لماذا تحتاج إلى إعطاء الأولوية لتجربة الصفحة على موقع الويب الخاص بك
نشرت: 2020-06-06
هناك شيء واحد واضح من جائحة الفيروس التاجي - الإنترنت والوصول إليه ضروريان. نظرًا لأن أوامر المأوى في مكانها تجعل الناس في المنزل ، فقد أصبح الإنترنت أداة مهمة للعمل والتعلم والتواصل الاجتماعي وشراء الضروريات من المنزل. في دراسة أجرتها مؤسسة Pew Research ، قال 53٪ من الأمريكيين إن الإنترنت كان ضروريًا خلال وباء فيروس كورونا.
مع زيادة حركة المرور ، أصبحت مشكلات الاتصال متفشية بين المستخدمين. نظرًا لأن العديد من الأشخاص يستخدمون اتصال الإنترنت المنزلي الخاص بهم لعقد مؤتمرات الفيديو والعمل والتسوق عبر الإنترنت وحضور الدروس ولعب الألعاب عبر الإنترنت والمزيد ، فقد ارتفع الطلب على الشبكة. يتسبب هذا الطلب المرتفع في ازدحام الشبكة وزمن انتقال مرتفع. وتظهر هذه المشكلات على أنها فيديو غير متزامن على الألعاب عبر الإنترنت ، أو صوت متجمد أو بطيء في مكالمات الفيديو ، وسرعة تحميل بطيئة لموقع الويب ، والمزيد. بشكل عام ، ضاعفت مشكلات الاتصال تجربة مستخدم موقع الويب السيئة للعديد من الزوار عبر الإنترنت.
في أعقاب الأزمة الحالية ، أعلنت Google أنها ستستخدم تجربة الصفحة كعامل تصنيف يأتي عام 2021. ويقول محرك البحث إنه سيعطي مواقع الويب تحذيرًا مسبقًا لمدة 6 أشهر قبل طرح الخوارزمية الجديدة. ستقيس إشارة تجربة الصفحة كيف يدرك المستخدمون التفاعل والخبرة عند استخدام صفحة الويب.
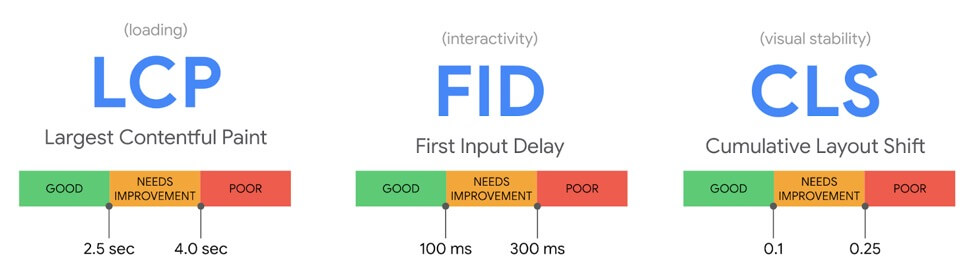
ستكون مؤشرات الويب الأساسية هي الأساس لقياس تجربة الصفحة. يتكون من 3 مقاييس أساسية للمستخدم:

- يقيس Largest Contentful Paint سرعة التحميل المتصورة ويميز الوقت الذي تم فيه تحميل محتوى الصفحة الرئيسية.
- يقيس تأخير الإدخال الأول الاستجابة وما يختبره المستخدمون عند محاولة التفاعل مع صفحة الويب (مثل النقر على الروابط).
- يقيس التغيير التراكمي في التخطيط الاستقرار المرئي ومقدار التغيير غير المتوقع في التخطيط الذي يحدث على محتوى الصفحة.
هل يجب أن يؤثر ذلك على جهودك في تحسين موقع الويب؟
الجواب القصير هو نعم !
على الرغم من أن Google لم تنفذ هذه الإشارة الجديدة بعد ، فمن المهم أن يستخدم متخصصو التحسين هذه الإرشادات لتحسين تجربة المستخدم قبل طرح التغيير.
يؤدي تحسين تجربة مستخدم الموقع إلى رضا العملاء وزيادة المبيعات. من المهم أيضًا توفير أفضل تجربة للمستخدم في الوقت الحالي إذا كان لديك عدد كبير من الزيارات. عميل سعيد يعود دائما!
أفضل شيء في تجربة الصفحة هو أنها لا تتطلب منك القيام بمآثر غير عادية من التحسين. كل ما يتطلبه الأمر هو تحسين وقت تحميل موقع الويب وكيفية عمل العناصر والتخطيطات المرئية.
قدمت Google أيضًا أدوات يمكنك استخدامها لتتبع تجربة صفحة موقع الويب الخاص بك وتحسينها:
- PageSpeed Insights
- تقرير تجربة مستخدم Chrome
- Search Console (تقرير Core Web Vitals)
خطوات تحسين تجربة الصفحة الآن
فيما يلي بعض الخطوات البسيطة للبدء في تحسين تجربة المستخدم على موقع الويب الخاص بك:
1. استخدم CDN
تستخدم شبكات توصيل المحتوى خوادم قريبة من المستخدمين لتقديم المحتوى لهم ، مما يقلل من وقت الذهاب والإياب ويجعل تحميل موقع الويب الخاص بك أسرع. إذا كنت تخدم جمهورًا دوليًا كبيرًا ، فإن استخدام CDN سيجعل محتوى موقع الويب الخاص بك أقرب إلى جمهورك ويقلل من مسافة السفر للمحتوى الخاص بك. سيساعد تقصير المسافة بين الخادم والمستخدمين على تقليل وقت تحميل الصفحة وتعزيز تجربتهم على موقع الويب الخاص بك.

2. تحميل الصور كسول
يعد تحسين الصور والمحتوى المرئي الآخر على موقع الويب الخاص بك أمرًا ضروريًا لأنه يقلل من أحجام الملفات. إلى جانب استخدام تنسيقات PNG / JPEG وضغط الصور ، أضف دائمًا أبعادًا ، لذلك عند تحميل الصورة ، لا تتجاهل تخطيط صفحتك. الخطوة التالية هي التحميل البطيء للصور لزيادة سرعة موقع الويب الخاص بك.
يعني التحميل البطيء للصور على موقع الويب أن الصور غير الموجودة في إطار العرض لا يتم تحميلها حتى يقوم المستخدم بالتمرير باتجاهها. هذا يعني أن موقع الويب الخاص بك يتم تحميله فقط فوق محتوى الجزء المرئي حتى يقوم المستخدم بالتمرير لأسفل.
على سبيل المثال ، يمكن أن يستخدم موقع التجارة الإلكترونية الذي يحتوي على عدد كبير من الزيارات هذه الطريقة لتقليل وزن خصائص الصور على موقعه. بمجرد التنفيذ ، لن يتم عرض صور للمنتجات ذات الصلة على المستخدمين الذين لا ينتقلون إلى أسفل الصفحة عند عرض المنتج. سيؤدي ذلك إلى تسريع وقت تحميل الموقع.
3. تحسين التعليمات البرمجية الخاصة بك
تحسين تجربة المستخدم الآخر الذي يمكنك إجراؤه هو إزالة تعليقات التعليمات البرمجية ، والفواصل ، والمسافات ، والتنسيق ، وما إلى ذلك لتقليل أوقات تحميل الصفحة.
يمكنك أيضًا أن تأخذ الأمر إلى أبعد من ذلك باستخدام أداة PageSpeed هذه للعثور على البرامج النصية التي تعمل على إبطاء موقع الويب الخاص بك . تنشئ المتصفحات شجرة DOM (نموذج كائن المستند) لمعالجة HTML وعرض صفحة ويب. إذا واجه المتصفح في هذه العملية نصًا برمجيًا ، فسيوقف العرض مؤقتًا لتشغيل هذا البرنامج النصي. ويمكن أن يؤدي ذلك إلى إبطاء سرعة صفحة الويب بشكل كبير.
إذا كان البرنامج النصي مهمًا ، فيمكنك إضافة البرنامج النصي مباشرة إلى كود HTML للصفحة حيث سيتم تحميلها بمجرد الحاجة. إذا لم يكن الأمر كذلك ، فقم بتأجيل النص حتى يتم عرض جميع العناصر الأخرى. أفضل طريقة للقيام بذلك هي تحميل صفحتك بشكل غير متزامن.
يمكنك أيضًا ربط ملفات .js و .css لتقليل البرامج النصية التي تحظر العرض.
4. تمكين التخزين المؤقت
يعد جلب الموارد وتنزيلها عبر شبكة في كل مرة يزور فيها المستخدم موقع الويب الخاص بك أمرًا مكلفًا ويضيع الوقت. لذلك تقوم المتصفحات بتخزين المعلومات مؤقتًا لتسريع هذه العملية.
تقوم المتصفحات بتخزين الصور وملفات JavaScript و Stylesheets وخصائص أخرى حتى لا تضطر إلى تحميل موقع ويب من البداية عندما يزور المستخدم موقعك مرة أخرى. يؤدي هذا إلى زيادة سرعة موقع الويب الخاص بك عند زيارة مستخدم عائد. تقدم معظم أدوات اختبار سرعة مواقع الويب طرقًا للتحقق من التخزين المؤقت للمتصفح لموقعك على الويب وتحسينه.
يمكنك أيضًا تمكين التخزين المؤقت على مستوى الخادم باستخدام CDN لتقصير وقت تحميل موقع الويب أيضًا.
5. كن على دراية بموضع الإعلان والمحتوى
لتجنب تغيير تخطيط صفحة الويب الخاصة بك ، ضع في اعتبارك المكان الذي تضع فيه المحتوى والشرائح الإعلانية على موقع الويب الخاص بك. المحتوى الديناميكي الذي ينبثق مثل نماذج الاشتراك ، تشوه إشعارات القانون العام لحماية البيانات تخطيط الصفحة عندما تظهر في أعلى أو أسفل إطار العرض. من الأفضل الاحتفاظ بمساحة كافية للنافذة المنبثقة حتى لا تشوه المحتوى الآخر على صفحتك.
تجنب وضع الإعلانات في أعلى إطار العرض حيث يمكن أن يغير المحتوى والتخطيط المرئي على الصفحة بشكل كبير. هذا لأن الإعلانات الموضوعة في الجزء العلوي تحتوي عادةً على المزيد من العناصر التي ستؤدي إلى تحول المحتوى على الصفحة. أيضًا ، قد لا يستمتع المستخدمون بمشاهدة الإعلان أولاً قبل المحتوى الذي أتوا من أجله.
استنتاج
إن اتخاذ خطوات لتحسين تجربة مستخدم موقع الويب لا يؤتي ثماره الآن فقط في حالة العملاء السعداء. سيؤتي ثماره أيضًا في مساعدة ترتيب المحتوى الخاص بك عند طرح خوارزمية تجربة صفحة Google. والبدء في وقت مبكر يعني أنك لن تتخبط عندما يأتي التغيير.