5 zeitsparende Tipps mit OnCrawl
Veröffentlicht: 2017-06-21So nutzen Sie die erweiterten OnCrawl-Funktionen, um Ihre Effizienz bei der täglichen SEO-Überwachung zu verbessern.
OnCrawl ist ein leistungsstarkes SEO-Tool, mit dem Sie die Sichtbarkeit von E-Commerce-Websites, Online-Publishern oder -Anwendungen durch Suchmaschinen überwachen und optimieren können. Das Tool basiert auf einem einfachen Prinzip: Verkehrsmanagern dabei zu helfen, Zeit in ihrem Analyseprozess und in ihrem täglichen SEO-Projektmanagement zu sparen.
Abgesehen davon, dass es ein Audit-Tool vor Ort ist, das auf einer SaaS-Plattform basiert, die von einer API unterstützt wird, die alle Website-Daten kombiniert, ist es auch ein Protokollanalysator, der die Datenextraktion und -analyse aus Protokollserverdateien vereinfacht.
Die Möglichkeiten von OnCrawl sind ziemlich breit, müssen aber gemeistert werden. In diesem Artikel teilen wir 5 zeitsparende Tipps für die tägliche Nutzung unseres SEO-Crawlers und Log-Analyzers.
1# Wie man HTTP- und HTTPS-URLs kategorisiert
Die HTTPS-Migration ist ein heißes Thema im SEO-Bereich. Um diesen wichtigen Schritt perfekt zu bewältigen, ist es wichtig, das Verhalten von Bots auf beiden Protokollen genau zu verfolgen.
Die Erfahrung hat gezeigt, dass Bots mehr oder weniger Zeit benötigen, um vollständig von HTTP auf HTTPS umzustellen. Im Durchschnitt dauert dieser Übergang einige Wochen oder Monate, abhängig von externen und internen Faktoren im Zusammenhang mit der Qualität und Migration der Website.
Um diese Übergangsphase genau zu verstehen, in der Ihr Crawl-Budget stark beeinträchtigt wird, ist es klug, Bot-Treffer zu überwachen. Es ist daher erforderlich, Serverprotokolle zu analysieren. Der Bot als normaler Benutzer hinterlässt Spuren auf jeder Seite, Ressource und Anforderung, die er stellt. Ihre Protokolle besitzen die Ports, die diese Anrufe übermittelt haben. So können Sie die Migrationsqualität Ihrer HTTPS-Website validieren.
Methoden zum Einrichten einer dedizierten http vs. https-Gruppe von Seitengruppen
Auf der Startseite Ihres erweiterten Projekts finden Sie in der oberen rechten Ecke eine Schaltfläche „Einstellungen“. Wählen Sie dann das Menü „Seitengruppe konfigurieren“. Erstellen Sie hier ein neues „Create Group Set“ und nennen Sie es „HTTP vs. HTTPS“.
Um auf Ihre Protokolle zuzugreifen, ist es wichtig, die Option „Ich möchte dieses Set für Protokollüberwachungs- und Kreuzanalyse-Dashboards verwenden“ auszuwählen.

- HTTPS : „Vollständige URL“ / „Beginne mit“ / https
- HTTP : „Vollständige URL“ / „nicht beginnen mit“ / https
Nach dem Speichern erhalten Sie Zugriff auf eine Ansicht Ihrer HTTPS-Migration (wenn Sie den Anforderungsport in Ihren Protokollzeilen hinzugefügt haben. Sie können sich unseren Leitfaden ansehen.)
Unsere QuickFilter finden Sie im Data Explorer. Sie wurden entwickelt, um den Zugriff auf einige wichtige SEO-Metriken wie Links zu 404, 500 oder 301/302, zu langsame oder zu schlechte Seiten usw. zu erleichtern.
Hier ist die vollständige Liste:
- 404-Fehler
- 5xx Fehler
- Aktive Seiten
- Aktive Seiten, die nicht von Google gecrawlt wurden
- Aktive Seiten mit einem von Google erkannten Statuscode, der sich von 200 unterscheidet
- Canonical stimmt nicht überein
- Kanonisch nicht gesetzt
- Indizierbare Seiten
- Keine indexierbaren Seiten
- Verwaiste aktive Seiten
- Verwaiste Seiten
- Von Google gecrawlte Seiten
- Von Google und OnCrawl gecrawlte Seiten
- Seiten in der Struktur, die nicht von Google gecrawlt wurden
- Seiten, die auf 3xx-Fehler verweisen
- Seiten, die auf 4xx-Fehler verweisen
- Seiten, die auf 5xx-Fehler verweisen
- Seiten mit schlechtem h1
- Seiten mit schlechtem h2
- Seiten mit schlechter Meta-Beschreibung
- Seiten mit schlechtem Titel
- Seiten mit HTML-Duplizierungsproblemen
- Seiten mit weniger als 10 Inlinks
- 3xx umleiten
- Zu schwere Seiten
- Zu langsame Seiten
Aber manchmal beantworten diese QuickFilter nicht alle Ihre geschäftlichen Bedenken. In diesem Fall können Sie mit einem von ihnen beginnen und Ihren „Eigenen Filter“ erstellen, indem Sie Teile zum Filter hinzufügen und speichern, um Ihre Filter schnell zu finden, wenn Sie sich mit dem Tool verbinden.
Beispielsweise können Sie von Links, die auf 4xx verweisen, Links filtern, die einen leeren Anker haben: „Anker“ / „ist“ / „“ und diesen Filter speichern. Einmal gespeichert, kann es beliebig oft geändert werden.
Sie haben jetzt direkten Zugriff auf diesen bestimmten „Quickfilter“ in der Liste „Quickfilter auswählen“ unten im Teil „Eigene“, wie im folgenden Screenshot zu sehen ist.
3# Wie richte ich DataLayer-bezogene benutzerdefinierte Felder ein?
Sie können beispielsweise eine Segmentierung Ihrer verwandten Seitentypen verwenden, wenn Sie Ihre Analytics-Tools-Tags definieren. Dieser spezielle Code ist sehr interessant, um Daten aus OnCrawl mit Ihren externen Daten zu segmentieren oder zu kreuzen.
Damit Sie eine „Schlüsselspalte“ für Ihre Analyse erstellen können, können wir diese Codeteile während des Crawls extrahieren und sie als eine Art Daten Ihres Projekts zurückbringen.
Die Option „Benutzerdefinierte Felder“ ermöglicht es, dank eines Regex oder eines XPath jedes Element aus den Quellcodeseiten zu entfernen. Diese Sprachen haben ihre eigene Definition und Regeln. Informationen zu XPath finden Sie hier und zu Regex hier.

Anwendungsfall 1: Extrahieren der Datalayer-Daten aus dem Quellcode der Seite
Zu analysierender Code:

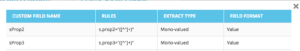
Lösung: Verwenden Sie eine „regex“: s.prop2=“([^“]+)“ / Extract: Mono-value / Field Format: Value

- Suchen Sie die Zeichenkette s.prop2="
- Löschen Sie alle Zeichen, die nicht „ (das erste Zeichen nach den zu extrahierenden Daten) sind.
- Die zu extrahierende Zeichenfolge befindet sich vor dem schließenden „
Nach dem Crawl finden Sie im Datenexplorer in den Spalten sProp2, sProp3 oder in Ihrem Feld Name die extrahierten Daten:
Verwenden Sie einen XPATH
Zu analysierender Code:

Sie müssen nur das zu entfernende Xpath-Element direkt aus dem Chrome-Code-Analysator kopieren/einfügen. Seien Sie vorsichtig, wenn der Code in JavaScript gerendert wird, müssen Sie ein benutzerdefiniertes Scrape-Projekt einrichten. Die Xpath-Sprache ist sehr leistungsfähig und kann schwer zu manipulieren sein. Wenn Sie also Hilfe benötigen, wenden Sie sich bitte an unsere Experten.
Anwendungsfall 3: Testen der Anwesenheit eines Analytics-Tags während einer Empfangsphase
Verwenden Sie einen regulären Ausdruck
Zu analysierender Code:

Lösung: Verwenden Sie einen „regex“: „_setAccount“, „UA-364863-11“ / Extract: Prüfen Sie, ob vorhanden
Im Datenexplorer erhalten Sie ein „true“, wenn der String gefunden wird, „false“ dagegen.
4# So visualisieren Sie die Google-Crawling-Frequenz für jeden Teil Ihrer Website
Das Crawl-Budget ist das Herzstück eines jeden SEO-Anliegens. Es ist eng mit dem „Page Importance“-Konzept und der Crawling-Planung von Google verbunden. Wir wissen, dass diese Prinzipien, die seit 2012 im Google-Patent eingeführt wurden, es der Mountain View-Gesellschaft ermöglichen, Ressourcen zu optimieren, die dem Web-Crawling gewidmet sind.
Google wendet nicht für jeden Teil Ihrer Website die gleiche Energie auf. Die Crawling-Frequenz für jeden Teil Ihrer Website gibt Ihnen genaue Einblicke in die Bedeutung Ihrer Seiten für die Augen von Google.
Wichtige Seiten werden häufiger von Google-Bots gecrawlt, da das Crawl-Budget eng mit den Fähigkeiten des Seitenrankings verknüpft ist.
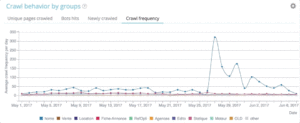
Bei den OnCrawl Advanced-Projekten können Sie das Crawl-Budget nativ im Abschnitt „Protokollüberwachung“ / „Crawling-Verhalten“ / „Crawling-Verhalten nach Gruppe“ anzeigen.

Sie können sehen, dass die Gruppe „Startseite“ die höchste Crawl-Frequenz aufweist. Es ist normal, weil Google ständig nach neuen Artikeln sucht und diese in der Regel auf der Startseite aufgelistet werden. Die Idee der Page Importance ist eng mit dem Google Freshness-Konzept verbunden. Ihre Startseite ist die wichtigste Seite, um Ihr Google-Crawling-Budget zu priorisieren. Dann wird die Optimierung hinsichtlich Tiefe und Popularität auf andere Seiten verteilt.
Es ist jedoch schwierig, die Frequenzunterschiede zu sehen. Sie müssen daher auf die Gruppen klicken, die Sie entfernen möchten (indem Sie auf die Legende klicken), und sehen, dass die Daten angezeigt werden.
5# So testen Sie Statuscodes aus einer Liste von URLs nach einer Migration
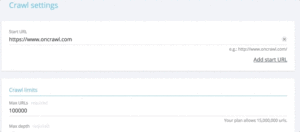
Wenn Sie schnell Statuscodes von einer Reihe von URLs testen möchten, können Sie die Einstellungen eines neuen Crawls ändern:
- Fügen Sie alle Start-URLs hinzu (Schaltfläche „Start-URL hinzufügen“)
- Definieren Sie die maximale Tiefe auf 1

Dieser benutzerdefinierte Crawl gibt qualitative Daten zu diesem URL-Satz zurück.
Sie können überprüfen, ob Weiterleitungen gut eingerichtet sind, oder die Entwicklung der Statuscodes im Laufe der Zeit verfolgen. Denken Sie an den Vorteil des regelmäßigen Crawlens, Sie können alten URLs automatisch folgen.
Warum erstellen Sie nicht ein automatisiertes Dashboard über unsere API und erstellen eine automatisierte Testüberwachung zu diesen Aspekten.
Wir hoffen, dass diese Hacks Ihnen helfen werden, Ihre Effizienz mit OnCrawl zu verbessern. Wir haben noch viele fortgeschrittene Tricks, die wir Ihnen zeigen können. Bitte teilen Sie uns zum Beispiel Ihre #oncrawlhacks auf Twitter mit, wir freuen uns, dass unsere Benutzer genauso viel Spaß mit unserem Tool haben wie wir.


