Inklusives Webdesign 101: Grundprinzipien und Best Practices für inklusives Webdesign
Veröffentlicht: 2019-05-28
Inklusivität ist 2019 zu einem immer beliebteren Konzept geworden – das alles von Geschäftspraktiken über politische Richtlinien bis hin zu digitalem Design umfasst. Und während die Welt ihren stetigen Marsch in Richtung Digitalisierung fortsetzt, wird inklusives Webdesign ebenfalls zu einer wichtigen Geschäftspraxis.
Im Vereinigten Königreich leben beispielsweise schätzungsweise 12,9 Millionen Menschen mit unterschiedlichen Beeinträchtigungen. Unterdessen hat eine kürzlich durchgeführte Studie ergeben, dass 70 % der Websites in Großbritannien für eingeschränkte Benutzer nicht zugänglich sind. Dies bedeutet, dass fast drei Viertel der Websites im Vereinigten Königreich die 12,9 Millionen Menschen und ihre geschätzte Kaufkraft von 212 Milliarden £ verpassen. Das bedeutet, Ihre Webdesign-Prioritäten sollten inklusives Webdesign in den Vordergrund stellen.
Dieser Artikel behandelt das Konzept des integrativen Webdesigns, seine Prinzipien und einige Tipps, wie UX-Designer diese Prinzipien anwenden können, um ihre Produkte und Dienstleistungen zugänglicher zu machen.
Inklusives Design definiert
Im einfachsten Sinne bedeutet inklusives Design, Mainstream-Produkte und -Dienstleistungen zu entwerfen, die für möglichst viele Menschen zugänglich und nutzbar sind. Dazu gehört die Berücksichtigung von Menschen mit Behinderungen, unabhängig von Beeinträchtigungen – situativ oder anderweitig – von der Konzeption und Planung über den Bau bis zur Fertigstellung.
Inklusive Design-Personas
Bei der Betrachtung von Zugänglichkeit und Benutzerfreundlichkeit – den beiden Hauptkomponenten von inklusivem Design – wäre es ratsam, diese drei Dinge zu berücksichtigen:
- Fähigkeit – Ist der Benutzer in seiner Fähigkeit eingeschränkt, Routineaufgaben auszuführen? Dabei werden kognitive und körperliche Behinderungen berücksichtigt. Zum Beispiel Menschen mit Seh- oder Hörbehinderung.
- Attitude – Wie nimmt der User das Web wahr? Ein Beispiel hierfür wären ältere Benutzer in Ländern der Dritten Welt, die aufgrund mangelnder Internetpräsenz eher skeptisch gegenüber der Weitergabe vertraulicher Informationen im Internet sind.
- Eignung – Wie erfahren ist der Benutzer im Zugriff auf das Internet? Sind sie in der grundlegenden Webnavigation versiert?
Wenn Sie diese drei Dinge berücksichtigen, können Sie verschiedene Benutzerpersönlichkeiten und ihre Eigenschaften entwickeln, die Sie bei der Entwicklung eines Designs unterstützen, das für so viele Menschen wie möglich zugänglich und nutzbar ist. Berücksichtigen Sie bei der Definition von Benutzerpersönlichkeiten auch Dinge wie Alter, Geschlecht, Schmerzpunkte, Ziele und Motivationen.
Andere zu berücksichtigende Dinge sind:
- Zugang zu und Qualität von Hardware, Software und Internetverbindung
- Computerkenntnisse und -fähigkeiten
- Ökonomische Situation
- Kultur
- Sprache
Beispielsweise könnte das Ansehen von Videos für eine schwerhörige Person eine Herausforderung darstellen. Eine Designlösung wäre also die Bereitstellung von Untertiteln für Videoinhalte. Dadurch können nicht nur Personen mit dauerhafter Hörbehinderung Ihre Videos genießen, sondern auch Benutzer in lauten, öffentlichen Räumen.
Ein weiteres Beispiel wäre eine Musik-Streaming-App mit einer als jung definierten Benutzerpersönlichkeit, die ständig nach Musik sucht. Für diesen Benutzer zu entwerfen bedeutet, das Auffinden von Musik so einfach wie möglich zu machen, was einen übersichtlichen Designfluss mit sich bringt. Ein Design mit klaren Auswahlmöglichkeiten würde auch Menschen mit ADHS einbeziehen und die Möglichkeit verringern, dass sie durch unnötige Designelemente abgelenkt werden.
10 Prinzipien inklusiven Webdesigns
1. Gerecht
Es ist wichtig zu beachten, dass es bei diesem Prinzip nicht darum geht, dass Ihre Website auf jedem Gerät gleich aussieht und funktioniert, sondern dass es vielmehr darum geht, unterschiedliche Benutzererfahrungen mit gleichermaßen wertvollen Ergebnissen zu bieten. Sie können dies tun, indem Sie echte Benutzer früh in der Forschungs- und Testphase beteiligen.
Wenn Sie nur über begrenzte Ressourcen verfügen, können Sie die Familie und Freunde Ihres Teams bitten, sich zu beteiligen. Sie können sich auch an Wohltätigkeitsorganisationen für Behinderte wenden, die Ihnen helfen, mit echten Benutzern in Kontakt zu treten.
2. Flexibel
Da es im inklusiven Webdesign keine Einheitslösung gibt, stellen Sie sicher, dass Sie Optionen anbieten, indem Sie für unterschiedliche Ergebnisse bauen. Denken Sie darüber nach, wer, wie, warum, was, wo und wann die Leute Ihre Website nutzen werden.
3. Einfach und intuitiv
Hier müssen Sie eine wichtige Unterscheidung treffen. Es geht nicht nur darum, das Konzept „weniger ist mehr“ umzusetzen, sondern „weniger ist mehr, wenn mehr nicht angemessen ist“. Dies bedeutet, dass jedes Feature einen Mehrwert anstelle von Komplexität bietet. Ihre Website existiert, um Antworten zu geben, nicht als etwas, das Benutzer herausfinden müssen.
4. Wahrnehmbar
Da das, was für einen Benutzer wahrnehmbar ist, für einen anderen möglicherweise nicht der Fall ist, wäre es am besten, nichts anzunehmen. Manche Menschen lesen, um zu verstehen, andere sind eher visuelle Lerner, andere müssen kontextualisieren, während wieder andere eine Kombination aus allen dreien benötigen.
Betrachten Sie die verschiedenen Arten der Informationsvermittlung. Dies wird Ihnen helfen, Ihre Website zu entwickeln oder Ihre Website oder App entsprechend zu entwickeln.
5. Informativ
Informativ zu sein bedeutet, Ihren Benutzern Autonomie bei der Website-Navigation zu geben, damit sie auf Ihrer Website interagieren und ihre Ziele so erreichen können, wie sie es möchten. Das bedeutet, sicherzustellen, dass die Leute jederzeit wissen, wo sie sich auf Ihrer Website befinden, und ihnen verschiedene Möglichkeiten zu bieten, das zu finden, wonach sie suchen.
6. Vorbeugend
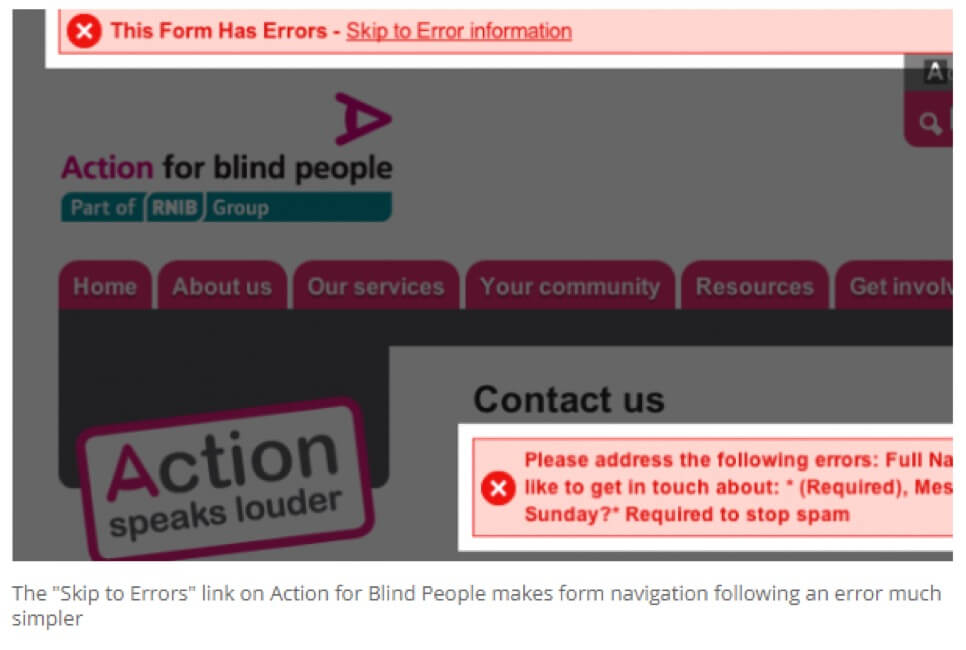
Entscheidend für die Vorbeugung ist das Design zur Minimierung von Fehlern, wodurch letztendlich Vertrauen aufgebaut wird. Und da fast alle Websites die Notwendigkeit einer Interaktion erfordern, müssen Designer leicht verständliche Informationen bereitstellen, die solche Fehler verhindern können.
Beispielsweise sollte das Ausfüllen von Formularen mit klaren Fehlermeldungen einhergehen, die die Benutzer anleiten (im Gegensatz zu roten Schriftarten, die für einige Benutzer möglicherweise nicht wahrnehmbar sind). Das Gleiche gilt für den Kauf von Produkten oder die Registrierung auf einer Website. Wenn sich Benutzer bei diesen Arten von Interaktionen unterstützt fühlen, spiegeln sich Wohlwollen und Vertrauen in der Marke wider.
7. Tolerant
Apropos Fehler, es ist unvermeidlich, dass Benutzer sie machen, und hier kommt Toleranz ins Spiel. Wenn das Ziel der Vorbeugung darin besteht, Vertrauen aufzubauen, besteht das Ziel der Toleranz darin, das Vertrauen der Benutzer aufzubauen. Die Kombination aus Benutzervertrauen und Markenvertrauen hat einen großen Einfluss auf die Wahrscheinlichkeit, dass Personen Ihre Website erneut besuchen.


8. Mühelos
Mühelosigkeit ist ein wichtiger Grundsatz der Benutzerfreundlichkeit. Unnötige Anforderungen und Einschränkungen für Ihre Benutzer machen Websites umständlich zu bedienen, belasten die Benutzer und veranlassen sie, woanders hinzugehen, um das zu bekommen, was sie brauchen.
Zufriedene Benutzer zu haben, die so einfach, effizient und effektiv wie möglich mit Ihrer Website interagieren können, ist das Ziel eines mühelosen Webdesigns.
9. Entgegenkommen
Eine ansprechende Website zu haben bedeutet, Räume auf Webseiten intelligent so zu nutzen, dass Menschen mit Ihrer Website interagieren möchten. Wenn Sie beispielsweise eine Seite mit Inhalten und Funktionen füllen, sieht eine Website überfüllt aus und ist letztendlich unbequem zu verwenden. Zu viel Speicherplatz und zu wenig Inhalt können dazu führen, dass Benutzer sich fragen, ob die Website richtig geladen wurde.
Entgegenkommend zu sein bedeutet, den Benutzern die Navigation und Interaktion mit Ihrer Website zu erleichtern. Dazu gehört die Zugänglichkeit von Geräten aller Formen und Größen.
10. Konsequent
Konsistenz bedeutet, eine vertraute Umgebung bereitzustellen, die an Industriestandards, Richtlinien und Best Practices ausgerichtet ist. Das bedeutet jedoch nicht, dass es keinen Raum für Kreativität und Innovation gibt. Es bedeutet einfach zu verstehen, wann man sich an konventionelle Regeln hält und wann man sie bricht.
Inklusive Webdesign-Tipps
Planen Sie eine klare visuelle Hierarchie
Die Planung, wie Ihre Inhalte präsentiert und organisiert werden, ist wichtig, um Design für alle zugänglich zu machen. Dies erfordert die Ausrichtung von Informationen an der visuellen Hierarchie, die den Blick des Benutzers auf eine natürliche Reise durch den Inhalt lenkt. Als Leitfaden können Sie Gestaltprinzipien (Prinzipien der Gruppierung) verwenden, um verwandte Elemente zu organisieren.

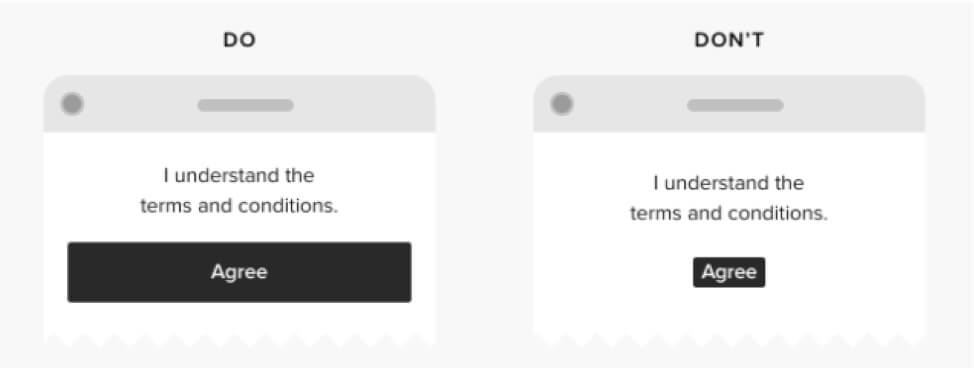
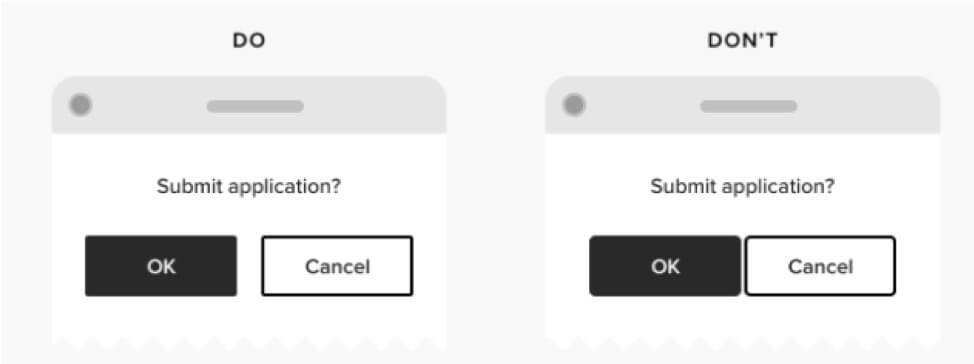
Machen Sie Schaltflächen und andere interaktive Elemente groß genug, um sie anzutippen
Laut Google sollten Berührungsziele mindestens 48 x 48 Pixel groß sein. Dadurch wird sichergestellt, dass Menschen mit eingeschränktem Sehvermögen oder eingeschränkter Motorik mit einer Website interagieren können.

Verwenden Sie außerdem Polsterung und Abstände, um Interaktionen weiter zu vereinfachen. Berührungselemente sollten mindestens 8 Pixel Platz voneinander entfernt sein. Dadurch wird die Tendenz verringert, dass Benutzer auf die falsche Option tippen.

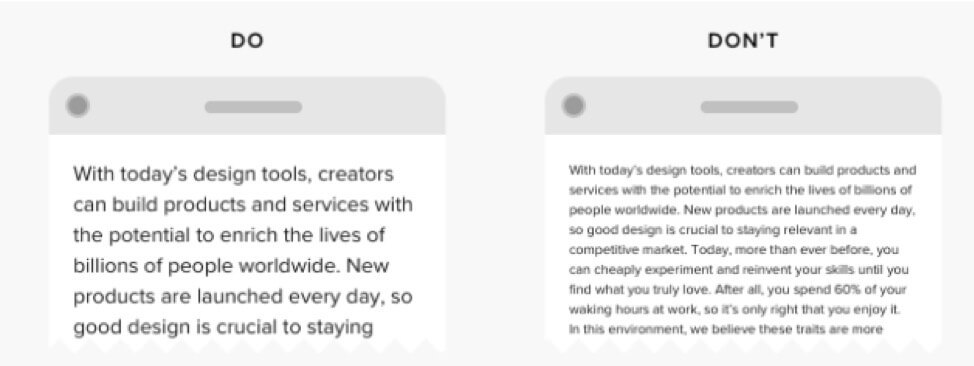
Verwenden Sie in allen Bereichen des Designs eine größere Schriftgröße
Legen Sie, genau wie bei der Einhaltung sozialer Bildgrößenstandards, eine Schriftgröße von mindestens 16 Pixel und idealerweise 20 Pixel für den Fließtext fest. Dadurch wird nicht nur die Benutzererfahrung für Sehbehinderte verbessert, sondern es werden auch andere Benutzergruppen nicht beeinträchtigt.

Wo kleiner Text verwendet werden muss, verwenden Sie Großbuchstaben. Aber wenn ästhetische Überlegungen ins Spiel kommen (wie Sie an den Navigationsfußzeilen von Spotify und Netflix sehen können), implementieren Sie Buchstabenabstände und eine stärkere Schriftstärke.
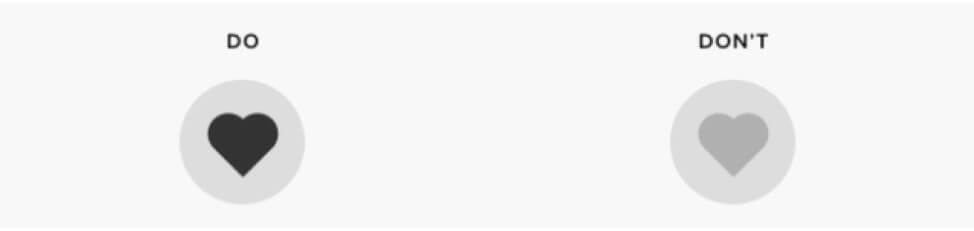
Verwenden Sie kontrastreiche Farbkombinationen
Dies bezieht sich auf Kontrastwerte – das relative Hell und Dunkel zweier Farben im Gegensatz zu kontrastierenden Farbtönen. Um die allgemeinen Standards einzuhalten, können Sie sich auf die W3-Zugänglichkeitsrichtlinien beziehen, die ein Kontrastverhältnis von mindestens 4:5:1 bei größeren Elementen und 7:1 bei normalen Elementen erfordern. Alternativ gibt es Online-Tools, die helfen, das Kontrastverhältnis zu überprüfen.

Und wenn es um Farbtöne geht, vermeiden Sie problematische Farbkombinationen für funktionale Elementdesigns wie farbcodierte Karten oder Schaltflächen, deren Funktionen durch Farben gekennzeichnet sind. Dies richtet sich an Benutzer, die an irgendeiner Form von Farbenblindheit leiden.

Dies sind nur grundlegende Tipps für inklusives Webdesign. Eine umfassendere Liste finden Sie hier.
Wegbringen
Beim integrativen Webdesign geht es darum, unterschiedliche Fähigkeiten und unterschiedliche Situationen zu berücksichtigen, in denen sich verschiedene Benutzer befinden können. Die Umsetzung der oben genannten Prinzipien und Best Practices steht im Einklang damit, den vollen Zugang zum Internet zu einem Grundrecht zu machen. Darüber hinaus ist es nur wirtschaftlich sinnvoll, so vielen Personen wie möglich den Zugriff auf Ihre Website zu ermöglichen.