10 innovative Anwendungen von 3D im Webdesign
Veröffentlicht: 2021-08-24In 3D oder nicht in 3D? Das ist eine Frage, die wir uns stellen müssen.
3D-Technologie und -Design sind aus unserem Leben nicht mehr wegzudenken. Es ist in Filmen, Spielen, Fernsehsendungen, Smartphones, Druckern, AR und VR zu finden.
Aber hat es einen Platz im Webdesign? Und wenn ja, in welchem Umfang? Würden wir eine Website komplett in 3D erstellen? Wahrscheinlich nicht.
Zunächst einmal sollten sich die meisten Websites nicht wie immersive Welten anfühlen, in denen Sie sich verlieren können. Wenn das Ziel darin besteht, Besucher zum Handeln zu bewegen, müssen Sie unkomplizierte Reisen für sie entwerfen.
Es geht auch um die Leistung. Ihr Fernseher wird möglicherweise nicht durch 3D überlastet, aber es kann beim Webhosting seinen Tribut fordern – insbesondere, wenn die 3D-Renderings von einem externen Plugin oder einer API generiert werden. Und nach aktuellen Daten zählt jeder Bruchteil einer Sekunde, wenn es um Ihre Besucher geht.
Das heißt aber nicht, dass 3D im Webdesign nichts zu suchen hat. Tatsächlich gibt es eine Menge, was mit 3D gemacht werden kann, und eine Menge verschiedener Richtungen, die damit einhergehen können.
Werfen wir einen Blick darauf, welche Arten von 3D am besten für das Web geeignet sind, wie man damit arbeitet, und schauen wir uns dann 10 großartige Beispiele für Websites an, die heute 3D verwenden.
Inhaltsverzeichnis
- Was ist 3D im Webdesign?
- Die Geschichte des 3D-Webdesigns
- Die Vorteile von 3D im Webdesign
- 10 erstaunliche Beispiele für 3D im Webdesign
Was ist 3D im Webdesign?
Alles, was 3D-Webdesign bedeutet, ist, dass wir Objekte entlang der x-Achse, y-Achse und z-Achse platzieren.
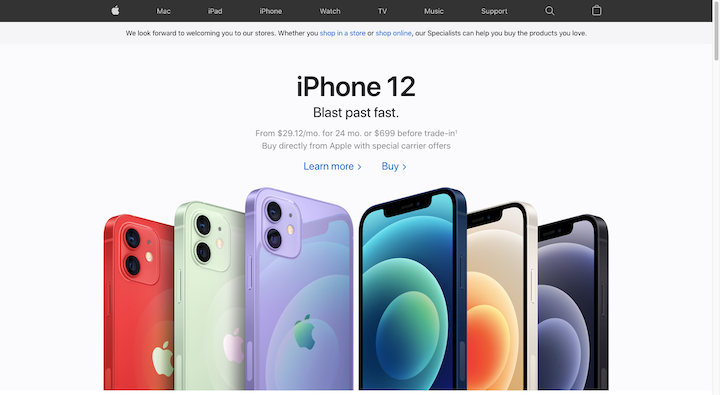
Die häufigste Interpretation von 3D-Design ist das, was wir auf der Apple-Website sehen:

Die iPhone 12-Stile in diesem Heldenbild existieren in drei Dimensionen. Die Grafiken bewegen sich nicht und dennoch können wir sehen, dass sie Tiefe haben.
Das Heldenbild auf der Website von Richard Sancho ist jedoch auch so, wie 3D-Webdesign aussieht:

Es sind keine 3D-Objekte sichtbar. Es ist jedoch klar, dass sich die schwebenden (und interaktiven) Farbkugeln hinter dem Text auf einer anderen Ebene (oder Ebenen) bewegen.
Im Gegensatz zum 2D-Webdesign, bei dem Sie Ihre Designs und Objekte breiter oder höher machen, können Sie beim 3D-Webdesign ihnen Tiefe verleihen und sie nach vorne und hinten verschieben.
Die Geschichte des 3D-Webdesigns
In den 1950er und 1960er Jahren wurde eine Reihe von Computerprogrammen entwickelt, die 3D-Computermodelle erstellen konnten. Die Robot Draftsman-Software von Ivan Sutherland, auch bekannt als Sketchpad, war die erste Software, die jemals eine grafische Benutzeroberfläche (GUI) verwendete, und sie war wegweisend für computergestütztes Design (CAD).
Obwohl CAD heute hauptsächlich verwendet wird, um 3D-Renderings von Dingen wie Gebäuden, Produkten und anderen physischen Objekten zu erstellen, ist es leicht zu erkennen, wie diese früheren Technologien den Weg für modernes 3D-Webdesign geebnet haben.
Nun, einer der Gründe, warum wir nicht gesehen haben, dass 3D die Listen von Webdesign-Trends dominiert, ist, dass es nicht immer so einfach war, es zu erstellen.
1994 – Virtual Reality Markup Language (VRML) wird eingeführt
VRML trat in den sehr frühen Tagen des Internets in Erscheinung. Es handelt sich um ein Dateiformat, das auch als „Welt“ (.wrl) bezeichnet wird und es Designern ermöglicht, 3D-Objekte und -Szenen zu erstellen.
1997 — Flash betritt das Bild
Um Flash-3D-Grafiken und -Animationen auf einer Website zu ermöglichen, musste ein Entwickler eine Flash-Softwarelizenz erwerben, sie mit ActionScript codieren und dann in die Website einbetten. Es hat viel Arbeit gekostet und auch die Ladezeiten der Website erheblich beeinträchtigt, insbesondere während der Einwahltage.
2001 — X3D wird der Nachfolger von VRML
Heute ist X3D ein gebührenfreier offener Standard, der vom Web3D Consortium gepflegt wird. Es kann für eine Vielzahl von 3D-Anwendungen verwendet werden: CAD, räumliche Visualisierung, menschliche Animation, AR, VR, 3D-Druck, medizinische Ausbildung und natürlich Webdesign. Darüber hinaus ist es nicht von einem Plugin abhängig, das im Browser ausgeführt wird.
2010 – Skeuomorphismus wird immer beliebter
Skeuomorphismus war ein Designtrend, der dazu diente, Schnittstellen und/oder ihre Elemente wie die realen Objekte aussehen zu lassen, auf denen sie basierten. Dieser Trend hielt nicht lange an, da er nicht viele zusätzliche Vorteile bot, außer cool auszusehen. Infolgedessen dominierte Flat Design die Webdesign-Trends der nächsten Jahre.
2011 — WebGL wird eingeführt
WebGL ist eine gebührenfreie API, mit der Designer und Entwickler 3D-Grafiken erstellen können, die in den meisten modernen Webbrowsern funktionieren. Das einzige Problem mit WebGL ist, dass es schwierig zu verwenden ist. Sie müssen JavaScript, Java oder Objective C zusammen mit GLSL verwenden, um Ihre 3D-Grafiken zu programmieren.
2012 — Der Artikel NYT Snow Fall wird veröffentlicht
Parallax-Webdesign wird seit langem im Videospieldesign verwendet. Doch erst 2012, als die New York Times ihren multimedialen Schneefall-Artikel veröffentlichte, begannen wir wirklich zu sehen, wie sich der faux 3D-Scrolling-Effekt im Internet durchsetzte.
2014 – Google entwickelt sein Materialdesign-System
Material Design wurde aus mehreren Gründen entwickelt. Einer der größten Beiträge zum Webdesign war jedoch, dass es der Seite Tiefe und Taktilität verlieh, was zur Verbesserung der Benutzerfreundlichkeit beitrug. Während das Designsystem seine Probleme hatte, hinterließ es einen bleibenden Eindruck in der Welt des Webdesigns und Teile davon sind noch heute in den Schichten und Schattierungen von Flat Design 2.0 zu sehen.
2021 – Wählen Sie Ihr Gift
Es gibt heute eine Reihe von Apps, mit denen Webdesigner benutzerdefinierte und komplexe 3D-Designs erstellen können:
- AutoCAD
- Mixer
- SketchUp
- Vectary
Es gibt auch eine Vielzahl von AR- und VR-Technologien, mit denen Sie 3D-Renderings für diese spezifischen Anwendungsfälle erstellen können.
Wenn Sie nicht versuchen, ganze 3D-Welten zu erstellen, sollten Sie die Style-Tools von Elementor verwenden, um Ihren Website-Komponenten Tiefe zu verleihen, und Bewegungseffekte, um Ihre Designs zum Leben zu erwecken.
Die Vorteile von 3D im Webdesign
Designtrends kommen und gehen. Sie müssen sich also fragen: Ist 3D eine Designtechnik oder ein Trend, in den es sich zu investieren lohnt?
Hier sind einige Gründe, warum Sie es in Ihrer Arbeit verwenden möchten:
Es hebt sich vom flachen Design ab
Wenn die meisten Websites flach sind, fällt eine Website mit 3D-Funktionen sofort auf.
Stellen Sie nur sicher, dass es mit gutem Geschmack und im Einklang mit den Webdesign-Prinzipien erfolgt. Wenn die 3D-Szenen oder -Objekte bedeutungslos sind und nur als Trick verwendet werden, um Aufmerksamkeit zu erregen, heben sie Ihre Website hervor – nur aus den falschen Gründen.
Sie können ansprechendere Schnittstellen erstellen
Es gibt verschiedene Möglichkeiten, 3D im Webdesign einzusetzen. Zum Beispiel:
- Um eine immersive Erlebniswelt für Besucher zu schaffen, wenn sie die Website zum ersten Mal betreten
- Um Ihre wichtigsten Grafiken zum Leben zu erwecken
- Um den Besuchern ausführlichere Rundgänge oder 360-Grad-Produktansichten zu bieten
Indem Sie die richtigen Elemente in Ihrem Webdesign auf eine dritte Ebene verschieben, schaffen Sie ein ansprechenderes Erlebnis für Ihre Besucher.
Indem Sie die Sinne der Besucher anzapfen, zapfen Sie ihre Emotionen an
Unsere Sinne sind eng mit unseren Emotionen verbunden und der Tastsinn ist nicht anders. Während Besucher eine 3D-Website offensichtlich nicht physisch berühren können, bietet sie dennoch ein Gefühl der Taktilität, das ein flaches Design nicht bieten kann.
Da Berührungen Menschen oft dabei helfen, sich mit anderen verbundener zu fühlen und ihre Erfahrungen mit der Welt zu vertiefen, können wir die Hypothese aufstellen, dass die Interaktion mit 3D-Elementen auf einer Website Besucher auch der Marke näher bringen könnte. Auch wenn dies nicht der Fall ist, hinterlässt die Haptik des Designs einen bleibenden Eindruck bei ihnen.
Es kann Ihre Conversion-Rate-Optimierung verbessern
3D-Webdesign hat eine Menge praktischer Anwendungen. Beispielsweise können Sie einer Website 3D-Renderings von Produkten, Immobilien und Veranstaltungen hinzufügen.
Wir wissen bereits, wie schwierig es für Verbraucher sein kann, bestimmte teure Artikel online zu kaufen, ohne sie vorher persönlich gesehen zu haben. Indem Sie lebensechte Renderings davon auf der Website hinzufügen, können Sie dazu beitragen, dass der Entscheidungsprozess viel schneller und reibungsloser abläuft. Und mit selbstbewussteren und zufriedeneren Käufern werden Sie wahrscheinlich mehr Conversions erzielen.
10 erstaunliche Beispiele für 3D im Webdesign
Auch wenn 3D-Design derzeit nicht überall im Internet zu finden ist, ist es definitiv ein lohnender Trend, wenn Sie den richtigen Weg finden, es für die Website Ihres Kunden umzusetzen.
Wenn Sie nach Inspiration suchen, sehen Sie sich die folgenden kreativen Beispiele für 3D im Webdesign an. Wenn Sie fertig sind, besuchen Sie unsere animierte Website-Zusammenfassung. Nicht alle Beispiele dort verwenden 3D, aber diejenigen, die dies tun, sollten Sie nicht verpassen!
1. Robert Burgel
Dies ist das zweite Mal, dass wir die Grafikdesign-Agentur von Robert Burgel in diesem Blog vorgestellt haben. Das erste Mal erschien es auf unserer Liste der besten Portfolio-Websites. Diesmal liegt es am originalen Heldenbild auf der Homepage.
Das schwarze Banner hat Ausschnitte, die Roberts Namen buchstabieren. Diese Buchstaben kommen erst zum Vorschein, wenn die Neonfische im Hintergrund dahinter schwimmen. Es gibt dem Heldenbild ein Gefühl, als ob Sie auf ein Goldfischglas schauen, und es ist ein Design, das Sie nicht so schnell vergessen werden.
2. Flux-Akademie
Die Flux Academy ist ein Ort, an dem Webdesigner lernen, wie man Design gestaltet und ihre Fähigkeiten durch Kursarbeit perfektioniert. Während die Homepage eine Reihe von 3D-Grafiken enthält, ist die erste die interessanteste.
Wenn der Besucher die Seite nach unten scrollt, fallen alle schwebenden designbezogenen Symbole nach unten in den Kopf der Statue. Es ist eine wirklich nette Metapher für das, worum es bei dem Unternehmen geht.

Bemerkenswert an diesem Beispiel ist auch, dass die 3D-Grafik relativ einfach ist. Flache Symbole. Eine Statue. Illustrierte Kugeln und Gesichter. Dies zeigt Ihnen nur, dass Sie mit den richtigen Schattierungs- und Bewegungseffekten ein sehr interessantes 3D-Erlebnis erzielen können.
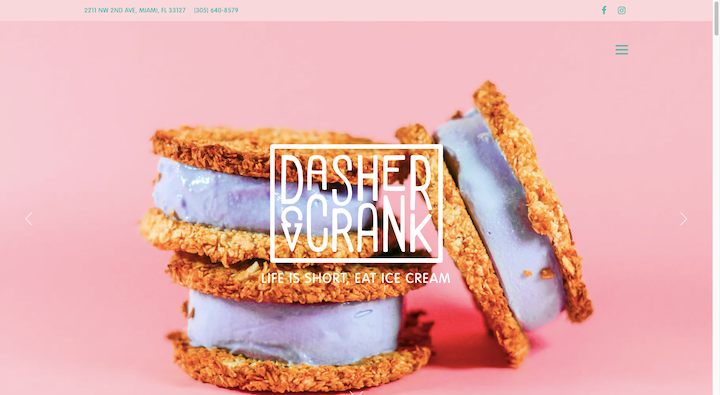
3. Dasher & Kurbel

Nicht nur Kreativagenturen können 3D nutzen. Schauen Sie sich einfach dieses Heldenbild auf der Website von Dasher & Crank an.
Oft sieht man auf Restaurant-Websites ihre Gerichte und Artikel von oben fotografiert, was ihnen ein flaches Aussehen verleiht. Selbst die von der Seite gesehenen haben oft keinen greifbaren Realismus, weil sie im Kontext von jemandes Händen, einem Teller oder der Restaurantkulisse fotografiert werden.
Aber mit dem einfarbigen rosa Hintergrund hier heben sich die Eiscremekeks-Sandwiches wunderbar als 3D-Objekte ab – so sehen sie gut genug aus, um sie auszustrecken und hineinzubeißen.
4. Contra „The State of Independence 2021“
Denken Sie an das letzte Mal, als Sie sich hingesetzt haben, um einen Bericht oder ein E-Book online zu lesen. Es kann mühsam sein, sich durch Absatz für Absatz zu quälen, um die für Sie relevantesten Daten zu finden. Außerdem werden viele von ihnen als PDFs gespeichert, die ein Hit-or-Miss sein können.
Aber der Bericht The State of Independence 2021 von Contra ist ein großartiges Beispiel dafür, wie 3D das Lese- und Bildungserlebnis verändern kann, wenn Sie nur genug davon verwenden.
Es gibt überall kleine Dosen von 3D-Objekten – wie Blobs und Münzen. Die Mehrheit der 3D-Renderings wird jedoch verwendet, um die Datenvisualisierungen und Zitate von Freiberuflern im gesamten Bericht darzustellen.
5. Samsung
Apple ist nicht das einzige Smartphone-Unternehmen, das 3D nutzt, um seine Produkte ins Rampenlicht zu rücken. Samsungs Zielseite für das Galaxy Z Fold erweckt das Produkt von der Sekunde an zum Leben, in der jemand die Website betritt.
Beachten Sie, dass die Grafik auf der anfänglichen Ladeseite eine rotierende 3D-Darstellung des Telefons ist. Wenn sie die Website betreten, sehen die Besucher das eigentliche Telefon aus jedem Blickwinkel und wie es aussieht, wenn es auf- und zugeklappt wird.
Kunden, die sich fragen, wie ein faltbares Smartphone aussehen würde, müssen nicht in den Laden gehen, um es herauszufinden, da die 3D-Renderings sie hervorragend darstellen.
6. Das Museum der Welt
Das British Museum ist eine Partnerschaft mit dem Google Cultural Institute eingegangen, um diese Microsite für The Museum of the World zu erstellen. Es wurde mit WebGL von WEIR+WONG entworfen und ist eine wirklich einzigartige Möglichkeit, eine Zeitleiste visuell zu gestalten und viele Daten darin zu platzieren.
Das Museum hat immer noch seine reguläre Website, auf der Besucher mehr über ihre Sammlungen und Exponate erfahren können. Anstatt jedoch die Artikel aus ihren Sammlungen auf der Website zu präsentieren, platziert diese 3D-Zeitleiste sie in die Kategorie und den Zeitrahmen, aus dem sie stammen.
Anstatt Besucher passiv einer Zeitleiste folgen oder einen Blick durch Ihr Inventar werfen zu lassen, macht eine 3D-Darstellung wie diese es zu einem aktiveren Erlebnis.
7. KITKAT Schokolade
Das KITKAT Chocolatory ist eine unterhaltsame und immersive 3D-Website. Und es ist völlig anders als die anderen Websites von KITKAT. Warum ist das so? Nun, dies ist keine Seite für Leute, die mehr über die Marke KITKAT und ihre Produkte erfahren möchten.
Brasilianische Kunden, die KITKAT-Produkte lieben, sind eingeladen, die neuesten Pralinen des Süßwarenunternehmens zu erkunden und zu bestellen. Sie können auch die Verpackung ihrer Produkte mit ihren eigenen persönlichen Fotos personalisieren.
Eine Marke und ein solches Erlebnis verdienen eine einzigartige 3D-Welt.
8. Kapsel in Zero Impact
Es ist von Anfang an klar, dass wir der Illustration und handgezeichneten Skizze der Kaffeekapsel folgen sollen, wie sie auf der Website von Capsul'in Zero Impact herunterfällt. Es ist eine brillante 3D-Darstellung, die von den Designern von Index erstellt wurde.
Wir sehen es zunächst als illustrierte Kaffeekapsel. Kurz darauf entfernt der Designer seine Markierungen und seziert schließlich jeden seiner einzelnen Teile. Anstatt die 3D-Kapsel als eine effekthascherische Designentscheidung zu verwenden, ändert sich ihr Aussehen, wenn die Geschichte und die Spezifikationen des Produkts auf der ganzen Seite enthüllt werden.
9. TAG Heuer
TAG Heuer ist eine Marke, die für ihre stilvollen Zeitmesser bekannt ist. Obwohl es viele Möglichkeiten gibt, eine Website stilvoll und elegant erscheinen zu lassen, gibt es nichts Schöneres, als Ihre Produkte in ihrer ganzen Pracht in 3D zu präsentieren. Und das tut TAG Heuer hier.
Auf diesen Fotos sehen wir die wunderschönen Zeitmesser, die vor einem stark weißen und schwarzen Hintergrund eingerahmt sind. In einigen Fällen ist es nur ein Foto der Uhr. Bei anderen ist ein leichter Parallaxeneffekt im Spiel. Es gibt auch Fälle, in denen wir die Uhr in Bewegung sehen, z. B. wenn sich die Schließe öffnet und schließt.
Dies ist keine 3D-Technik, die nur von Luxusmarken verwendet werden kann. Auch kleinere Marken können 3D-Produktvisualisierungen nutzen, um ihre Produkte effektiver online zu verkaufen.
10. Mazda
Was Mazda hier getan hat, ähnelt stark dem, was E-Commerce-Unternehmen tun, wenn sie die Farben von Produktfotos basierend auf der Kundenauswahl ändern. Allerdings ermöglicht Mazda Kunden nicht nur, ihre Anpassungen an einem 2D-Modell zu sehen.
Diese 3D-Darstellung ermöglicht es Kunden, sich um das Äußere des Fahrzeugs herum zu bewegen und im Inneren zu schwenken, um sich das Modell genauer anzusehen und zu sehen, wie sich ihre Farbauswahl darauf auswirkt.
Jedes Mal, wenn Sie eine Website haben, die ein teures Produkt verkauft, oder auch nur eine, bei der der Kunde es vor dem Kauf wirklich ausprobieren muss, wäre ein 3D-Shopping-Tool wie dieses ein großer Vorteil.
Verwenden Sie 3D-Webdesign mit Bedacht, um Ihre Besucher zu beeindrucken
Es spielt keine Rolle, wie groß oder klein Ihre 3D-Designs sind. Das Wichtigste, woran Sie bei der Verwendung von 3D im Webdesign denken sollten, ist, dass es das Erlebnis verbessert. Sie möchten, dass die Besucher von dem, was sie gesehen haben, begeistert sind und sich nicht wundern, warum sie Minuten damit verbracht haben, sich die 3D-Animation anzusehen, nur um festzustellen, dass sich die wichtigen Inhalte auf der Website befinden.
Denken Sie auch daran, wie sich 3D auf die Leistung Ihrer Websites auswirkt. Wenn Besucher länger als ein paar Sekunden warten müssen, bis die Website alle Ihre 3D-Arbeiten geladen hat, können sie sie möglicherweise nie sehen.
Trotzdem haben wir hier heute einige erstaunliche Beispiele für 3D-Webdesign gesehen. Lassen Sie sich von dem inspirieren, was sie getan haben, und Sie sollten in der Lage sein, etwas wirklich Großartiges für Ihre Kunden und Nützliches und Unterhaltsames für ihre Besucher zu finden.
WP-Website
Sofort


