5 Beispiele für für Mobilgeräte optimierte E-Mails
Veröffentlicht: 2016-11-03Wir Vermarkter haben uns an die Idee gewöhnt, dass wir durch die Optimierung unserer E-Mails für mobile Benutzer unseren Kampagnen einen Wettbewerbsvorteil verschaffen können. Leider sind die Zeiten weitergegangen, und Tatsache ist, dass wir jetzt selbstverständlich mobil optimierte E-Mail-Varianten erstellen sollten.
Vor einigen Jahren erreichten wir einen Wendepunkt, an dem Smartphones Desktop-Computer als den am häufigsten zum Lesen von E-Mails verwendeten Gerätetyp überholten. Vor kurzem stellte der Device Preference Report von Movable (2015) fest, dass phänomenale 52 % der E-Mails jetzt auf Smartphones geöffnet werden – wobei Desktops nur 32 % ausmachen.
Allzu leicht tappt man in die Falle, E-Mails primär für Desktop-Benutzer zu erstellen – aller Wahrscheinlichkeit nach verwenden Sie einen Desktop, um sie selbst zusammenzustellen. Jetzt ist es an der Zeit, diese antiquierte Denkweise abzuschütteln und Mobile an erster Stelle, Desktop an zweiter Stelle zu setzen.
In diesem Artikel werden wir 5 inspirierende Beispiele für für Mobilgeräte optimierte E-Mails diskutieren, die alle sorgfältig entwickelt wurden, um die Conversions zu steigern. Wir haben einige umsetzbare Tipps beigefügt, damit Sie die Ideen in Ihren eigenen Kampagnen nachahmen können.
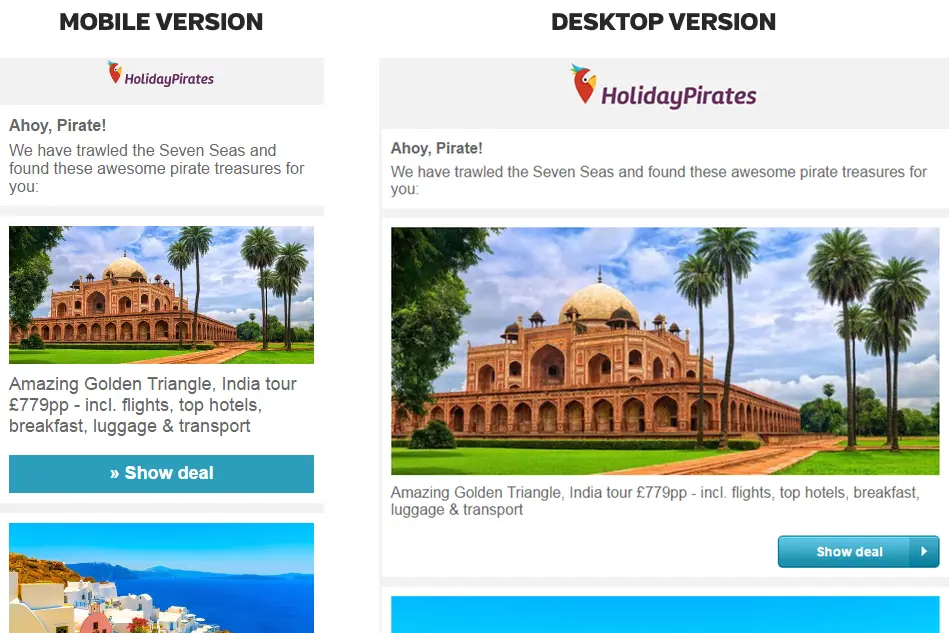
Urlaubspiraten – erste Prinzipien

Wir haben uns aus einem Grund entschieden, mit dieser E-Mail zu beginnen: Sie ist unverkennbar zuerst für Mobiltelefone konzipiert.
Dies ist der eine Punkt, von dem wir unbedingt verlangen, dass Sie ihn wegnehmen und in den Mittelpunkt Ihrer E-Mail-Marketingstrategie stellen. Wieso den? Erstens, weil Mobilgeräte der am weitesten verbreitete Gerätetyp für E-Mail-Öffnungen sind, mit einem Anteil, der von Jahr zu Jahr weiter zunimmt; und zweitens, weil es viel einfacher ist, ein für Mobilgeräte optimiertes Design als Grundlage zu verwenden und dann zusätzliche Elemente für größere Geräte einzubauen, als das Gegenteil zu tun.
[mailchimpsf_form access=“web“ title=“Für mehr davon abonnieren Sie unseren Newsletter“]Das Verhältnis von visuellen Elementen zu Text
Wir können erkennen, dass diese E-Mail zunächst für Mobilgeräte konzipiert wurde, indem wir uns ansehen, wie viele Wörter auf der Seite sind – dh nicht sehr viele.
Viele Texte in einer E-Mail wirken sich in der Regel negativ auf mobile Conversions aus. In der E-Mail von HolidayPirates ist der Text in der mobilen Version auf drei Zeilen pro Inhaltselement beschränkt (der Text plus die CTA-Schaltfläche sind in Bezug auf die Platznutzung ungefähr gleich groß wie das begleitende Bild); während in der Desktop-Version dieselbe Kopie möglicherweise etwas mehr als eine Zeile belegt und mehr oder weniger als Bildunterschrift fungiert. Wenn diese E-Mail zuerst für den Desktop entworfen worden wäre, hätten wir möglicherweise zusätzliche Kopien in Varianten mit größeren Bildschirmen und gekürzte Versionen (oder schlimmer noch, zu viel Kopie und horizontales Scrollen) für kleinere Geräte gesehen.
Viele aufmerksamkeitsstarke CTA-Buttons
Wenn Sie sich schon einmal mit dem Thema Conversion-Rate-Optimierung beschäftigt haben, wissen Sie, was Sie mit der strategischen Positionierung von CTA-Buttons auf Ihren Webseiten erreichen können.
CTAs oder Call-to-Action-Buttons sind bildartige Links, die ein Button-Design mit einem Imperativtext verwenden (z. B. „Jetzt kaufen“, „Kostenlos anmelden“, „Mehr anzeigen“). HolidayPirates hat hier CTA-Buttons verwendet, um auf Inhalte auf ihrer Website zu verlinken.
Im obigen Screenshot der mobilen Version können Sie nur eines der Inhaltselemente sehen, die in der E-Mail von HolidayPirates enthalten sind. Dies ist allein auf den Platz zurückzuführen, der uns hier in diesem Artikel zur Verfügung steht, und tatsächlich sind zehn Ziele in der E-Mail enthalten, jedes mit seinem eigenen Bild, seiner eigenen Kopie und seiner CTA-Schaltfläche „Show Deal“.
Die Verwendung von CTAs in Ihren E-Mails ist weithin als die beste Möglichkeit anerkannt, mobile Benutzer dazu zu bringen, sich dorthin zu klicken, wo Sie sie haben möchten. Hier sind einige Tipps, wie Sie Ihre CTAs supereffektiv gestalten können:
- Machen Sie sie groß und relativ hell – wenn Sie jemals versucht haben, ein kleines, obskures Ziel mit Ihrem Daumen zu treffen, während Sie auf Ihrem Telefon surfen (oder in einem anderen, seltsamen Kontext), werden Sie verstehen, warum es wichtig ist, Ihre CTAs hervorzuheben. Dadurch werden auch Ihre CTAs attraktiver.
- Umgeben Sie sie mit Leerzeichen – aus den gleichen Gründen.
- Machen Sie die CTA-Kopie klar und prägnant – sagen Sie es in zwei oder drei Worten.
- Link zu mobilfreundlichen Inhalten – es hat keinen Sinn, mobile Benutzer auf eine mobilfeindliche Website zu leiten.
Was wir bisher gelernt haben
Aus dieser einzigen Marketing-E-Mail haben wir drei Kernpunkte – nennen wir sie erste Prinzipien – zum E-Mail-Marketing ermittelt:
- Zuerst für Mobilgeräte entwerfen
- Gehen Sie sparsam mit der Kopie um
- Verwenden Sie CTAs für Links
Für uns sind dies die wichtigsten Faktoren, die Sie bei der Erstellung Ihrer Marketing-E-Mails berücksichtigen müssen. Wir werden uns jetzt vier weitere E-Mails ansehen, die auf interessante und zum Nachdenken anregende Weise für den mobilen Benutzer sorgen:
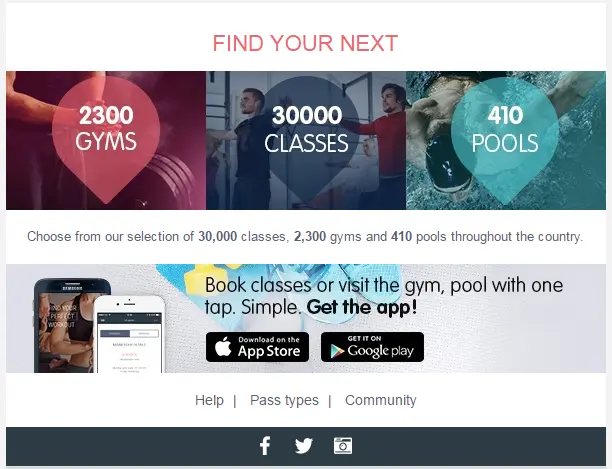
PayasUgym – Einbettung in mobile Aktivitäten
Warum sollten Sie damit aufhören, Ihre E-Mail mit Smartphones kompatibel zu machen, wenn Sie damit Ihre Marke in die alltäglichen mobilen Aktivitäten des Empfängers einbetten könnten?

Hier ist ein Abschnitt einer E-Mail von einem Pay-as-you-go-Suchdienst für Fitnessstudios und Fitnesskurse, der genau das tut, und das mit großer Wirkung.
- „Find your next“ – Unterüberschrift stellt das Problem des Empfängers vor und ebnet den Weg für die Marke, ihre Lösung zu präsentieren.
- Grafiken im Stil von Kartenmarkierungen – beachten Sie die Grafiken oben im Screenshot, die die Anzahl der Fitnessstudios, Kurse und Schwimmbäder zeigen. Die Verwendung von Grafiken im Kartenmarkierungsstil ist hier clever, da sie an die Symbole erinnern, die in äußerst beliebten Apps wie Google Maps und Uber verwendet werden, was schön zu…
- App-Banner – dieses CTA-Banner unterstützt seine Holen Sie sich die App! Botschaft mit informativen, vertrauensfördernden Apple App Store und Google Play Buttons. Das Banner ist groß, auffällig und mit Leerzeichen umgeben.
Diese E-Mail ist ein Musterbeispiel dafür, wie Sie Ihre Marke als mobilkompatiblen Lösungsanbieter für das Problem eines Verbrauchers positionieren können. Die Struktur seiner Botschaft ist unwiderstehlich: „Wir verstehen, was Sie brauchen; wir sind wirklich gut aufgestellt, um es Ihnen zu geben; Klicken Sie auf diesen klaren, einfachen und vertrauenswürdigen Download-Link und wir lösen das Problem für Sie jetzt und wann immer Sie uns in der Zukunft brauchen.“ Die Marke hat sich sehr effektiv dafür eingesetzt, eine bestimmte Rolle innerhalb der mobilen Aktivität des Benutzers zu erfüllen.

Unabhängig davon, ob Ihre Marke ihre Online-Rolle über eine App oder eine für Mobilgeräte optimierte Website erfüllt, können Sie den Ansatz von PayasUgym möglicherweise in Ihren Marketing-E-Mails nachahmen. Versuchen Sie, einen CTA in eine ähnliche Struktur einzufügen:
- Verwenden Sie eine Unterüberschrift, um das Problem vorzustellen, z. B. „Wollen Sie einen neuen Stil finden?“, „Brauchen Sie ein neues Buch?“
- Legen Sie Ihre Autorität/Ihr Angebot/Ihre Qualität/Ihr Wertversprechen fest. Integrieren Sie auf subtile Weise grafische Elemente, die App- oder E-Commerce-Elemente nachahmen (wie die Kartenmarkierungen von PayasUgym).
- Fügen Sie ein CTA-Banner hinzu, indem Sie die zuvor besprochenen Techniken verwenden. Dies könnte mit einem App-Download oder einem anderen digitalen Aspekt Ihres Unternehmens verknüpft sein, der für den Kunden eine nützliche Rolle spielen kann.
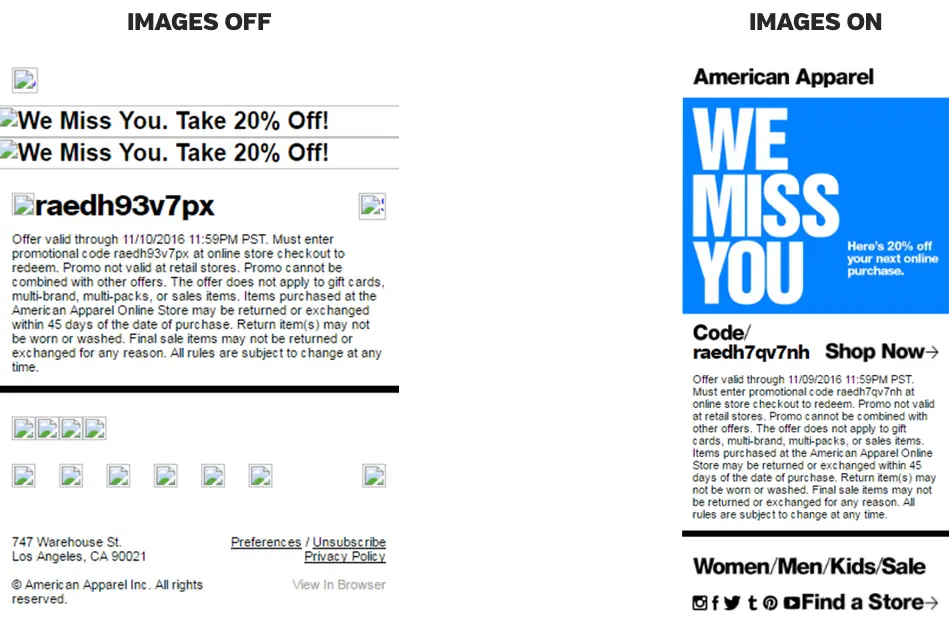
American Apparel – Vorbereitung auf das Leben im Junk-Ordner
Jeder E-Mail-Vermarkter stellt sich sicherlich gerne vor, wie seine Nachrichten in die Posteingänge der Empfänger und direkt an die Spitze der Liste gelangen – aber Tatsache ist, dass viele E-Mail-Clients Ihrer Empfänger Ihre Nachrichten als nicht vertrauenswürdig oder Junk-Mail behandeln.
Die Empfänger können diese Nachrichten weiterhin anzeigen, aber in einigen Fällen werden Inhalte – insbesondere Bilder und andere Rich Media – nicht angezeigt. In Anbetracht des hohen Verhältnisses von Bildern zu Kopien, das in den meisten mobilfreundlichen E-Mail-Marketing verwendet wird, könnte dies bedeuten, dass der Empfänger die Schlüsselhaken in Ihrer E-Mail übersieht, wenn er durch seinen Junk-Ordner blättert.

Es gibt keine vollständig zufriedenstellende Lösung für dieses Problem, aber Sie können einige Schäden begrenzen, indem Sie ein Attribut der in Ihren E-Mails verwendeten Bilder verwenden: ihre Alt-Tags.
Werfen Sie einen Blick auf die beiden Screenshots oben. Beide zeigen die gleiche E-Mail vom Modehändler American Apparel. In der linken Version sind Bilder aktiviert, während das rechte Bild zeigt, wie dieselbe E-Mail mit deaktivierten Bildern aussieht. Das Bild auf der rechten Seite sieht vielleicht nicht so gut aus, aber es schafft es, den wesentlichen Zweck der E-Mail zu vermitteln – „Wir vermissen dich. 20 % Rabatt!” Diese Wörter stammen nicht aus einem Textabschnitt, der in <p>-Tags eingeschlossen ist; Sie stammen aus den Alt-Tag-Attributen der ausgeblendeten Bilder.
Indem Sie die Marketing-Hooks der E-Mail in den Alt-Tag-Attributen Ihrer Bilder wiederholen, erhöhen Sie die Chance, dass Ihr Empfänger Ihre Kernbotschaft in Textform erhält, auch wenn Bilder deaktiviert sind.
Als allgemeine Regel würden wir immer empfehlen, sich die Zeit zu nehmen, ein effektives Alt-Tag für jedes Bild zu schreiben, das Sie online veröffentlichen möchten. Alt-Tags tragen nicht nur dazu bei, dass Ihre E-Mail-Marketingbotschaften mehr Empfänger erreichen, sie sind auch von grundlegender Bedeutung für das Interneterlebnis von Menschen mit Sehbehinderung und können dazu beitragen, dass Ihre Bilder in den Ergebnissen der Bildsuche einen guten Rang einnehmen.
Die Trainline – der schnelle Weg zu Ratings

Kundenfeedback ist eine wertvolle Ressource für Vermarkter, die den besten Weg für ihre E-Mail-Kampagnen finden möchten. Es ist besonders effektiv, wenn es in einem Split-Testing-Kontext verwendet wird, wie wir erwarten, dass dies bei dem oben gezeigten Sternbewertungsabschnitt der Fall war, der in einer E-Mail von TheTrainline.com zu finden ist.
An diesem Bewertungsbereich ist nichts Besonderes – und genau deshalb mögen wir ihn. Der Benutzer tippt auf einen der Sterne, um die E-Mail mit bis zu fünf zu bewerten. Die Einfachheit des Designs lässt das Hinterlassen einer Bewertung für mobile Benutzer weitaus einfacher erscheinen, die von fummeligeren Aufgaben wie dem Schreiben von Kommentaren abgeschreckt werden könnten.
Aber was ist mit dem Mangel an detailliertem Feedback? Nun, wir würden vorschlagen, dass zwei oder mehr Varianten dieser E-Mail wahrscheinlich an unterschiedliche Zielgruppen gesendet wurden und die von den Empfängern bereitgestellten allgemeinen Bewertungen von den Erstellern der E-Mail verwendet wurden, um festzustellen, welche der Varianten am effektivsten war.
Multivariate Tests können verwendet werden, um festzustellen, welche Art von Betreffzeile am besten funktioniert, welche Angebote oder Produkte in einer E-Mail beworben werden sollten, wie sich verschiedene Inhaltstypen auf die Benutzererfahrung auswirken können und so weiter. Die gesammelten Informationen können eigenständig verwendet werden oder um Erkenntnisse zu untermauern, die durch die Analyse von E-Mail-Öffnungs- und Engagementdaten gewonnen wurden.
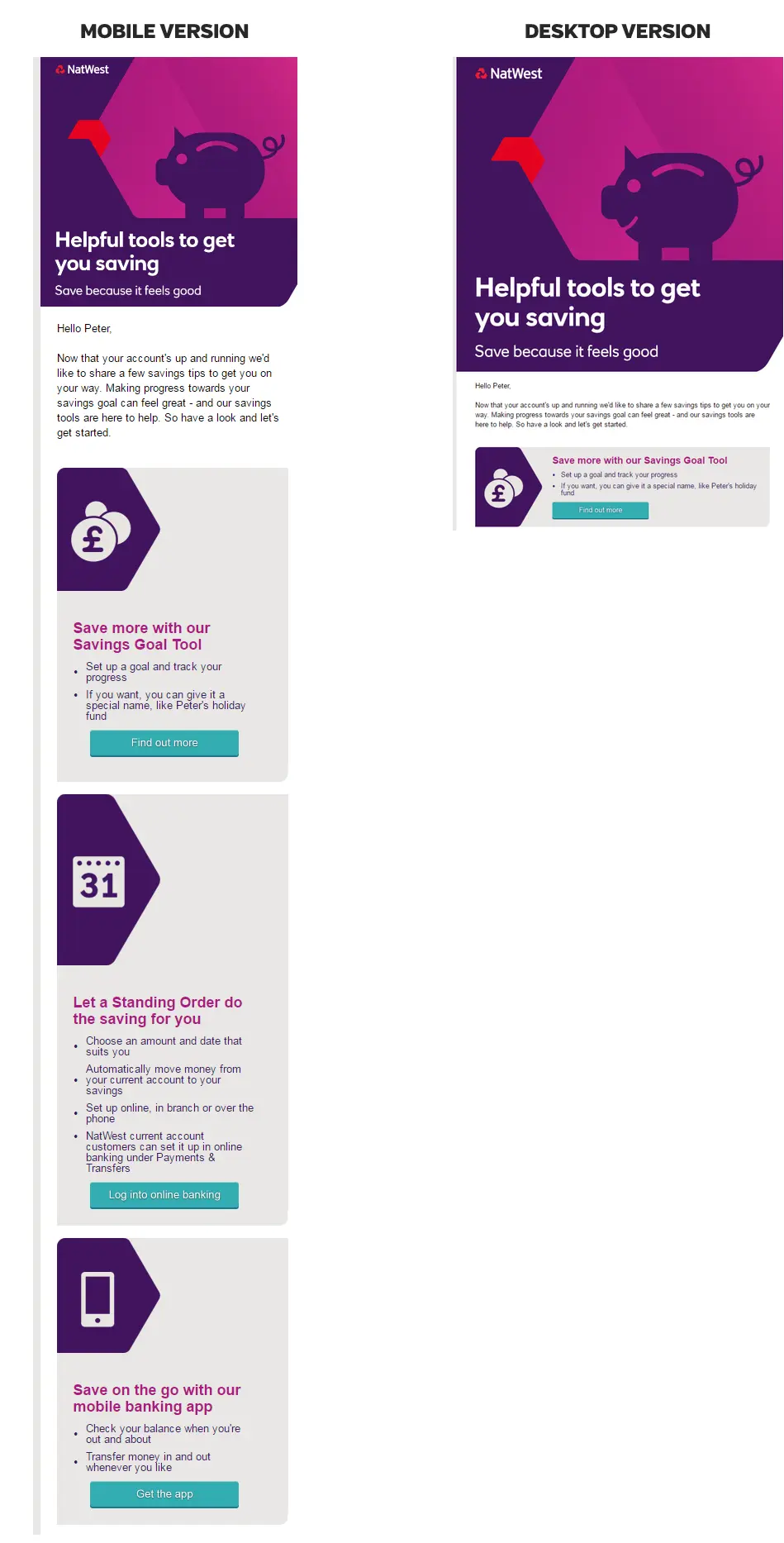
NatWest

Der Schlüssel zur Wirkung dieser E-Mail – aus gestalterischer Sicht – ist das auffällige Sparschwein-GIF oben. Entscheidend ist, dass es schön und scharf aussieht, egal ob auf einem Handy, Tablet oder Desktop.
Die Entwickler der E-Mail haben dies erreicht, indem sie einen bikubischen Interpolationsalgorithmus zum Skalieren des Bildes eingestellt haben – was erreicht wurde, indem ein Teil des style-Attributs des Bildes auf „-ms-interpolation-mode: bicubic“ gesetzt wurde. Dadurch wird das Bild „flüssig“.
Es gibt verschiedene Möglichkeiten, diesen Effekt zu erzielen, von denen die meisten weniger technisch klingen als die oben genannten. Lassen Sie Ihre Entwickler prüfen, ob Ihre E-Mail-Vorlage eine bikubische Interpolation oder einen anderen Mechanismus zur Bildskalierung enthält, bevor Sie mit dem Versenden von E-Mails beginnen. Es ist problematisch, Ihre Bilder einfach so groß zu machen, dass sie auf allen Geräten scharf aussehen, da dies für mobile Benutzer ein horizontales Scrollen erfordern kann – genau das, was wir vermeiden möchten.
Holen Sie sich jetzt Ihre kostenlose Mitgliedschaft - absolut keine Kreditkarte erforderlich
KOSTENLOSE MITGLIEDSCHAFT