5 grundlegende Möglichkeiten zur Verwendung von CSS für besseres SEO
Veröffentlicht: 2018-11-22Die allgemeinen Vorteile der Verwendung von CSS sind bekannt. Die offensichtlichsten davon sind leichte und schnell ladende Webseiten. Was den Leuten vielleicht nicht so vertraut ist, ist, dass CSS auch viele Vorteile für SEO hat.
Aufgrund ihrer Top-Down-Logik betrachten Suchmaschinen den tatsächlichen Code auf einer Seite und nicht das, was dem Benutzer angezeigt wird. Der wichtigste Inhalt befindet sich normalerweise oben auf der Seite, aber das ist bei einem Standard-HTML-Code nicht der Fall. Daher besteht die Lösung darin, CSS für eine bessere SEO zu verwenden.
Hier stellen wir 5 einfache Möglichkeiten zur Verwendung von CSS vor, die Ihre SEO verbessern.

1. Organisieren Sie Ihre Inhalte
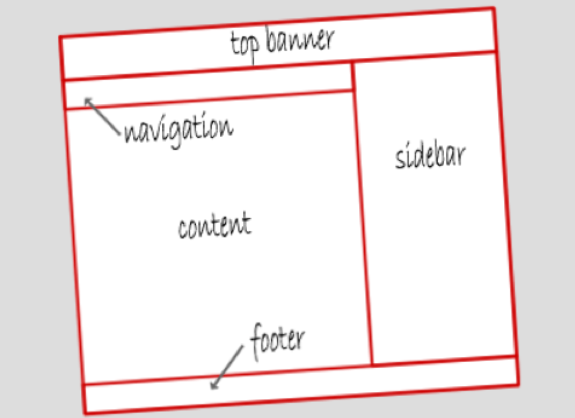
Wie bereits erwähnt, scannen Suchmaschinen Ihre Seite nicht visuell, sondern anhand des Codes. Infolgedessen liest sich Ihre Seite möglicherweise nicht wie erwartet. Die Suchmaschine liest alles auf einer Seite von links oben nach rechts unten.
Haben Sie beispielsweise vor dem eigentlichen Inhalt eine Navigation oder Sidebar, liest die Suchmaschine diese Abschnitte zuerst. Dies wird Ihr Ranking auf der Suchergebnisseite senken, da Sie oben auf Ihrer Seite doppelten Inhalt haben.
Durch die Verwendung von CSS können Sie Ihren Code nach Ihren Wünschen organisieren. Sie können Ihre wertvollsten und schlüsselwortreichsten Inhalte ganz oben platzieren und weniger wichtige Abschnitte unter den Hauptinhalt verschieben.

2. Betonen Sie Ihre Keywords
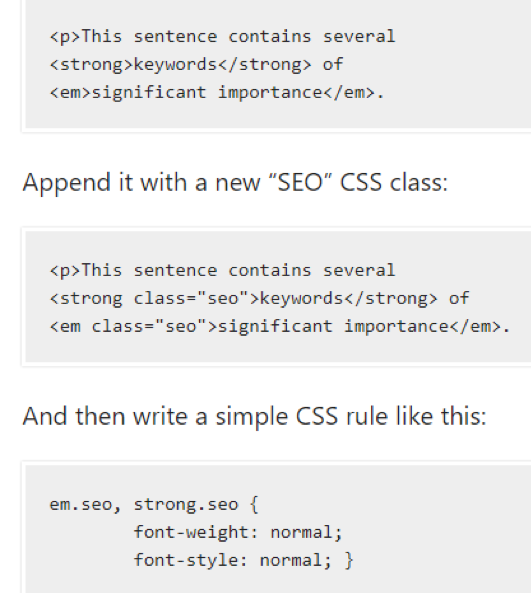
Bei der Bestimmung, was auf Ihrer Webseite wichtig ist, achten Suchmaschinen auch auf andere Tags wie und . Diese Tags werden zur Hervorhebung verwendet, und Suchmaschinen behandeln darin eingeschlossenen Text wertvoller als den sie umgebenden Text.
Vielleicht sind Sie auf Webseiten gestoßen, auf denen scheinbar zufällige Wörter fett hervorgehoben sind. Diese Seiten versuchen, ihr Suchranking zu verbessern, indem sie Suchmaschinen helfen, ihre Schlüsselwörter zu finden.
Mit CSS können Sie diese Tags vor Ihren Lesern verbergen. Auf diese Weise können Sie Ihre Inhalte leserfreundlich halten und sicherstellen, dass Suchmaschinen gleichzeitig die wichtigsten Wörter finden.

3. Reduzieren Sie Ihr Code-zu-Inhalt-Verhältnis
Da die Verwendung von CSS Ihre Webseite leichter macht, reduziert es auch Ihr Verhältnis von Code zu Inhalt. Es bietet eine bessere Organisation Ihrer Seiten, wodurch es einfacher wird, semantisch reichhaltige Inhalte zu schreiben.
Eine bessere Indizierung macht Ihre Inhalte nicht nur für die Benutzer einfacher, sondern auch für die Suchmaschinen-Bots, die als Webcrawler bekannt sind. Wenn Ihre Seite gut organisiert ist und nicht viel zusätzlichen HTML-Code enthält, können die Crawler schnell feststellen, worum es auf Ihrer Seite geht. Dies kann Ihr Ranking in Suchmaschinen verbessern.
Sie sollten sicherstellen, dass Ihr gesamter Code lesbar ist. Wenn Ihr HTML-Code zu viel zusätzlichen Text enthält, haben die Webcrawler Schwierigkeiten festzustellen, ob Ihre Seite für eine bestimmte Suchanfrage relevant ist.
4. Vereinfachen Sie Ihre Updates
Mit CSS ist Ihr Inhalt einfacher zugänglich. Als solches eignet es sich für häufige Updates. Wenn Ihre Inhalte häufig aktualisiert werden, bleiben Ihre Seiten frisch. Und Frische wird von Suchmaschinen geschätzt.
Sie sparen auch Zeit, wenn Sie kleine Aktualisierungen vornehmen müssen, z. B. das Ändern einer Schriftart. Bei CSS reicht es, die Änderung einmal vorzunehmen, während man bei HTML jede Seite überarbeiten muss. Dadurch bleibt Ihnen mehr Zeit, wichtigere Teile wie Inhalte und Schlagzeilen zu aktualisieren.

Oncrawl SEO-Crawler
5. Nutzen Sie den Browser-Cache besser
Mit CSS können Sie Seitenelemente wie Bilder, Schriftarten und Farben gestalten. Nachdem Sie Ihr externes Stylesheet erstellt haben und ein Benutzer es zum ersten Mal lädt, wird es im Cache des Browsers des Benutzers gespeichert. Die Folgeseiten werden schneller geladen, wenn der Browser nicht jedes Mal das verlinkte Stylesheet rendern muss.
In Standard-HTML-Code muss der Browser jede Seite einzeln abrufen, analysieren und rendern. Wenn Webcrawler mehr Code analysieren müssen, bis sie Ihre echten Inhalte finden, erhöht dies die Serverlast und verringert die Leistung. Webcrawler analysieren mehrere Seiten einer Website gleichzeitig, und eine Verlangsamung des Crawlers aufgrund geringer Leistung kann sich darauf auswirken, wie viele Seiten indexiert werden.
Sobald Sie gelernt haben, CSS für besseres SEO zu verwenden, ist es wichtig, auf Ihre eigentlichen Inhalte zu achten. So wie Ihr Code sauber sein sollte, muss auch Ihr Inhalt aufpoliert werden. Hervorragende Inhalte dienen sowohl Besuchern als auch Webcrawlern und helfen, Ihr Suchranking zu verbessern. Wenn Ihre Inhalte verbessert werden könnten, stehen Ihnen viele Tools und Dienste zur Verfügung. Sie können beispielsweise Folgendes überprüfen:
- Grammarly – ein Korrekturlesetool, das Fehler in Rechtschreibung, Grammatik, Wortwahl, Stil und Zeichensetzung identifiziert. Es bietet eine detaillierte Erklärung für jeden Bearbeitungsvorschlag.
- Handmade Writing – eine Website, die maßgeschneiderte Schreib- und Bearbeitungsdienste anbietet. Nachdem Sie die Details Ihres Schreib- oder Bearbeitungsauftrags ausgefüllt haben, wird ein Autor zugewiesen, der das fertige Produkt für Sie erstellt.
- Hemingway App – ein Online-Editor, der Ihre Inhalte scannt und Vorschläge zur Verbesserung der Lesbarkeit macht. Die Anwendung erkennt Passiv und andere schwierige Satzstrukturen, die die Lesbarkeit beeinträchtigen können.
- Lesbar – eine Lesbarkeitssoftware, die Textanalyse, Schlüsselwortdichteanalyse, URL-Analyse, Website-Scanning und E-Mail-Bewertungsdienste bietet. Sie erhalten eine Lesbarkeitsbewertung und andere nützliche Statistiken.
Wenn Sie mehr über erfolgreiche SEO-Strategien lesen möchten, können Sie unseren früheren Beitrag über SEO-Trends im Jahr 2018 lesen.
Die Verwendung von CSS in Ihrem Webdesign hat viele Vorteile. Es ist nicht nur einfach zu bedienen, sondern auch besser für die Suchmaschinenoptimierung als die Verwendung von HTML allein. Mit CSS können Sie Ihr Ranking auf der Suchergebnisseite verbessern und Webcrawler auf Ihre Website locken.
Oncrawl SEO-Crawler
Die Trennung zwischen Inhalt und Stil ermöglicht es Ihnen, semantisch reichhaltigen, schlanken und sauberen HTML-Code zu schreiben, der für das Crawlen und Indizieren durch Suchmaschinen optimiert ist. Gleichzeitig müssen Sie auch nicht auf das Styling und das visuelle Layout verzichten.
