كيفية تعظيم التحويلات مع الفضاء الأبيض
نشرت: 2017-03-02هل سبق لك أن مررت بأحد تلك الأيام التي لا يمكنك فيها إنجاز أي شيء؟ يمكن أن يؤدي تشتيت انتباه زملاء العمل والضوضاء الكثيرة في الخلفية وإشعارات البريد الإلكتروني المستمرة إلى منع إنجاز العمل. لسبب أو لآخر ، من الصعب التركيز وتجد نفسك غير منتج بشكل لا يصدق.
تمامًا مثل أداء العديد من الأشخاص بشكل أفضل عندما يكونون بمفردهم في مكان هادئ خاص بهم ، ينطبق الأمر نفسه على مكونات الصفحة المقصودة بعد النقر. تخدم عناصر الصفحة المقصودة بعد النقر بشكل أفضل غرضها عندما تكون معزولة - لا توجد عناصر أخرى ، ولا مشتتات. مجرد مساحة فارغة - مساحة بيضاء.
انقر للتغريد
الفضاء الأبيض: ما هو ولماذا يجب استخدامه؟
المساحة البيضاء ، والمعروفة أيضًا باسم المساحة الفارغة أو المساحة السلبية ، هي المساحة الموجودة على صفحة الويب والتي تساعد في إبراز عنصر معين أو لفت الانتباه إليه.
يجعل التصميم الجرافيكي للمساحة البيضاء الأشخاص يركزون على عناصر الصفحة المقصودة الفردية بعد النقر لأنه ، مع عدم وجود أي شيء آخر ينظر إليه في مكان قريب ، يضطرون إلى النظر إلى ما هو موجود.
من المهم ملاحظة أن المساحة البيضاء ليست بالضرورة "بيضاء" - إنها مجرد مساحة فارغة غير محددة. يمكن أن يكون أي لون طالما أنه يساعد في فصل العناصر المختلفة ويتناقض مع العنصر الذي يتم تمييزه.
علم النفس وراء تصميم المساحات البيضاء
على الرغم من أن المساحة البيضاء تقلل بشكل كبير من الفوضى وتجعل صفحة الويب ممتعة من الناحية الجمالية ؛ يخدم أيضًا العديد من الأغراض الوظيفية الأخرى ، بما في ذلك:
- زيادة سهولة القراءة
- تحسين التركيز
- فهم أكبر للعرض
- تجربة مستخدم محسنة
سواء أدركنا ذلك في ذلك الوقت أم لا ، فإن الفضاء السلبي يحقق هذه الأغراض من خلال الاستفادة من نفسنا. تتيح هذه المساحة للمشاهدين فاصلًا بصريًا أثناء معالجة محتوى صفحتك. هذا مهم لأن الكثير من المعلومات أو البيانات المرئية في وقت واحد يمكن أن يسبب التعب الإدراكي ، ويعرف أيضًا باسم الحمل الزائد للمعلومات ، مما يجعل من الصعب على الدماغ استيعاب أي معلومات والاحتفاظ بها على الإطلاق.
مع وجود فوضى أقل ومشتتات أقل ، يصبح من السهل جدًا على أدمغتنا استيعاب المعلومات ومعالجتها والتركيز بشكل أفضل على الأمور الأكثر أهمية.
صفحة مقصودة بعد النقر تفتقر إلى المساحة البيضاء
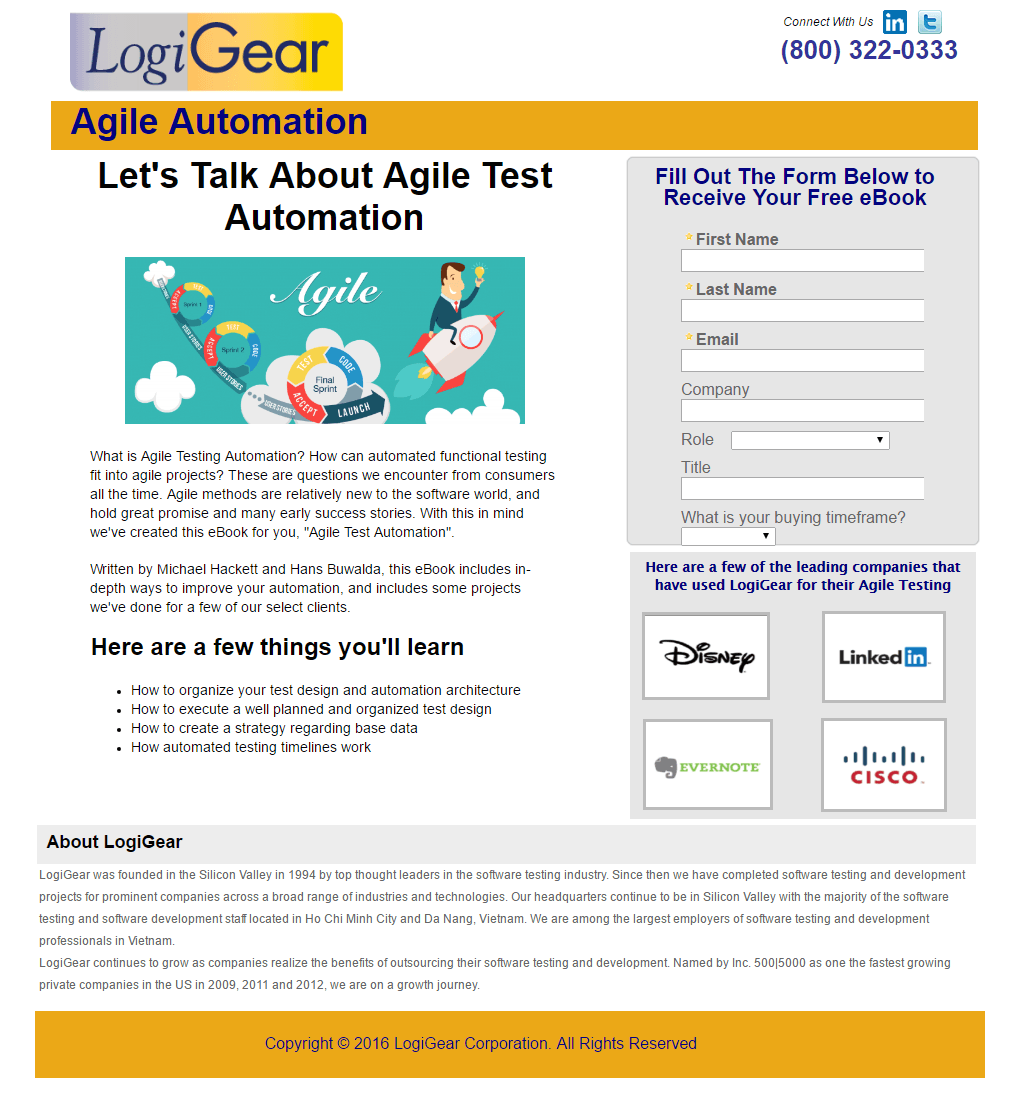
قد يكون الفشل في إنشاء انطباع أول رائع مكلفًا لإجمالي تحويلاتك ، وفي النهاية ، أرباحك النهائية. لذلك قبل عرض أمثلة جيدة للمساحة البيضاء على الصفحات المقصودة بعد النقر ، دعنا نلقي نظرة على صفحة LogiGear بعد النقر هذه التي لا تكاد تتضمن أيًا منها على الإطلاق:

ما هو انطباعك الأول عن هذه الصفحة؟ إنه أمر مربك بعض الشيء لأن كل شيء مكتظ مع عدم وجود مساحة للتنفس - مما يجعل من الصعب التنقل والتركيز على ما هو مهم وفهم العرض. يبدو الأمر كما لو أن المصمم كان يحاول عرض كل شيء في الجزء المرئي من الصفحة وله صفحة متوازنة للغاية ، مما يقلل من إمكانية القراءة تمامًا.
الآن بعد أن رأيت ما لا يجب فعله مع تصميم الصفحة المقصودة بعد النقر ، دعنا نفحص العديد من الأمثلة الرائعة للمساحات البيضاء.
ما العناصر التي يمكن أن تساعد المساحة البيضاء في تحسينها؟
تعمل المساحة البيضاء كإشارة اتجاهية ، والإشارات الاتجاهية هي وسائل مساعدة بصرية تشير إلى العناصر الأكثر أهمية في صفحتك المقصودة بعد النقر. فيما يلي بعض أهم العناصر التي يجب إبرازها بمساحة بيضاء:
العنوان
يجب أن يكون عنوان الصفحة المقصودة بعد النقر ملفتًا للانتباه لأنه غالبًا ما يكون العنصر الأول الذي يراه المشاهدون عند وصولهم. يمكن أن يجذب العنوان انتباه الزائرين بشكل أسرع إذا أحاطت به مساحة بيضاء كافية.
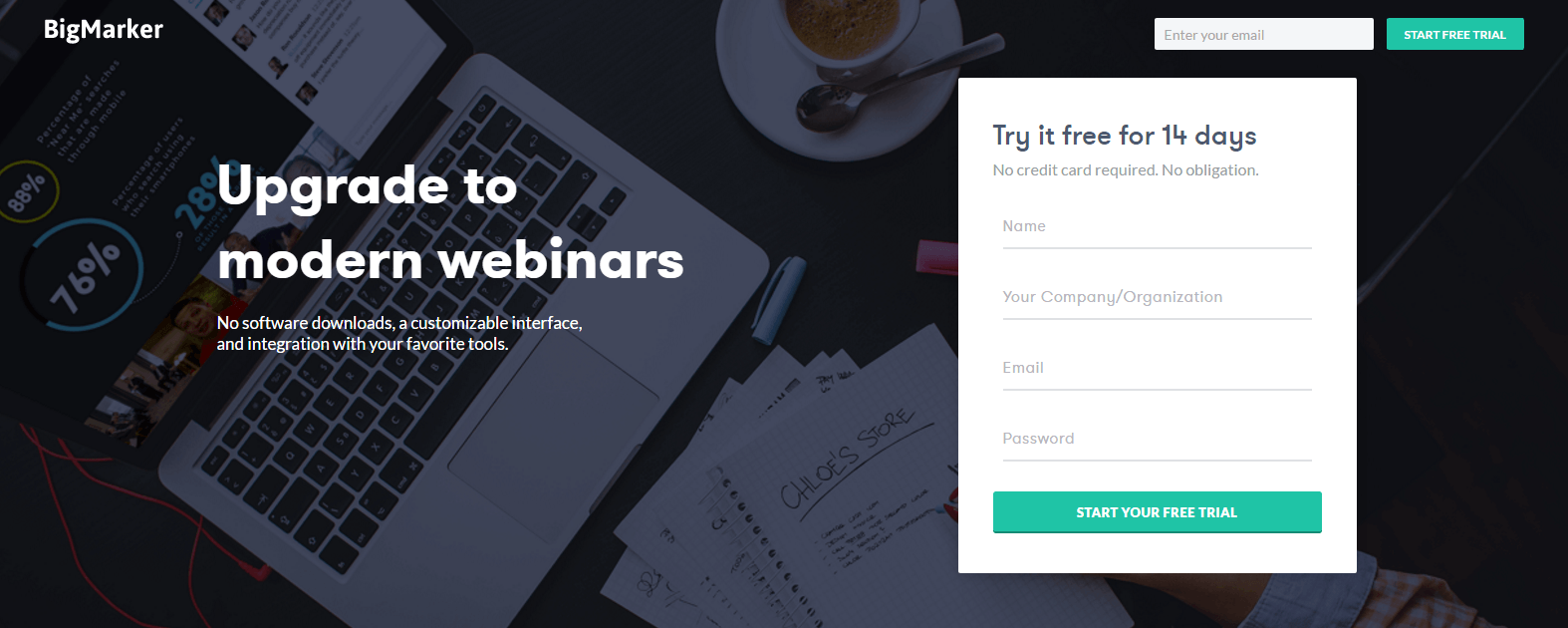
أنشأت BigMarker هذه الصفحة المقصودة التجريبية المجانية بعد النقر مع الكثير من المساحات الفارغة. تظهر لقطة الشاشة هذه في الجزء المرئي من الصفحة ، وتوضح كيف يلفت العنوان والنموذج الانتباه على الفور من خلال الظهور في الصفحة:

لقطات البرنامج
غالبًا ما يتم تصميم المساحة البيضاء حول لقطة شاشة لبرنامج شركة أو صورة لمنتجها أو مقطع فيديو يوضح خدمتها. نظرًا لأن استخدام الوسائط يلعب دورًا كبيرًا في زيادة التحويلات ، فليس من غير المألوف أن تضيف العلامات التجارية مساحة سلبية حول الوسائط لجعل المشاهدين يلاحظون ذلك بسهولة.
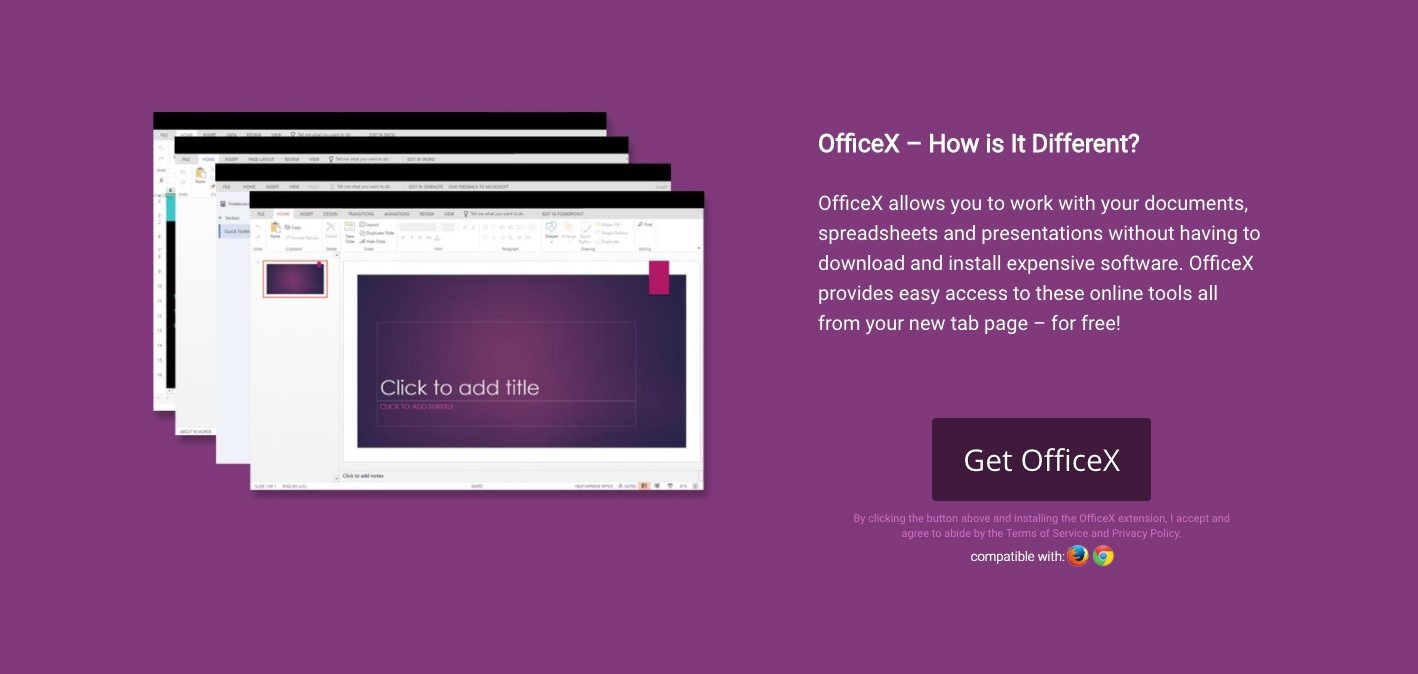
تجذب صورة البرنامج الموجودة على هذه الصفحة المقصودة بعد النقر على OfficeX انتباه المشاهدين أثناء قيامهم بالتمرير لأسفل الصفحة لأنها محاطة بمساحة فارغة كبيرة:

العد التنازلي
تعمل مؤقتات العد التنازلي عن قصد على خلق إحساس بالإلحاح والندرة لأن الناس يميلون إلى الرغبة في الأشياء التي تنفد. يمكن استخدام الموقتات لمجموعة متنوعة من العروض (التسجيلات في الندوة عبر الإنترنت ، والاشتراك في الأحداث الخاصة ، وخصومات الأسعار ، وما إلى ذلك) ، وبما أنها يمكن أن تكون مقنعة بشكل لا يصدق في توليد التحويلات ؛ من الضروري أن يقفزوا إلى الزائرين.

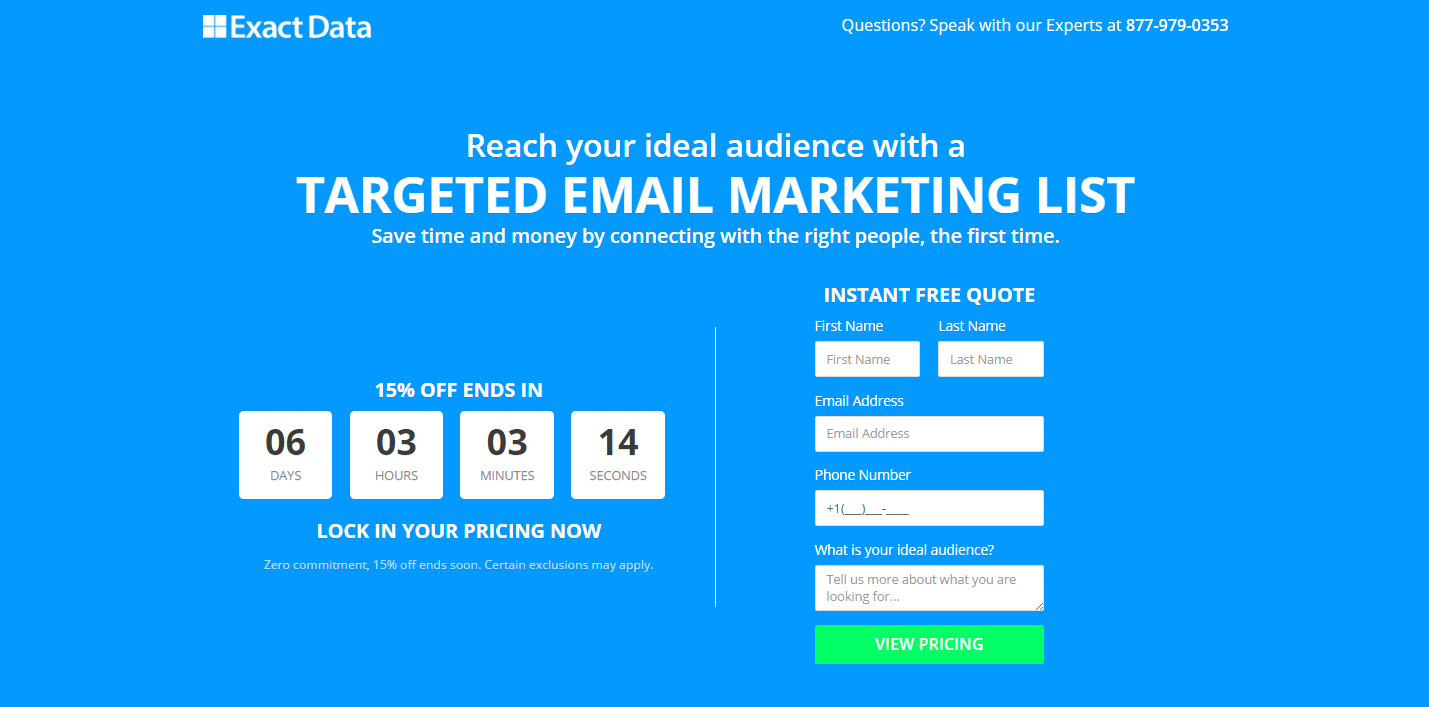
في ما يلي مثال من البيانات الدقيقة باستخدام مساحة سلبية كبيرة مع مؤقت العد التنازلي - للتأكد من ملاحظة الزائرين للموعد النهائي قبل انتهاء صلاحية العرض:

نموذج التقاط الرصاص
تعد نماذج التقاط العملاء المحتملين أحد أهم عناصر الصفحة المقصودة بعد النقر ، لذلك من المنطقي فقط إبرازها مع وجود الكثير من المساحات البيضاء لجذب أكبر قدر ممكن من الانتباه.
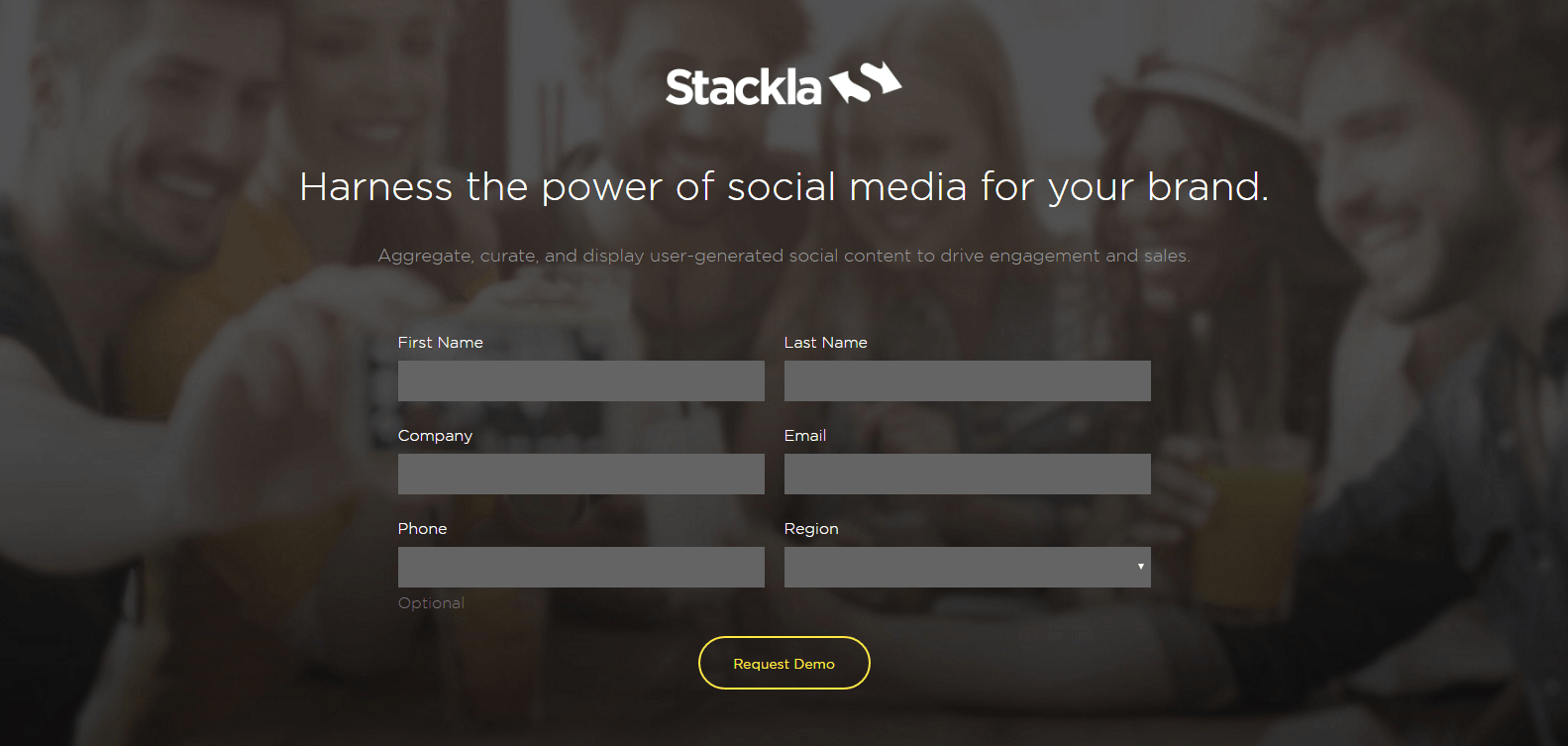
في هذه الصفحة المقصودة بعد النقر فوق Stackla ، يتم جذب عيون الزائرين فورًا إلى النموذج بمساعدة نظرة العين في الخلفية ووفرة المساحة البيضاء:

زر
سواء كان ذلك اختيارًا من خطوتين أو نقرًا أو ارتباطًا تشعبيًا بعلامة ارتساء ؛ يمكن للأزرار الاستفادة الكاملة من المساحة البيضاء.
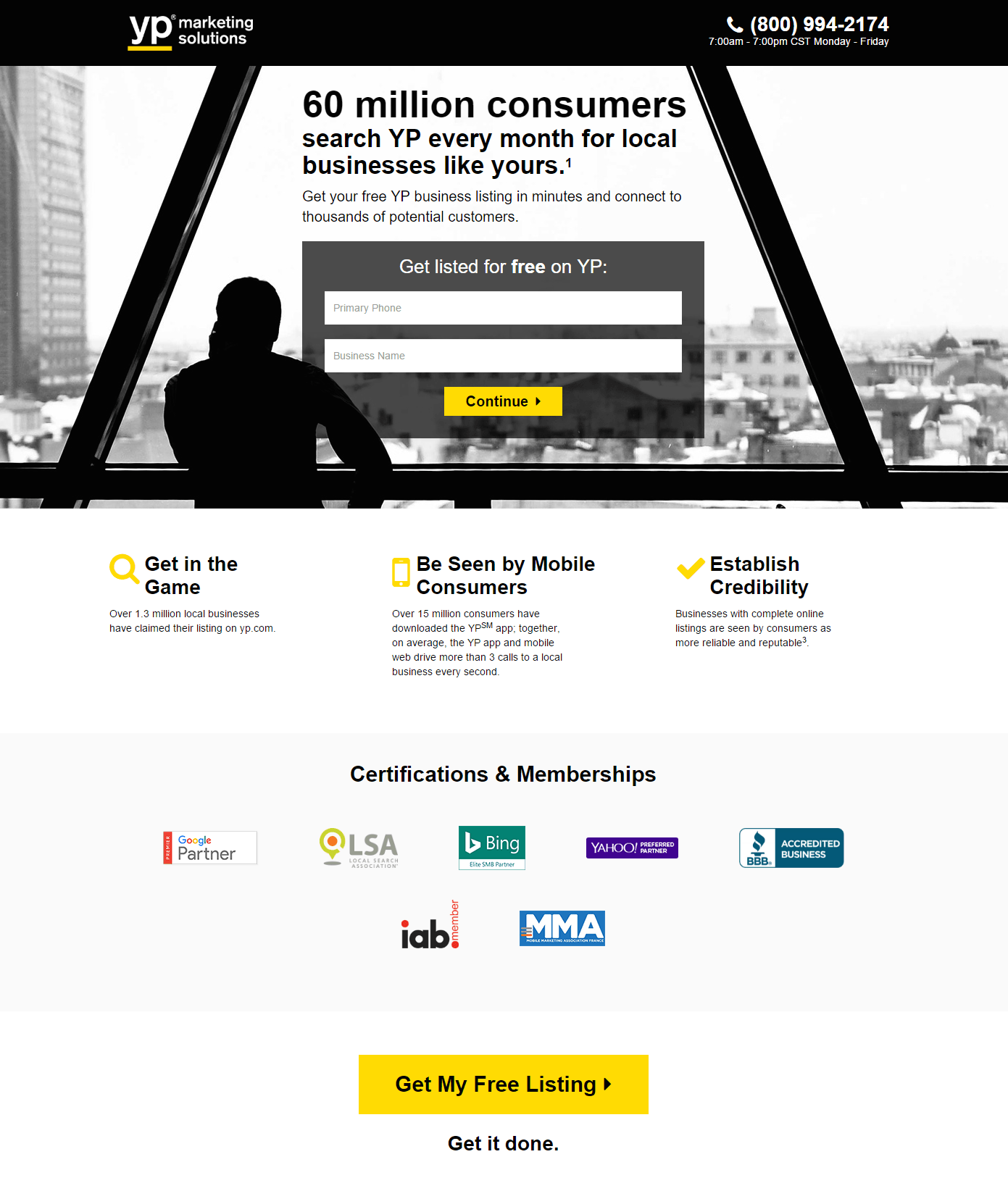
أضافت YP Marketing Solutions زرًا مرتبطًا تشعبيًا إلى أسفل الصفحة المقصودة بعد النقر لتوجيه الزوار إلى النموذج الموجود في الجزء المرئي من الصفحة. لاحظ كيف يبرز الزر ، حيث إنه محاط بمساحة كبيرة:

خدمات الشركة
بدلاً من قراءة صفحة كاملة من النسخة ، يفضل مستخدمو الويب مسح صفحة ويب بسرعة وسهولة للعثور على المعلومات الأكثر قيمة. هذا هو السبب في أن تصميم نسخة الصفحة المقصودة بعد النقر في أجزاء صغيرة مميزة بنقاط ، أو أيقونات ، يعد مثاليًا. عندما تقرن ذلك بمساحة بيضاء ، تجذب النقاط النقطية المزيد من الاهتمام.
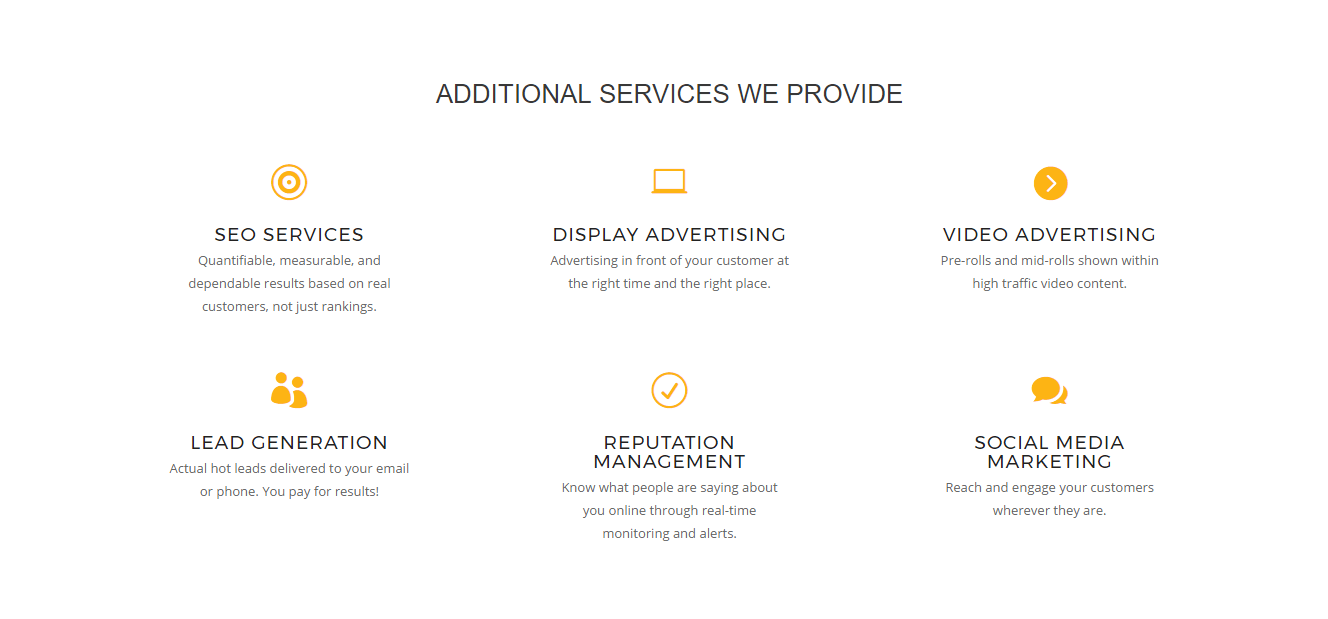
في الجزء السفلي غير المرئي من الصفحة مباشرة ، تسلط Comporium Media Services الضوء على خدماتها الإضافية باستخدام الأيقونات والحد الأدنى من النص:

شهادات العملاء
تُعد الشهادات من أكثر العناصر إقناعًا على الصفحة المقصودة بعد النقر لأنها تضيف المصداقية والثقة ويمكن أن تسلط الضوء على جوانب مختلفة من منتجك أو خدمتك التي ساعدت العملاء الحقيقيين على تحقيق النجاح.
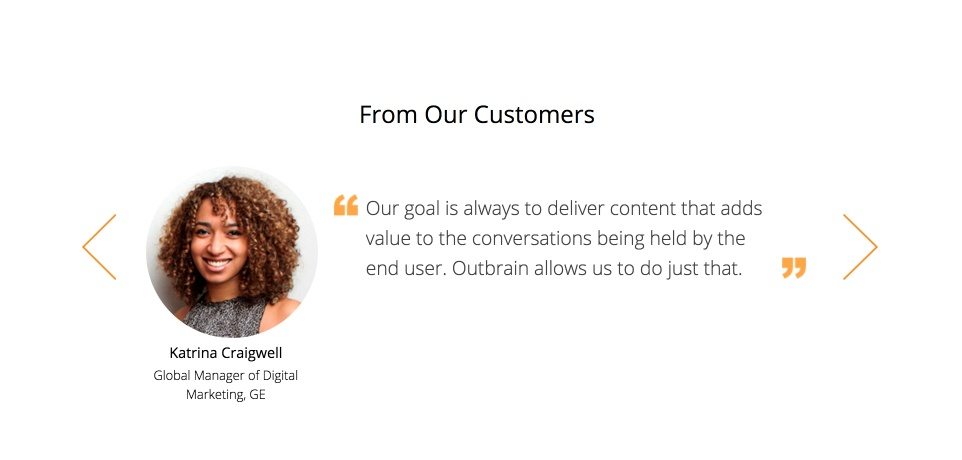
للتأكد من ملاحظة شهاداتك ، اتبع مثال Outbrain وقم بإحاطةهم بمسافة بيضاء:

شارات الشركة
إلى جانب شهادات العملاء ، تعد شارات الشركة من أكثر الجوانب إقناعًا للصفحة المقصودة بعد النقر. يساعد عرض شارات من علامات تجارية معروفة وذات سمعة طيبة في ترسيخ السلطة والمصداقية - مما يؤثر على العملاء المحتملين لإكمال النموذج الخاص بك والنقر فوق الزر CTA. في رأيهم ، يعتقدون ، "إذا كانت هذه الشركات الأخرى ذات المصداقية العالية قد وضعت ثقتها في المنتج أو الخدمة ، فعندئذ يمكنني ذلك أيضًا."
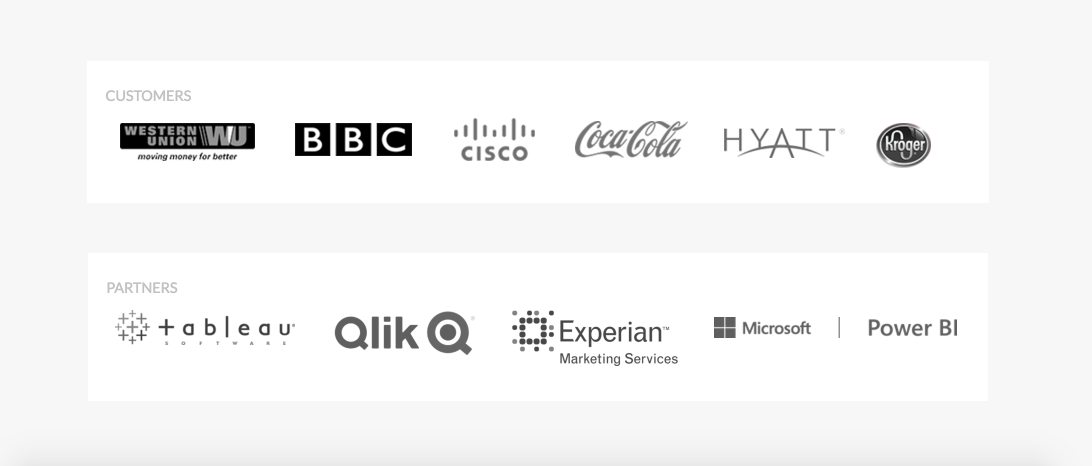
للتوضيح ، تعرض Alteryx بعضًا من أكبر عملائها وشركائها في الجزء السفلي غير المرئي من الصفحة المقصودة للإصدار التجريبي المجاني بعد النقر:

ملاحظة أخيرة حول تصميم مواقع الويب الخاصة بالمساحات البيضاء
حتمًا عندما تضيف مسافة بيضاء إلى أي تصميم للصفحة المقصودة بعد النقر ، فمن المحتمل أن تطول الصفحة. هذا ليس بالضرورة أمرًا سيئًا لأن مستخدمي الويب يتوقعون التمرير. طالما قمت بتضمين إشارات مرئية أخرى على الصفحة لتوجيه الزائرين في الاتجاه الذي تريده ، فمن المرجح أن يظل الزائرون مركزين ومشاركين.
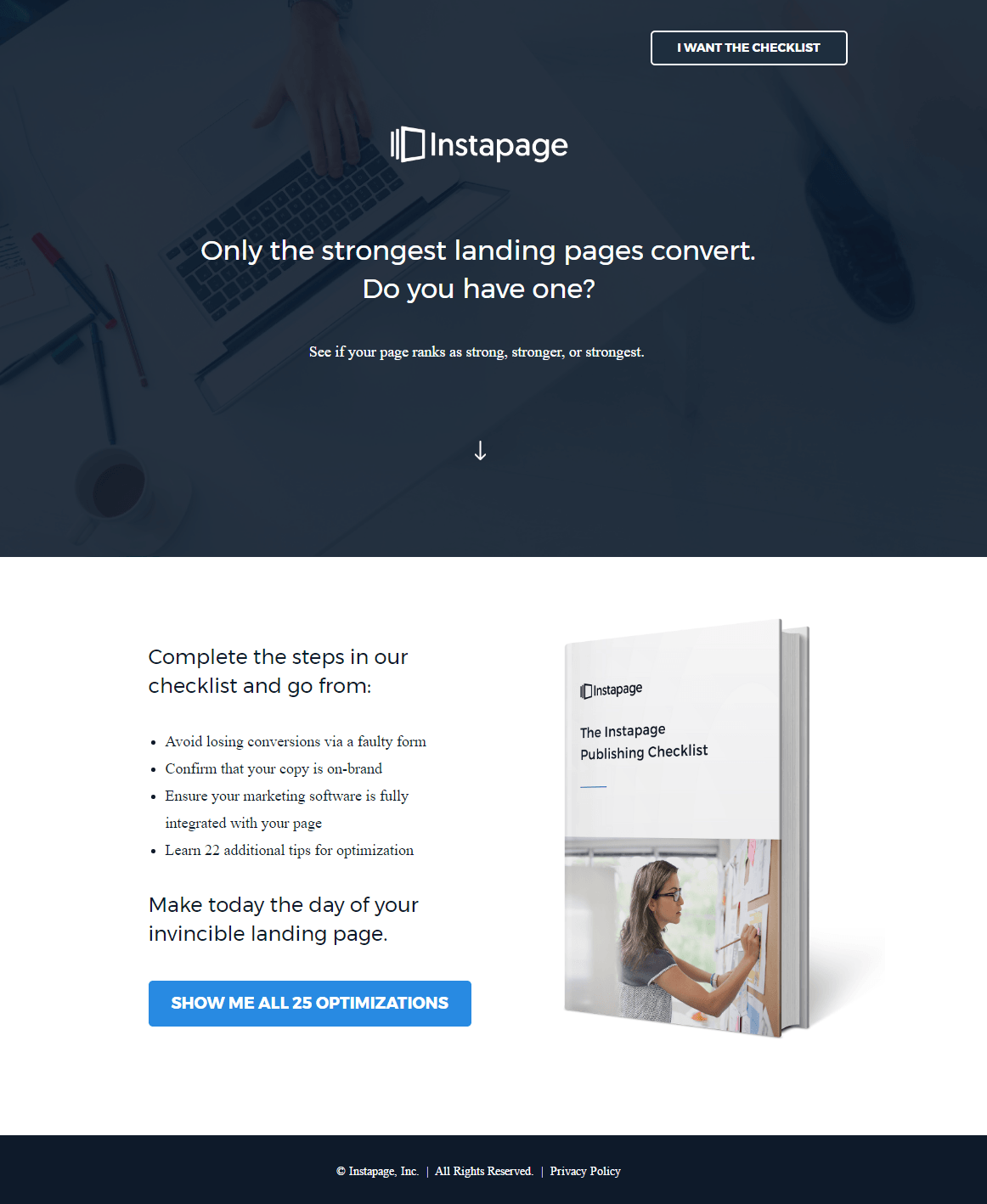
ألق نظرة على قائمة التحقق من النشر الخاصة بنا بعد النقر فوق الصفحة المقصودة أدناه مع وجود مسافة بيضاء حول كل عنصر من عناصرها المهمة. بالإضافة إلى ذلك ، يشجع السهم لأسفل المشاهدين على التمرير لأسفل لمواصلة تقييم العرض:

كيف ستستفيد صفحتك المقصودة التالية بعد النقر من المساحة البيضاء؟
على الرغم من الإشارة إلى المساحة البيضاء على أنها مساحة فارغة ، إلا أنها لا تُهدر. هناك نية واعية ومتعمدة مع مساحة بيضاء بعد النقر على الصفحة المقصودة. من خلال تباعد العناصر الفردية وإبرازها ، يمكنك زيادة الفهم وتجربة المستخدم الإجمالية بشكل فعال ، وبالتالي ، يمكنك زيادة التحويلات.
بمعرفة ذلك ، ما العناصر التي ستبرزها في صفحتك المقصودة التالية بعد النقر؟
استخدم منصتنا الملائمة للمصممين لإنشاء صفحاتك المقصودة المحسنة بالكامل بعد النقر في دقائق معدودة. مع Instapage ، ستستمتع بالتخصيص بنسبة 100٪ باستخدام التحليلات الأكثر تقدمًا في المجال. اشترك في عرض Instapage Enterprise اليوم.
