11 unserer beliebtesten Musik-Website-Vorlagen
Veröffentlicht: 2022-06-25 Egal, ob Sie gerade erst mit Ihrer Musikkarriere beginnen oder das Leben auf Künstlerfestivals erlebt haben, eine Musik-Website ist der perfekte Ort, um mit Fans in Kontakt zu treten, Musik und Merch zu verkaufen und mit Branchenprofis in Kontakt zu treten.
Egal, ob Sie gerade erst mit Ihrer Musikkarriere beginnen oder das Leben auf Künstlerfestivals erlebt haben, eine Musik-Website ist der perfekte Ort, um mit Fans in Kontakt zu treten, Musik und Merch zu verkaufen und mit Branchenprofis in Kontakt zu treten.
Wenn Sie mit dem Erstellen Ihrer Website beginnen, sollten Sie über die Designelemente nachdenken, wie Ihre Farbpalette, die Auswahl der Schriftart, die Platzierung Ihres Website-Titels und Menüs und sogar, wo Ihr Hauptbild platziert wird. Das Entwerfen Ihrer eigenen Musik-Website mag entmutigend klingen, aber es kann eine unterhaltsame Herausforderung sein, eine Musik-Website-Vorlage mit Ihrer Vision abzugleichen.
Um Sie zu inspirieren, einen Look zu kreieren, der zu Ihrem Sound passt, haben wir eine Kategorie von Personal-Empfehlungen zusammengestellt: mit unseren Lieblingsthemen für jede Art von Musikprojekt. Lass uns einen Blick darauf werfen.
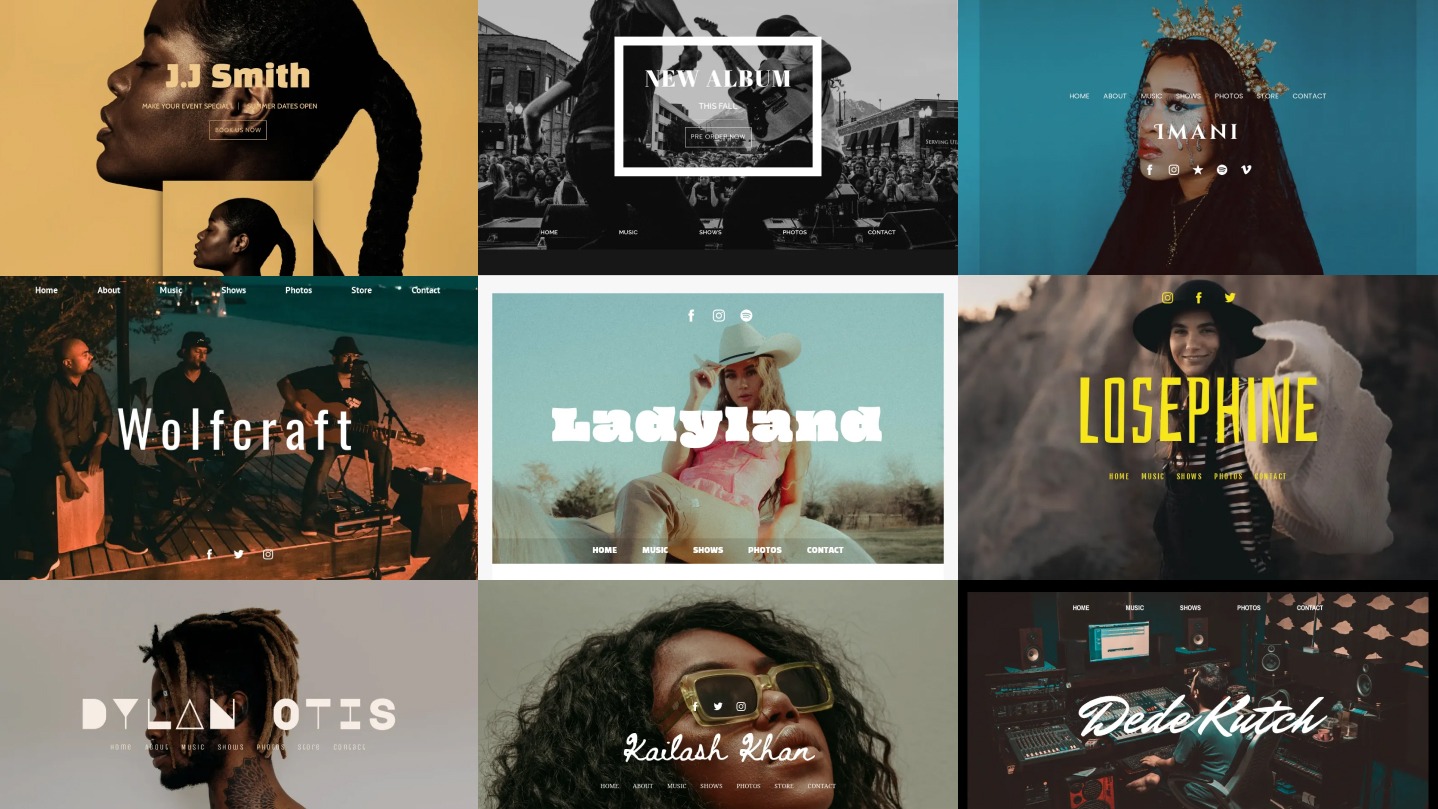
1. Ton (spielerisch)
Wenn Sie Ihr Kopfzeilenbild zur Tonvorlage hinzufügen, füllt es den Seitenhintergrund aus und befindet sich unter Ihrem Inhalt, während die Fans scrollen. Vor diesem Hintergrund legt dieses Thema fest, dass sich Ihre Inhalte über die gesamte Breite der Seite erstrecken, und undurchsichtige Ränder lenken den Fokus auf Ihre Abschnitte.
Wenn Sie ein Singer-Songwriter mit einer bevorstehenden Single-Veröffentlichung sind, können Sie Ihr Cover für Ihr Header-Bild verwenden und Ihre Single ganz oben auf Ihrer Homepage hinzufügen, um eine maximale Sichtbarkeit zu erzielen. Die dekorativen Titel und sprudelnden Textschriften passen gut zu einer optimistischen Agenda.
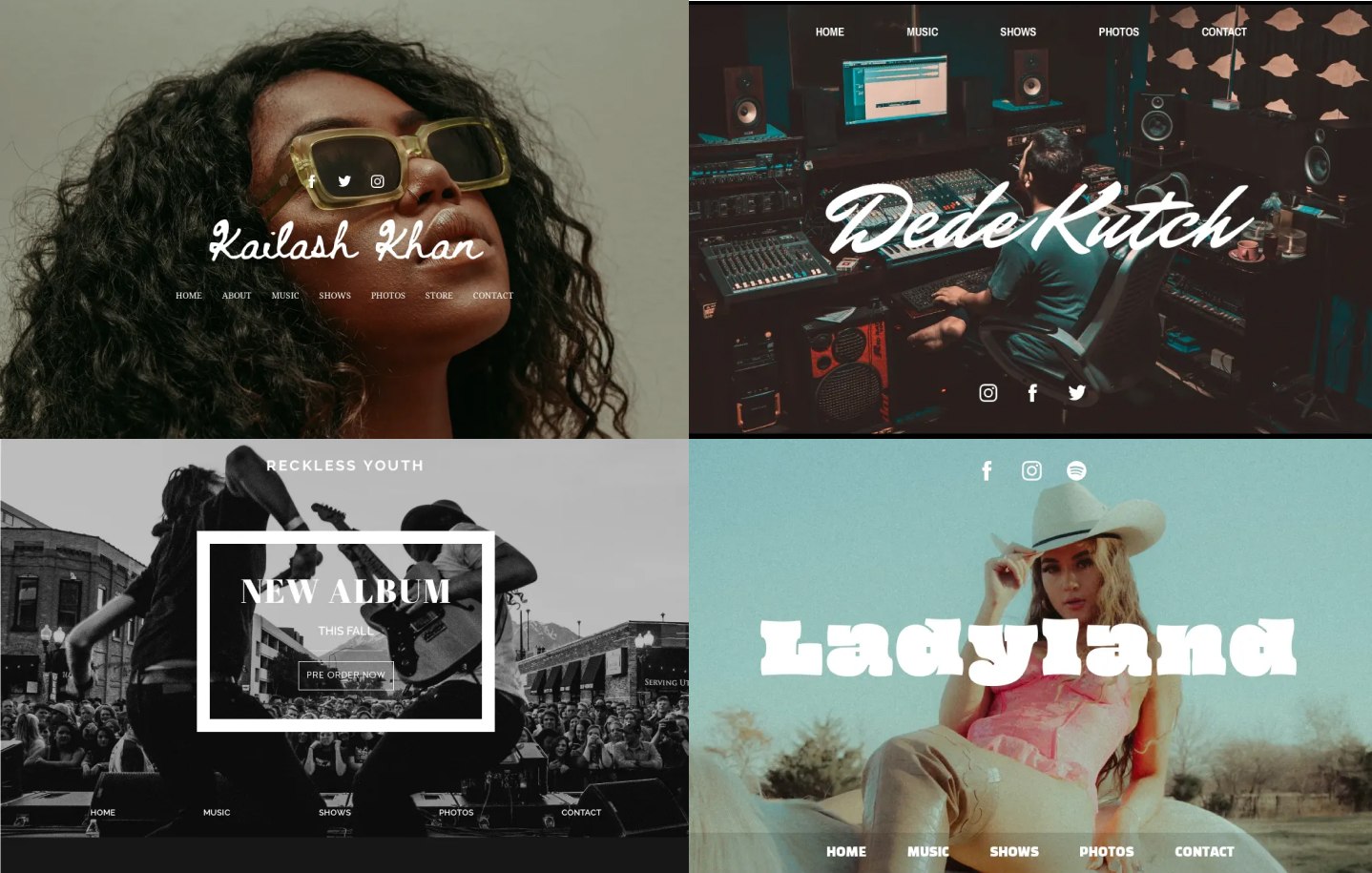
2. Schatten (Neutral)
Mit einem kompakten Seitentitel, Menü und Symbolen für soziale Medien beginnt die Shade-Vorlage stark, indem sie Tore zu all Ihren Künstlerinhalten präsentiert. Diese Elemente werden durch die schattige Überlagerung verstärkt, die sich unter Ihrem Menübereich und über Ihrem Kopfzeilenbild befindet. Der Header-Bildbereich in voller Höhe spricht Bände, wenn Sie ein Bild vom Pressefoto-Shooting Ihrer Band hinzufügen.
Ähnlich wie bei der Tone-Vorlage gleitet Ihr Inhalt über Ihr Header-Bild, wenn Fans die Seite scrollen. Erwägen Sie bei diesem Thema, ein Statement-Bild in Ihrem Header-Bereich hinzuzufügen und den Seitentitel für Ihr Bandlogo zu ändern. Diese Vorlage eignet sich gut für eine Metal-Band mit einem dramatischen Hauptbild.
Erstellen Sie eine Musik-Website, die für Mobilgeräte optimiert und einfach anzupassen ist! Gestalten Sie noch heute eine Website mit Bandzoogle.
3. Nosi (Elegant)
Rahmen Sie Ihre Band-Website mit der Nosi-Vorlage ein. Die elegante Nosi-Variante fügt Ihrer Seite einen weißen Rahmen hinzu, der den Fokus auf die angebotenen Inhalte lenkt. Anders als bei der Shade and Tone-Vorlage bleibt Ihr Header-Bild oben auf der Seite. Die Palette für diese Variation weist schiefergrauen Text und weinrote Links vor einem weißen Hintergrund auf.
Jede Seite dieser Vorlage bietet Ihnen Platz für ein Kopfzeilenbild. Versuchen Sie, oben auf Ihren Seiten verschiedene Bilder hinzuzufügen, um Ihre Inhalte vorzustellen. Wenn Sie beispielsweise ein Foto von einem professionellen Shooting haben, wenden Sie es als Header-Bild auf Ihrer EPK-Seite an. Diese Variation der Nosi-Vorlage passt gut zu einem Punkrock-Projekt.
4. Puls (Elegant)
Ambient-elektronische Musiker sollten sich die elegante Variante des Pulse-Templates ansehen. Wenn Fans Ihre Website laden, sehen sie eine Box-Highlight-Animation um Ihren Website-Titel und Ihr Menü (die einzigartige Schriftarten für einen weiteren stilvollen Effekt verwenden). Dieses Thema bietet drei verschiedene Abschnittsstile, die Ihre Inhalte mit Flachs- und Grautönen bereichern.
Auf der ersten Seite Ihrer Pulse-Themen-Website wird Ihr Header-Bild den größten Teil der Oberseite der Seite bedecken und ein Rampenlicht auf ein professionelles Pressefoto oder Artwork Ihrer neuesten EP werfen. Auf den Innenseiten erstellt der Header-Bildbereich ein Banner unter Ihrem Website-Titel, sozialen Symbolen und Seitennamen. Versuchen Sie als Ambient-Künstler, interessante Kunstwerke auf den Innenseiten hinzuzufügen, um ein visuelles Tor für Ihre Inhalte zu schaffen.

5. Honig (spielerisch)
Die verspielte Variante der Honey-Vorlage hat eine von Retro-Diners inspirierte Palette. Mit seinen auffälligen Farben in Blaugrün und Koralle und lebhaften Schriftarten ist dieses Thema perfekt für einen Popkünstler, der eine sommerliche Retro-Atmosphäre mag.
Bei der Honey-Vorlage befindet sich Ihr Menü am unteren Rand Ihres Header-Bildes und die aktuelle Seite wird mit einer anderen Schriftfarbe und einem weißen Rahmen um den Seitennamen hervorgehoben. Dies ist großartig, wenn Sie auf allen Seiten Ihrer Website dasselbe Header-Bild verwenden möchten, da es leicht erkennen kann, auf welcher Seite sich Ihr Besucher befindet. Versuchen Sie, Ihrer Kopfzeile eine Bild-Diashow hinzuzufügen, und wenden Sie sie für eine dynamische, aber einfache Anpassung auf alle Seiten Ihrer Website an.

6. Nase (spielerisch)
Obwohl diese Version des Nosi-Templates einen schwarzen Rand und Seitenhintergrund aufweist, fügt die Variante spielerische Elemente mit türkisfarbenen Links, einer kursiven Schriftart für den Seitentitel und einer soliden Zelle um die ausgewählte Seite hinzu. Diese Version der Nosi-Vorlage ist bereit, Musik aus Ihrem Rap- oder Hip-Hop-Projekt zu hosten.
Für zusätzliche Anpassungen ermöglicht Ihnen das Nosi-Design das Hochladen eines Seitenhintergrundbilds. Versuchen Sie, Ihre Kopfzeile so anzupassen, dass sie nur ein kleines Band am oberen Rand Ihrer Seite ist, und passen Sie dann die Deckkraft des Seitenhintergrunds so an, dass Ihr Hintergrundbild auf allen Ihren Seiten durchscheint.
7. Imperium (düster)
Empire ist eine auffällige Musikvorlage, die Ihr Header-Bild verstärkt, indem es von der Miniaturansicht in den oberen Bereich der Seite reflektiert wird. Im reflektierten Bereich können Sie einen Call-to-Action hinzufügen, der Fans dazu ermutigt, sich für Ihre Mailingliste anzumelden, Ihr neuestes Album anzuhören oder zu einer bestimmten Aktion auf Ihrer Website zu navigieren.
Dieses Thema ist schwarz, weiß und gold. Es hat subtile, stilvolle Elemente wie einen Schlagschatten unter dem Miniaturbild, einen Musikplayer für die gesamte Website und zentrierten Inhalt. Die Empire-Vorlage ist perfekt für die Energie eines R&B-Künstlers.
8. Puls (spielerisch)
Mit auffälligen Zitronentönen und tiefen Kobalttönen ergänzt die verspielte Variation der Pulse-Vorlage einen Americana-Folk-Künstler, der gerne Tradition mit einem Spritzer Modernität verbindet. Die verspielte Version bietet auch Animationen, bei denen der Seitentitel beim Laden der Seite eingeblendet wird und ein quadratischer Rahmen erscheint, wenn Besucher mit der Maus über das Menü Ihrer Website fahren. Diese Animationen sind großartig, wenn Sie Ihrer Website ein skurriles visuelles Element hinzufügen möchten.
Während Ihr Inhalt, Titel, Menü und soziale Symbole auf der Seite zentriert sind, befindet sich der seitenweite Musikplayer unten rechts auf Ihrer Webseite. Der Musik-Player verwendet den zitronenfarbenen Farbton der Titel auf Ihrer Website und wird erweitert, um weitere Details zum wiedergegebenen Titel anzuzeigen, z. B. das Cover der Single oder des Albums.

9. Filter (düster)
Eine Country-Musik-Website fühlt sich in der Filtervorlage natürlich an. Dieses Thema kombiniert ein sattes Mintgrün mit einer ansonsten monochromatischen Farbpalette, wodurch Ihre Links und gestalteten Abschnitte hervorstechen. Dieses Thema enthält auch einen Call-to-Action, der sich unter dem Titel Ihrer Website befindet, sodass Sie Fans mit einer Nachricht Ihrer Wahl ansprechen können.
Die Filtervorlage verwendet ein Miniaturbild, das im Kopfbereich gespiegelt wird, aber dieses Design platziert die Miniaturansicht links neben dem Titel Ihrer Website und dem Call-to-Action, wodurch es einfach ist, direkt von der ersten Seite Ihrer Website ein persönliches Statement abzugeben.
10. Hymne (Neutral)
Jede Band braucht eine Hymne, und die Anthem-Vorlage ist perfekt für eine Indie-Band mit einer engagierten Fangemeinde. Dieses Design verfügt über ein Header-Bild in voller Höhe, das von einem dünnen Rahmen eingerahmt ist, mit Ihrem Website-Titel oben links und dem Menü rechts. Wenn Fans durch die Seite scrollen, füllt sich der Rahmen mit einem durchgehenden Schwarz, das es einfach macht, die Aufmerksamkeit der Fans auf den Inhalt Ihrer Website zu lenken.
Jede Seite Ihrer Anthem-Themen-Website bietet einen Bereich für ein Header-Bild in voller Höhe. Versuchen Sie, Bilder hinzuzufügen, die sich auf den Inhalt Ihrer Seite beziehen, um Fans zu ermutigen, den Seiteninhalt zu durchsuchen. Sie können auch Musik zum Site-Wide-Player hinzufügen, der sich am Rand Ihrer Website befindet, damit Fans Ihre Tracks anhören können, während sie sich ansehen, was Sie zu bieten haben.
11. Resonanz (Neutral)
Bewerben Sie Ihren neuesten Merch-Drop oder bringen Sie Fans dazu, sich vor einem Album-Launch oder einer internationalen Tour mit dem übergroßen Call-to-Action auf der Resonance-Vorlage für Ihre Mailingliste anzumelden. Oben auf der Seite sehen Fans Ihren Website-Titel, Ihren Call-to-Action und dann Ihr Website-Menü, das sich über Ihrem Haupt-Header-Bild befindet. Nur Ihre Titelseite enthält ein Header-Bild, also nutzen Sie diese Gelegenheit, um ein Statement abzugeben.
Die neutrale Variante der Resonance-Vorlage verwendet eine einfarbige Farbpalette, gestochen scharfe Schriftarten und einen durchgehend weißen Seitenrand, sodass Ihre Website-Inhalte im Mittelpunkt stehen können. Diese Vorlage eignet sich hervorragend für eine Rockband, die gerade erst anfängt, da Sie von der ersten Seite an Eindruck machen können.
Vorlagen für Musik-Websites sind ein großartiger Ausgangspunkt, wenn Sie Ihre Website erstellen. Wie alle unsere Vorlagen lassen sich auch diese Mitarbeitertipps einfach anpassen und sehen auf jedem Gerät großartig aus. Werden Sie kreativ mit Ihrer Vorlage, indem Sie Farben, Schriftarten und andere Elemente ändern, die Ihre Vorlage einzigartig machen. Viel Spaß beim Erstellen!
