ارفع صفحات منتج WooCommerce باستخدام الحقول المخصصة
نشرت: 2021-08-09إذا كنت ترغب في تحسين متجر WooCommerce الخاص بك ، فإن تعلم كيفية استخدام حقول WooCommerce المخصصة يعد أداة رائعة في حزمة الأدوات الخاصة بك.
تتيح لك الحقول المخصصة جمع معلومات إضافية حول منتجات WooCommerce وعرضها ، وهو أمر مفيد حقًا لتخصيص متجرك.
باستخدام الأدوات الصحيحة ، لا يجب أن تكون حقول WooCommerce المخصصة معقدة أيضًا. بينما يمكنك بالتأكيد استخدام التعليمات البرمجية لإدراج الحقول المخصصة ، يوفر Elementor طريقة أسهل للعمل مع الحقول المخصصة التي تتيح لك القيام بكل شيء من الواجهة المرئية لـ Elementor.
في هذا المنشور ، سنغطي كل ما تحتاج لمعرفته حول حقول WooCommerce المخصصة ، بما في ذلك ما يلي:
- نظرة أعمق على ماهية حقول WooCommerce المخصصة وكيف تساعد في تحسين متجرك.
- الأنواع المختلفة من الحقول المخصصة التي يمكنك إضافتها إلى WooCommerce.
- متى تستخدم حقول WooCommerce المخصصة مقابل سمات / تصنيفات المنتج.
- كيفية إنشاء حقول WooCommerce المخصصة على الواجهة الخلفية.
- كيفية عرض الحقول المخصصة على الواجهة الأمامية لمتجرك ، باستخدام Elementor Pro أو رمز مخصص.
هيا بنا نبدأ!
جدول المحتويات
- ما هي حقول WooCommerce المخصصة؟
- الخلفية
- نهاية المقدمة
- أنواع مختلفة من حقول WooCommerce المخصصة
- حقول بيانات المنتج الإضافية
- حقول الإدخال المخصصة
- مقارنة بين حقول WooCommerce المخصصة والسمات (التصنيفات)
- كيفية إنشاء حقول WooCommerce المخصصة
- كيفية إنشاء حقول بيانات المنتج المخصصة لـ WooCommerce
- كيفية إنشاء حقول إدخال منتج WooCommerce مخصصة
- كيفية عرض حقول WooCommerce المخصصة
- العنصر
- ملف Functions.php
ما هي حقول WooCommerce المخصصة؟
تتيح لك حقول WooCommerce المخصصة تخزين وعرض معلومات إضافية حول المنتجات على موقعك. إنها تشبه حقول WordPress المخصصة العادية ، لكنها تجمع معلومات حول منتجات WooCommerce على وجه التحديد.
بشكل افتراضي ، تقدم WooCommerce حقولًا عالية المستوى تنطبق على معظم المنتجات ، مثل الأسعار وأوصاف المنتج. لكنه لا يمنحك طريقة لإنشاء حقول فريدة لمتجرك.
هذا هو المكان الذي يمكن أن تكون فيه الحقول المخصصة مفيدة.
الخلفية
في الخلفية ، تسهل الحقول المخصصة تخزين التفاصيل والمعلومات الفريدة حول منتجاتك. بدلاً من محاولة وضع معلومات مخصصة في مربع وصف المنتج غير المنظم ، يمكنك إنشاء حقول مخصصة لجميع التفاصيل المهمة ، مما يسهل إدارة المنتجات وتحديثها.
نهاية المقدمة
في الواجهة الأمامية ، تساعدك الحقول المخصصة في عرض كل تلك المعلومات بطريقة منظمة. إذا لزم الأمر ، فإنها تمنحك أيضًا فرصة لجمع معلومات إضافية من المتسوقين ، مثل السماح لهم بإدخال رسالة نقش مخصصة لتضمينها على قطعة من المجوهرات التي يشترونها من متجرك.
إذا كنت لا تزال غير متأكد تمامًا من كيفية تضافر كل هذا - فلا تقلق! في القسم التالي ، سنقدم لك بعض الأمثلة الحقيقية لكيفية استخدام الحقول المخصصة لتحسين متجرك.
أنواع مختلفة من حقول WooCommerce المخصصة
هناك نوعان شائعان من الحقول المخصصة التي ستراها لمتاجر WooCommerce:
- حقول بيانات المنتج - تتيح لك تخزين معلومات إضافية حول أحد المنتجات. بصفتك مسؤول المتجر ، ستدخل هذه البيانات من لوحة معلومات WordPress الخلفية. بعد ذلك ، ستعرض البيانات على صفحات منتجك.
- حقول الإدخال المخصصة - تتيح لك جمع معلومات إضافية حول أحد المنتجات من المتسوقين. عادةً ما يساعدك ذلك في إنشاء نوع من المنتجات القابلة للتخصيص. يتمثل الاختلاف الرئيسي هنا في أن المتسوقين يدخلون البيانات من الواجهة الأمامية لموقعك.
اعتمادًا على حالة متجرك ، قد تستخدم نوعًا واحدًا فقط من حقول WooCommerce المخصصة. أو يمكنك استخدام كلا النوعين بحيث يمكنك عرض معلومات إضافية وجمع معلومات إضافية من المتسوقين.
دعونا ننظر إليهم بمزيد من التفصيل.
حقول بيانات المنتج الإضافية
الاستخدام الأكثر شيوعًا لحقول WooCommerce المخصصة هو عرض معلومات إضافية حول أحد المنتجات. حقول إدخال WooCommerce الخلفية هي "مقاس واحد يناسب الجميع" ، ولكن قد تواجه مواقف تريد فيها عرض معلومات فريدة حول منتجاتك بطريقة منظمة.
على سبيل المثال ، ربما يكون لديك متجر كتب عبر الإنترنت وتريد تضمين مقتطفات من التعليقات الإيجابية من النقاد حول الكتب التي تبيعها. بالتأكيد ، يمكنك تضمينها مباشرة في وصف المنتج ، ولكن استخدام الحقول المخصصة سيسمح لك بإعطاء هذه الاقتباسات حقول إدخال مخصصة وسيكون لديك المزيد من التحكم في مكان وضعها.
أو ربما تبيع قمصانًا ذات رسومات وتريد جمع وعرض معلومات حول مصمم كل قميص.
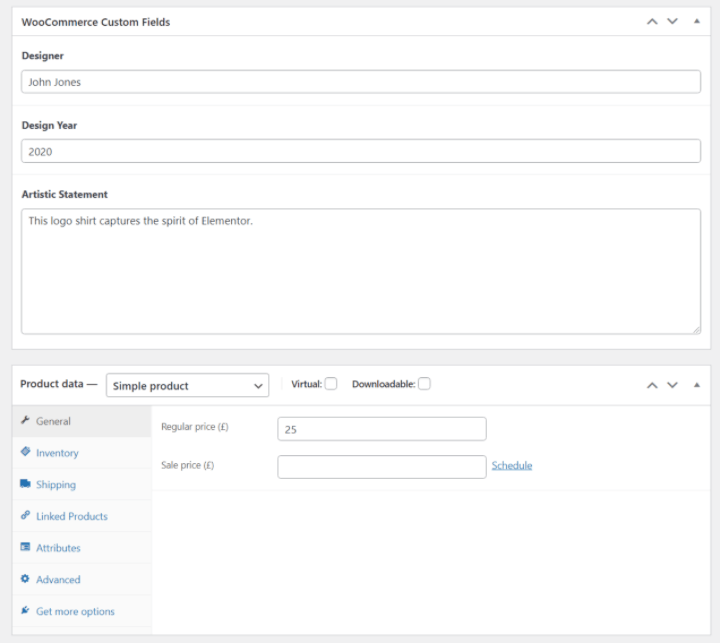
فيما يلي مثال على إضافة بعض الحقول المخصصة في الواجهة الخلفية:

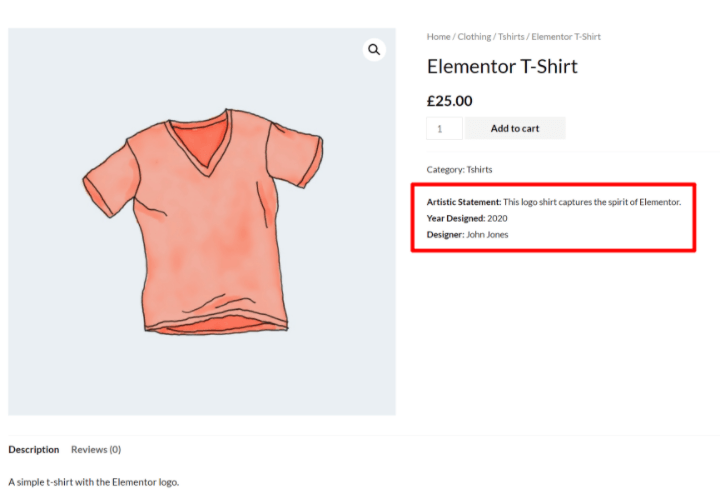
وبعد ذلك يمكنك عرض هذه المعلومات أينما تريد على صفحات منتجك مثل هذا:

بشكل أساسي ، إذا كنت ترغب في عرض أي نوع من المعلومات الإضافية حول منتج ما ، فإن وضع هذه المعلومات في الحقول المخصصة يمكن أن يكون مفيدًا حقًا للأسباب التالية. تستطيع…
- قم بإنشاء حقول إدخال مخصصة ، مما يسهل إضافة المعلومات وتحديث المعلومات في المستقبل.
- اعرض المعلومات بالضبط حيث تريد وضعها. يمكنك وضعه في أي مكان على صفحات المنتج الخاص بك. وباستخدام Elementor ، لا تحتاج حتى إلى معرفة أي رمز للقيام بذلك.
- نسق المعلومات كيفما تريد. على سبيل المثال ، يمكنك إضافة ألوان للفت الانتباه والحدود وما إلى ذلك.
حقول الإدخال المخصصة
هناك خيار آخر لاستخدام حقول WooCommerce المخصصة وهو إنشاء حقول إدخال مخصصة على صفحات منتجك الفردية بحيث يمكن للمتسوقين تخصيص المنتج أو تقديم معلومات إضافية.
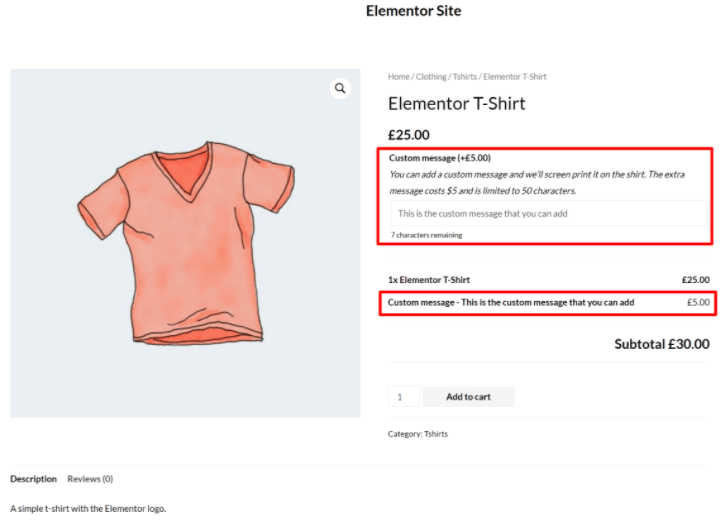
على سبيل المثال ، ربما تبيع نوعًا معينًا من المجوهرات وتريد منح المتسوقين القدرة على إنشاء نقش مخصص على العنصر الذي يشترونه. أو ربما تريد السماح للمتسوقين بإدخال رسالة مخصصة لطباعة الشاشة على قميص.
لإنجاز حالات الاستخدام هذه ، يمكنك إضافة حقل إدخال نص إلى صفحة منتج الواجهة الأمامية.
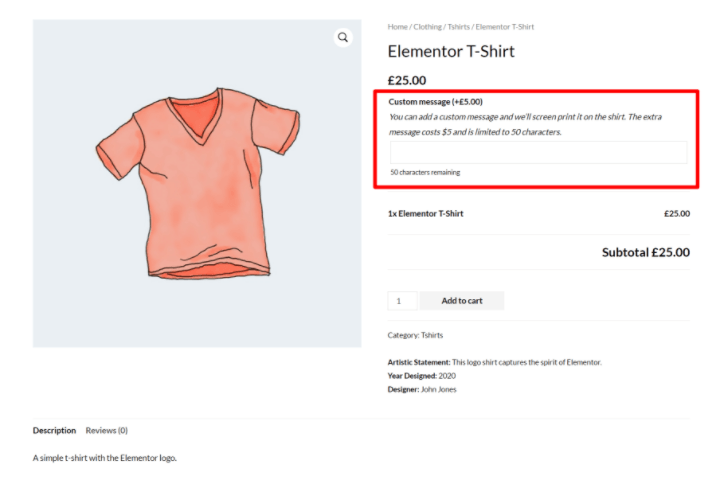
في ما يلي مثال يضيف حقل الإدخال هذا بالإضافة إلى حقول البيانات المخصصة من القسم السابق:

مقارنة بين حقول WooCommerce المخصصة والسمات (التصنيفات)
إذا كنت ترغب في جمع بيانات إضافية عن المنتج ، فهناك خيار شائع آخر وهو سمات وتصنيفات WooCommerce. سترى فقط هذه السمات المسماة "السمات" عندما تقوم بتخصيص منتج ما ، ولكن ما يفعله WooCommerce على الواجهة الخلفية هو إنشاء تصنيف مخصص جديد لكل سمة تقوم بإنشائها.
تعد السمات والتصنيفات أيضًا طريقة مفيدة جدًا لتخزين المعلومات حول أحد المنتجات ، ولكنها تؤدي وظيفة مختلفة ، لذا من المهم فهم الاختلاف:
- السمات / التصنيفات - يمكنك استخدامها لتجميع المنتجات معًا ، نوعًا ما مثل فئة. يمكن للمتسوقين استخدام هذه المعلومات لتصفية جميع المنتجات بسمة معينة. يتضمن WooCommerce بالفعل تصنيفين افتراضيًا - فئات المنتجات والعلامات - ولكن يمكنك استخدام السمات لإضافة تصنيفات مخصصة غير محدودة.
- الحقول المخصصة - يمكنك استخدامها لتخزين المعلومات الفريدة لكل منتج على حدة. لا يتم تجميع المنتجات معًا بواسطة معلومات الحقول المخصصة.
لنلقِ نظرة على بعض الأمثلة عن وقت استخدام كل ...
أولاً ، لنفترض أنك تبيع مجموعة من تصميمات القمصان المختلفة بألوان مختلفة. تريد طريقة لتخزين معلومات حول لون كل قميص حتى يتمكن المتسوقون من تصفية جميع القمصان بالألوان التي يهتمون بها.
بالنسبة لحالة الاستخدام هذه ، قد ترغب في استخدام سمة المنتج (التصنيف). سيؤدي هذا إلى تجميع العناصر المختلفة معًا حسب اللون المخصص لها والسماح للمتسوقين بترشيحها. على سبيل المثال ، تصفح جميع القمصان الخضراء.
ولكن لنفترض بعد ذلك أنك تريد أيضًا إضافة ملاحظة حول كيفية ملاءمة المنتج. على سبيل المثال ، ما إذا كان يناسب الحجم الحقيقي أو إذا كان أضيق قليلاً أو أخف من المعتاد. هذه المعلومات فريدة لكل قميص وليست شيئًا يرغب معظم المتسوقين في التصفية به ، لذلك سيكون من الأفضل وضع هذه التفاصيل في حقل مخصص.
هناك بعض المواقف التي يمكن أن تتلاءم فيها سمة وحقل مخصص معًا ، وقد تختار أسلوبًا مختلفًا وفقًا لاحتياجاتك الخاصة.
على سبيل المثال ، لنفترض أنك تريد إضافة معلومات حول مصمم الرسوم الذي أنشأ كل قميص تبيعه. فيما يلي السيناريوهات المختلفة التي قد ترغب في استخدام كل خيار فيها:
- السمة - يمكنك استخدام هذا إذا كنت تبيع قمصانًا متعددة من كل فنان وتريد منح المتسوقين خيارًا لتصفية جميع القمصان من فنان معين.
- حقل مخصص - يمكنك استخدام هذا إذا كنت تريد تخزين الفنان وعرضه ، لكنك لست بحاجة إلى جعله قابلاً للتصفية. على سبيل المثال ، ربما لا يكون الفنان حقًا ما يهتم به المتسوقون أو ربما تبيع قميصًا واحدًا فقط من كل فنان.
كيفية إنشاء حقول WooCommerce المخصصة
هناك جزئين للعمل مع حقول WooCommerce المخصصة:
- تحتاج إلى إنشاء الحقول المخصصة على الواجهة الخلفية بحيث يمكنك إضافة المزيد من المعلومات إلى منتجاتك.
- تحتاج إلى عرض المعلومات من تلك الحقول المخصصة على الواجهة الأمامية لمتجرك.
في هذا القسم الأول ، سوف نوضح لك كيفية إنشاء حقول WooCommerce المخصصة في الخلفية. بعد ذلك ، في القسم التالي ، سنتعرف على كيفية عرضها.
تعتمد كيفية إنشاء الحقول المخصصة على ما إذا كنت تريد إظهار حقول بيانات إضافية للمنتج أو إذا كنت تريد عرض حقول الإدخال المخصصة. دعنا نمر على حد سواء ...
كيفية إنشاء حقول بيانات المنتج المخصصة لـ WooCommerce
لجمع وتخزين بيانات إضافية حول منتجات WooCommerce ، يمكنك استخدام أي مكون إضافي للحقول المخصصة. تشمل الخيارات الشائعة التي تتكامل مع Elementor ما يلي:
- الحقول المخصصة المتقدمة (ACF)
- مجموعة الأدوات
- القرون
- صندوق ميتا
لدينا مقارنة مفصلة بين ACF و Toolset و Pods إذا كنت ترغب في معرفة المزيد عن هذه العروض ، لكننا سنستخدم ACF لهذا المثال لأنه شائع ومجاني ومرن. ومع ذلك ، فإن الفكرة الأساسية نفسها تنطبق على جميع المكونات الإضافية.
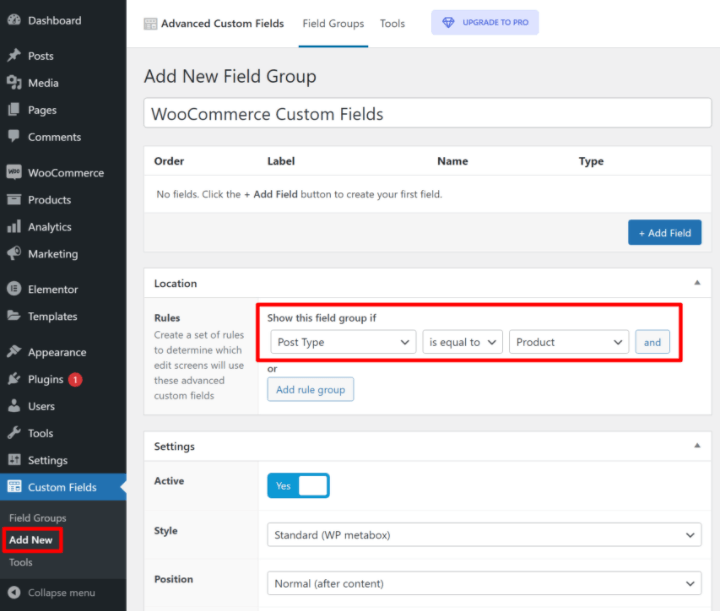
للبدء ، قم بتثبيت وتنشيط المكون الإضافي المجاني Advanced Custom Fields من WordPress.org. بعد ذلك ، انتقل إلى Custom Fields → Add New لإنشاء "مجموعة حقول" جديدة.
مجموعة الحقول هي بالضبط ما يقوله الاسم - مجموعة من واحد أو أكثر من الحقول المخصصة التي تريد إضافتها إلى بعض أو كل منتجات WooCommerce الخاصة بك.
للبدء ، استخدم قواعد الموقع للتحكم في المنتجات التي تريد إضافة الحقول المخصصة إليها.
أولاً ، قم بتعيين نوع المنشور مساويًا للمنتج . إذا كنت ترغب في عرض هذه الحقول المخصصة على جميع منتجاتك ، فهذا كل ما عليك القيام به:

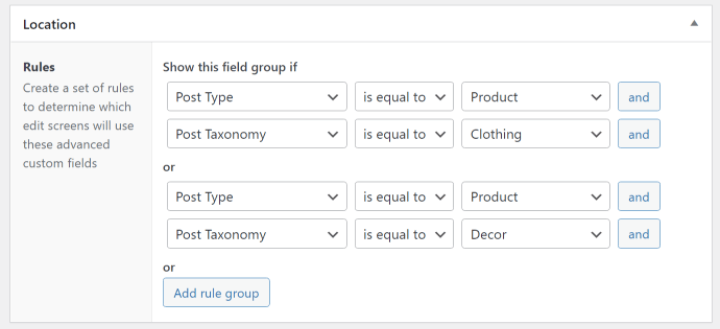
إذا كنت تريد فقط عرض هذه الحقول المخصصة على منتجات معينة (مثل المنتجات في فئة معينة) ، فيمكنك إضافة المزيد من القواعد حسب الحاجة. على سبيل المثال ، إليك ما يبدو عليه استهداف المنتجات في فئتي "الملابس" أو "الديكور":

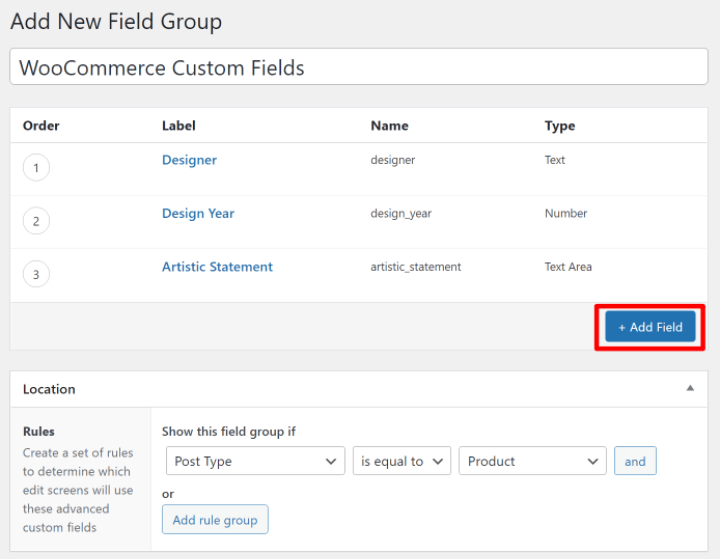
بعد ذلك ، يمكنك إضافة حقولك المخصصة باستخدام زر + إضافة حقل أعلى الواجهة. لكل حقل ، يمكنك الاختيار من بين أنواع الحقول المختلفة (على سبيل المثال ، الرقم مقابل النص القصير مقابل النص الطويل ، وما إلى ذلك) وتكوين تفاصيل أخرى حول هذا الحقل.

على سبيل المثال ، إليك ثلاثة حقول مخصصة لتجميعها ...
- اسم المصمم.
- السنة التي ابتكر فيها المصمم التصميم.
- بيان عن التصميم من المصمم.

بمجرد أن تشعر بالرضا عن شكل كل شيء ، انطلق وانشر مجموعتك الميدانية.
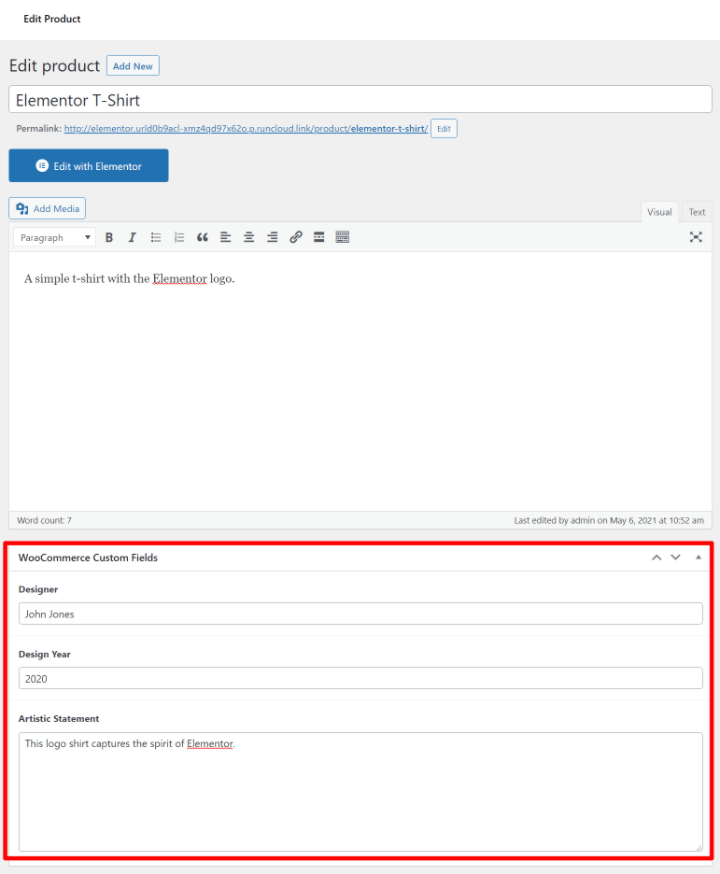
الآن ، عندما تقوم بتحرير منتج ، سترى تلك الحقول المخصصة الجديدة في واجهة تحرير المنتج:

في القسم التالي ، سنوضح لك كيفية أخذ المعلومات الموجودة في هذه الحقول المخصصة وعرضها على الواجهة الأمامية لمتجر WooCommerce.
لكن أولاً - دعنا نتحدث عن النوع الآخر من حقول WooCommerce المخصصة - حقول إدخال المنتج المخصصة.
كيفية إنشاء حقول إدخال منتج WooCommerce مخصصة
تعتبر المكونات الإضافية المذكورة أعلاه رائعة إذا كنت ترغب في جمع معلومات إضافية حول أحد المنتجات وعرضها على الواجهة الأمامية لموقعك. ومع ذلك ، فهي ليست رائعة لجمع المدخلات المخصصة من المتسوقين في الواجهة الأمامية. على سبيل المثال ، السماح للمتسوقين بإدخال رسالة نقش مخصصة ستتم إضافتها إلى المنتج.
في حالة الاستخدام هذه ، ستحتاج عادةً إلى مكون إضافي لإضافات منتج WooCommerce. تم تصميم هذه المكونات الإضافية خصيصًا لقبول مدخلات المنتج من المتسوقين في الواجهة الأمامية لمتجرك.
يمكنك العثور على الكثير من المكونات الإضافية لتلبية هذه الحاجة ، ولكن هناك مكانان جيدان للبدء هما:
- المكون الإضافي الرسمي لـ WooCommerce Product Add-Ons - 49 دولارًا
- حقول المنتجات المتقدمة - فريميوم
سنوضح لك كيف يعمل باستخدام المكون الإضافي الرسمي للمنتج الإضافي من فريق WooCommerce ، لكن الفكرة الأساسية ستكون هي نفسها مع جميع المكونات الإضافية للمنتج.
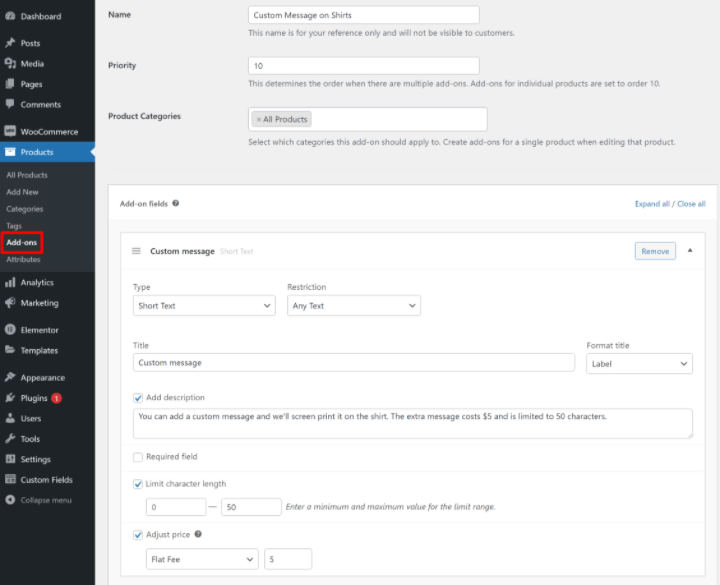
بعد تثبيت المكون الإضافي ، يمكنك الانتقال إلى Products → Add-ons لإنشاء حقول الإدخال المخصصة التي تريد عرضها على بعض / كل منتجاتك.
تمامًا كما هو الحال مع إعداد ACF ، يمكنك توجيه الحقول الخاصة بك إلى جميع المنتجات أو فئات معينة فقط من المنتجات.
يمكنك أيضًا إضافة العديد من الحقول حسب الحاجة والاختيار من بين أنواع الحقول المختلفة.
يتمثل الاختلاف الرئيسي الوحيد في أنه لديك أيضًا خيار تعديل سعر المنتج بناءً على الاختيارات التي يتخذها المتسوق.
على سبيل المثال ، يمكنك تحصيل 5 دولارات إضافية إذا أراد المتسوق إضافة نقش / رسالة مخصصة:

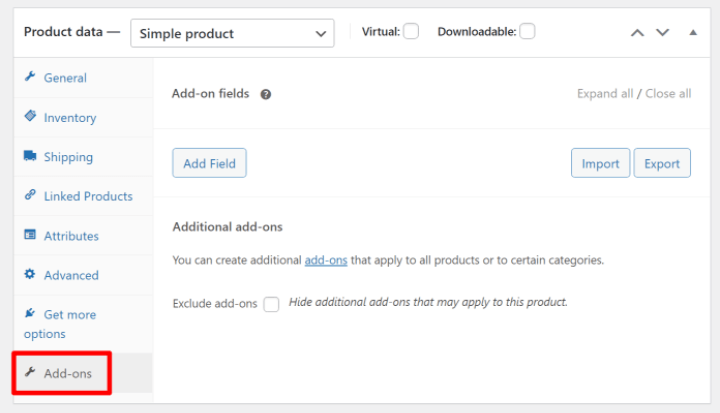
لديك أيضًا خيار إضافة حقول إدخال مخصصة مباشرةً إلى المنتجات عندما تعمل في محرر المنتج. يمكنك القيام بذلك من علامة تبويب الوظائف الإضافية الجديدة في مربع بيانات المنتج :

سيعرض المكون الإضافي Product Add-Ons تلقائيًا هذه الحقول المخصصة في الواجهة الأمامية لمتجرك. ولكن في القسم التالي ، سنوضح لك كيف يمكنك التحكم يدويًا في موضعها باستخدام Elementor.

كيفية عرض حقول WooCommerce المخصصة
الآن بعد أن أنشأت حقولك المخصصة وأضفت معلومات إليها ، فأنت جاهز لعرض تلك المعلومات على الواجهة الأمامية لموقعك.
سنعرض لك خيارين هنا:
- العنصر
- كود مخصص عبر ملف jobs.php
العنصر
أسهل طريقة لعرض حقول WooCommerce المخصصة هي باستخدام Elementor Pro و Elementor WooCommerce Builder. باستخدام واجهة السحب والإفلات المرئية لـ Elementor ، يمكنك إنشاء واحد أو أكثر من قوالب المنتجات التي تتضمن بيانات من حقولك المخصصة.
للبدء ، انتقل إلى Templates → Theme Builder وأنشئ قالب منتج واحدًا جديدًا.
يمكنك بعد ذلك الاختيار من أحد القوالب المعدة مسبقًا أو إنشاء تصميم منتج خاص بك من البداية. إذا كنت بحاجة إلى بعض المساعدة هنا ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية تخصيص تصميم صفحة منتج WooCommerce.
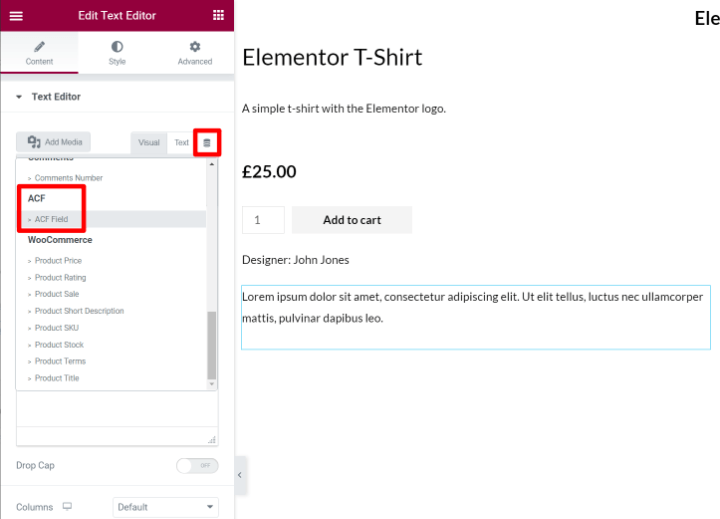
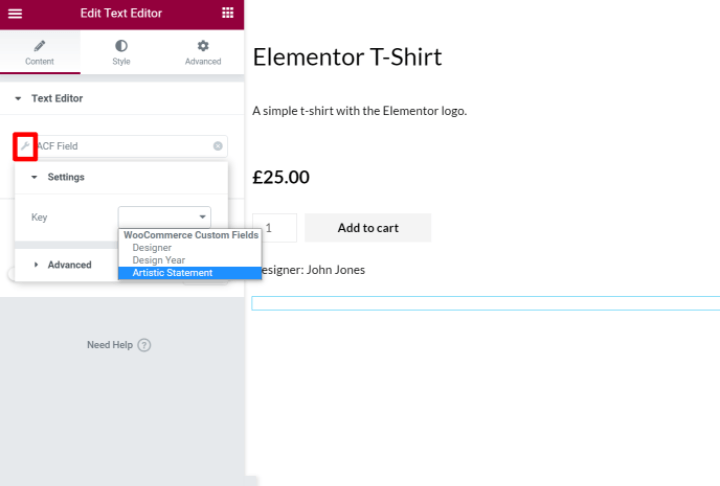
عندما تكون جاهزًا لإدراج حقول WooCommerce المخصصة ، قم بإضافة عنصر واجهة مستخدم محرر نص عادي ثم حدد الخيار لملئه بعلامات ديناميكية. في القائمة المنسدلة للعلامات الديناميكية ، اختر حقل ACF :

في الشاشة التالية ، انقر فوق رمز مفتاح الربط واستخدم القائمة المنسدلة Key لاختيار الحقل المخصص الدقيق الذي تريد عرضه:

يمكنك أيضًا استخدام الخيارات المتقدمة لإضافة نص ثابت قبل / بعد المعلومات من الحقل المخصص.
وهذا كل شيء! سيقوم Elementor الآن بسحب بيانات الحقول المخصصة ديناميكيًا للمنتج الذي تقوم بمعاينته.
يمكنك أيضًا استخدام الحقول المخصصة لملء أكثر من مجرد نص. على سبيل المثال ، إذا أضفت حقلاً مخصصًا للرقم ، فيمكنك استخدام هذا الرقم لملء تصنيفات النجوم والعدادات والمزيد.
أو يمكنك أيضًا ملء الروابط ديناميكيًا. على سبيل المثال ، يمكنك إنشاء حقل مخصص يتضمن ارتباطًا بوثائق المنتج واستخدام هذا الارتباط لملء زر في صفحة المنتج الفردي.
لمعرفة المزيد حول هذه الميزة ، يمكنك قراءة دليلنا الكامل للمحتوى الديناميكي في Elementor Pro.
أو ، للحصول على طريقة أخرى لعرض هذه المعلومات في Elementor ، يمكنك أيضًا إنشاء جدول منتج يتضمن بيانات الحقل المخصصة الخاصة بك.
ماذا عن حقول إدخال المنتج في العنصر؟
إذا قمت بإنشاء حقول إدخال مخصصة للمنتج باستخدام أحد المكونات الإضافية المذكورة أعلاه (مثل المكوّن الإضافي الرسمي للمنتج الإضافي الذي ذكرناه) ، فستعرض هذه المكونات الإضافية عادةً هذه الحقول تلقائيًا في الواجهة الأمامية لمتجرك ، لذلك لن تفعل ذلك. تحتاج إلى تضمينها يدويًا في قوالب Elementor الخاصة بك.
في Elementor ، ستعرض حقول الوظائف الإضافية هذه عادةً أينما تضيف أداة Add to Cart في تصميماتك. لذلك ، إذا كنت ترغب في تحريكها ، فيمكنك ضبط موضع أداة Add to Cart .
ملف Functions.php
إذا كنت تعرف طريقك حول التعليمات البرمجية ، فيمكنك أيضًا إضافة حقول WooCommerce المخصصة إلى صفحة المنتج باستخدام ملف jobs.php الخاص بقالب الطفل أو ملحق مثل Code Snippets. ومع ذلك ، لا نوصي بهذه الطريقة لمعظم الأشخاص لأنها معقدة.
لن تحتاج فقط إلى فهم الكود لإعداده ، ولكنك لن تحصل أيضًا على معاينة مرئية في الوقت الفعلي وسيكون من الصعب وضع الحقول الخاصة بك. هذا هو سبب جعل Elementor خيارًا أفضل لمعظم مالكي المتاجر.
إذا كنت تريد استخدام طريقة الكود اليدوية ، فستعتمد على خطافات WooCommerce لوضع معلوماتك المخصصة. إذا لم تكن معتادًا على "الخطافات" ، فإنها تسمح لك بشكل أساسي بحقن رمز أو محتوى في أجزاء معينة من متجر WooCommerce.
على سبيل المثال ، يمكنك العثور على خطافات مختلفة لإدخال محتوى أعلى عنوان المنتج ، أسفل عنوان المنتج ، أسفل زر الإضافة إلى عربة التسوق ، إلخ.
للبدء ، سترغب في اختيار الخطاف للموقع حيث تريد حقن المحتوى من الحقول المخصصة الخاصة بك. لتسهيل تصور هذه المواقع ، يمكنك استخدام دليل WooCommerce المرئي الممتاز لـ Business Bloomer.
بالإضافة إلى العثور على الخطاف الذي تريد استخدامه ، ستحتاج أيضًا إلى PHP لعرض مجالك من ACF. إذا لم تكن متأكدًا من كيفية الحصول على هذا ، فإن ACF لديها وثائق مفصلة للغاية.
بعد ذلك ، يمكنك استخدام مقتطف الشفرة كما هو موضح أدناه لعرض الحقل ، حيث يكون insert_hook_location هو موقع الخطاف الذي تريد استخدامه ويكون اسم الحقل هو اسم الحقل slug من ACF:
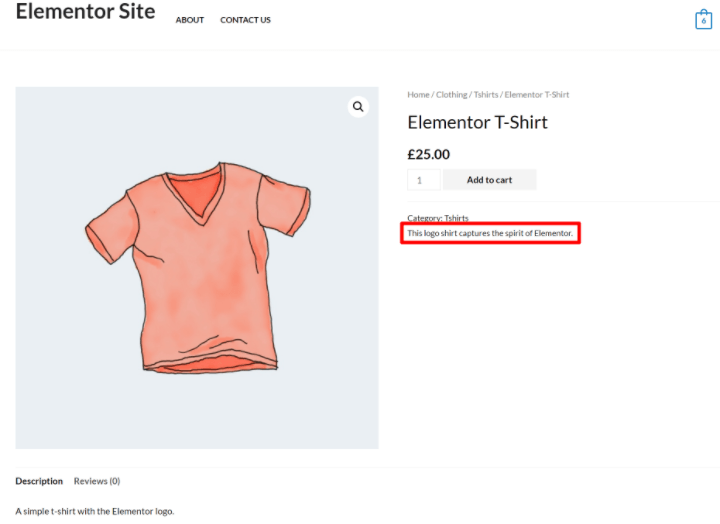
على سبيل المثال ، سيعرض المقتطف أدناه الحقل المخصص للبيان الفني أسفل تفاصيل تعريف منتج WooCommerce:
إليك ما قد يبدو عليه ذلك في الواجهة الأمامية لمتجرك:

يمكنك تكرار العملية لعرض حقول مخصصة إضافية.
ابدأ مع حقول WooCommerce المخصصة
إن فهم كيفية استخدام حقول WooCommerce المخصصة مفيد حقًا لإنشاء متاجر WooCommerce مخصصة ومحسَّنة.
يمكنك استخدامها لتقديم طريقة منظمة لإدخال بيانات المنتج الإضافية في لوحة معلومات الواجهة الخلفية وعرض هذه المعلومات على موقع الواجهة الأمامية. أو يمكنك أيضًا إنشاء حقول إدخال مخصصة للسماح للمتسوقين بتخصيص منتجاتك.
لإنشاء حقول مخصصة لبيانات المنتج الإضافية ، يمكنك استخدام مكون إضافي مثل الحقول المخصصة المتقدمة (ACF) ، بينما تتطلب حقول الإدخال المخصصة مكونًا إضافيًا مخصصًا للإضافات الخاصة بالمنتج.
بعد ذلك ، للحصول على أسهل طريقة لعرض تلك الحقول المخصصة على الواجهة الأمامية لمتجرك ، يمكنك استخدام Elementor و Elementor WooCommerce Builder. باستخدام Elementor ، يمكنك إنشاء قوالب المنتجات المخصصة الخاصة بك والتي تتضمن معلومات ديناميكية غير محدودة من الحقول المخصصة - لا يلزم وجود رمز.
هل لا يزال لديك أي أسئلة حول كيفية استخدام حقول WooCommerce المخصصة في متجرك؟ ترك تعليق وإعلامنا!
موقع الفسفور الابيض
فورا