen
Nun zum wichtigen Teil: Einnahmen verfolgen. Woher wissen Sie sonst, welches Shopify-Thema für Ihr Unternehmen besser funktioniert hat?
Es gibt drei Möglichkeiten, Einnahmen zu verfolgen, die ich in diesem Beitrag ausführlicher behandle.
Kurz gesagt, Sie können sich für beides entscheiden
- Installieren Sie den Conversion-Tracking-Code auf der Bestellstatus-Shopify-Seite, um Einnahmen/Käufe über Google Analytics verfolgen zu können,
- Richten Sie einen manuellen Umsatzverfolgungscode ein, oder
- Verwenden Sie Webhooks.
Sie können die Umsatzverfolgung verwenden, um zu erfahren, wann Ihre Kunden Ihre Kasse besuchen und wie oft sie einen Kauf tätigen. Es ist auch eine großartige Möglichkeit, mehr über Einkaufstrends in Ihrem Geschäft zu erfahren, wie z. B. den durchschnittlichen Bestellwert und den Gesamtumsatz pro Produkt.
Um es einzurichten, gehen Sie zu Einstellungen > Kasse und scrollen Sie nach unten zum Abschnitt Zusätzliche Skripte . Fügen Sie im Formularfeld Zusätzliche Skripte den folgenden Code ein:
<script type="text/javascript">
if (typeof _conv_host == "undefiniert") {
window["_conv_prevent_bodyhide"] = true;
(Funktion() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Ersetzen Sie den Text „XXXXX-XXXXX“ durch Ihre Convert-Konto-Projekt-ID, die Sie in den Einstellungen Ihres Projekts finden.
4. Suchen Sie die Design-ID der Shopify-Vorschau
Als Nächstes müssen Sie den Code des unveröffentlichten Designs auf der Shopify-Website bearbeiten. Denken Sie daran, dass Sie dies tun können, indem Sie zu Vertriebskanäle > Onlineshop > Themen > Weitere Aktionen > Code bearbeiten gehen.


Dann können Sie die Design-ID aus der Admin-URL /admin/themes/xxxxxxxx kopieren.
Diese ID benötigen Sie, damit Sie ?preview_theme_id=xxxxxxxx als Variations-URL für den Split-URL-Test anhängen können (mehr dazu im nächsten Abschnitt).
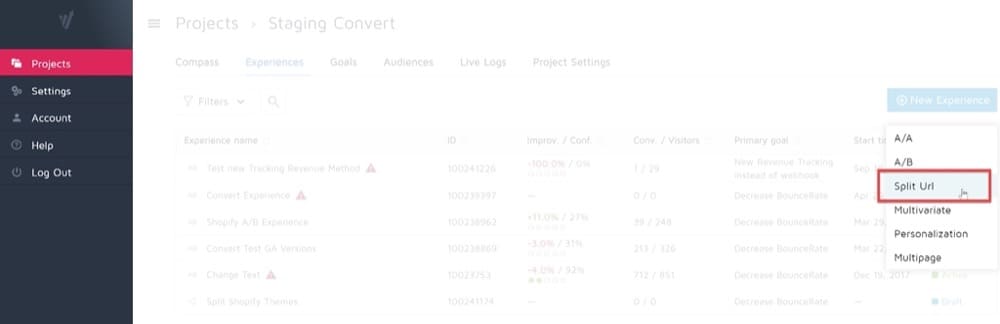
5. Erstellen Sie einen Convert-Split-URL-Test
Gehen wir nun zum A/B-Testtool, in diesem Fall Convert Experiences, um den Split-URL-Test einzurichten.

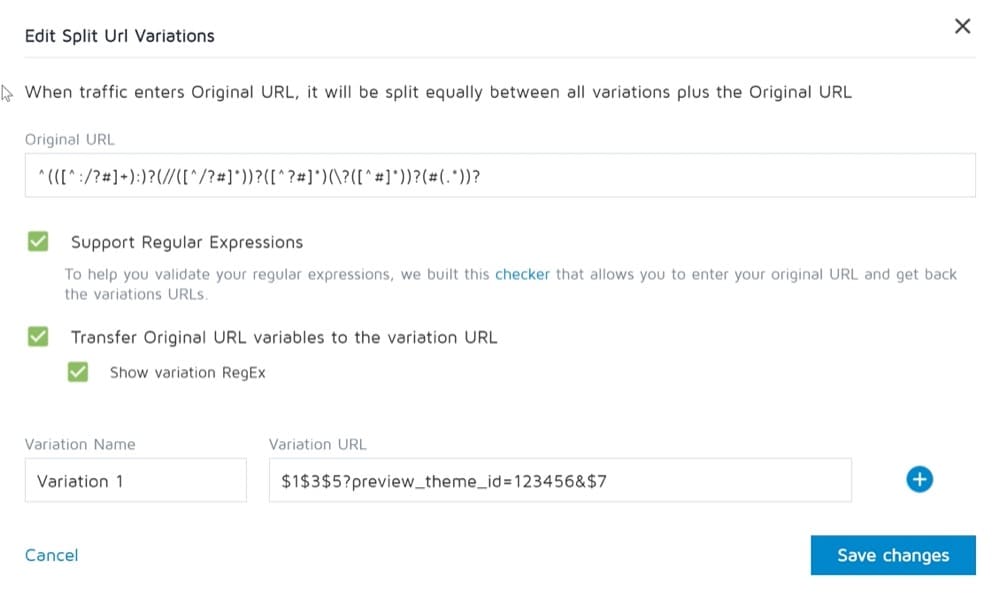
Fügen Sie im Abschnitt Edit Split URL Variations diesen Code in das Feld Ursprüngliche URL ein:
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Verwenden Sie Folgendes als Variations-URL , wobei die Variable preview_theme_id das ist, was Sie im vorherigen Schritt entdeckt haben (und vergessen Sie nicht, „123456“ durch Ihre eigene Shopify-Vorschaudesign-ID zu ersetzen):
$1$3$5?preview_theme_id=123456&$7
Die resultierende URL sieht in etwa so aus:
https://www.store.com?preview_theme_id=123456&.
Aktivieren Sie dann Reguläre Ausdrücke unterstützen und Ursprüngliche URL-Variablen in die Variations-URL übertragen . Ihre Testvariationen sollten wie folgt aussehen (mit der Ausnahme, dass die Themen-ID anders ist):

6. Geben Sie an, auf welche Shopify-Seiten das Targeting erfolgen soll
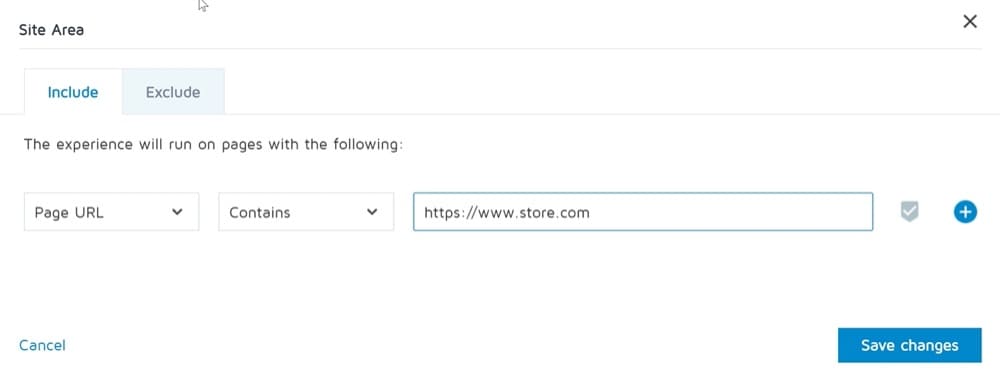
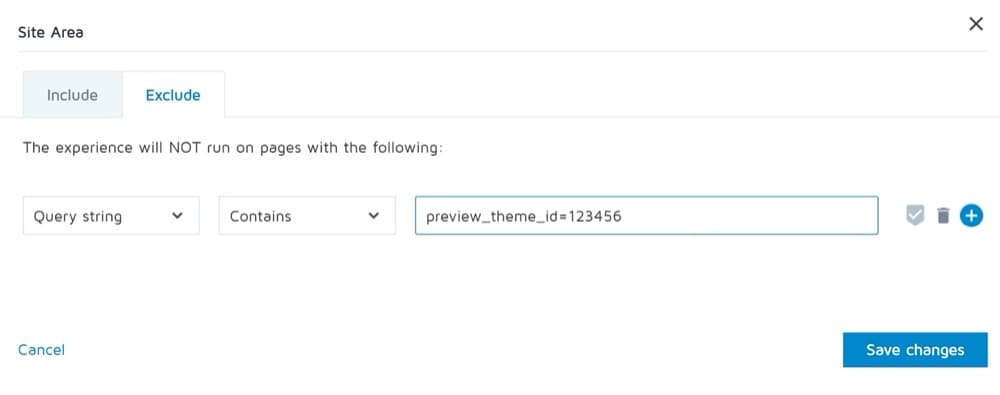
Rufen Sie erneut die Convert Experiences-App auf. Stellen Sie sicher, dass der Abschnitt Websitebereich alle Seiten in Ihrem Shopify -Shop enthält (einschließlich all dieser wertvollen Produktseiten!).
Es könnte etwa so aussehen:

Stellen Sie sicher, dass Sie Seiten ausschließen, wenn die Abfragezeichenfolge Folgendes enthält: preview_theme_id=123456.
Dies ist sehr wichtig , damit beim Aktivieren des Experiments keine Schleife entsteht. Wenn Sie eine Schleife sehen, wissen Sie, dass Sie diesen Schritt verpasst haben.

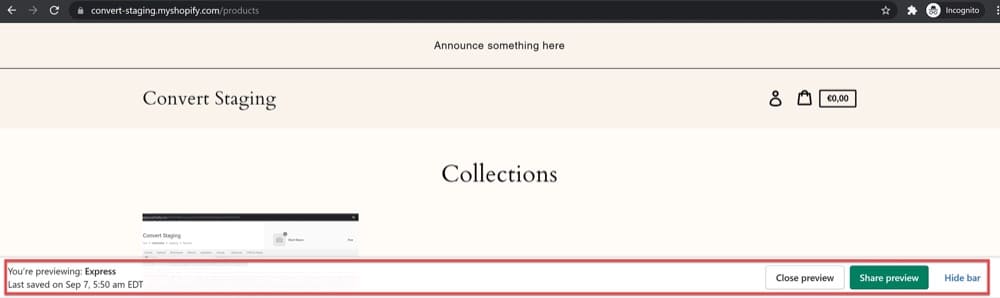
7. Blende die Shopify-Vorschauleiste aus
Wenn wir hier aufhören und einfach das Split-URL-Experiment aktivieren, wenn Website-Besuchern zufällig die Vorschau-Theme-Vorlage angezeigt wird, erscheint ein nerviges Popup, das angibt, dass es sich um eine Vorschau-Vorlage handelt. Dies ist möglicherweise nicht ansprechend für Ihre Besucher und kann Bedenken darüber aufkommen lassen, welche anderen Tests in Ihrem Geschäft ausgeführt werden.

Um unnötige Reibung zu vermeiden, fügen Sie den folgenden CSS-Code zu Shopify hinzu, um das Vorschaubanner auszublenden. Bitte beachten Sie, dass Sie ein Shopify Plus-Konto benötigen, wenn Sie dieses Banner auch auf Checkout-Seiten ausblenden möchten, da der Code nur für Shopify Plus-Kunden gilt.
Gehen Sie in Shopify zu Onlineshop > Einstellungen > Google Analytics und fügen Sie den folgenden Code in das Feld Additional Google Analytics JavaScript ein:
Funktion() {
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
Kopf = Dokument.Kopf || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = 'text/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} anders {
style.appendChild(document.createTextNode(css));
}
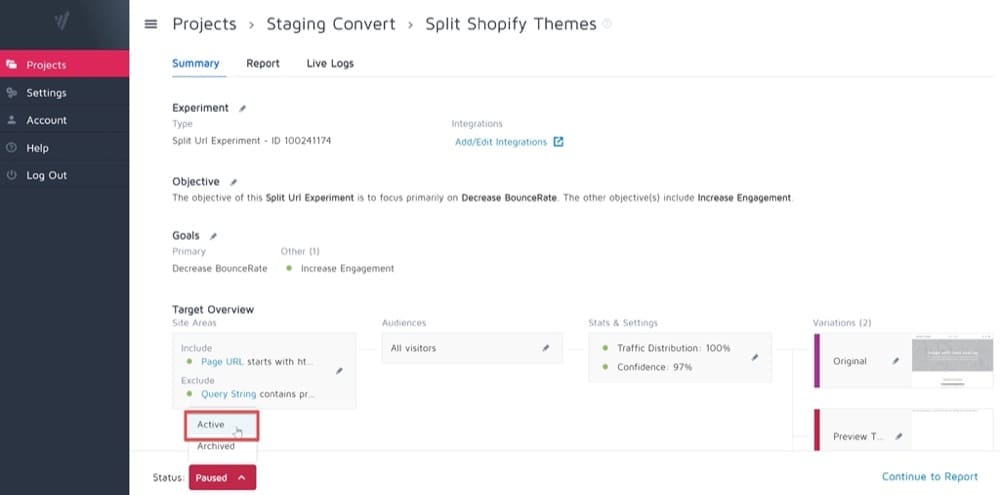
head.appendChild (Stil);8. Starten Sie das Split-URL-Experiment
Sie können jetzt Ihr Split-URL-Experiment aktivieren. Dazu müssen Sie zu Ihrer Experimentseite in „Erfahrungen konvertieren“ gehen und sie auf „Aktiv“ setzen.

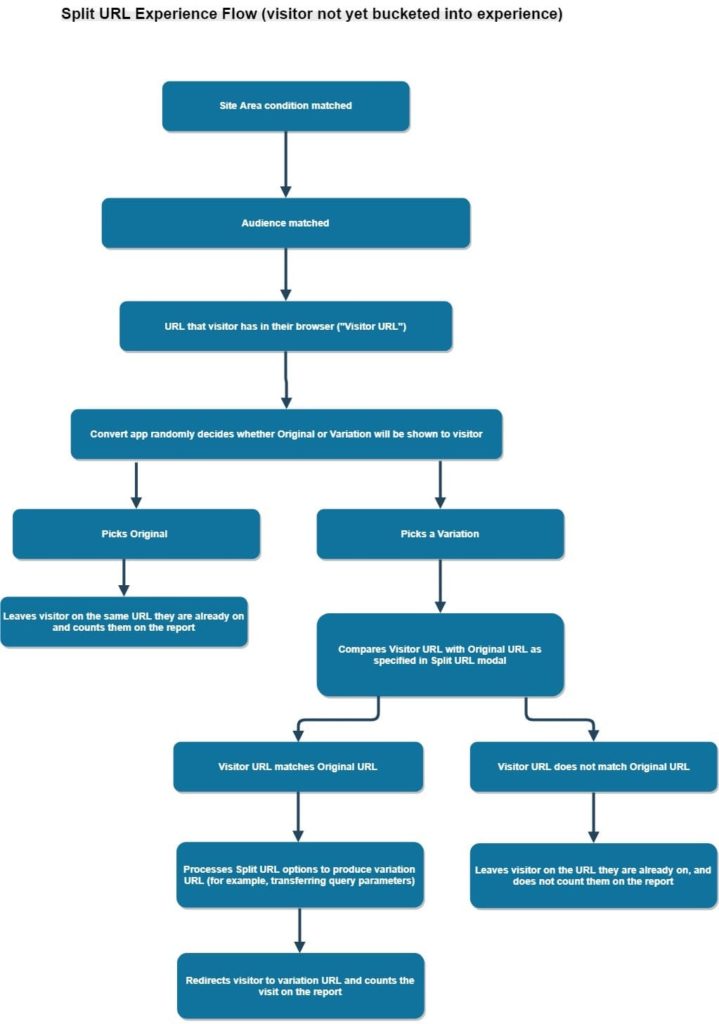
Sobald das Experiment live ist, passiert Folgendes, wenn ein Besucher auf einer Ihrer Shopify-Shopseiten landet:

8. Analysieren Sie Ihre Ergebnisse und wählen Sie einen Gewinner aus!
Convert verwendet Frequentist Inference, um festzustellen, wann und um wie viel Ihre Shopify-Designs besser sind als andere. Als Faustregel empfehlen wir, zwei Wochen zu warten, bevor Sie das Gewinnerthema auswählen, und das Tool selbst teilt Ihnen im Allgemeinen keinen Gewinner früher mit (es sei denn, Sie haben hohen Traffic auf Ihrer Website).
Das ist auch der Hauptgrund dafür, dass unsere kostenlose Testversion 2 Wochen läuft.
In der Welt des E-Commerce sind zwei Wochen nicht einmal so lang. Es ist also keine schlechte Idee, sich an mindestens zwei Wochen zu halten. Schließlich testen wir ganze Themen, sodass es nicht schaden kann, sich über die Auswirkungen Ihres Tests ganz sicher zu sein.
Fazit
Da haben Sie es also.
Egal, ob Sie ein neuer Shopify-Shop-Inhaber sind, der das perfekte Theme für Ihr Unternehmen finden möchte, oder ein erfahrener E-Commerce-Business-Inhaber, der nach einem leistungsstärkeren sucht, Shopify A/B-Tests können Ihnen helfen, die Benutzererfahrung zu verbessern und Ihr Design zu optimieren Konversionsraten und Verkäufe und treffen Sie bessere Geschäftsentscheidungen.
Wir haben alle Schritte oben skizziert, also machen Sie sich keine Sorgen, wenn der Testprozess Neuland für Sie ist! Und wenn Ihnen gefallen hat, wie einfach Convert Experiences zu verwenden ist, klicken Sie auf das Banner unten, um eine kostenlose Testversion zu erhalten, damit Sie sofort daran arbeiten können, das richtige Shopify-Theme zu finden.