So holen Sie den größten Nutzen aus Ihrer 14-tägigen Testversion
Veröffentlicht: 2017-08-10Schnelle Links
- So maximieren Sie Ihre 14-tägige kostenlose Testversion
- Integrieren Sie es in Ihren Tech-Stack
- Arbeitsbereiche
- Laden Sie Ihr Team ein
- Audit-Log
- Landingpage-Vorlagen
- Beginnen Sie bei Null oder wählen Sie eine Vorlage aus
- Instablock™
- Pixelperfektes Design
- Richten Sie ein Experiment ein
- AdMap™
- Überprüfen und veröffentlichen Sie Ihre Seiten
- Gebrandete E-Mail-Benachrichtigungen
- Daten sammeln
- Überprüfen Sie Ihre Analysen
- Überprüfen Sie Ihre Heatmaps
- Lassen Sie sich von Ihrem Team beraten
- Fazit
Instapage bietet eine 14-tägige Testversion an, da wir wissen, dass die Integration neuer Software in Ihr Unternehmen nicht einfach ist. Es muss nicht nur zu Ihrer Strategie und Ihrem Budget passen, sondern auch zu den Bedürfnissen Ihres Teams.
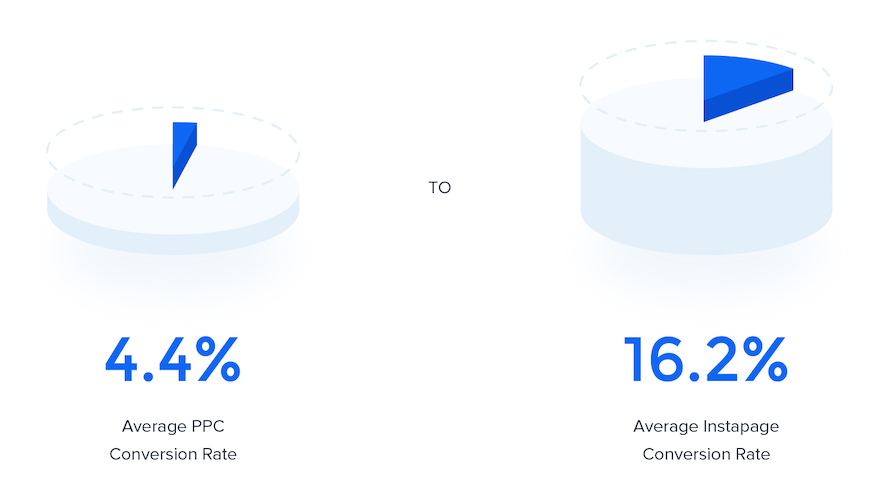
Aus diesem Grund bietet Instapage eine 14-tägige Testversion an. Wir können Sie über branchenführende Tools und Lösungen informieren, Funktionen ankündigen, die die Marketingbranche noch nie gesehen hat, und sogar relevante Statistiken teilen, um den Erfolg zu beweisen:

Aber am Ende des Tages müssen Sie und Ihr Team die Plattform selbst testen.
So maximieren Sie Ihre 14-tägige Instapage-Testversion
Um zu wissen, ob Instapage das Richtige für Ihr Unternehmen ist, müssen Sie seine Fähigkeiten in nur 14 Tagen in vollem Umfang testen. Machen Sie sich vor Beginn Ihrer Testversion eine Vorstellung davon, was Sie von Tag 1 bis 14 tun sollten, um das Beste aus Ihren zwei Wochen herauszuholen:
Integrieren Sie sich während der 14-tägigen Testversion in den Rest Ihres Tech-Stacks
Ein Schlüssel zur Personalisierung im großen Maßstab ist ein integrierter Technologie-Stack. Während Instapage in der Lage ist, alles zu handhaben, was Sie für die Personalisierung von Werbung benötigen, verfügen Sie zweifellos über andere Tools, die bei der Personalisierung des Marketings helfen: E-Mail, CRM, Verwaltung sozialer Medien usw.
Für eine erfolgreiche 1:1-Personalisierung müssen diese Tools miteinander verbunden werden. Beispielsweise muss eine Post-Click-Landingpage-Software in der Lage sein, Lead-Informationen an ein CRM weiterzuleiten, dann muss dieses CRM Daten an eine E-Mail-Marketing-Technologie weitergeben, und alles muss in eine Analyseplattform eingespeist werden.
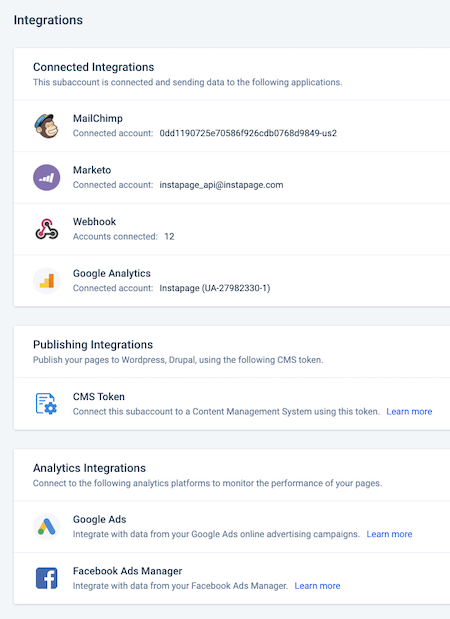
Aus diesem Grund können Sie mit Instapage mehr als 60 beliebte Marketingsoftware verbinden, die Sie bereits verwenden, wie Google Analytics, Google Tag Manager, Facebook Ads, Marketo und mehr. Bevor Sie daran denken, eine Seite zu veröffentlichen oder sogar Teammitglieder einzuladen, die Software zu verwenden, sollten Sie sicherstellen, dass alle Ihre Tools verbunden und bereit sind, Daten von Instapage zu verarbeiten:

(Die obigen Integrationen sind nicht die vollständige Liste. Bitte besuchen Sie die Seite „Integrationen“, um die vollständige Liste anzuzeigen.)
Organisieren Sie Ihre Arbeit mit Arbeitsbereichen
Wenn Sie Seiten für mehrere Kunden oder Kampagnen erstellen, kann es leicht passieren, dass Sie den Überblick über die Designs verlieren, wenn Sie nicht organisiert sind. Sich mit Arbeitsbereichen zu organisieren, sollte Ihre oberste Priorität sein. Andernfalls riskieren Sie, Designs schneller zu entwickeln, als Sie bewältigen können.
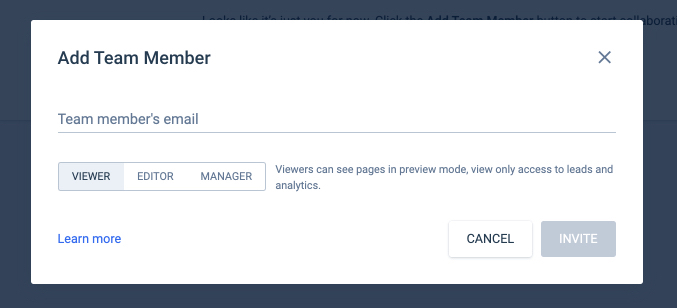
Klicken Sie in der linken Spalte des Instapage-Dashboards auf den Menüpunkt Teammitglieder und dann auf die blaue Schaltfläche „TEAMMITGLIED HINZUFÜGEN“. Geben Sie ihre E-Mail-Adresse ein und wählen Sie die Berechtigungen aus, die sie erhalten sollen (Betrachter, Bearbeiter, Manager):

Jeder Arbeitsbereich hat separate Seiten, Analysen, Integrationen, Domänen und Teammitglieder – was es einfach macht, Ihre Arbeit aufzuteilen. Sie können in der Testversion bis zu fünf erstellen. Dies ist die gleiche Nummer, die Sie im Instapage Business-Plan erstellen können. Wenn Sie mehr benötigen, können Sie auf den Enterprise-Plan upgraden.
Laden Sie Ihre Teammitglieder während der 14-tägigen Testversion ein
Die Post-Click-Landingpage-Erstellung ist gemeinsam besser. Um die Tools nutzen zu können, die Teams zur Verfügung stehen, müssen Sie Teammitglieder hinzufügen, die Ihrem Konto beitreten.
Navigieren Sie dazu zu dem bestimmten Arbeitsbereich, zu dem Sie ein Teammitglied hinzufügen möchten, klicken Sie dann auf die Zahnradschaltfläche in der oberen rechten Ecke und wählen Sie „Neu hinzufügen“.
Von dort aus können Sie Berechtigungen verwalten, um einfach die Aktionen zu steuern, die Ihr Teammitglied ausführen darf und welche nicht.
Auf diese Weise halten Sie alle Ihre Teams organisiert und stellen jedem Mitglied die Tools zur Verfügung, die es zum Erfolg benötigt, während Sie es gleichzeitig zur Rechenschaft ziehen. Apropos Verantwortung…
Machen Sie sich während der 14-tägigen Testversion mit dem Audit-Protokoll vertraut
Selbst die am besten organisierten Marketingteams machen Fehler: Designs werden beispielsweise veröffentlicht, die nicht veröffentlicht werden sollten, und andere Seiten werden vorzeitig gelöscht.
Aber was organisierte Teams von anderen unterscheidet, ist ihre Fähigkeit, aus diesen Fehlern zu lernen und die Wahrscheinlichkeit zu verringern, dass sie erneut passieren. Mit dem Instapage-Audit-Log haben Sie diese Möglichkeit.
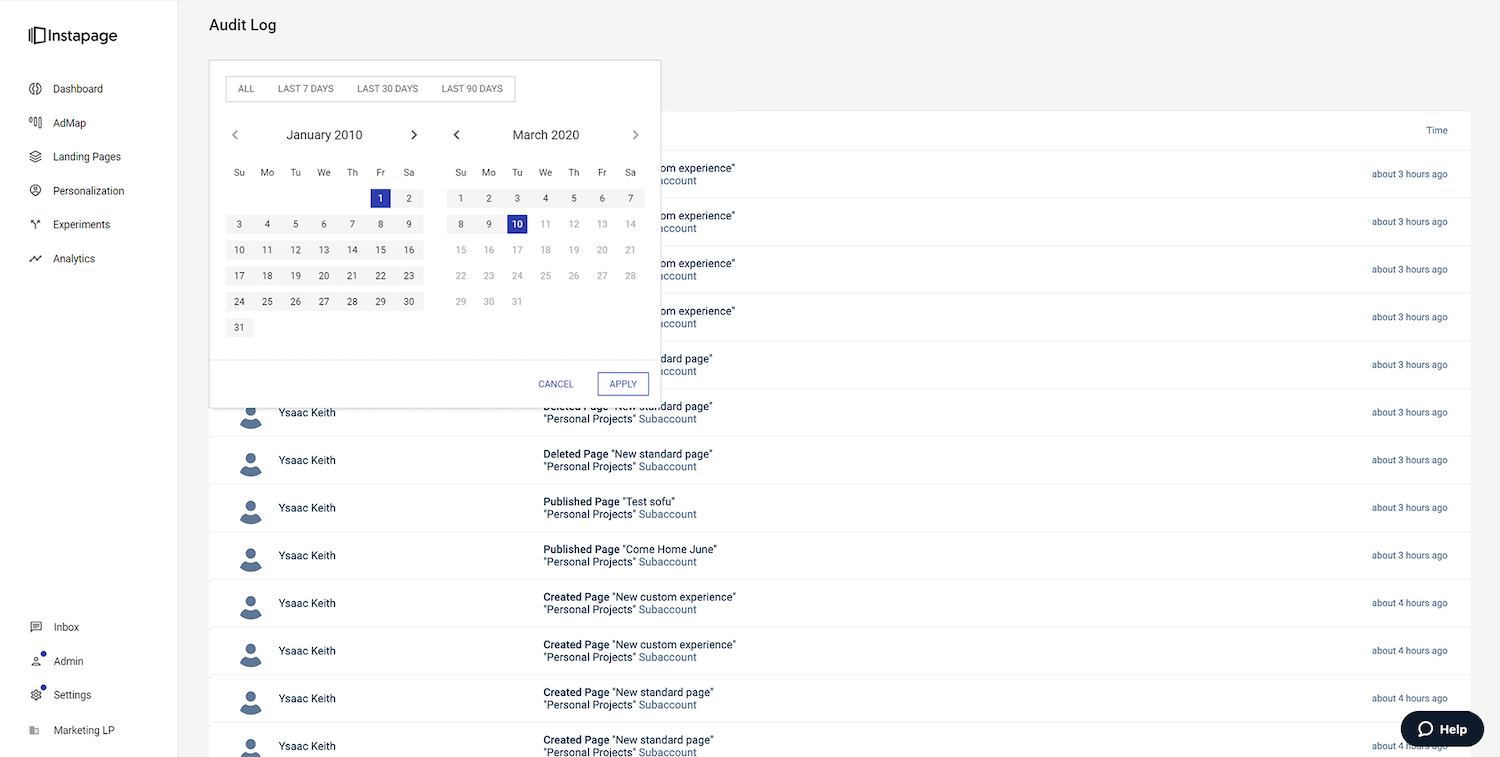
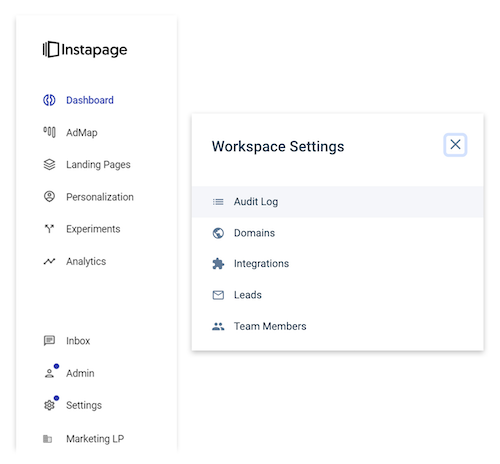
Das Überwachungsprotokoll verfolgt automatisch das Verhalten Ihres Teams in Bezug auf Ihre Seiten. Wenn sie ein Design veröffentlichen, eine Seite löschen oder sie in andere Software integrieren, wird dies im Prüfprotokoll angezeigt. Auf diese Weise können Sie schnell und einfach nachvollziehen, wann und warum es passiert ist, wenn Sie auf ein Problem mit Ihrer Post-Click-Zielseite stoßen:

Greifen Sie auf das Audit-Protokoll zu, indem Sie auf das Einstellungsmenü in der linken unteren Ecke des Instapage-Dashboards klicken und dann „Audit-Protokoll“ aus dem Menü auswählen:

Richten Sie das Ziel Ihrer Kampagne an verfügbaren Vorlagen aus
Bevor Sie mit der Erstellung Ihrer Seite beginnen, ist es wichtig zu wissen, dass jede Post-Click-Zielseite eine andere Funktion erfüllt. Squeeze-Pages sind Post-Click-Landing-Pages, die sich ideal zum Erfassen von Besucherinformationen am oberen Rand Ihres Trichters eignen, während Click-Through-Post-Click-Landing-Pages am besten dazu geeignet sind, Ihre Interessenten am unteren Ende aufzuwärmen.
Welche Seite Sie verwenden, hängt vom Ziel Ihrer Kampagne ab. Passen Sie Ihre mit den Seitentypen an, die auf der Instapage-Plattform verfügbar sind:
Post-Click-Landingpages zur Lead-Generierung
Sie verfügen über ein Formular, das zum Sammeln und Qualifizieren von Leads mit verschiedenen Feldern verwendet wird. Dies sind die vielseitigsten Arten von Post-Click-Zielseiten, die im gesamten Trichter wirksam sind. Wählen Sie diesen Typ, wenn Sie versuchen, mehr über Ihren potenziellen Kunden zu erfahren, um festzustellen, ob er gut zu Ihrem Produkt oder Ihrer Dienstleistung passt.
Click-through-Post-Click-Landingpages
Formularlose Seiten überzeugen Besucher, zu konvertieren, ohne sie beim Anblick eines Lead-Erfassungsformulars abzuschrecken. Diese können im gesamten Trichter verwendet werden, aber sie sind am Ende am wertvollsten, um potenzielle Kunden dazu zu bringen, sich zu einem langen Formular oder einem Kreditkartenfeld auf der folgenden Seite durchzuklicken.
Post-Click-Landingpages mit „Dankeschön“.
Zeigen Sie einem neu konvertierten Lead mit einem aufrichtigen „Dankeschön“ Ihre Dankbarkeit und leiten Sie diesen Lead zur nächsten Stufe im Marketing-Funnel weiter. Sie werden am besten im gesamten Trichter als Folgeseite nach jeder Conversion verwendet.
Webinar-Post-Click-Landingpages
Werden von Vermarktern verwendet, um Besucher zur Teilnahme an einem Webinar zu zwingen, eine Form von Inhalten, die laut Untersuchungen zu den ansprechendsten gehören. Sie können in allen Phasen des Marketing-Funnels effektiv eingesetzt werden.
Post-Click-Zielseiten für E-Books
Bieten Sie ein E-Book an – eine vielseitige Ressource, die von führenden Vermarktern an der Spitze und in der Mitte des Trichters verwendet wird, um Informationen zu potenziellen Kunden im Austausch für einen Download zu erhalten.
Event-Post-Click-Landingpages
Bieten Sie Besuchern Zutritt zu einer Firmenveranstaltung. Da Events Besucher in allen Phasen des Marketing-Funnels interessieren können, können diese Post-Click-Landingpages während der Phasen „Bewusstsein“, „Bewertung“, „Entscheidung“ und darüber hinaus effektiv genutzt werden.
App-Post-Click-Landingpages
Werden verwendet, um Besucher davon zu überzeugen, eine Anwendung herunterzuladen. Sie sind in der Mitte und am unteren Ende des Trichters am effektivsten.
Sie sind sich nicht sicher, was Ihr Ziel ist oder wo sich Ihre Besucher im Marketing-Funnel befinden? Erfahren Sie hier mehr über die Reise des Käufers und was Ihre Interessenten in jeder Phase erwarten.
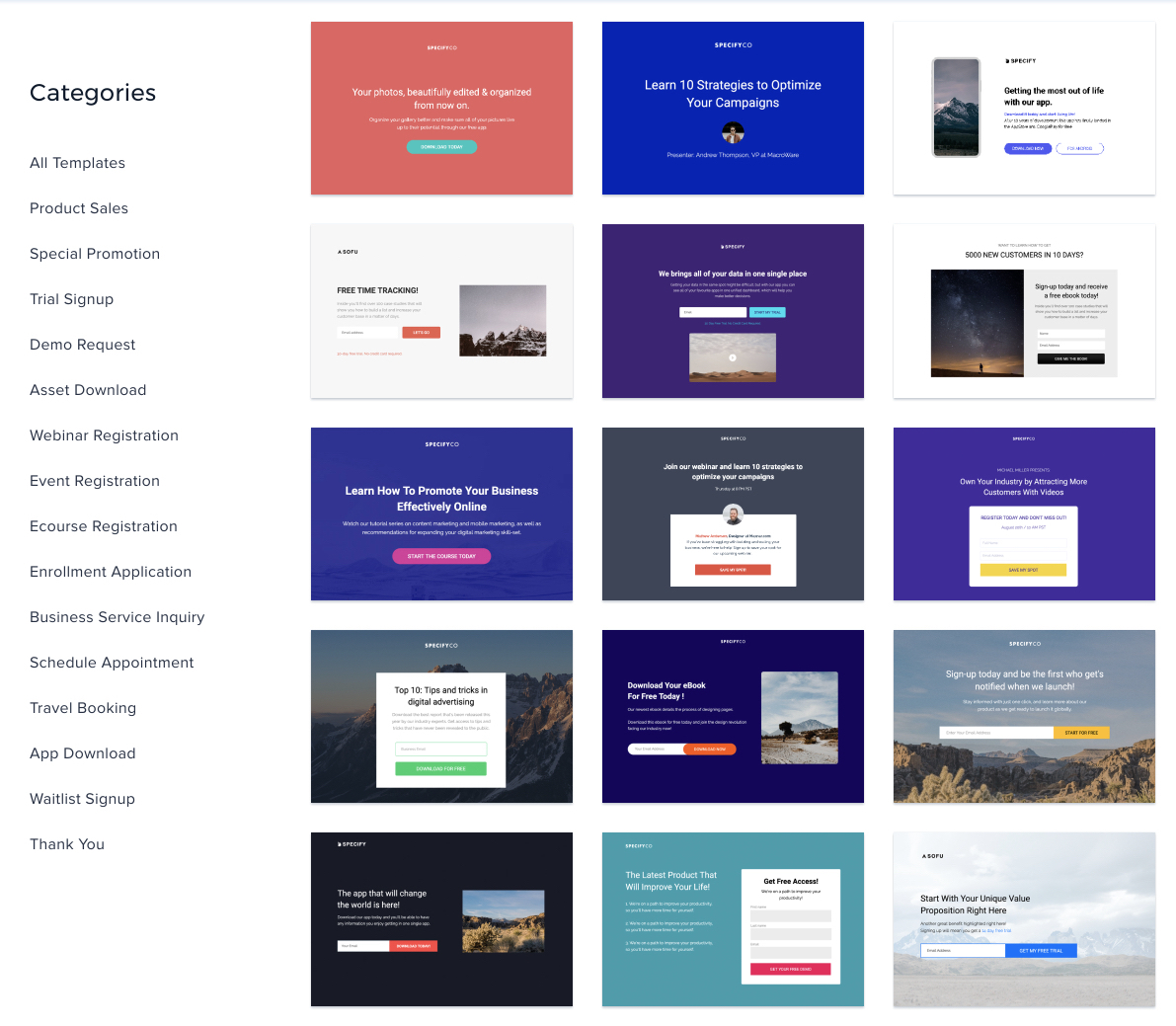
Beginnen Sie mit dem Entwerfen von Grund auf oder wählen Sie während der 14-tägigen Testversion eine Vorlage aus
Sobald Sie bereit sind, mit dem Erstellen von Seiten zu beginnen, haben Sie einige Optionen: Beginnen Sie mit einer leeren Leinwand, wählen Sie eine Vorlage aus oder erstellen Sie Ihre eigene Vorlage. Wenn Sie sich dafür entscheiden, mit einer Vorlage zu beginnen, haben Sie die Möglichkeit, viele responsive Vorlagen zu konvertieren, die sich bewährt haben:

Geben Sie Ihrer Seite als Nächstes einen aussagekräftigen Namen, der Ihnen hilft, sie von Ihren anderen zu unterscheiden. Beginnen Sie dann mit dem Erstellen, indem Sie auf „Neue Seite erstellen“ klicken.

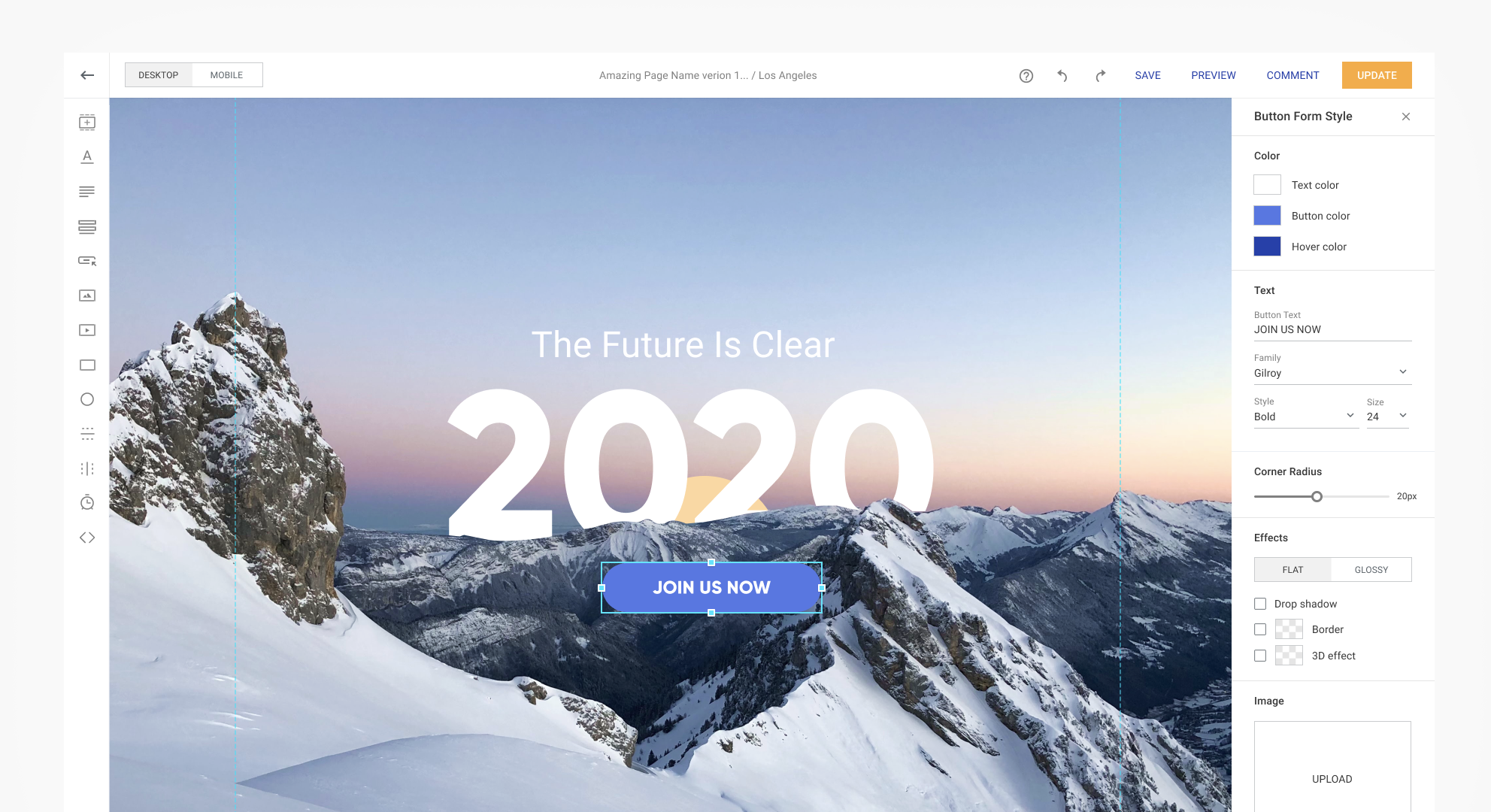
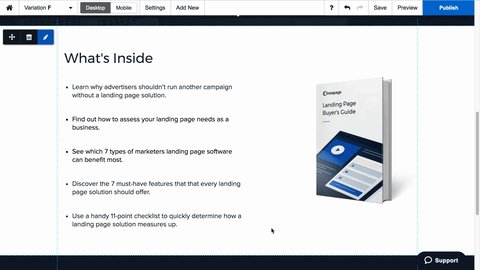
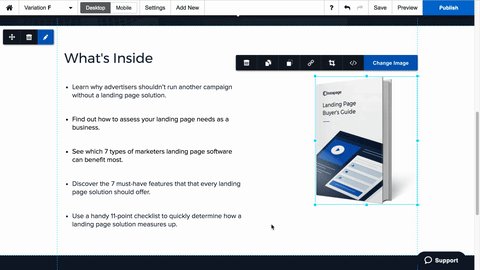
Sobald Sie sich im Builder befinden, dauert es nicht lange, Ihre erste Seite zu entwerfen. Um ein beliebiges Element in der Vorlage zu bearbeiten, klicken Sie einfach darauf, um eine Liste der zur Bearbeitung verfügbaren Optionen anzuzeigen. Um ein neues Element hinzuzufügen, wählen Sie es im linken Menü aus und ziehen Sie es dann, um es zu positionieren:

Was auch immer am Frontend der Seite passiert, wird im Backend widergespiegelt, sodass Sie sich nie Gedanken darüber machen müssen, sich durch endlose Codezeilen zu wühlen. Wenn Sie zum Backend navigieren möchten, um detailliertere Änderungen an Ihrem Design vorzunehmen, können Sie dies auch tun.
Optimieren Sie Ihre Landingpage-Produktion mit Instablocks
Selbst mit Hilfe von Vorlagen kann das Erstellen einer Post-Click-Zielseite für jede Ihrer Zielgruppen eine enorme Zeitverschwendung sein: eine Vorlage auswählen, generische Inhaltsblöcke in die Seite einfügen, diese Inhalte bearbeiten, positionieren usw.
Aus diesem Grund bietet Instapage Instablocks™ an. Mit dieser einzigartigen Funktion können Sie Inhalte schnell erstellen. So funktioniert das:
Nachdem Sie einen Inhalt für Ihre Seite erstellt (und die mobile Version optimiert) haben, wie zum Beispiel eine Kopfzeile oder einen Abschnitt mit Erfahrungsberichten, speichern Sie ihn einfach in „Meine Blöcke“, um ihn später zu verwenden. Von dort aus können Sie es jederzeit in ein neues Design importieren. Auf diese Weise müssen Sie beim Erstellen von Seitendesigns mit ähnlichen Inhalten – beispielsweise Seiten für A/B-Tests – nicht alle erneut aus derselben Basisvorlage erstellen. Sie können Seiten duplizieren, Elemente löschen, Instablocks einfügen, neu anordnen usw. Im Wesentlichen macht Instablocks jedes bearbeitete Element zu einem Element, das Sie auf eine neue Seite oder Variation ziehen können.
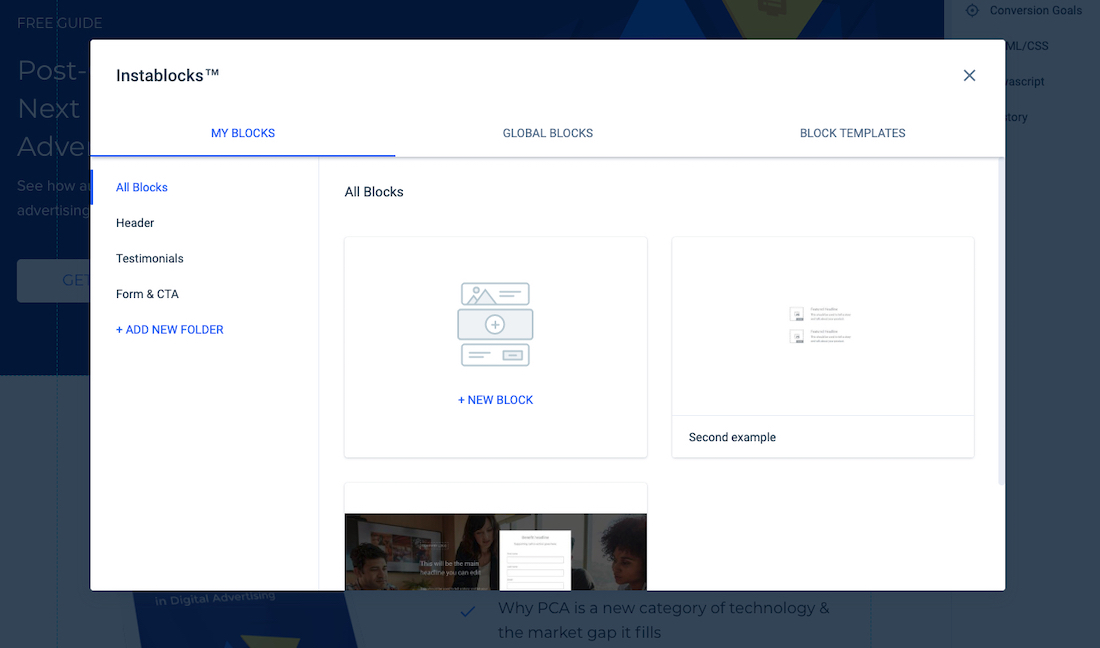
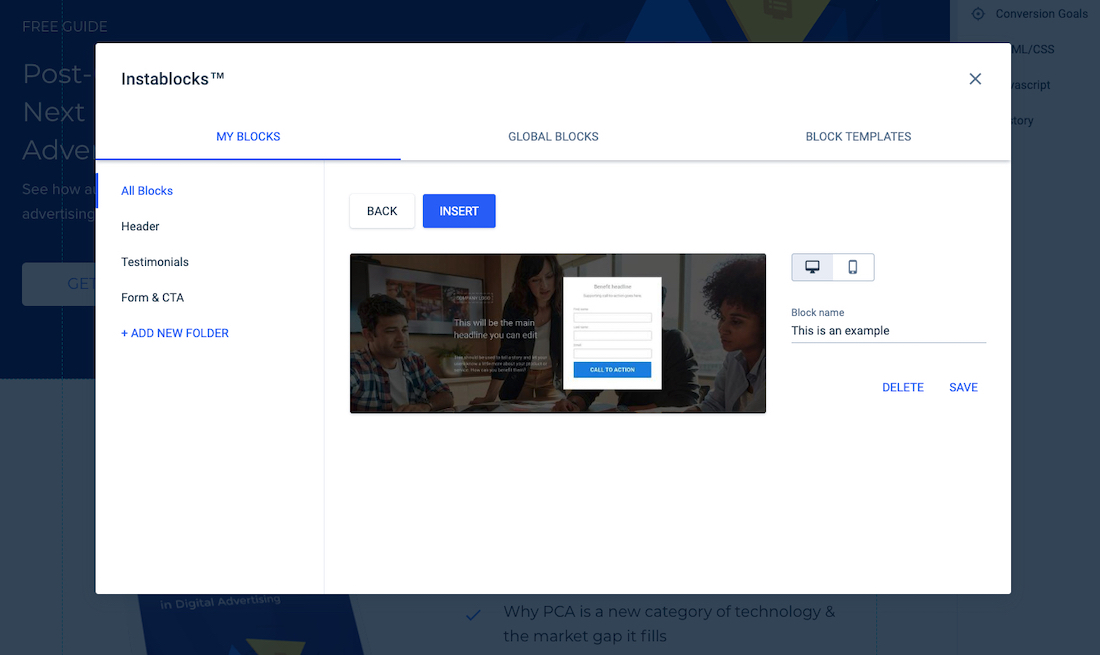
Greifen Sie auf den Instablocks-Manager zu, indem Sie Ihr Seitendesign bearbeiten, auf Block einfügen klicken, und Sie sehen ein Fenster, das so aussieht:

Die linke Spalte enthält die Ordner, die Sie eingerichtet haben, um jeden Seitenblock zu kategorisieren. Verwenden Sie den Geräteumschalter, um zu sehen, wie die Seite sowohl auf dem Desktop als auch auf Mobilgeräten aussehen wird:

Hinweis: Sobald Sie Ihre Seiten mit Instablocks skaliert haben, können Sie sie alle gleichzeitig mit einem Klick mit Global Blocks aktualisieren. Fordern Sie noch heute eine Unternehmensdemo an, um Global Blocks in Aktion zu sehen.

Gestalten Sie mit Präzision
Heutzutage werden Zielseitenersteller immer häufiger. Und viele von ihnen sind intuitiv, aber diese Intuitivität geht zu Lasten der Designpräzision. Diesen Buildern fehlen oft fortschrittliche Tools für Designer, was sie dazu zwingt, sich mit glanzlosem Design zufrieden zu geben oder in das Backend der Seite einzutauchen, um das Beste aus ihren Bearbeitungen zu machen (was den Zweck der Verwendung eines Builders insgesamt zunichte macht).
Der Instapage-Builder macht keine solchen Kompromisse.
Instapage-Design-Tools
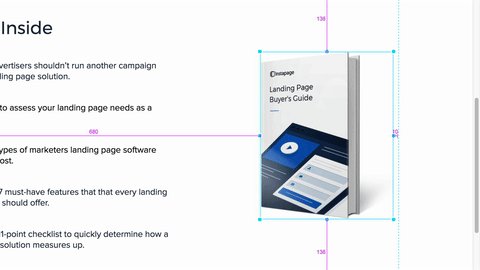
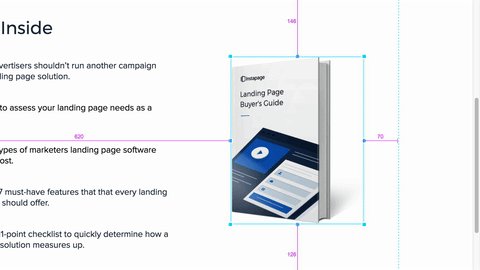
- Kantenmessung und Achsensperre : Diese Funktion ist für diejenigen gedacht, die sich mit weniger als einem pixelgenauen Design zufrieden geben. Mit Edge Measurement können Sie die genauen Koordinaten Ihrer Post-Click-Landingpage-Elemente ermitteln. Und mit Axis Lock können Sie diese Elemente entlang der horizontalen oder vertikalen Achse sperren, um sie einfach in einer Linie zu halten, wenn es zu schwierig ist, dies manuell zu tun:

- Adobe Typekit und Google Fonts : Markenkonsistenz ist ein wichtiger Faktor für Kaufentscheidungen. Stellen Sie mit unzähligen verfügbaren Schriftarten von Google Fonts und Adobe Typekit sicher, dass Ihre Seite bis hin zu den Serifen markenkonform bleibt.
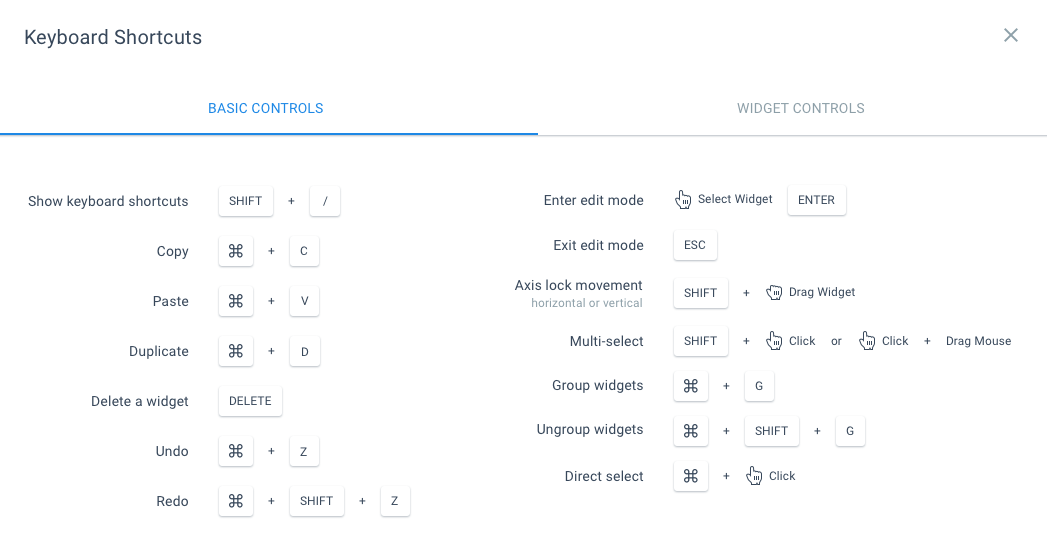
- Tastenkombinationen : Die Skalierung der Post-Click-Zielseitenerstellung kann mühsam werden, weshalb wir Tastenkombinationen erstellt haben, die sich wiederholende Aufgaben optimieren. Jetzt können Sie Objekte mit nur wenigen Tastenanschlägen hinzufügen, löschen, gruppieren und schichten. Hier ist ein Blick auf einige der 30 Aktionen, für die wir Shortcuts erstellt haben:

- Ein robuster CSS-Editor : Erfahrene Designer werden sich darüber freuen, dass jede Post-Click-Landingpage manuell feinabgestimmt werden kann. Es gibt keine Anpassungsstufe, die Sie zwischen unserem Builder und dem robusten CSS-Editor-Modul nicht erreichen können.
Die Eins-zu-eins-Personalisierung erfordert einen Schwerpunkt auf Skalierbarkeit, ohne jedoch die Anpassung zu opfern, die Seiten für Besucher hyperrelevant macht. Dieses Gleichgewicht finden Sie nur in den Designtools von Instapage.
Sobald Sie und Ihr Team Ihrem Design den letzten Schliff gegeben haben, ist es an der Zeit, ein weiteres zu erstellen, mit dem Sie es testen können.
Richten Sie ein Experiment ein
Experimente und A/B-Tests beinhalten das Testen Ihrer Originalseite gegen eine Variation, um zu sehen, welche besser abschneidet. Dies ist eine der effektivsten Möglichkeiten, die Conversion-Rate der Zielseite nach dem Klicken zu verbessern. Das heißt, viele Leute machen es falsch.
Sie experimentieren und testen die Kontroll-Überschrift im Vergleich zur Variations-Überschrift oder sie testen ein Beitragsbild im Vergleich zu einem anderen. A/B-Tests sind die bewährteste Methode, um das globale Maximum zu finden – auch bekannt als eine leistungsstärkere, drastisch andere Version Ihrer Originalseite.
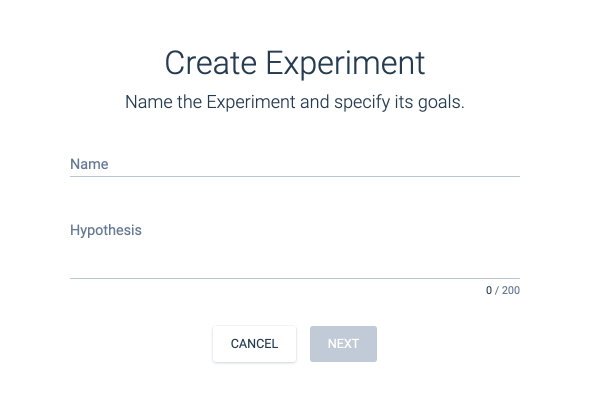
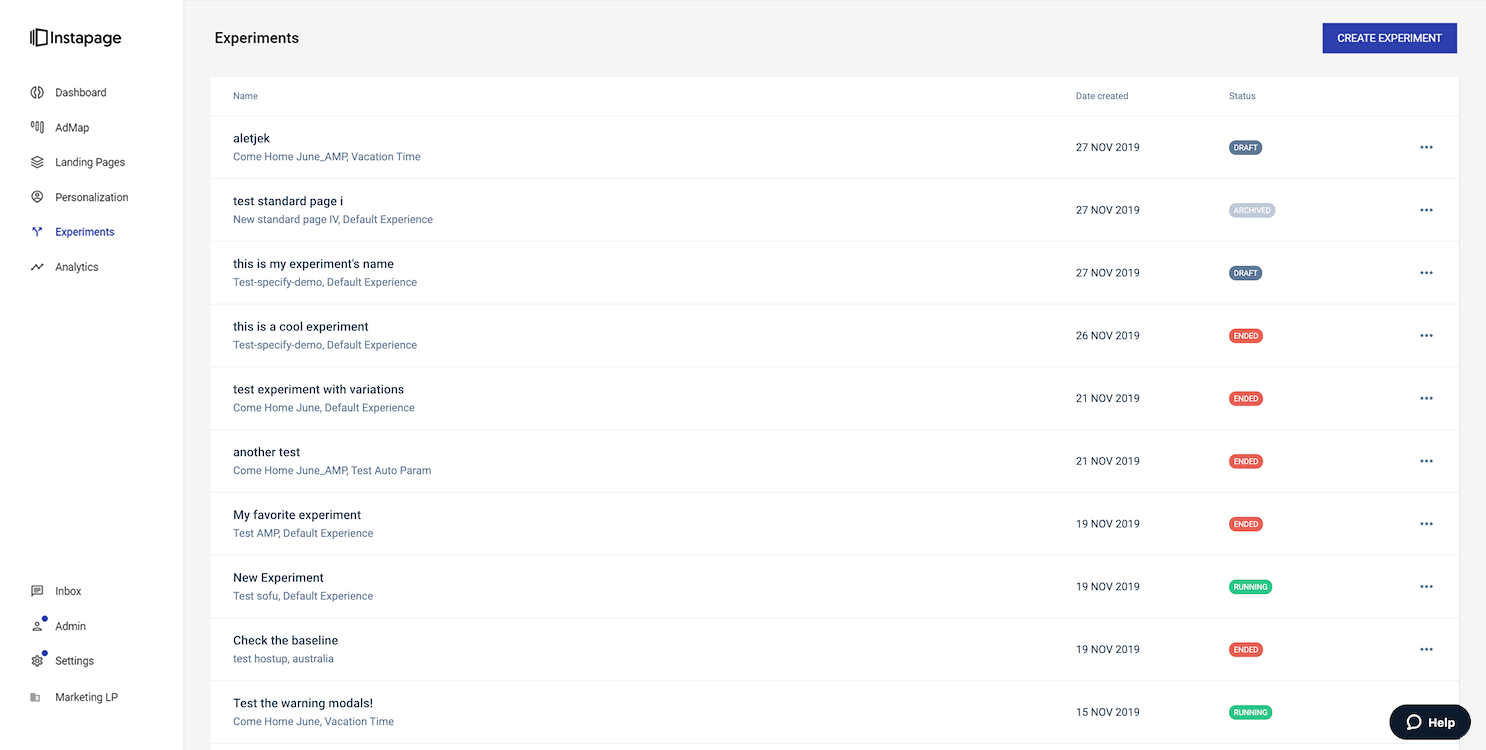
Um ein Experiment zu starten, klicken Sie im linken Menü Ihres Instapage-Dashboards auf „Experimente“, benennen Sie es und formulieren Sie Ihre Hypothese. Erstellen Sie dann eine andere Version Ihrer Seite, die eine alternative Methode zur Vermittlung Ihrer Botschaft testet:

Sobald Sie den Test erstellt haben, wird er in Ihrer Liste angezeigt, ähnlich wie hier:

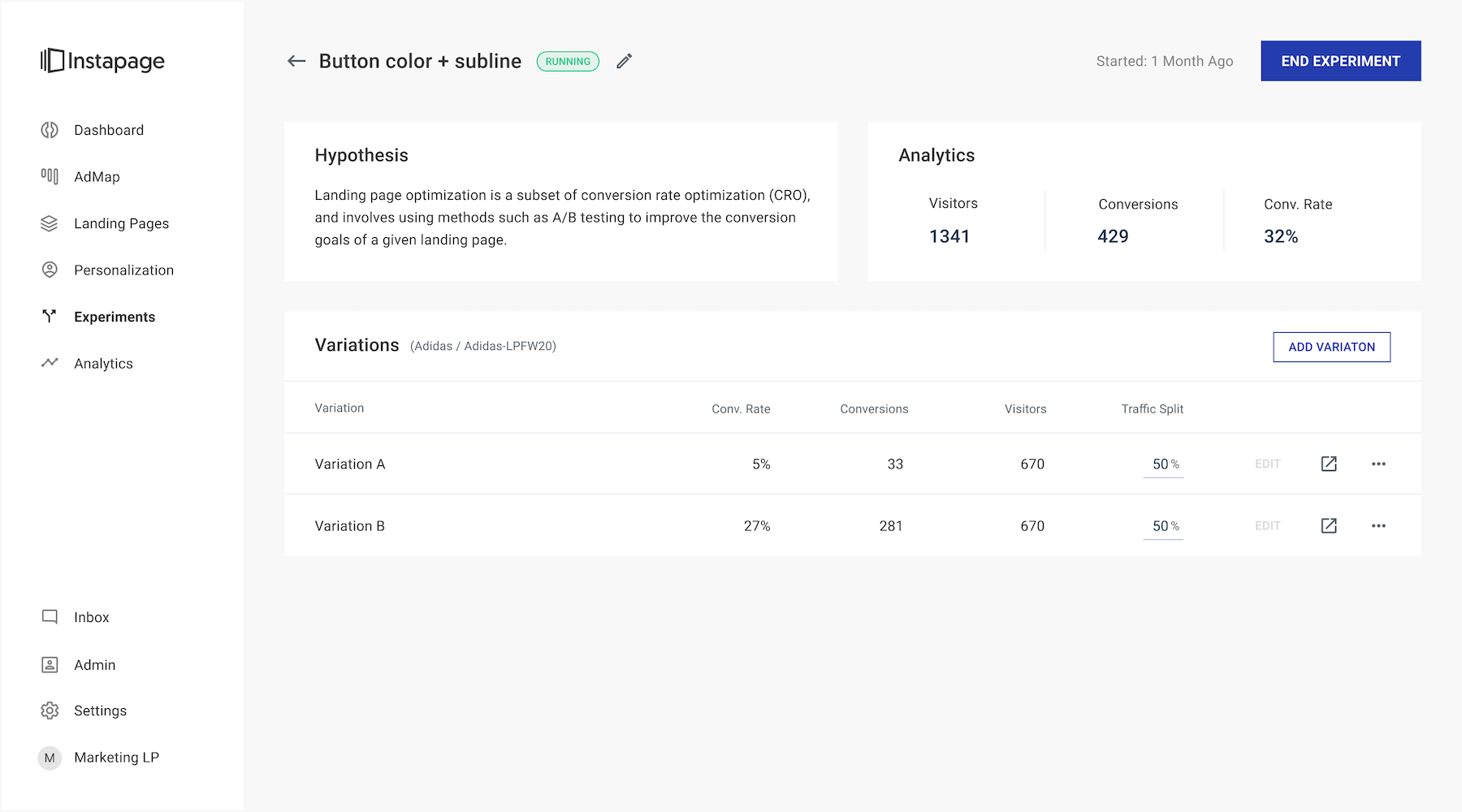
Wenn Ihre Originalseite beispielsweise ein Video enthält, können Sie versuchen, Ihre Botschaft mit Langformtext zu kommunizieren. Wenn Ihr Original langen Text enthält, versuchen Sie vielleicht, ihn mit kürzeren Texten und einigen Bildern zu kommunizieren. Denken Sie daran, dass die besten Tests mit Ihren eigenen Daten beginnen. Wenden Sie sich an Ihren, um die Art von Design zu bestimmen, die bei Ihrem Publikum Anklang finden könnte:

Richten Sie sich mit AdMap™ ein
Sowohl für Ihre Kunden als auch für Ihren Qualitätsfaktor sollten alle Anzeigen und Post-Click-Zielseiten eng aufeinander abgestimmt sein. Aber wenn Sie viele Kampagnen und Tests durchführen und ständig Anpassungen an Ihren Anzeigen vornehmen, ist es sehr schwierig sicherzustellen, dass die Post-Click-Zielseiten mit ihren Anzeigen übereinstimmen.
Was ist AdMap™?
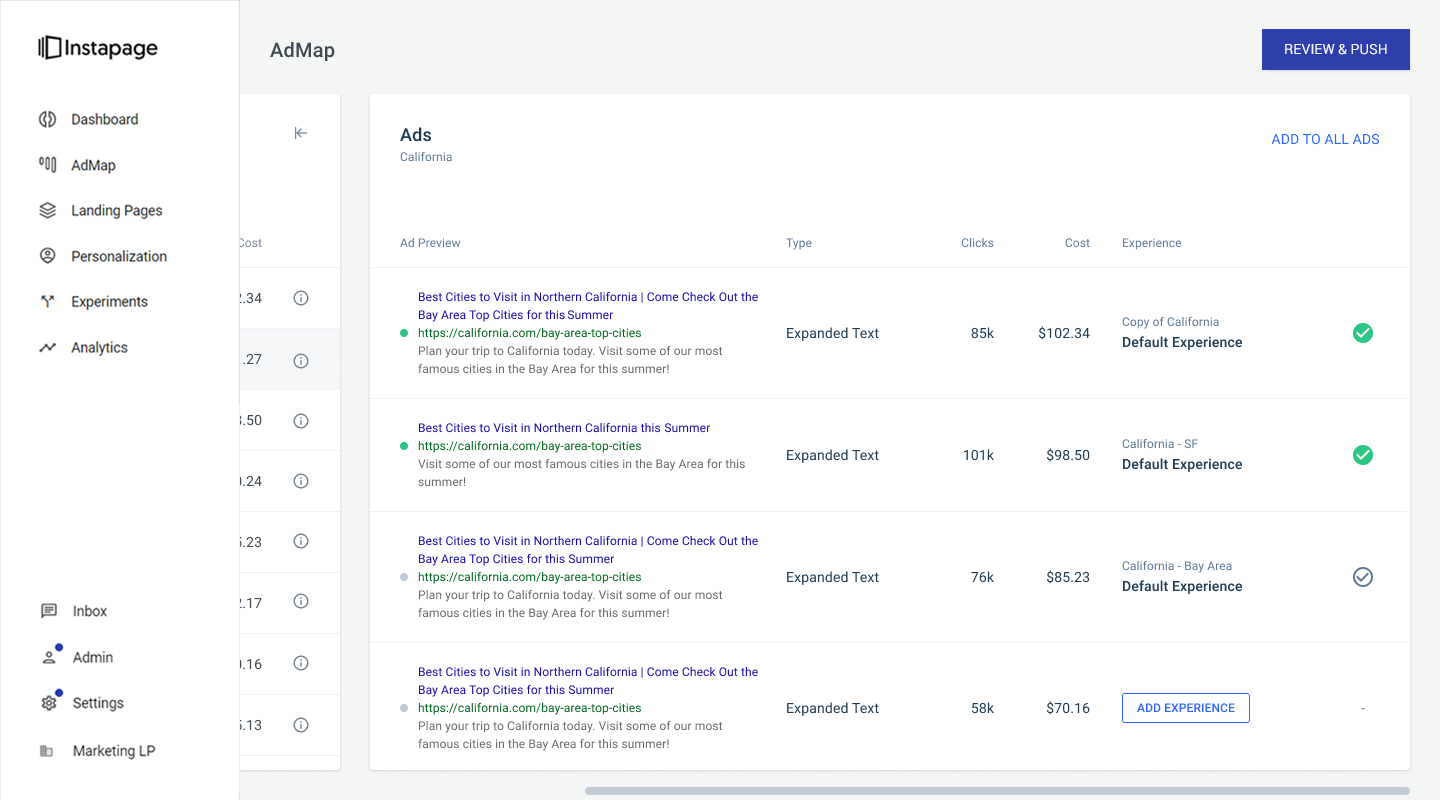
AdMap™ ist die branchenweit erste Lösung für PPC-Werbetreibende, die die Bedeutung der Nachrichtenübereinstimmung verstehen. Mit diesem bahnbrechenden Tool können Google-Werbetreibende über unorganisierte Tabellenkalkulationen verfügen, um jede Anzeige und Post-Click-Seite abzugleichen. AdMap gleicht automatisch jede Anzeigen- und Landingpage-Erfahrung ab, sodass Werbetreibende ihre Kunden mit effektiver Personalisierung und Algorithmen mit Signalen zufrieden stellen können, die auf ein nützliches Design hinweisen:

Was Sie mit AdMap™ machen können
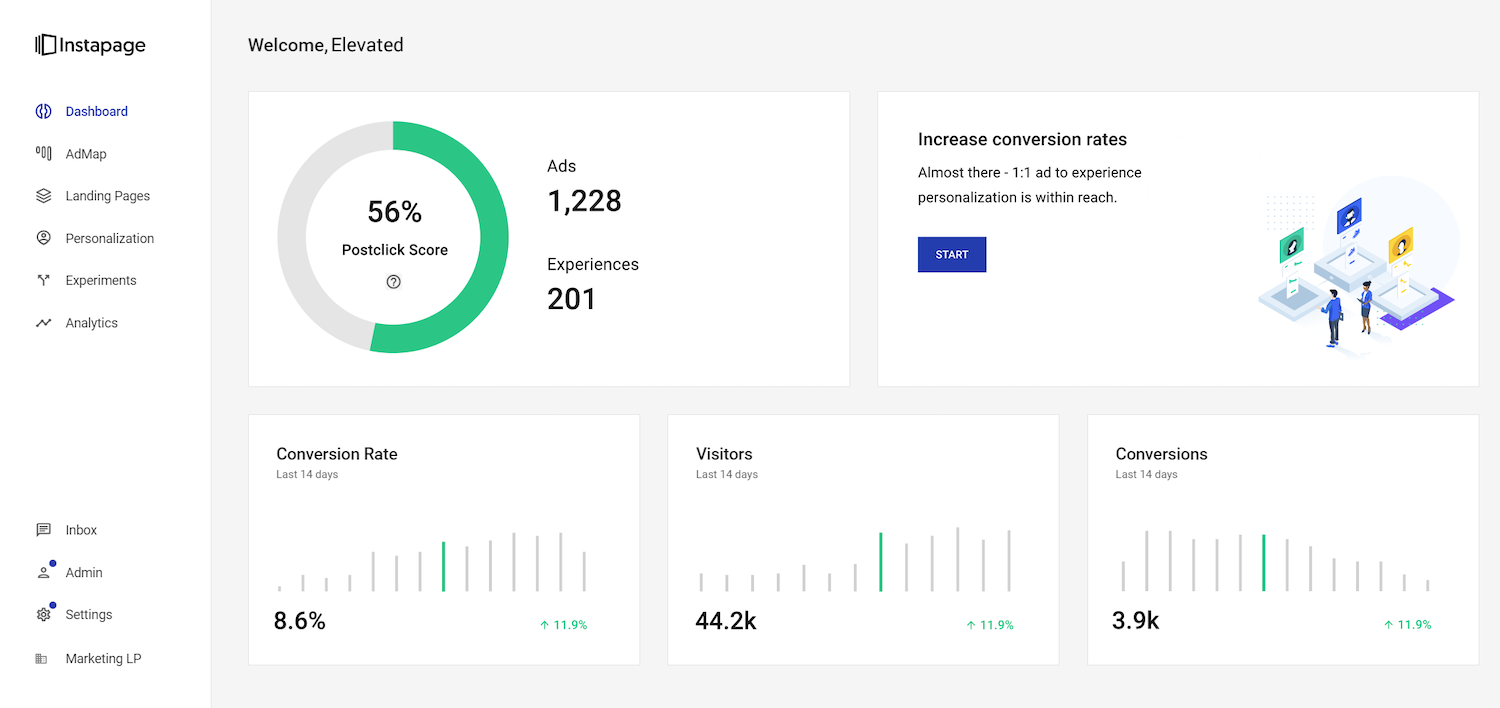
- Importieren Sie Ihre vollständige Kontostruktur von der Werbeplattform, um Ihren Postclick-Score zu generieren und Ihren Werbetrichter auf Ad-to-Page-Relevanz zu bewerten:

- Visualisieren Sie eine Liste Ihrer Kampagnen, Anzeigengruppen und Anzeigen in Instapage, um festzustellen, wo Sie personalisierte Seiten benötigen
- Erstellen Sie mühelos neue Seiten innerhalb des AdMap-Flows und verbinden Sie jede Anzeige mithilfe einer intuitiven Point-and-Click-Oberfläche mit einer passenden Post-Click-Landingpage
- Bearbeiten und aktualisieren Sie verbundene Post-Click-Seitenerlebnisse schnell, um sie an Ihre Anzeigeniterationen anzupassen
- Automatische bidirektionale Synchronisierung von Anzeigenzuordnungsaktualisierungen zwischen dem Werbenetzwerk und Instapage
- Bieten Sie der richtigen Zielgruppe für jede Anzeige das richtige personalisierte Erlebnis in Echtzeit
Als einzige Lösung, die ein Tool wie AdMap bietet, versetzt Sie Instapage in die Lage, sich weniger um mühsames Tracking (und die Fehler, die es produzieren kann) und mehr um Taktiken zu kümmern, die die Nadel bewegen.
( Bonus-Tipp: Machen Sie AdMap leistungsfähiger, indem Sie die Funktion zusammen mit der Instapage-Personalisierung verwenden. Durch ein Upgrade auf den Instapage Enterprise-Plan erhalten Sie Zugriff auf die Personalisierung, wo Sie individuelle Anzeigen mit personalisierten Erlebnissen versehen können, wodurch eine 1:1-Ad-to-Page-Relevanz erreicht wird. )
Überprüfen und veröffentlichen Sie Ihre Seiten
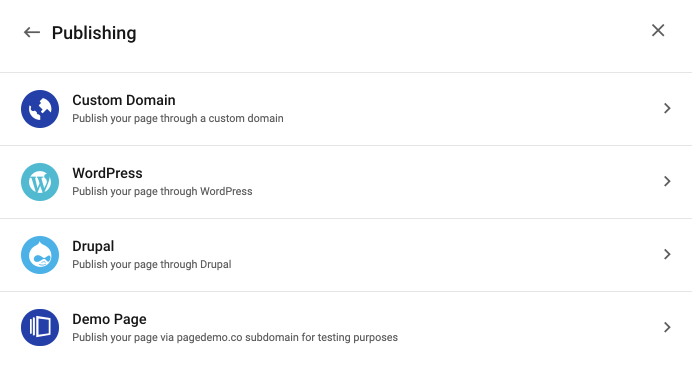
Sieht Ihre Seite auf allen Bildschirmen umwerfend aus? Während es automatisch für Mobilgeräte optimiert wird. Wir empfehlen, einen zweiten Blick mit der Schaltfläche „Vorschau“ in der oberen rechten Ecke des Builders zu werfen oder es auf dem Demoserver zu veröffentlichen, um es selbst zu testen.
Wenn Ihr Design so aussieht, wie es sollte, klicken Sie auf „Veröffentlichen“, um Optionen zum Veröffentlichen über eine benutzerdefinierte Domain, WordPress, Drupal oder den Instapage-Demoserver zu erhalten:

Richten Sie Marken-E-Mail-Benachrichtigungen ein
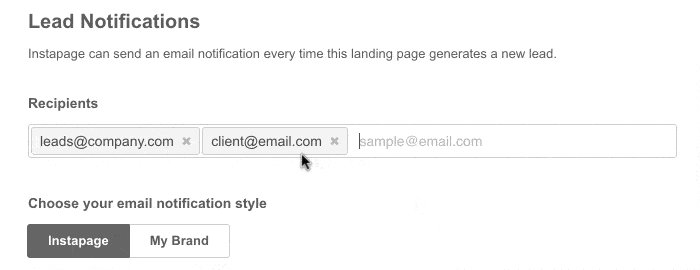
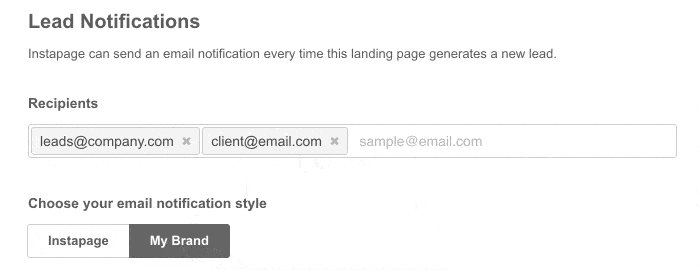
Für Teams und Agenturen kommt es darauf an, sich mehr Budget zu sichern, um sich zu beweisen. Beweisen Sie Ihre, indem Sie Managern und Kunden automatisierte E-Mail-Benachrichtigungen über jede von Ihnen generierte Conversion senden.
Fügen Sie Ihr Logo hinzu, erstellen Sie eine benutzerdefinierte Betreffzeile, passen Sie das Feld „Von“ an und ändern Sie sogar den HTML-Code, um sicherzustellen, dass jede Benachrichtigung Ihre Marke genau repräsentiert. Erfahren Sie hier mehr über das Einrichten von Marken-E-Mail-Benachrichtigungen:

Schalten Sie Ihre Kampagnen live und sammeln Sie Daten
Sobald Ihre Post-Click-Zielseiten und die entsprechenden Kampagnen live sind, ist es wichtig, ihnen Zeit zum Sammeln von Daten zu geben. Denken Sie daran, dass jede Testversion auf 2.500 einzelne Besucher begrenzt ist, was nicht ausreicht, um darauf vertrauensvoll Geschäftsentscheidungen zu stützen. Der Nachweis des ROI sollte jedoch nicht das Ziel Ihrer Studie sein.
Stattdessen sollten Sie diese Besucher verwenden, um die Funktionen der Software zu testen. Funktionieren die Integrationen effektiv? Verstehen Sie, was Sie im Instapage Analytics Dashboard sehen? Erhalten potenzielle Kunden ihre Marken-E-Mail-Benachrichtigungen?
Der Zweck der Testversion besteht darin, die Software und ihre vielen Funktionen zu bewerten. Der ROI-Nachweis sollte der Enterprise-Vollversion vorbehalten bleiben, in der Sie Zugriff auf zusätzliche Produkte erhalten wie:
- Personalisierung
- AMP-Post-Click-Landingpages
- Globale Blöcke
Überprüfen Sie Ihr Analyse-Dashboard
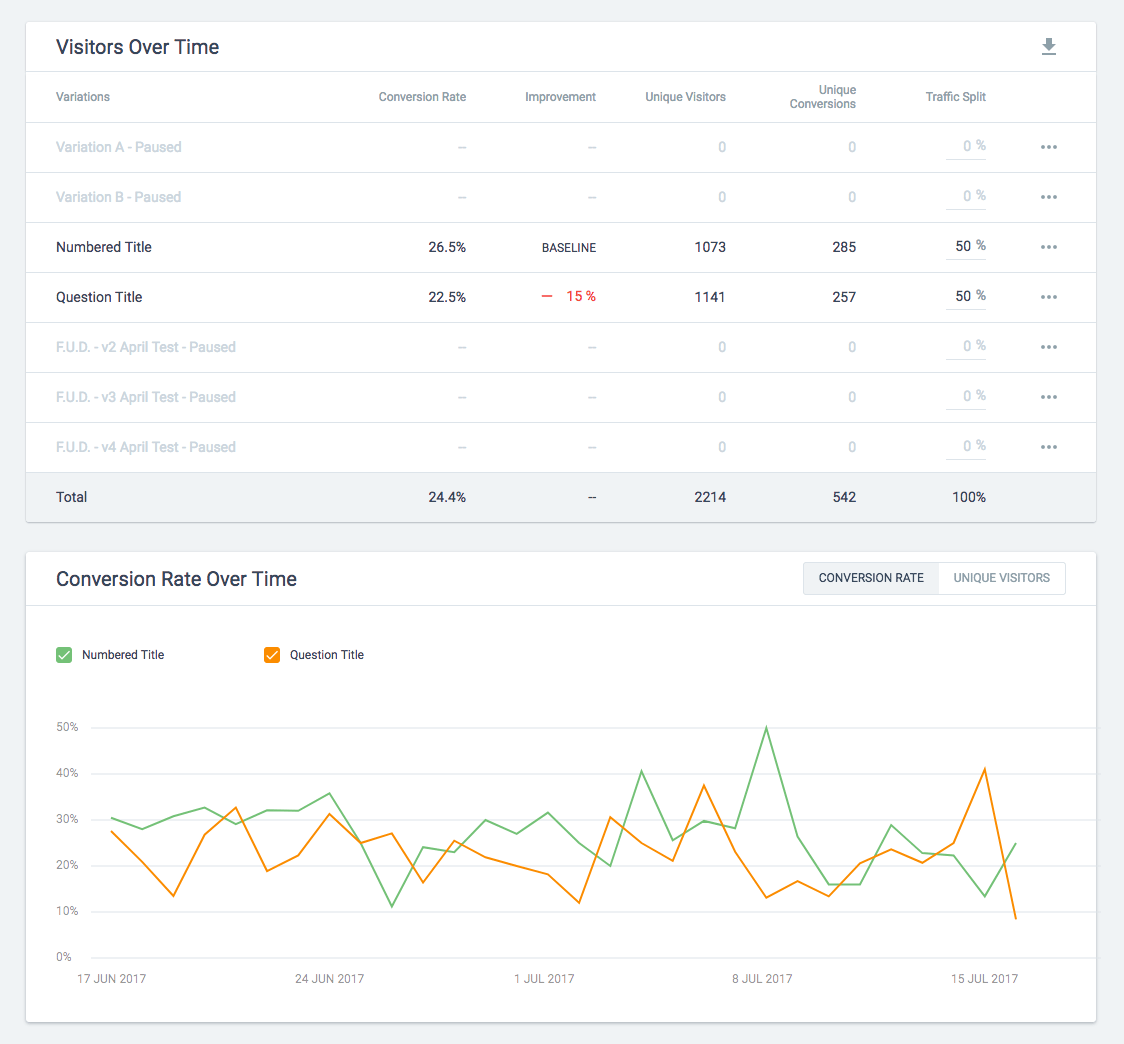
Alle großartigen Kampagnen basieren auf Daten – und das branchenweit fortschrittlichste Analyse-Dashboard kann Ihnen eine Menge davon liefern. Zeigen Sie Konversionsraten und Besucher nach Kanal oder Datum an und vergleichen Sie Seitenvariationen, um zu sehen, welche am Ende Ihrer Testversion besser konvertiert wurden:

Denken Sie daran: Es ist wichtig, Ihr Experiment erst abzuschließen, wenn Sie genügend Besucher generiert haben, um eine statistische Signifikanz von mindestens 95 % zu erreichen (hier ist ein Rechner zur Hilfe). Aber Sie werden genügend Zeit haben, um das A/B-Testtool und die Instapage-Analyse zu evaluieren.
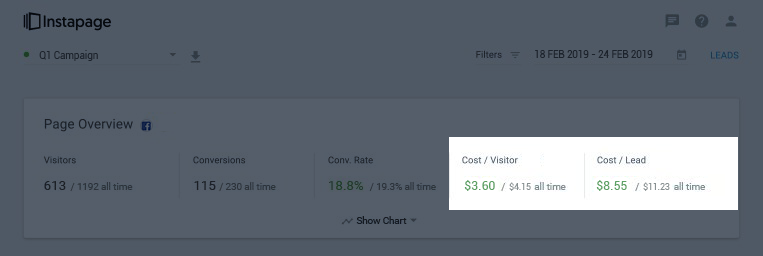
( Hinweis: Sobald Sie auf Enterprise upgraden, erhalten Sie Zugriff auf die Google- und Facebook-Werbezuordnung, die zusätzliche Metriken wie durchschnittliche Kosten pro Besucher und durchschnittliche Kosten pro Lead enthält.)

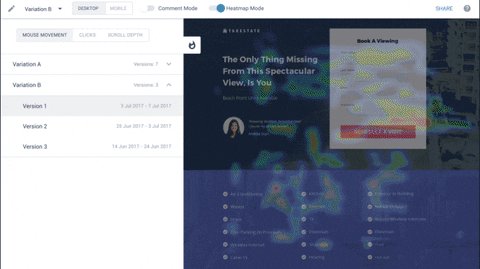
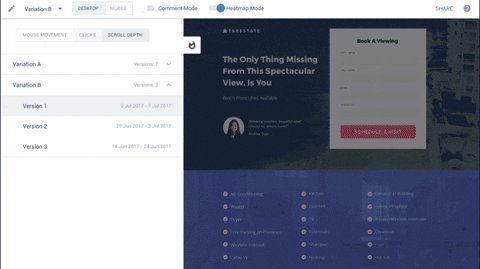
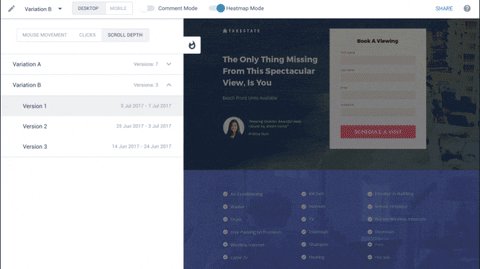
Überprüfen Sie Ihre Heatmaps
Das Tolle an Heatmaps ist, dass sie fast wie qualitative Daten sind. Sie können erfahren, wie die Leute Ihre Seiten mit einer relativ kleinen Stichprobengröße verwenden. Sie bieten auch einen Mehrwert für die Führung Ihrer A/B-Tests, damit Sie fundierte Hypothesen zu echten Besucherinteraktionen erstellen.
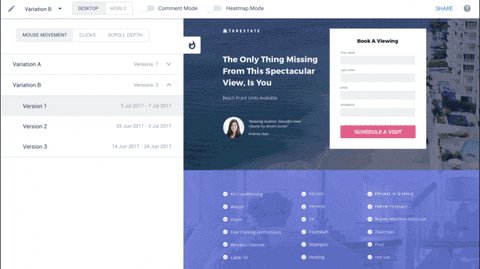
Mit dieser integrierten Funktion von Instapage können Sie in der Menüleiste auf den Umschalter „Heatmap-Modus“ klicken, um zu sehen, wo die Nutzer während der 14-tägigen Testversion auf Ihre Post-Click-Landingpage geklickt, den Mauszeiger bewegt und gescrollt haben:

Heatmaps sind eine besonders hilfreiche Möglichkeit, Daten zu visualisieren, die bei der Optimierung der Konversionsrate helfen können. Verwenden Sie sie, um Folgendes zu finden:
- Elemente, die wie Schaltflächen angeklickt werden, aber nicht wirklich anklickbar sind.
- Wo die Leute auf Ihrer Langform-Landingpage nach dem Klick aufhören zu scrollen .
- Ablenkende Elemente, die die Aufmerksamkeit von Ihrem Call-to-Action stehlen könnten .
Trotz ihrer Nützlichkeit ist es wichtig, daran zu denken, dass Heatmaps keine Daten sind – sie zeigen Daten einfach auf visuell verständliche Weise an. Um das „Warum“ hinter dem, was Besucher anklicken oder wie weit sie scrollen, herauszufinden, müssen Sie Hypothesen testen. Erfahren Sie hier alles, was Sie über die Verwendung von Heatmaps auf Ihrer Post-Click-Landingpage wissen müssen.
Lassen Sie sich von Ihrem Team beraten
Bevor Sie eine Entscheidung bezüglich unserer Plattform treffen, ist es wichtig, sich wieder an Ihr Team zu wenden und deren Input einzuholen.
- Was hat ihnen gefallen?
- Was haben sie nicht?
- Wie schnell erstellen sie jetzt Seiten im Vergleich zu vor Instapage?
Das Sammeln von Feedback von Ihren Mitarbeitern ist nicht nur unsere Empfehlung – es hat sich als wichtiger Faktor bei der Einführung von Technologien in Teams erwiesen. Untersuchungen zufolge kann eine erzwungene Veränderung am Arbeitsplatz zu häufigeren Kündigungen, Feindseligkeit gegenüber Managern und erhöhter Apathie der Mitarbeiter führen. Daher ist es wichtig sicherzustellen, dass jeder, der die Software verwenden wird, bei der Entscheidung mitreden kann.
Machen Sie das Beste aus Ihrer 14-tägigen Instapage-Testversion
All die professionellen Tools, Add-Ons und Funktionen müssen nicht zu einer Informationsüberflutung führen. Jetzt wissen Sie, worauf Sie sich einlassen, und sind mit dieser Roadmap bewaffnet. Holen Sie das Beste aus Ihrer 14-tägigen Testversion heraus.
Beginnen Sie Ihre 14-tägige Testversion hier und schließen Sie sich dann Marken wie Verizon, eBay, Verifone und HelloFresh an, indem Sie Instapage Enterprise-Kunde werden.
