7 todsichere Wege zur Beschleunigung Ihrer Webseite für bessere UX & UI
Veröffentlicht: 2023-02-06Die Benutzererfahrung (UX) und die Benutzeroberfläche (UI) einer Website können über ihren Erfolg entscheiden.
Jede Millisekunde zählt in Bezug auf die Seitengeschwindigkeit und wirkt sich direkt auf die Reise und das Engagement des Benutzers auf einer Website aus. Dieser Artikel zeigt Ihnen sieben todsichere Möglichkeiten, Ihre Webseite für eine bessere UX & UI zu beschleunigen.
Warum ist die Seitenladegeschwindigkeit ein wichtiger Faktor?
Faktor Nr. 1 – Auswirkung auf SEO
Fragen Sie sich, werden Sie warten, wenn Sie eine Webseite sehen, deren Laden ewig dauert? Oder werden Sie die Seite schließen und weitermachen?
Die Antwort ist offensichtlich. Es dauert ungefähr 1-3 Sekunden, bis ein Benutzer entscheidet, ob ihm eine Website gefällt! Ob Sie es mögen oder nicht, die Seitenladegeschwindigkeit ist für jede Website von entscheidender Bedeutung.
Langsame Seitenladegeschwindigkeiten können zu einer erhöhten Absprungrate führen, was wiederum das SEO-Ranking beeinträchtigt. Suchmaschinen wie Google priorisieren Websites mit schnelleren Ladezeiten, daher ist es wichtig, sicherzustellen, dass Ihre Website die erforderlichen Standards erfüllt.
Eine langsame Seitenladegeschwindigkeit führt dazu, dass Besucher Ihre Website schnell verlassen und nicht zurückkehren. Dies führt dazu, dass potenzielle Kunden woanders hingehen (wahrscheinlich zu Ihren Konkurrenten!).
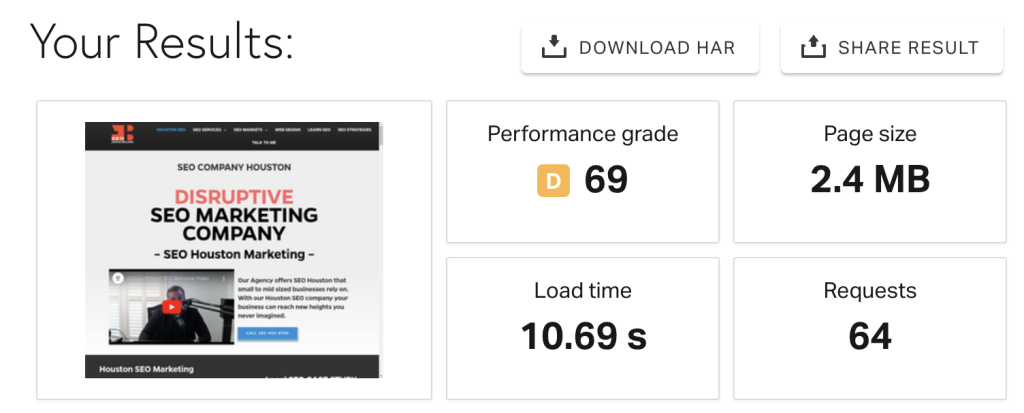
Schauen Sie sich diese langsam ladende Website an, die mehr als 10 Sekunden zum Laden benötigt

Es ist Marketing 101, dass je länger jemand auf Ihrer Website bleibt, desto wahrscheinlicher ist es, dass er einen Kauf tätigt oder eine andere Aktion ausführt (z. B. sich für Ihre Dienste anmeldet), die Sie von ihm erwarten.
Faktor Nr. 2 – Auswirkungen auf die Benutzererfahrung
Sie bieten vielleicht das beste Produkt der Welt an, aber wenn Ihrer Website die Funktionalität fehlt, die potenzielle Kunden wünschen, werden sie wahrscheinlich woanders hingehen. Und wir haben bereits besprochen, wie sich eine langsam ladende Website auf Ihr Ranking in den Suchergebnissen auswirken kann.
Viele Menschen sind es gewohnt, dass Websites schnell geladen werden, dank schnellerer Internetgeschwindigkeiten und Websites, die für kleine Bildschirme optimiert sind.
Besucher werden nicht zweimal darüber nachdenken, woanders hinzugehen, wenn Ihres nicht in Frage kommt. Langsame Websites können auch dazu führen, dass Benutzer frustriert werden und schlechte Bemerkungen/Bewertungen im Web hinterlassen.
Angenommen, Ihr E-Commerce-Shop hat langsame Seitenladegeschwindigkeiten.
In diesem Fall werden potenzielle Kunden wahrscheinlich ihre Warenkörbe aufgeben und bei einem Konkurrenten kaufen (obwohl das Produkt etwas teurer oder beschissener ist), der stattdessen schnellere Seitenladezeiten bietet.
Sie können ihrer Frustration auch auf Social-Media-Plattformen wie Twitter Luft machen, indem sie „schlechte“ Bewertungen hinterlassen.
In der heutigen digitalen Welt kommt es auf Geschwindigkeit an. Ende der Diskussion.
Faktor Nr. 3 – Auswirkungen auf den Markenwert
Machen wir weiter und stellen uns das vor. Ihr Freund empfiehlt Ihnen, eine bestimmte Marke zu verwenden, weil er damit positive Erfahrungen gemacht hat. Sie besuchen die Website dieses Unternehmens und stellen fest, dass sie unprofessionell, unübersichtlich und verdammt langsam aussieht.
Was wäre Ihr erster Eindruck vom Unternehmen?
Würden Sie dann den Empfehlungen Ihres Freundes vertrauen? Sie können Ihrem Freund vertrauen, werden aber an der Marke zweifeln. Sie werden es sich zweimal überlegen, bevor Sie es verwenden oder weiterempfehlen, und davon ausgehen, dass die vom Unternehmen angebotenen Produkte und Dienstleistungen möglicherweise auch nicht von guter Qualität sind.
Mit dem Aufkommen der Mobiltechnologie und den Erwartungen der Verbraucher an schnelle Lösungen kann eine langsame Seitenladegeschwindigkeit katastrophale Folgen für jede Marke haben. Außerdem erwecken schlechte Seitenladegeschwindigkeiten den Eindruck, dass die Website nicht glaubwürdig oder sicher ist.
Es ist weniger wahrscheinlich, dass Kunden diesen Websites ihre Daten oder ihr Geld anvertrauen, was zu entgangenen Einnahmemöglichkeiten führt.
Hier ist die Liste der Top-7-Tipps zur Erhöhung der Seitenladegeschwindigkeit
Tipp Nr. 1 – Entscheiden Sie sich für ein leichtgewichtiges Theme
Einige Themen sehen umwerfend schön aus, aber sie sind eine schwere Belastung für den Server und führen zu einer langsameren Seitenladegeschwindigkeit. Bitte denken Sie über Ihre Themenwahl nach und entscheiden Sie sich für leichte Themen, die schnell sind und auf allen gängigen Browsern wie Chrome, Firefox, Opera usw. gut funktionieren.
Mit Ballast beladene Themes wie zusätzliche Funktionen oder Plugins, die nicht verwendet werden, nehmen zu viel Platz ein und können Ihre Seitengeschwindigkeit erheblich verlangsamen. Entscheiden Sie sich stattdessen für einige leichte Themen.
Diese Themen sind fachmännisch mit leichtgewichtiger Codierung und unzähligen Optimierungsfunktionen erstellt, die sie ideal für die Verbesserung der Seitenladegeschwindigkeit machen.
Sie bieten nicht nur einfache, aber leistungsstarke Designelemente, die an jeden Projektbedarf angepasst werden können, sondern ihre schnellen Ladegeschwindigkeiten sorgen auch dafür, dass Ihre Besucher beim Besuch Ihrer Website ein reibungsloses Erlebnis haben.
Außerdem verfügen beide über umfangreiche Anpassungsoptionen, mit denen Sie schnell einzigartige Designs erstellen können, ohne Code schreiben zu müssen.
Tipp Nr. 2 – Verwenden Sie Plugins mit Bedacht
Es geht so. Die wenigen MB, die jedes Plugin zur Dateigröße Ihrer Website hinzufügt, können sich schnell summieren, besonders wenn Sie mehrere Plugins installiert haben.
Verwenden Sie ein Plugin am besten nur bei Bedarf und entfernen Sie es, sobald es nicht mehr benötigt wird. Tatsache ist jedoch, dass einige Plugins für jede Website unerlässlich sind – Cache-Plugins, Bildkomprimierungs-Plugins usw.

Ein einfacher Tipp ist, Plugins mit Bedacht einzusetzen und dabei das KISS-Prinzip im Hinterkopf zu behalten – Keep It Simple, Stupid!
Indem Sie weniger Plugins verwenden und sicherstellen, dass die von Ihnen verwendeten Plugins aktuell und für Ihre Plattform optimiert sind, können Sie die Seitenladegeschwindigkeit erheblich erhöhen, ohne die Funktionalität oder Features Ihrer Website zu beeinträchtigen.

Anstatt beispielsweise ein Plugin zu installieren, das zur Optimierung eines bestimmten Bildformats (z. B. jpg) entwickelt wurde, ist es möglicherweise besser, ein besseres zu verwenden, das die gängigsten Bildformate unterstützt.
Wenn ein Plugin mehrere Funktionen bietet, Sie aber nur ein oder zwei davon benötigen, vermeiden Sie es, Ihr System zu überladen und entscheiden Sie sich für ein One-Trick-Pony.
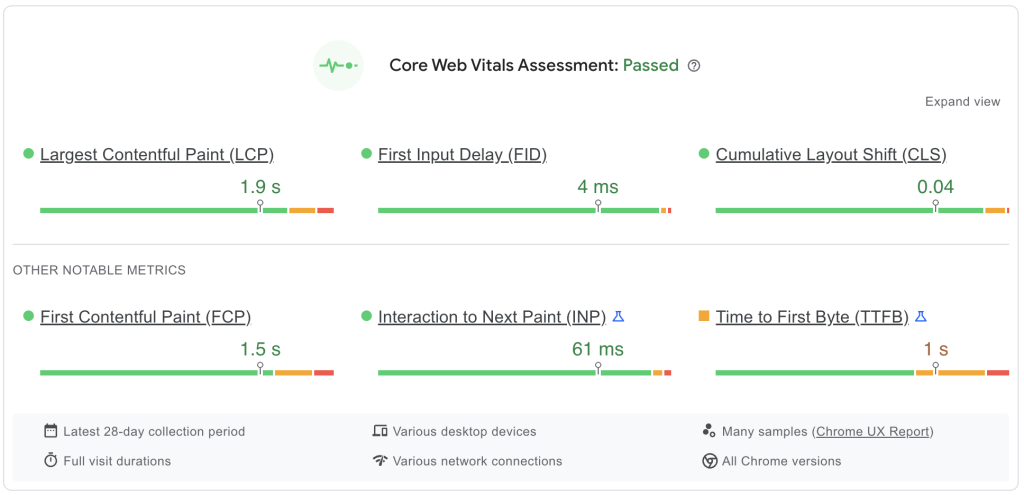
Tipp Nr. 3 – Verwenden Sie Geschwindigkeitstest-Tools
Bevor Sie Ihre Website beschleunigen, müssen Sie genau wissen, was sie herunterzieht. Man kann nicht im Dunkeln tappen und das Beste hoffen.
Deshalb sind Tools wie Google PageSpeed Insights so hilfreich.

Sie lassen Sie genau wissen, wie schnell Ihre Website in verschiedenen Teilen der Welt geladen wird, was Ihnen hilft, fundierte Entscheidungen darüber zu treffen, wie Sie sie beschleunigen können.
Mit Hilfe eines Geschwindigkeitstest-Tools können Sie die Gründe für schlechte Leistung identifizieren und beseitigen; Dies wird Ihnen helfen, genau zu wissen, worauf Sie Ihre Bemühungen konzentrieren müssen.
Diese Tools liefern Ihnen die notwendigen Informationen wie Punktzahl (dh wie schnell Ihre Website ist), Auflösung und andere Details. Einige der beliebtesten Geschwindigkeitstest-Tools sind:
- Pingdom
- Google-Geschwindigkeitstest
- GT-Metrix
Tipp Nr. 4 – Bilder optimieren
Bilder sind Plugins ähnlich. Sie mögen wie Nickel-und-Cent-Zeug erscheinen. Aber im Laufe der Zeit können sie Ihre Bandbreite verbrauchen und Ihre Website verlangsamen. Die Lösung hier ist die Bildoptimierung.
Der Prozess beinhaltet das Komprimieren von Bildern ohne Qualitätsverlust und das Reduzieren der Dateigröße eines Bildes, was die Ladezeit verkürzt.
Sie können Bildoptimierungstools wie TinyPNG und Compressor.io verwenden, um die Größe Ihrer Bilder zu reduzieren.

Beim Optimieren von Bildern sind die richtigen Dateitypen wichtig; JPEGs eignen sich hervorragend für Fotos, während PNGs am besten für Logos und Symbole mit transparentem Hintergrund geeignet sind. Sie können auch CSS-Sprites verwenden, um mehrere Bilder zu einem großen Bild zu kombinieren und so HTTP-Anforderungen zu reduzieren.
Für Uneingeweihte sind HTTP-Anforderungen die Nachrichten, die zwischen einem Webbrowser und einem Server gesendet werden und dem Server mitteilen, welche Daten abgerufen werden müssen, um eine bestimmte Webseite anzuzeigen.
Jedes Element auf der Seite, wie Bilder, Videos, Textdateien und Skripte, generiert eine individuelle Anfrage. Durch die Reduzierung dieser Anfragen wird die Zeit verkürzt, die der Server benötigt, um zu antworten, und Seiten können schneller geladen werden.
Andere Techniken umfassen das Implementieren von verzögertem Laden von Bildern und das Komprimieren von HTTP-Inhalten mit Gzip-Codierung.
Tipp Nr. 5 – Verwenden Sie ein CDN
Angenommen, Sie sitzen am anderen Ende eines Restaurants. Sie haben eine Bestellung für ein Gericht, das in der Küche zubereitet und dann an Ihren Tisch gebracht wird. Der Kellner nimmt sich mehr Zeit, um Ihnen Ihre Bestellung zu bringen, als jemand, der näher an der Küche sitzt.
Denn je weiter man von der Küche entfernt ist, desto länger dauert es, bis das Essen geliefert wird.
Gleiches gilt für die Inhalte auf Ihrer Website. Je näher der Server am Besucher ist, desto schneller lädt er. Wenn Sie also möchten, dass Ihre Website schneller geladen wird, verwenden Sie ein Content Delivery Network (CDN).
Ein CDN fungiert als Vermittler zwischen Ihrem Server und dem Besucher, und es verfügt über Server auf der ganzen Welt und stellt Inhalte vom nächstgelegenen Standort bereit. Wenn Sie also beispielsweise viele Besucher aus Europa haben, ist es ratsam, ein CDN mit Servern in Europa zu verwenden, damit die Inhalte schneller geladen werden.
Tipp Nr. 6 – Minimieren Sie HTML, CSS und Javascript
Indem Sie die drei oben genannten Elemente minimieren, können Sie eine schnellere Website erstellen, die weniger wahrscheinlich unter langsamen Ladezeiten leidet.

Die Code-Minifizierung führt zu einer verbesserten UX, da den Benutzern beim Erkunden Ihrer Website ein schnelleres Erlebnis geboten wird.
Das Minimieren dieser Dateien beinhaltet das Entfernen unnötigen Codes wie Leerzeichen und Kommentare, die die Dateigröße erheblich erhöhen können. Dadurch wird die Codemenge reduziert, die vom Browser heruntergeladen werden muss, wenn ein Benutzer eine Seite anfordert.
Tipp Nr. 7 – Nutzen Sie das Browser-Caching
Browser-Caching funktioniert, indem Dateien auf dem Computer des Benutzers gespeichert werden, um Serveranfragen und Ladezeiten für zukünftige Besuche zu reduzieren.
Die Technik ermöglicht Benutzern einen schnelleren Zugriff auf Webseiten, da sie nicht mehr bei jedem Besuch einer Seite alle erforderlichen Dateien herunterladen müssen. Stattdessen müssen nur neue Elemente heruntergeladen werden.
Browser-Caching reduziert auch die Belastung Ihrer Server (dies ist besonders nützlich, wenn Sie Shared Hosting verwenden), wenn mehrere Personen gleichzeitig eine Seite besuchen; Dies bedeutet, dass Seiten auch in Momenten mit hohem Datenverkehr aktiv bleiben können.
Die zentralen Thesen
- Verstehen Sie, dass eine langsame Website UX, SE-Rankings und Markenwert beeinflusst.
- Entscheiden Sie sich für Funktionalität, wenn es um das Thema geht.
- Verwenden Sie Plugins nach Bedarf.
- Verwenden Sie regelmäßig Geschwindigkeitstest-Tools.
- Multimedia optimieren.
- Verwenden Sie ein CDN, um Seiten schnell bereitzustellen.
- Reduzieren Sie den Code für ein schnelleres Surferlebnis.
- Aktivieren Sie das Browser-Caching, um Serveranforderungen zu reduzieren.
Autor BIO:
Cristian Ward ist CEO von San Diego SEO Inc. Mit über 10 Jahren Erfahrung im digitalen Marketing verfügt er über Kenntnisse in den Bereichen Social Media Marketing, PPC-Werbung, Online-Reputationsmanagement und mehr.
